如何修復我的網頁速度?
已發表: 2022-12-07
為什麼網頁速度很重要?
頁面速度很重要,因為它是網站用戶體驗的最重要決定因素之一。 用戶希望網站能夠快速輕鬆地加載,如果您的網站加載速度太慢,他們會轉向競爭對手的網站。
考慮到多達 70% 的消費者希望網站在 2 秒內加載完畢,您可以計算一下:如果您的網站加載時間超過此時間,您就會失去用戶。 這就是為什麼頁面速度是用戶體驗的重要組成部分,也是為什麼找到優化網站速度的方法至關重要的原因。
決定網站頁面加載時間的因素
為了實現快速的頁面加載時間,您需要針對 SEO 和更好的用戶體驗優化您的網站,以最終提高轉化率。
1. 用戶體驗
用戶體驗是決定頁面加載時間的最重要因素。 網頁的速度提高了訪問者的滿意度並使他們更頻繁地回來,從而導致更高的命中率(點擊/訪問)和長期轉化率(轉換/訪問)的增加。
2.搜索引擎優化
您的頁面加載速度是決定您在 Google 上的搜索排名的關鍵因素。 SEO 在確定您的流量和轉化率方面起著至關重要的作用。 如果網站整體速度較慢,Google 不會將網站排名在第 1 頁。
3.轉換
加載速度超快的網站也會獲得最大的轉化率。 加載緩慢的網站不太可能將首次訪問者轉化為潛在客戶。 您的網站將獲得的轉化次數直接取決於頁面加載速度。 研究表明,如果您可以將頁面加載時間降低到兩秒以下,您可以將轉化率提高 20%。 事實證明,頁面加載延遲一秒會導致客戶滿意度降低 7%,進而導致客戶購買量減少 11%。
廣告影響網站頁面速度:事實還是神話?
當涉及到廣告和網站性能時,它並不像廣告使頁面加載速度變慢或變快那麼簡單。 這取決於您使用的廣告類型、您的網站有多少以及投放這些廣告的廣告網絡的效率。 在確定頁面加載速度時,考慮廣告單元類型和廣告展示位置等因素也很重要。
優化不佳的廣告會降低網站的加載速度。 然而,實施不當的廣告並不是主要問題。 未針對站點速度進行優化的廣告網絡也可能對網頁速度產生不利影響。
這時您需要求助於 MonetizeMore 的最新頁面速度提升功能,該功能已解決此問題!
提高廣告速度的 5 種 DIY 策略:
1) 檢查你的回傳
瀑布式投放或使用回傳是廣告優化人員的常見做法。 然而,這種設置會導致“延遲”——從而降低廣告可見度。 為了解決這個問題,請定期檢查您的回傳。 確定哪些廣告服務器導致了延遲。 更好的是,採用標頭競價技術。
2)配置懶加載
延遲加載是一種僅當用戶出現在您網站的特定內容區域/部分時才會顯示廣告的方法。 當您向下滾動頁面時,廣告將一個接一個地加載,因此頁腳廣告僅在您位於網站底部時才會出現。 延遲加載有時被稱為“智能加載”。 它確保廣告可見度是最佳性能。
3)內聯CSS
HTML 最佳實踐告訴我們,調用外部 CSS 文件最好保持良好的內容代碼比。 但是,如果您追求速度,最好創建一個 <div> 來放置您的廣告。 通過為首屏 (ATF) 廣告展示位置提供單獨的內聯 CSS 來拆分 CSS。 對廣告進行硬編碼以使其加載速度更快,而不是調用需要額外 HTTP 請求才能顯示的外部 CSS 文件。
示例:50x50px 的 div 應編碼為:<div style=”height:50px;width:50px”>
4) 壓縮圖片大小
縮小圖像。 優化它們以獲得最大速度。 例如,在移動網站中,建議將元素保持在 1000 字節以下以獲得最佳用戶體驗。 插件和應用程序中有多種選擇可以幫助您減小圖像的大小。
5) 最小化慢速廣告網絡
許多人保持他們的廣告網絡優化和快速運行,但不是全部。 這可能會降低用戶的網站體驗和廣告收入。
您的網站和廣告網絡之間偶爾發生的互聯網擁塞可能會導致超時和廣告服務緩慢。 一旦確定導致頁面加載緩慢的廣告網絡,最好停止運行它們或盡可能限制它們的使用。
頁面速度助推器
我們最新的頁面性能升級已成功提高了無數實施它的發布商的廣告加載速度和可見度。
MonetizeMore 的 Page Performance 產品已經開發出來,可以在不禁用標題競價、 IVT 檢測和阻止等關鍵功能的情況下,大幅幫助提高廣告速度。發布商可以享受更快的網站速度,同時所有其他廣告優化功能都可以同時運行。
好處:
- 運行一切,沒有廣告優化功能被禁用。
- 包括 IVT 阻塞和標頭出價。
- 比您的常規廣告代碼更快。
- 廣告加載速度比 FLASH 快。
- 由於主要升級是在配置器版本中進行的,因此發布者方面沒有進行任何更改。
1000 多家發布商看到的改進
我們的 AdOps 專家在實施我們的 Page Performance Booster 的所有領域都看到了顯著的改進:

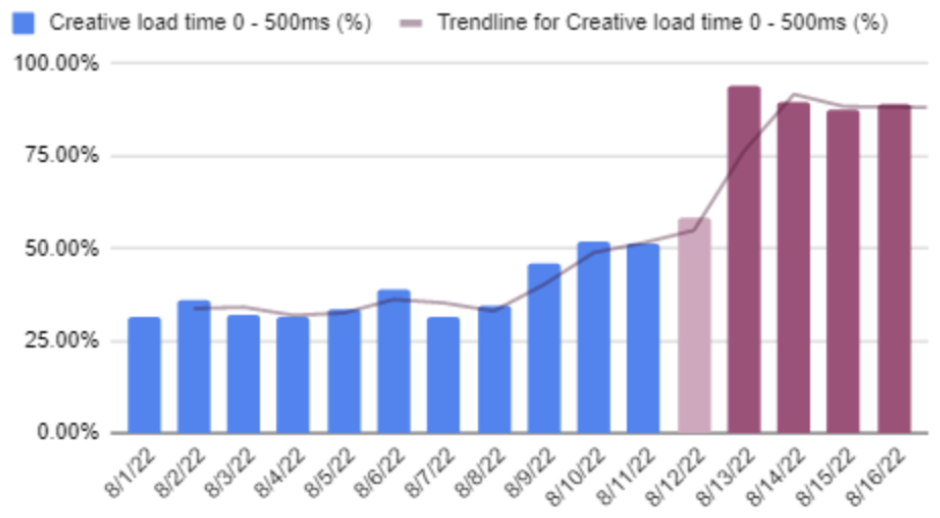
- 廣告素材加載時間(0-500 毫秒)提高了 300+%,並且始終保持快速:

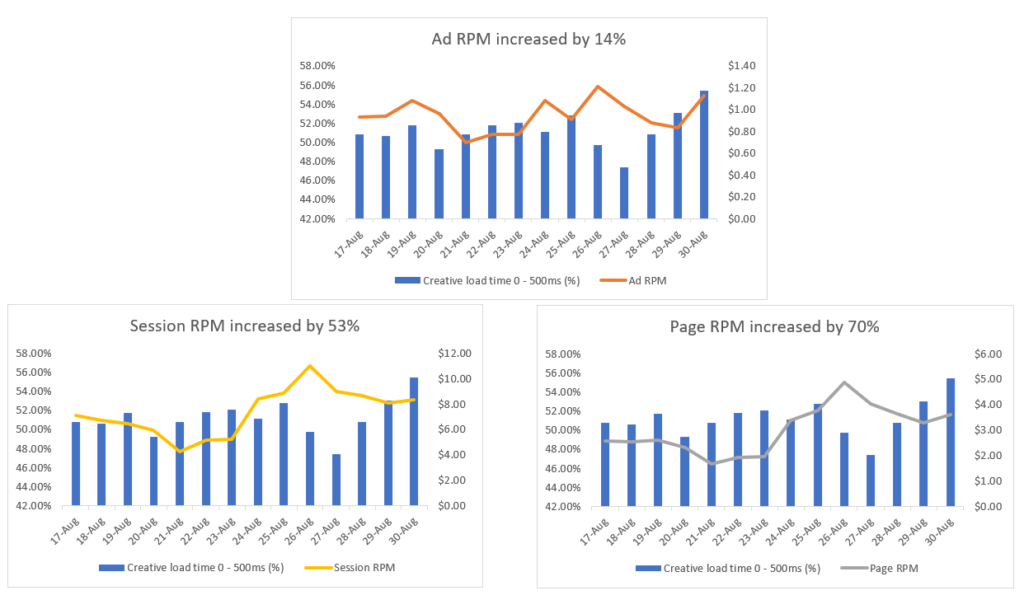
- 廣告每千次展示收入增加了 24.82%
- 頁面 RPM 增加了 70%
- 會話 RPM 增加了 53%

- 可見度提高了 8.20%
在短短一周內,廣告加載速度、可見度和每千次展示收入 (RPM) 都有顯著改善。 我們的 Page Performance Booster 功能也在移動設備上運行,插頁式廣告的加載速度提高了 125%。
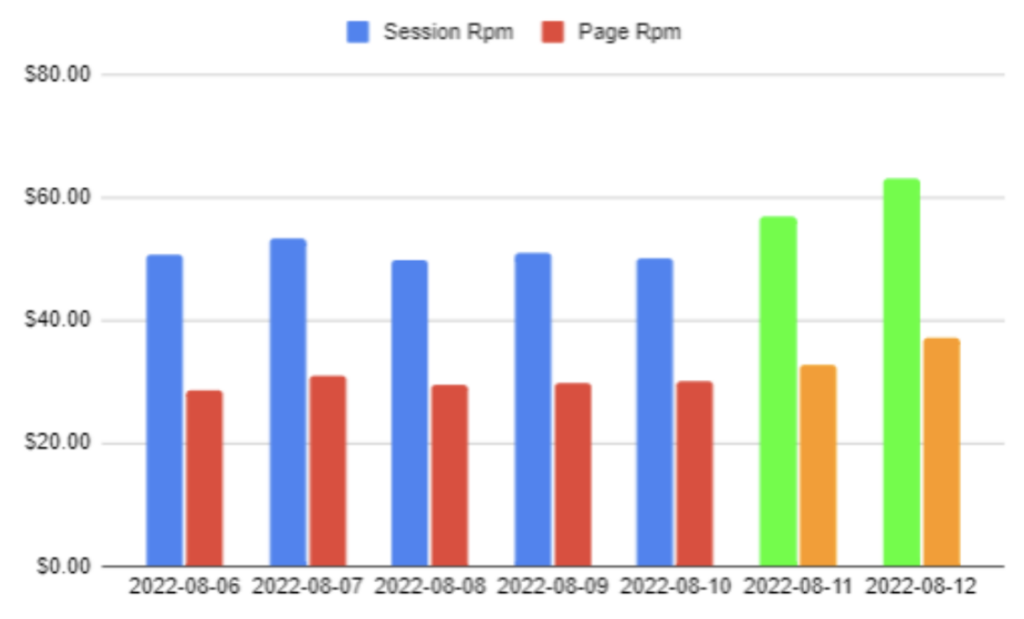
之前和之後
以下是發布者實施我們的助推器功能前後的頁面 RPM 和會話 RPM。 綠色和橙色的是更改後的頁面和會話 RPM,並且一直在上升:

實施我們的頁面速度提升器功能後,您將能夠識別拖慢頁面速度的元素並將它們從代碼庫中消除。 您還可以通過在我們的 Pubguru 儀表板中單獨查看每個域的數據以及每天比較您的結果,準確了解我們的 Page Speed Performance Booster 如何提高您所有網站的性能。
如果您想要更實用的方法,我們提供此功能的高級版本,允許您定位頁面上的特定元素並選擇對這些元素進行哪些優化。 這種對優化元素的控制讓您可以微調所做的更改,以確保它們符合您頁面的獨特需求。
仍然對緩慢的廣告代碼感到沮喪嗎?
是時候讓您的廣告展示位置快速加載了。 如果您之前遇到過緩慢的廣告標籤問題,我們強烈建議您測試我們的新版本。
今天就開始使用我們的頁面性能提升功能,再也不用擔心廣告加載速度的問題了!

常問問題
廣告會使網站變慢嗎?
是的,加載時間過長或廣告過多的廣告會減慢整個網站的速度。
什麼是好的頁面加載時間?
一個好的頁面加載時間大約是 1-2 秒,因為最大的轉換發生在網站速度快到 2 秒的網站上。
影響網站加載速度的因素有哪些?
有幾個因素會影響頁面的加載速度,包括它的重量、站點設計、託管它的服務器的功能、用戶的位置和他們的設備類型。
平均頁面加載時間是多少?
根據對全球排名前 100 的網站的分析,移動站點的平均頁面加載時間為 8.6 秒,而桌面模式的平均站點速度為 2.5 秒。 如果我們比較利基、金融和科技網站的頁面加載時間,加載時間大約為 6-6.7 秒。
