在 SEO 審核期間您不能忘記的 4 個要素
已發表: 2019-02-06目錄
審核網站、商店或門戶網站的 SEO 專家意識到沒有兩個相同的案例。 有效優化總是存在不同的問題、不一致和其他各種障礙。
在多個網站上發現並且更容易發現的典型問題通常來自網站腳本或模板錯誤。 識別由客戶、網站管理員或撰稿人的個人行為引起的錯誤更加困難。 以下描述了您在上次網站審核或優化期間可能會忘記的 4 個元素。
外部 404 錯誤
說到錯誤,404錯誤是不容忽視的。 自然,這是 SEO 審核的一個重要方面,儘管更改某些內容的建議僅基於使用特殊工具進行的網站掃描(Screaming Frog 就是其中之一)。 報告結果僅根據爬蟲在瀏覽網站時發現的可用作 URL 的頁面生成。
除了您設法以這種方式找到的 404 錯誤頁面之外,您還可以查找過去存在於您網站中的 URL。 瀏覽 Internet 並在您的網站中查找過時或不正確的 URL。
僅舉幾例,看看以下有用的工具:
-谷歌搜索控制台; 在“索引 -> 狀態”選項卡中,它將指示 Googlebot 發現的錯誤
- Majestic ,特別是“頁面”選項卡; 您會在那裡找到 Majestic 發現的所有 URL——即使是那些返回 3XX 重定向或 4XX 錯誤的 URL:

該 URL 返回 404 錯誤,而兩個域上的 19 個反向鏈接重定向到它。 有時會發現帶有大量反向鏈接的此類 URL; 您可以通過重定向到正確的 URL 或在給定網站上創建附加頁面來使用它們。 另一個示例是 nike.com 域的子域中的 URL,大量反向鏈接重定向到該 URL,但返回 410 錯誤:

互聯網波蘭部分的另一個例子是 allegro.pl 子域中的 URL:

有趣的是,http://moto.allegro.pl 被重定向了,但是專家們忘記了帶有 www 前綴的 URL。
網站元素的可見性——Googlebot 與普通用戶
網站創建者越來越傾向於使用 JavaScript,以便以更醒目和用戶友好的方式在網站上顯示內容。
但是,有時,用戶打開網站後可用的內容對於搜索引擎爬蟲來說是完全不可見的。 Googlebot 不僅無法正確呈現它,而且此類內容甚至在爬蟲收到的 HTML 響應中也不可用。
在某個在線商店中,創建模板的開發人員決定使用 JavaScript 在類別頁面上加載產品列表。 負責顯示的代碼僅在頁面加載後啟動,因此爬蟲不會偶然發現產品頁面的反向鏈接。 它確實在站點地圖中找到了它們並將它們編入索引,但使用 JavaScript 可能無法在搜索結果中獲得更高的搜索結果,因為它們不是由外部鏈接“驅動”的。
為避免類似錯誤,在審核網站時,請始終在關閉 JavaScript 的 Web 瀏覽器中打開它。 如果你使用 Google Chrome,試試 JavaScript Toggle On 和 Off。
你應該注意什麼? 好吧,“這取決於”,因為正如我已經提到的,每個網站都是不同的; 不過,請檢查以下功能是否正常:
- 所有菜單/導航元素
– 類別頁面上的列表(產品、條目等)
– 滑塊/旋轉木馬。
分頁標籤 - 錯誤的首頁 URL
SEO 審核員容易忽略的另一個錯誤是分頁標籤中顯示的第一頁的 URL錯誤(示例中用紅色書寫)。 將內容劃分為頁面時,Google 建議使用以下三個選項之一:

- “不要做任何事情,爬蟲會管理並正確解釋您網站的內容” ——有時是真的,有時不是。 這就是為什麼我不建議這個解決方案。
- 在每個分頁頁面上添加一個“顯示所有內容”頁面。 還添加一個規範標籤,指向包含所有產品的頁面。
- 在 head 部分使用反向鏈接或帶有 rel=”prev”, rel=”next” 屬性的 HTTP 標題,並按時間順序指示給定類別的每個頁面中的上一頁和下一頁; 這將使爬蟲更容易爬取網站。 我發現它是最好的解決方案,因為它很清楚,而且 Googlebot 的解釋不應該有任何問題。
轉到此鏈接並閱讀 Google 分頁指南:
https://developers.google.com/search/docs/advanced/ecommerce/pagination-and-incremental-page-loading
但是,第三種選擇承擔第一頁顯示錯誤的風險。 默認情況下會在 URL 中添加分頁參數,在主類別頁面的情況下會觸發 301 重定向,或者更糟糕的是會生成重複。
一個例子:
類別 x 的主 URL(同時是第一頁的 URL):
https://domain.pl/category_name_x/
第二類頁面的URL:
https://domain.pl/category_name_x/page/2/
第二頁顯示錯誤:
<link rel=”prev” href=”https://domain.pl/category_name_x/page/1/ ” >
準確地說,第二頁上的反向鏈接應顯示以下內容作為第一頁的 URL:
<link rel=”prev” href=”https://domain.pl/category_name_x/”>
錯位的分頁標籤例如在 deezee.pl 商店中,其中 <head> 標題中“ boots ”(波蘭語:'botki')類別的第二頁的代碼如下所示:

而第一頁的主 URL 是 https://deezee.pl/boots。
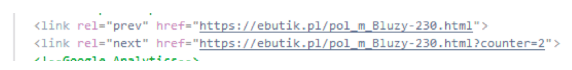
在首頁 URL 的分頁菜單中可以觀察到類似的錯誤。 一個例子可能是 ebutik.pl 商店,其中正確提供了 <head> 標題中上一頁和下一頁的 URL:

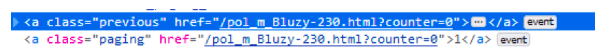
但是分頁菜單中第一頁的 URL 包含以下參數:

您正在處理子域遷移嗎? 記住從 http:// 和 https:// 重定向
在子域-域遷移之後(例如從 store.domain.pl 到 domain.pl),通常會遵循 301 重定向,以便所有 URL 都指向其對應的頁面。 但是,對於沒有 SSL 證書的網站,網站管理員會忘記使用安全的 https:// 重定向 URL 。
由於 SSL 認證的 URL 直到最近才被使用,它們經常被忽視甚至不被檢查。 請記住,如果您決定安裝 SSL 證書,則子域中帶有 https:// 的舊 URL 可能會在 Google 中編入索引並成為正確 URL 的重複項。
概括
當然還有更多你可能會忘記的事情,但我選擇不提及最明顯的事情,例如“H1 標題缺失”或“標題重複”。
值得使用一些好的工具掃描每個經過審核的網站,這些工具會遍歷所有可用頁面並檢查最基本的內容。 你有什麼經驗?
您認為專家經常忽視的一個重要的 SEO 方面是什麼? 在下面的評論部分分享您的意見!
