9 個最佳包容性網頁設計實踐,實現良好的用戶體驗
已發表: 2019-09-10如果您想歡迎任何網絡訪問者訪問您的網站,最好研究一下如何使您的網站更易於訪問和包容。 我們將介紹一些最佳的網頁設計實踐來幫助您實現這一目標。
在本文中:
- 為什麼可訪問性和包容性設計很重要?
- 良好用戶體驗的 9 個網頁設計實踐
2. 在圖像中添加替代文本
3.要有適當的對比
4. 為視頻添加字幕和文字記錄
5. 在表單字段中使用描述性標籤
6.添加適當的內容結構
7. 使用正確的內容標記
8. 優先考慮文本清晰度
9. 使用具有正確設計和功能的插件
為什麼可訪問性和包容性設計很重要?
在我們討論一些應應用於您的網站的包容性和可訪問性設計方法之前,讓我們首先討論這些更改的重要性。
根據Sytian Productions 的說法,設計的包容性和可訪問性不僅僅是一種設計“趨勢”。
創建一個可訪問且具有包容性的網站可以幫助每個人,無論其能力或殘疾如何,在您的網站上獲得積極的用戶體驗。
無障礙設計涉及設計供有視覺障礙、聽力障礙、運動障礙或認知限制的個人輕鬆使用的網站。
此設計包括為圖像提供替代文本、使用清晰易讀的字體、實現鍵盤導航選項以及確保與屏幕閱讀器的兼容性。
包容性設計超越了可訪問性,考慮了不同用戶群體的需求和偏好。
這種轉變可能包含諸如可調節字體大小、針對視障用戶的顏色對比度選項以及針對非母語人士或語言能力有限的個人的語言翻譯功能等功能。
通過在網頁設計中採用可訪問性和包容性的設計原則,您不僅可以增強所有訪問者的用戶體驗,還可以吸引更廣泛的受眾群體。
此外,它還表明您對社會責任和平等的承諾。
既然您知道採用它的相關性和重要性,那麼您可以使用以下一些設計實踐來進行一些網站優化,並使您的網站具有包容性並可供盡可能多的人訪問。
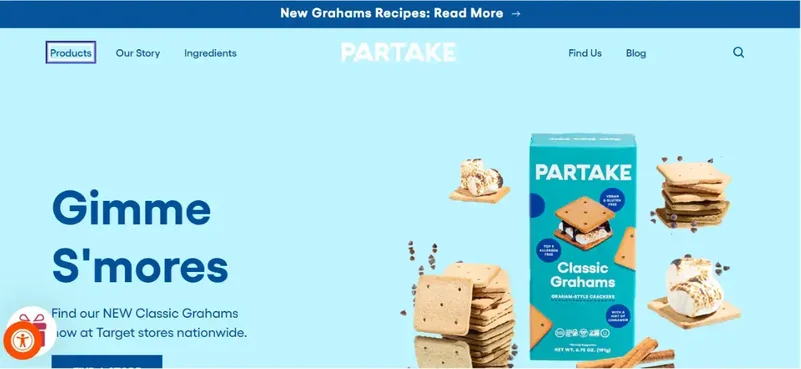
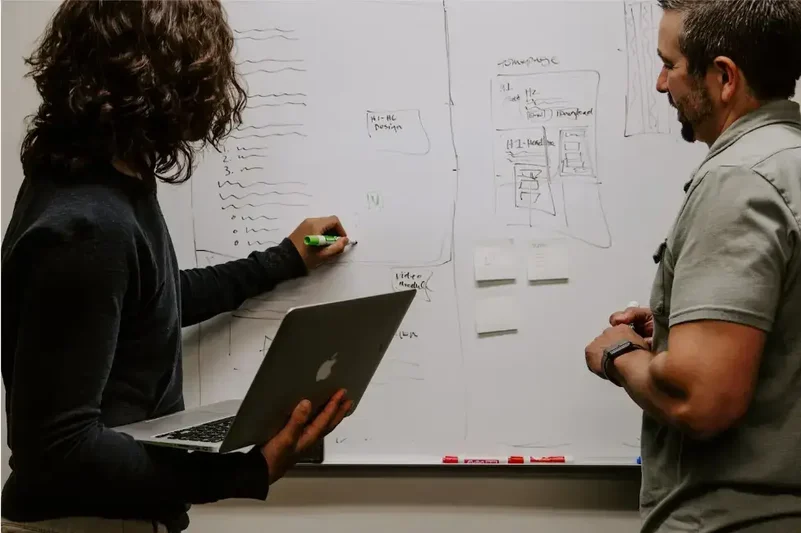
1.啟用鍵盤導航

來源
您可以將鍵盤導航應用於網站設計中有助於提高可訪問性的一件事。
鍵盤導航允許無法使用鼠標或其他指點設備的個人僅使用鍵盤瀏覽您的網站。
這種導航有利於運動障礙、視力障礙以及依賴屏幕閱讀器等輔助技術的人。
通過啟用鍵盤導航,您可以為用戶提供訪問網站內容和功能的替代方法。
這種導航功能通過消除可能阻止特定個人充分參與您的網站的障礙來促進包容性。
此外,鍵盤導航增強了每個人的整體用戶體驗。
它允許在網站部分之間更快地導航,而無需依賴精確的鼠標移動。
用戶可以快速從一個交互元素跳轉到另一個交互元素,從而提高效率並減少挫敗感。
2. 在圖像中添加替代文本
您網站上的圖像是幫助訪問者更好地了解您的網站及其內容的重要元素。
然而,如果您依靠圖像來傳達信息,那麼視力障礙人士可能會在欣賞他們或理解您的網站時面臨更大的挑戰。
這就是為什麼您應該學習向圖像添加替代文本。
替代文本應描述您的圖像,但僅限於對您的內容至關重要的圖像。
你甚至可以使用 人工智能可以增強您的圖像,並為其添加正確的元標籤和對視障人士有益的替代文本。
這種簡單的添加可以讓有視覺障礙的人或使用屏幕閱讀器的人理解圖像的上下文和目的。
通過為圖像提供替代文本,您可以確保每個人,無論其能力或殘疾如何,都可以訪問並參與您網站的內容。
這一新增功能改善了用戶體驗,並為接觸更廣泛的受眾提供了機會。
此外,將替代文本合併到您的網頁設計中符合可訪問性和包容性設計的原則。
這可能是一個添加更多關鍵字並以較小的方式改進 SEO 的機會。
有關 SEO 技巧的相關文章:促進銷售的 5 個 SEO 技巧。
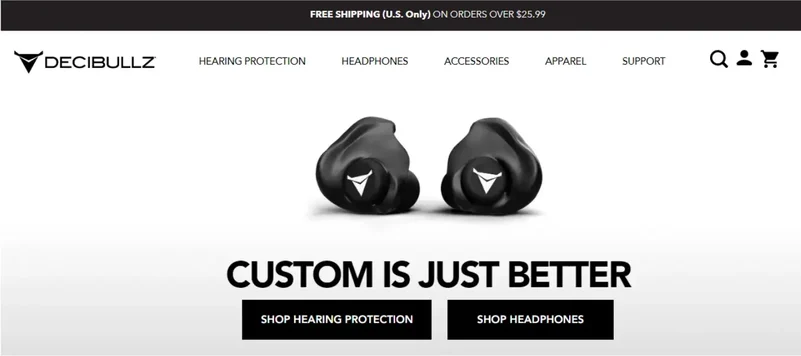
3.要有適當的對比

來源
有些人的視力障礙並不意味著他們完全失明。
但是,如果您的網站設計不正確,可能會更難以辨別網站中的具體細節。
例如,如果顏色太相似,可能會使有特定視覺問題的人難以區分關鍵細節。
最好盡可能在您的網頁設計中加入適當的對比度。
對比度對於確保文本和基本元素在背景中脫穎而出至關重要。
弱視或視力障礙人士可以更輕鬆地更好地閱讀和理解內容。
選擇亮度或色調顯著不同的顏色可確保所有用戶都清晰可見文本。
此外,對比度還可以引導用戶注意頁面上的關鍵元素,從而有助於改善整體用戶體驗。
當不同部分或交互元素之間存在明顯區別時,用戶可以快速確定將注意力集中在哪裡。
這種設計有利於有認知障礙或難以駕馭複雜佈局的個人。
有關設計技巧的相關文章:提高著陸頁轉化率的 7 個設計技巧。
明智地選擇顏色,在元素之間創建清晰的區別,並確保文本在背景下保持清晰。

4. 為視頻添加字幕和文字記錄

來源
視頻內容是吸引訪問者訪問您網站的好方法,但對於那些訪問您網站的能力不同的人來說,觀看視頻內容也具有挑戰性。
使用屏幕閱讀器瀏覽您的內容的人們可以通過向視頻添加字幕和文字記錄來更好地理解視頻。
對於有聽力障礙且聽不到視頻音頻的人來說,它也很有幫助。
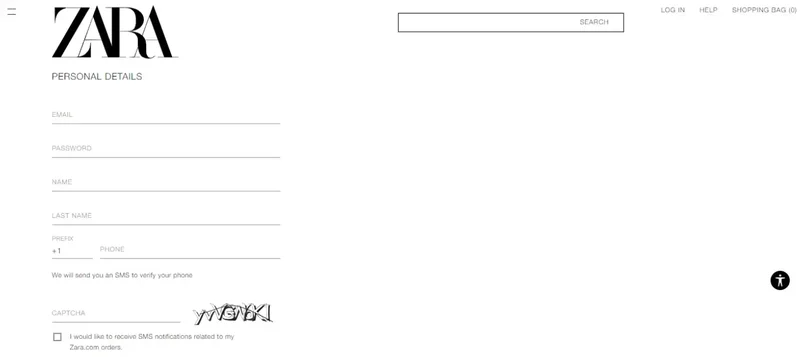
5. 在表單字段中使用描述性標籤

來源
您網站的某些部分可能需要有人填寫信息。 這種情況在結帳流程以及有人註冊會員或時事通訊等地方很常見。
最好確保表單字段的描述性標籤和描述不在表單字段本身內。
例如,假設您正在經營一家電子商務商店。
在這種情況下,您可以通過在結帳時向表單字段的標籤添加說明,讓能力不同的電子商務客戶感到更有價值。
6.添加適當的內容結構

來源
如前所述,某些視覺障礙可能會使人們難以閱讀書面內容。
您可以通過確保正確的內容結構和內容之間的間距來防止此問題,這樣書面文本就不會模糊在一起。
此外,某些屏幕閱讀器可能會根據您的間距方式更改內容的節奏。
正確地構建您的內容可能會讓某人更容易理解某些內容(例如通過屏幕閱讀器)。
7. 使用正確的內容標記
如果您在網站上使用不正確的內容標記,則正確的內容結構將不起作用。
通過使用語義 HTML 標籤正確構建標題、段落、列表、表格和其他元素,您可以為輔助技術提供清晰的導航和理解提示。
此外,正確的內容標記可以實現跨不同設備和屏幕尺寸的響應式設計。
此步驟可確保您的網站可以無縫適應各種平台,而不會犧牲可訪問性或用戶體驗。
此外,搜索引擎依靠結構良好的標記來更好地理解內容的上下文。
適當使用語義標籤並合併相關元數據(例如圖像或視頻字幕的替代文本)可以增強搜索引擎優化 (SEO),同時提高可訪問性。
8. 優先考慮文本清晰度
書面文本對於視力障礙人士來說是一個常見的挑戰,因此最好在網頁設計中優先考慮文本清晰度。
您希望單詞和字母彼此清晰易讀。 您還希望確保文本塊易於閱讀。
字體大小、字間距和段落間距也是提高文本清晰度時應該注意的部分。
9. 使用具有正確設計和功能的插件

來源
如果您向網站添加插件,請確保它們具有合適的設計和功能。
在某些情況下,您甚至可以使用像此表單生成器這樣的插件,這些插件已經具有正確的設計,以確保您的網站易於每個人使用。
您甚至可以安裝自動更改您的網站的插件,以採用其中一些可訪問性網頁設計實踐。
這樣,您就不必手動進行這些網站更改。
結論
這些做法使您的網站更易於有特定障礙和殘疾的人使用,同時仍然適合沒有障礙的人使用。
所有網站都應該進行最全面的優化,考慮到來自任何地方的任何類型的用戶,無論您的行業或產品是什麼。
這就是為什麼花時間讓您的網站具有可訪問性和包容性是理所當然的。
作者簡介:
Kenneth Sytian 是 Sytian Productions 的所有者兼首席執行官。 他是一名菲律賓網絡開發人員,十多年來一直致力於設計網站和開發網絡應用程序。
他是公司背後的推動力,也是菲律賓網頁設計和開發行業的影響者。
