如何向 Shopify 添加彈出窗口
已發表: 2022-08-10彈出窗口可以為任何在線商店帶來很多價值。 無論您是想建立電子郵件列表、保存購物車放棄者,還是提高 Shopify 商店的轉化率,彈出窗口都是實現這些目標的好方法。
要將彈出窗口添加到您的 Shopify 商店,您需要使用 Shopify 應用商店中的插件。 我們的建議? OptiMonk,一個免費的應用程序,擁有一些可用於您的 Shopify 網站的最強大的彈出窗口。
在這篇文章中,我們將向您展示使用 OptiMonk 為您的 Shopify 商店創建彈出窗口所需遵循的所有步驟。
讓我們開始吧!
捷徑✂️
- 將彈出窗口添加到 Shopify 商店的分步指南
- 了解有關創建成功的 Shopify 彈出窗口的更多信息
將彈出窗口添加到 Shopify 商店的分步指南
您可以使用 OptiMonk 創建的各種不同的活動令人驚嘆。 有這麼多不同類型的彈出窗口(允許您收集客戶信息、提供優惠券代碼、減少購物車放棄等等),我們不可能在這裡全部覆蓋。
相反,我們將討論如何添加一個簡單的電子郵件列表構建彈出窗口,以便您了解它的工作原理。
第 1 步:在您的 Shopify 網站上安裝 OptiMonk 應用程序
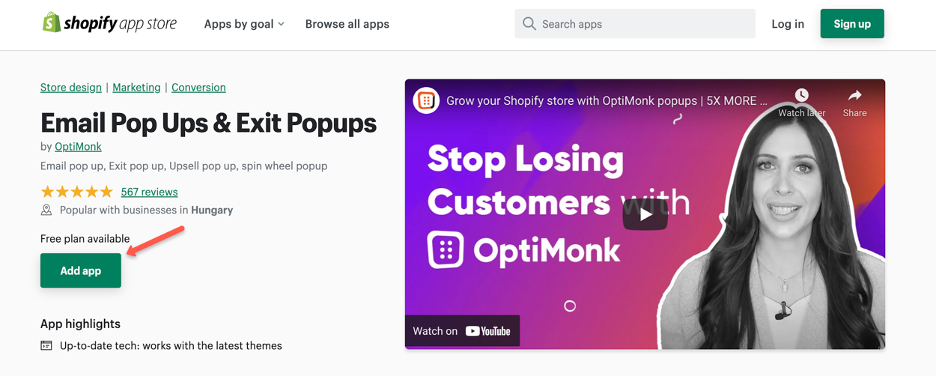
單擊此處或在 Shopify 應用商店中搜索 OptiMonk。 然後點擊“添加應用”按鈕:

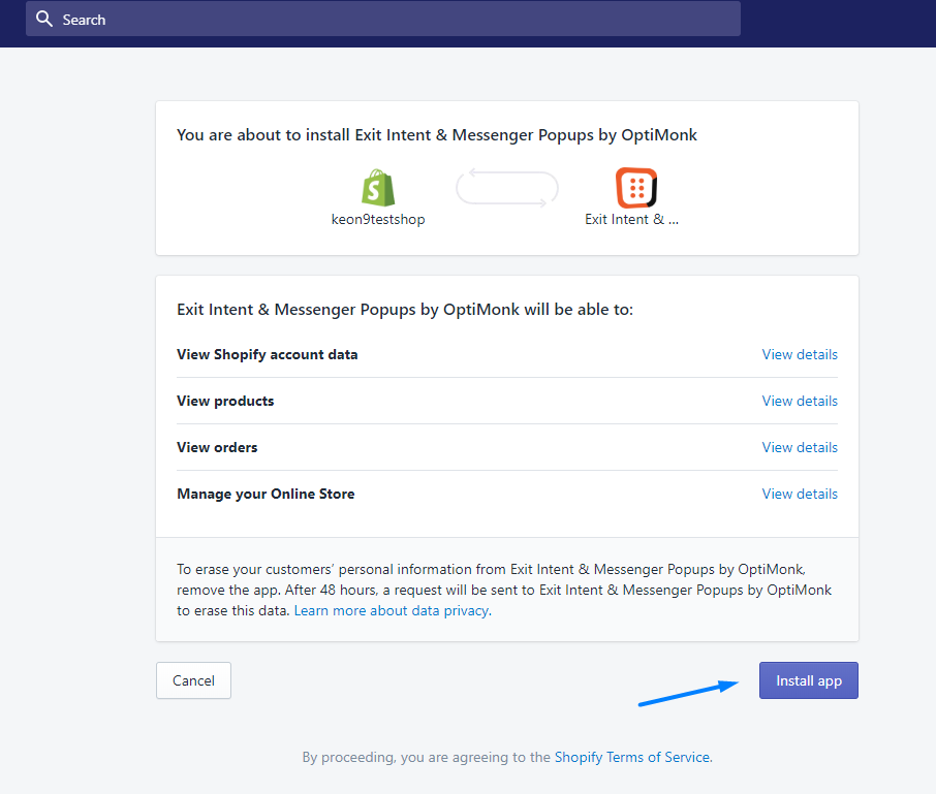
如果您已經登錄到您的 Shopify 帳戶,則只需單擊幾下即可安裝過程。

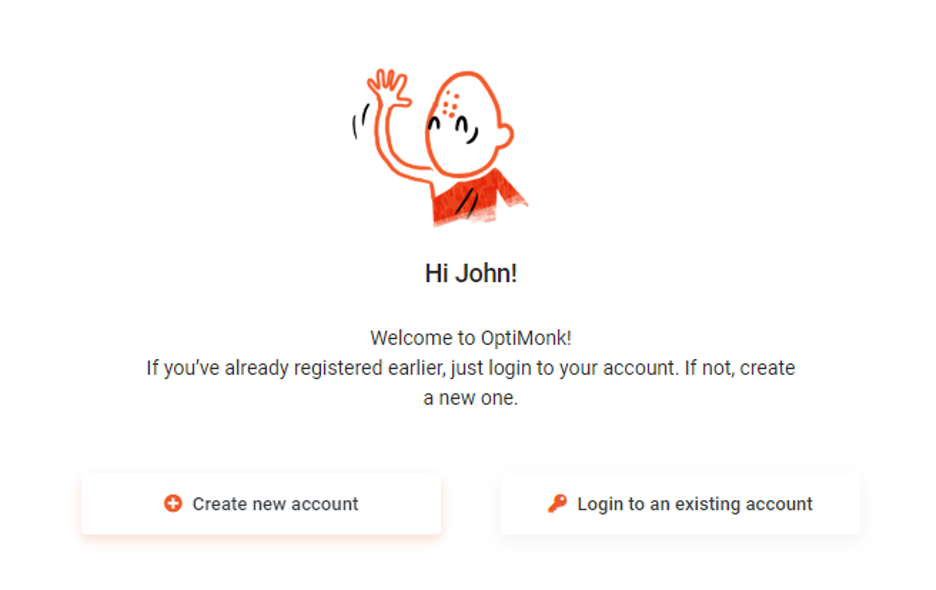
單擊“安裝應用程序”按鈕後,您可以選擇在下一個屏幕上創建 OptiMonk 帳戶:

使用您 Shopify 帳戶中的詳細信息自動創建帳戶。 一切準備就緒後,您就可以繼續使用 OptiMonk 並開始為您的電子商務商店製作您的第一個彈出窗口!
步驟#2:創建您的第一個彈出窗口
新帳戶具有引導您創建第一個活動並將彈出窗口添加到您的 Shopify 商店的入職流程。
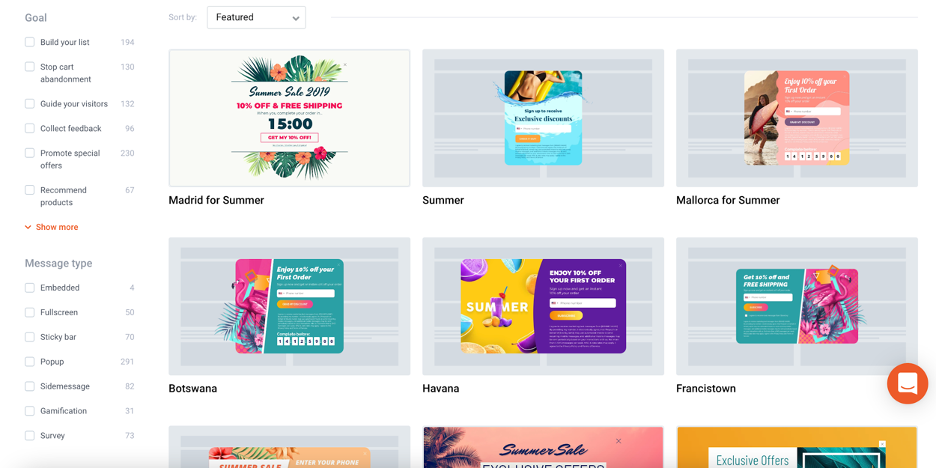
首先,您將能夠根據您的廣告系列目標和要在彈出窗口中顯示的消息類型選擇模板。 在這種情況下,我們選擇一個彈出窗口來收集 Shopify 客戶的電子郵件地址。

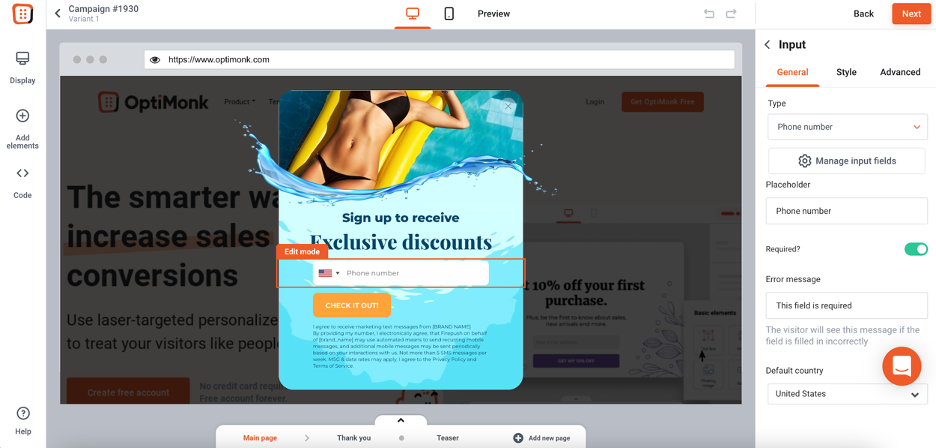
選擇模板後,您將被重定向到 OptiMonk 的用戶友好的拖放編輯器。
在這裡,您可以自定義您選擇的模板以匹配您的 Shopify 商店的外觀。 您也可以添加自己的副本。
這很簡單:您所要做的就是單擊要編輯的彈出窗口部分,然後進行更改。 您還可以將新元素(例如倒數計時器)拖放到彈出窗口中。

第 3 步:選擇誰可以看到您的彈出窗口以及何時看到
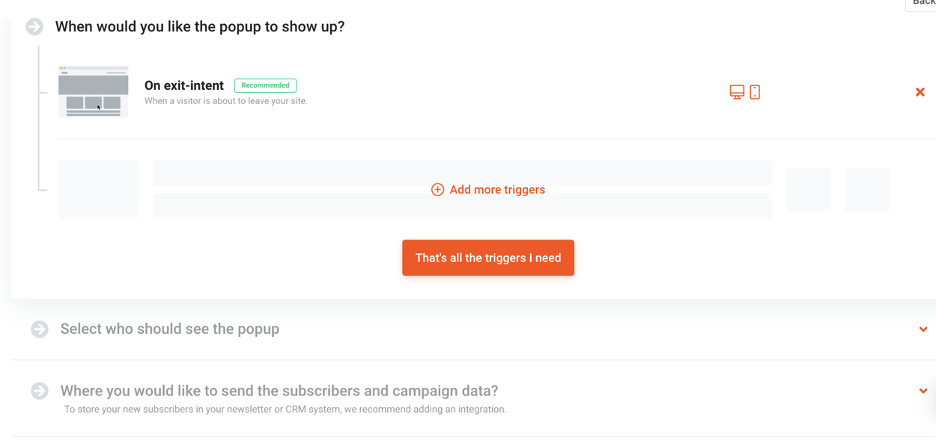
接下來,您將選擇顯示條件,即控制哪些客戶看到您的彈出窗口以及何時看到的設置。
例如,您可能決定使用退出意圖彈出窗口,該彈出窗口在訪問者即將退出您的網站之前不會顯示。
您可以選擇基於時間或基於滾動的觸發器,使您的彈出窗口在經過一定時間後或訪問者向下滾動網頁的一定百分比後出現。

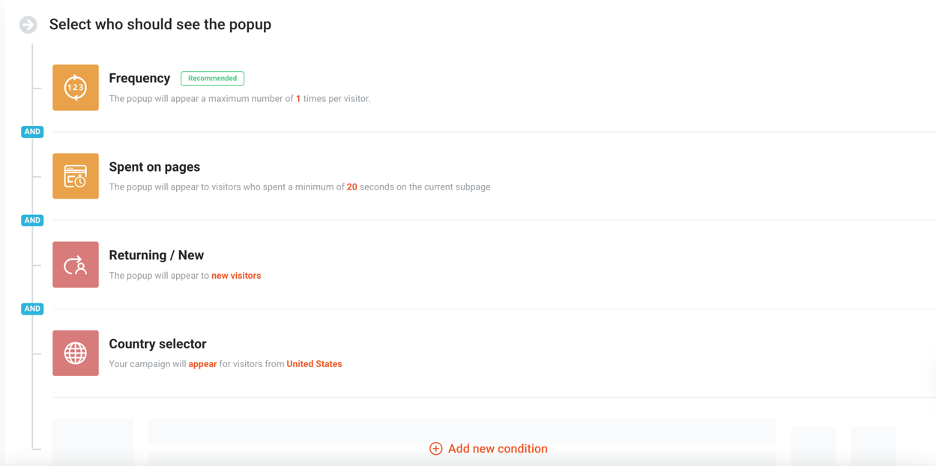
在定位選項方面,您有很多選項可以針對訪問者的特定部分個性化您的消息。 這意味著您永遠不必向所有訪問者顯示相同的通用信息,這可能會惹惱他們。

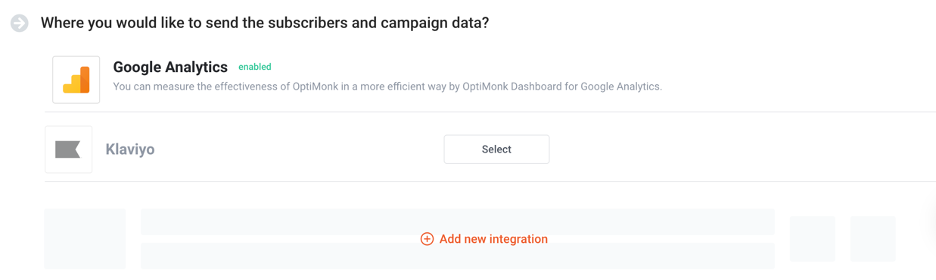
調整這些設置後,您可以設置集成。


OptiMonk 與許多最流行的電子商務應用程序和服務集成。 這包括像 HubSpot 這樣的 CRM 管理器、像 Klaviyo 和 MailChimp 這樣的電子郵件營銷平台,以及許多其他應用程序。
步驟#4:在您的在線商店上發布您的彈出窗口
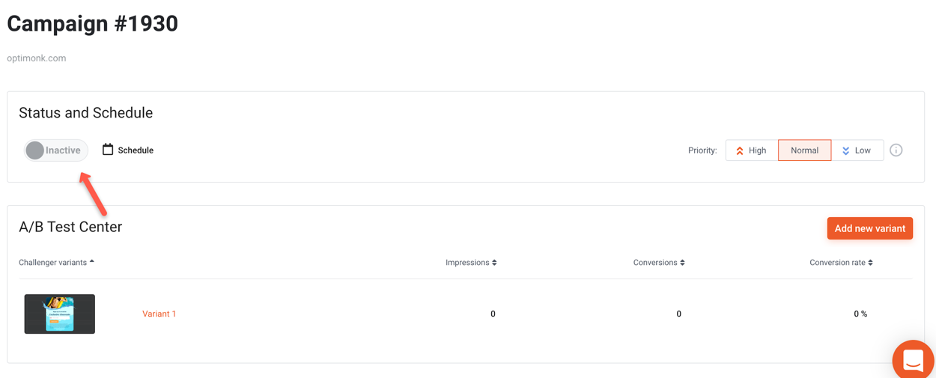
當您對彈出窗口感到滿意時,您只需將廣告系列的狀態更改為“活動”即可。

就這樣,您將第一個彈出窗口添加到您的 Shopify 網站!
了解有關創建成功的 Shopify 彈出窗口的更多信息
如果您想了解有關如何創建可實現高轉化率的 Shopify 彈出廣告系列的更多提示,請查看 OptiMonk 博客中的推薦文章列表:
- 設計引人注目的彈出窗口的 5 個易於實施的技巧(附 24 個示例)
- Shopify 商店的 5 個必備購物車放棄彈出窗口
- 10 個 Shopify 彈出窗口以增加您的收入和電子郵件訂閱者
- 12 個 Best Shopify 彈出式應用程序,以促進您的銷售
包起來
你有它:創建你的第一個彈出廣告活動所需的所有信息!
如您所見,使用 OptiMonk 為您的 Shopify 商店創建彈出窗口是一個快速而簡單的過程。 一旦你製作了你的第一個廣告系列,沒有什麼能阻止你製作第二個、第三個、第四個等等。
在不知不覺中,您將在 Shopify 商店中運行一套彈出窗口,讓您可以做所有事情,從收集反饋到推廣您的特賣。 準備好開始了嗎? 邁出第一步,今天就創建您的第一個彈出廣告系列!

分享這個
作者:
尼科萊特·洛林茨
你也許也喜歡

如何向 Shopify 添加彈出窗口
查看帖子
4 個強大的社交商務示例和 6 個增加銷售額的策略
查看帖子
