7 個最好的免費 WordPress 粘性菜單插件,讓訪問者喜歡使用您的網站
已發表: 2022-04-28在構建您的網站時,問題是不可避免的。 損壞的代碼、未對齊的元素、糟糕的社交媒體集成,所有這些都是我們需要克服的障礙,以便創建一個我們可以引以為豪的網站。 除此之外,有時我們會發現我們的網站缺少某些內容。
這通常不會破壞網站,但主要是您的網站看起來平淡無奇。 與其他網站相比,您的網站可能缺少任何專業網站所期望的魅力。
有很多方法可以解決這個問題,一種是使用粘性菜單和/或粘性標題。
如果這是您第一次聽說粘性菜單和/或不知道什麼是粘性標題,我們不會責怪您; 由於其他可用的網頁設計功能過多,兩者都很容易被忽視。
在最基本的形式中,粘性菜單是您網站上的一個元素,在您滾動時會跟隨您。 現在你可能會問自己,“這有什麼用?” 我們正在解決這個問題,別擔心。

第一個也是最明顯的例子是網站頂部的粘性工具欄。 實現這樣的功能很簡單,但您仍然沒有看到很多網站使用它。 創建粘滯工具欄或其他類型的粘滯菜單不僅給人一種您關心網站可用性的印象,而且還為您提供了一個充滿內容的可能性,這些內容可以輕鬆瀏覽而無需向上滾動以更改頁面。
搜索欄、包含其他文章或產品建議的框、訂閱您的時事通訊或在社交媒體上分享您的網站/帖子的小按鈕,所有這些都可以作為粘性元素看起來令人驚嘆,而不會弄亂您的網站。
因此,如果您通常對粘性菜單和粘性元素的想法感到滿意,那麼顯而易見的下一步就是學習如何將它們實施到您的 WordPress 網站。
這樣做的基本方法是編寫幾行代碼並每天調用它。 但這種方法有利也有弊。 雖然您在自己編寫代碼時確實有很多控制權,但它很快就會變得乏味。 因此,您不僅會浪費寶貴的時間,還會錯過許多 WordPress 粘性菜單插件提供的強大功能。
出於這個原因,我們強烈建議您使用插件,為了幫助您挑選一個,這裡列出了 7 個最佳免費 WordPress 粘性菜單插件。
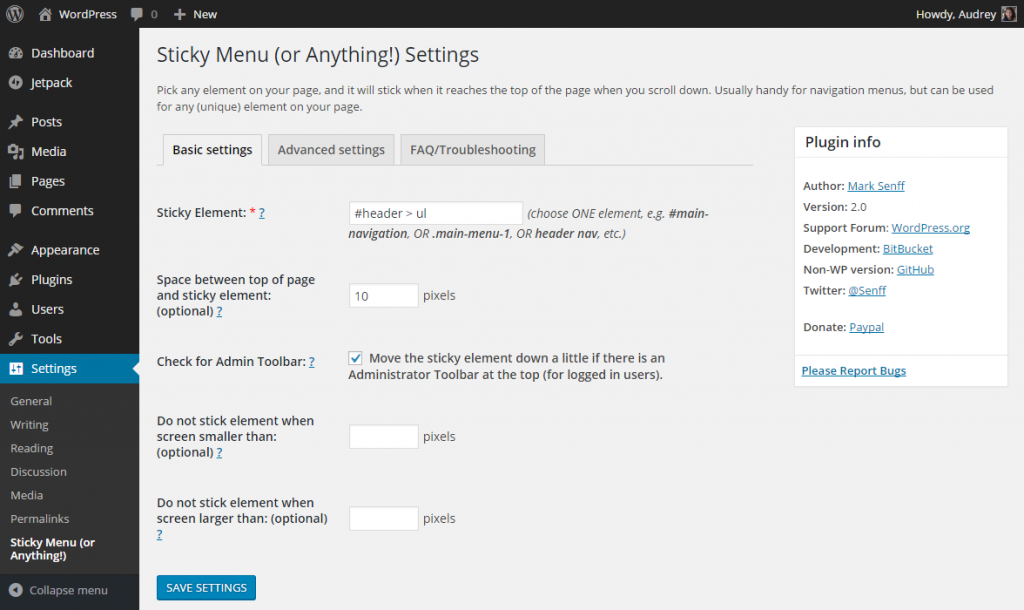
1. 滾動上的粘滯菜單、粘滯標題(或任何東西!)

我們從一個強有力的選擇開始這個列表。 這個粘性菜單插件擁有超過 100,000 個活躍安裝和五星級評級,是一個很棒的插件。
有了它,您可以創造我們在介紹中提到的所有令人驚奇的東西。 天空是極限,因為這個插件確保您可以將網站上的任何元素變成粘性元素。

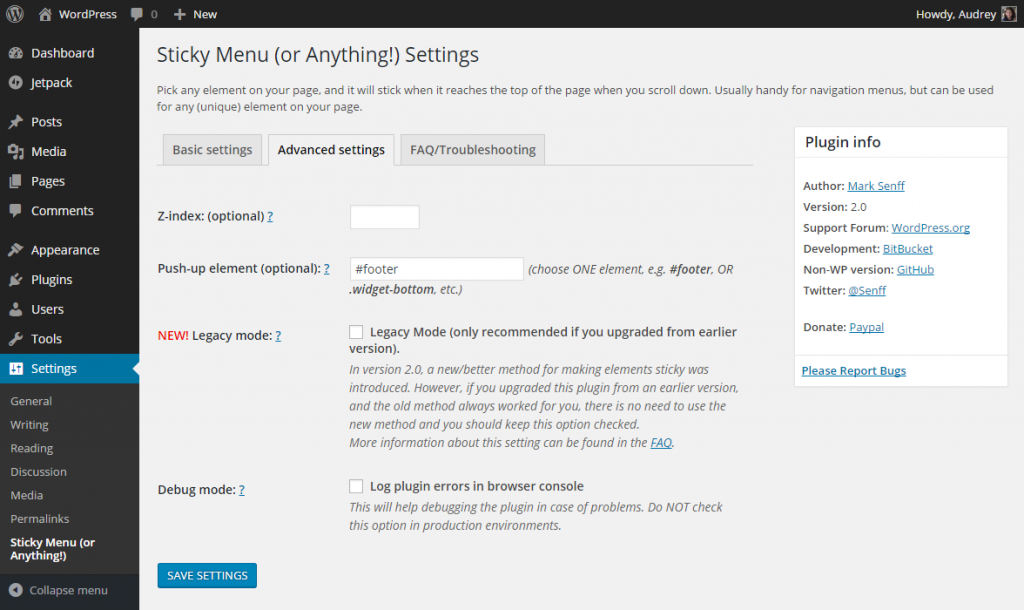
該插件的設置“上推元素”允許您指定一個元素,將您的粘性元素推回頂部。 Z-index 設置允許您防止任何其他元素遮擋您的粘性元素。 此外,您可以根據用戶的屏幕尺寸配置粘性元素的工作方式。

像這樣的小改動會讓你的網站對用戶來說更愉快,因為只有少數幾件事比一個粘性元素擋住了一半的移動設備顯示更煩人。
通過此插件提供的定期更新和調試模式,您可以確保不會遇到任何無法修復的問題。
對於那些喜歡到目前為止所聽到的內容的人,我們建議您還查看名為 WP Sticky 的插件的專業版。

借助專業版中可用的元素選擇器等附加功能,您可以告別編寫代碼,並在粘性元素創建過程中大放異彩。
專業版還直接從插件開發人員那裡提供快速可靠的客戶支持。 許多其他插件不提供的奢侈品。

哦,我有沒有提到這個插件與所有頁面構建器、插件和主題兼容? 這是! 所以,幫自己一個忙,看看吧。
2.myStickymenu


該插件具有許多出色的功能,可確保用戶無需付出太多努力即可創建他們想要的內容。
該插件設法做到獨一無二,並完成了它應該做的事情。 需要了解的重要一點是,它是在考慮到 23 模板的情況下開發的,但應該與大多數主題兼容。
3.浮動菜單

Float 菜單插件在使用上有點小眾,但仍然可以創建一個看起來就像漂浮在您的網站上的漂亮菜單。 從本質上講,它仍然只是一個粘性菜單,不會改變遊戲規則。 但它與其他產品的不同之處在於其獨特的視覺風格,由按鈕組成。
這個插件的主要缺點是它的可定制性選項非常有限。 不僅如此,菜單只能放在您網站的左側或右側。 不過,如果你喜歡這個插件創建的菜單的外觀,並且不想偏離原始設計太遠,你會發現這是一個穩定而優秀的插件。
4. WP 粘性側邊欄

這是一個與浮動菜單非常相似的插件。 它的主要特點是能夠在您的網站上創建一個簡單但有效的側邊欄菜單。 所以,如果你只需要一個側邊欄菜單,這個插件很棒,因為它的安裝又快又容易。
這個插件與浮動菜單插件的主要特點是缺乏可定制性。 但是,應該給它一些好評,因為這個插件可以創建移動友好的粘性菜單; 此外,它與您可能想在您的網站上使用的所有主題兼容。
5. Elementor 的基本插件

這個插件適用於所有使用 Elementor 的人。 如果您不知道,Elementor 是一個快速且易於使用的 WordPress 網站構建器。
我們強烈建議您在 Elementor 旁邊使用 Essential Addons for Elementor 插件,因為它在某些領域確實缺乏。 通過使用此插件,您可以增強 Elementor 的基本粘性菜單並使它們更加屬於您自己。
6.智能浮動/粘性按鈕

Smart Floating / Sticky Buttons 是一個粘性按鈕插件。 它可能是允許創建粘性按鈕的最快和最簡化的工具。
創建一個按鈕的整個過程大約需要 10 秒,這簡直太神奇了。 儘管如此,即使過程很簡單,該插件也不會保留您的任何功能。 您可以在其免費版本中獲得所需的一切。
此外,此插件不會將您限制為按鈕可以執行的單一類型的操作。 相反,通過一個按鈕,您可以鏈接您的社交媒體、發送消息、鏈接到另一個站點等。您的想像力真的是極限。
所以,如果你只需要一個粘性按鈕,那麼這個插件就適合你。
7. 捕捉粘滯菜單

最後但同樣重要的是,我們有 Catch Sticky Menu。 儘管它包含了創建粘性菜單所需的所有功能,但這個插件並沒有真正脫穎而出。 它簡單可靠。
所以,你可能會想,“那你為什麼把它放在這個列表上呢?”。 這個問題的答案是這是一個開源插件。 這是 Catch Sticky Menu 的最強功能。 通俗的說,就是你可以去看看插件的代碼,把喜歡的部分拿來加進去,或者去掉不喜歡的部分。 因此,如果您對上述任何插件不滿意並且願意親自動手,那麼此插件非常適合您,因為您可以根據自己的意願對其進行自定義。
儘管如此,這是迄今為止在您的網站上實施粘性菜單最困難和最耗時的方式,因此請注意。
一些結束的想法
現在您已經對什麼是粘性標題和粘性菜單有了基本的了解,您應該準備好挑選一個可以幫助您準確創建它們的插件。 儘管如此,如果您對選擇的數量感到有點不知所措,我們強烈建議您選擇 Scroll 上的 Sticky Menu、Sticky Header(或任何東西!),因為它是迄今為止市場上最通用和最可靠的選項。 萬事通,如果你願意的話。
更不用說如果你足夠喜歡它的免費版本,你可以隨時升級到它的專業版,這將大大加快你的網站創建過程。
