如何向 Elementor 添加更多元素,從而使您創建的網站更高級
已發表: 2022-04-28如果您打算運行一個成功的 WordPress 網站,許多不同的元素必須到位。 當然,要開始工作,您需要的前兩件事是激情和動力,但這還不足以建立一個強大、引人入勝的網站。
在技術方面,使您的網站具有視覺吸引力的第一步將是獲取和學習如何使用一個好的網站構建器。
目前市場上最好的網站建設者之一是 Elementor; 它具有許多適合初學者的功能以及更高級的功能。 但不要害怕,你將能夠很快掌握它的竅門。
這個網站構建器的另一個方便之處在於它的核心版本是完全免費的,這對您來說是一個更好的選擇,尤其是在您剛剛開始的時候。
但是,在您使用它一段時間後,您可能希望對其進行一些更新並添加一些額外的插件,以使其更適合您的網站建設過程。 這些附加插件非常方便,並且一定會使該過程比以前更好。
在本文中,我們將向您展示我們相信每個人都應該擁有的一系列 Elementor 插件。
對於那些不知道 Elementor 是如何工作的人,我們將首先確保詳細說明整個事情。 至於那些這樣做的人,請記住,做一些修改永遠不會有壞處。
那麼,讓我們開始吧!
究竟什麼是 Elementor

Elementor 是一個免費的 WordPress 網站構建器,也是您創建令人驚嘆的網站的第一助手。 該構建器提供了無限的設計可能性,其中許多已經包含在核心版本中,但可以通過插件和小部件獲得更多的可能性(稍後會詳細介紹)。
Elementor 附帶了一個廣泛的模板庫,為了配合該庫,開發人員還放入了一個令人驚嘆的拖放編輯器。
Elementor 背後的基本理念是用一流的工具替換默認的 WordPress 構建器,讓您無需在編輯和預覽模式之間切換即可在您的網站上工作。 基本上,它可以在不知道一點代碼的情況下創建令人驚嘆的頁面/網站。
該網站構建器與大多數 WordPress 主題兼容; 此外,您始終可以通過添加小部件和插件從獲得它的那一刻起根據您的需求對其進行自定義。
如何將元素添加到 Elementor
如果您需要 Elementor 的一些額外元素,獲取它們的過程非常簡單。 訪問 Elementor 官方網站,找到插件部分,然後選擇要添加到網站構建器的插件。 之後,要添加新元素,請單擊下載。
接下來,您需要輸入您的電子郵件地址,很快就會下載一個 zip 文件。
然後,在 WordPress 儀表板中,轉到插件 > 添加新插件,然後單擊上傳插件。 選擇您的 zip 文件(不要解壓縮),安裝並激活它。 就是這樣; 你完成了。
元素套件

一旦您使用 Elementor 一段時間並希望將其提升一個檔次,ElementsKit 絕對值得一試。 這個特殊的插件肯定會讓您的網站引人注目,因為它帶有超過 55 個自定義小部件,讓您最瘋狂的設計夢想最終成真。
中心特點
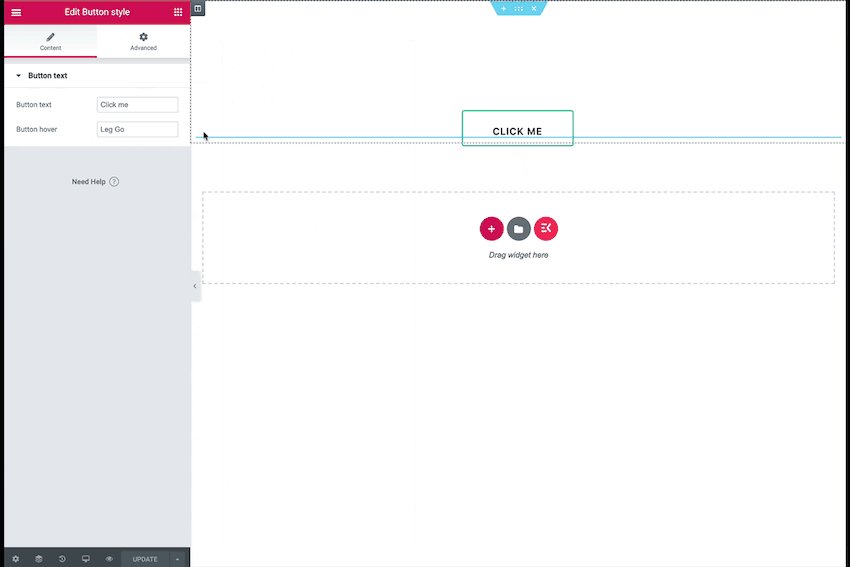
- 頁眉和頁腳構建器:它帶有包含徽標和/或菜單的選項,並允許您選擇要顯示其中任何一個的頁面。 您也可以隨時打開或關閉它們。
- Megamenu builder:這個方便的構建器非常可定制,並提供垂直和水平版本。 這對於任何大型網站或渴望變得更大的網站都是必須的,因為它是瀏覽它的最佳方式。 只需單擊一下,就會出現一個華麗的下拉菜單,引導您的訪問者去往任何他們想去的地方。
- 粘性內容:可以選擇在頁面頂部或底部添加粘性元素,具體取決於您的偏好。 這個特定的小部件可幫助您的訪問者專注於您選擇的元素。
- 一頁滾動:如果您想通過簡單流暢的滾動來獲得更優雅的效果,那麼這個功能會讓您讚歎不已。 它會給你一種感覺,就好像你在移動設備上滾動,在桌面上,你也可以通過 15 種不同的導航樣式獲得這種體驗。
其他特性
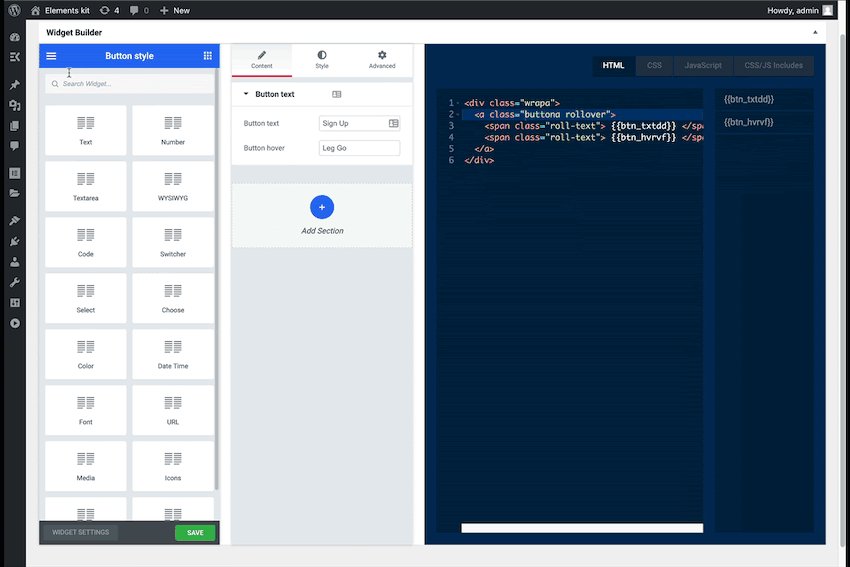
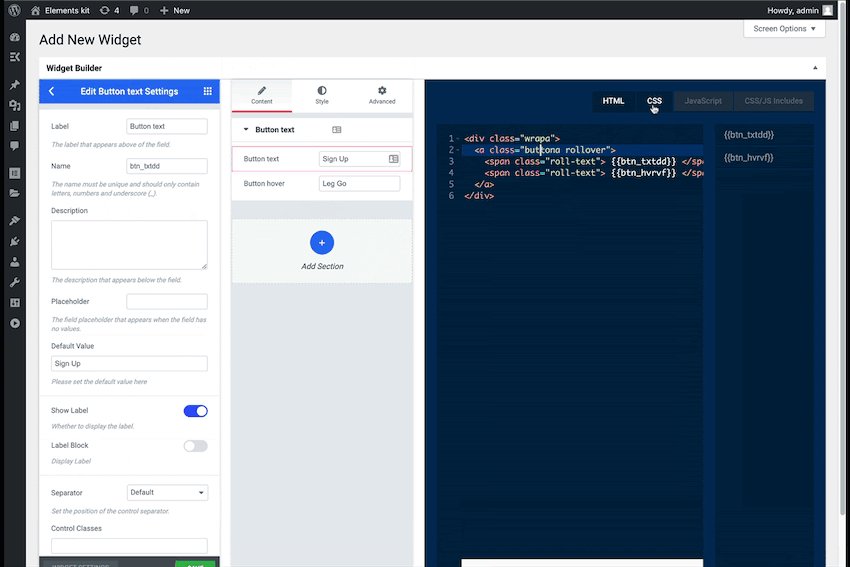
Advanced Widget Builder – 一些網站所有者是創意類型,如果您恰好是其中之一,那麼 ElementsKit 就是為您量身定制的。 它帶有一個高級小部件構建器,根本不需要您知道如何編碼。 通過使用此特定功能,您可以快速開發任何您想要的東西。 隨之而來的是一個佈局庫工具包,其中包含 30 個模板和 600 個小部件,您可以隨意修改。 因此,要使用此構建器,除了創造力之外,您真正需要的唯一一件事就是知道如何單擊佈局圖標並將其插入。

視差效果——以防萬一您不知道,視差效果是一種設計技術,您正在滾動的背景元素比前景內容淡出的速度慢。 這使您的網站更具活力和吸引力。 因為它服務於站點增強的目的,ElementsKit 當然有這個; 甚至還有一個添加動畫的選項,這樣您就可以充分利用此功能所提供的一切。
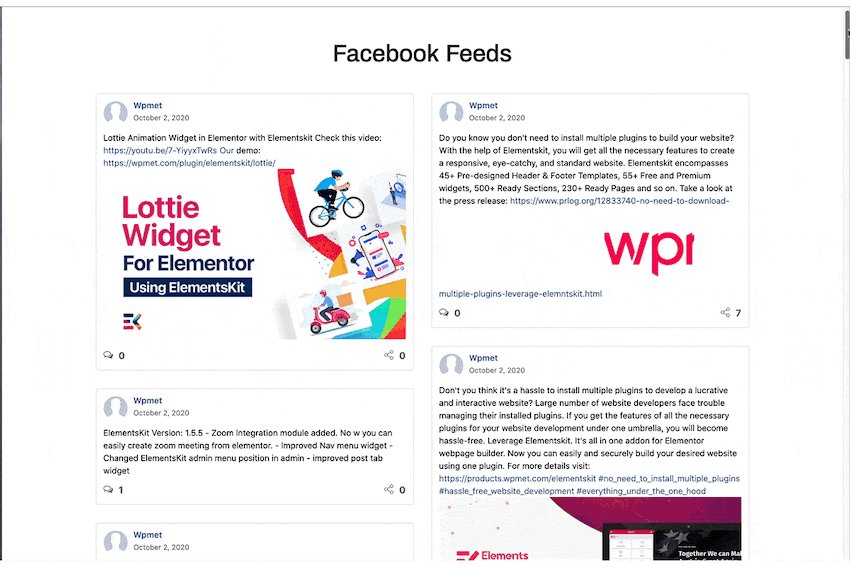
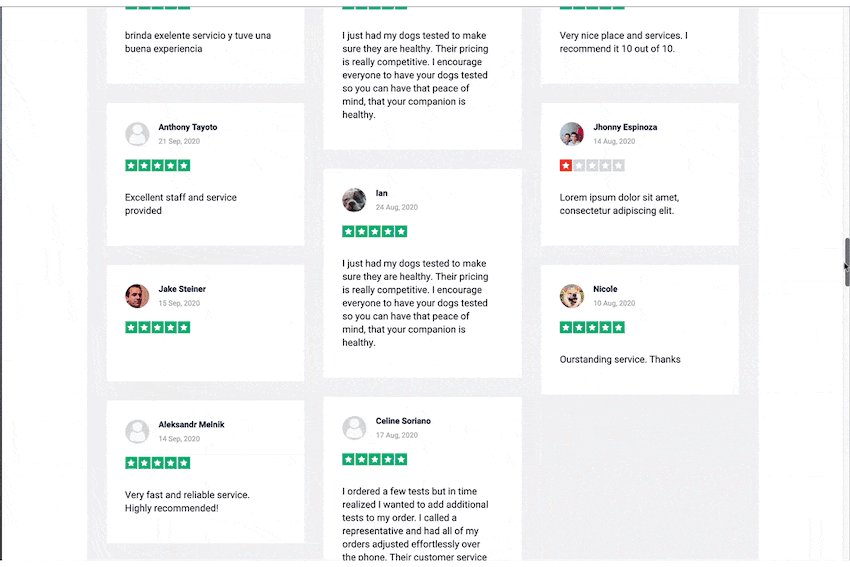
社交媒體平台——通過將來自 Facebook、Twitter 或/和 Instagram 的信息直接添加到您的網站,從您的在線形像中受益。 或者,添加在 Yelp 或 Trust Pilot 等網站上發布的對您的業務的評論。 如果這對您來說還不夠,在使用 ElementsKit 時,您還可以使用多個 WooCommerce 小部件,例如迷你購物車和類別列表。


費用: AppSumo 目前正在為 ElementsKit 提供特別折扣。 該產品提供三種不同版本。 您只需 49 美元即可獲得具有五個站點許可證的單一版本。 帶有 20 個站點許可證的 Double 版本將花費您 98 美元。 如果您是貪得無厭的類型,適用於無限數量網站的多個版本將花費您 147 美元。
我們推薦的其他插件
Elementor 的 ACF 前端

顧名思義,用於 Elementor 的 ACF 前端可讓您在 Elementor 中創建表單。 就像 ElementsKit 一樣,使用時不需要任何編碼知識。
這個插件最基本的任務是為您的最終用戶提供最好的網絡內容管理體驗。 使用這個出色的插件,您可以讓您的用戶在不訪問 WordPress 儀表板的情況下編輯、刪除或添加帖子。
但是,如果您不急需此功能,您也可以使用此工具創建註冊表單,將它們添加到您的站點,並根據用戶角色甚至特定用戶選擇哪些人可以查看這些表單。
Elementor 的快樂插件

Happy Addons for Elementors 附帶了大量可供修改的小部件,其中超過 30 個,因此為簡潔起見,我們將僅提及其中的幾個。
前兩個將是信息框和圖標框。 這些使您的網站更加有趣和平易近人,因為它們允許您將通常沉悶的元素轉換為光滑和吸引人的元素。
之後是 Review 小部件,它為您的網站添加了一個評論部分。 這不僅增強了對現有用戶的信任感,而且還可以非常有效地吸引新用戶。
人們信任他們認識的人。 因此,請隨意更進一步,為您的團隊成員創建一個部分,您可以在其中自豪地展示他們的照片和社交。
Elementor 工具包

如果您需要的是更具技術性且本質上以管理員為中心的東西,那麼 ToolKit For Elementor 絕對值得一試。
它的 Booster 功能可幫助您的網站加載更快,其 Syncer 功能可輕鬆連接到您的其他 Elementor 網站,並在心跳中保存任何模板。 此外,它的主題管理器提供了一個非常獨特的選項,可以無主題甚至自定義您的管理儀表板。
最後一個主要功能稱為工具箱,通過幫助您導航一次運行多個 WP 站點所帶來的任務,使生活更輕鬆。
TL;博士
Elementor 是一個獨特的網站構建器,它允許用戶在不知道代碼的情況下創建一個漂亮的 WP 網站,並且完全免費。

如果您希望使用 Elementor 還沒有的東西,那麼彌補這個缺點的過程相對容易。 所要做的就是安裝一些插件,用於您還不能完成的任務。
- ElementsKit:帶有易於使用和可定制的頁眉和頁腳構建器。 它還允許您構建自己的小部件並將社交提要添加到您的 WP 網站。
- ACF Frontend for Elementor:您可以使用它來創建各種表單並讓您的用戶擁有更多控制權。
- 適用於 Elementors 的快樂插件:讓您可以使用大量確保適合任何風格的設計工具創建有趣且流暢的信息框,並添加評論部分以建立對您業務的更多信任。
- ToolKit For Elementor:允許您更好地控制多個 WP 站點,使它們運行得更快以及與其他站點同步,並保存自定義主題。
最後的想法
使用 Elementor 構建您的網站會使其看起來時尚、現代或可愛; 無論您想要什麼,這個令人驚嘆的網站構建器都會為您提供支持。 然而,沒有什麼是完美的,Elemetnor 也不是。 這就是為什麼第三方開發人員不斷提出額外的小部件和插件來修復任何你可能認為是 Elemetnor 缺陷的東西。
儘管您可以選擇許多小部件捆綁包來改善和徹底完善您的 WP 網站構建體驗。 我們建議您獲取 ElementsKit,當然,除非您已經擁有它。
此特定選項帶有許多有用的小部件,任何人都可以使用它們來改進他們的網站,並且目前已打折。 所以好像它已經不值錢了; 有了折扣,這基本上是一種偷竊。
