14 個面向開發人員的最佳免費材料設計框架
已發表: 2022-04-28谷歌在 2014 年推出了 Material Design,並立即被開發人員採用。 Material Design 框架是創建漂亮的 android/web 應用程序的最佳選擇。
它為您的應用程序提供了許多好處。 視覺設計框架優雅而充滿活力,可在您的設備上提供統一的體驗。
您可以找到許多使用當今市場上可用的材料設計的框架。
其中,一些最好的免費材料設計框架可以幫助您設計您的夢想應用程序,如下所示。
以下是您可以用於設計的最佳選項。
頂級材料設計框架
物化

Materialize 是一個精緻的框架,為開發人員提供了出色的體驗。 憑藉其獨特的默認樣式和自定義功能,它創建了一個包含組件和動畫的框架,為用戶提供了一個高級反饋網絡。
它擁有網格、排版、顏色和圖像等元素和組件,可以滿足開發人員的所有要求。
運動技術允許用戶區分他們在屏幕上和現實生活中看到的內容。 它還向用戶提供有關對象和轉換的潛意識信息。
用戶可以提供反饋,這使他們能夠完全沉浸在不熟悉的技術中。
Angular JS 材質

這是一個受 Google 材料設計啟發的 UI 組件框架。 那就是 UI 組件是基於材料設計的,並且它們經過了良好的測試並且可以重複使用。
Angular JS 材料是最適合生產使用的穩定產品。 需要注意的是,它只與 AngularJS 1.x 兼容。 開發工作正在進行,以修復錯誤、解決可訪問性問題並帶來改進。
聲子

它既靈活又可定制,同時包含在 Web 和移動應用程序框架中。 它支持 Apache Cordova 或 PhoneGap。 Phonon 提供了一種直觀且令人驚嘆的方式來構建與其他框架完全不同的應用程序。
頁面事件提供了有關應用程序工作流程的想法。 這是一個 UI 框架,擁有適用於所有平台的通用功能。 Phonon 既可以構建 Web 應用程序,也可以構建混合應用程序。 如果您想更改應用程序的語言,只需調用函數“updateLocale”。
它與平板電腦和手機兼容。 對於創建智能手機和平板電腦佈局,您可以使用網格系統。 默認情況下,側面板在移動屏幕上保持關閉,而在平板電腦屏幕上顯示。
表面

Surface 是一個受谷歌材料設計啟發很大的框架。 它是一個輕量級框架,文件大小縮小到 5.7 kb,並且是 Gzipped。 它是 100% 的 CSS,完全沒有 Javascript。 它在 Firefox、Chrome 和 Opera 等瀏覽器上運行良好。
您可以將變量設置為文件 _variable 中的鏈接。 顏色方案、網格列數和間距等屬性留給您更改。
如果您熟悉 Gulp.js,最好在 gulpfile 中安裝所有必要的大綱並使用 Gulp 編譯您的 SCSS。
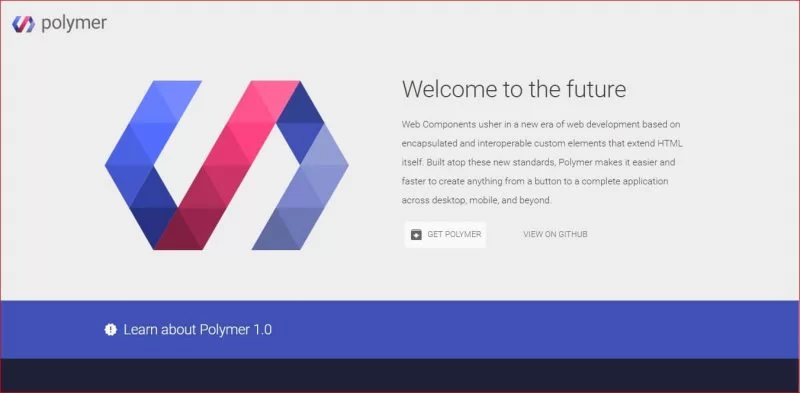
聚合物

Polymer 是一個多功能框架,可以更輕鬆、更快速地跨桌面、移動設備等創建任何應用程序。您可以通過網站上提供的視頻教程了解更多有關框架的信息。
聚合物元件非常易於使用。 您只需要使用 HTML 導入來導入元素。 一旦這些元素被導入,它們就可以像任何其他元素一樣使用。
您可以創建材料設計應用程序佈局,在非主題元素集合中實現過渡和滾動效果。 紙元素具有內置的陰影效果。
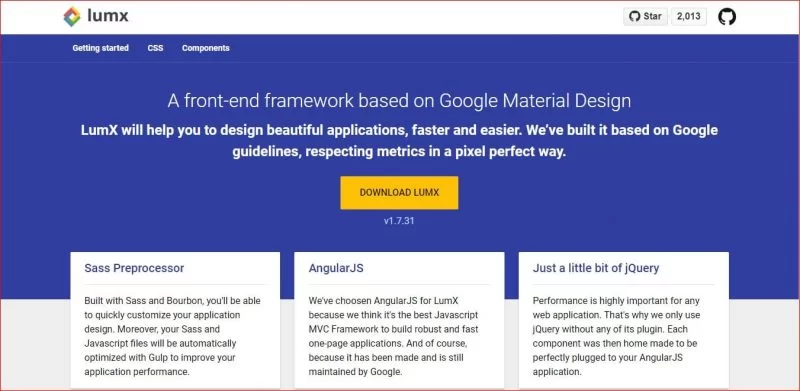
盧克斯

Lumx 是一個完全基於谷歌材料設計的前端框架。 它可以幫助您更快地設計出令人驚嘆的應用程序。

應用程序設計可以輕鬆定制,因為它是用 Sass 和 Bourbon 構建的。 Gulp 會自動優化文件以提高性能。
不借助插件的 JQuery 用於提高應用程序的效率。 這些按鈕有五種不同的尺寸,Lumx 允許創建主色下的彩色按鈕。
常規按鈕元素可幫助您自定義按鈕,而 CSS 幫助程序可幫助您更改背景和文本顏色。
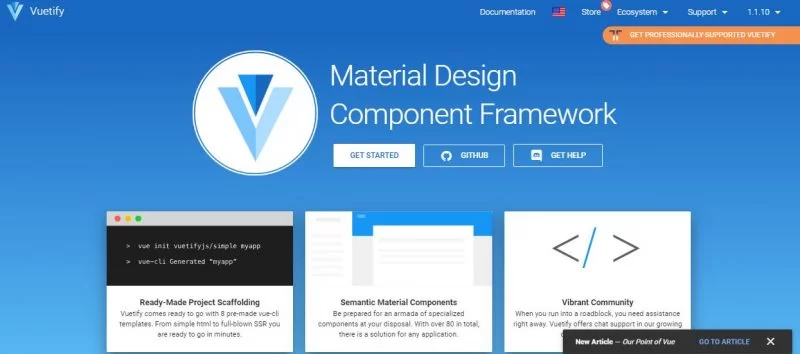
驗證

Veutify 擁有一包 8 個預製的獨特 vue-cli 模板。 它由 80 多個語義材料組件組成,為任何應用程序提供解決方案。 Veutify 提供聊天支持以消除疑慮和疑問,每當您遇到問題時,請隨時與 Discord 社區聯繫。
它的一些令人難以置信的功能包括動態和令人愉快的主題、SSR 和 PWA 支持、80 多個材料設計組件、啟用點菜導入、過渡組件。
無論您是在開發應用程序還是為開發人員做這件事,它都非常用戶友好。
通過清除社區問題和請求,它會不斷更新。 它完全基於材料設計規範,從而為您的下一個應用程序提供了最好的 UI 工具。
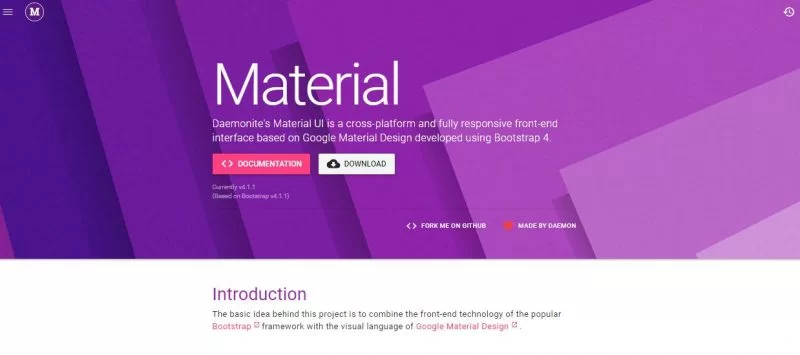
魔石

Daemonite 的目的是為所有引導組件提供谷歌材料外觀,以便開發人員可以使用引導 HTML 標記。
該項目支持一些谷歌材料設計組件,如浮動按鈕、選擇器、步進器等。
目前,這無法通過轉換引導組件來實現。 這是一個基於谷歌材料設計的定制框架,專門使用 Bootstrap 4 構建。
材料設計精簡版

它帶來了一種材料設計來查看您的網站。 它的組件是專門用 CSS、JavaScript 和 HTML 創建的。
您可以輕鬆地使用這些組件來創建有吸引力且一致的 Web 應用程序。
包括按鈕、複選框、文本字段等屬性以獲得更好的體驗。 Material Design Library 還包含卡片、列佈局、滑塊、微調器、選項卡、排版和更多有趣的組件。
它可以用作跨瀏覽器以及跨操作系統 Web 開發人員的工具包,任何人都可以使用它來製作高效和可移植的 Web 應用程序。
使用該框架創建的頁面確保它符合現代網頁設計原則,如瀏覽器可移植性、設備獨立性等。
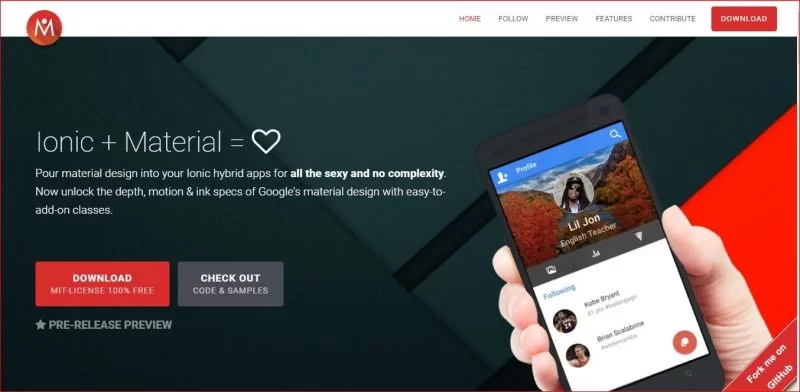
離子

Ionic 框架可幫助您非常輕鬆地開發和實現您的 ionic 混合應用程序。 它非常用戶友好,可以很好地與其他代碼一起使用,而不會干擾其他已經在使用的樣式。
新的類、方法和助手被添加到 Ionic 以提高性能。 這是一個 100% 免費的開源項目,其中集成了材料設計的最佳表現。
包括活動提要、類別、功能、圖庫、列表、登錄、個人資料等以有效管理它。 它遵循材料設計規範,其所有屬性都是可主題化的。
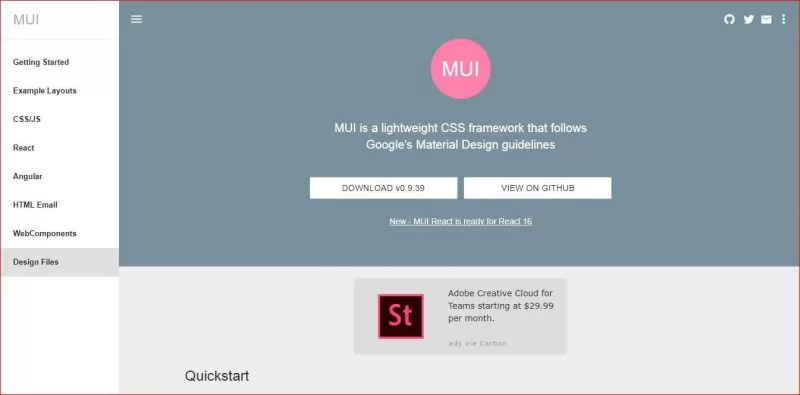
人機界面

它是一個輕量級的 CSS 框架,完全基於 Google 的材料設計。 MUI 包含使 MUI 組件與 Web 和電子郵件應用程序兼容的所有必要代碼。 MUI 具有較小的下載大小,可幫助您盡快加載頁面。
所有組件都可以使用 GitHub 上或通過 Bower 快速獲得的 SASS 文件輕鬆定制。 您可以自定義斷點、字體設置,甚至更改材料設計顏色。
MUI 深受 Bootstrap、Polymer、Ink 和其他一些著名的設計框架的啟發。
源代碼帶有 MIT 許可證,並且是開放的,以鼓勵開發人員破解 MUI 並提出改進建議。 它是一個響應式框架,具有許多吸引人的特性,而且是免費的。
擴張

Expand 為您提供用於構建精美 Web 應用程序的 Web 組件、實用功能和類。 它基於 Javascript、HTML 和 CSS 來開發前端和後端。
模塊化庫提供了不同的可視化和非可視化組件包,適合以更好更快的方式創建現代 Web 應用程序。
非可視組件開發 Web 應用程序,例如狀態管理、路由、i18n、輸入驗證、選擇處理、佈局腳手架等。
而視覺組件遵循谷歌的材料設計指南並引導應用程序界面,從而提高用戶體驗和效率。
材料錶帶

它是一個 HTML 和 CSS 框架,基於 Bootstrap 的原則並以材料設計風格構建。 它與Android和桌面兼容。
它是從材料設計的平穩過渡和強大的引導框架中汲取靈感而製作的。
最好的設計元素賦予它美麗的現代外觀。 一個基本模板包括一個導航欄、一個大框、一個動態框和兩個部分。 您可以在其官方頁面上查看許多使用 Material Strap 創建的示例網站。
入門包包含一個 CSS 文件夾、一個圖像文件夾和一個 HTML 索引頁面,可幫助您入門。
開始時,您需要從提供的顏色選擇列表中選擇您的基色。 使用 Material Strap,您可以立即創建一個現代而美觀的網站。
材料設計使網站上的所有內容都變得如此簡單,即使它具有全新的功能,每個人都會對它感到滿意。
這是通過您的網站取得成功的最佳方式。 無論您使用哪種平台,始終選擇一種材料設計來創建應用程序,它帶有許多符合您要求的免費資源。
另請閱讀:
- 最佳字體庫
- 最佳在線字體生成器
- 最好的二元圖生成器
