什麼是分面搜索和導航? 14 個技巧和 24 個例子
已發表: 2022-07-18將訪問者引導至他們感興趣的產品對於任何在線商店來說都是一項挑戰。 您擁有的選擇越多,就越困難。
這是一個大問題,因為普通訪客找到他們感興趣的東西所花費的時間越長,您所期望的銷售額就越少。 當人們找不到他們要找的東西時,他們會感到困惑和沮喪,他們甚至可能會關閉瀏覽器窗口或轉到一個對用戶更友好的網站。
分面搜索和導航在簡化用戶體驗方面發揮著重要作用。 這一切都是為了改善搜索體驗,讓您的產品很容易找到。
在本文中,我們將討論多面搜索,分享 14 個基本的多面搜索技巧,並查看 24 個電子商務商店正確進行多面搜索的示例。
讓我們開始吧!
捷徑✂️
- 什麼是分面搜索和導航?
- 為什麼要在電子商務網站上使用分面搜索?
- 分面搜索的 14 個最佳實踐
什麼是分面搜索和導航?
分面搜索,也稱為分面導航或分面瀏覽,是電子商務品牌用來幫助用戶根據尺寸、顏色、價格和品牌等過濾器分析、組織和過濾大量產品庫存的技術。
等等,所以我們只是在談論過濾器?
不完全的。 方面更具體:它們適用於搜索結果。
分面搜索需要改進從用戶界面到產品描述編寫方式的所有方面。 與其在您的網站上使用複雜的結構,不如讓一切都盡可能簡單和精簡。
為什麼要在電子商務網站上使用分面搜索?
分面搜索有助於改善客戶的產品搜索體驗。
一些網站訪問者確切地知道他們想要什麼。 其他人希望在做出決定之前探索多種選擇……但這並不意味著他們對您的整個產品線感興趣! 最有可能的是,他們正在為特定類型的產品尋找不同的選擇。
Facets 通過讓用戶快速有效地專注於滿足其需求的選項來簡化用戶體驗。
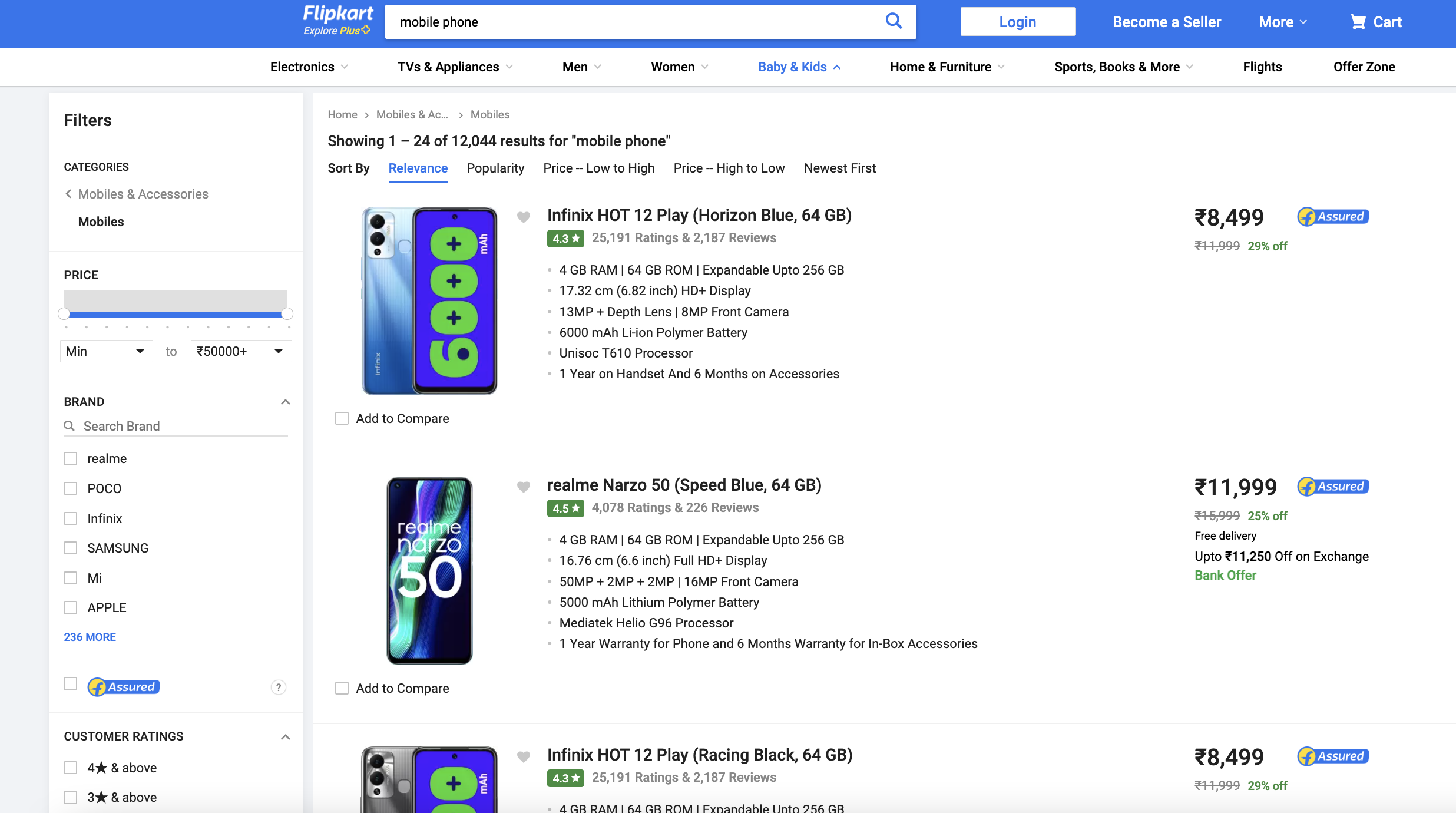
例如,想要購買手機的客戶將需要從數千種具有不同規格和功能的型號中進行選擇。 它可能是壓倒性的,做出決定可能感覺不可能。
但請看一下 Flipkart.com 上對移動設備的多面搜索。 通過使用品牌、價格範圍和評論等多面過濾器,客戶可以在網站上提供的數千款手機中快速找到其中的幾款!

很容易看出為什麼幾乎所有主要的電子商務參與者都在他們的網站上使用分面導航。
有效的多面導航系統確保客戶不會迷路或不知所措,它可以將您的轉化率提高20% !
分面搜索的 14 個最佳實踐
在本節中,我們將提供 14 個提示,以最大限度地發揮分面搜索的優勢,並通過分面搜索和導航的出色示例指導您完成。
1.使用相關的過濾器選項
與每個搜索相關的方面(以及每個方面中的選項)應該與產品類型相關。
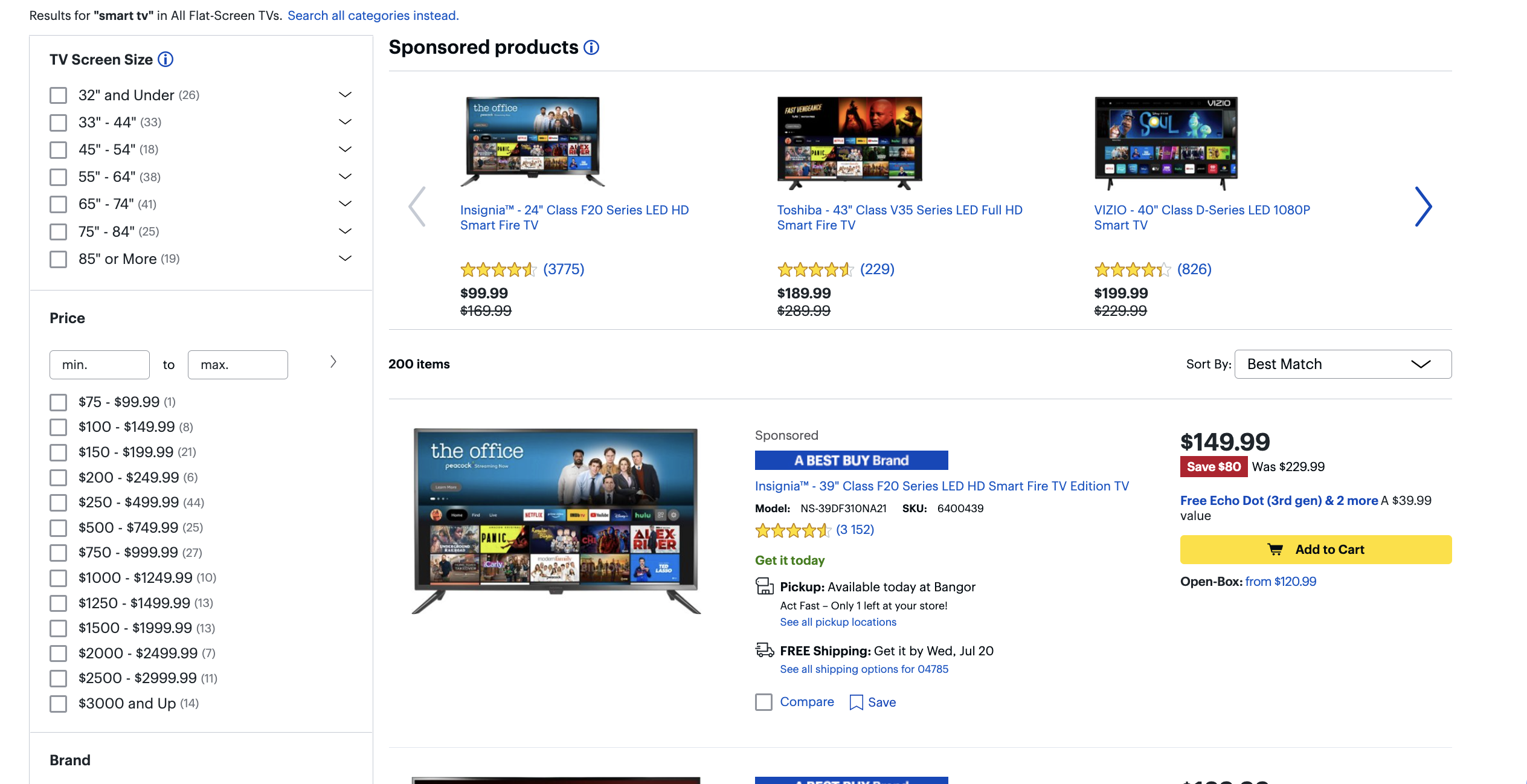
例如,在智能電視類別中,方面選項應包括:
- 價格,
- 牌,
- 解析度,
- 屏幕尺寸,
- 特徵,
- 等等…
在每個方面,提供相關過濾器以改進搜索結果,例如分辨率選項(高清、全高清、4K)。
看看百思買的這個例子:

為客戶提供縮小搜索範圍所需的所有選擇。 價格和品牌是跨行業的標準,但請記住也包括特定類別的選項。 例如,在鞋子和服裝等類別中,顏色和尺寸選項是必不可少的。
要確定適當的方面和過濾選項,您可以查看競爭對手網站、行業領導者的網站、客戶評論、專家評論和常用搜索關鍵字。
2. 以正確的方式定位刻面
您可以在搜索結果頁面上水平或垂直放置構面。
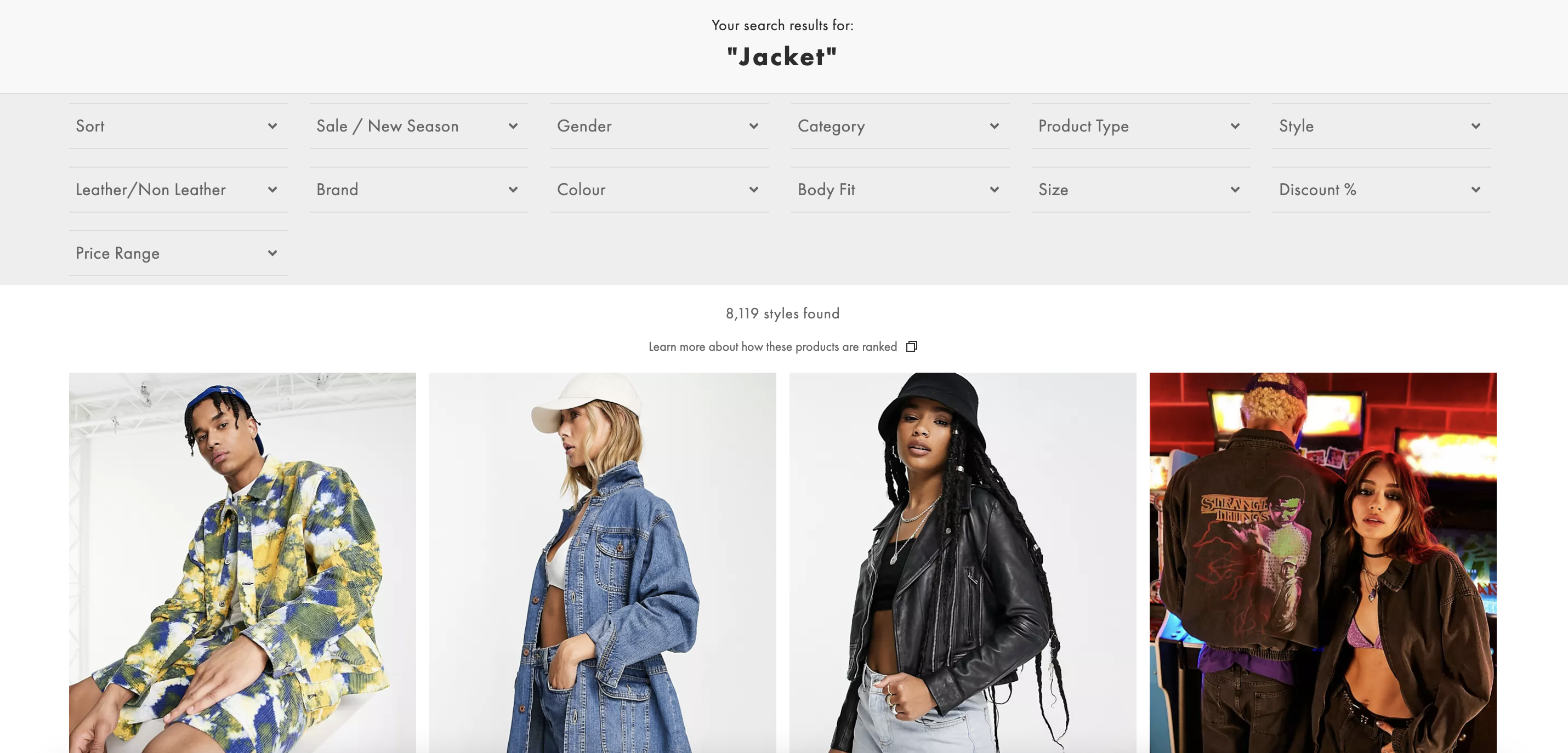
僅當您擁有少量具有最小值的產品時,水平導航才適用,例如以下來自 asos.com 的示例:

如果您有許多不同的產品,水平定位構面會使您的網站看起來雜亂無章。 它還可能影響用戶體驗,因為當用戶向下滾動頁面時過濾器菜單會消失。
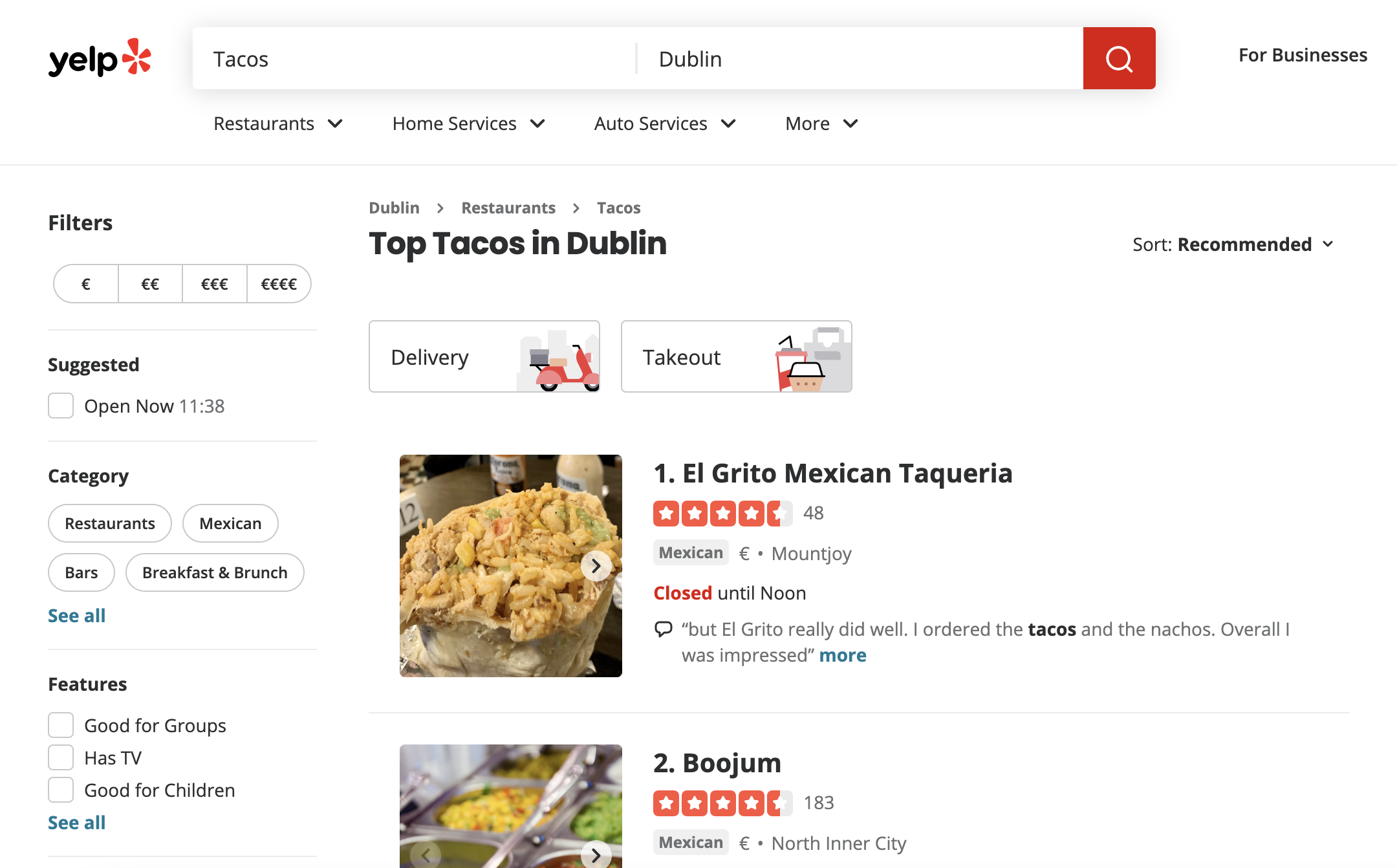
當有許多產品和過濾器選項時,垂直定位效果最好。 這樣,客戶可以在滾動瀏覽結果時訪問分面導航系統。
這是來自 Yelp 的垂直方面的示例:

3.呈現最大的用戶友好性的方面
有幾種顯示構面過濾器的方法。 選項包括鏈接、滑塊、複選框、下拉菜單和輸入字段。
根據每個要過濾的數據類型選擇顯示分面的方式。 滑塊對於價格方面的過濾器很有意義,但在按品牌或類別進行過濾時,複選框是必不可少的。
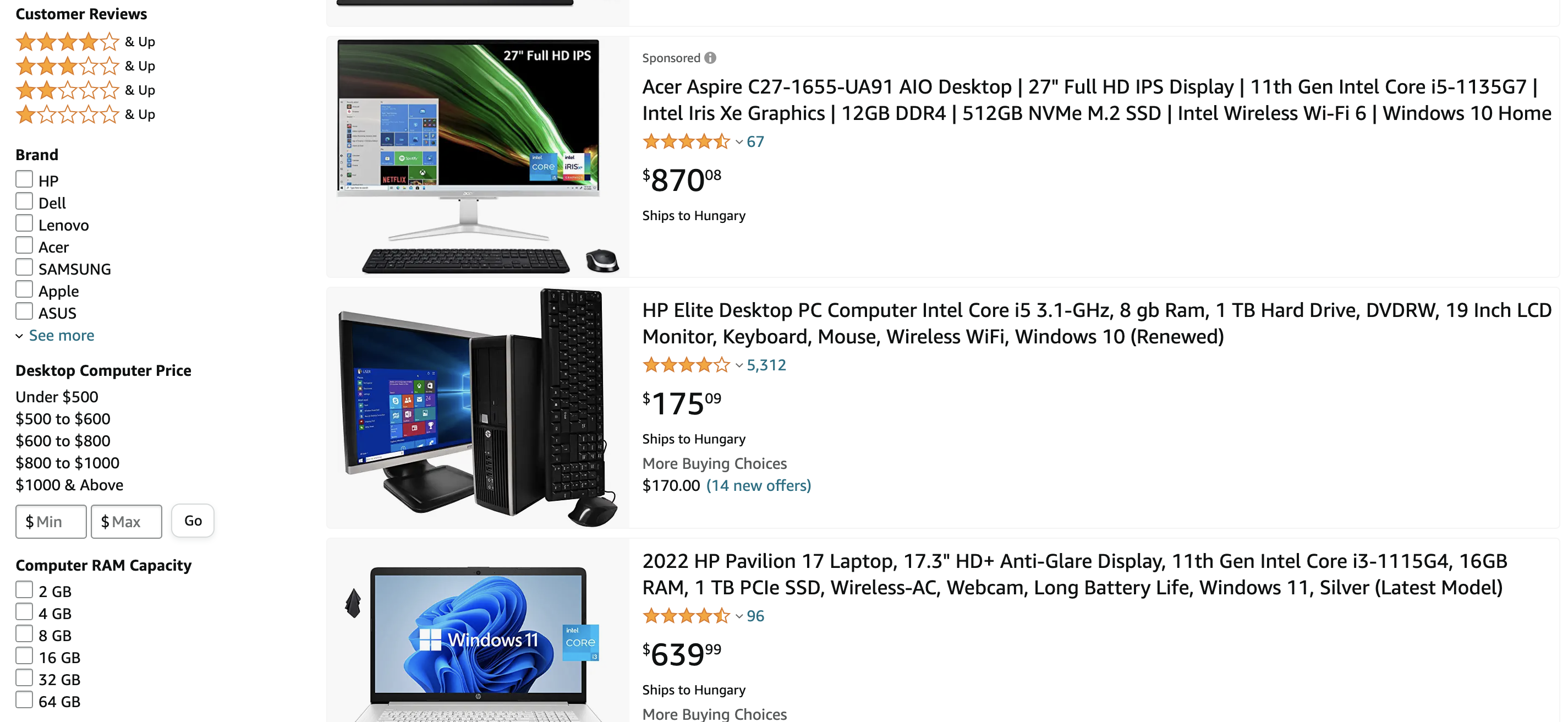
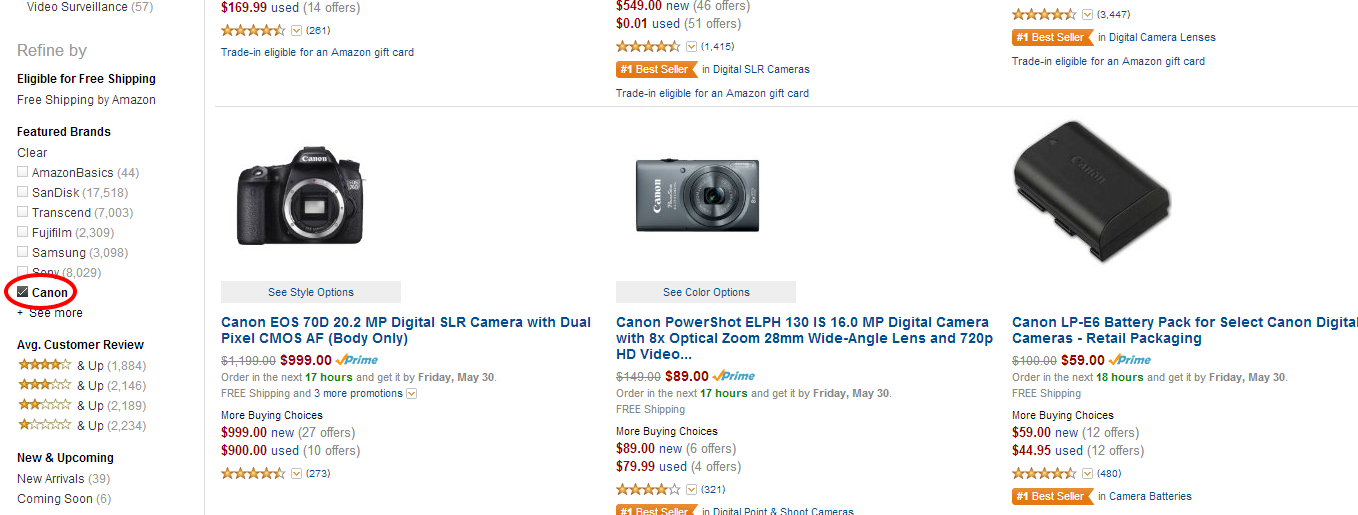
亞馬遜同時使用列表和復選框:

使用複選框的快速提示:使特定值或過濾器(包括文本)的整個區域可點擊——這確保客戶不會費力地點擊一個小框。
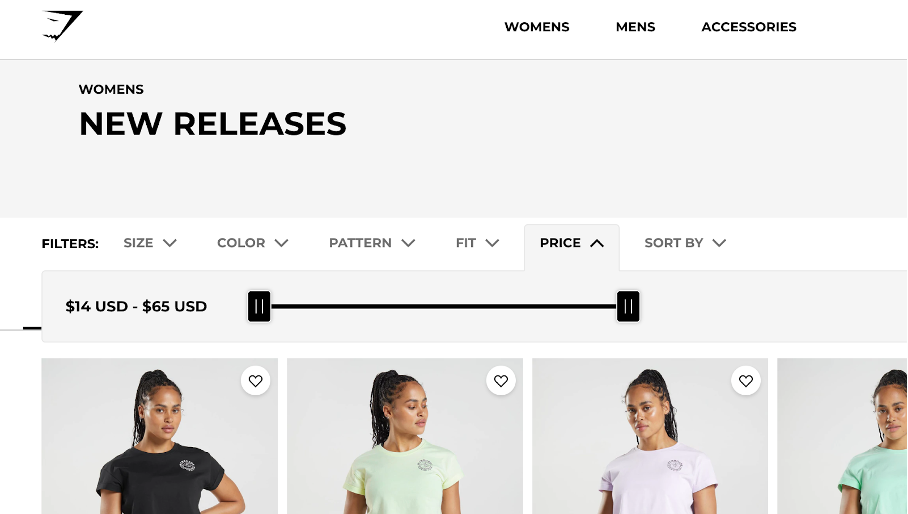
如前所述,滑塊非常適合價格或距離等數值。 查看 Gymshark 如何使用過濾器:

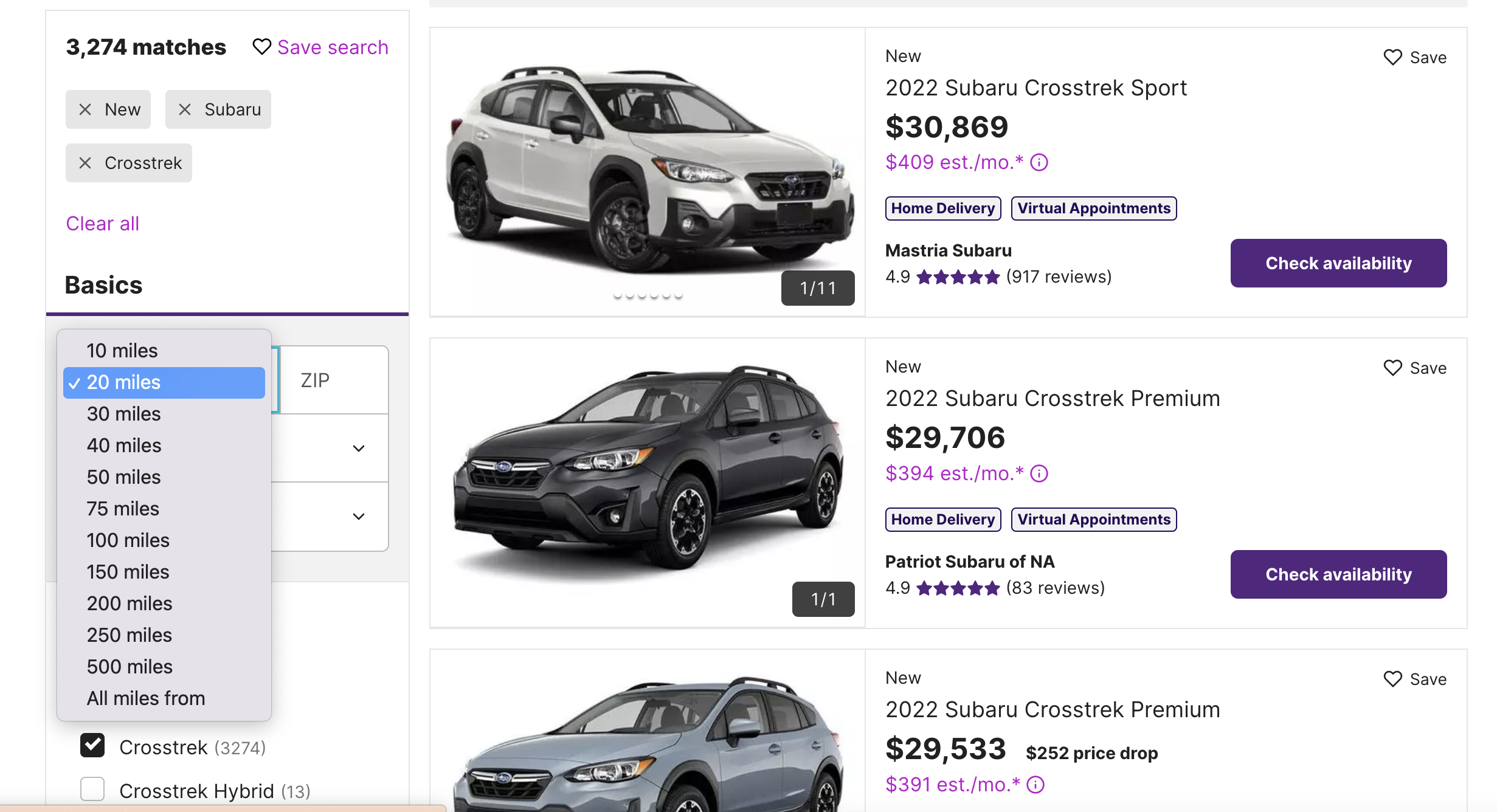
下拉菜單將選擇限制為單個選項,因此它們最好保留給設置最小值或最大值的過濾器。 查看 car.com 如何使用下拉菜單:

沒有單一的“最佳”方式來顯示方面——結合不同的選項來為您的網站找到最有效的方法。
4.使用圖像
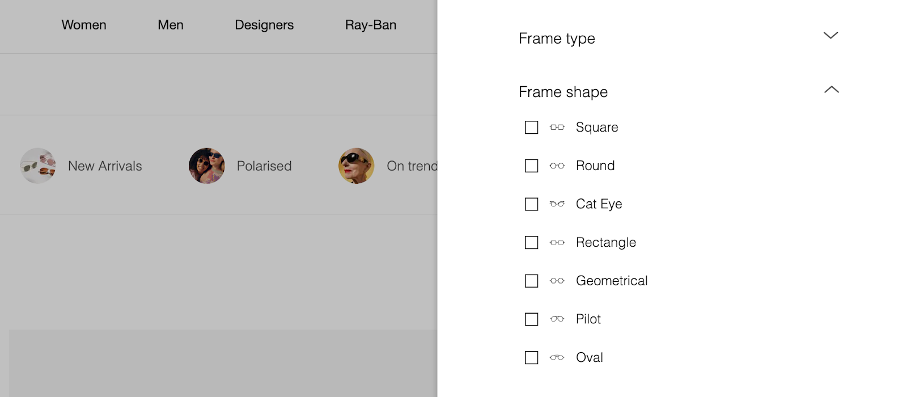
圖像(或圖標)在構面可用性方面發揮著重要作用。 它們是選擇顏色、樣式和其他選項的理想選擇。
查看 Sunglass Hut 在顯示框架形狀選項時如何有效利用圖標:

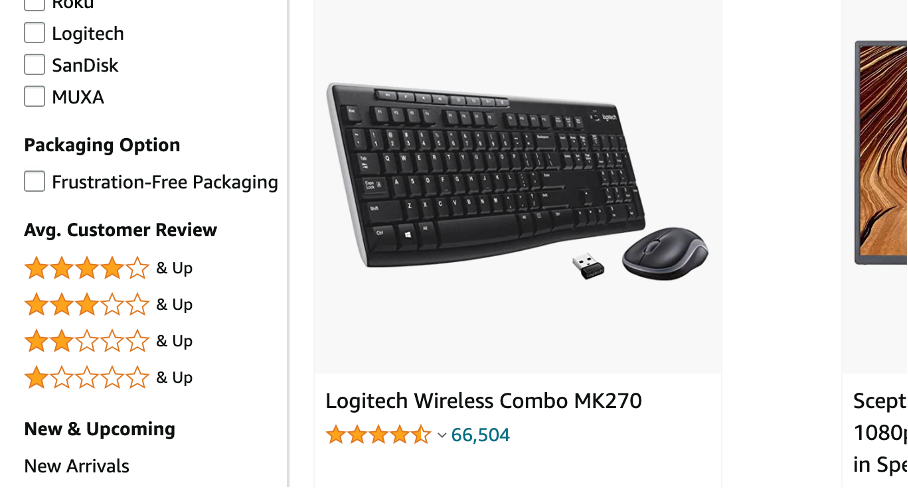
5.將客戶評論作為一個方面
大型網站越來越多地使用客戶評論作為一個方面。
例如,Amazon.com 以一到五顆星的形式顯示客戶反饋。 作為最佳實踐,僅當您有大量評論或評分時才使用此選項。

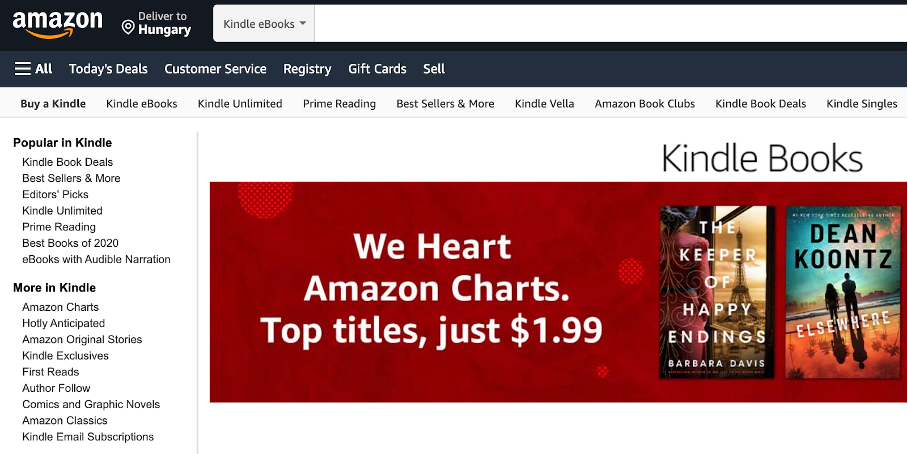
6.顯示商店或行業特定方面
根據客戶需求、產品特徵、行業要求和商店特定選項創建獨特的方面選項可能是一個好主意。
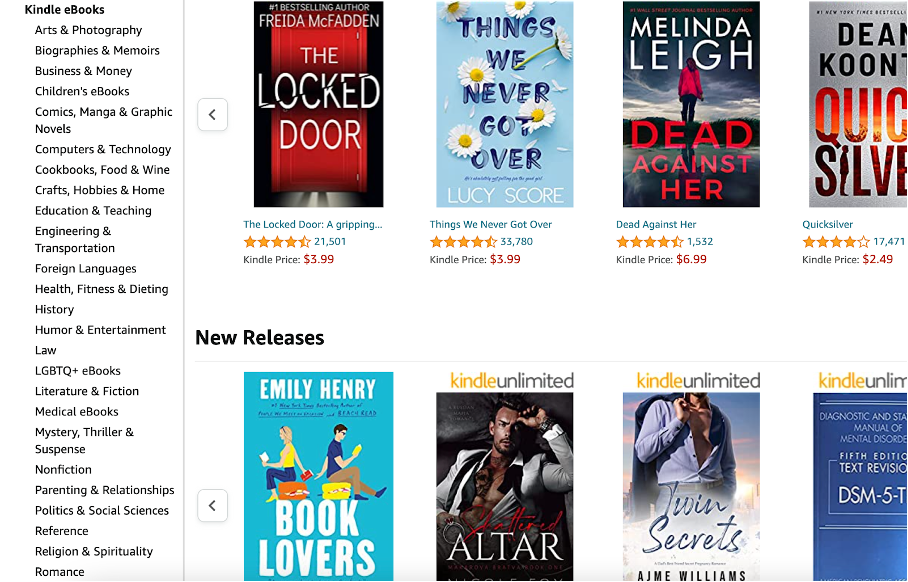
亞馬遜的 Kindle 電子書版塊除了作者、語言等標準選項外,還有“主要閱讀”或“2020 年最佳書籍”等選項。這有助於客戶快速做出購買決定,即使有數千種選擇。

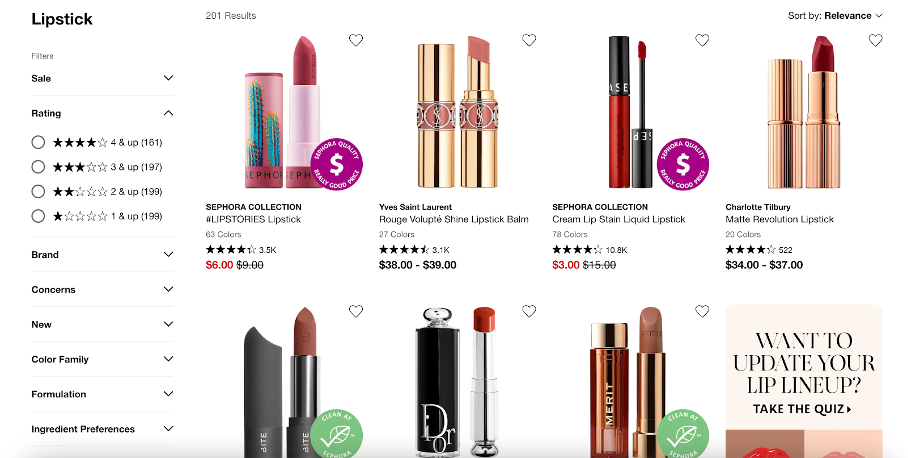
7.使用可折疊或可展開的菜單
一個好的多面搜索應該允許用戶折疊或展開菜單。 這意味著他們可以快速查看不同的過濾選項,並讓他們選擇他們想要使用的過濾器,而不會被其他過濾器分心。

查看絲芙蘭如何使用此選項:

一個重要的考慮因素是默認顯示還是隱藏選項。 默認情況下隱藏過濾器可能會降低使用率,但顯示太多方面可能意味著用戶必須滾動更多才能查看所有過濾選項。 一種解決方案是擴展某些方面,同時折疊其他方面。
8. 在方面內組織價值觀
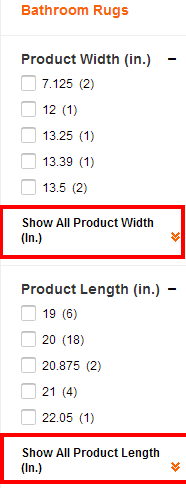
很難在一個方面顯示所有可用的值,尤其是當有很多不同的選項時。 幸運的是,有幾種不同的方法可以做到這一點!
- 內聯展開:在此方法中,分面默認顯示前幾個值,用戶可以通過單擊“顯示更多”查看其他值。

- 滾動:這是一種廣泛使用的方法。 Zappos 就是一個很好的例子。

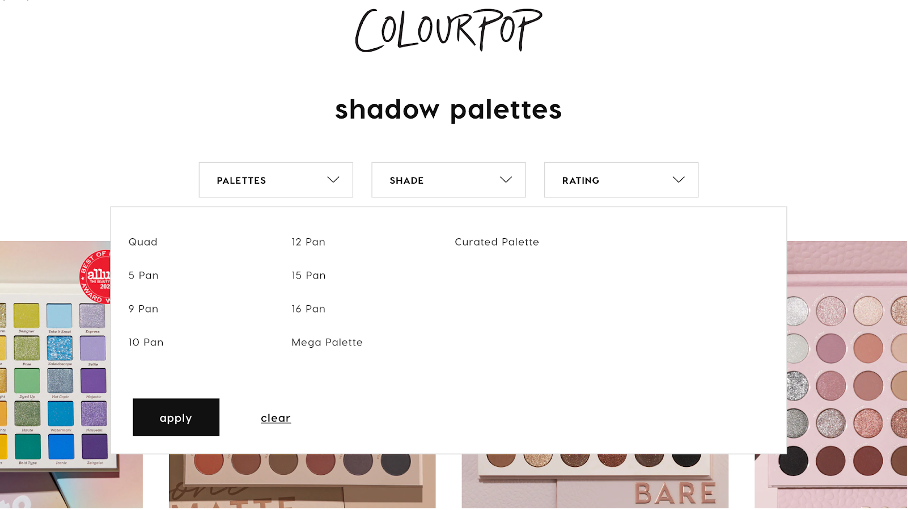
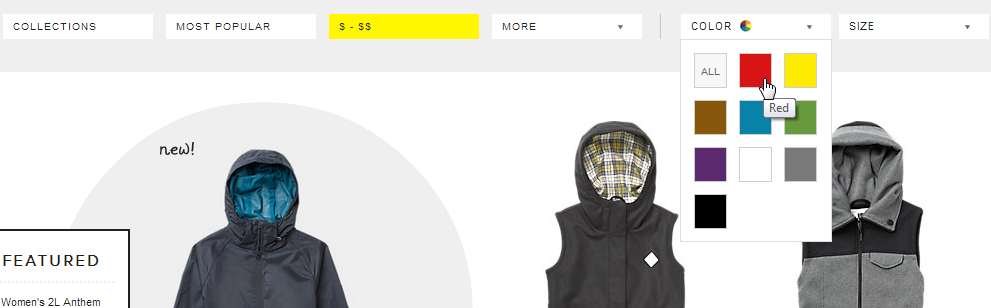
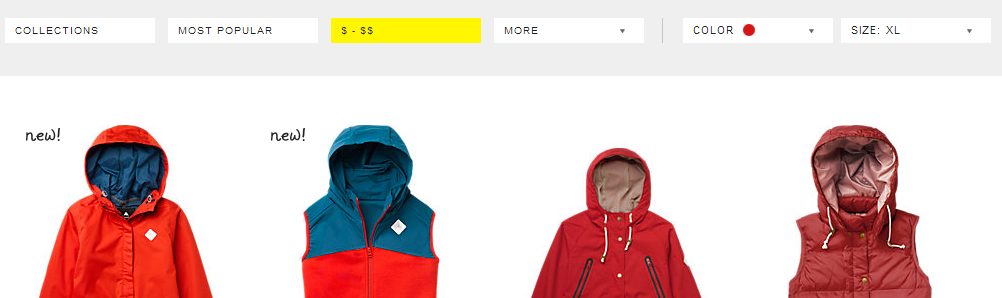
- 彈出:在此方法中,當鼠標懸停或單擊構面時,值顯示為彈出窗口。 Colourpop 使用這種方法,可以節省空間並最大限度地減少導航中的混亂。

歸根結底,客戶可以輕鬆選擇最大值和最小值至關重要。 尋找最便宜選項的人應該能夠使用分面搜索快速找到它。
9. 對構面內的值進行邏輯排序
在對構面內的值進行排序時,您可以按品牌等構面的單位計數或按字母順序進行排序。
通常,尺寸或價格等方面按升序排列。
以亞馬遜的 Kindle 電子書頁面為例。 在其“Kindle 電子書”方面,價值按字母順序排序,從藝術與攝影到傳記等等。

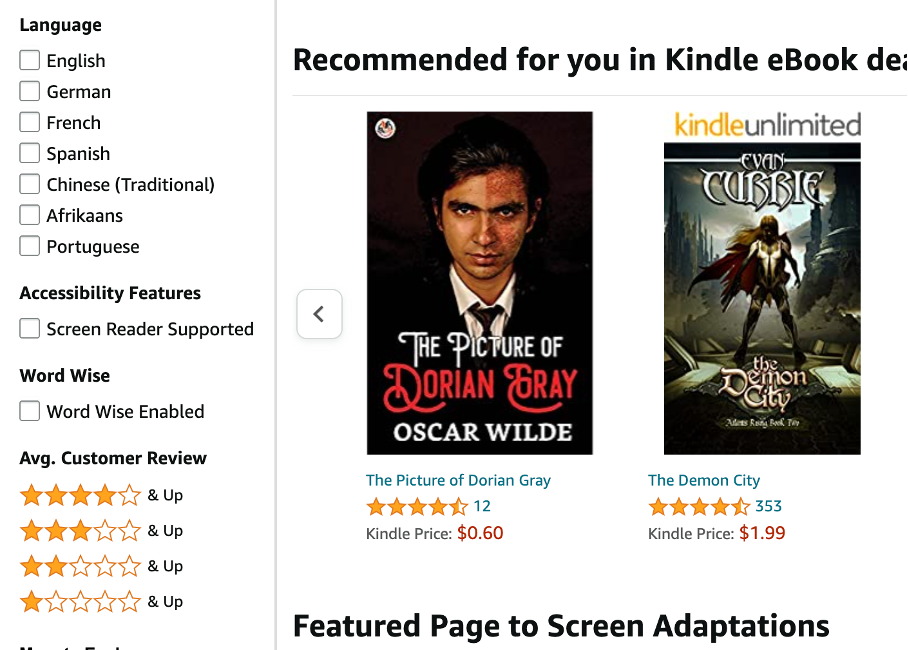
“語言”方面按受歡迎程度顯示值。 例如,“English”出現在頂部。
“平均客戶評論”方面按降序顯示值,4 星及以上在頂部。

10.讓用戶選擇多個過濾器
客戶應該可以選擇在一個方面中選擇多個過濾器。
例如,想要購買電視的消費者可能已經入圍了兩個或三個領先品牌,並且可能想知道可用的尺寸和價格範圍。 這些不同的組合使訪問者的決策更容易。
允許他們在一個方面選擇多個選項,這樣他們就不必執行多次搜索來查看他們正在尋找的產品。

11.在構面內顯示選定的值
為了充分利用分面導航,用戶選擇的值應該與眾不同。
這使客戶可以檢查他們正在使用的過濾器,並幫助他們輕鬆更改選項。 您可以通過四種不同的方式執行此操作:
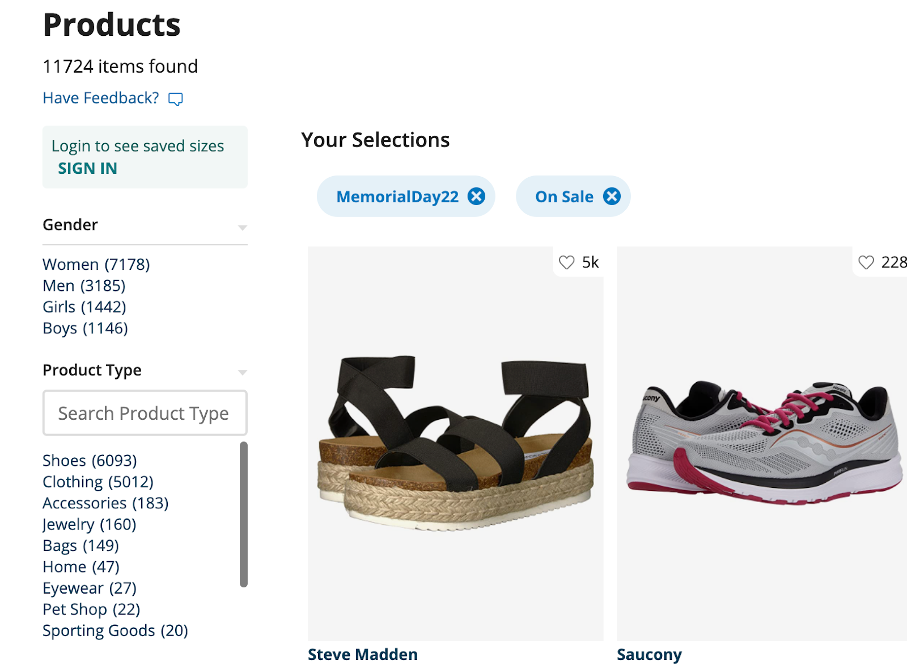
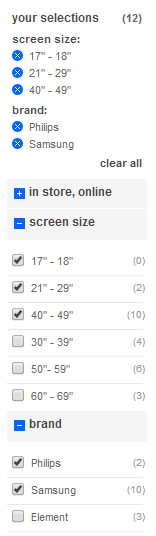
- 內聯:使用這種方法,所選值顯示在構面內。 例如,亞馬遜以粗體顯示所選選項,旁邊有一個複選框。

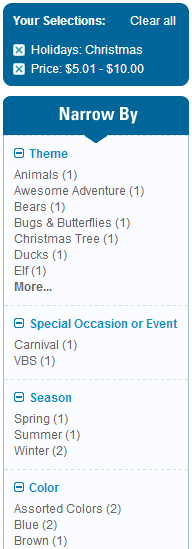
- 麵包箱:在此方法中,所有選定的功能都顯示在專用位置或“麵包箱”中。 請參閱下面來自東方貿易的示例。 最佳實踐是將構面與值一起顯示,例如,值“Christmas”是“holidays”構面的一部分。

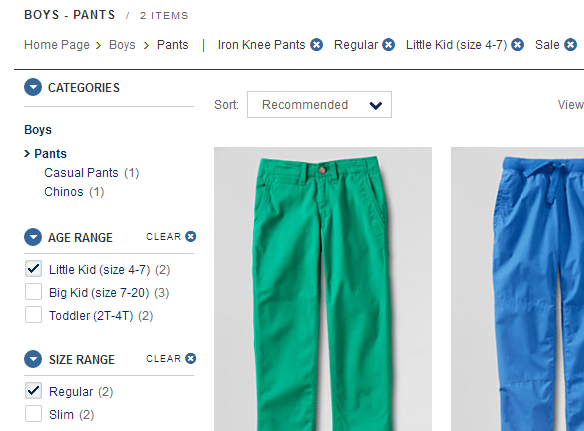
- 麵包屑跟踪:此列表將所選值顯示為術語跟踪。 隨著用戶繼續選擇,每個新的選擇都會添加到該路徑中。 通常,每個值都有一個“X”圖標,客戶可以單擊該圖標來刪除選擇。

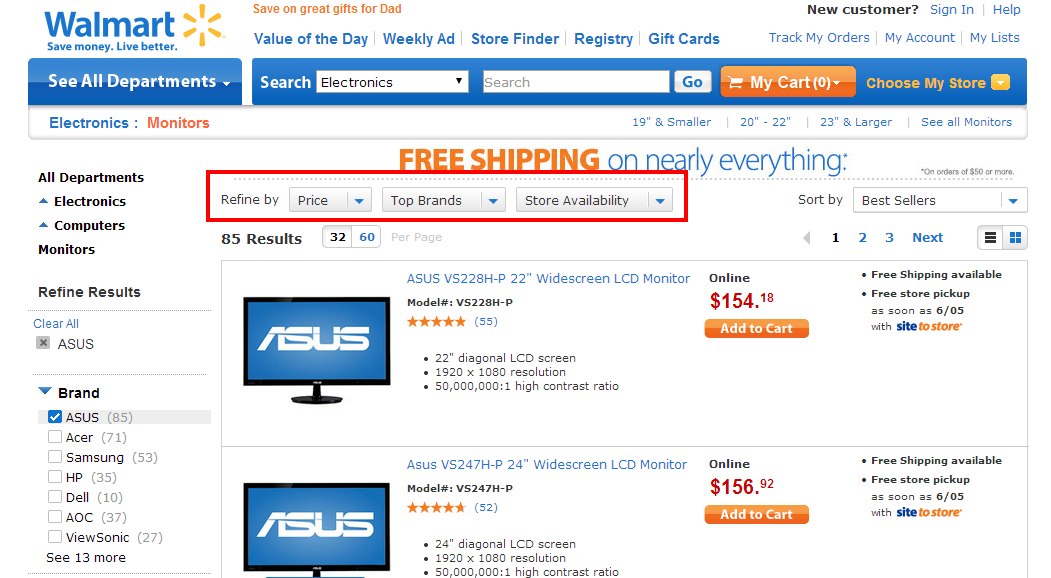
- 集成面麵包屑:顯示類似於上面的麵包屑路徑方法。 但是,這種方法允許客戶在麵包屑中更改他們的選擇,而不是簡單地刪除它。 沃爾瑪使用這種方法:

12.快速刷新頁面和搜索結果
根據一項研究, 47% 的消費者希望網站在 2 秒或更短的時間內加載完畢。 事實上,如果網站加載或刷新時間超過 2 秒,53% 的用戶會放棄搜索!
根據另一項研究,轉換率在 2 秒刷新率時達到峰值,但每延遲一秒就會導致7%的轉換損失。
使用 AJAX 技術可以提高搜索結果的顯示率。 使用 AJAX,不會在客戶每次優化搜索時刷新整個頁面。 相反,僅發送選定的數據,這大大減少了處理時間。 但是,AJAX 對 SEO 不友好,因此您應該限制其使用以增強用戶體驗。


13.避免沒有結果
避免沒有結果的過濾選項,因為它們往往會使客戶感到沮喪。
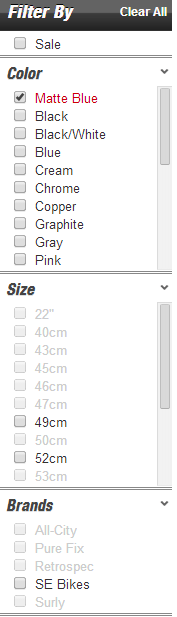
對於客戶來說,選擇一個選項(例如顏色或尺寸)卻沒有返回任何結果可能是一種令人失望的體驗。 Jenson USA 以黑色顯示可用選項,而其餘選項為灰色。

14.不斷改進
與電子商務中的大多數事情一樣,分析數據和調整方法至關重要。 在分面搜索中,您應該不斷收集有關客戶如何使用分面和過濾器的數據,並使用這些數據來改進您的網站。
例如,哪些是最廣泛使用的方面? 客戶根本不使用哪些方面? 這些信息可以幫助您改進分面導航的結構並使您的網站更加用戶友好。
回顧
分面搜索使您的客戶可以輕鬆找到他們正在尋找的內容,而無需執行多次搜索或花費大量時間瀏覽。 良好的多面搜索可以改善客戶體驗並提高轉化率。
要充分利用分面搜索,您必須考慮將哪些方面和選項用於不同類型的產品。 如果構面太少,用戶將無法找到他們正在尋找的內容,但太多構面會使用戶感到困惑。
希望這個提示和示例列表可以幫助您找出最佳方麵類型和選項,以縮小您網站上的搜索結果!
