2022 年 16 個頂級 Web 可訪問性資源
已發表: 2022-06-23世界衛生組織估計有超過 10 億人患有殘疾。 這些人在訪問無法訪問的網站時可能會遇到挑戰。 有聽力障礙的人如果沒有字幕,就無法觀看視頻來了解產品。 同時,色盲的人無法瀏覽他們認為每個元素都具有相似顏色的網站。
那裡有很多殘疾。 因此,無法猜測哪些設計、文字或代碼選擇會阻礙人們找到他們需要的產品和信息。 使用以下 16 種資源讓每個人都可以訪問您的網站。 這種不受限制的訪問可以讓訪客和客戶再次光顧,並幫助您吸引新客戶。
跳轉到一個部分:
1. W3C 的 WCAG 快速參考指南 | 2. W3C 的視頻可訪問性指南 | 3. A11Y 項目清單 |
4. AccessiBe | 5.AudioEye | 6. 第一用戶 |
7. 帕金斯訪問 | 8. TPGI的色彩對比分析儀(CCA) | 9.#NoMouse 挑戰 |
10.哈佛的標題和描述原則 | 11.數字世界的包容性設計:Regine Gilbert 在設計時考慮到可訪問性 | 12. Laura Kalbag為每個人提供的可訪問性 |
13. Web 可訪問性專家 (WAS) 認證 | 14. 伊利諾伊大學信息無障礙設計與政策(IADP)課程 | 15. 關於人稱第一語言(PFL)缺點的文章 |
16. eLearning Accessibility:改善學習體驗 |
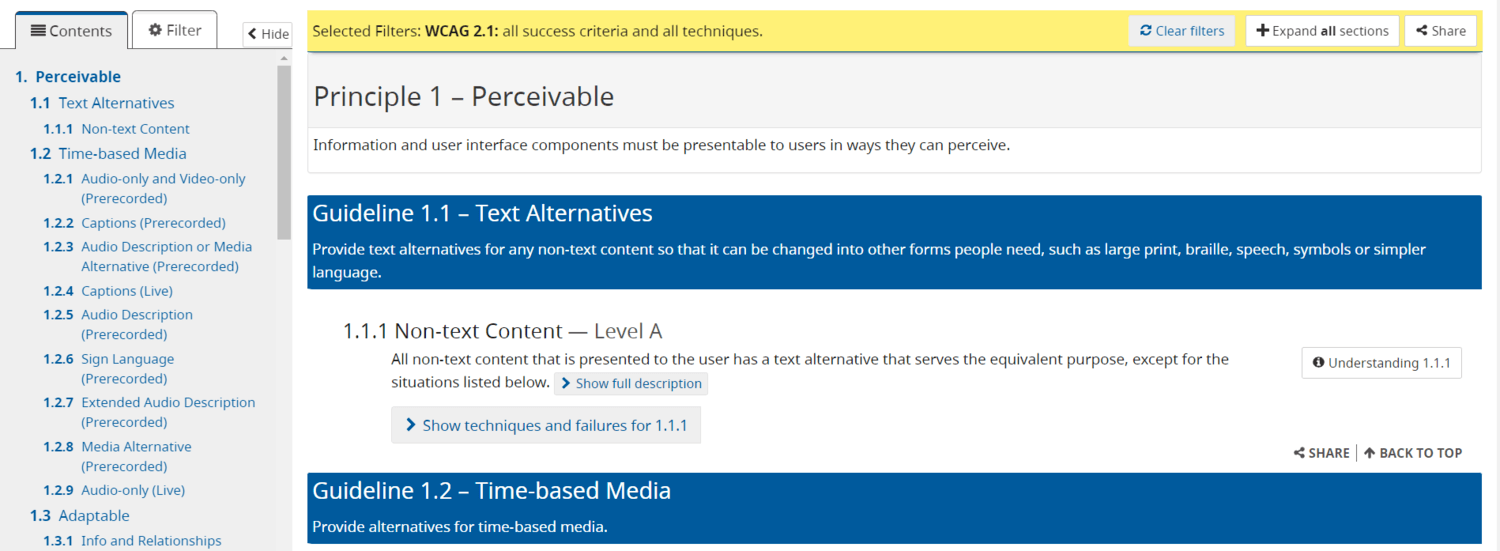
1. W3C 的 WCAG 快速參考指南

萬維網聯盟 (W3C) 分享了網站所有者應遵循的標準,以保持網絡的發展。 他們編寫了一份參考指南,列出了可訪問性術語並解釋了它們的重要性。 了解 Web 可訪問性的團隊可以使用該指南來記住他們應該做什麼,而無需閱讀數千字。 當您使用 W3C 的參考指南時,您將遵循該領域中最可靠的來源。
Web 內容可訪問性指南 (WCAG) 是使互聯網對每個人都更有用的原則。 W3C 在全球個人和政府的幫助下建立它們。 他們的參考指南會不斷更新,這意味著您可以相信它會提供最佳建議,讓所有人都能訪問您的網站。
該指南可略讀。 您可以在各個部分之間快速跳轉並查看 W3C 何時添加更新的項目。 經常訪問該頁面,看看是否有改進內容的新方法。
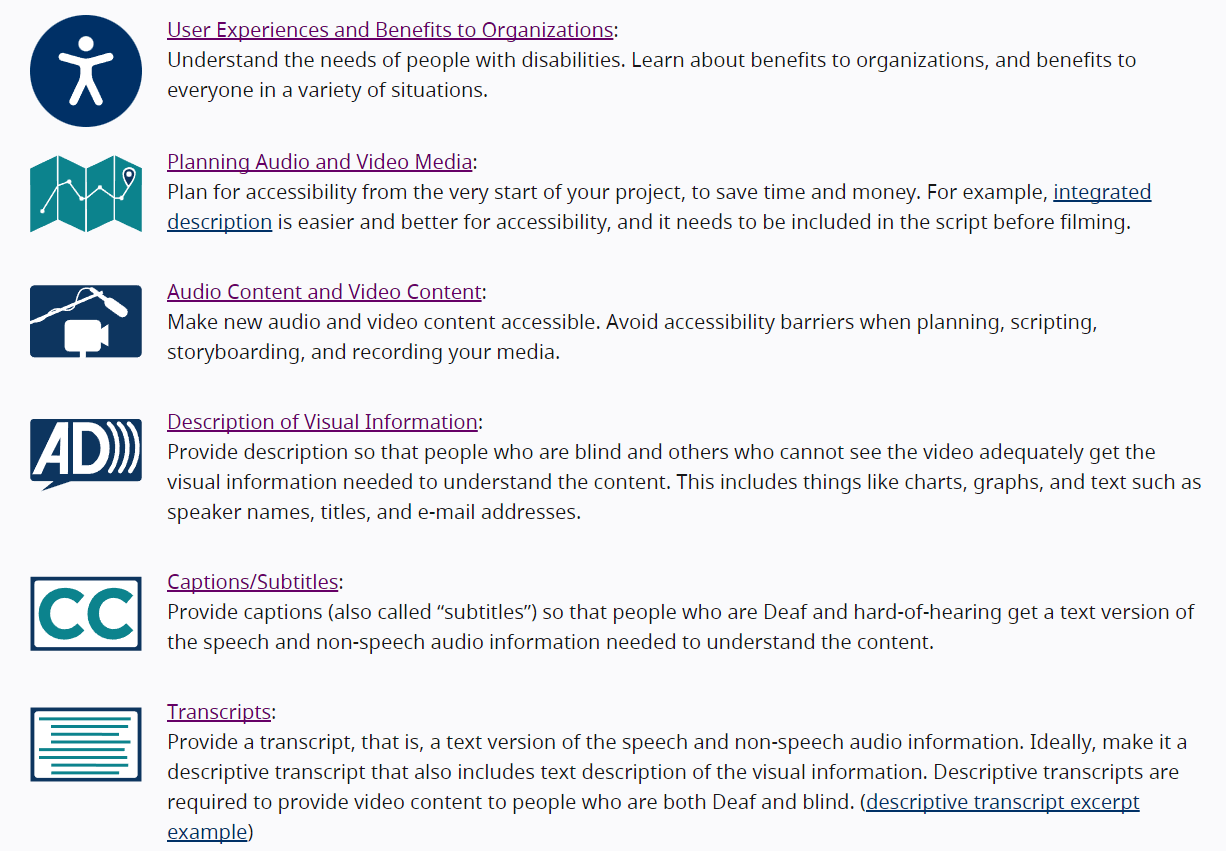
2. W3C 的視頻可訪問性指南

大多數人更喜歡觀看品牌視頻而不是其他類型的內容。 W3C 編寫了一份指南,讓有聽力、語言和視力障礙的人可以訪問視頻。 當這些人無法觀看您的視頻時,您就會失去潛在客戶。
該資源涵蓋了整個視頻製作過程。 一旦你準備好製作,應用它的課程來創建任何人都可以享受的高質量和可訪問的描述、標題和視頻內容。 這些步驟中的每一個都有自己的頁面,其中包含指向更多資源的鏈接。 即使您是第一次遵循這些原則,製作可訪問的視頻也很容易。
嘗試應用它的大部分技巧。 更少的人會離開您的網站,因為他們現在可以觀看視頻。 更多的觀眾意味著將視頻觀眾變成粉絲或客戶的機會更大。
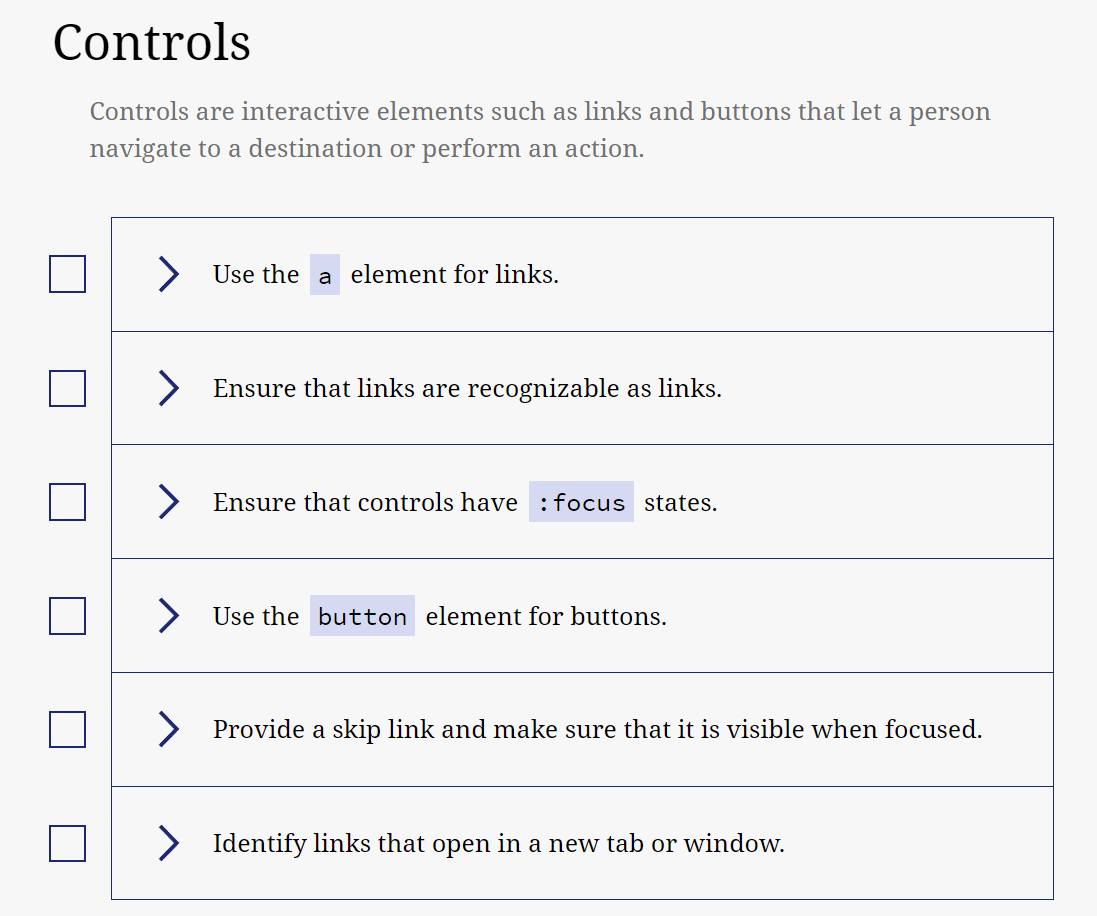
3. A11Y 項目清單

A11Y 項目教導公司如何使他們的網站更具包容性。 他們的 WCAG 合規性清單可幫助您建立一個任何人都可以閱讀或收聽的網站。 它沒有告訴您進行數百個潛在的可訪問性更改,而是提供了您可以採取的最有影響力的操作。
項目符合可訪問性合規性三個級別中的兩個:
- A級涵蓋了使您的網站易於瀏覽所應採取的最低限度。
- AA 級別有許多公共機構和政府網站必須採取的行動,以使其網站合規。
清單將操作分為幾類,如音頻、外觀和顏色。 每個任務都有一個下拉菜單,其中包含說明如何執行它們的說明和提示。 這些解釋簡明扼要,可操作且易於理解。
完成每項任務將使您的網站更易於任何人瀏覽,並確保殘障人士在了解您的產品或服務後能夠與您合作。
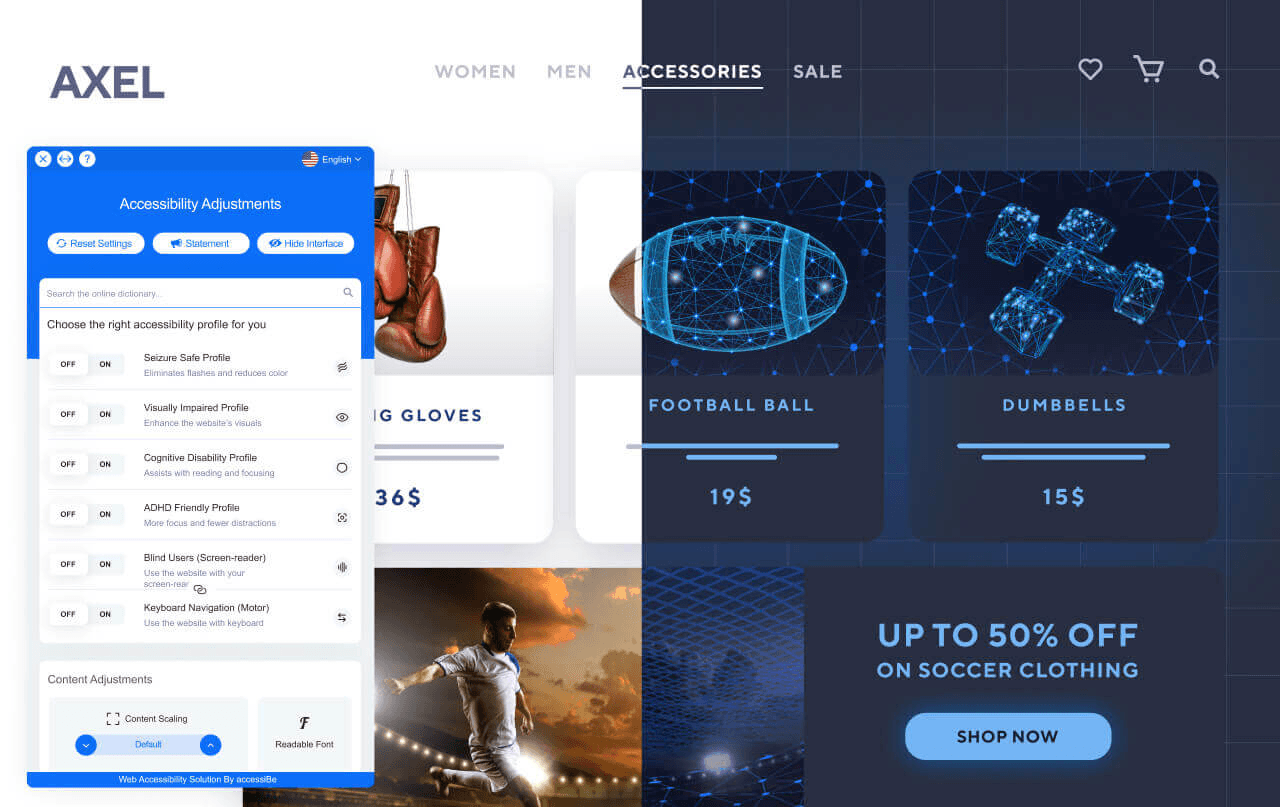
4. AccessiBe

AccessiBe 是一款可訪問性測試軟件,可分析您的網站是否可訪問。 如果不是這樣,他們的 AI 會調整您網站的外觀和內容,以便殘障人士可以使用它。
該過程是自動的。 您將他們給您的代碼粘貼到您的網站中,然後等待 48 小時。 在那之後,您的網站將符合屏幕閱讀、鍵盤導航和網絡可訪問性法律。
該軟件每天都會重新掃描您的網站,以檢測您在過去 24 小時內所做的視覺或代碼更改。 如果無法訪問任何內容,它將調整這些元素。 知道 AccessiBe 始終支持您,您可以編輯您的網站。
5.AudioEye

AudioEye 是一個儀表板,可顯示您網站上的可訪問性問題並提供有關如何解決這些問題的建議。 他們在該領域擁有 15 年以上的經驗,因此他們擁有專業知識和知識來幫助您解決所有可訪問性問題。
他們的工具和專業顧問還可以幫助您避免法律問題。 他們發現潛在問題並幫助您在人們看到它們之前解決它們。 如果您已經面臨法律挑戰,他們的團隊將充當顧問並幫助您解決問題。 這種支持意味著如果您面臨訴訟,您將永遠不會孤單。
6. 第一用戶

User1st 進行網站審核以發現可訪問性問題。 您可以學習自己解決這些問題,或者讓他們的專家團隊培訓您如何解決這些問題。 在這方面培訓您的團隊可以幫助他們滿足特定的可訪問性需求。
這些知識還意味著您不必總是依賴工具、插件或專家來使您的網站易於訪問——您可以自己完成所有工作。 您可以將節省下來的錢用於進一步的培訓或更緊急的任務。 如果您確實需要雇用某人來改善您的可訪問性,您將知道他們是否做得很好。
7. 帕金斯訪問

Perkins Access 審查網站草圖並分享提示,以使完成的網站易於訪問。 在您編寫一行代碼之前,審查過程很早就開始了。 這樣做是第一步,而不是在啟動您的網站之後,這意味著您將節省金錢和時間來重新設計一個無法訪問的網站。
他們的模型審查過程還可以幫助您選擇正確的字體大小、顏色、圖像和 CTA 以及其他 Web 元素。 這些指南確保您的網站從一開始就可以訪問。 它們還允許您將用戶引導至您頁面中最相關的部分,從而帶來更多銷售。
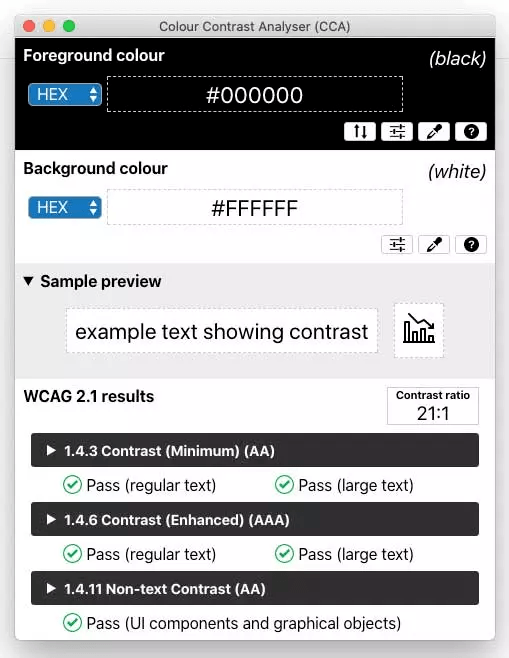
8. TPGI的色彩對比分析儀(CCA)
 |

您可以使用 TPGI 的免費色彩對比分析器來確保您網站的色彩對比良好。 當顏色太相似時,人們很難區分元素和閱讀文本。 有視力障礙的人的日子更加困難,並且經常無法使用您的網站。
忽視這些人的需求意味著忽視 WCAG 要求的對比度水平。 因此,公司可能會面臨法律問題。 與此同時,私營部門的人將錯過潛在客戶。 如果一個人無法瀏覽您的網站,他們就無法查詢您的產品。
對比度檢查器通過告訴您兩種顏色是否太相似來使您的網站易於訪問。 您可以嘗試添加顏色的相似色調、色調和陰影。 這使您可以找到一種與您想要使用的顏色相似但與其他顏色形成鮮明對比的顏色。
9.#NoMouse 挑戰

有些人的殘疾使使用鼠標具有挑戰性。 #NoMouse Challenge 測試您是否可以僅通過鍵盤使用菜單、按鈕和對話框等網站功能。
只需一個鍵盤即可模擬無鼠標頁面會話。 按 Tab 鍵查看頁面是否從一個鏈接、表單或按鈕轉換到下一個。 或者按 Shift + Tab 來查看它是否移動到上一個。 如果您未通過測試,您可以滾動到頁面底部以查找導航問題的解決方案。
10.哈佛的標題和描述原則

哈佛的簡短指南解釋瞭如何使用轉錄、字幕和描述,以便聽不見視頻的人仍然可以觀看它們。 忽略這些準則會使殘障人士更難觀看您的視頻,並讓您的潛在客戶付出代價。
但這些原則不僅可以幫助殘疾人。 據 Verizon 稱,92% 的消費者在手機靜音的情況下觀看視頻。 您可以使用字幕來吸引那些聽不清或只是希望靜音觀看的人的注意力。
該指南包含指向解釋如何包含標題和描述的綜合文章的鏈接。 這些文章包括有關如何自己做的分步指導以及僱用某人為您做的提示。 它們涵蓋了最常見的視頻和音頻格式,因此他們的建議將對您的項目有所幫助。
該指南有一個包含三個問題的部分,您可以問自己看看您的視頻是否可以訪問。 應用頁面的課程,直到每個問題的答案都是肯定的。
11.數字世界的包容性設計:Regine Gilbert 在設計時考慮到可訪問性

Regine Gilbert 的書介紹了設計可訪問的應用程序或網站的工具和步驟。 這些信息基於她作為用戶體驗設計師和研究數字可訪問性和包容性設計的十年經驗。
這本書包括引導您解決可訪問性問題的案例研究。 您將了解這些挑戰背後的細微差別、導致它們的原因以及專家如何解決它們。 這種詳細程度可讓您全面了解這些情況。 當您在工作日遇到它們時,您將能夠自信地解決它們。
12. Laura Kalbag為每個人提供的可訪問性

網頁設計師和開發人員 Laura Kalbag 教您如何在 Accessibility for Everyone 中規劃和測試無障礙設計。 她首先總結了無障礙需求和景觀。 然後,Kalbag 提供了有關如何編寫可訪問代碼的更高級說明。
編寫可訪問的代碼是必要的,因為有些人依靠軟件來瀏覽網站。 該軟件讀取頁面代碼以了解移動位置。 如果您的代碼不可訪問,輔助技術將無法檢測菜單、按鈕或滑塊等元素,因此殘障人士將無法訪問它們,即使使用鼠標或鍵盤的人可以訪問它們。
13. Web 可訪問性專家 (WAS) 認證

WAS 認證考試測試人們對高級可訪問性主題的了解。 它超越了基本的可訪問性規則。 例如,他們測試該人是否可以識別代碼中的可訪問性問題,以及他們是否可以預測設計決策的後果。
可能無法正確回答每個問題。 如果是這種情況,請回顧您沒有很好回答的問題,研究這些主題,並實施您所學的內容,以便為您的訪問者提供更愉快的網站體驗。
測試具有挑戰性。 通過它可以讓您向利益相關者展示您可以指導公司的可訪問性工作。 這種信任可能使他們更有可能投資於您推銷的項目。
14. 伊利諾伊大學信息無障礙設計與政策(IADP)課程

有時您需要更多的實踐指導來幫助您掌握可訪問性設計等棘手的主題。 IADP 課程首先教授基本的可訪問性主題,如設計原則。 然後進入高級概念,例如新興的富媒體設計趨勢。 全面的教學大綱使該課程適合那些需要快速滿足無障礙需求的人。
該計劃分為三個領域,隨著您的進步,從基本概念到高級戰術。 此序列可讓您了解某個主題、應用其課程並測試每個領域的技巧。 它還允許剛接觸 Web 可訪問性的人們在深入研究複雜主題之前掌握基礎知識。
15. 關於人稱第一語言(PFL)缺點的文章

殘疾人權利活動家 Emily Ladau 認為,以人為本的語言可能會冒犯殘疾人。 這是因為以人為本的語言將人與殘疾分開。 例如,您可以稱一個聽不見的人為“聾啞人”,以“人”一詞開頭,然後說“殘疾”。
Ladau 斷言,雖然這個措辭旨在消除污名,但實際上它放大了污名。 這意味著只有將他們與殘疾分開,才能成為一個完整的人。 更好的選擇是使用身份優先語言。 聾人在這種語言中將是“聾人”。 根據朗道的說法,身份第一的語言並不是貶義的。
Ladau 發現,當其他人稱他們為自閉症或聾啞人時,聾啞人和自閉症患者更喜歡它。 這是因為這些特徵是他們身份的一部分。 將他們與人分開意味著將他們視為可恥的。
這篇文章分享了用身份第一語言代替人為第一語言的可行建議。 它還提供了與這些人互動時要遵循的原則。
16. eLearning Accessibility:改善學習體驗

Omniplex 的網絡研討會討論瞭如何創建任何人都可以學習的在線課程。 這些課程來自他們在學習和發展領域培訓專業人士的經驗。 因此,網絡研討會教授人們在設計課程時應牢記的缺陷。
該公司與提供工具以幫助該領域專家的公司合作:
- 創建在線課程
- 管理學習材料
- 創建虛擬學習體驗
這種有助於人們學習的廣泛知識使 Omniplex 能夠輕鬆回答複雜的問題。
使用 Vyond 創建可訪問的視頻
您可以使用 Vyond 製作引人入勝的視頻,以吸引並保持每位訪問者的注意力。 我們的資產庫有數百個道具、角色和聲音,您可以使用它們來創造任何情況。 在您的課程或視頻中添加熟悉的場景可以幫助觀眾設身處地為角色著想。 當他們面臨類似的情況時,他們會根據所學的知識採取行動。
準備好視頻後,請按照本文中的資源添加字幕、聲音、轉錄和其他使視頻易於訪問的元素。
開始免費試用
