50 個最佳免費響應式 jQuery 圖像滑塊
已發表: 2022-07-13這是最好的jQuery 圖像滑塊的集合。 如果您是設計師,這些滑塊選項將對您的項目非常有幫助。
網站訪問者的注意力非常短,他們只會點擊某些東西或閱讀他們覺得扣人心弦的東西!
正是出於這個目的,在許多網站中,免費的響應式圖片幻燈片在圖片庫中廣受歡迎。
在互聯網上,您可以看到它們正在一些博客和網站上使用。 圖片滑塊是吸引任何訪問您博客的人的絕妙方式,也可以讓您的博客看起來很漂亮。
除此之外,添加滑塊可以為您已經基本的網站提供有吸引力的佈局。 而且您不必擔心滑塊的工作,因為它們中的大多數在移動設備上也能很好地工作。
圖像滑塊有數以千計的選項,但這裡有一些我們認為很棒的最棒的 jQuery 圖像滑塊:
頂級 jQuery 圖像滑塊
刷卡器
Swiper 是最基本和最簡單的觸摸滑塊,可以為您的網站增加吸引力。 它對瀏覽器高度友好,可與大多數瀏覽器一起使用,並且具有響應性。
人們對滑動選項非常熟悉,這也使其用戶友好。

旋風滑塊
旋風滑塊可以輕鬆使用,簡單但非常有用。 它有一個簡化的工作流程,可以幫助您添加幻燈片、設置其屬性、選擇模板和發布。
它還有一個先進的模板系統,可以讓用戶根據他們設定的優先級進行定制。

隊長滑塊
隊長滑塊的工作幾乎就像吃一塊蛋糕。 滑塊帶有一些簡單的設置,如動畫、速度等,也有多個滑塊的選項。
此外,ajax 拖放滑塊排序器使幻燈片的重新排序變得非常容易。

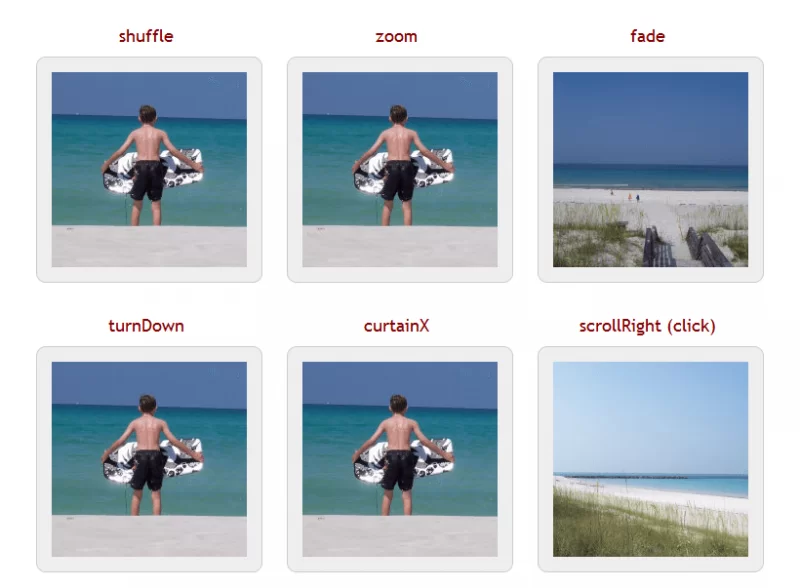
獲取滑塊
優化幻燈片
一個簡單的 jQuery 滑塊,具有CSS 的優勢,可以盡可能添加 3D 幻燈片動畫,這個插件是顯示響應式、閃亮動畫和其他圖像內容的最佳插件之一。
使用這個簡單而優雅的滑塊優化您網站的視覺吸引力。

響應式圖像網格
響應式圖像網格插件非常適合創建可以定期更改圖像的響應式網格。
滑塊會為您的網站的視覺吸引力創造奇蹟,因為隨機圖像的外觀會引起訪問者的注意。

Uno 滑塊
Uno Slider jQuery 插件為您提供了廣泛的功能可供選擇,以及無限的過渡圖像。 一些功能將包括支持觸摸的移動優化界面、動畫層等。

獲取滑塊
分數滑塊
FractionSlider jQuery 插件是圖像或文本滑塊的最佳選擇,可幫助您通過控制時間和動畫的各個方面來為每張幻燈片的各種元素設置動畫。
淡入淡出和過渡是您可以在某個方向上設置的一些方法。

畫廊
去年,Galleria 因向各種網站提供高質量的圖片庫而廣受歡迎。 它是免費的,沒有任何限制,提供全屏視圖,100% 響應,並帶有兩個不同的主題選項,淺色和深色!

最小響應滑塊
顧名思義,Minimal Responsive 滑塊插件體積小、重量輕,並通過使用容器內的元素創建了一個高度響應的滑塊。 它對瀏覽器非常友好,適用於所有版本的知名瀏覽器。
作為獎勵,滑塊還支持多個幻燈片。

哇滑塊
這個響應式 jQuery 圖像滑塊具有一些奇妙的視覺效果,包括 Domino、Page、Stack、Blast、Fly、Blinds、Slices、Basic、Cubem 7 等等。
WOW Slider 完全響應,支持觸摸滑動,易於 WordPress 設置,並且已準備好 SEO。

bx滑塊
使用這個 jQuery bxslider 展示你的媒體內容,它有很多配置選項,可以讓你控制速度、無限循環等方面。
bxSlider 是完全自適應的,並具有多種淡入淡出效果模式。 此外,它還為觸摸屏提供滑動支持。

貓頭鷹旋轉木馬
OwlCarousel 滑塊將始終與時俱進,每次都為用戶提供出色的體驗。 滑塊以簡單而有效的方式為其訪問者提供不間斷的靜態和動態內容。

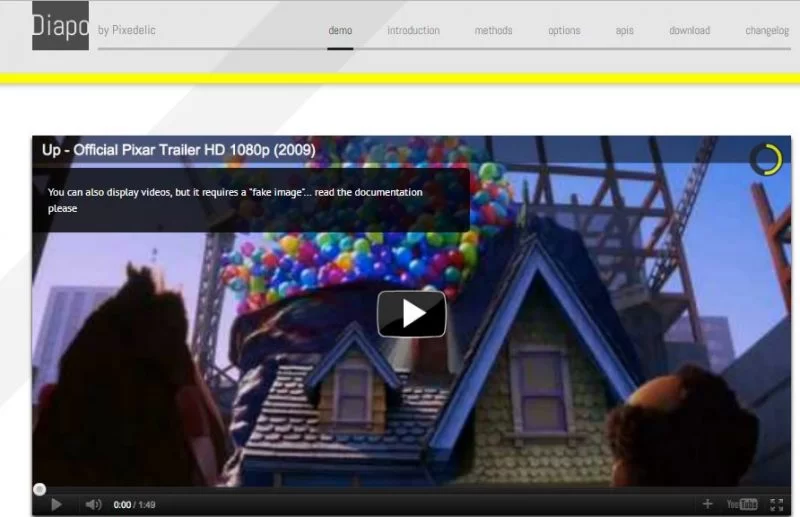
迪亞波
Diapo 是另一個帶有幻燈片選項的簡單滑塊,可以支持您的工作網站,並顯示除靜態圖片之外的視頻和音頻。 滑塊是瀏覽器友好的,是一個簡單而有吸引力的滑塊選項。

jQuery 響應式滑塊
一個漂亮的現代 jQuery 滑塊選項,您可以在任何項目中免費下載和使用。 這是一個用於創建模型的完全響應式滑塊。
滑塊將位於主要元素內。 您可以在您的英雄部分使用,您可以在其中編寫標語和細節,並在框架內展示產品,使其成為現代設計的完整解決方案。
看看這裡的演示

瓦洛普滑塊
衝擊滑塊 jQuery 滑塊是一種有助於更快加載頁面的滑塊。 滑塊具有響應式滑塊佈局,設計簡單,JavaScript 代碼最少。

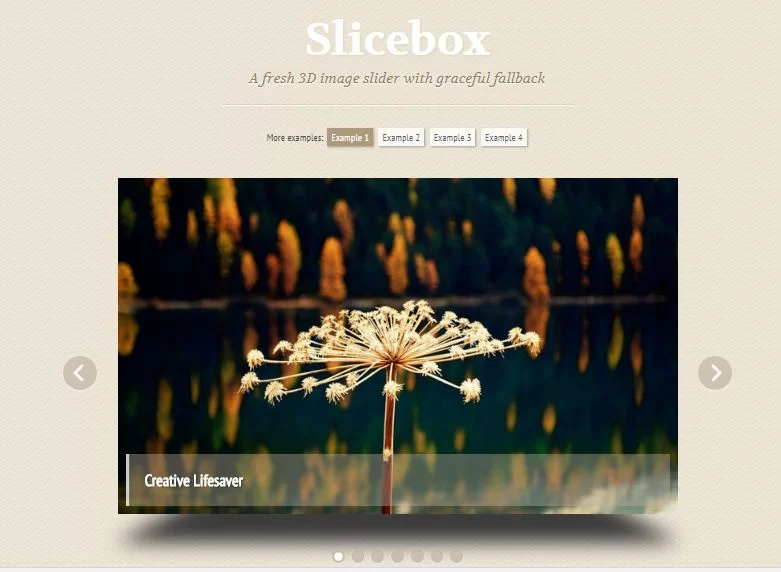
切片盒
來自 Codrops 的一個非常吸引人的圖像滑塊,由許多 3D 效果產生。 Slicebox 對瀏覽器非常友好,可以使用此滑塊選項執行許多創意項目。

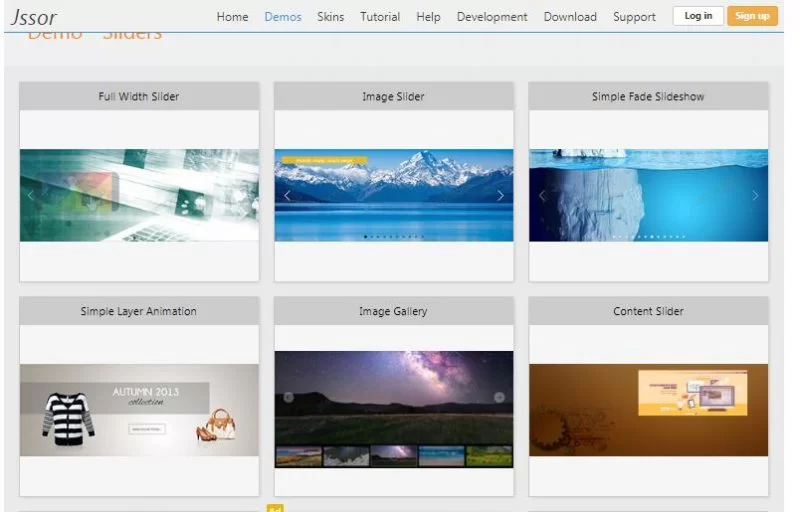
Jssor 響應式滑塊
Jssor 響應式滑塊是一個功能齊全的滑塊,在需要顯示圖像的網站上運行良好。
有許多可以解鎖的滑塊。 此外,還有超過 15 種圖像過渡效果、觸摸支持和全角支持。

jQuery 網格器
這個特定的插件會彈出並顯示一張幻燈片,其中包含用戶單擊的圖像的詳細說明。 jQuery Gridder 滑塊具有響應式圖像滑塊、滑入式描述並允許平滑滾動。

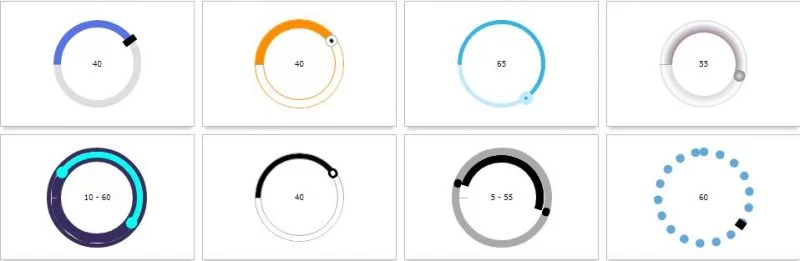
圓形滑塊
也稱為圓形滑塊或 Radical 滑塊,此插件將允許用戶在圓周運動中選擇一個值或多個值。 對於希望訪問者被網站吸引並回來獲得更多信息的網站來說,它特別有用!

F全屏垂直滑塊
Full-Screen Vertical Slider 是一個簡單的全屏滑塊,它使用 CSS3 過渡,隨後是 jQuery 後備。 全屏垂直滑塊已經成為單頁網站相當時尚的選擇,它允許用戶在滾動時創建多個頁面。

嗨滑塊
這個免費的 jQuery 滑塊插件可以專門用於創建帶有圖像過渡的精美圖像滑塊。 Hi Slider 是一個高度響應的滑塊,具有許多迷人的模板和皮膚。

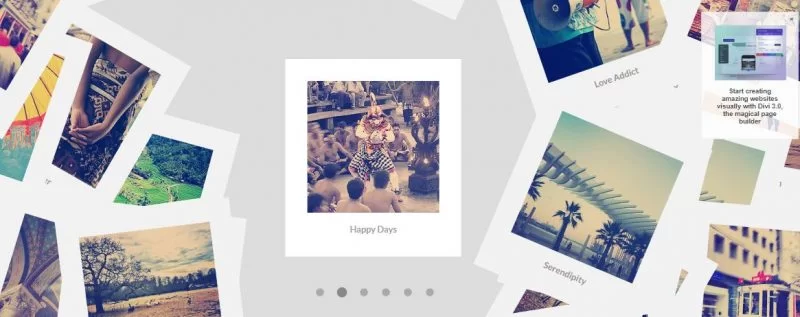
分散的寶麗來畫廊
Scattered Polaroid畫廊是一個具有高度響應設計的分散風格畫廊。 滑塊的外觀會吸引很多遊客。 但是,它有一個隨機過渡,更適合在平板電腦上觀看。

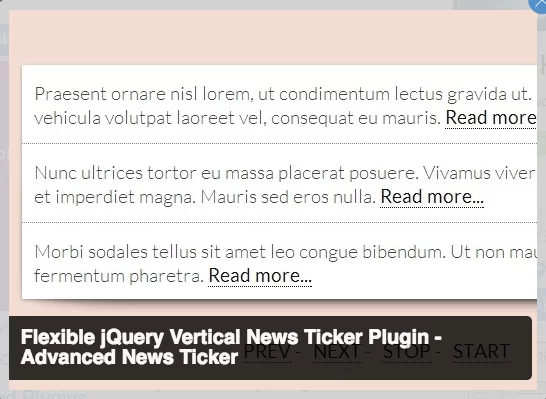
JQuery 垂直新聞滑塊
顧名思義,JQuery Vertical News 滑塊對於左側顯示幻燈片和右側顯示圖像的新聞網站最有用。 垂直新聞滑塊增強您的內容的交互方式使其成為一個不錯的選擇!

PGW 滑塊
這個最小的圖像滑塊以優雅的方式展示了包含圖像的幻燈片。 PGW 滑塊符合 SEO,具有響應式佈局並支持所有流行的瀏覽器。

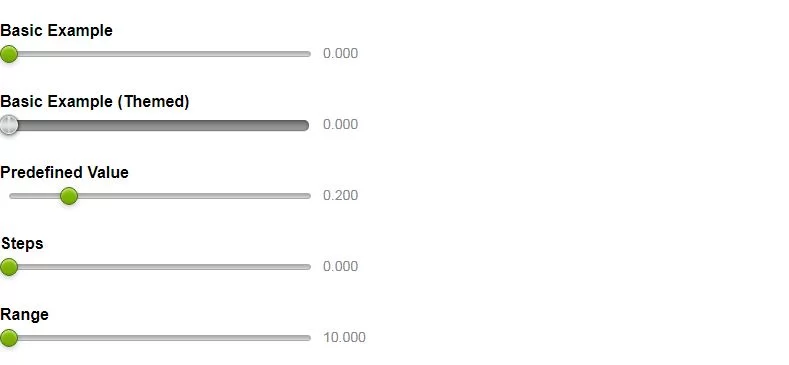
簡單的滑塊
顧名思義,簡單的滑塊允許您的用戶通過從一系列值中選擇特定值來探索滑塊上的內容。 他們需要做的只是拖動並單擊滑塊以達到特定的數值。 挺整潔的!

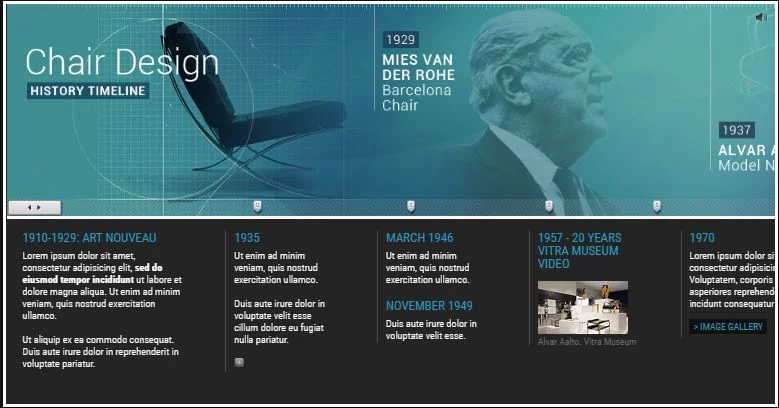
時間線滑塊
Timeline Slider 權威插件可以幫助你建立美麗的歷史時間線。 此滑塊的主要配置可以通過 CSS 樣式表文件進行自定義和編輯。 滑塊帶有兩個皮膚和一個平面樣式。

帶有透明字母的響應式視差拖動滑塊
您想創建具有驚人視差效果的漂亮透明字母嗎? 這是一個即用型設計選項,您可以在網站的標題英雄部分使用它並吸引用戶的注意力。

jQuery 循環插件
jQuer Cycle 插件是一個幻燈片插件,它支持很多過渡效果、懸停暫停、自動停止、點擊觸發和許多其他交互功能,可以讓您的網站訪問者著迷。


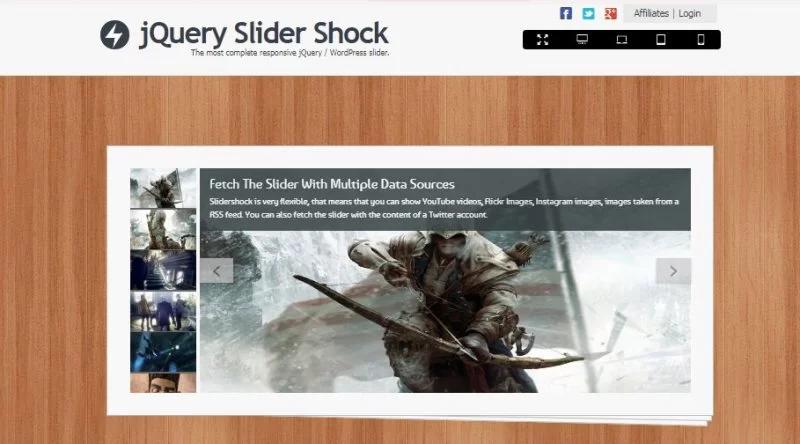
jQuery 滑塊衝擊
jQuery Slider Shock 是一個完整而強大的擴展,它允許您將新的視覺內容作為插件添加到任何 WordPress 端。 此外,滑塊還可用於滑動圖像和文本。

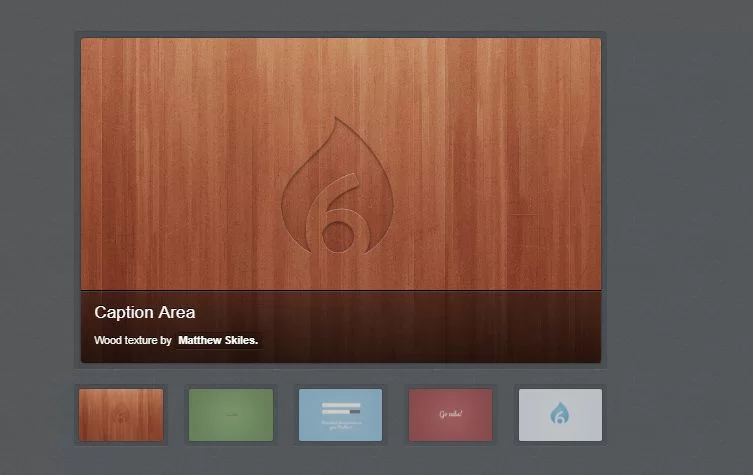
優化幻燈片
Refine slide 是一個響應迅速且簡單的插件,用於創建具有煤炭 3D 轉換和 CSS3 轉換的幻燈片。 滑塊也是瀏覽器友好的,肯定會受到您的訪問者的喜愛。

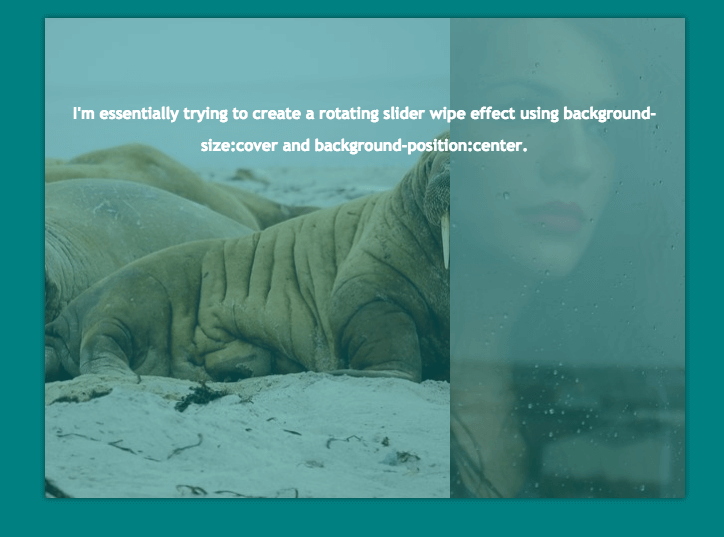
擦拭滑塊
一個簡單的滑塊選項,具有漂亮的擦拭效果。 您可以在任何項目上免費下載和使用此滑塊。