B2B SaaS 登陸頁面成功指南 – 分析了 5 個登陸頁面
已發表: 2022-04-05在 SaaS 領域,創建高性能登錄頁面比其他行業更複雜、更具挑戰性。 作為數字產品,客戶很難將 SaaS 解決方案可視化。 因此,即使是像為 CTA 按鈕選擇錯誤顏色或有太多干擾這樣的小錯誤也會降低轉化率。
Unbounce 發現 SaaS 登陸頁面的轉化率比其他行業低 10.4% 。 您不希望通過創建設計不佳的頁面來進一步降低獲得轉化的機會!
SaaS 登陸頁面是 SaaS 企業使用的網站頁面,目的是讓訪問者採取一些期望的操作。 它與主頁的不同之處在於它完全專注於推動轉化。 主頁可能有一些針對轉化的元素,但它也滿足其他訪問者的需求。
在這篇文章中,我們將討論 SaaS 登陸頁面的主要元素以及如何設計一個高轉化率的頁面。 我們還將分析 SaaS 公司創建的五個出色的登陸頁面,看看是什麼讓它們成功。 最後,我們將探討為 SaaS 行業設計成功登陸頁面的最佳實踐。
了解你的聽眾
您的受眾應該告知您著陸頁的各個方面。 在構建頁面時,不要忽視您的客戶是誰。 您的目標網頁應該以激光為重點並針對超級角色,因此為不同的受眾群體創建不同的目標網頁。
問自己這些問題:
- 你的聽眾是誰?
- 觀眾的痛點是什麼?
- 你的工具解決了什麼問題?
- 您的聽眾會使用哪些詞來描述問題及其解決方案?
- SaaS產品的哪個部分應該突出?
您越能預測受眾的需求,就越容易說服他們在您的目標網頁上進行轉換——註冊免費試用、預訂演示、註冊網絡研討會或分享聯繫方式以獲得自定義報價。
解決摩擦點
您的 SaaS 登錄頁面應該是一個“說服頁面”,讓訪問者盡可能輕鬆地採取所需的行動。 考慮 B2B SaaS 空間的摩擦點並努力減少它們。
要考慮的問題(即摩擦點):
- 該網站與我的問題相關嗎?
- 公司靠譜嗎?
- 公司與其替代品相比如何?
- 產品的價值是否證明了成本的合理性?
- 其他人使用該產品的體驗如何?
- 我是否有足夠的關於產品的信息來採取行動?
接下來,在您的 SaaS 登錄頁面的不同元素中解決這些摩擦點。

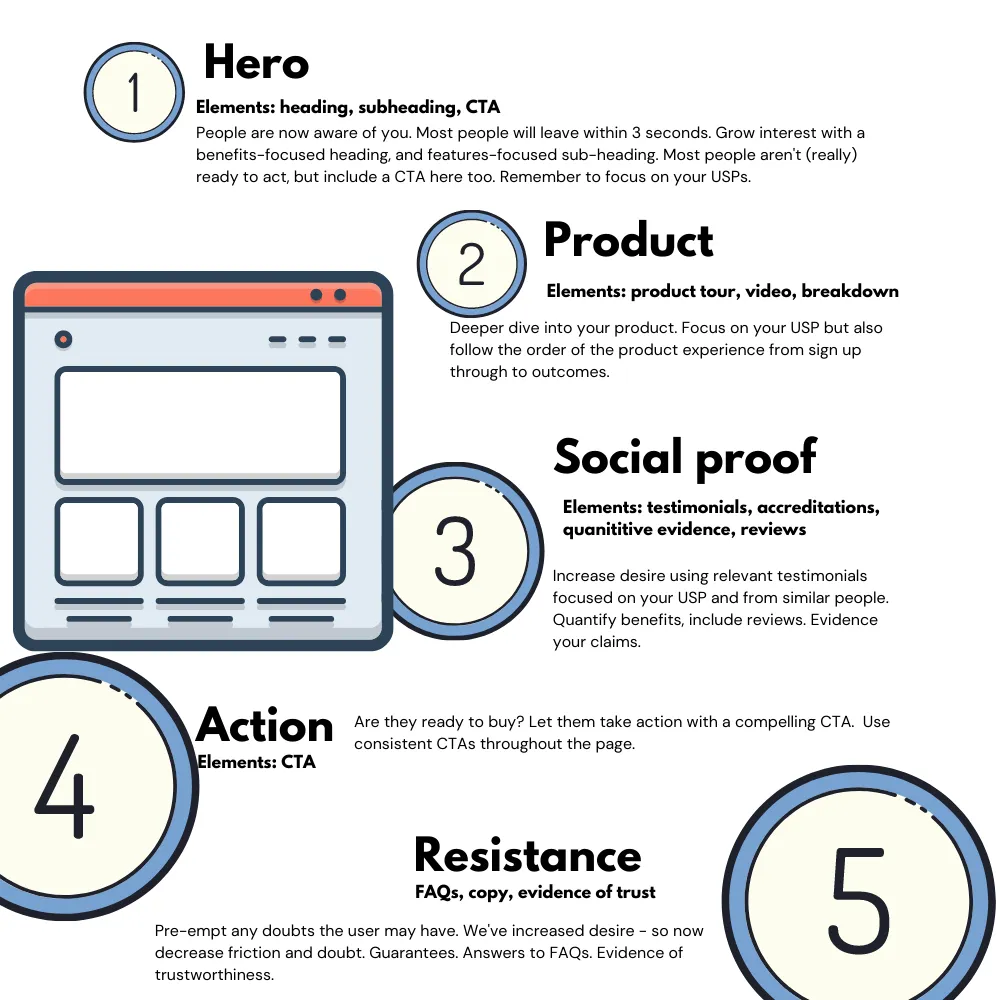
B2B SaaS 登陸頁面的核心元素
1. 標題
標題是吸引訪問者進一步探索您的報價的最重要元素。 其目的是說服訪問者繼續閱讀或採取所需的行動是值得的。 基本上,他們為什麼要關心?
副標題通過向用戶提供更多關於好處的信息來支持標題。
標題應該是具體的、清晰的、高度引人注目的,並儘可能使用數字來產生影響。 用幾句話描述為什麼你是解決訪問者問題的最佳解決方案。 使用客戶用來描述他們的痛點的單詞和短語。
2. 報價
報價是著陸頁存在的原因 - 您的號召性用語 (CTA)。 訪問者分享他們的聯繫信息應該足夠有價值。
為了製定報價,問問自己:觀眾會從中得到什麼? 他們為什麼要轉換?
優惠示例如下:
- 免費的交互式工具/計算器
- 由行業專家提供的免費電子書、白皮書或指南
- 一個模板
- 免費諮詢您的行業/解決方案類別專家
標題、副標題、背景圖片(如果有)和主要 CTA 構成了英雄部分。
3.轉換點
您應該盡可能減少讓訪問者轉化的摩擦。 創建收集最少信息的簡短表格,通常是姓名和電子郵件地址。
在整個登錄頁面中包含鏈接回主要表單的 CTA 按鈕。 它將通過將訪問者引導到您希望他們完成的表單來增加轉化率。
此外,處於用戶旅程不同階段的訪問者不會以相同的方式響應 CTA。 例如,處於認知階段的訪問者不會預訂演示。 考慮在登錄頁面的其他部分提供風險較低的優惠,例如免費清單、模板或電子書下載。
使用麵包屑技術通過首先詢問非個人的合格問題(行業、公司)來贏得訪問者的信任。 一旦冰被打破,他們將更願意分享聯繫方式。
4. 社會證明
社交證明包括通過分享使用產品的客戶的經驗來建立對訪問者的信任。 口碑和推薦是社會證明的有力例子。 知名出版物的新聞報導也增加了可信度。
理想情況下,您可以將來自客戶的推薦與您的目標受眾的職位和行業保持一致。
考慮以下提示:
- 使用來自推薦、訪談和案例研究的客戶報價。
- 挖掘 G2 和 Capterra 等第三方評論網站。
- 使用客戶及其職位、公司名稱和行業的真實照片來增加可信度。
- 利用知名客戶的徽標來提高您的可信度。
- 顯示客戶列表以顯示產品用例的範圍。
5. 示例/為何選擇我們部分
SaaS 產品的視覺表示比文本塊具有更大的影響。 考慮以下方法來展示您的產品可以做什麼:
- 將流程的屏幕錄像轉換為 GIF。
- 將產品界面的屏幕截圖放入模型中。
- 如果您出於競爭原因無法顯示屏幕截圖,請創建產品插圖。
- 與一個或多個競爭對手建立比較表,在其中突出您的主要功能。
一些登陸頁面的常見問題解答部分包含 6-8 個問題,旨在消除任何剩餘的疑慮並鞏固理解。 停留到頁面底部的訪問者有更多的購買意圖,因此問題可以解決以下主題:
- 付款時間表和額外費用(如果有)
- 入職流程
- 配套產品功能
由於大量流量來自移動設備,請考慮使用手風琴功能,以便訪問者可以點擊他們感興趣的問題,而不是閱讀大量文本。
現在,讓我們看一些 SaaS 登錄頁面的真實示例,看看這些元素是如何付諸行動的。
5個高性能B2B Saas登陸頁面示例
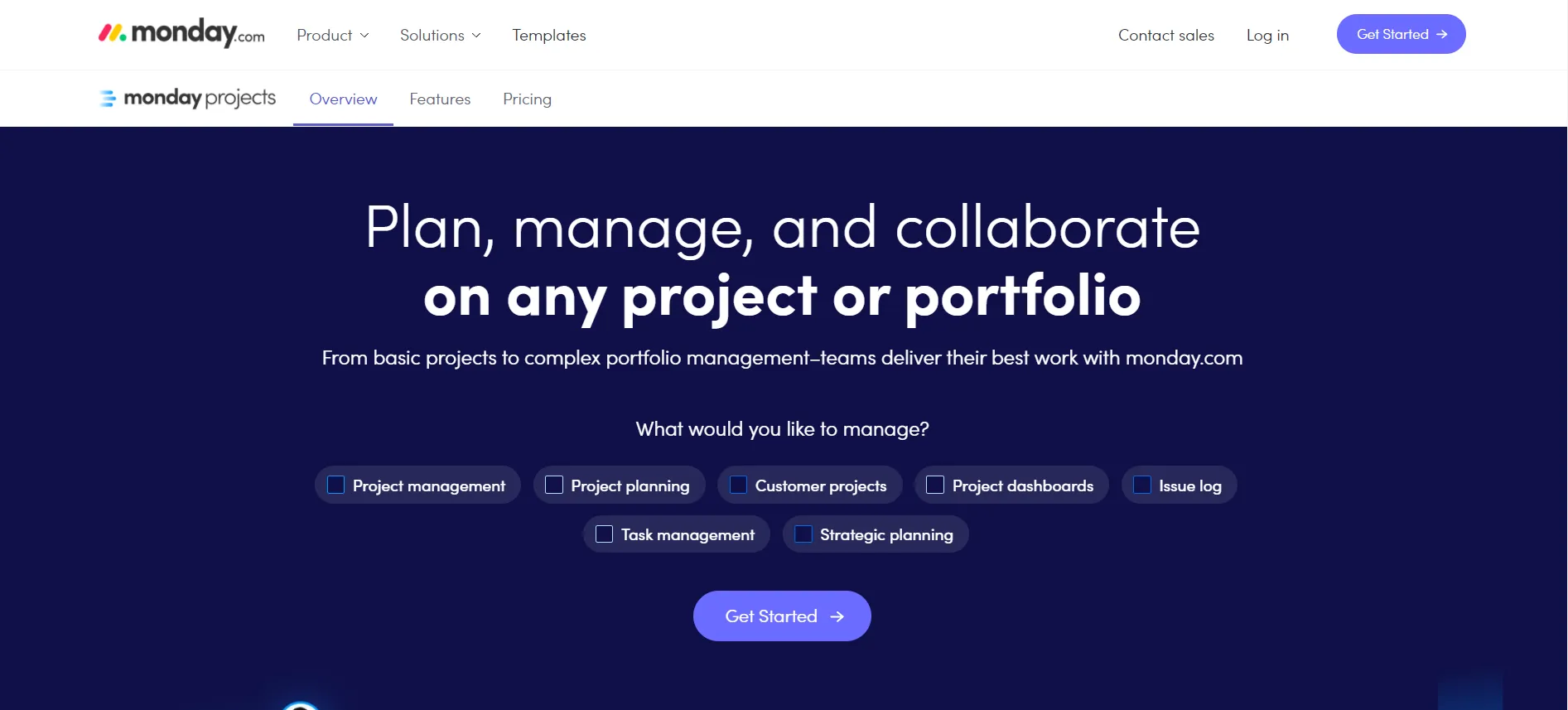
1.星期一網
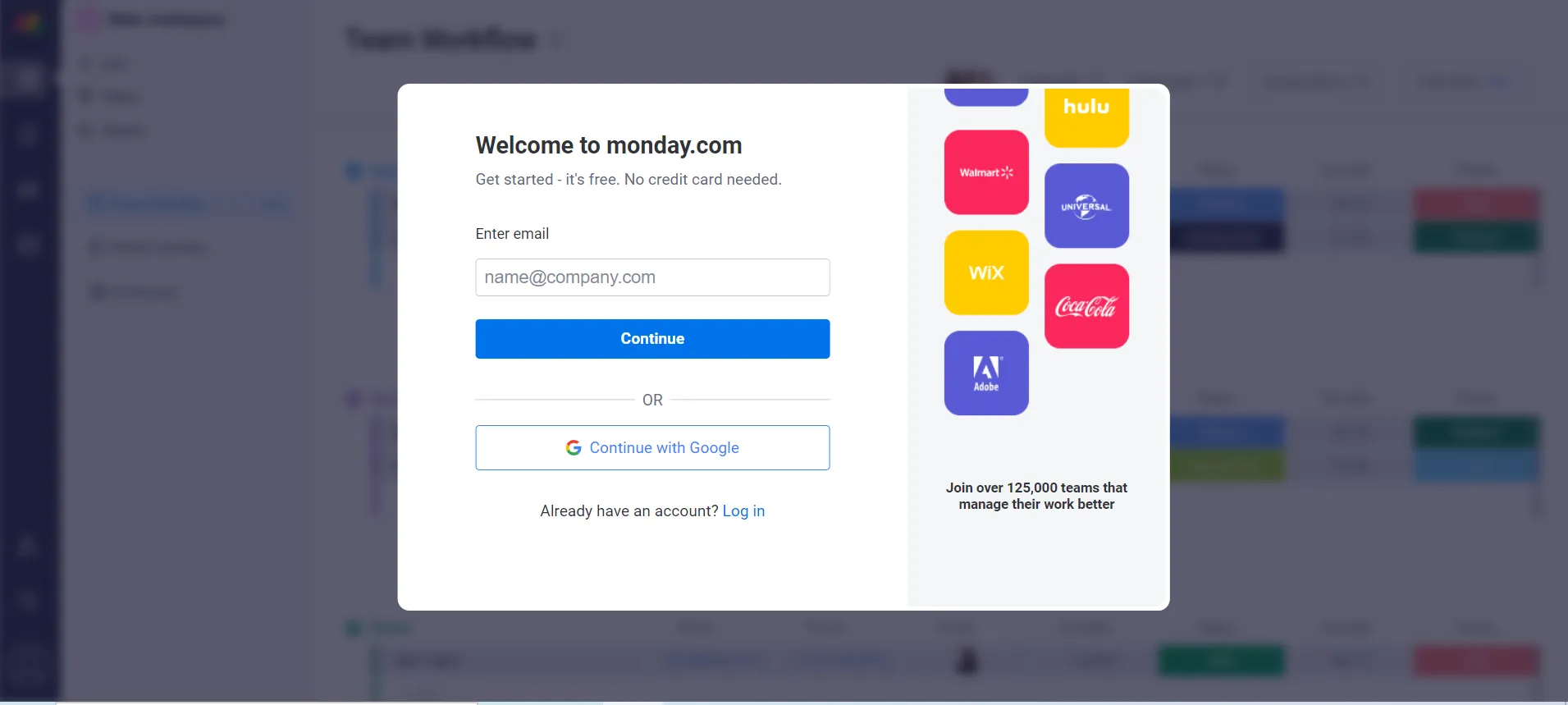
Monday.com 是一個項目管理軟件,它使用麵包屑導航技術從這個登陸頁面上的訪問者那裡獲取信息。 它不會立即詢問諸如電子郵件地址和電話號碼之類的侵入性問題,而是嘗試通過首先詢問低威脅性問題來贏得您的信任。 它提供了一個交互式界面,您可以在其中勾選類似於您在任務管理系統中所做的工作。

提供回復後,它會將您定向到要求您提供電子郵件地址的表格。 有趣的是,Monday.com 在後台提供了對其軟件的一瞥,為您提供了註冊的額外動力。

另一個有趣的方面是頁面頂部突出顯示的客戶支持部分。 有更多購買意向的訪問者可以快速與公司取得聯繫,而無需尋找聯繫信息。
當您向下滾動登錄頁面時,您會看到其他更有可能轉化的元素:
- 解決方案的可視化表示
- 展示更廣泛的功能以及產品照片
- 客戶報價以及視頻推薦
- 服務的客戶數量和公司標誌
- 一個額外的 CTA,“試用模板”,讓您體驗該軟件(以換取您的電子郵件地址)
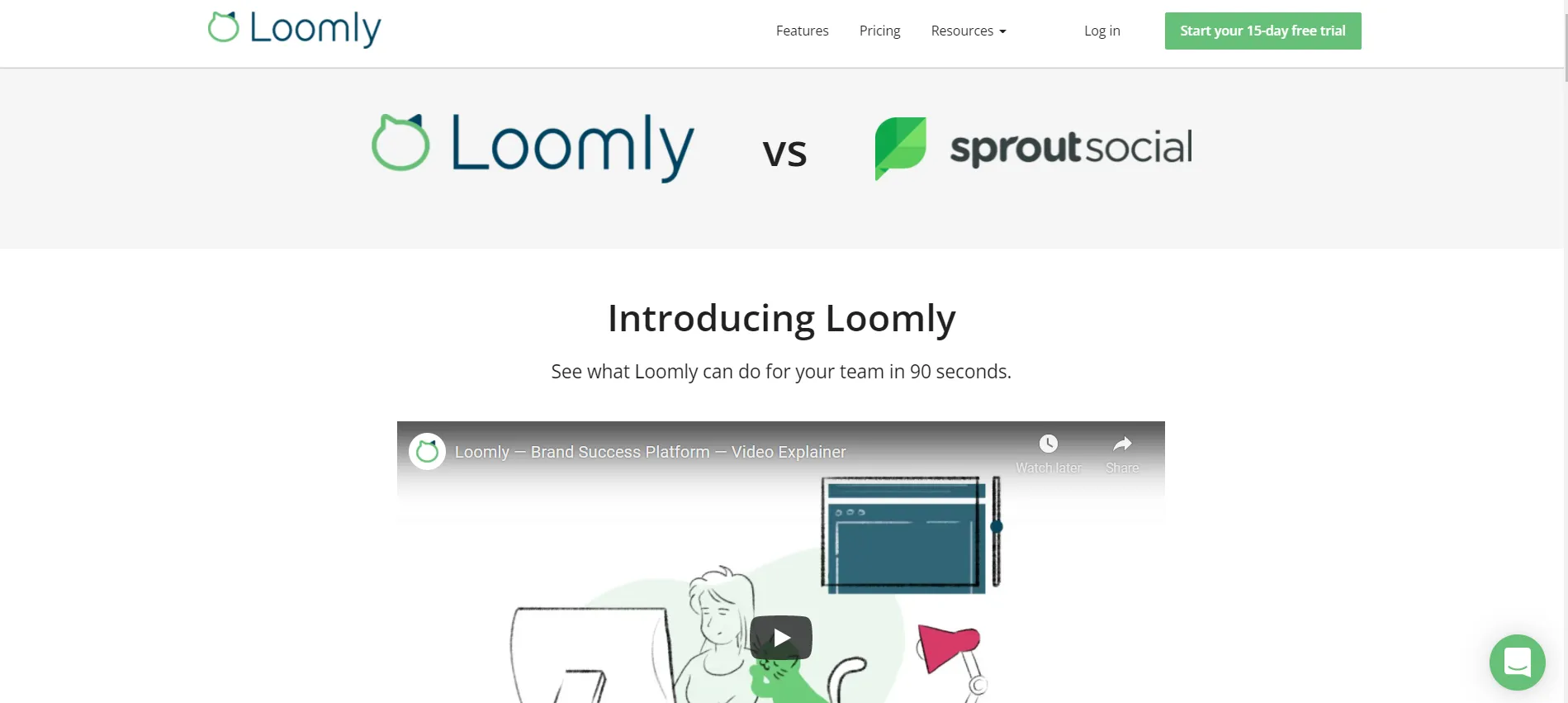
2. 慵懶
Loomly 是一個社交媒體管理平台,它通過這個登陸頁面直奔頸部,在那裡它把自己宣傳為一個 Sprout Social 替代品。 它直接在此登陸頁面上調用了“社交媒體調度工具”的頂級競爭對手。


解釋器視頻位於前面和中心,其中包含有關播放時長(90 秒)的精確信息,以向您展示為什麼應該選擇 Loomly。
CTA 也使用確切的數字:“開始 15 天試用”而不是“開始免費試用”。
一項研究發現,在呈現數據時使用精確值會產生更多的信任和信心。
在首屏下方,Loomly 用兩句話清楚地表明了其作為多合一工具的定位。 與作為“社交參與平台”的 Sprout Social 相比,Loomly 稱自己為“內容管理解決方案”。
再往下看,Loomly 展示了兩張比較表——一張展示了它如何提供比競爭對手更多的功能,另一張突出了它的成本效益。 兩者都是支持 Loomly 價值的強有力的視覺論據。
此外,Loomly 的品牌顏色——綠色——的巧妙運用已被用來吸引人們對其特性和優勢的關注。 儘管提到了競爭對手的名稱和徽標(在頁面頂部),但最重要的是 Loomly 的產品。
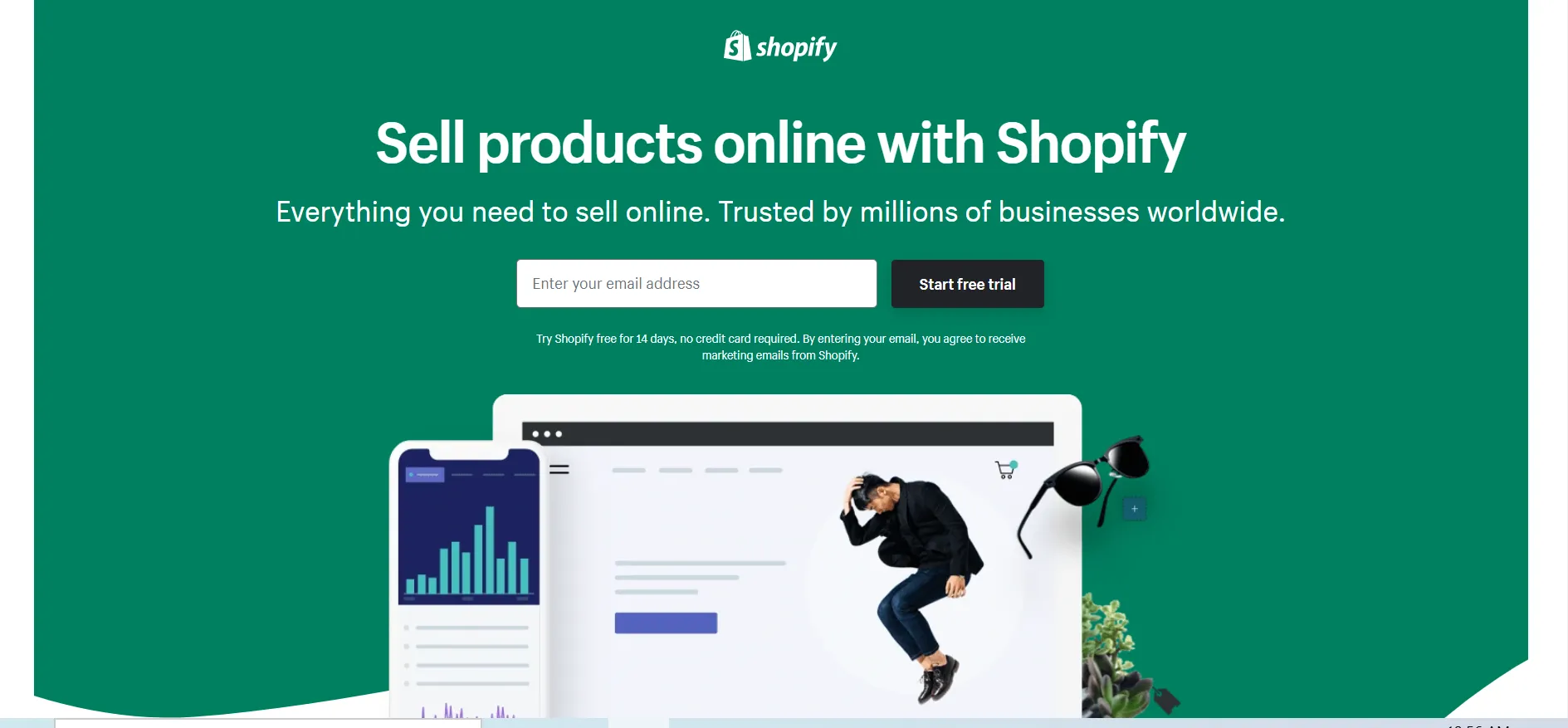
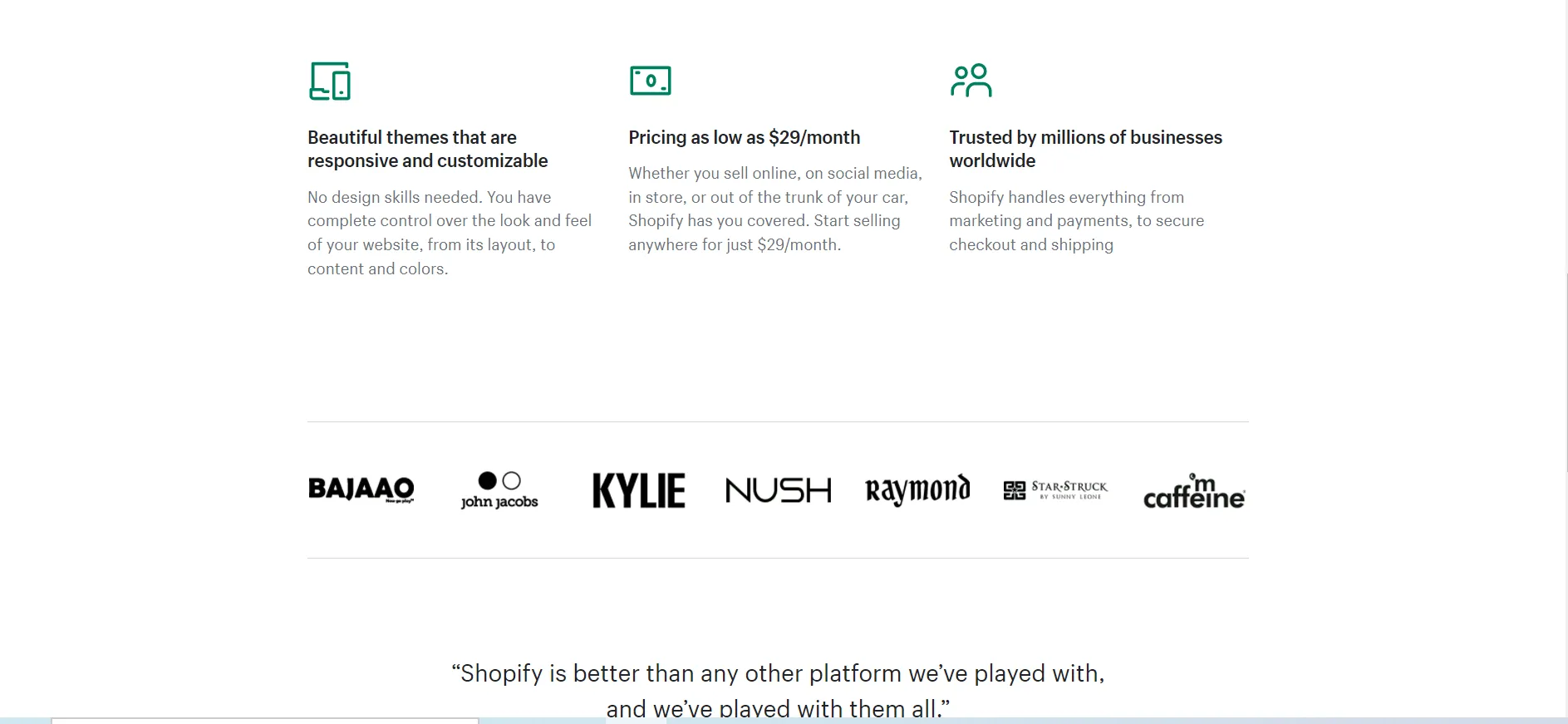
3. 購物
Shopify 乾淨、簡約的登錄頁面旨在將乾擾降至最低。 甚至圖像也被簡化為基本內容,以防止訪問者的注意力從 CTA 上移開。

這些圖像的天才之處在於,儘管經過高度簡化,但它們仍然傳達了有關 Shopify 的信息。 手機的圖像描繪了移動支持和分析,而筆記本電腦的圖像描繪了一個簡單而實用的店面。
就像 Loomly 一樣,Shopify 使用特定數字:“免費試用 Shopify 14 天。”

儘管僅在首屏下使用了三個複制塊,但 Shopify 能夠全面推銷自己。 它展示了對觀眾的深刻理解。
- 第一個塊討論如何創建有吸引力且可自定義的佈局。
- 第二個是關於預先定價,讓潛在的店主了解所涉及的成本——這是購買決策的一個主要因素。
- 第三個塊解決了一個常見的痛點,並告訴您 Shopify 處理銷售的所有方面,包括營銷、結帳、付款和運輸。
最後,Shopify 在這個著陸頁中使用了兩個不同顏色的 CTA,一個在頂部,另一個在底部,以提醒訪問者只需單擊一下即可免費試用。
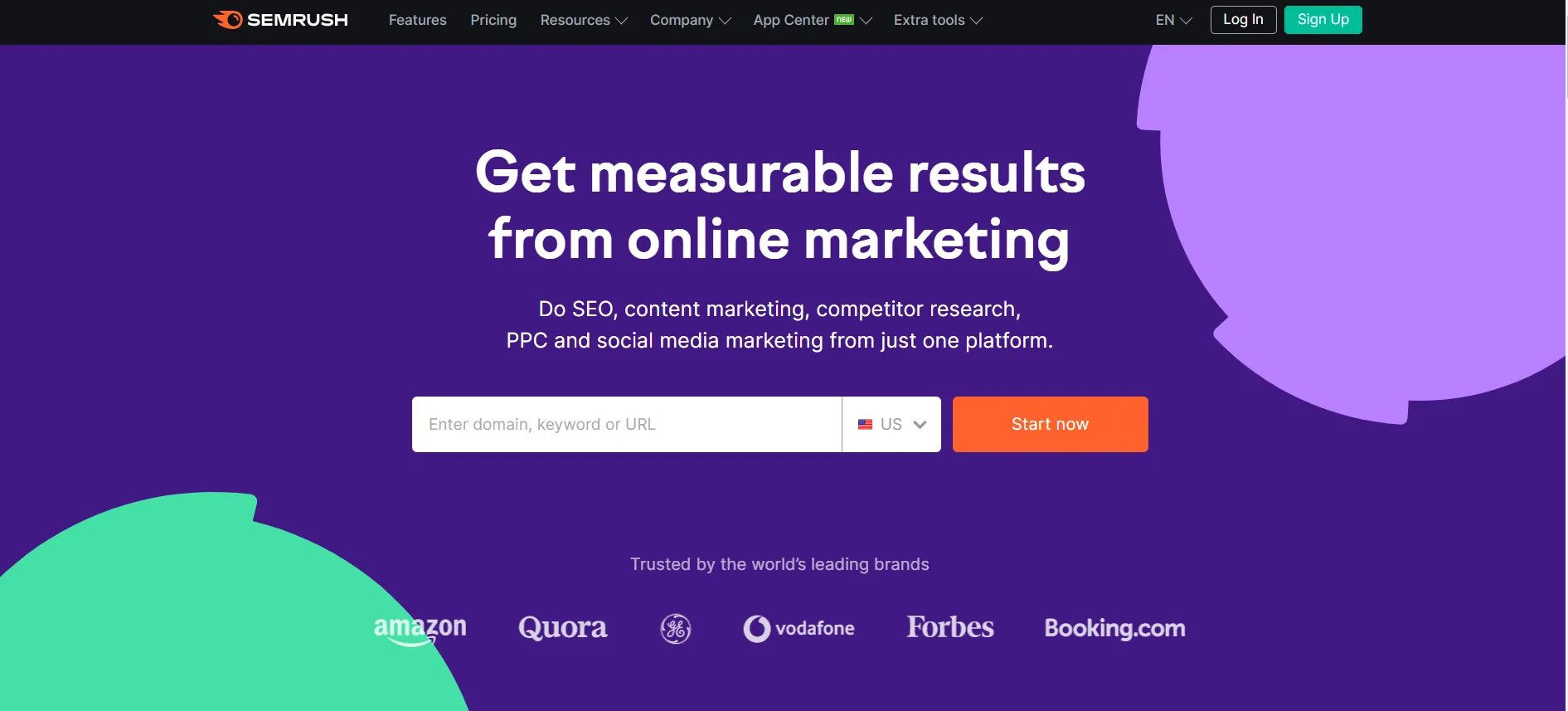
4. SEMrush
SEMrush 是領先的 SEO 平台。 此登錄頁面圍繞其“試用”功能展開,它允許您輸入域、關鍵字或 URL 並對其進行分析以進行 SEO。

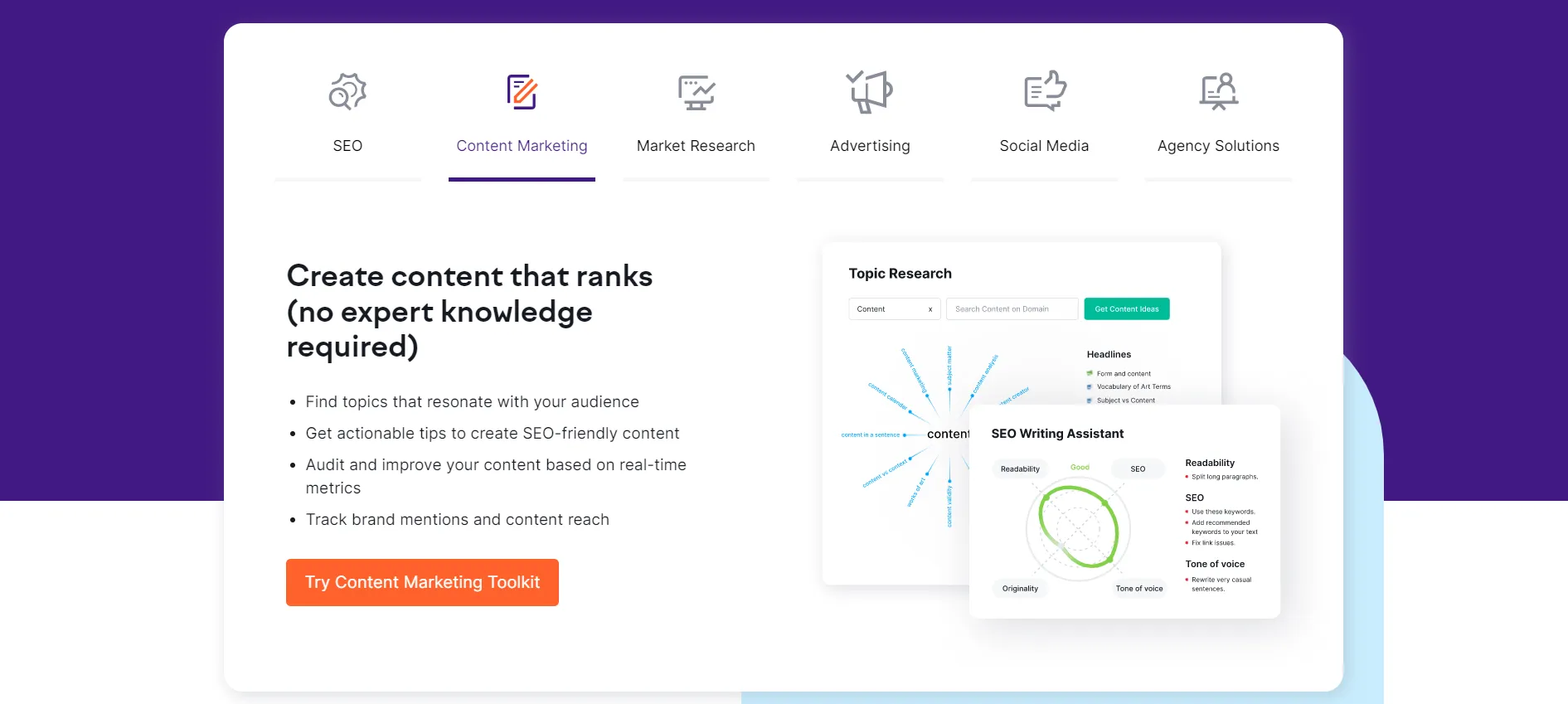
在首屏下方,SEMrush 在不同的選項卡中介紹了其工具套件,以避免信息過多。 太多的信息或完整的文本塊會使訪問者感到困惑並導致他們反彈。

每個選項卡都有一個可操作的 CTA,該 CTA 會導致附有客戶報價的免費試用表格。 但是,每個 CTA 都不同,以突出平台的多重優勢。
此登錄頁面的其他重要元素是:
- 來自第三方評論網站 G2 的客戶評價。
- 展示使用 SEMrush 的財富 500 強公司的用戶數量、獎項和百分比。
- 帶有首席執行官頭像的幽默品牌聲音。
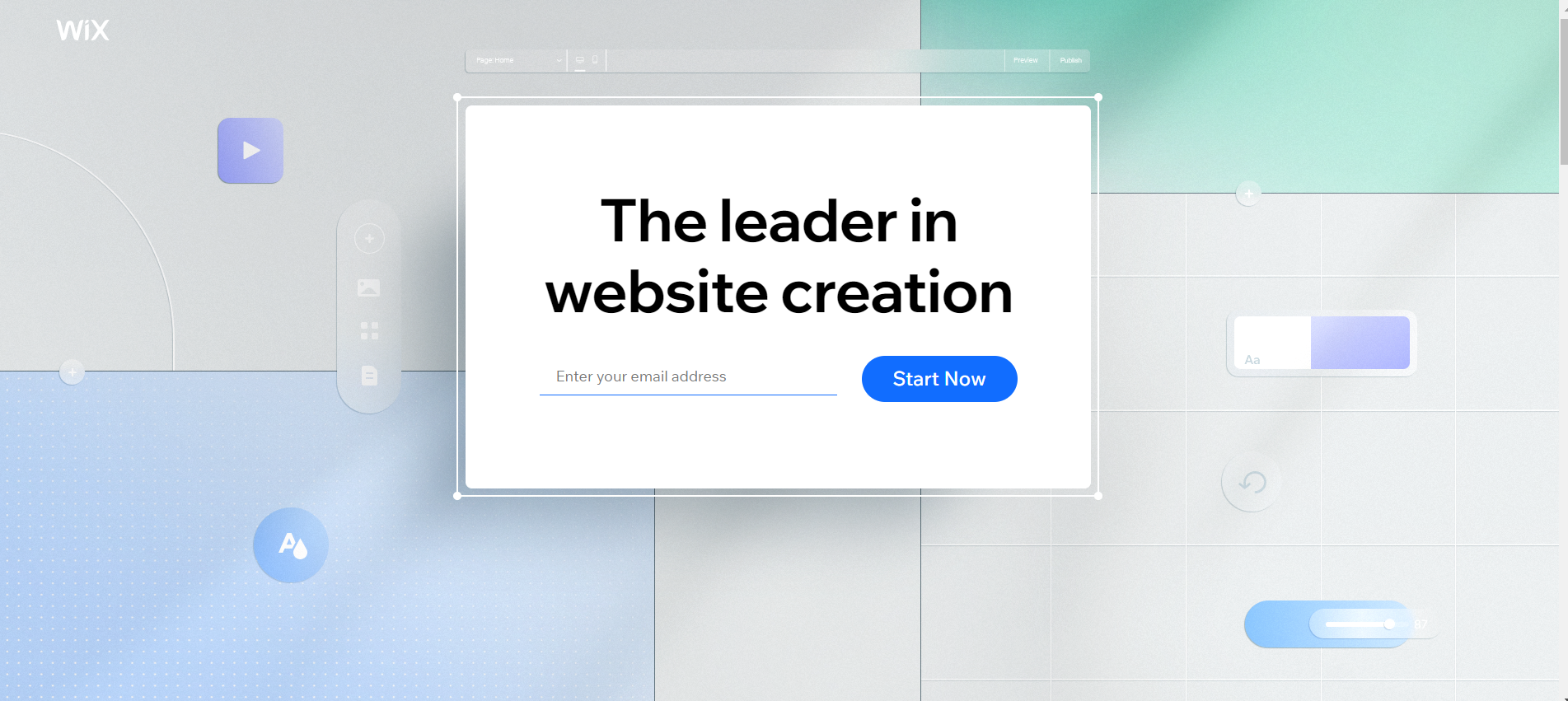
5. 蠟
Wix 是一種網站建設工具,通過這個登陸頁面突出了它在網站創建領域的領先地位。 這個想法是向訪問者傳達開始使用該平台構建網站是多麼容易。 突出顯示 Wix 編輯器界面的裸露背景將焦點直接放在 CTA 上,沒有任何其他文本或圖像。

當您向下滾動時,將保持極簡主義的基調,同時將平台的廣泛功能分為三個部分進行交流——每個部分都重複 CTA 按鈕,因此很難錯過。
- 第一部分討論自定義能力、移動響應能力和簡單的拖放編輯器。
- 第二部分突出了平台的一體化功能,無論是用作博客、店面還是個人品牌網站。
- 第三部分解釋了該平台如何為SEO 、付費廣告和電子郵件營銷提供支持。
Wix 完全放棄了銷售宣傳,並讓其登陸頁面設計為自己說話。 總體印像是 Wix 使用簡單有效。
SaaS 登陸頁面的最佳實踐
雖然建議您對著陸頁上的不同元素進行 A/B 測試,以了解哪些元素最適合您的受眾,但請牢記以下一些最佳做法:
鼓勵免費試用
銷售 SaaS 產品的挑戰是讓客戶購買他們以前從未使用過的軟件的訂閱計劃。 自然,公司對於將預算花在可能無法兌現承諾的工具上持謹慎態度。
推廣免費試用註冊表單而不是“立即購買”按鈕往往會提高轉化率。 請注意,沒有信用卡要求的免費試用的平均轉化率為 8-10%,而有信用卡要求的免費試用的轉化率為 25%。
讓轉換變得簡單
一個好的 SaaS 登陸頁面的目標是盡可能減少摩擦。 訪問者不必點擊進入另一個頁面來填寫表格或註冊演示。
英雄部分(標題、副標題)旨在吸引訪問者的注意力。 完成後,您必須在它們反彈之前通過無縫體驗來利用它。
添加視頻
視頻增加了您的目標網頁上的參與度,它有助於突出視頻的時長以及訪問者觀看視頻後的收穫。
您可以使用視頻來展示您的產品或服務,或者捕捉客戶談論他們的體驗。
短視頻,大約 60-90 秒,效果更好。 視頻越長,文件越重,這會影響頁面加載時間和用戶體驗。
始終顯示 CTA 按鈕
CTA 按鈕是著陸頁中最關鍵的元素之一。 訪問者應該能夠隨時查看並單擊 CTA 按鈕,而不是滾動幾秒鐘後。 一些 SaaS 公司附加了一個頂部欄,以使 CTA 按鈕始終可見。 其他人在頁面的每個部分之後放置一個 CTA 按鈕。 其他一些人在登錄頁面的頂部有一個 CTA 按鈕,另一個在底部。
雖然不建議您在頁面上使用多個 CTA,但一些 SaaS 公司發現通過單獨的 CTA 按鈕突出顯示其多種產品很有用。
限製表單域
表單字段的通用規則是通過僅收集必要的信息來使其盡可能短。 這意味著僅在足夠的情況下詢問電子郵件地址。 您可以在後續電子郵件或演示期間收集更多詳細信息。
訪問者通過各種方式(cookies、彈出窗口)在線轟炸他們的個人信息,這使他們對共享信息保持警惕,除非他們有令人信服的理由這樣做。 一旦你讓他們完成你的表格,冰就被打破了,更容易建立進一步的溝通。
結論
創建高性能目標網頁的關鍵是不斷試驗,看看哪些元素能帶來更高的轉化率。 考慮使用 Wix、Unbounce 或 Instapage 等登陸頁面構建器,因為它們使您能夠在沒有開發人員干預的情況下進行測試。
確保您的目標網頁的關鍵元素被戰略性地放置,以使您的報價對您的訪問者來說一目了然。 通過接近用於 SaaS 登錄頁面的既定設計模式,您可以再次減少摩擦,因為訪問者熟悉它們。
圖片來源——烤我的登陸頁面
