電子商務主頁設計最佳實踐與 21 個示例
已發表: 2021-10-21稍微誇張一點,網店的首頁就是一個品牌的靈魂。 它建立信譽並告訴潛在客戶您的網站銷售什麼,並展示關鍵的號召性用語。
用戶對您的網站形成意見大約需要50 毫秒。 在那一刻——他們將決定是留下還是離開。
如果您的主頁做得正確,它可以提高訪問者的參與度和轉化率。
另一方面,忽視電子商務主頁的最佳實踐可能會導致客戶流失。 當他們找不到他們正在尋找的基本信息時,訪問者會離開網站。
因此,我們從網絡上收集了 21 個出色的電子商務設計示例。 從這些將帶來出色用戶體驗的設計元素中獲得靈感。
請繼續閱讀以了解我們用於更新您的電子商務主頁的轉化率提陞技巧。
你想看更多的例子嗎? 下載我們的免費滑動文件,並從 16 個電子商務主頁示例中獲得靈感。
什麼是一個好的電子商務網站?
一個好的電子商務網站應該始終吸引訪問者留下來探索您的產品。
通過檢查您的跳出率(即只看到一頁後離開您網站的人的百分比)來了解您的主頁設計如何吸引或推開潛在客戶。
電子商務網站的平均跳出率為45.68%。 這意味著幾乎一半的新訪問者永遠不會在他們看到的第一頁之外進行探索。
降低此跳出率可以增加您的收入。
每個品牌都有不同的目標受眾並銷售不同類型的產品。 因此,請從我們的產品陣容中選擇最適合您品牌的策略。
讓我們看一下每個電子商務企業都必須遵守的一些原則。
1. 建立信任
人們在瀏覽不熟悉的網站時會自然而然地產生懷疑。 他們擔心他們的信用卡信息最終落入壞人之手或被騙出他們購買的產品。
您網站上的每個頁面都應清楚表明您經營的是合法且值得信賴的業務。
以下是網站可以在其主頁上建立信任的幾種方式:
- 確保您的聯繫信息很容易找到。 這告訴訪問者,如果有問題,他們會有人與之交談。
- 制定退貨政策,確保訪客不會被他們不喜歡的產品卡住。
- 顯示來自驗證交易和數據安全的公司的認證。
2. 打造引人注目的視覺外觀
最好的電子商務品牌擁有令人難忘的網站。 它們顯示出充滿活力的流行色彩,並具有時尚和現代的設計。 人們更有可能在主頁引人注目的網站上停留更長時間。
繼續閱讀以查看我們的電子商務網站設計靈感清單,這些靈感來自世界上一些最好的在線商店。 我們會告訴你一個秘密:有一個共同點。 您會注意到每個主頁設計都簡單且用戶友好。
3.注意移動
許多電子商務網站主要關注桌面用戶。 但他們沒有意識到的是,在互聯網上花費的總時間中幾乎 70%是通過手機屏幕進行的。
簡而言之:許多企業都錯過了銷售機會。
出色的電子商務網站在移動設備上的外觀和功能應該與在台式機上一樣漂亮。
4. 必須易於導航
跳出率高的一個原因是訪問者乍一看不明白如何瀏覽您的網站。
確保導航菜單沒有太多選項。 好的菜單還清楚地定義了每個選項的目的。
電子商務網站首頁設計最佳實踐用 21 個例子說明
現在我們已經了解了理論,讓我們探索這些主頁設計原則在實踐中的表現。
1. 提供明確的價值主張
電子商務網站需要有一個明確的價值主張(又名獨特的銷售主張)才能將它們與競爭對手區分開來。
這意味著客戶應該能夠立即了解您提供的產品。
Blue Nile 的這個標語清楚地表明了客戶可以期望獲得的價值:

2. 提供多樣化的產品推薦選擇
網站的主頁應該顯示所有可用的產品類別。
在美國 50 個最大的電子商務網站中,有 28% 只在其主頁上展示了他們產品的一小部分。
儘管展示最受歡迎和最賺錢的產品很方便,但給其他產品類型一些關注是很重要的。 您應該在主頁上為您的客戶提供整個網站(以及可用產品範圍)的概覽。
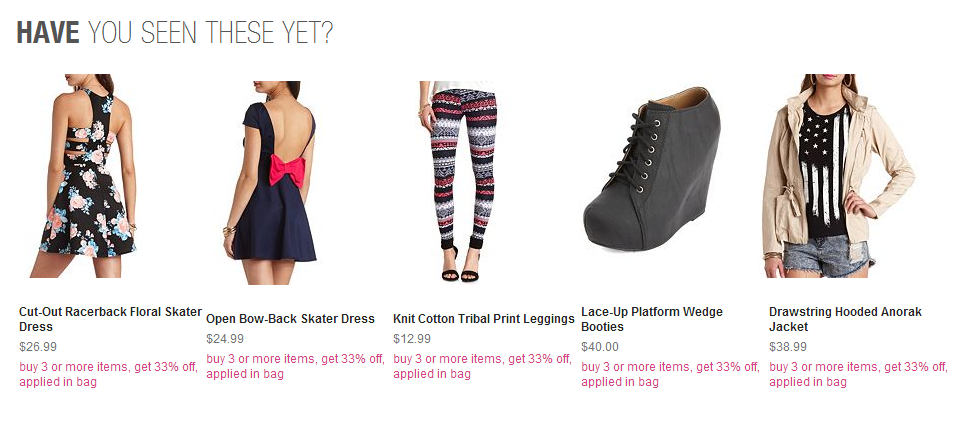
CharlotteRusee.com 是一個向客戶展示其多樣化產品的在線商店示例; 涵蓋運動服、鞋類和連衣裙。

3.添加帶有自動完成功能的突出搜索框
沒有搜索欄的電子商務商店是不完整的。 潛在客戶最有可能使用搜索框來查找他們需要的內容。 比任何其他網站功能更重要。
這就是為什麼添加搜索欄可以將轉化率提高多達 50%的原因。 但前提是它確實有效。
不幸的是,要準確找到您的客戶正在尋找的東西是一個巨大的挑戰。 平均而言, 34% 的搜索沒有返回相關結果。
為了改善結果,您的搜索軟件應該能夠推薦相關產品。 並具有自動完成功能以節省用戶時間和幫助。
具有智能自動完成搜索功能的網站獲得的轉化次數是不具有智能自動完成搜索功能的網站的六倍。
在此處查看一些搜索欄行業最佳實踐。
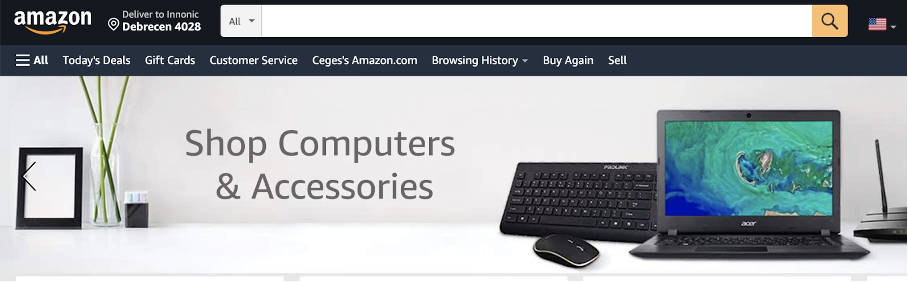
亞馬遜的搜索框是主導頁面的搜索框的經典示例。

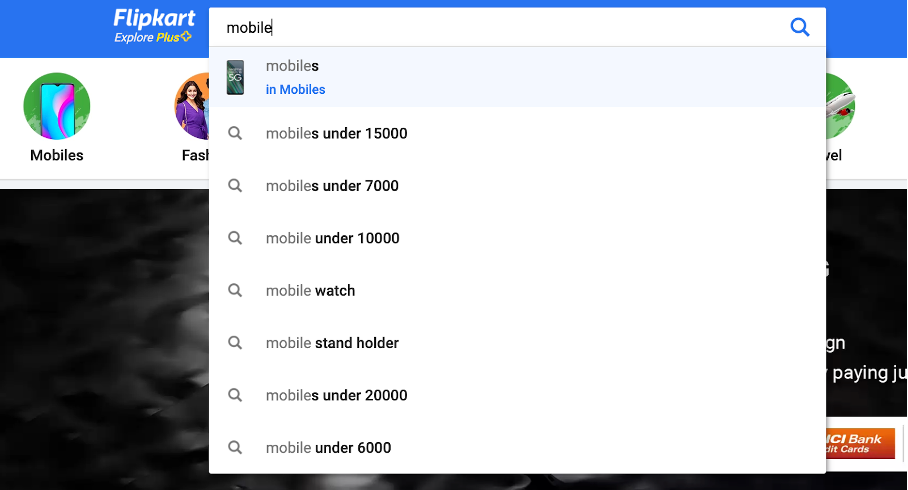
另一個例子是 Flipkart——它的搜索結果會建議用戶可能覺得有用的類別,例如“ 100 美元以下的手機”和“手機手錶”。

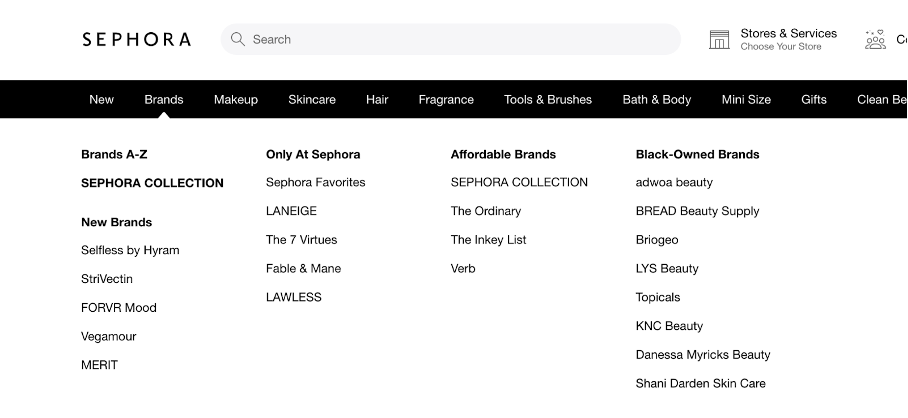
4.少於12個類別
最穩定的電子商務用戶體驗 (UX) 最佳實踐之一,使用戶可以輕鬆找到他們感興趣的產品類別頁面。
將您的類別導航欄視為您網站的目錄。 以下是一些幫助您入門的有用提示:
- 將類別菜單水平放置在頁面頂部或垂直放置在左側,以便於查看。
- 不要包含太多類別。 否則,客戶將無法找到他們感興趣的類別。5 到 12 個頂級類別是最好的。
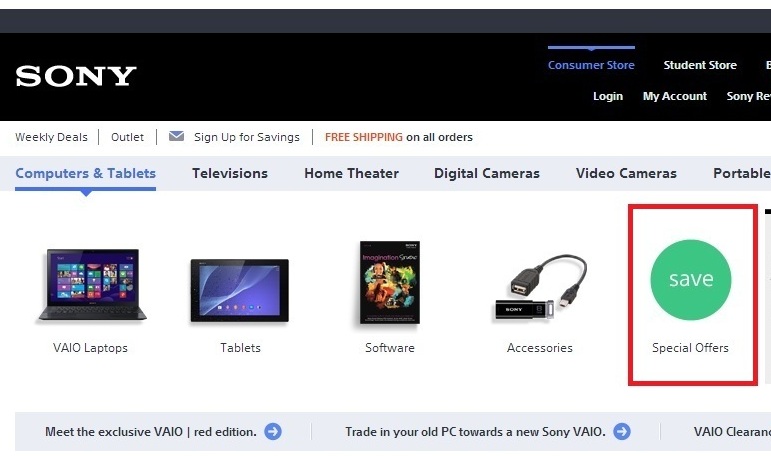
- 確保清楚地標記類別,以便客戶能夠理解它們。 在每個類別中,您可以得到更具體的信息,但不要忽視包括一個特別優惠子類別(正如索尼在下面的示例中所做的那樣)。

下拉菜單也是必不可少的類別欄功能,讓消費者可以直接進入他們選擇的類別或子類別。
使您的主頁和特定產品類別之間的導航盡可能無縫。 這有助於用戶購物而不會覺得他們在浪費時間。
為獲得最佳效果,下拉菜單不應超過兩個級別。 這可以防止用戶迷失在復雜的下拉菜單中,並且更適合移動設備。

5.突出特別優惠
在線購物者對價格非常敏感。
事實上,超過 70% 的美國互聯網用戶聲稱折扣對假期期間的購買決策影響最大。
因此,最好在主頁的最佳位置顯示特價和折扣。
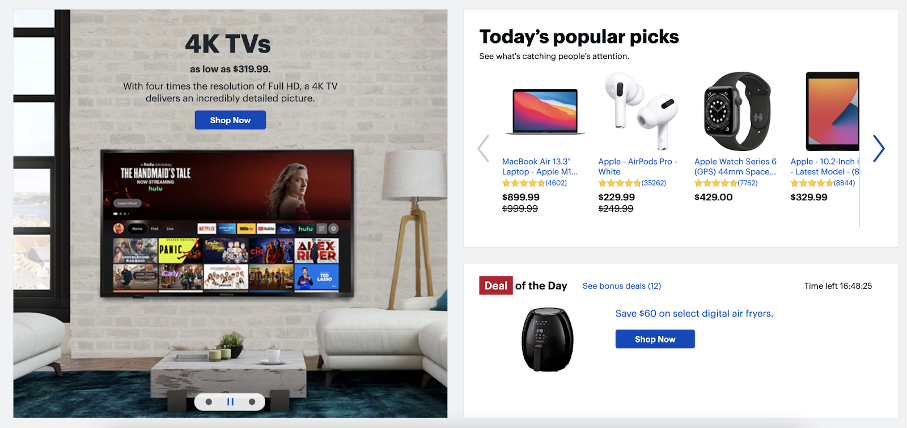
百思買的當日特賣部分是一個很好的例子,展示瞭如何將您的日常銷售整合到您的主頁上。

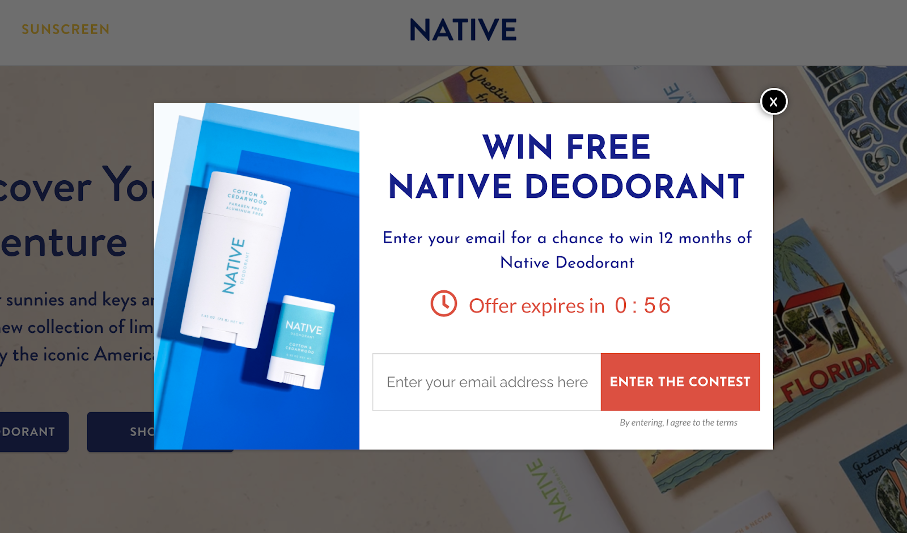
這是吸引客戶注意特價商品的另一種方法:使用突出顯示特價商品的彈出窗口。 這些比主頁上的部分更難錯過。
查看 Nativecos.com 如何有效地使用彈出窗口突出顯示比賽和特別優惠。

6.精選熱門單品
展示您最受歡迎的商品可以讓客戶更輕鬆地找到合適的商品。
如果您銷售許多不同類型的產品,請以每個類別中的頂級產品領先。
您可以進行 A/B 測試,看看哪些“主頁特色產品”帶來了最多的轉化。 您可以將這些顯示為“趨勢”商品,並隨著全年銷售的變化更新推薦的商品。
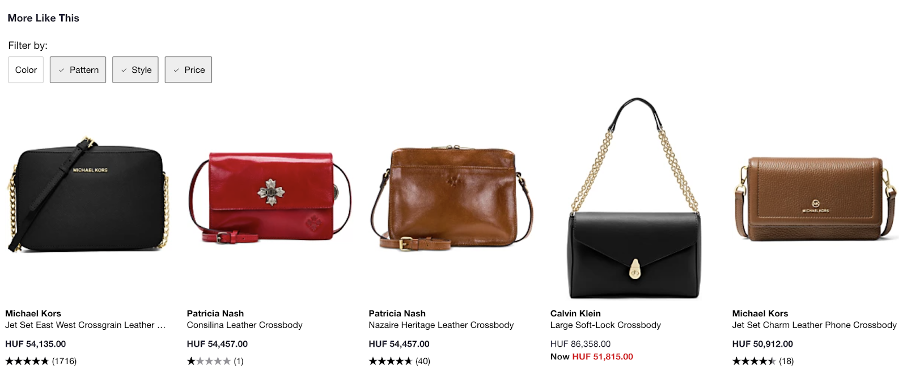
Macys.com 使用“更像這樣”的部分,其中包含他們最受歡迎的包的圖像。

您還可以使用彈出窗口來宣傳流行產品,例如“出發前先看看我們的流行產品”。
7. 精選新品和季節性商品
突出新產品是必不可少的,因為這些是客戶正在尋找的產品。 請務必在主頁上包含季節性商品。
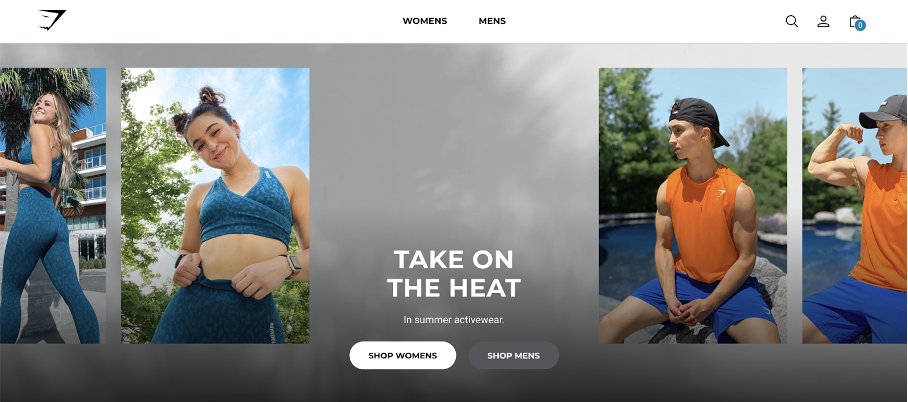
Gymshark在他們的主頁上創建了一個版塊,他們稱之為:“穿上夏季運動服來消暑。” 這展示了他們所有的夏季產品。

8. 提供個性化推薦
使用最新的技術策略讓您的客戶在他們在銷售過程中訪問的每個網頁上都感到舒適。
這一原則意味著使用革命性的個性化技術工具。
Autocommerce等電子商務推薦引擎可以根據以下內容向客戶提供個性化的商品建議:
- 購物記錄
- 地點
- 搜索關鍵字
- 查看的頁面等
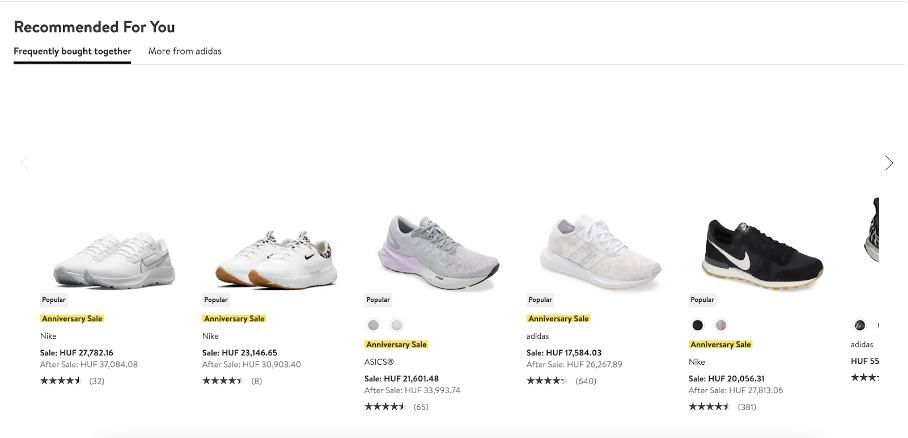
Nordstrom 有一個很棒的“為您推薦”部分。

OptiMonk 的彈出工具還能夠根據購物者的歷史記錄向他們提供個性化的內容。

9.將您的主要產品放在頁面折疊上方
網站的“頁面折疊”是訪問者在向下滾動或單擊任何位置之前看到的區域。 這通常是客戶在決定退回之前看到的唯一部分。
80% 的用戶直接在該頁面折疊上方查看時間。 因此,將所有主要產品都放在那個空間中。
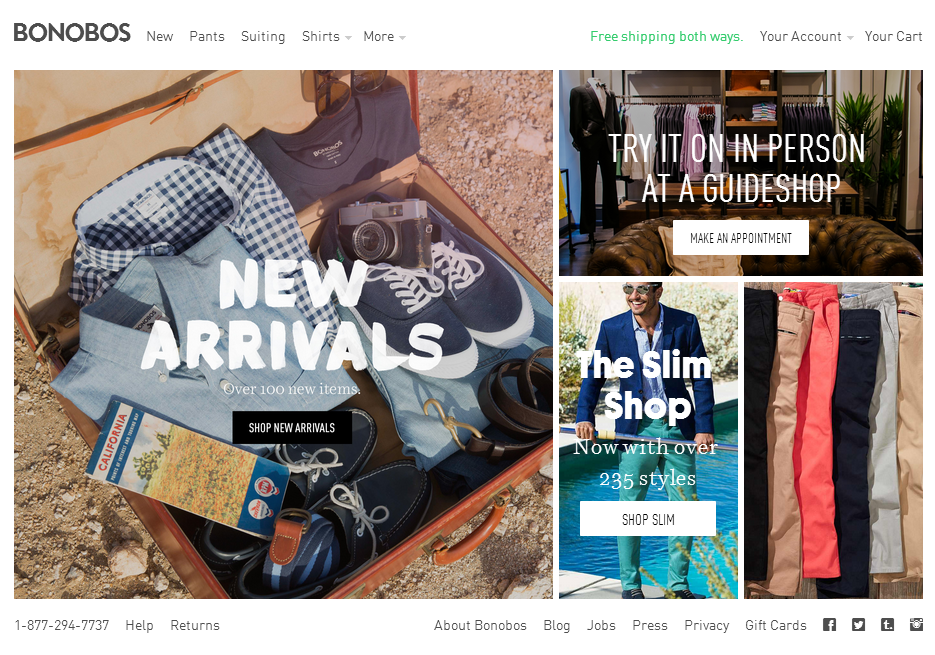
Bonobos 的主頁展示了代表整個品牌的產品——所有產品都在頁面折疊上方。

10. 清楚運輸和退貨政策
送貨和退貨政策應在主頁上明確列出。 特別是如果您提供免費送貨服務,或者您的退貨政策比競爭對手提供的更好。
這可以顯著提高轉化率。
將其放在首頁的右側或左側的頂部。
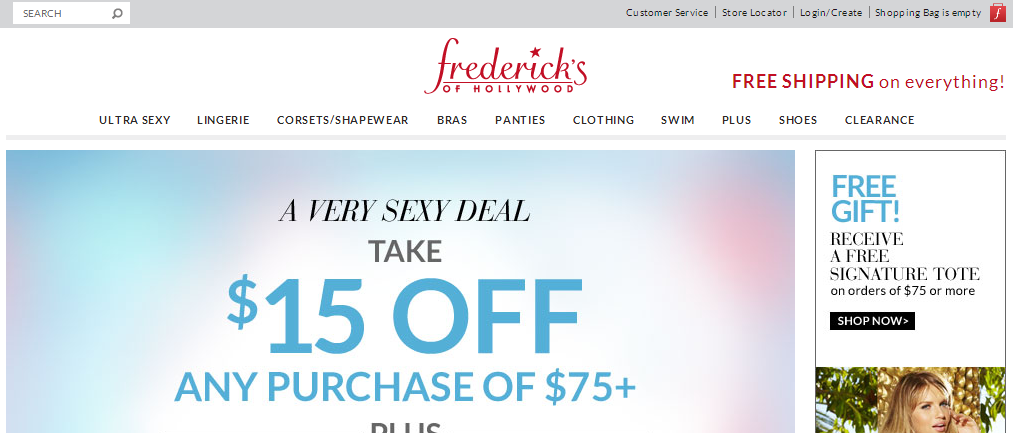
好萊塢的 Frederick's 將他們關於運輸的明確信息放在他們的標誌旁邊:在他們的主頁頂部。 他們知道這是買家想要看到的。

11.顯示聯繫方式
始終在主頁顯著位置顯示您的公司電話號碼和地址。 它有助於提高轉化率,因為客戶可以要求任何可能阻礙他們購買決定的問題的答案。
將電話號碼放在頂部和底部。
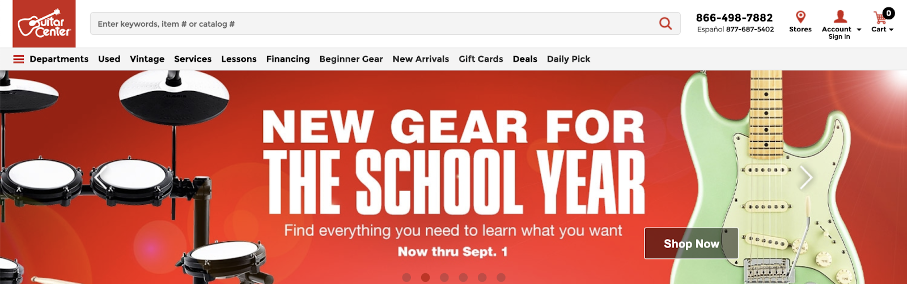
請注意吉他中心在其頁面右上角的易於查找的聯繫信息(不少於粗體字)。 這使在線購物者感到與在當地吉他中心商店購物時一樣自信。

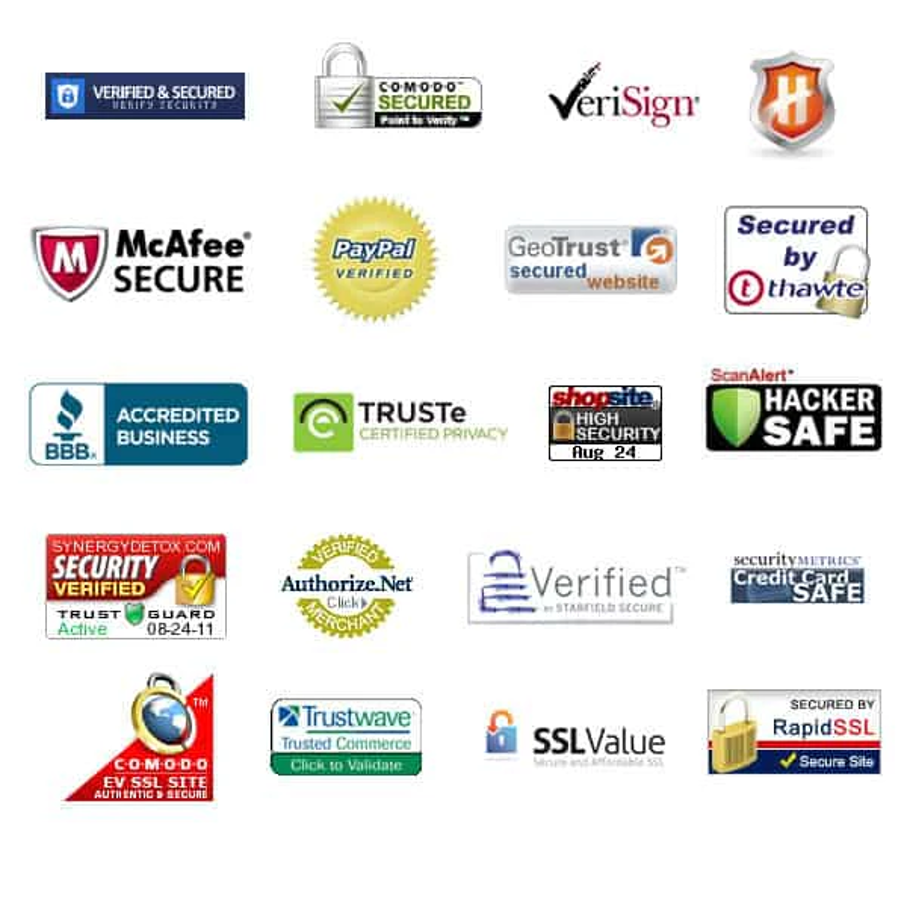
12.顯示信任印章
信任印章或徽章在贏得客戶信任方面發揮著重要作用。 它向他們保證您的網站和付款流程是安全的。 特別是如果您的品牌是新的或不知名的。
如果網站沒有信任印章,大約 61% 的客戶不會繼續購買。
同時,信任印章的成功取決於客戶是否認可所使用的標誌。 所以重要的是只包括可信的信任徽章。
以下是一些頂級的:

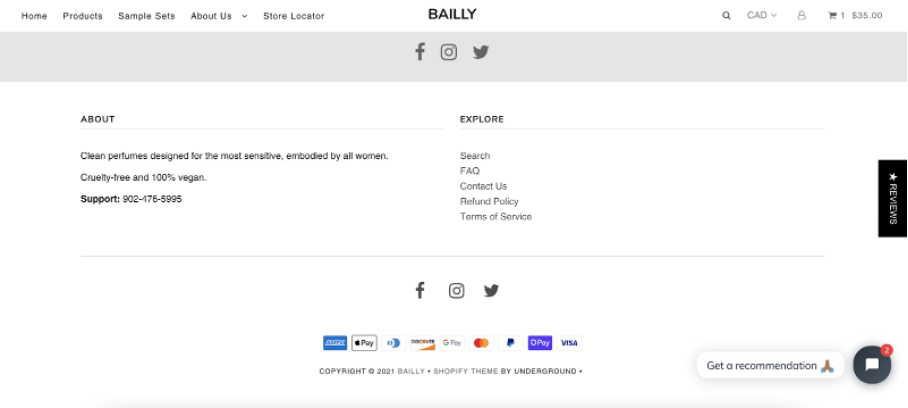
您無需擔心信任印章會破壞您漂亮的網頁設計。 看看 Bailly 如何在下面展示他們的信任印章。

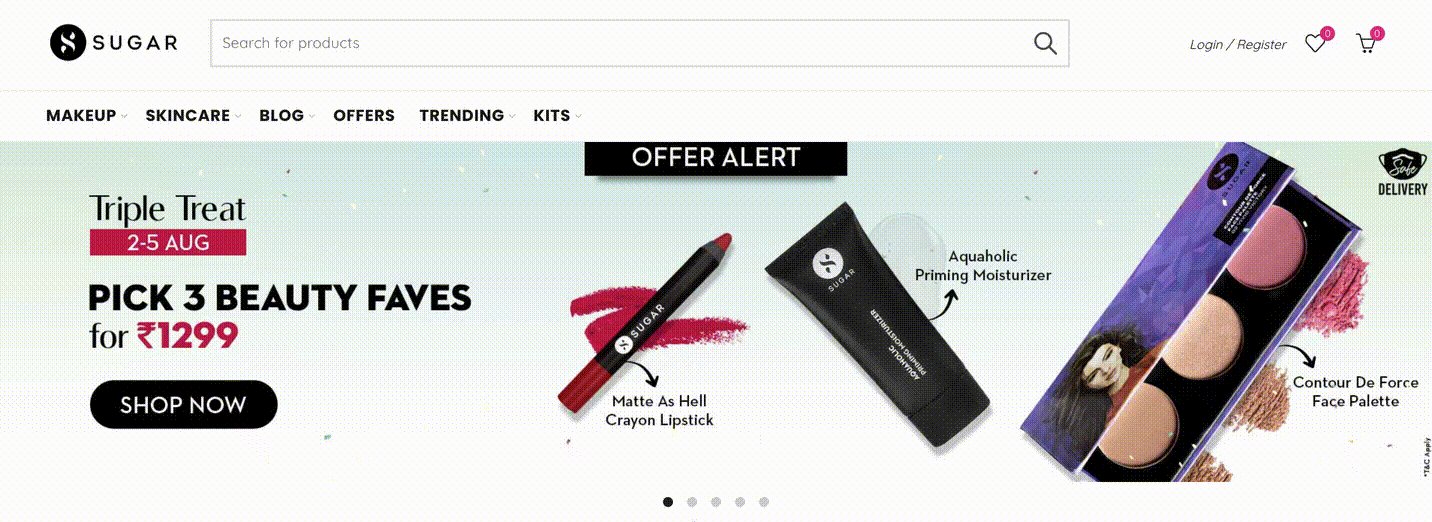
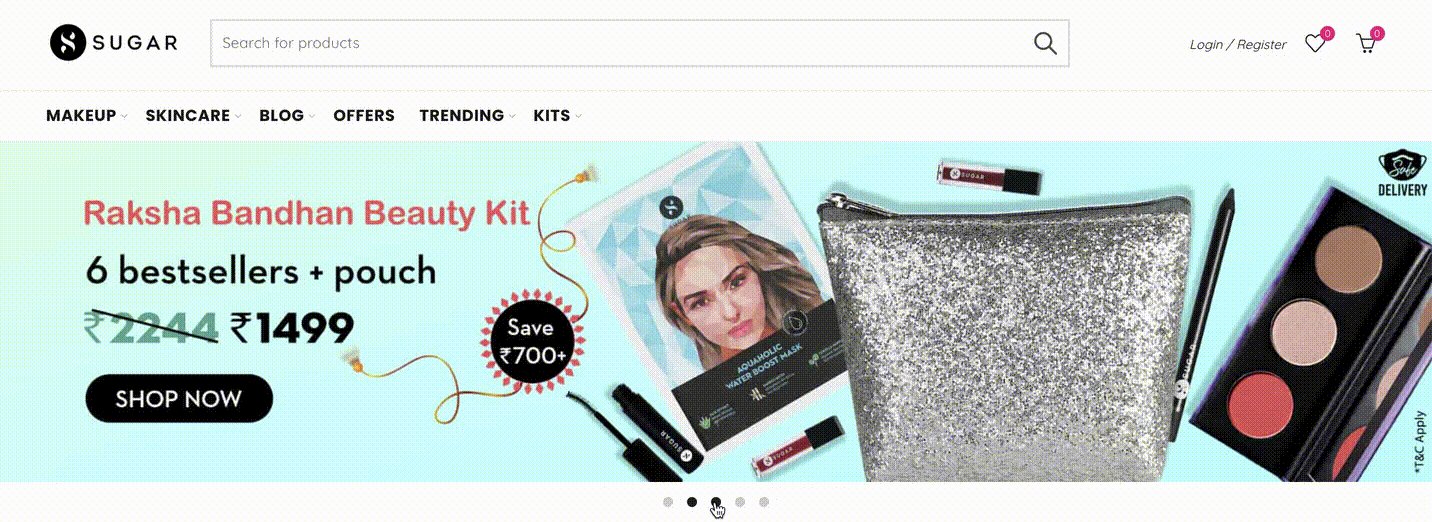
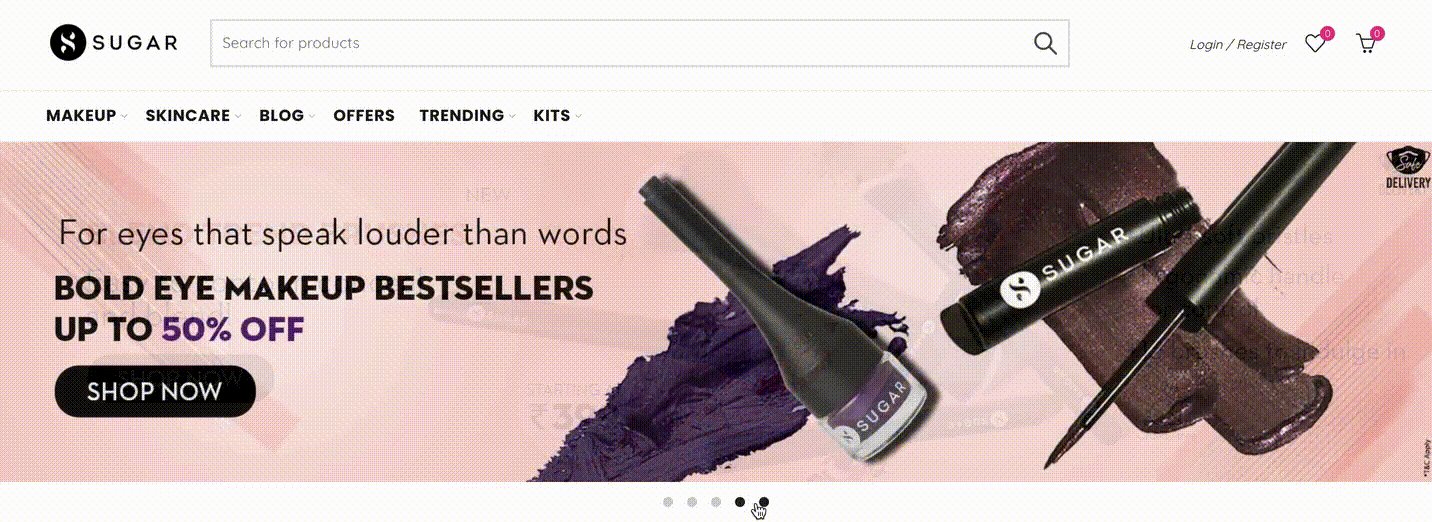
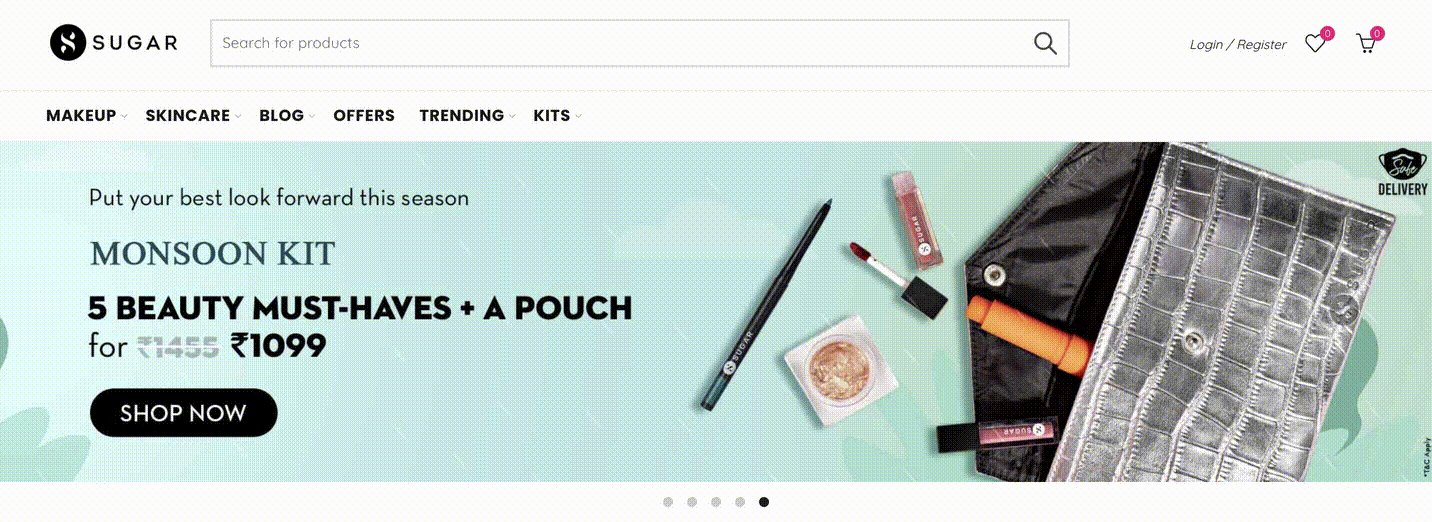
13.使用動態橫幅或輪播
動態橫幅(或輪播)顯示各種產品、類別和優惠。 此功能對於擁有大量產品組合的賣家特別有用。 他們在頁面折疊上方展示了大量的項目。
例如,sugarcosmetics.com 會輪換五個專門用於其頂級促銷活動的橫幅。 像這樣的動態元素有助於吸引訪問者的注意力。

但是,為了提高它們的有效性,盡量不要使用超過五個類別。 保持您的文本和圖像足夠大以便清晰可見。
此外,橫幅應該是交互式的。 旋轉木馬不應該移動得太快,並且應該有一個暫停按鈕。 這意味著訪問者將有時間閱讀整個輪播,或者在需要時停下來。
14.顯示社交媒體圖標
39% 的數字營銷人員認為社交分享在提高轉化率方面發揮著重要作用。
顯示社交媒體圖標有助於與現有客戶建立關係並接觸新消費者。 如果用戶喜歡產品頁面,他們會與朋友和家人分享。
您甚至可以通過包含號召性用語 (CTA) 來鼓勵社交證明的發展,以要求客戶在社交媒體上分享內容。
為什麼? 人們想知道其他人認為您的網站有價值。 您擁有的粉絲或追隨者越多,您的客戶就越信任您。

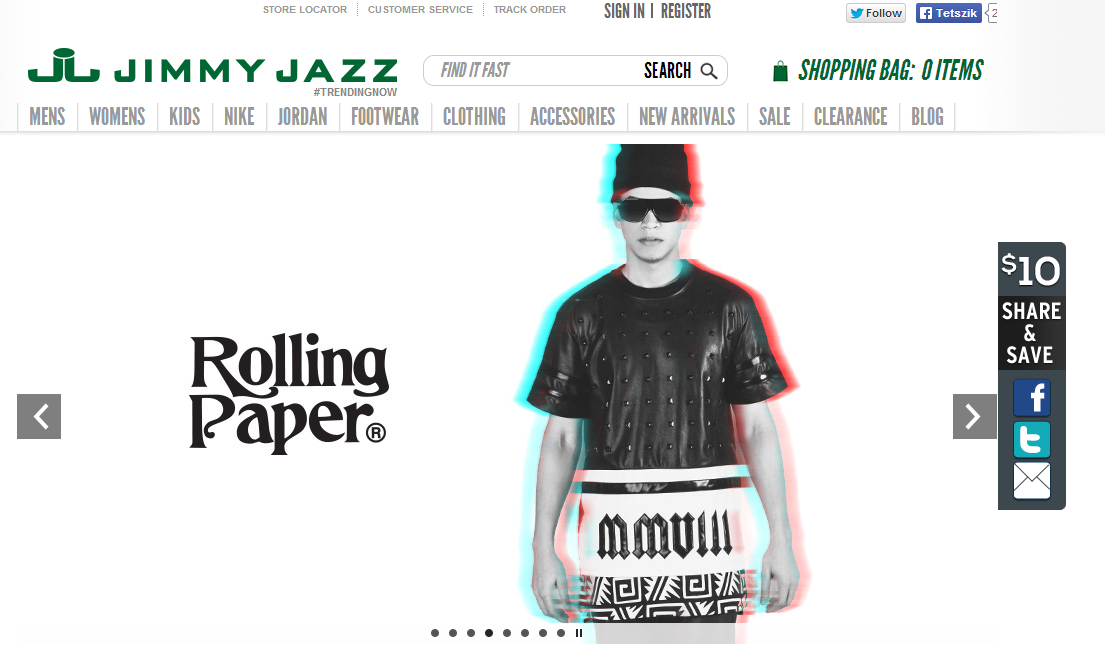
15. 鼓勵社交分享
為您的訪問者提供獎勵(例如折扣或信用積分)以通過社交渠道分享您的網站和產品。
使用這個概念的品牌的一個很好的例子是 Jimmy Jazz。 如果他們通過社交媒體推薦某人,他們會向用戶提供 10 美元的折扣。
看看他們如何在主頁上推廣這種強大的策略。 首先,右側有一個浮動欄:

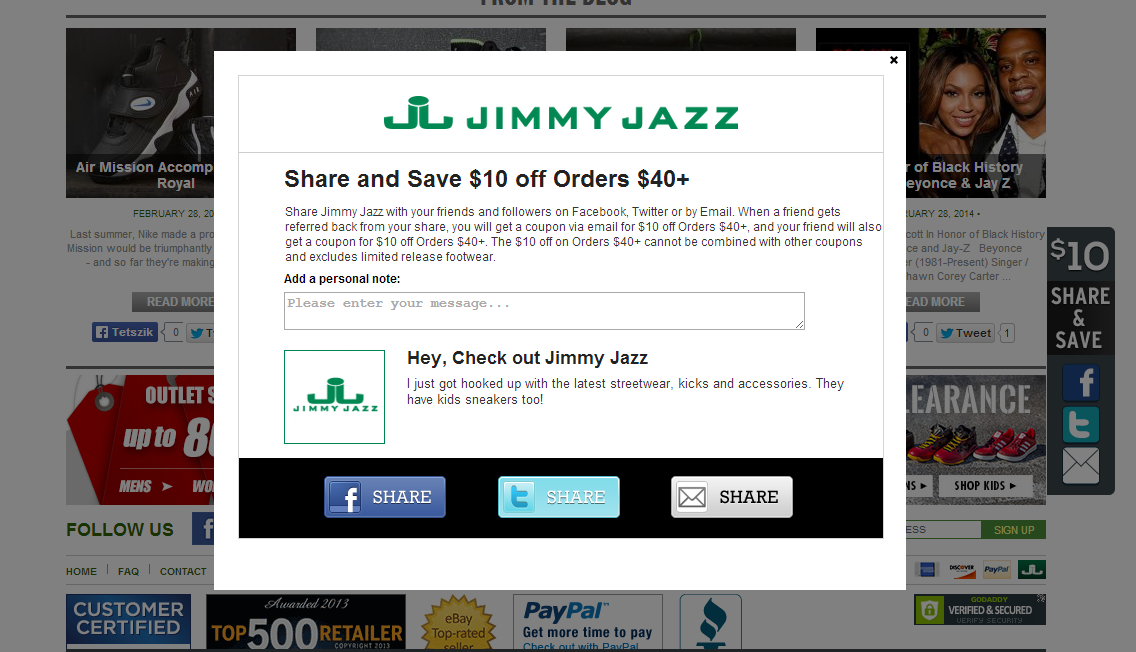
通過單擊浮動欄,將顯示一個彈出窗口 - 解釋詳細信息:

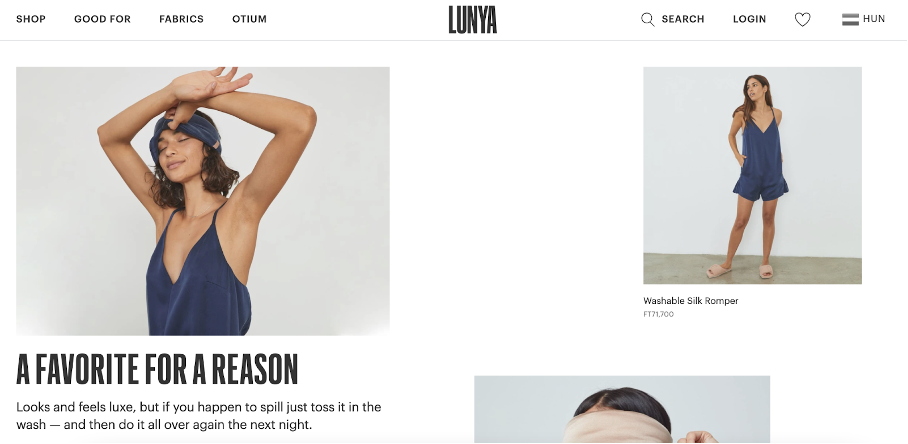
16.使用高質量的圖像
幾乎79% 的客戶只是瀏覽一個網站,而不是逐行閱讀每一個細節。
這意味著圖像的風格和質量在給訪問者留下良好印象方面起著重要作用。
對於時裝、家具和戶外零售商品尤其如此。 一項研究表明,客戶將糟糕的圖像與糟糕的產品質量聯繫起來。

17. 區分新訪客和回訪訪客
回頭客可能不喜歡每次都看到相同的顯示。 確保每次訪問都向他們展示新的展示。
這些信息可以包括:
- 以前查看的項目
- 特殊優惠券代碼
- 新東西
- 與其瀏覽/購買歷史相關的項目
- 有關留在買家購物車中的物品的信息
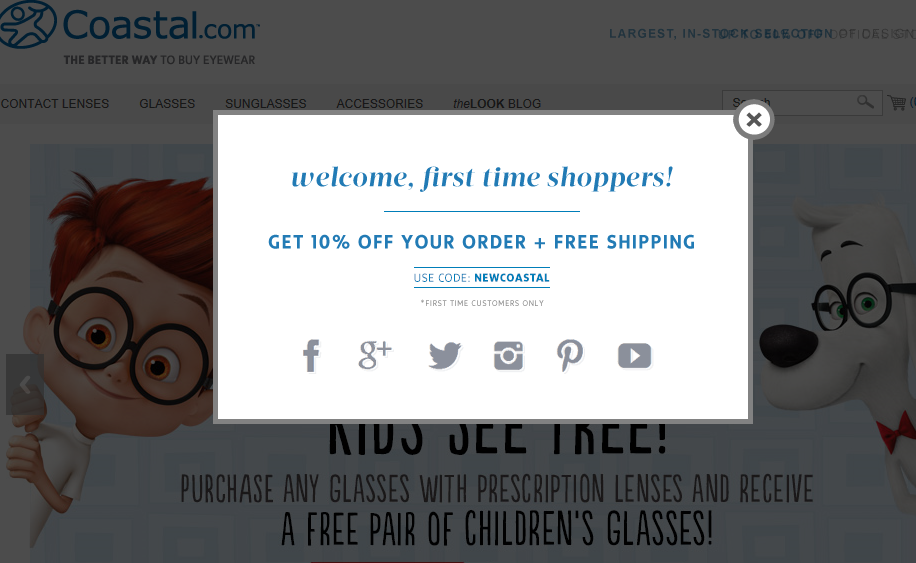
另一方面,新用戶應該被引導到介紹您的品牌或提供折扣的登陸頁面,例如下面的coastal.com。

18.顯示客戶推薦
在您的主頁上顯示客戶推薦可以提高您的可信度。 它們為潛在買家提供有關您品牌質量的社會證明。
Birchbox 提供了一個很好的例子,說明如何展示對您的業務的積極印象:

19. 國別交流
企業主經常忘記人們使用他們來自世界各地的網站。 但您不應該這樣做,尤其是如果您是一家全球零售商。
特定國家/地區的信息應該是您主頁的基本功能。 為訪問者提供以他們的母語閱讀您的網站的選項,或提供“位置相關信息”,例如運輸可用性。
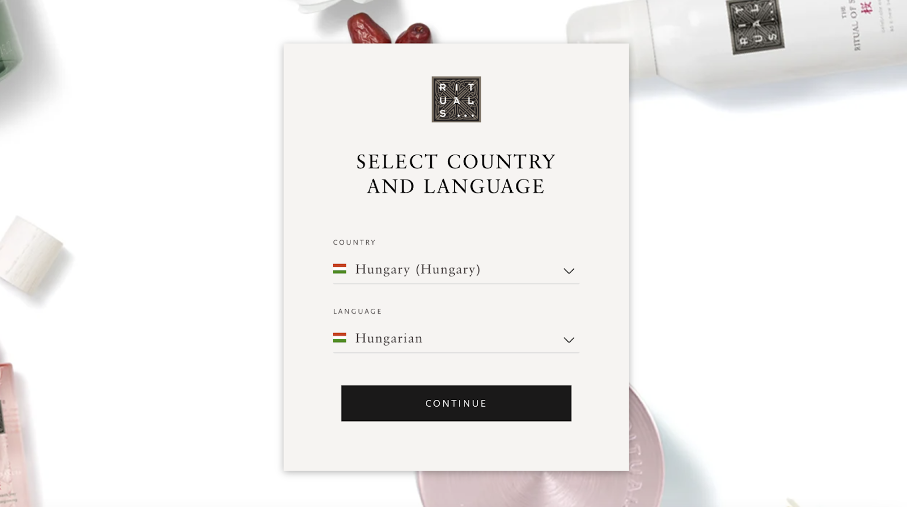
例如,Rituals.com 要求訪問者選擇他們的位置和首選語言。

20. 保持設計簡單
最好的購物網站設計總是從簡單開始。
這一點並沒有被忽視: 84.6% 的設計師認為混亂的網站設計是企業可能犯的最嚴重的錯誤。
始終從您的主頁更新和刪除任何非絕對必要的內容。 避免設計元素,如擁擠的多媒體內容和不吸引人的照片。
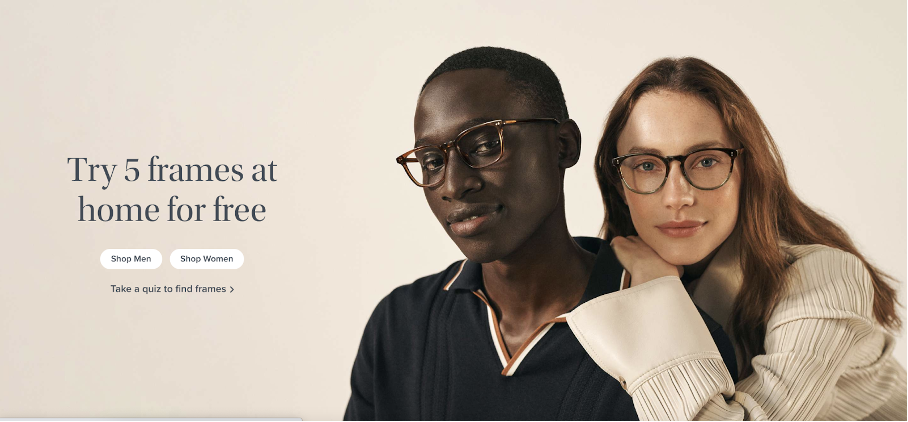
Warby Parker 擁有我們見過的最好的電子商務網站設計之一,只有幾個元素可以協同工作。

21. 專注於移動優先
大多數消費者使用他們的移動設備從您的網站查看和購買產品。 這對網站設計產生了巨大的影響。
您的所有內容都應該在小屏幕上很容易看到。 商店中的交互元素需要大按鈕,以便訪客可以輕鬆訪問所有內容。
這對於 CTA 按鈕尤其重要。 它們對於用戶瀏覽您的銷售渠道至關重要。
關鍵是,在 2021 年,如果網站主頁上沒有這些移動友好功能,它們將被拋在後面。
得到教訓
電子商務網站設計更像是一種藝術形式,而不是火箭科學。 我們的目標始終是創建一個內容豐富且導航簡單的商店主頁。 您可以通過明確您的獨特銷售主張、用引人注目的圖片展示您的產品以及鼓勵社交分享來實現這一目標。
希望您已經找到並保存了一些最好的消費者網站示例。 您可以嘗試將他們的一些想法帶到您自己的主頁上。
