用於 UI/UX 設計的 11 個最佳 Figma 替代品
已發表: 2022-12-07Figma 是最流行的 UI 和 UX 設計軟件之一。 它非常適合使用生成的代碼片段、動態覆蓋、實時文件編輯、網站原型製作等來設計響應式網站和移動界面。
儘管具有令人印象深刻的設計特點,但人們仍在尋找 Figma 的替代品。 可能是什麼原因? 讓我們找出來。
用戶經常抱怨 Figma 免費計劃中的功能有限,例如共享原型製作權限、創建私有插件、控制鏈接訪問等。
有一些免費和付費的 Figma 替代品提供高級設計功能,例如 HTML 導出、UI 包合併、鏈接訪問控制,即使在他們的免費計劃中也是如此。
這裡有 11 個用於 UI 和 UX 設計的最佳 Figma 替代品,可用於您的網站設計。
目錄
Figma 競爭對手的比較
| 產品 | 最適合 | 價錢 | 使用方便 |
| Adobe XD | 最適合 UI 和 UX 設計 | 每月印度盧比 797.68 盧比 | 便於使用 |
| 視界 | 最適合 UI 和 UX 設計 | 每個用戶每月 647.3 印度盧比 | 有點複雜 |
| 清醒圖 | 最適合繪圖和協作 | 650.35 盧比 | 便於使用 |
| 香醋 | 最適合開發線框圖和高保真模型 | 每月 735.92 盧比 | 有點難用 |
| 親和設計師 | 最適合開發高質量的概念藝術、徽標、UI 設計等。 | macOS 和 Windows 3,599.00 印度盧比 | 不是很容易使用 |
設計師的 11 種最佳免費 Figma 替代品
這是您可以考慮用於 UX 和 UI 設計的最佳 Figma 替代品列表。
- Adobe XD
- 視界
- 清醒圖
- 香醋
- 親和設計師
- 筆筒
- 阿修羅RP
- Moqups
- 模擬流
- UXPin
- Siter.io
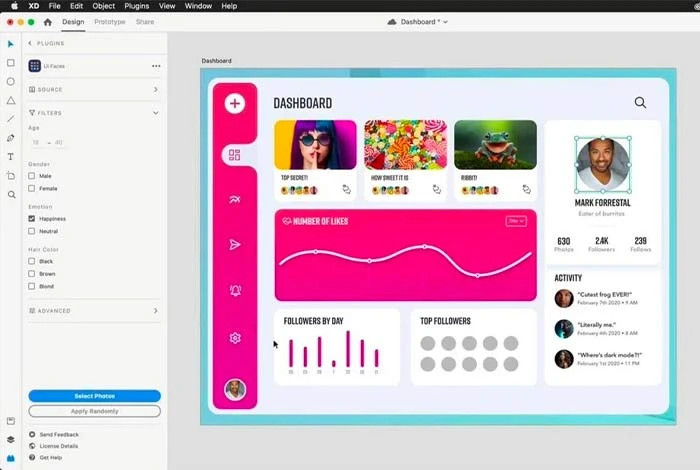
Adobe XD

Adobe XD是一種網站設計工具,可讓您創建令人驚嘆的網站原型。 它不僅用於網頁設計,還有助於應用程序、遊戲和品牌設計。 使用 Adobe XD,您可以通過鏈接共享設計文件、添加動畫、以 PNG、JPEG、SVG 文件大小導出文件等。這個 Figma 設計工具替代品還允許您直接從Illustrator 、 Sketch和Photoshop導入文件。
Adobe XD 功能
- 矢量繪圖工具
- 對象和背景模糊
- 圖像混合的造型效果
- 針對不同屏幕尺寸的設計調整大小
Adobe XD 定價:付費計劃從每月 797.68 印度盧比起
免費試用:可用
視界
InVision 是一種 UI 和原型製作軟件,用於設計和開發網站的 UX 和 UI。 憑藉驚人的協作功能,這款Figma 替代品可以免費使用。 所有成員都可以輕鬆地實時查看項目並同時發表評論。 在其免費計劃中,可以添加 10 個活躍用戶,並可以完成 3 個項目。 此外,它還在企業版中為其用戶提供了大量的設計定制選項。
InVision 功能
- 版本歷史
- 來賓權限
- 自定義設計模板
- 與其他應用程序集成
InVision 定價
提供免費計劃 | 付費計劃從每位用戶每月 647.3 印度盧比起
免費試用:可用
推薦閱讀:面向 UI 和 UX 設計師的頂級免費在線原型製作工具
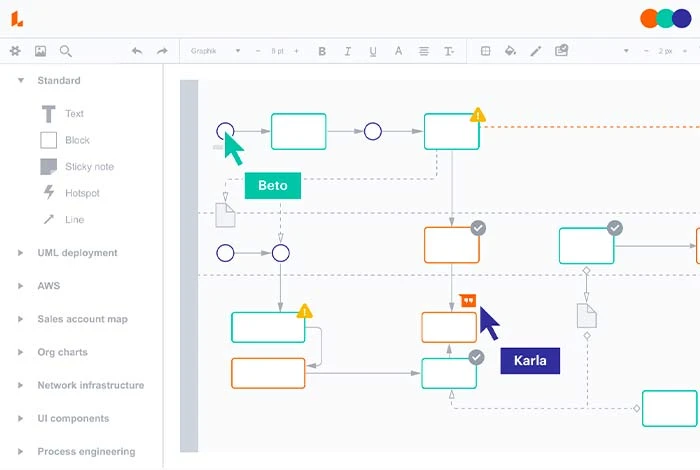
清醒圖

Lucidchart是一個圖表應用程序,允許用戶創建圖表、可視化數據、在項目上進行協作等等。 這個免費的 Figma 替代品讓您可以通過圖表、圖表、圖像等輕鬆地可視化所有數據。使用 Lucidchart,您可以輕鬆創建形狀特定的評論、協作光標、版本歷史記錄、發布帶有密碼保護的圖表等等。
Lucidchart 功能
- 實時共同創作
- 編輯器內聊天
- 實時項目協作
- 多個對象形狀
- 自動數據可視化
價錢
提供免費計劃 | 付費計劃從 650.35 印度盧比起
免費試用:可用
香醋
Balsamiq 是一種設計解決方案,可讓您輕鬆創建線框或高保真模型。 它可用於在編寫實際網站代碼之前為網站設計和設計討論創建數字草圖。 Balsamiq 幫助設計師進行項目協作,以 PDF 或圖像形式導出線框等。此外,您可以為您的設計添加註釋和評論。
Balsamiq 功能
- 實時協作
- 設計共享和審查
- 草圖式控件
- 交互式原型
- 用戶權限管理
Balsamiq 定價
付費計劃從每月 735.92 印度盧比起
免費試用: 30 天
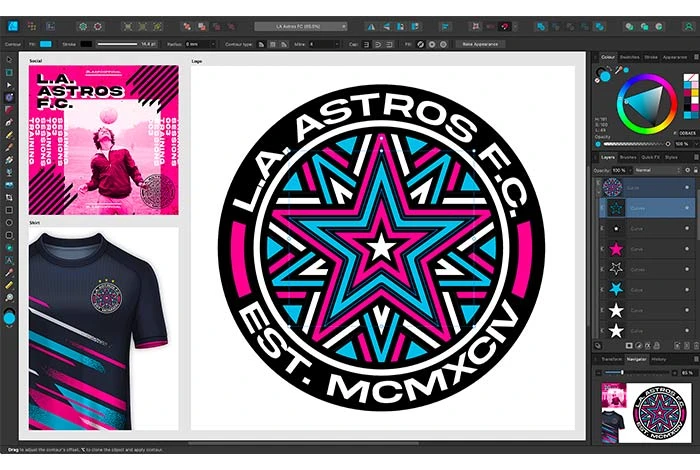
親和設計師

Affinity Designer 是一種流行的矢量圖形設計解決方案,適用於開發高質量的概念藝術、徽標、UI 設計、網站模型等。您可以使用它來創建直線鉛筆筆觸、疊加圖層效果、向矢量添加顆粒圖形。 此外,Affinity Designer 還可以輕鬆地以標準分辨率和視網膜分辨率查看矢量圖形,以便使用像素預覽模式進行實時取景。
Affinity Designer 功能
- 鍵盤快捷鍵自定義
- 社交媒體模板
- 網站模型
- 自定義排版
- 柵格筆刷
Affinity Designer 定價
macOS 和 Windows 的付費計劃起價為 3,599.00 印度盧比,iPad 的起價為 1,099.00 印度盧比。
免費試用: 30 天
筆筒
Penpot 是一個開源設計和原型製作平台,用於創建漂亮的網站佈局和原型。 這個無 Figma 的替代方案讓您可以與股東和團隊成員實時分享您的原型或設計。 使用 Penpot,您可以查看設計評論並輕鬆獲得團隊成員的反饋。
筆筒特點
- 通過鏈接共享文件
- 創建和共享庫和模板
- 超過 25 個網站原型製作和設計模板
- 高速網站設計
筆筒定價
免費使用
免費試用:免費使用
推薦閱讀:17 款最佳免費和開源網頁設計軟件

阿修羅RP

Axure RP 是一種用戶體驗工具,用於開發逼真的功能性網站原型。 有了它,您可以在無需任何編碼的情況下執行基於瀏覽器的原型製作、創建動畫過渡、進行自動捕捉等。此外,您還可以與 Axure RP 實時協作共同創作您的原型設計。 它還允許您導入 PNG、SVG 和 GIF 格式的圖像。
Axure RP 功能
- 用鋼筆工具繪製矢量圖
- 純色、漸變和圖像填充
- 自定義小部件庫
- 具有分配角色的用戶管理
- 網站線框圖
價錢
付費計劃每位用戶每月 2,042.93 印度盧比起
免費試用: 30 天
推薦閱讀:2022 年 10 款最佳圖表軟件
Moqups
Moqups 是一款網絡應用程序,可幫助用戶在線框、圖表、模型、原型等方面進行實時開發和協作。 它使您可以通過線框和模型來測試和驗證您的網站設計。 您可以獲得內置圖標集、現成的設計、頁面管理、與Google Drive和Dropbox等的集成,以及 Moqups。
Moqups 功能
- 原型交互
- 實時編輯和評論
- 流程圖
- 設計註釋
定價
提供付費計劃,每月 1,389.20 印度盧比起
免費試用:不可用
模擬流

MockFlow 是一款線框圖和產品設計軟件,具有在產品設計過程的每一步協助設計師的所有功能。 有了它,您可以獲得流行產品的內置 UI 包,以 HTML 格式導出產品,使用 2FA 保護它們等等。
MockFlow 是創建高保真產品原型和網站設計的絕佳工具。 它是用於 UI 設計的最佳 Figma 替代品之一。
MockFlow 功能
- UI圖紙
- 通過鏈接分享設計
- 視頻協作
- 設計文件版本控制
- 加密網址
- 20+ 通電
MockFlow 定價
提供免費計劃 | 付費計劃從每位編輯每月 1,552.24 印度盧比起
免費試用:不可用
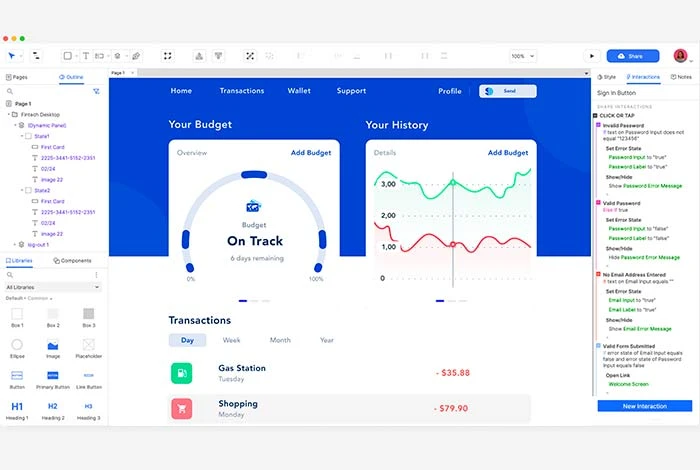
UXPin
UXPin 是一個 UI 設計和原型製作工具,可用於創建網站模型、原型、線框圖、UI 設計、設計協作等。從按鈕懸停、條件導航流到可擴展菜單,UXPin 讓您輕鬆設計任何東西。
它允許您通過鏈接直接與開發人員共享設計。 此外,此原型製作軟件可讓您與利益相關者共享用戶體驗概覽,從而簡化項目審批程序。
UXPin 功能
- 條件邏輯原型
- 內置 UI 設計庫
- 版本歷史管理
- 上下文文檔
- 色盲模擬器
UXPin 定價
提供免費計劃 | 付費計劃從每位編輯每月 3,187.72 印度盧比起。
免費試用:可用
Siter.io

Siter.io 是一種在線設計工具,用戶無需使用任何代碼即可創建整個網站。 它允許用戶直接從 YouTube 或任何社交媒體網站將視頻添加到他們的網站頁面。
此外,Siter.io 還有一個 Figma 插件,可以直接導入網站設計並啟動網站,無需任何編碼。 此外,您可以重複使用顏色和字體樣式,以便在您網站的所有網頁之間輕鬆交換它們。
Siter.io 功能
- 嵌入和本地視頻
- 個性化網站域名
- 表單和應用程序集合
- 不飛濺的支持
- 設計所有權轉移
Siter.io 定價
付費計劃從每月 1,145.17 印度盧比起
免費試用:可用
為什麼要選擇 Figma 替代品?
Figma 是一款出色的 UI 和原型製作軟件,提供令人驚嘆的設計功能,例如鋼筆工具、自動佈局填充、插件構建等。但是,它也並非沒有局限性。 有很多 Figma 不具備但其競爭對手提供的功能。 例如,Figma 不提供高級原型製作功能,例如 UXPin 提供的條件邏輯和交互式表單元素。
同樣,Figma 也沒有提供一些基本的設計功能。 您不能將設計導出為 HTML 並執行條件邏輯原型製作或使用 Figma 創建品牌設計。 許多 Figma 軟件替代品(例如 MockFlow)提供了這些高級功能,因此使其成為更好的 Figma 替代品。
推薦閱讀:15 個適用於 PC 和移動設備的免費在線矢量編輯器
如何免費選擇 Figma Alternative?
考慮以下因素來為您的網頁設計和開發目的選擇合適的 Figma 替代品。
- 檢查產品的定價以確保它在您的預算之內。
- 確保它在其免費計劃中也提供了充足的設計功能。
- 它應該允許您以 HTML 格式導出您的設計。
- Figma 替代方案還應該提供條件邏輯和交互式表單元素。
- 選擇像 Figma 這樣的軟件,讓您可以個性化您的 Web 域。
- 大量網站原型製作和設計模板的可用性可加快您的設計專業
哪個是 Figma 的更好替代品?
Figma 是 UI 和 UX 設計的絕佳工具。 您可以使用它輕鬆創建漂亮的網站和移動界面。 但是,由於其免費計劃的限制,人們正在轉向其替代方案。 根據詳細的功能比較,MockFlow 和 InDesign 是更好的選擇,因為它們在免費計劃中提供 UI 包合併和用戶角色權限。
此外,對於條件邏輯原型設計和內置 UI 設計庫等更高級的功能,UXPin 是更好的選擇。 但是,在選擇替代方案之前,請務必考慮您的設計需求和預算。
相關類別:平面設計軟件 | 3D 設計軟件 | 網站設計軟件 | 室內設計軟件 | 時裝設計軟件| PCB設計軟件
常見問題
- 有什麼比 Figma 更好的嗎?
是的,如果您正在尋找更高級的網站設計功能(例如條件邏輯、交互式表單元素、本機 HTML 輸入等),可以使用 Figma 軟件替代品。一些最佳選擇包括 InVision、MockFlow、Adobe XD、UXPin 等。
- Figma 比 InVision 好嗎?
Figma 是否比 InVision 更好,這取決於您希望項目的設計功能類型。 但是,您還可以使用 Figma 設計分支和合併、私有插件和 webhook 選項,使其成為更好的選擇。
- Figma 能取代 Illustrator 嗎?
不,Figma 不能取代 Illustrator,因為兩者不同。 Illustrator 通常用於印刷設計、標誌製作、橫幅設計等。然而,Figma 非常適合開發高質量的矢量圖形和復雜的 Web 界面。 因此,網站設計的更好選擇。
- Figma 能取代 Photoshop 嗎?
他們每個人都有不同的目的,並提供獨特的功能。 Figma 通常用於 UI 設計和原型製作,而 Photoshop 最適合圖像編輯和圖形設計。
- Figma 可以離線工作嗎?
沒有 Figma 不允許你離線設計。 您確實需要穩定的互聯網連接才能運行該解決方案。
- Figma 比 Sketch 好嗎?
Figma 並不比 Sketch 好或差,因為兩者俱有不同的功能集。 但是,您可以從任何地方訪問 Figma,因為它是基於 Web 的,而 Sketch 則無法做到這一點,因為您只能通過其桌面應用程序使用它。
- 什麼是 Figma 類似的應用程序?
figma 有多種替代品,它們提供類似的功能,如交互式原型、版本歷史、通過鏈接共享文件等。像 Figma 這樣的一些應用程序包括 Axure RP、Balsamiq、Lucidchart、InVision 等。
- 誰使用 Figma?
Figma 矢量圖形工具被全球一些最大的公司用於網站設計和開發。 一些使用 Figma 的公司包括 Coinbase、Microsoft、Gusto、Zoom、Netflix、GitHub 等等。
- 為什麼要使用 Figma?
Figma 可以通過提供高級設計功能幫助您簡化網站設計和原型製作。 您可以使用它來檢查設計文件、跟踪版本歷史記錄、自動化設計工作流程等等。 它最好的一點是你可以從任何地方訪問它,因為它是基於網絡的。
