21 個最佳 Divi 主題替代品
已發表: 2022-05-22您在尋找最好的 Divi 替代品嗎? 以下是一些頂級網站建設者和主題的列表,它們為您提供與 Divi 主題類似的靈活性和設計可能性。
Divi是市場上最受歡迎和廣泛使用的 WordPress 主題之一,如果您出於任何原因正在尋找Divi 主題替代品,我們在這裡有一個很好的列表。
但在我們跳轉到與 Divi 具有相同可信度的不同主題及其功能的主題之前,讓我快速了解一下 Divi 的全部內容。
Divi 是一個多用途的 WordPress 主題,它擁有所有的花里胡哨,因此對 Divi 所包含的技能有一定的炒作。
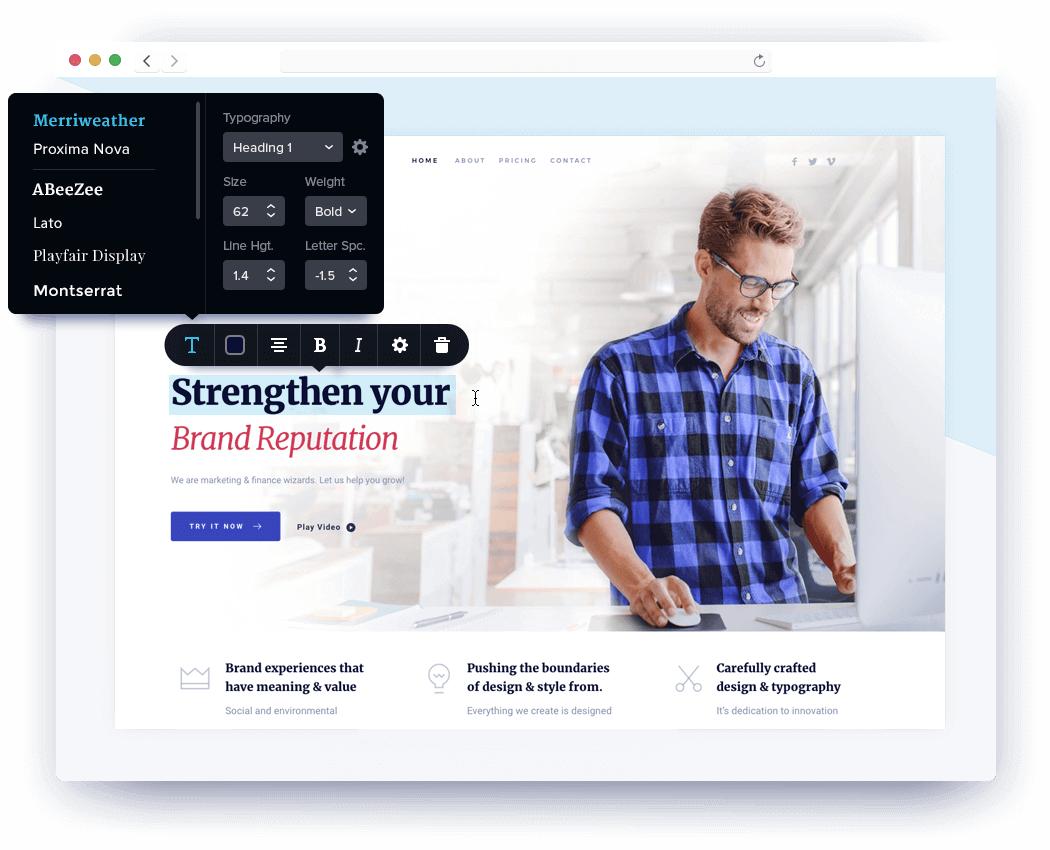
Divi 帶有最直觀的前端編輯器,將網站創建提升到一個全新的水平。 Divi 會立即將您的定制更新到網站中,從而減少任何延遲時間。
尋找 Divi 優惠券代碼? 這是您獲得 Divi 主題 20% 額外折扣的機會。
Divi 是高度可定制的,並且對編輯非常敏感。 它帶有各種各樣的內容元素來釋放您的創意、導入/導出設置、超過 20 種預製佈局以及非常疏忽的加載時間。
出於任何原因,如果您不想在您的網站上使用 Divi 並尋找 Divi Theme 的最佳替代品,那麼 Divi 有很多替代品,它們提供相同的功能集(如果不是更多的話)並且更流暢並且易於操作。
因此,讓我們深入了解 Divi 作為 WordPress 主題和拖放構建器的強大替代品。
使用此鏈接購買 Divi 時,別忘了獲得 20% 的額外折扣。
Divi 主題的最佳替代品
01 . 元素
作為 WordPress 最受歡迎的網站構建器,Elementor 目前被超過 500 萬個網站使用,包括我們的網站 BeginDot。
我們為我們的網站創建了一個完全獨特的設計,無論是主頁還是單個博客頁面,而無需編寫任何代碼。
Elementor 提供了大量的演示模板和模塊。 無論是用於頁眉、頁腳或網站任何其他部分的自定義模塊的整體設計。
一旦您開始使用 Elementor 網站構建器,您可能永遠不會回頭看任何其他選項。 當涉及到您的網站設計時,它幾乎可以處理所有事情。
不僅是網站設計,Elementor 構建器也會處理您的彈出模板。 它帶有一個內置選項,可與 MailChimp 等電子郵件營銷服務集成。 您可以使用 Elementor 為固定電子郵件訂閱表單創建彈出窗口並開始捕獲電子郵件。
當我們將它與 Divi Theme 和 Divi Builder 進行比較時,這兩個網站構建器都提供了類似的功能,但界面不同。 在網站建設者方面,Elementor 比 Divi Builder 更有優勢。
Elementor 為您提供自定義頁眉和頁腳構建器,讓您的網站看起來獨一無二。
Elementor 是目前使用最廣泛的網站建設者,數以百萬計的網站積極使用它來創建獨特的設計,包括我們的網站。
我們在這裡寫了對 Elementor 插件的詳細評論。
02 . 蓬勃發展的主題生成器
Thrive 最近提出了它的自定義主題生成器。 Thrive 以為博主和營銷人員創造高轉化率的產品而聞名。
它是一個現代的前端可視化構建器,可以讓用戶輕鬆地為您的網站創建完全自定義的設計,而無需任何編碼。
它帶有全球色彩管理和集中字體管理,以確保您能夠保持品牌的統一性。
主題構建器帶有自己的名為Shapeshift的基本主題,您可以安裝主題並與構建器一起使用它來為您的業務創建轉換率非常高的自定義設計。
它為您提供了數百種不同的設計元素,您可以在頁面上使用這些元素,以確保根據您的需要擁有完美的頁面。
您可以訪問大量設計模板,您可以在您的網站上使其看起來非常專業。
Theme Builder 與 Thrive Architect 無縫集成,因此您可以利用頁面構建元素。
如果您正在為您的 WordPress 網站尋找高度靈活、以轉換為中心的設計,Thrive Theme Builder 將幫助您完成它。

03 . 興旺建築師
另一個非常受歡迎的 WordPress 主題構建器,Thrive Architect 是博主和營銷人員的最愛。
與 Elementor 一樣,您可以使用 Thrive Architect 插件為您的網站創建自定義的獨特設計。 我們已經詳細查看了 Thrive 主題,您將在其中了解有關 Thrive Architect 的更多信息。
無論是產品登陸頁面還是完整的網站,Thrive 都是您的首選之一。 該插件使您可以訪問大量現成的網站模板,您可以使用這些模板來創建您的網站。
您可以使用這個非常強大的網站構建器完全自定義網站的每一寸。
Thrive Architect 的界面有點類似於 Elementor,它提供了創建高轉化率網站所需的所有功能。

04 . Brizy Builder
Brizy 是 WordPress 最好的網站建設者之一,您可以使用它來創建具有完全獨特設計的任何類型的網站。
該構建器附帶了許多現成的網站模板,您可以使用它們來創建您的網站。 您可以選擇任何模板並使用自己的自定義設置。
Brizy 為您提供創建網站的選項以及創建完全獨特網站的完整託管選項。 無論您選擇哪個選項,WordPress 平台或 Brizy 託管選項,您都可以使用拖放前端構建器來創建您的網站。
您將完全控制每個元素、顏色選項和其他編輯元素,以使您的網站獨一無二。 為了讓事情變得更快,它帶有全局樣式選項。
總體而言,Brizy 是 Divi 的最佳替代品之一。 您可以閱讀我們對 Brizy 的詳細評論,以更好地了解該產品。

05 . 額外的
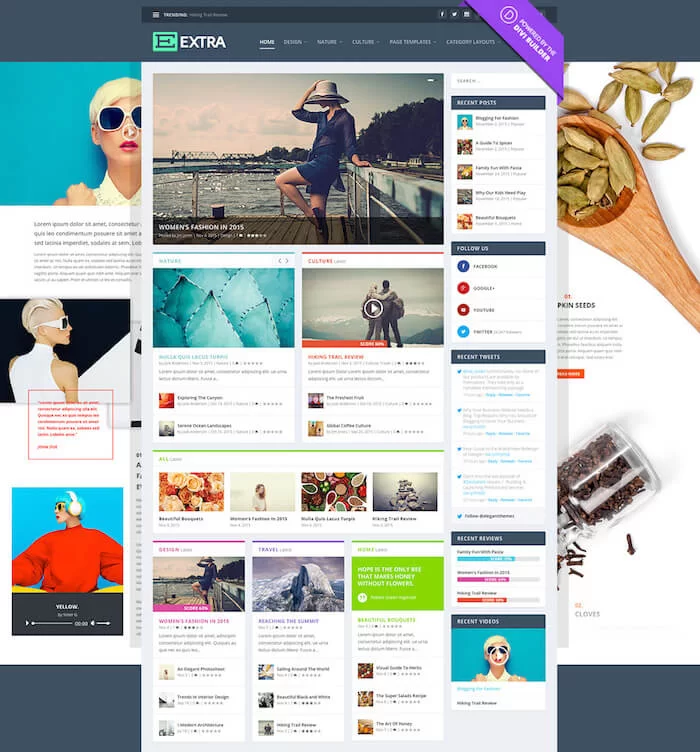
與Divi 一樣,Extra 主題也是ElegantThemes 產品,無疑是Divi 的最佳替代品。 這是一個雜誌風格的 WordPress 主題,以 Divi Builder 為基礎。
借助其拖放界面,構建頁面然後將它們分類為兒童遊戲。 Extra 絕對響應所有屏幕尺寸並且還與 Woocommerce 兼容。
該主題根據您要發布的帖子類型進行自定義,帶有多種佈局、導航、滾動、頁眉和頁腳選項、商店、視頻滑塊、推薦、倒數計時器、聯繫表、博客等。
Extra 帶有 7 種不同的帖子格式,可讓您創建各種帖子來滿足用戶的各種口味。 您可以為每個帖子創建故事弧並為帖子生成評分和評論,這一切都歸功於 Extra。
額外的佈局可以在任何類型的帖子上實現。 Extra 還包含與社交媒體工具的兼容性,用於帖子共享、定價和數字表、圖庫、滑塊、地圖、投資組合等等。

06 . 生成新聞
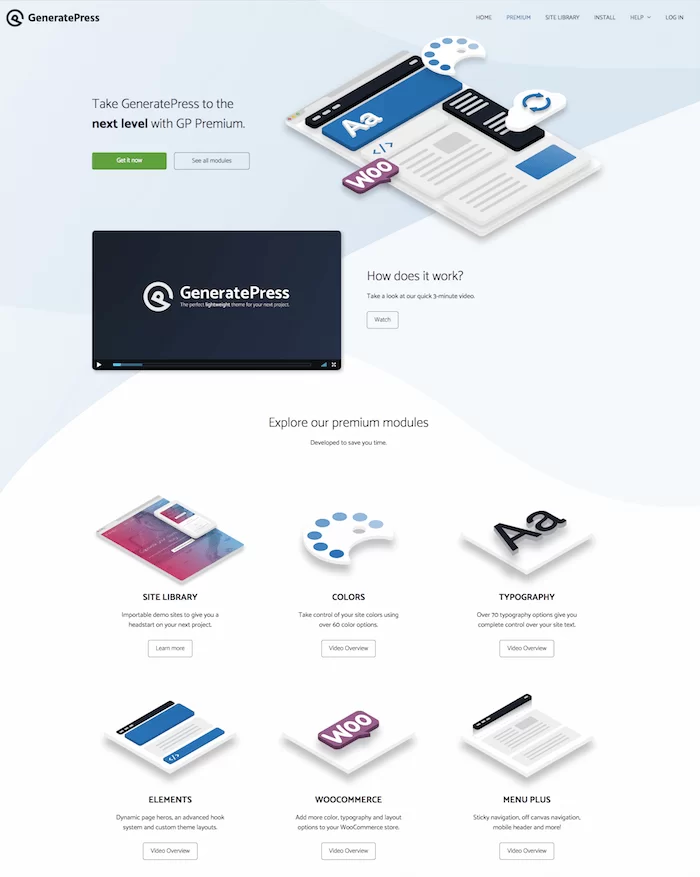
GeneratePress 是一個非常輕量級、快速和移動響應的主題。 儘管 Generate Press 沒有自己的頁面構建器,但它被認為是最友好且易於使用的主題之一。
換句話說,將 GeneratePress 與任何頁面構建器一起使用就像在公園裡散步一樣。
GeneratePress 還附帶了專用於頁面構建器(如 Elementor 和 BeaverBuilder)的內置站點模板。 除了與 WooCommerce 和其他領先插件兼容之外,GeneratePress 是一個可翻譯且對 SEO 友好的主題。
使主題附帶的過濾器和掛鉤列表永遠是無窮無盡的,對開發人員來說是一種享受。 GeneratePress 是一個基本主題,它是一個完全免費的主題,為您提供高級附加功能。
但是,如果您想要更多功能,請以一定的價格購買 GeneratePress 溢價,這並不多。
此外,在支持 GeneratePress 方面,它得到了一個龐大而令人驚嘆的支持社區的支持,不會讓您陷入主題的任何角落。

07 . 阿斯特拉主題
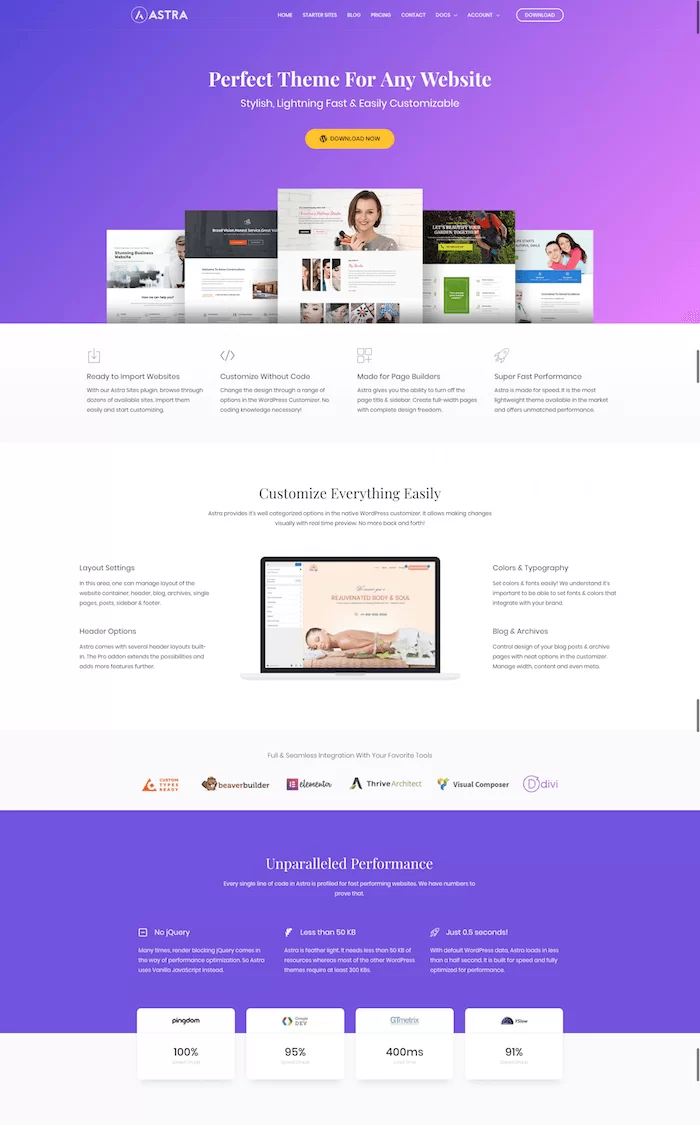
Astra 也是一個著名的 WordPress 主題,它快速、輕量級,並且歡迎自定義而不會出現任何問題。 與 Divi 不同,Astra 沒有自己的頁面構建器,但它可以輕鬆地與大多數主要頁面構建器一起使用,例如 Beaver Builder、Elementor、Thrive Architect、WPBakery、Divi Builder 等。
Astra 對 SEO 友好且加載速度極快。 它是由 Brainstorm Force 開發的,他們是那些對很棒的插件有遠見的人,例如 Convert Pro、Schema Pro、Elementor 的 Ultimate Add-ons 等等。
Astra 主題帶有大量的自定義選項。 Elementor 和 Beaver 的預構建和準備導入模板絕對令人驚嘆。
這些模板使創建和修改 WordPress 網站變得難以置信地容易。 最有趣的因素是,您無需成為設計師/程序員或該領域的徹底專業人士即可使用 Astra 設計您的網站。
閱讀此詳細的 Astra 主題評論以了解有關該主題的更多信息。

08 . 蓬勃發展的主題
如果您希望將頁面構建器與主題集成,Thrive Themes 是 Divi Theme 的最佳替代品之一。 哦! 您不會使用 Thrive Themes 獲得流行的 Thrive Architect,但您得到的是一個不同的構建器,恰當地稱為 Theme Builder。
Thrive Themes 被認為是尋找以轉換為重點的 WordPress 產品的最佳來源之一,因此它肯定可以將您的業務提升到一個新的水平。
除了網站構建器、模板、佈局等,Thrive Themes 還為您帶來了一些令人驚嘆的插件,例如 Thrive Leads、Clever Widgets、Thrive Quiz Builder、Thrive 評論等等。
要獲得這些插件,您必須註冊一個每月接近 20 美元的 Thrive 會員資格,但只有在您確實需要這些插件時才去購買。
但是,此會員資格將使您能夠訪問 Thrive 為您準備的所有新內容,例如 Thrive Themes 的測試版和向世界其他地方推出的原始版本。
不要錯過我們對 Thrive Themes 的詳細評論

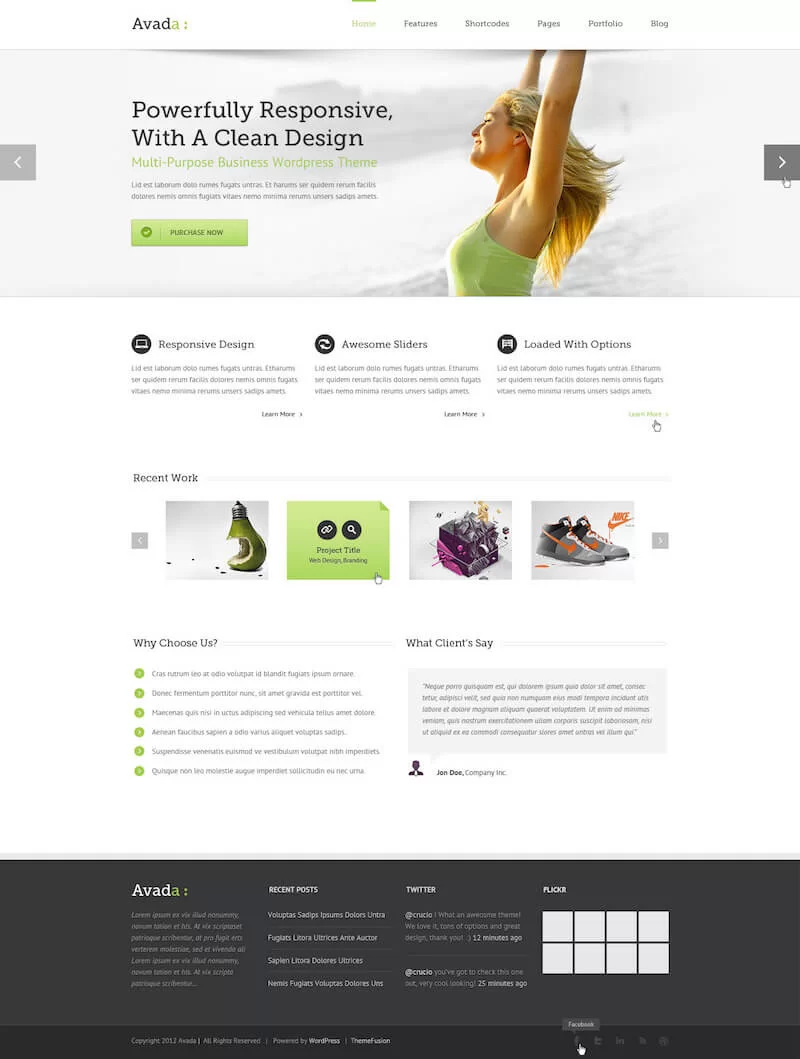
09 . 阿瓦達
Avada 是最受歡迎的多功能主題之一,就像 Divi 一樣。 Avada 擁有成為 ThemeForest 有史以來最暢銷主題的獨特桂冠。
Avada 具有許多引人入勝的特性和功能,可讓您構建任何類型的 WordPress 網站,無論行業如何。
Avada 有一個王牌,那就是它的大量預建主題。 您在每個 Avada 安裝中獲得 41 個演示網站。 這是一個令人難以置信的大量演示。
只是 Divi 有自己的構建器,Avada 也有一個 - Fusion Builder。 頁面構建器帶有 WYSIWYG(所見即所得)可視化編輯器,但不會丟失原始後端版本。
可以通過拖放界面自定義的預建模板的選擇對於構建者和用戶來說非常令人印象深刻和吸引人。
Avada 自成立以來在全球獲得了超過 450,000 的銷售額,足以說明 Avada 不僅擁有忠實的客戶,而且在網絡開發行業也擁有一定程度的粉絲追隨者。
閱讀此詳細的 Avada 主題評論以了解有關該主題的更多信息。

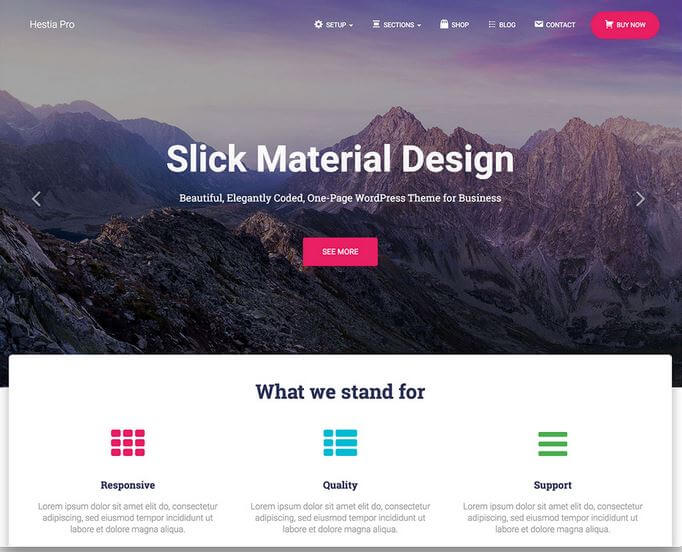
10 . 赫斯提亞
Hestia 是一個精心製作的現代主題,擁有服務於多種目的的技能。 設計非常靈活,可以修改以完全適應網站的需求,主題完全兼容所有流行的拖放頁面構建器,如 Elementor、SiteOrigin 等。
Hestia 與所有頁面構建器和 WooCommerce 100% 兼容,並帶有響應式材料設計和功能,如定價表、自定義顏色
100% 兼容最流行的免費頁面構建器。 Hestia 還提供視差滾動、翻譯和 RTL 就緒、自定義背景以及對支持和更新的全天候訪問。

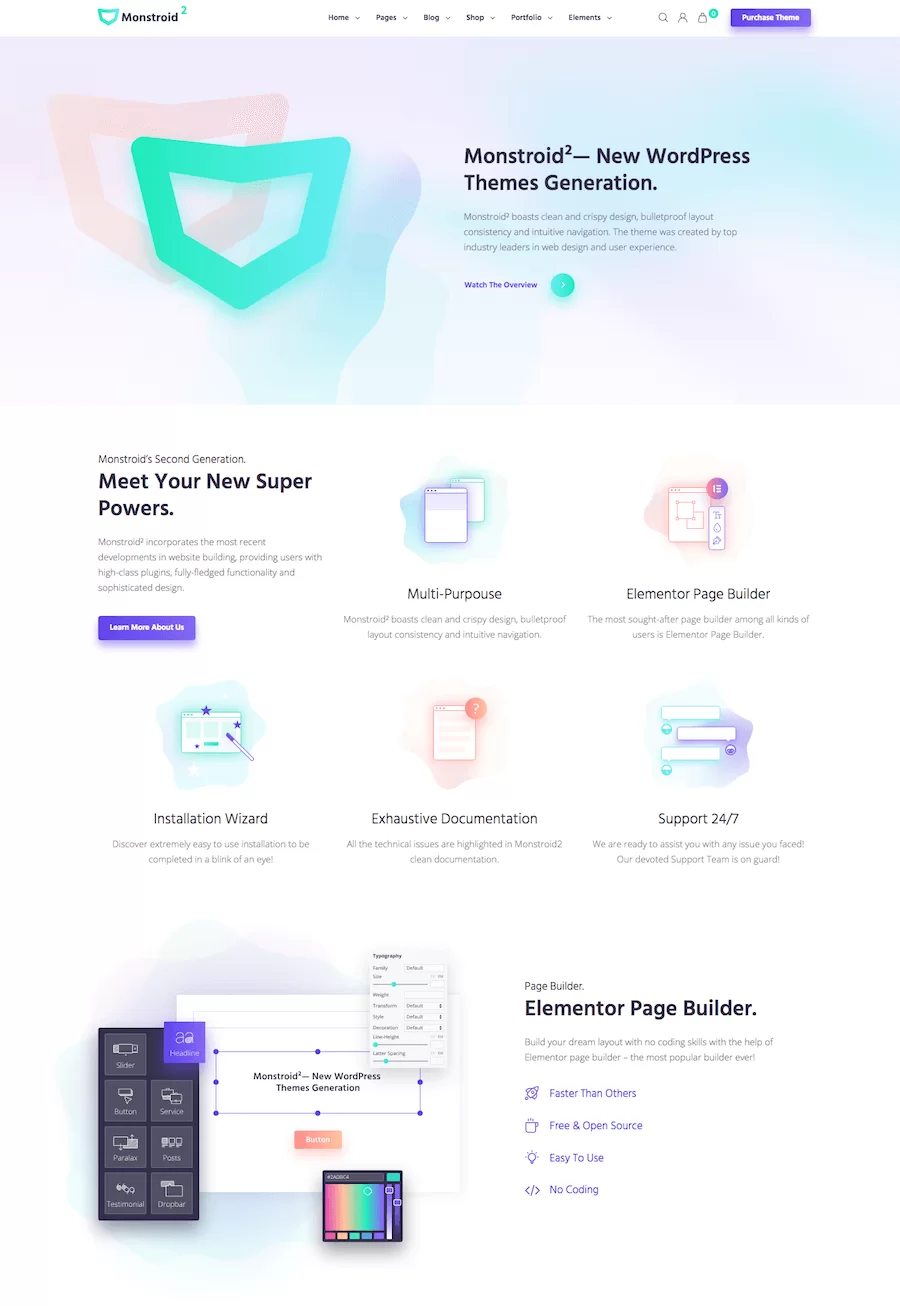
11 . 怪物2
Monstroid2 是一個拖放式 WordPress 主題,可用於跨多個品種的項目。 該主題包含 Power Page Builder 和 Cherry Theme Wizard 插件,消除了自定義限制。
這意味著,您的創造力可以通過 Monstroid2 自由發揮。 您所要做的就是使用拖放式網站設計器,混合和匹配設計元素,花幾個小時,瞧,一個網站。
Monstroid2 包包含 9 個設計選項、多個小部件和插件、一個更新備份 Jetimpex 儀表板,以及 4 種博客佈局樣式、WooCommerce 和 Ecwid 作為電子商務選項、頁眉和頁腳樣式選項和 100% 響應式設計等功能。

12 . 澤爾臨
Zelle Pro 是一個單一的佈局主題,具有非常靈活的界面。 主題已準備好 Woocommerce,實時定制功能對開發人員來說是一種享受,Zelle 與所有主要的頁面構建器插件兼容。
使 Zelle 成為市場主要參與者的一些功能是其 SEO 就緒結構、翻譯和 RTL 集成、自定義背景和快速性能、大型菜單和視頻教程。
您還可以獲得演示內容,幫助您在近一分鐘內設置主題、直接訪問更新並為 Zelle 團隊提供持續支持。
Zelle Pro 還以付費格式提供了許多其他功能。 因此,請務必查看他們的頁面以獲取有關 Zelle Pro 主題包的一些令人興奮的優惠。

13 . 海狸生成器
Beaver 是另一種流行的拖放式網站構建器,您可以使用它為您的網站創建完全獨特的設計。 該構建器具有所有現代功能和選項,可幫助您創建完美的網站。
前端網站建設功能將使用戶更容易創建一個實時預覽您所做更改的網站。
網站構建器附帶了許多高質量的網站模板和登錄頁面模板,您可以在創建網站時使用它們來加快速度。
您可以選擇複製和粘貼樣式、撤消和重做修訂、自定義字體等等。

14 . 地層
Strata 是一個功能齊全的拖放式 WordPress 主題構建器。 Strata 還配備了一個完全集成的 Visual Composer。 即使零編碼知識,任何人都可以在 Strata 上工作。
Qode 滑塊是一個了不起的東西,還有其他功能,例如高清視頻背景、視差頁面、100% 響應式設計、幻燈片和下拉菜單。
Strata 還與 WooCommerce 集成,並且可以完美適應任何屏幕尺寸。

15 . 擁抱
Enfold 是一個功能強大的主題,支持視網膜,有旁白的視頻教程,各種預定義的皮膚和組合變化,最重要的是一個管理面板,非常易於使用。

該主題帶有自己的主題構建器,您可以使用它構建盡可能多的佈局。 您可以獲得近十種佈局、4 種博客佈局、大型菜單、側邊欄管理器、多語言支持和可視化簡碼編輯器。
所有這些加在一起,即使您的編碼技能有限,也可以讓您建立網站的旅程絕對順利。
Enfold 有大量的書面文檔,可以指導您完成所有功能。 LayerSlider 插件與主題捆綁在一起。 這個插件是一個響應式幻燈片,允許您創建 2D 和 3D 幻燈片。

16 . X主題
X Theme 和 Divi 有很多共同點。 對於初學者來說,它們是在 2013 年底發布的。它們帶有自己的頁面構建器,對於 X Theme,它被稱為 Cornerstone。
X Theme 擁有超過 190,000 次的銷售記錄,是 ThemeForest 上最暢銷的主題之一。 X Theme 在前端工作,還允許您在前端自定義內容。
您還可以使用帶有 X 主題的 Visual Composer,因為它與主題一起免費提供。
除了 Visual Composer,X Themes 還附帶了一些流行的插件,如 ConvertPlug、Envira Gallery、Slider Revolution、Soliloquy、UberMenu 等,而且是免費的。
X Theme 還包含多種響應式設計佈局,4 種獨特的設計被開發人員稱為“堆棧”,它們具有獨特的頁面結構,可適應不同類型的網站。

17 . 四邊形
Quards 是一個登陸頁面構建器插件,擁有為任何 WordPress 網站構建漂亮佈局的技能。
Qards 帶有各種預先設計的卡片,也可以從前端進行定制,以適應網站的外觀和功能。 Qards 是初創公司、博客、攝影/照片博客、促銷網站等的完美選擇。
在這個主題所包含的功能中,一些最令人興奮的是預先設計的塊、MailChimp 訂閱、視網膜就緒、無限和同樣響應的佈局、強大的文本編輯器、自定義 CSS、將任何塊轉換為 HTML、一鍵編輯即使您沒有或只有有限的編碼知識,選項和一切都可以從頭開始構建。

18 . 自定義
Customify 是另一個靈活的 WordPress 主題,可以被認為是 Divi 的絕佳替代品。 它允許您使用拖放式實時編輯器從頭開始構建頁眉和頁腳。
顧名思義,Customify 是完全可定制的,並且與 Elementor 和 Beaver Builder 等所有流行的頁面構建器兼容。
該主題可用並且可以免費使用,但您還可以選擇使用高級模塊擴展其功能以用於各種目的。
Customify 的一些驚人功能是它對多個頁面構建器的適應性、獨特且專用的頁眉和頁腳構建器以及特定於移動屏幕的頁眉部分、實時可視化編輯器、針對速度和 SEO 和響應式編輯模式進行了優化。
好吧,這個列表很長,但您所要做的就是親身體驗 Customify,親眼看看這個主題有多麼神奇。

19 . 頁面行
PageLines 是一個功能齊全的拖放主題構建器。 它在易於使用的界面中製作完全響應式佈局,提供自定義排版、樣式和其他前端編輯功能。 PageLines 專為快速且易於交付的開發而構建。
PageLines 附帶的一些很棒的功能是完全響應式佈局、WooCommerce 集成、無限頁面佈局、SEO 和社交媒體優化、一堆簡碼、CSS 動畫等等。

20 . 製作
Make 是一個完全免費且同樣令人印象深刻的拖放主題構建器。 它為開發人員、創意人員和企業提供了一些非常有用的選項,以確保每個人都可以根據自己的喜好對其進行自定義。
這個主題使每個人都可以更輕鬆地個性化他們的網站。 它同時提供開發者工具集和創意工具包。
在您獲得的功能列表中,100% 響應式設計、100 多個定制器選項、圖庫滑塊、子主題、彼此獨特的帖子和頁面特定佈局、WooCommerce 集成和極其動態的小部件區域。

21 . 圖層
許多功能和以多種創意風格和形式自定義您的網站的簡單方法是圖層的全部意義所在。 最重要的是,Layers 是免費的! 圖層與 Elementor 主題構建器完美配合,可幫助您為您的網站創建獨特的設計。
使用 Layers,您可以在 WordPress 儀表板中完成所有操作。
這一切都歸功於響應式設計、預設佈局、WooCommerce 集成、引人入勝的排版、可適應的網格結構、拖放小部件等功能。

阿爾多·里德
- 80個Divi主題網站示例
- Divi Theme Discount Coupon: 20% Off (Best Deal)
- 最佳 Divi 佈局和子主題
- Divi 主題評論