14 個最適合開發人員的 CSS 代碼編輯器
已發表: 2022-04-28CSS 代碼編輯器幫助開發人員為工作流程帶來更大的靈活性和效率,從而實現高速編碼過程。
在本文中,我們列出了最好的 CSS 編輯器,它們將在編碼工作中為您提供大量幫助。
有了這些出色的編輯器,編碼人員可以立即預覽更改並大致了解網頁顯示。
大多數編輯器會幫助您組織和清理樣式表,從而在表單中提供良好的維護。
看看這些令人難以置信的工具,它們無疑將解決阻礙編碼過程的問題。
我們已經發布了一篇關於 Mac 和 Windows 的最佳 FTP 客戶端的文章,這將對您的開發過程非常有幫助。
面向開發人員的頂級 CSS 編輯器
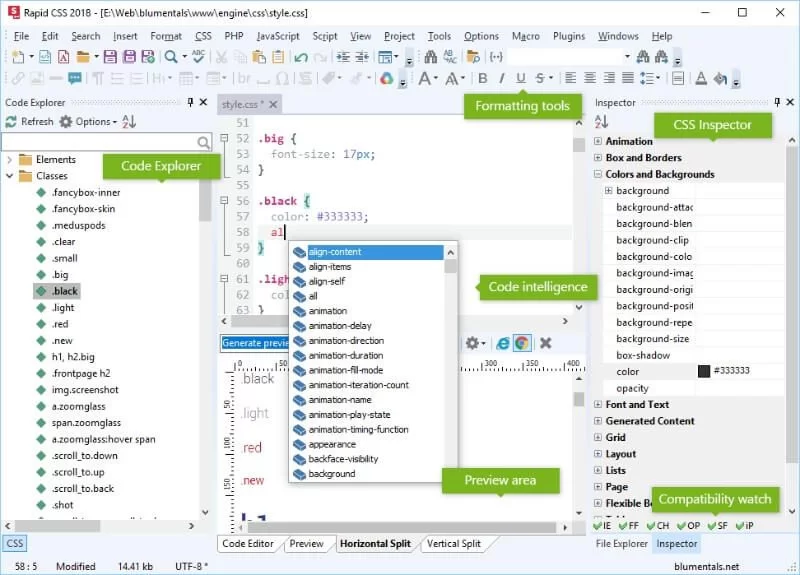
01 . 快速 CSS 編輯器
Rapid CSS 是一款高效的 CSS 代碼編輯器,旨在提高您的工作效率。 通過使用此編輯器,您可以立即創建基於 HTML 和 CSS 的現代網站。 它的運行速度非常快且輕量級,因此它的加載速度比任何其他 CSS 編輯器都要快得多。
除了 CSS 之外,它還支持 HTML、LESS、SASS、JavaScript、PHP、XML、ASP、Perl 等等。 它的一些吸引人的功能包括代碼智能、強大的語法突出顯示、智能代碼重用、高級搜索和替換,讓您可以快速搜索任何內容; 文件搜索、詳細結果等。

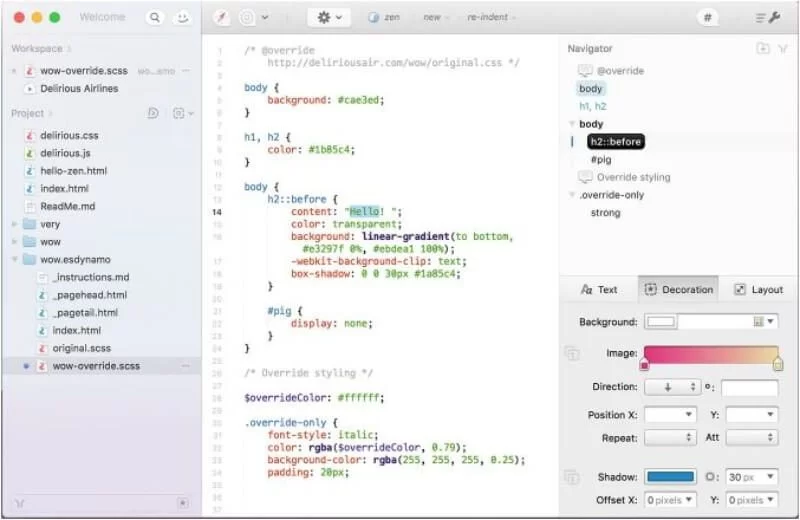
02 . 濃咖啡
它是當今市場上最好的文本編輯器之一。 您可以藉助上下文操作、片段和菜單自定義工具欄。 它也適用於 HTML 和 JavaScript。 它可以幫助您在文檔之間切換,而無需將手指從鍵盤上移開。
它還提供對多重編輯的支持,導航器可幫助您使用組導航代碼結構,樣式預覽等。編輯器中涵蓋的所有紮實的基礎知識; zippy 編輯、代碼感折疊、縮進指南、括號平衡。

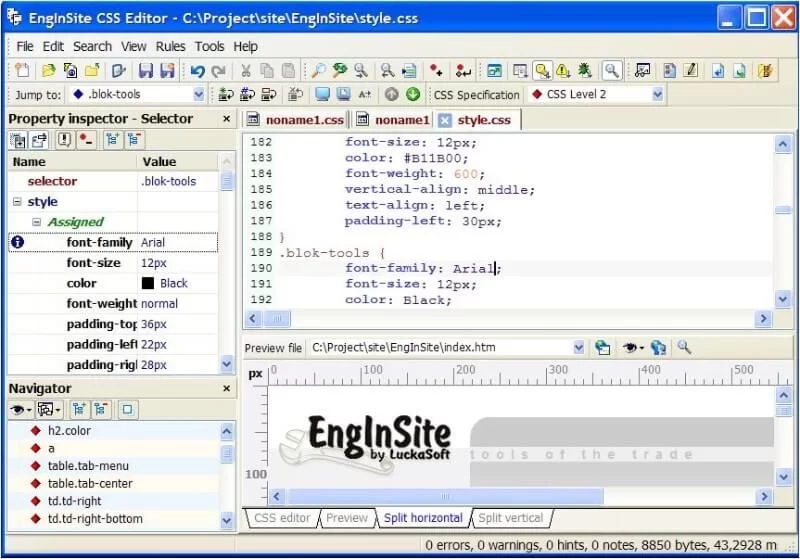
03 . EnginSite CSS 編輯器
它是一款高級且完全自定義的文本編輯器,具有您在其他任何地方都找不到的驚人功能。
它的一些很酷的功能是集成的即時樣式表、即時預覽、 CSS 規範和靈活的目標瀏覽器描述、文檔和完全可編輯、不同數據類型的可視化編輯器、正文嚮導、IE 滾動條、列表和背景,可定制和可擴展的代碼庫。
您可以在選擇器、屬性和註釋之間導航。 添加或刪除特定於 HTML 的項目(例如 HTML 註釋和 CDATA 部分)非常容易。

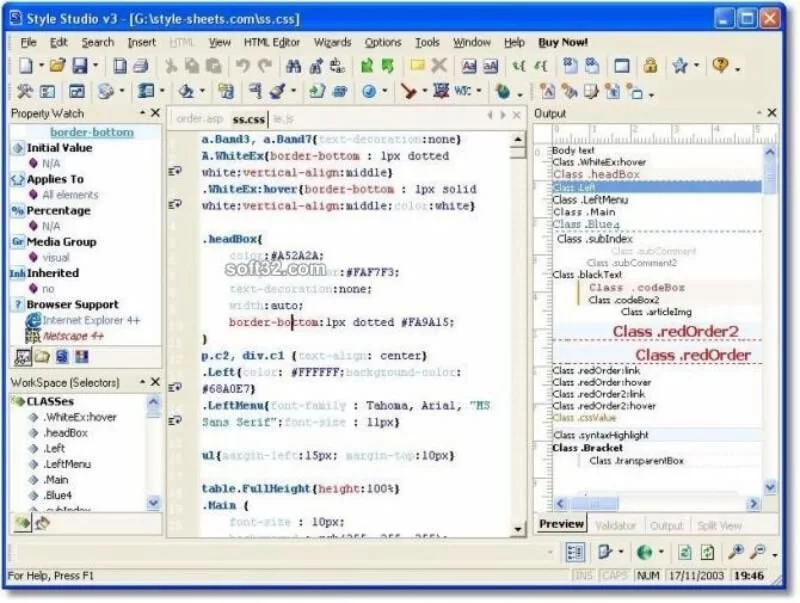
04 . 樣式工作室 CSS 編輯器
它是一個強大的 CSS 編輯器,提供對W3C CSS 標準的全面支持。 其令人難以置信的功能是強大的 CSS 驗證器或 Intellisense、智能預覽、檢測站點範圍的 CSS 問題、智能語法著色、輕鬆升級到 CSS、CSS 代碼縮進等。
它還提供了強大的顏色選擇器和高級顏色管理,可以幫助您導入或導出調色板,並且做得非常好。 它還檢測無效屬性,並讓您選擇語法顏色等等。

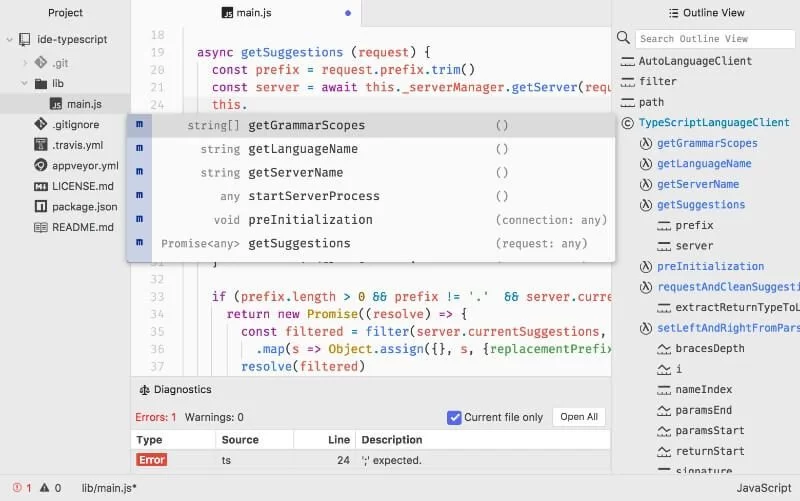
05 . 原子IDE
使用 Atom,您可以獲得更智能的代碼導航功能,例如大綱視圖等等。 它適用於不同的操作系統,例如 OS X、Windows 或 Linux。
它的一些吸引人的功能包括智能自動完成,它可以幫助您在智能和靈活的自動完成的幫助下快速編碼,內置的包管理器可以讓您搜索新的包並安裝它們,文件系統瀏覽器可以啟用在一個窗口中輕鬆瀏覽和打開單個文件、整個項目或多個項目。
很容易從數以千計的開源包中進行選擇,這些包將為 Atom 添加新功能。 Atom 有 4 個 UI 和 8 個語法主題,有深色和淺色。

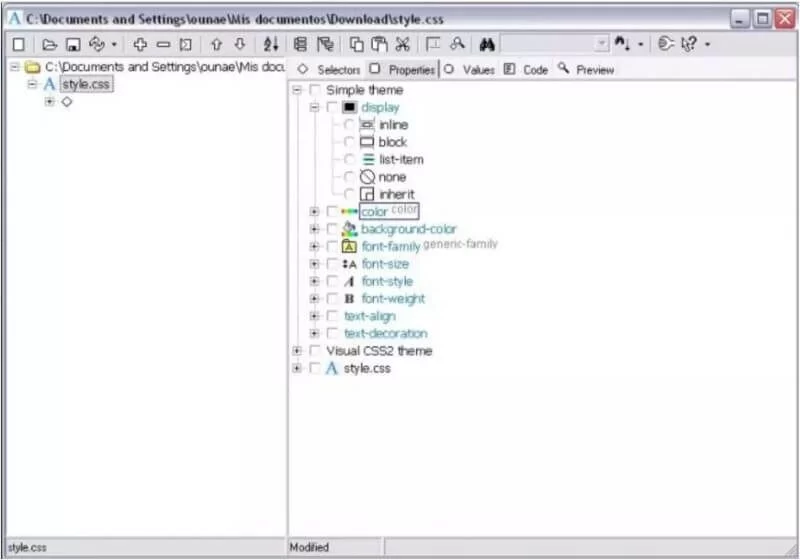
06 . Astyle CSS 編輯器
Astyle 是一款出色的 CSS 編輯器,可讓您預先可視化 CSS 表格。 雖然只需要很少的 CSS 編碼,但這個編輯器絕對是值得保留的資產。
編輯器幫助您分離結構化文檔的表示定義,為設計有效的網站鋪平道路。
它允許您從不同的可視化界面創建和發布代碼。 它通過對標籤、值、顏色、邊距、來源、圖像等進行排序來帶來秩序。


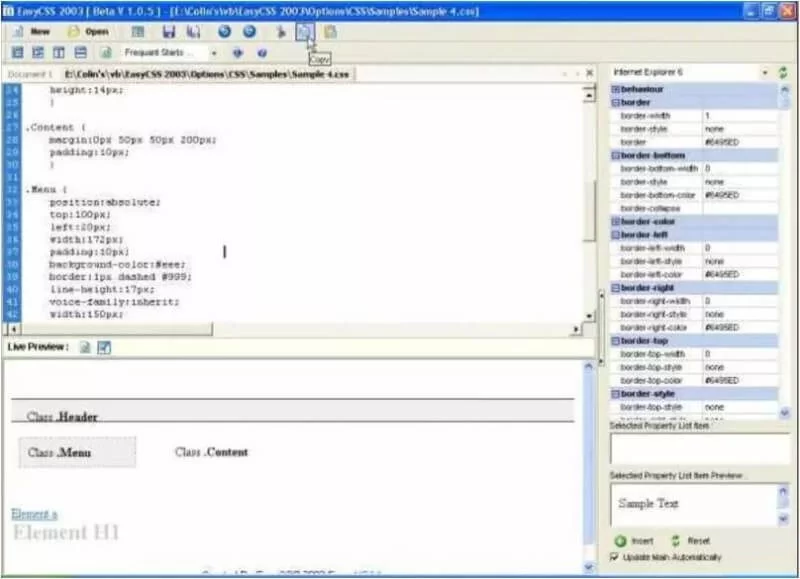
07 . 簡單的 CSS 2003
Easy CSS 2003 是一個完全免費的 CSS 編輯器,您可以使用它在單個屏幕上創建、編輯和預覽 CSS 頁面。
您可以輕鬆地從右側菜單中選擇值,這些值可以根據偏好進行更改,以表示不同 Web 瀏覽器的 CSS 標準。

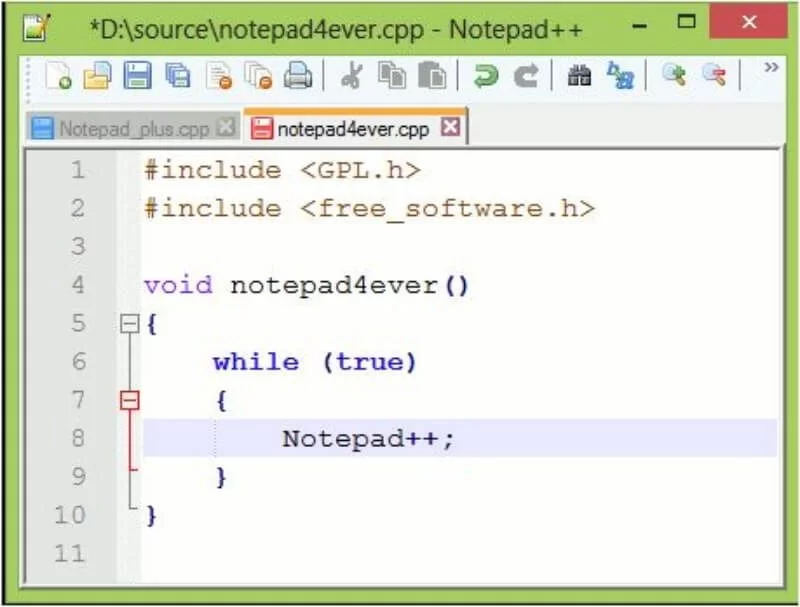
08 . 記事本++
它是一個免費的源代碼編輯器,支持多種語言。 它在 MS Windows 中運行,因此它的使用受到 GPL 許可證的監控。
它基於強大的編輯組件 Scintilla,並使用 C++ 語言編寫。 它利用 Win32 API 和 STL,確保以更小的程序大小以最大速度執行代碼。
您可以優化例程,而不必擔心失去用戶友好的氛圍。 Notepad++ 專注於減少二氧化碳排放,從而降低其在大氣中的濃度。 使用更少的 CPU 功率可確保減少二氧化碳排放,從而打造更環保的環境。
如果二進制翻譯頁面上沒有翻譯,您也可以將 Notepad++ 翻譯成您的母語。

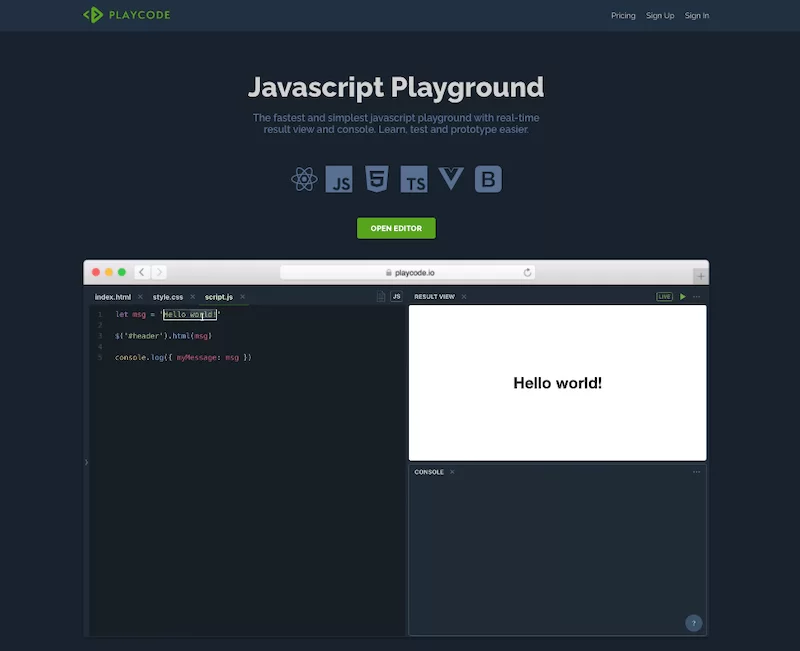
09 . 播放代碼
Playcode 是一個非常方便的代碼編輯器,支持 javascript、HTML 和 CSS 代碼。 此代碼編輯器將使您的編輯過程簡單易行。 您可以立即在正確的平底鍋中跟踪錯誤,因此您不必花費很長時間尋找跟踪錯誤。
Playcode 編輯器非常靈活,您可以根據需要快速重新排列編輯器。

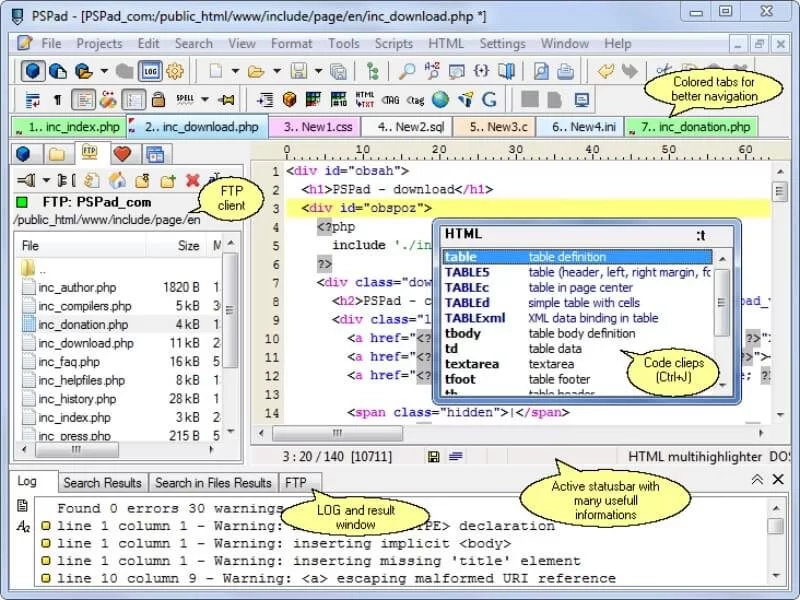
10 . PS墊
PS Pad 是一個有用的免費軟件程序員編輯器,適用於所有使用各種編程環境的人。
它的一些有益功能包括源代碼中突出顯示的語法、在不同編程領域工作的靈活性、處理純文本的工具、豐富的格式化功能、歷史列表和調試更正。
它還提供了提供用戶擴展功能的方法,而且沒有錢的問題,因為編輯器完全免費用於商業和政府目的。 您可以在論壇本身下載不同的測試版 PSPad。
其他很酷的屬性包括文本差異、完整的 HEX 編輯器、用於格式化和檢查 HTML 代碼的集成 TiDy 庫、集成頂級 CSS 編輯器 TopStyle Lite 的免費版本、同時處理多個文檔的能力、保存桌面會話、拼寫檢查員等

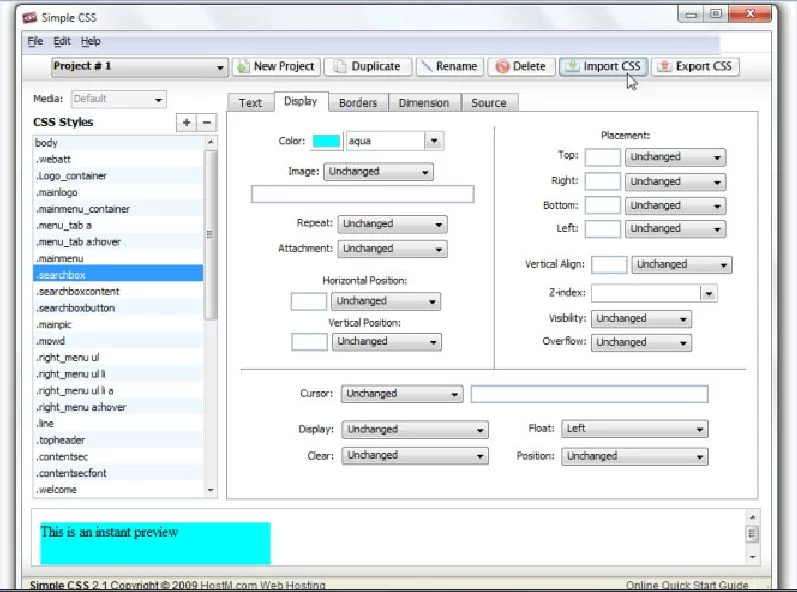
11 . 簡單的 CSS
使用 CSS 的好處之一是您的網站受眾需要在每個頁面加載更少的數據,因為它們被瀏覽器緩存,從而使頁面加載更快。
Simple CSS 是一個相當簡單的工具,就像它的名字一樣,它允許您輕鬆地創建級聯樣式表並修改現有的樣式表。
它與 OS X 和 windows 兼容。 您現在可以通過導入現有的 CSS 文件並根據需要將項目導出為CSS 文件,輕鬆管理和處理多個 CSS 項目。 Simple CSS 會不斷更新,以便您隨時分享反饋和建議。

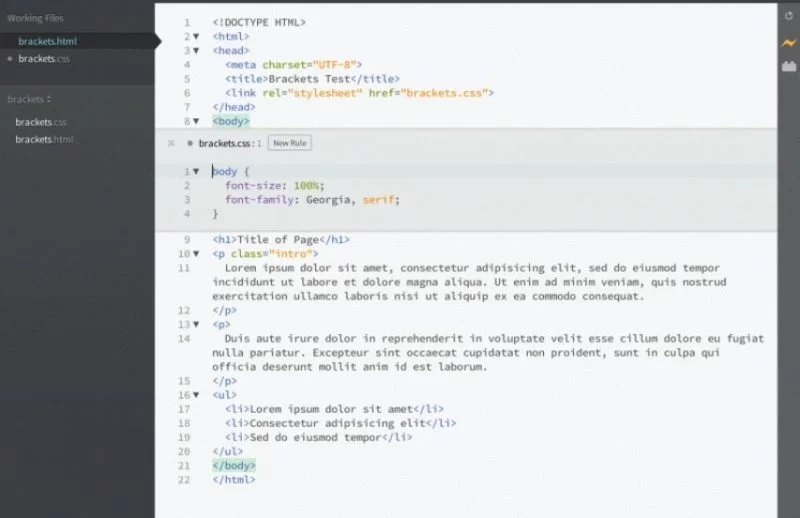
12 . 括號
Brackets 是一個開源文本編輯器,旨在使編碼過程變得簡單且充滿樂趣。 該編輯器允許編碼人員通過許多不同的平台共享他們的工作並利用開源應用程序。
括號提供快速編輯功能,使內聯編輯快速且非常容易。 其他有趣的功能包括實時輸入,可以預覽迄今為止完成的編碼工作、多格式文件支持以及與 JavaScript 調試器的集成。

13 . 藍獅鷲
BlueGriffon 是另一個開源跨平台編輯器,基於 Firefox 中使用的相同渲染引擎。 它確實是其他商業選項的非常可靠的替代品。
它是最近發布的,它完全符合 W3C 的標準,包括 HTML 5 和 CSS2.1 以及 CSS 3 的主要部分等。
它可以通過許多附加組件進行擴展,並使其使用變得有趣,儘管其中一些不處於工作狀態並且仍在設法使它們工作。

最後一句話
本快速指南向您介紹了專門為滿足您的編輯需求而創建的高效免費和付費 CSS 編輯器列表。
