提升網站效能和速度的 10 個技巧
已發表: 2019-09-10網站已成為每個企業不可或缺的一部分。 無論是小型企業或大型企業,每個組織都有一個企業網站來推廣其產品或服務。 但需要的不僅僅是擁有一個具有出色視覺效果和相關內容的商業網站。
隨著競爭的加劇,潛在客戶可能只會在您的網站上停留幾秒鐘。 之後,他們最終將登陸競爭對手的網站。
這就是為什麼您的網站必須具有出色的速度和效能,以保持訪客的參與並將他們轉化為客戶。
本文將揭示什麼是網站速度和效能以及提高它們的有效方法。
什麼是網站速度和效能?
一般來說,網站速度和效能都與使用者體驗有關,聽起來很相似。 但兩者之間有細微的差別。
網站速度是指網站內容載入和使用者造訪的速度。 這是顯著影響您的線上業務聲譽的關鍵因素。
另一方面,網站效能是一個廣義術語,與網站的整體功能相關,可以將訪客轉化為潛在的潛在客戶或客戶。 它由整體速度、反應能力、內容、設計等因素組成。
例如,當訪客登陸您的網站時,其效能取決於其載入速度、回應使用者查詢的速度以及允許他們採取所需操作(填寫表格、購買或訂閱)的順利程度。
提高網站速度和效能的 10 種有效方法
- 檢查並優化頁面速度
- 縮小 HTML、CSS 和 JavaScript 文件
- 壓縮視覺內容的大小
- 讓導航變得簡單
- 刪除不需要的插件
- 使用網站快取
- 優化內容
- 專注於行動裝置
- 考慮使用 CDN
- 使用更好的託管
這些是提高網站速度和效能的一些有效方法。 讓我們詳細看看它們。
1. 檢查並優化頁面速度
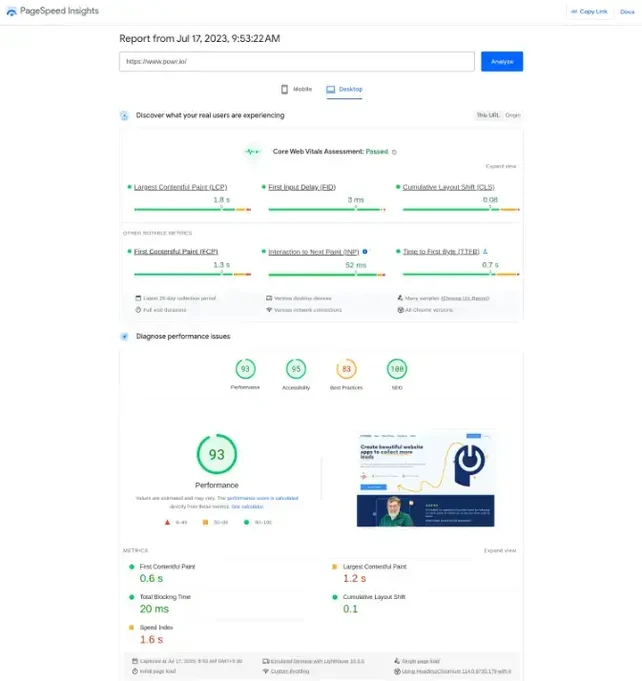
第一步是分析網站上不同網頁的速度。 您可以使用 Google 的Page Speed Insights或 Pingdom 等免費工具來測試頁面速度。 這些工具可協助您根據不同的核心網路生命力測試網站的整體效能。

來源
以下是頁面速度洞察工具的範例。 它根據不同的指標審核頁面速度和效能。 此外,它還為您提供了一系列網站優化建議,以提高網站的速度和效能。 您可以考慮實施它們。
2. 縮小 HTML、CSS 和 JavaScript 文件
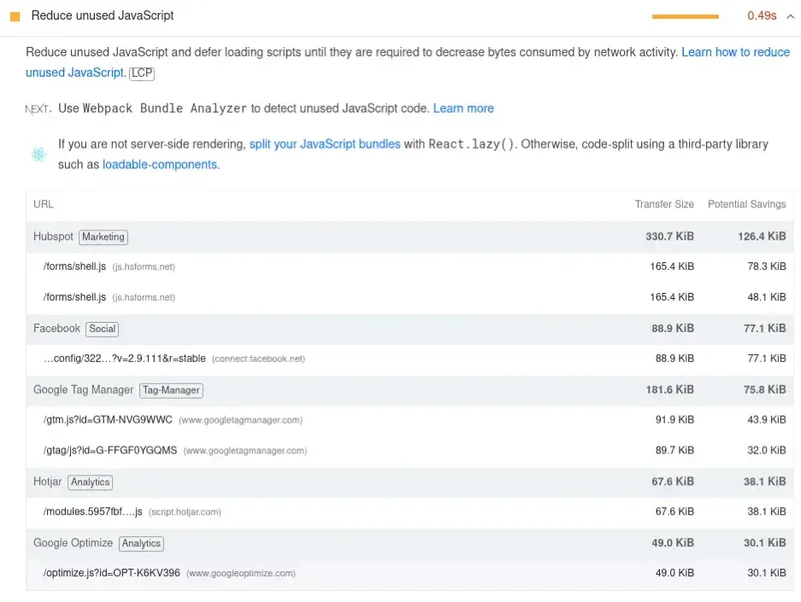
您可以透過消除網站中不需要的 HTML、CSS 和 Javascript 檔案元素來提高頁面速度。 刪除不必要的空格、註解、分隔符號和多餘字元。 另外,請考慮縮小不影響網站功能的未使用函數和變數。

來源
頁面速度洞察工具可協助您識別可以減少的潛在元素。 透過減少 HTML、CSS 和 JS 文件,您可以減少 HTTP 請求並提高網站的速度。
3.壓縮視覺內容的大小
使用圖像、影片、資訊圖表和圖表等視覺內容是提高網站轉換率的好方法。 但視覺內容也會增加頁面大小並使您的網站變慢。
好處是您可以使用這些視覺效果而不影響速度和性能。 確保在上傳圖像之前對其進行壓縮。 您可以使用 TinyPNG、Kraken.io 和 ImageOptim 等工具來縮小影像大小而不影響其品質。
如果您想使用影片作為背景,請將其壓縮並儘量保持尺寸盡可能小。 如果是專題視頻,請先將其上傳到 YouTube 等第三方應用程序,然後將其嵌入您的網站。 透過這樣做,您可以在不影響網站速度的情況下利用影片。
4.讓導航變得簡單
網站導航是一種設計功能,允許使用者從網站尋找和存取他們想要的內容。 它可以是不同的頁面、連結、按鈕等。導航不會直接影響網站速度,但會導致額外的頁面載入和糟糕的客戶體驗。
閱讀有關透過延遲加載增強網站效能的更多資訊。
您可以透過組織網頁來改善網站導航。 此外,請保持所有號召性用語 (CTA) 按鈕、選單和其他有用的連結清晰且可供使用者存取。
除此之外,流暢的導航還有助於搜尋引擎優化,使搜尋引擎更容易更有效地抓取和索引頁面,有助於提高網站的效能。
5.刪除不需要的插件
在 WordPress 等內容管理系統上託管的網站通常使用不同的外掛來為其網站添加功能和功能。 但除了這些功能之外,它們還帶來了額外的頁面重量,使您的網站變慢。
插件的要求因業務而異。 但您可以檢查不需要的插件並將其從您的網站中刪除。
例如,考慮一個電子郵件通訊插件。 如果您不定期發送新聞通訊,您可以考慮將其從您的網站中刪除。

6.使用網站緩存
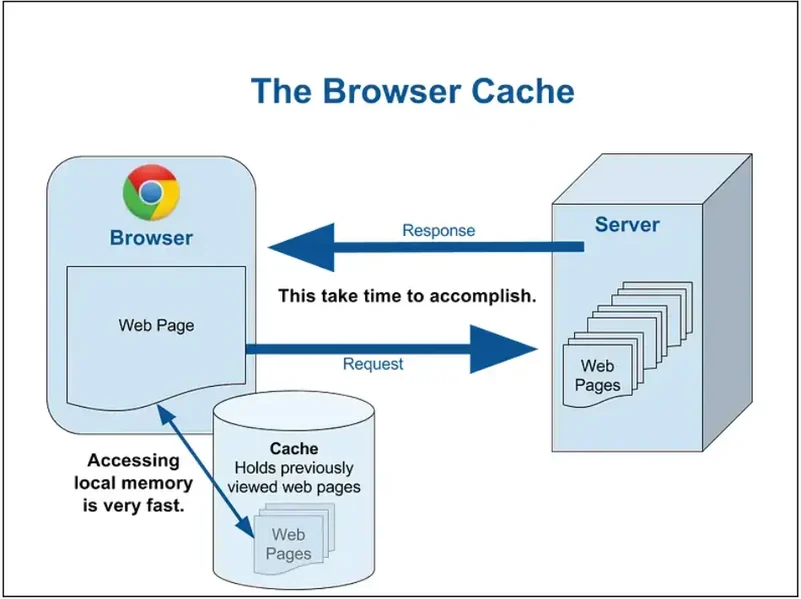
快取是儲存在使用者裝置中的網站資料的子集。 該數據被預先加載並交付給用戶,同時加載其餘內容。

來源
快取不會直接影響速度,但它可以透過降低伺服器上的負載來幫助減少首次內容繪製 (FCP)。 它有助於降低您網站的跳出率。
您可以透過 CMS 和託管提供者的設定啟用快取。 它儲存網站的最新靜態版本,並在用戶訪問網站時加載它。
7. 優化內容
內容是網站最重要的元素,因為它有助於保持訪客的聯繫。 但它也有助於提高網站的效能。 透過優化網站內容(無論是 SaaS 部落格還是Magento商店),您可以提高網站速度和轉換率,打造無縫的使用者體驗。
首先,確保您網站上的內容清晰且準確。 聘請內容作家以確保您內容的卓越性。 不需要的內容可能不會影響頁面速度,但會降低轉換率。 使用簡單的語言和格式。
此外,避免使用多種字體。 它們不僅會增加載入時間,還會影響使用者體驗。 使用針對頁面速度進行最佳化的最小字型。
8. 專注於行動裝置
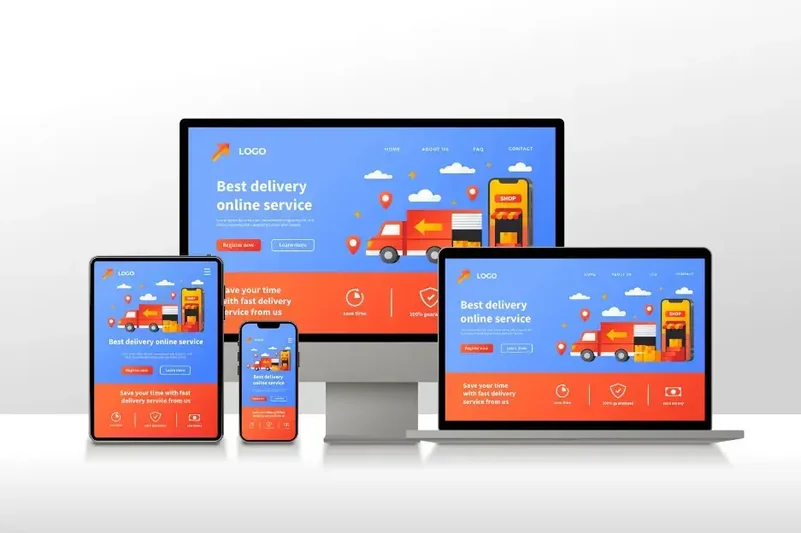
由於大多數搜尋都是透過行動裝置進行的,因此必須注意行動響應能力。 您必須針對行動裝置最佳化您的網站,以確保它為大多數使用者提供流暢的使用者體驗。
首先,網站主題佔網站總大小的大部分。 因此,如果您要建立一個新網站或嘗試重新設計舊網站,請考慮使用輕巧且適合行動裝置的主題。

來源
然而,選擇簡單的主題並不意味著犧牲網站的外觀。 使用正確的主題,您可以建立具有更好外觀和效能的網站。
您必須更加註意行動網站的內容放置和佈局。 在內容開發過程中,確保所有元素對使用者都清晰可見。 最後,請關注網站的速度和效能。 在需要時嘗試對其進行最佳化。
9.考慮使用CDN
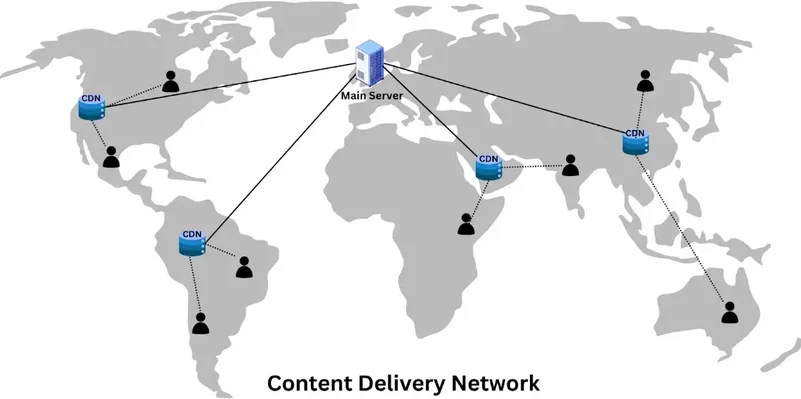
如果您的網站流量較高,訪客來自不同地點,CDN(內容傳遞網路)可以為您提供協助。 CDN 是儲存網站快取版本的伺服器網路。

來源
這些 CDN 遍佈全球。 因此,當訪客登陸網站時,他們會從最近的 CDN 而不是主伺服器獲得回應。 此過程顯著減少了載入時間並提高了網站速度。
10.使用更好的託管
您的託管提供者對您網站的速度起著至關重要的作用。 託管越好,您的網站運行速度就越快。 使用高速伺服器託管可以提高網站的效能。
一般來說,大多數企業選擇使用共享伺服器進行託管,因為它們的價格較低。 這種類型的託管對於頁面有限的小型網站很有幫助。 然而,如果用於大型網站,則載入和存取內容將需要很長時間。
擁有虛擬專用伺服器的託管提供者可能是更好的 WordPress 託管選項。 它與共享主機類似,但每個網站都有專用的資源。
如果您擁有企業級網站並希望其快速載入和工作,則可以選擇專用伺服器。 顧名思義,您的網站有一個專用伺服器,這有助於提高速度和效能。
了解更多有關網頁寄存的資訊。
加起來
最重要的是,網站速度和效能是決定您在線上業務成敗的關鍵因素。 透過本文中提到的一些有用的更改,您可以提高網站的速度和效能。 除此之外,如果您擁有大型網站,您可以投資更好的託管解決方案或 CDN。
然而,在提高網站速度和效能的同時,請確保使用者體驗在整個過程中保持流暢。 因為一個速度快但體驗不佳的網站會讓你付出更多的代價。
作者簡介:
Krishna Yadav 因其兩家新創公司 Infibusiness Solution 和Branding Marketing Agency (BMA) 而聞名。 他是一位企業家,擁有有機 SEO、品牌、內容行銷和 PPC 的專業知識。 他的客戶涉及家庭服務、IT 服務、SaaS、行銷和廣告等行業。

