設置 AMP 的可行指南
已發表: 2016-12-27為了加快內容上傳時間,谷歌推出了加速移動頁面 (AMP)。 該技術可能看起來像谷歌試圖與 Facebook Instant Articles 和其他公司開發的快速下載內容選項競爭。 它為某些平台提供了明顯的好處,但在某些情況下並沒有那麼有用。 下面的帖子描述了技術本身和設置過程。 AMP 集成並不難,儘管它有一些需要記住的特定功能。
AMP 的簡史
移動技術在普通人日常生活中的快速和包容性滲透不能脫離最大的搜索引擎——谷歌的關注。 因此,在 2015 年 10 月,他們發布了一篇關於可供移動 Web 開發人員使用的新技術的帖子。
事實上,這項技術成為谷歌近年來一直支持的“移動友好”政策的畫龍點睛之筆。 首先,他們引入了將針對移動設備優化的網站排名更高的算法。 後來,他們開發並推出了一款全新的免費工具,用於登陸頁面的移動內容優化——AMP。 要了解 AMP 和適合移動設備的頁面之間的區別,請查看這篇文章以及對 Duane Forrester 的採訪。
AMP 技術的基本組成部分
在談論網站上的 AMP 集成之前,您需要了解並了解這項技術的全部內容。 如果從開發人員的角度考慮,它由以下三個組件組成:
• AMP HTML與眾所周知的 HTML5 相同,但有一些修改(一些標準標籤被替換為專門為 AMP 設計的標籤);
• AMP JS是一個新的庫,它提供對新標籤的訪問,並允許通過直接控制來優化資源下載速度。
• Google AMP Cache是一個基於 CDN 代理服務器的網絡緩存 AMP 頁面。 由於上述原因,客戶端下載速度上的內容、腳本和圖像數量有所增加,因為它們是通過 HTTP 2.0 直接從最近的源“繪製”的。
看看下面的例子:


這項技術徹底改變了用戶與發布者網站交互的方式,因為
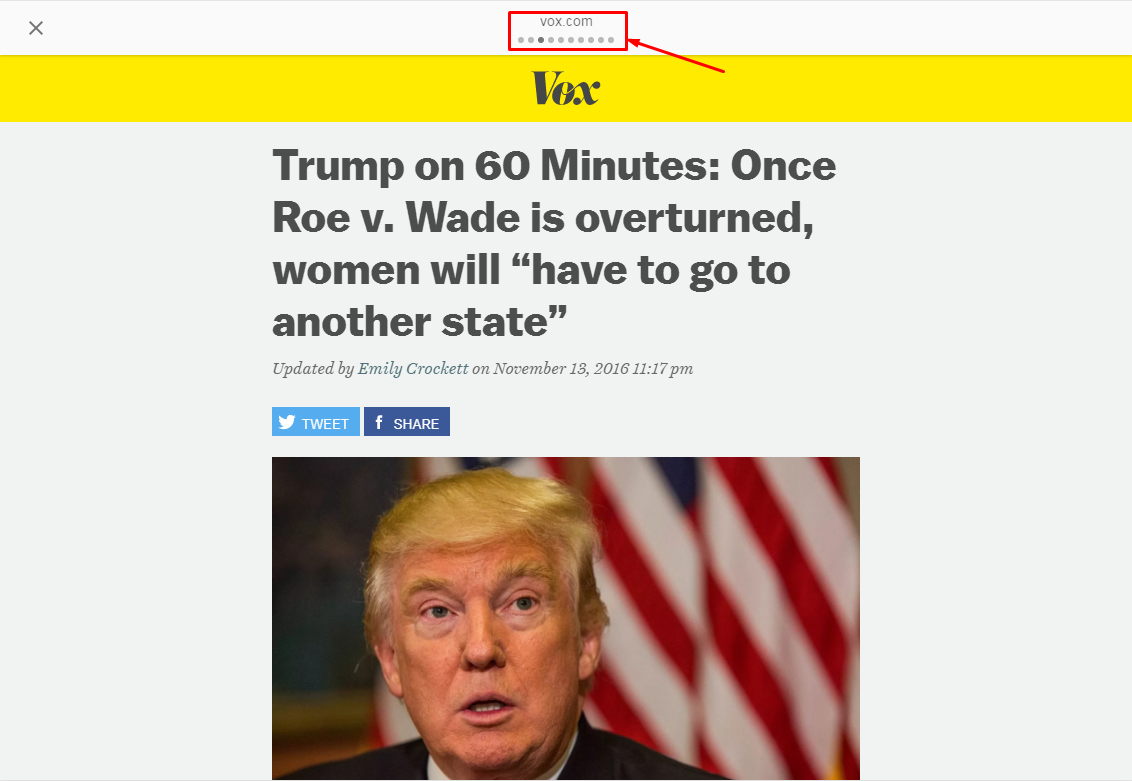
•用戶不訪問網站——他們直接在 Google 中看到文章內容,從緩存中上傳;
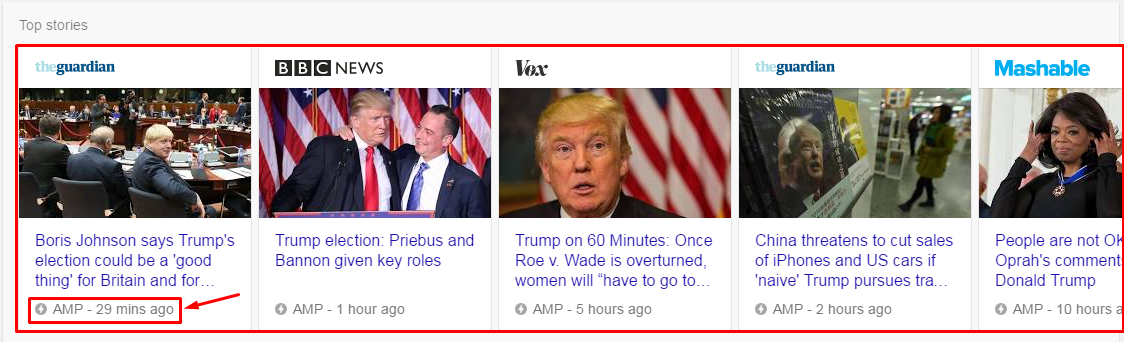
•文章導航看起來像一個滑塊輪播,這意味著您可以左右滾動 AMP 頁面,從一條新聞轉到另一條新聞。
文章的卡片在搜索引擎結果頁面上佔據了很大比例的空間,並帶有一個特殊圖標,通知用戶這是一個 AMP 頁面。
誰應該嘗試 AMP
您應該了解,AMP 並不是許多類別網站的必備工具。 比如傳統的電商項目,使用AMP的目錄佈局是行不通的。
如果一個特定的電子商務項目有一個內容部分(例如,一個博客),其中包含讀者和經常更新的文章,那麼 AMP 實施就非常有幫助。 標記的頁面可以進入谷歌新聞塊,成為與品牌互動的額外點。
內容提供商通過放置廣告單元將其資源貨幣化,應該實施 AMP 以獲取新聞磁帶,這樣他們就可以以一種新的、免費的方式收集額外的流量。
實施 AMP
從您決定在您的網站上實施 AMP 的那一刻起,就有必要遵循一種簡單的算法,讓您可以輕鬆地執行所有步驟。 但在我們繼續討論之前,請注意以下幾個特定的 AMP 功能,它們實際上決定了解決此問題的集成方式和工具選擇:

•使用 AMP 異步腳本將閱讀窗格中的內容下載速度提高數倍。
•在單獨的標籤«style amp-custom» 中提交樣式; 請記住,它們的大小限制為 50Kb。
•設置 HTML 文檔中圖形元素(圖片和動畫)的高度和寬度。
•使用 AMP JS 庫替換不受支持的自定義 js 腳本。
•使用鏈接或CSS @font-face 下載字體。
所有這些功能(即使它們沒有向您傳達任何信息)直接影響技術實施的速度和易用性。
如何自動設置 AMP
那麼,實際的實現算法如下:
1. 檢查是否有現成的 AMP 解決方案。
•是——使用它並控制輸出的有效性。 最流行的博客 CMS 的現成解決方案示例如下:
WordPress – https://wordpress.org/plugins/amp/
Drupal – https://www.drupal.org/project/amp
Joomla – https://weeblr.com/joomla-accelerated-mobile-pages/wbamp
•否– 按照本文下一節中的說明手動進行集成。 在那裡,我們將討論應該考慮的限制。
2. 檢查是否需要用於收集潛在客戶的功能表單。
•是– 使用“拐杖”通過“amp-iframe”插入所需的自定義js 代碼。 欲了解更多信息,請點擊此處。
•否– 跳過此步驟。
3.檢查,哪種頁面跟踪方法滿足您的需求。
• AMP 像素允許根據 GET 請求監控頁面瀏覽的統計信息。 它非常適合將數據上傳到第三方或自定義統計服務。
• AMP Analytics允許將數據傳輸到 Google Analytics 並直接在頁面上跟踪用戶活動。
此處描述了兩種帶有代碼示例的方法。
4. 使用 Google Search Console 中的“AMP 測試”工具檢查頁面代碼的有效性。
如何手動設置 AMP
大多數值得信賴、廣受歡迎的在線媒體不使用盒裝 CMS 解決方案。 通常,它們是基於自定義引擎構建的,因此,AMP 技術集成落在了開發人員的肩上。 然而,這對於一個稱職的專家來說並不是一項艱鉅的任務。 基本算法包括以下步驟:
1.創建AMP格式的頁面模板:根據上面提到的要求,使用特殊的amp-tags重寫你的主模板,禁用動態元素,設置字體和指定圖像樣式。
2. 使用自動算法或手動調整模板(對於較大的站點通常是“禁止”選項,但對於較小的站點是一個很好的解決方案)。
3. 通過集成跟踪像素或谷歌分析代碼設置分析。
4. 使用Google Search Console中的“AMP Test”來測試有效性,特別是從網站主頁的特殊標籤指向amp-page的那一刻,而rel =“canonical”是指向相反的方向。
結論
AMP 對於出版商和內容髮行商的網站特別有用。 儘管集成可能看起來很複雜,但 AMP 具有簡單的算法,並且可以在使用流行 CMS 引擎和自定義平台的兩個站點上實現自動化。 通過遵循上述簡單算法,您可以構建此過程而無需太多努力和風險。
