基本項目設置 | 適合初學者的 Figma #3
已發表: 2022-09-02在本文中,我們將討論 Figma 中的基本項目設置,這是您開始設計之前需要了解的全部內容。 我們將解釋框架、佈局網格和標尺是什麼。 請繼續閱讀以了解更多信息。
Figma 中的基本項目設置 - 目錄:
- 框架
- 佈局網格
- 統治者
- 單擊畫布以創建尺寸為 100×100 的默認框架
- 在畫布中單擊並拖動以創建具有自定義尺寸的框架
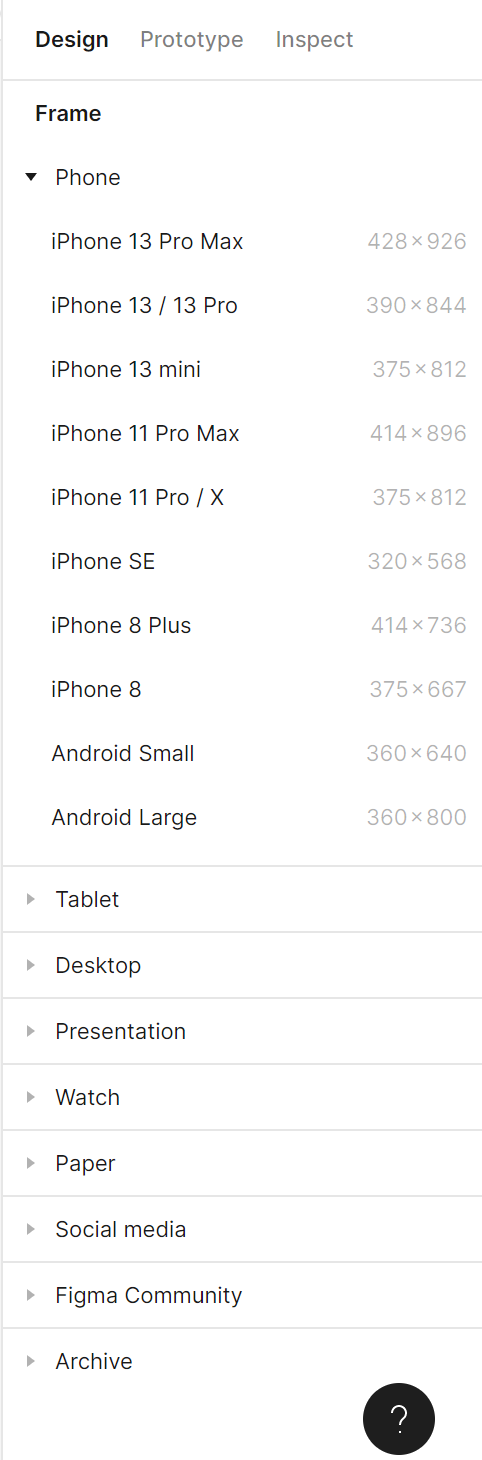
- 使用右側邊欄中的下拉菜單選擇框架預設
- 登錄屏幕(登錄)
- 主頁(首頁)
- 產品登陸頁面(產品)
- 您甚至可以在開始設計和使用現成的網格佈局(如果您的庫中有)或創建自己的網格佈局之前啟用網格視圖,
- 您也可以先開始創建設計,然後根據設計的元素設置網格。
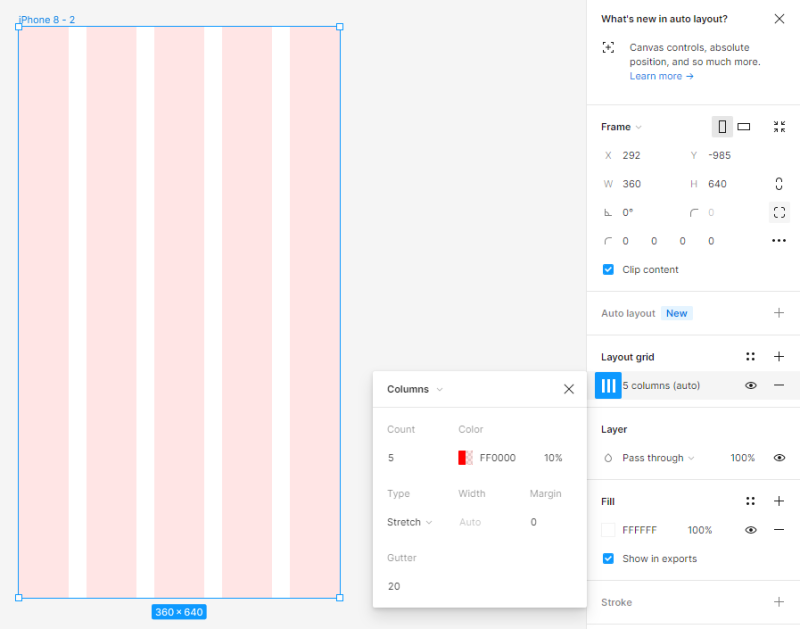
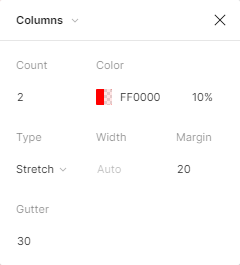
- 計數 2(列數)
- 邊距 20(列距屏幕邊緣的距離)
- 排水溝 30(列之間的距離)
- Figma 簡介
- Figma 界面 - 基本信息
- Figma 中的基本項目設置
- 如何在 Figma 中創建形狀?
- Figma 中的排版
- Figma 中的庫
- Figma 中的原型設計
- Figma 中的協作工具
- 最好的 Figma 插件
- 如何使用 Figma? 3 不尋常的方式
Figma 中的基本項目設置
首先,您需要選擇畫布的一個區域來創建您的設計。這就是框架工具的用途。 您將在工具欄中找到它。 激活框架工具後,您有幾個創建框架的選項。



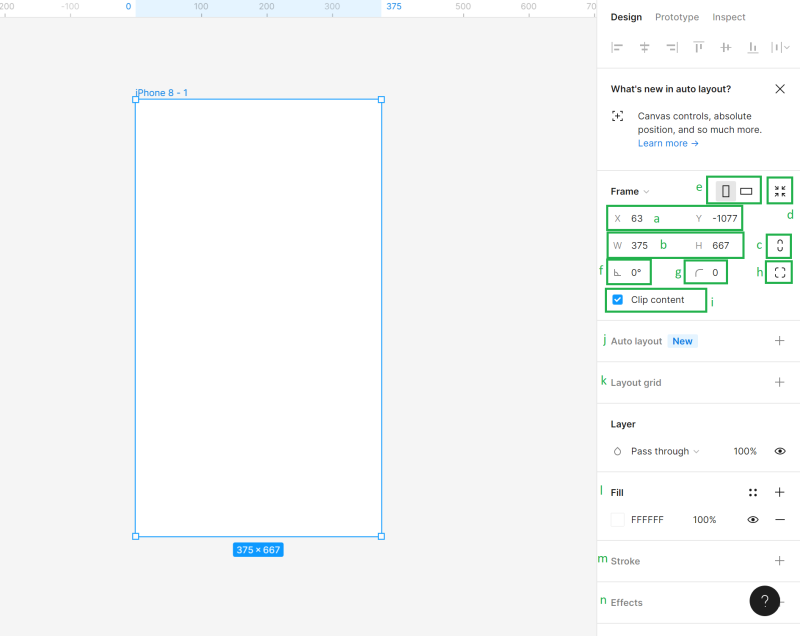
添加並選擇框架後,您可以在“屬性”面板中訪問它。

a)畫布的位置(X 和 Y)——您可以在此處指定畫布中框架在水平 (X) 和垂直 (Y) 軸上的位置。
b)對象的尺寸(寬度和高度) - 在這裡您可以更改框架的大小
c)約束比例- 它允許您在調整大小時保持框架的比例。 這樣你可以改變框架的高度或寬度,第二個參數會自動調整。
d)調整大小以適合- 此功能可讓您調整框架大小以適合其內容。
有用提示:您也可以手動更改框架的大小:抓住框架的邊緣或角落(光標將變為黑色雙箭頭),然後拖動以獲得首選大小。
e)縱向和橫向- 在這裡您可以將框架的方向更改為垂直或水平
f)旋轉——它可以讓你調整框架的角度
g)拐角半徑——借助此功能,您可以圓角框架的拐角以創建更柔和的邊緣
h)獨立角- 獨立角設置可讓您調整每個角的角半徑。
i)剪輯內容——它將允許您隱藏超出框架邊界的任何對象
j)自動佈局——它可以讓你創建響應式框架
k)佈局網格- 此功能有助於創建結構化的用戶界面
l)填充——使用這個選項可以讓你用顏色、漸變或照片填充你的框架
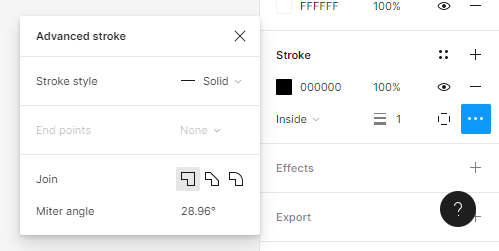
m)描邊- 它有助於將描邊添加到框架中。 您還可以使用省略號圖標下的高級筆觸設置。

n)效果- 在這裡您可以為幀添加陰影或模糊。 單擊效果設置圖標以調整陰影的設置。

o)導出– 在這裡您可以將框架導出為以下格式:PNG、JPG、SVG 和 PDF。

在畫布中的每一幀上方,都會顯示其名稱。 要更改它,請單擊它兩次。 您可以隨心所欲地複制框架及其內容並將它們粘貼到畫布上,次數不限。
Task.3.1從選擇合適的框架尺寸開始處理項目。
有用的提示:如果你不知道你的框架應該是什麼尺寸,一個不錯的選擇是使用最流行的屏幕尺寸之一。 獲取更多信息,請訪問 https://gs.statcounter.com/screen-resolution-stats。在本教程中,我們將設計一個電子商務移動應用程序,因此讓我們選擇智能手機最常用的分辨率之一——360×640 像素。
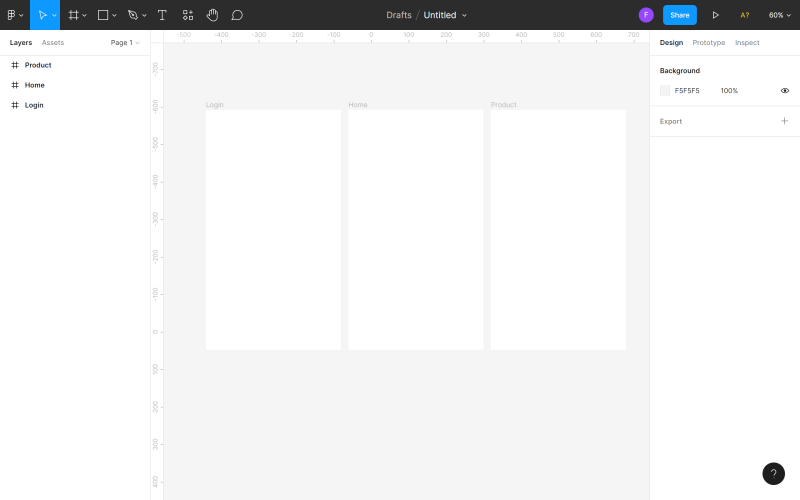
我們將一起準備3個項目
添加框架後,立即復制它,並正確命名每個屏幕,以保持文件的組織。

佈局網格
佈局網格是水平和垂直線(列或行)的系統,可幫助您保持元素在框架中精確對齊。 正確設置的網格肯定會使您的工作更輕鬆並加快整個設計過程。 有兩種方法可以在您的設計中設置佈局網格:
有用的提示:如果您是新手設計師,我們建議您將佈局網格應用於任何項目。 沒有什麼比完全空蕩蕩的工作空間更糟糕的了。
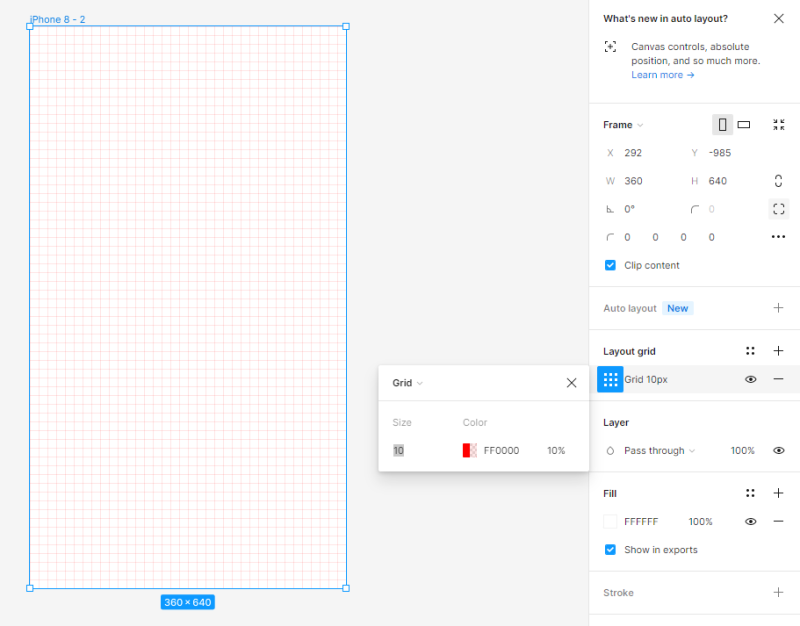
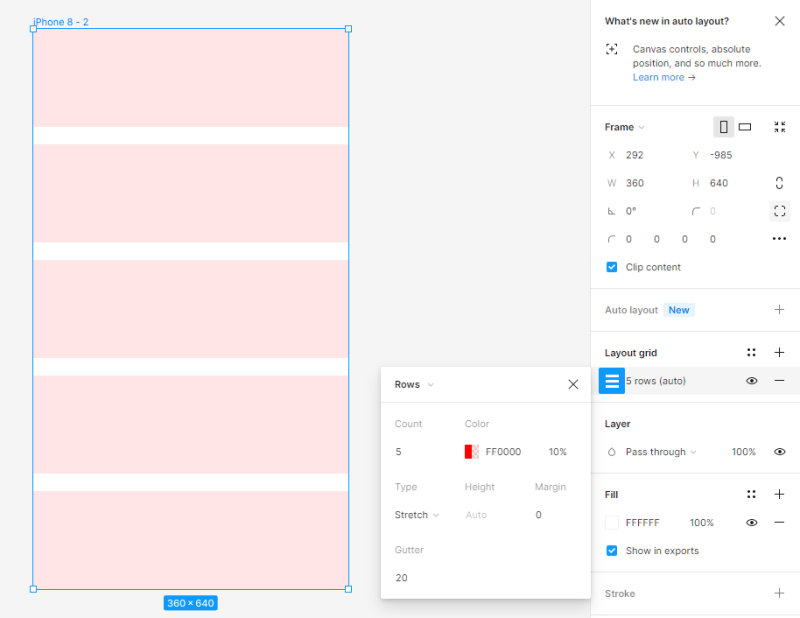
您可以在“屬性”面板中將佈局網格添加到活動框架。 您有 3 個選項:網格、列、行。 您可以同時選擇幾個選項。



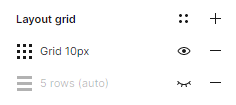
您可以在佈局網格設置面板中調整每個網格的設置。 您可以通過單擊眼睛圖標隨時打開或關閉網格的可見性。


有用的提示:如果您不知道在項目中選擇哪個佈局網格,您可以使用 Grid System 插件,它會為您完成。
任務 3.2。 在項目中設置佈局網格。 出於本項目的目的,我們選擇了 Columns 並設置了以下值:



統治者
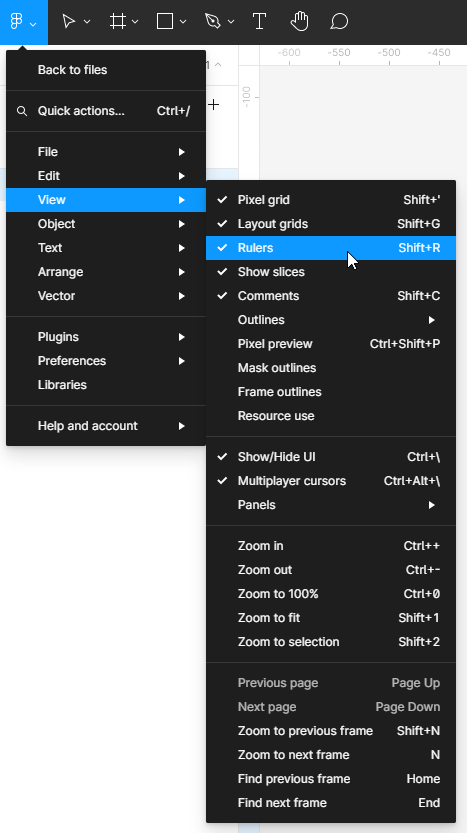
標尺是另一個有用的功能,可幫助您對齊文件中的元素並使其保持有序。 要打開 Rulers 視圖,請單擊 Main 菜單,然後單擊View and Rulers 。 
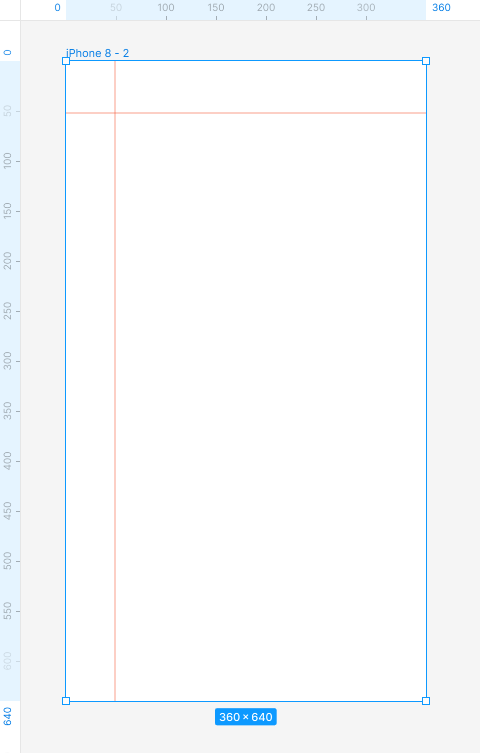
標尺可以在畫布的頂部和左側看到。 使用此功能,您可以創建垂直和水平線(參考線)——單擊並按住所選標尺,然後將光標移動到畫佈區域。 將出現一條細紅線,您可以移動它。 您可以根據需要創建任意數量的指南。 您可以輕鬆刪除不必要的行 - 只需選擇該行(所選行將變為藍色),然後單擊Delete 。

任務 3.3。 嘗試添加標尺。 它們在對齊元素時會很有幫助。
您剛剛了解了 Figma 中的基本項目設置。 另請閱讀:人工智能輔助聊天機器人。

如果您喜歡我們的內容,請加入我們在 Facebook、Twitter、LinkedIn、Instagram、YouTube、Pinterest 上忙碌的蜜蜂社區。
作者:克勞迪婭·科瓦爾奇克
一個圖形和用戶體驗設計師,可以將無法用文字傳達的東西傳達給設計。 對他來說,每一種使用的顏色、線條或字體都有其意義。 熱愛平面設計和網頁設計。
