提高轉化率的著陸頁視頻的 8 種最佳實踐
已發表: 2018-04-16如今,視頻無處不在。 在沒有看到自動播放視頻的情況下滾動瀏覽您的社交新聞源或谷歌搜索任何內容似乎幾乎是不可能的。 但是,僅僅因為視頻出現在每個著陸頁上並不意味著它們會提高每個品牌的轉化率。
視頻就像任何其他類型的內容一樣:質量很重要。 如果你不小心,你可能會惹惱用戶而不是取悅他們——尤其是視頻。
通過 GIPHY
在任何著陸頁上播放視頻並不能保證立即提高轉化率。 您需要考慮要創建的視頻類型以及呈現方式。
視頻可能會佔據用戶的大部分注意力和記憶力,但這使得風險更高。 只需8 秒確定您的用戶,您就正式進入高壓鍋了。
但是,這並不意味著視頻不值得。 畢竟,著陸頁視頻可以將轉化率提高 80% 。 因此,為了幫助您,這裡有 8 個最佳實踐來創建真正提高轉化率的著陸頁視頻。
1)拍攝總部視頻(從合適的設備開始)
對於初學者,您需要確保您正在創建高質量的視頻資產。 這意味著沒有 iPhone 視頻,沒有自拍杆,也沒有在你的腳本上“搖擺不定”。
如今,在後數字營銷世界中,用戶期望獲得高質量的數字體驗。 擁有時尚的設計已經不足以讓您的用戶驚嘆,它只是讓您踏上大門的基本要求。 因此,投資一些優質的電影設備是非常值得的。

圖片來源
拍攝一些真正的高質量視頻需要做一些事情,具體取決於您正在開發的視頻內容類型。
您需要的基本設備應包括:
- 穩定凸輪
- 麥克風
- 編輯軟件
- 箱燈
- 封閉集
- 演員和/或模特
- 綠屏設置
既然你有了合適的設備,是時候真正開始拍攝了嗎? 錯誤的。
為您的視頻編寫腳本和故事板將幫助您組織想要表達的觀點。 即使是靜態鏡頭並且您只會在視頻中談論 PPC 策略,編寫腳本也會幫助您獲得一些秩序和連續性。
在開始拍攝之前,您還應該確保您的照明設置正確。 沒有什麼可以使視頻看起來質量低下,例如光線不足或白平衡不正確。

圖片來源
最後,您可以開始實際拍攝著陸頁視頻。
這裡要記住的重要一點是,您在三分法內工作,以使用戶的注意力集中在您想要的地方。 您可以在下圖中看到一個工作中的三分法則示例。

圖片來源
這些可能看起來沒什麼技術性,但確保您的視頻是 HQ 內容的一部分是您將圍繞其構建的目標網頁資產的一個強有力的起點。
現在您的視頻已經實際拍攝完畢,讓我們看看如何針對您的目標網頁進行優化。
2) 使用隱藏式字幕
將視頻放在著陸頁上時,您應該確保用戶盡可能輕鬆地觀看視頻。 通常,製作“易於消費”的東西意味著可以輕鬆查看內容,而無需真正專注於它。
對於視頻,這意味著使用隱藏式字幕。
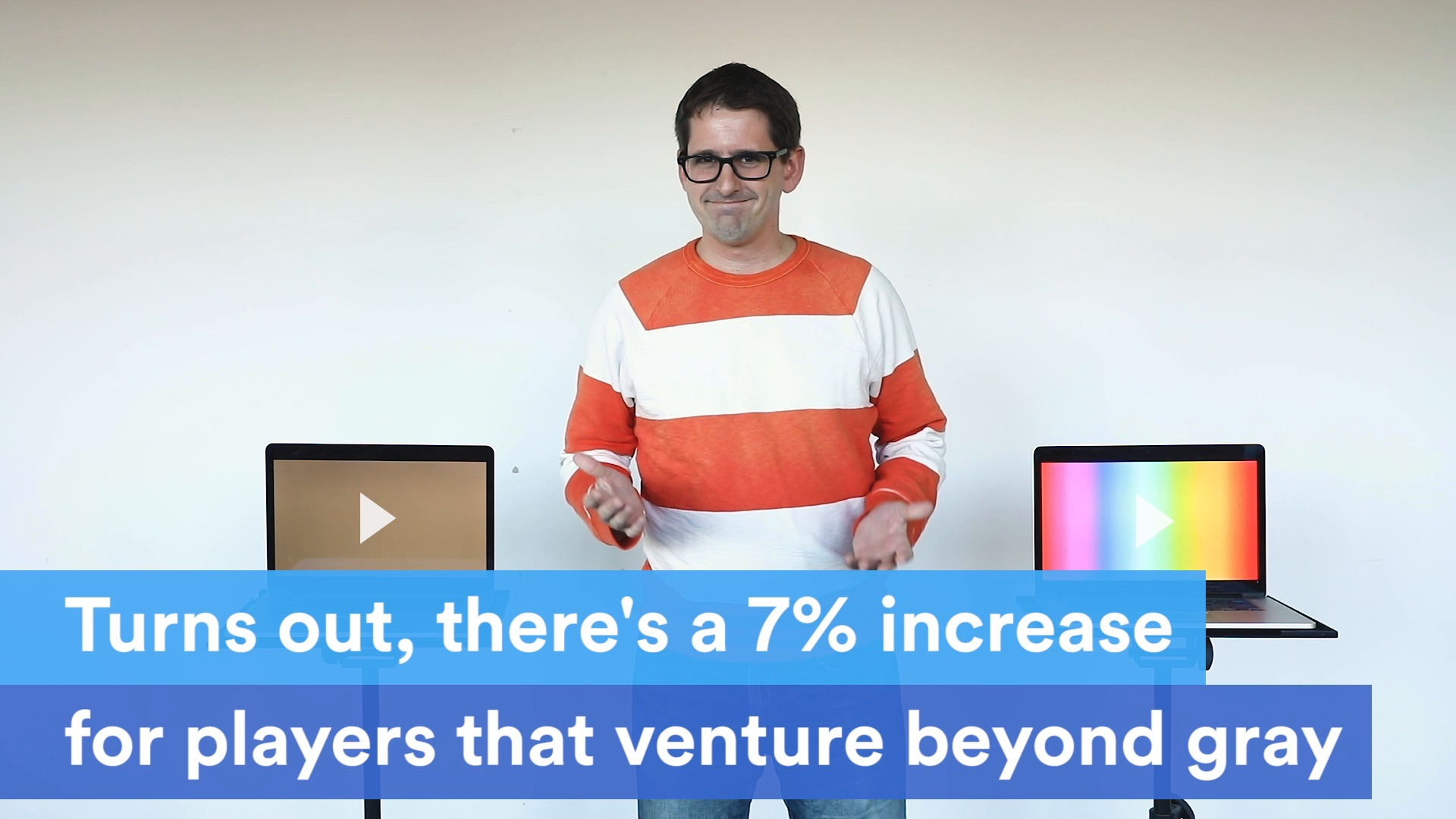
即使您的用戶決定播放有聲視頻,字幕也可以幫助澄清視頻中可能混淆的任何術語。 它還可以簡單地為視頻提供一種一致性感,幫助引導用戶前進。 甚至字幕的顏色也能起到幫助作用。

圖片來源
一些視頻文件格式支持字幕,而另一些則需要您上傳視頻文件並在平台內添加字幕。 根據您最初發布此視頻的位置,您可以上傳不同的視頻文件格式。
例如,MOV 和 .MP4 在上傳時不支持字幕。 但是,如果您將視頻上傳為 .SRT,那麼您可以事先在實際編輯軟件中編輯字幕。
無論您是決定將它們編輯到您的原始文件中,還是只是在上傳過程中添加它們,確保您使用的是字幕是必須的。
3)保持視頻播放時間可見
如果我們談論的是讓用戶的注意力牢牢地集中在您的視頻上,您應該向他們展示他們將投入多少時間來觀看。
在視頻底部顯示進度條是一種提高用戶參與度的簡單方法。 保持透明並向用戶展示您的視頻提前多長時間以及他們還剩多長時間。

圖片來源
現代數字用戶可以被認為有點被內容寵壞了。 而且,正因為如此,他們習慣於在等待時間方面跳到最壞的結論。 如果你不清楚你的視頻需要多長時間,用戶一定會假設他們正在觀看一個三小時的宣傳視頻,最後是一個低於標準的產品。
所以,打敗他們的假設,並在前五秒內明確你的價值。 無論如何,在 90 秒左右的著陸頁視頻往往優於較長的視頻。
因此,讓您的視頻保持簡短和甜美(並確保您的用戶始終知道有多短和甜美)絕對值得。
4)用動畫解釋複雜的話題
假設您不是電子商務品牌,並且您的著陸頁視頻不是直接的產品視頻。 品牌為數字用戶提供了很多不同的服務和解決方案,有些可能會變得相當複雜。
您的著陸頁視頻是一個以簡單有趣的方式解釋您的報價的絕佳機會。
強大的動畫解說視頻可以將某些品牌的轉化率提高 20% 。 為什麼? 因為動畫有時比簡單的文本更能傳達上下文和強調。

您可以觀看下面的短視頻作為一個很好的例子。

圖片來源
你可以用動畫來解釋不同的複雜點,也可以用它來強調別人的緊迫性。 登陸頁面視頻中動畫的真正力量有兩個方面:
- 它具有成本效益- 與實時視頻相比,動畫費用清單與您使用的軟件一樣短。
- 更好地控制你的素材——你比在現場視頻中擁有更多的創造力和對動畫的控制。
建立動畫的第二個優勢,如果你讓你的整個視頻動畫會發生什麼?
5) 考慮使用 100% 動畫
好吧,事實證明,用你的視頻製作 100% 動畫很可能是一個很棒的主意。
我在上面提到了動畫如何讓您更好地控制視頻。 這種增強的控制使您可以製作和同步視頻中的“角色”及其實際的“解釋器”部分。
它還可以幫助您避免那些不適合銀幕的員工的任何尷尬的屏幕表演。
通過 GIPHY
完全動畫的視頻比實時視頻更勝一籌。 這是 Broadcast2World 的 Maneesh Garg 在他的Unbounce 採訪中說的。 所以,如果你正在爭論是數字化還是真人化,你應該傾向於你更有創意的一面。
6)圍繞視頻設計登陸頁面
讓您的用戶專注於任何給定目標網頁的單一目標是一個長期考慮的最佳實踐。 好吧,登陸頁面上的視頻也不例外。
您應該優化整個頁面,以將用戶的注意力集中在您的視頻(以及隨附的 CTA)上。
由於您的視頻是著陸頁的主要資產,因此您應該圍繞視頻本身構建著陸頁。 這包括設計頁面以匹配視頻的色調。

圖片來源
簡化您的登錄頁面並刪除側邊欄和多餘的導航和信息。 將有助於讓用戶專注於視頻。 在視頻旁邊以文本形式提供視頻內容的簡短摘要也可以誘使用戶點擊播放。
使用清晰的標題來引導用戶觀看您的視頻,並且——如果可能的話——嘗試將你的視頻放在首屏。 任何可以強調您的視頻並將用戶的注意力吸引到播放按鈕附近的小設計策略都值得一試。
7) 讓您的 CTA 始終可見
您的著陸頁視頻顯然應該以強大的 CTA 結尾,引導用戶進行轉換。 但這不是您應該擁有 CTA 按鈕的唯一地方。
即使您擁有現有的最佳著陸頁視頻,也不是每個用戶都想觀看它。
有些人已經看到了它,有些人已經知道你的品牌並且已經在尋求轉換——潛在的原因不勝枚舉。
因此,要考慮著陸頁上這些不同的意圖,請確保您的 CTA在視頻之外持續可見。

圖片來源
您不想錯過任何少量的轉化。 因此,請確保您為對視頻感興趣的用戶和不感興趣的用戶創建登錄頁面體驗。
需要明確的是,您的輔助 CTA 應該與您的視頻 CTA 的設計和副本相匹配。 唯一的區別是它應該放在視頻之外,這樣您的用戶即使在觀看視頻時也會不斷提醒他們進行轉換。 您可以使用粘性元素來確保 CTA 始終可見,無論您的用戶滾動到哪裡。
作為一般規則,目標是讓您的觀眾專注於轉換,無論他們選擇退出視頻還是忙於觀看視頻。
8) 壓縮文件以縮短加載時間
到目前為止,您已經花費了大量時間來拍攝、製作動畫、編輯和優化著陸頁視頻。 您想確保它的表現足以證明您的投資(金錢和時間)是合理的。
這是什麼意思? 這意味著您希望用戶實際觀看您的視頻並在您的著陸頁上進行轉換——顯然。
但是,在解決了著陸頁視頻的所有這些不同方面之後,什麼可能會阻止用戶觀看您的視頻? 還有什麼需要考慮的?
總是令人生畏的加載速度,就是這樣。
通過 GIPHY
現代用戶越沉浸在數字環境中,加載速度對他們的數字體驗就越重要。 滯後的目標網頁可能會讓您付出嚴重的轉化成本。 大多數在線用戶希望頁面在 2 秒內完全加載(並且通常會在 3 秒內反彈)。 大多數消費者只會給一個網站最多 6 秒的時間,然後就永遠放棄它。
由於視頻在內容類型方面佔用的帶寬最多,因此壓縮視頻文件至關重要,這樣它們就不會減慢目標網頁的加載速度。
您可以使用以下一些工具測試您的加載速度:
- 王國
- 網頁測試
- 谷歌速度測試
您已經花時間投資高質量的視頻內容。 確保您的視頻的精彩不會因減慢您的頁面速度而影響您的實際轉化。 快速的文件壓縮可以讓世界變得不同。
結論:視頻是一種整體體驗,而不是附加組件
視頻和所有內容一樣:質量很重要。 數字消費者每天都在變得越來越難以給人留下深刻印象。
視頻內容可能每天都變得越來越流行,但這並不意味著您可以將一些雜亂無章的視頻內容放在一起並期望它能夠轉換。 出於這個原因,我的代理機構 KlientBoost 擁有自己的內部攝像師/編輯器。
投資視頻意味著投資質量。 登陸頁面視頻不是“蛋糕上的櫻桃”,它們從上到下都是一個完整的櫻桃味蛋糕——如果烹飪得當,一定能滿足用戶對甜食的喜愛。
作者簡介:
Johnathan Dane是KlientBoost的創始人,這是一家專注於 CRO 和積極測試的 PPC 機構。 在不到三年的時間裡,他已經將兩個獨立的機構發展成為年收入超過 500 萬美元的公司。
