你需要知道的 UX 設計的 10 個可用性啟發式終極用戶體驗指南#6
已發表: 2022-06-11丹麥 UX 顧問和計算機編程研究員 Jakob Nielsen 在 1990 年描述了用戶界面設計的十個一般原則。30 年後的今天,Nielsen 的啟發式列表是最常用的 UX 設計框架之一。 它是當代 UX 專家的清單。 閱讀我們的文章以了解有關該主題的更多信息。
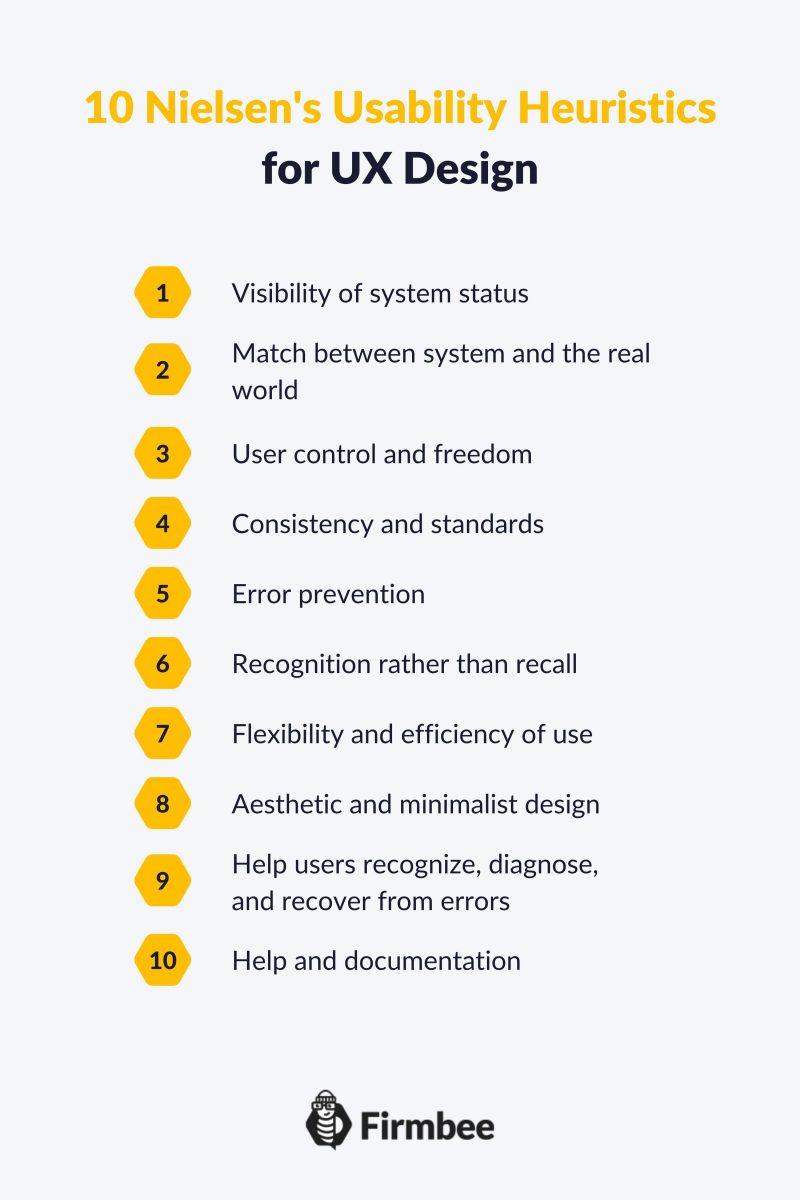
你需要知道的 UX 設計的 10 個可用性啟發法——目錄:
- 系統狀態的可見性
- 系統與現實世界的匹配
- 用戶控制和自由
- 一致性和標準
- 錯誤預防
- 識別而不是回憶
- 使用的靈活性和效率
- 美學和極簡主義設計
- 幫助用戶識別、診斷錯誤並從錯誤中恢復
- 幫助和文檔
系統狀態的可見性
處於控制之中會給你一種力量和安全感。 想像一下,如果您的智能手機沒有通知您其電池狀態,您會有什麼感覺。 如果只是電池還是壞了,您會一直擔心。 同樣,用戶需要知道發生了什麼以及接下來會發生什麼。 因此,系統應該始終通過視覺讓他們了解當前的動作,並提供及時的反饋。 例如,如果用戶正在等待加載視頻,系統應該通過顯示進度條來通知他們還剩多少時間。
系統與現實世界的匹配
請記住,您的設計應該使用用戶的語言並與他們已經熟悉的概念相對應。 因此,避免使用複雜的單詞,以免混淆。 此外,應用模仿現實世界中對應物的圖標外觀以及用戶如何與它們交互。 例如,回收站圖標應該類似於真正的回收站,並顯示它是否為空。
用戶控制和自由
用戶在快速執行操作時經常犯錯誤。 因此,他們必須有一種方法可以返回並消除錯誤,而無需經過擴展程序。 為用戶提供清晰的緊急出口,這意味著支持撤消、重做等解決方案,以及實施可見且易於發現的退出按鈕。
一致性和標準
不惜一切代價避免讓您的用戶感到困惑。 最好的方法是保持相同概念的一致性和標準。 Apple 的 Human Interface Guidelines 和 Google 的 Material Design Guidelines 可能會對您有所幫助。 在所有系統中保持相同的標準使所有用戶的交互變得容易和愉快。

錯誤預防
防止錯誤是您作為 UX 設計師的主要工作。 分析有關用戶及其操作的數據可幫助您與他們交流如何導航和使用您的產品。 如果某個特定錯誤頻繁出現,則可能意味著您的設計需要改進。 您可以使用專用功能減少小錯誤,例如建議選項、確認和警告。 即使是垃圾桶功能也可以防止用戶意外永久刪除某些內容。
識別而不是回憶
人們發現識別物體、短語和動作比回憶它們更容易。 讓您的用戶識別圖標和標籤。 通過在行動時提供上下文來幫助他們(而不是行動前的教程)。 當用戶在使用系統的過程中經歷了一定的過程時,不應該強迫他們記住每一步的信息。
使用的靈活性和效率
太多的功能可能會令人困惑。 太少會導致挫敗感。 想想文字處理器。 它們只直接顯示最必要的功能,而所有其他功能都被隱藏起來,以免分散用戶的注意力。 您應該通過讓用戶對其進行自定義以滿足他們的個人需求來確保設計的靈活性和效率。
美學和極簡設計
極簡主義與時尚和生活方式以及一個包裡能裝多少東西有著廣泛的聯繫。 然而,極簡主義的真正含義是堅守本質。 你應該在你的用戶體驗設計中使用這種方法。

幫助用戶識別、診斷錯誤並從錯誤中恢復
首先,錯誤信息應盡可能簡單準確。 避免用戶知道出了什麼問題,但沒有人知道到底是什麼的情況。 錯誤代碼通常也不是很有幫助。 嘗試提供適當的反饋並立即提供解決方案。 用戶必須能夠看到發生的錯誤、診斷原因並最終解決它。 使用清晰的視覺提示,選擇簡單的語言並展示可能的問題解決方案。

幫助和文檔
一般來說,您應該以一種清晰的方式設計用戶體驗,並且不需要教程或額外的文檔。 然而,即使系統的應用對 99% 的用戶來說是顯而易見的,你的工作還是要向剩下的 1% 解釋它是如何工作的。 文檔必須易於查找和理解。 嘗試(如果可能)在用戶需要時提供其他信息。 有用的文檔可以包括常見問題解答、教程和其他形式的可消化知識。
這些都是您需要了解的 10 個可用性啟發式方法。 關注我們的博客類別“終極 UX 指南”,這樣您就不會錯過我們下一篇文章。
如果您喜歡我們的內容,請加入我們在 Facebook、Twitter、LinkedIn、Instagram、YouTube、Pinterest 上忙碌的蜜蜂社區。
作者:克勞迪婭·科瓦爾奇克
一個圖形和用戶體驗設計師,可以將無法用文字傳達的東西傳達給設計。 對他來說,每一種使用的顏色、線條或字體都有其意義。 熱愛平面設計和網頁設計。
終極用戶體驗指南:
- 什麼是用戶體驗——以及它不是什麼
- UX 和 UI——它們有可比性嗎?
- (傑出)用戶體驗的 7 個因素
- 你知道用戶體驗設計是什麼意思嗎?
- 你在設計用戶體驗嗎? 照顧好這些東西!
- 你需要知道的 UX 設計的 10 個可用性啟發式
- 用戶體驗設計過程只需 5 個簡單的步驟
- 以用戶為中心的設計及其主要原則
- 以用戶為中心的設計過程的階段
- 什麼是客戶體驗?
- 用戶體驗與客戶體驗。 簡單解釋一下他們的關係
- 什麼是品牌體驗?
- 什麼是人機交互 (HCI)?
- 為什麼用戶體驗很重要?
- UX 中的可用性與功能
- 優秀的用戶體驗設計示例
