我們找到了您今天可以復制的 12 種最佳彈出式設計
已發表: 2022-04-06彈出窗口是增加電子郵件列表和提高電子商務轉化率的可靠方法。 我們已經看到頂級電子商務品牌使用彈出窗口將他們的轉化率提高了 37% ,並將他們的購物車放棄率降低了至少 20% 。
像這樣的成功故事依賴於針對特定受眾的精美設計的彈出窗口。 在之前的文章中,我們討論了每個電子商務商店都應該通過彈出窗口定位的用戶細分。 今天,我們將關注第二個因素:彈出式設計。
我們收集了 12 個令人驚嘆的彈出式示例作為靈感,幫助您確定自己的彈出式設計。
讓我們開始吧!
12個高轉化彈窗設計實例
所有 12 個真實世界的彈出式設計示例都是使用 OptiMonk 創建的。 這意味著您可以使用我們許多不同的模板和拖放編輯器輕鬆複製他們的所有設計元素。
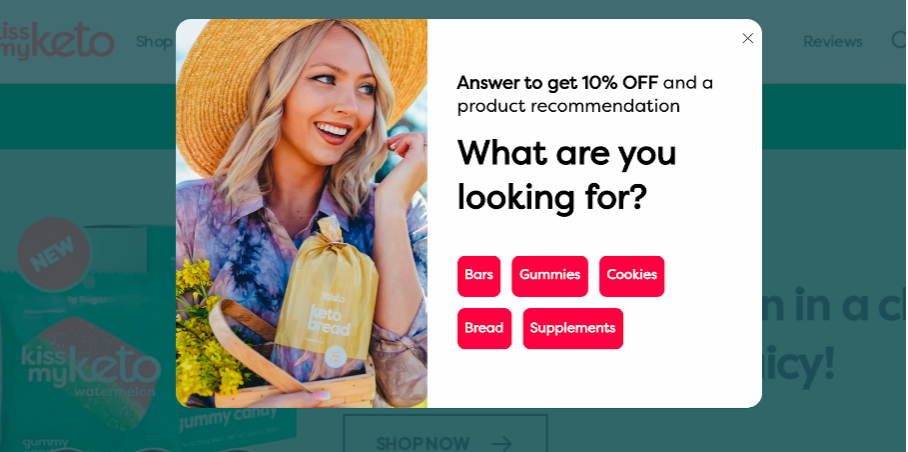
1. 親吻我的番茄醬
這個歡迎彈出窗口通過更好地了解客戶開始了與客戶建立持久關係的過程。
簡單的問題和同樣簡單的按鈕副本鼓勵訪問者與彈出窗口互動(更不用說優惠代碼 10% 的承諾)。
Kiss My Keto還使用了高質量的圖像,既展示了他們的產品,又強化了他們有趣、無憂無慮的品牌形象。

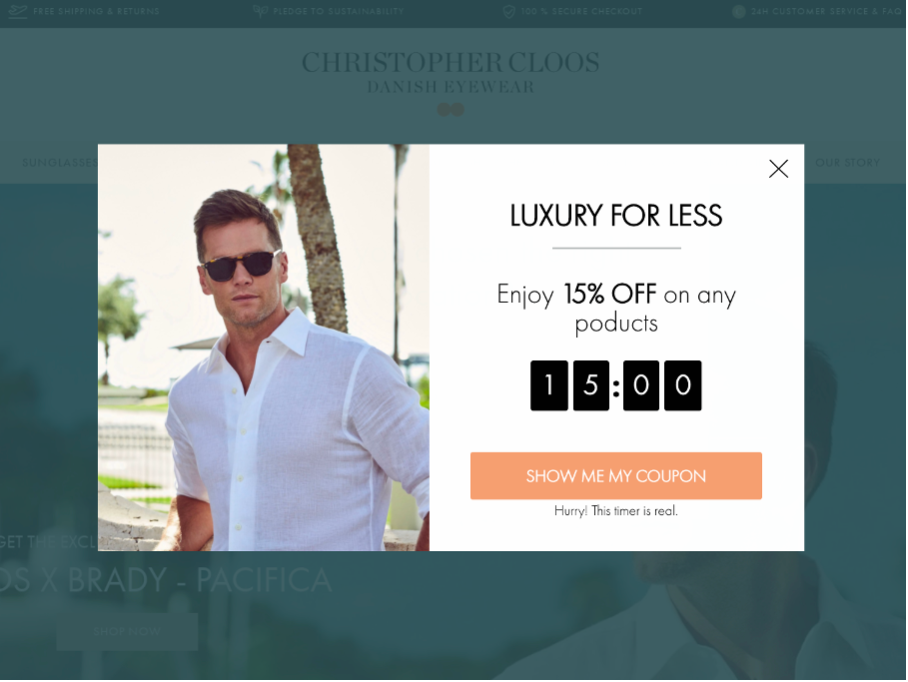
2.克里斯托弗克魯斯
Christopher Cloos是一個具有斯堪的納維亞血統的品牌,他們的彈出式設計遵循典型的斯堪的納維亞美學:時尚、直線和簡單的字體。 這是加強品牌風格的堅實彈出式設計的一個很好的例子。
彈出窗口設計的另一個重要方面是倒計時,它可以吸引訪問者的注意力並增加緊迫感,因此他們更有可能使用他們的折扣代碼。
最後,在成為主題的過程中,Christopher Cloos 設計團隊選擇了一個完美代表太陽鏡“感覺”的圖像。

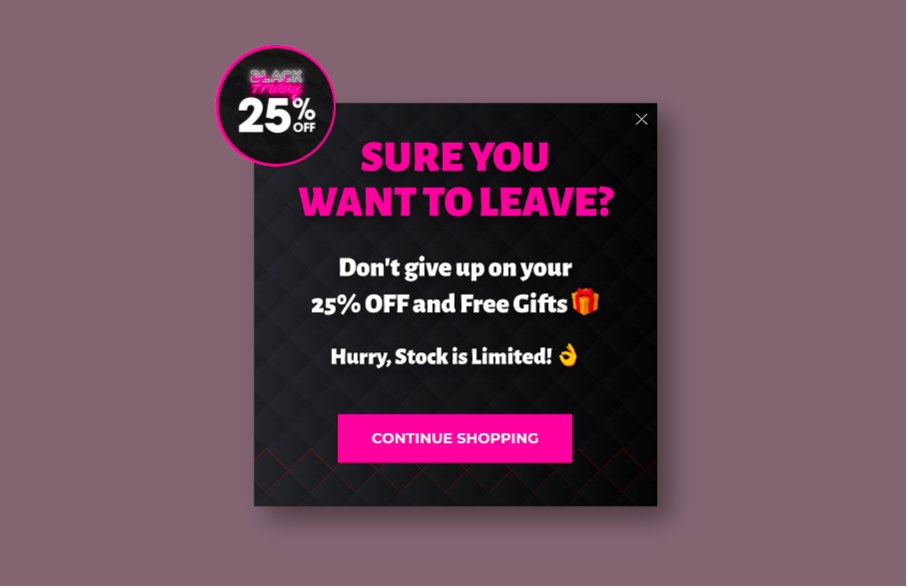
3.奧維
並非所有彈出窗口都需要圖像來吸引客戶的注意力。 有時,彈出窗口的副本本身就足夠強大。
當彈出窗口使用醒目的大膽顏色時尤其如此,例如下面的粉紅色和黑色組合。 請注意Obvi如何使用表情符號強化他們的信息,這使得彈出式設計感覺更年輕。
為了更容易吸收彈出窗口的消息,左上角的圓圈總結了報價。

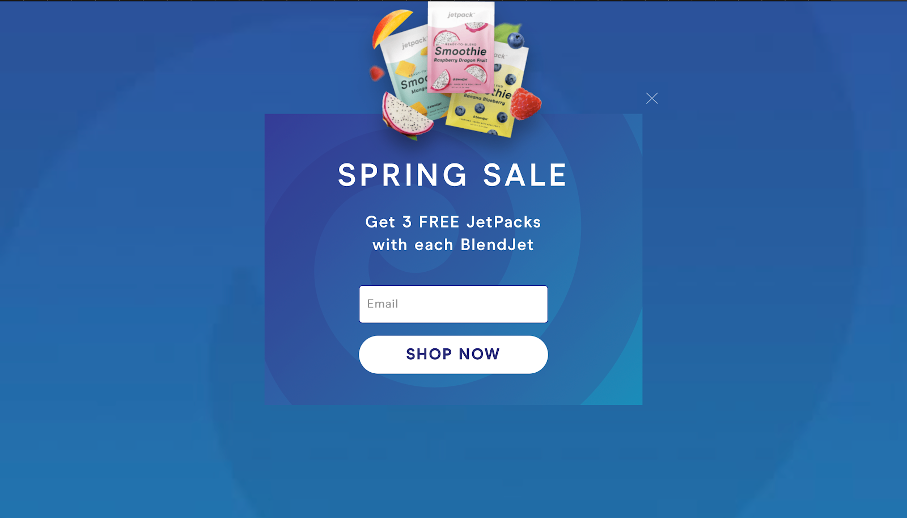
4. BlendJet
這個例子說明了確保您的彈出窗口與您網站的設計相匹配的重要性。 在顏色的選擇上有一種和諧,看起來非常令人賞心悅目。
調色板中唯一的對比來自說明優惠的圖像(客戶將免費獲得什麼)。 產品從頁面上彈出,這正是我們的目標。

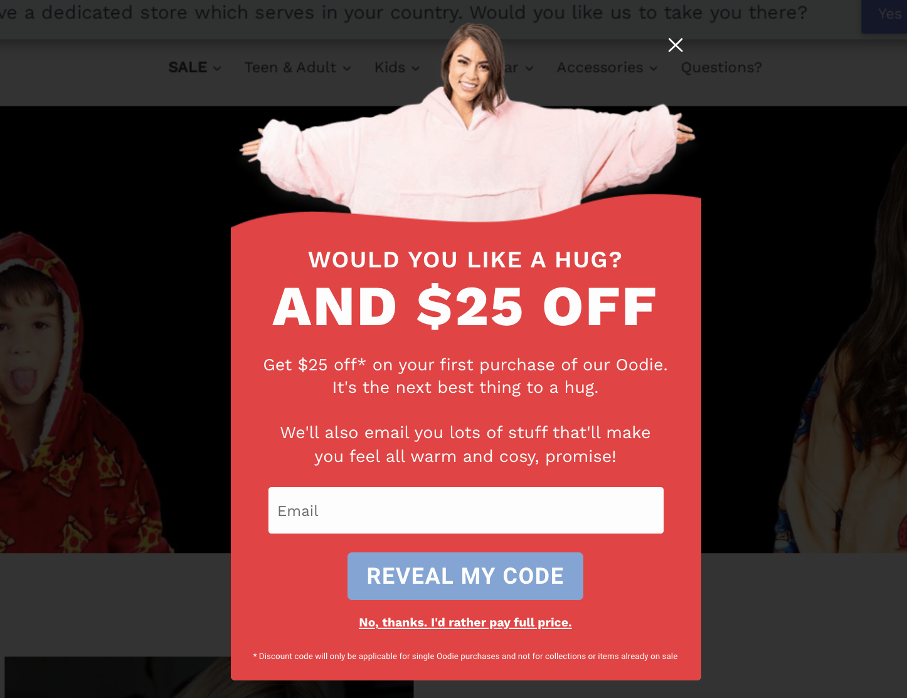
5. 烏迪
關於 The Oodie 的這個出色的彈出式設計示例,有幾點需要說明。
首先,圖片與彈窗融合的方式在視覺上很醒目,並支持文案:“你想要一個擁抱嗎?”
與連帽衫的柔和粉紅色形成鮮明對比的是,彈出式窗口選擇了鮮紅色,堪稱典範。 一個藍色的號召性用語按鈕脫穎而出,確保訪問者不會忽視誘人的 CTA:“顯示我的代碼”。
最後,最大和最顯眼的副本是“And $25 Off”,這是一種引人注目的方式,可以將焦點吸引到彈出窗口的主要信息上。

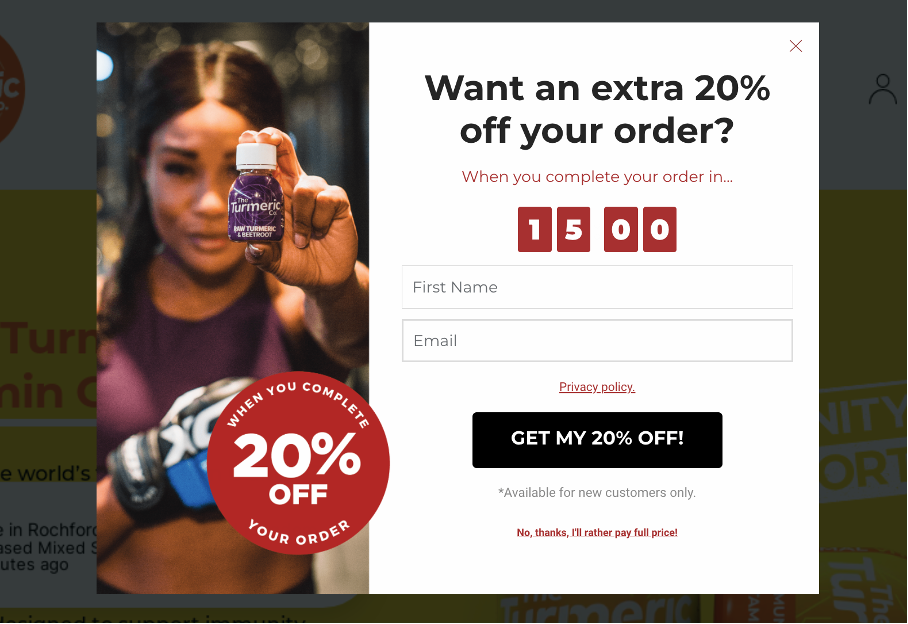
6.薑黃公司
薑黃公司使用突出的圓形設計元素來突出他們的報價。
這種彈出式設計很簡單,有足夠的空白空間來避免讓網站訪問者不堪重負,同時仍然包含倒計時計時器和描述性的號召性用語按鈕。
小圖不僅展示了產品,還捕捉了品牌積極、健康的形象。

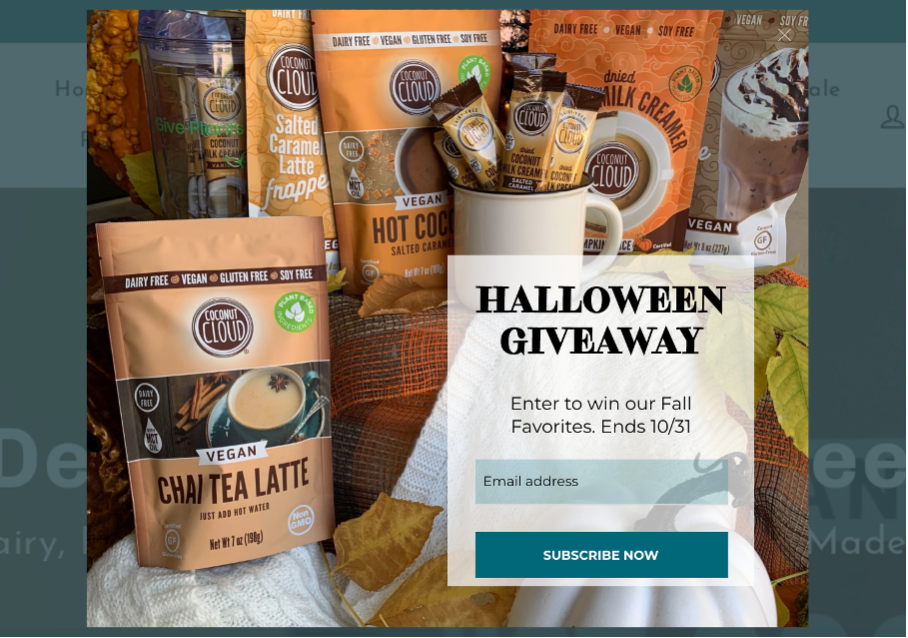
7.椰子云
Coconut Cloud 將所有重點放在他們的產品上。 這是有道理的……它們看起來很好吃!
這種彈出式設計是為了支持萬聖節贈品而開發的。 通過向參觀者展示他們可以贏得的一切,椰子云吸引他們並鼓勵他們參與。
最後,這個彈出窗口包括一個截止日期。 就像倒數計時器一樣,確定的截止日期會產生緊迫感。

8. TheSTEMKids
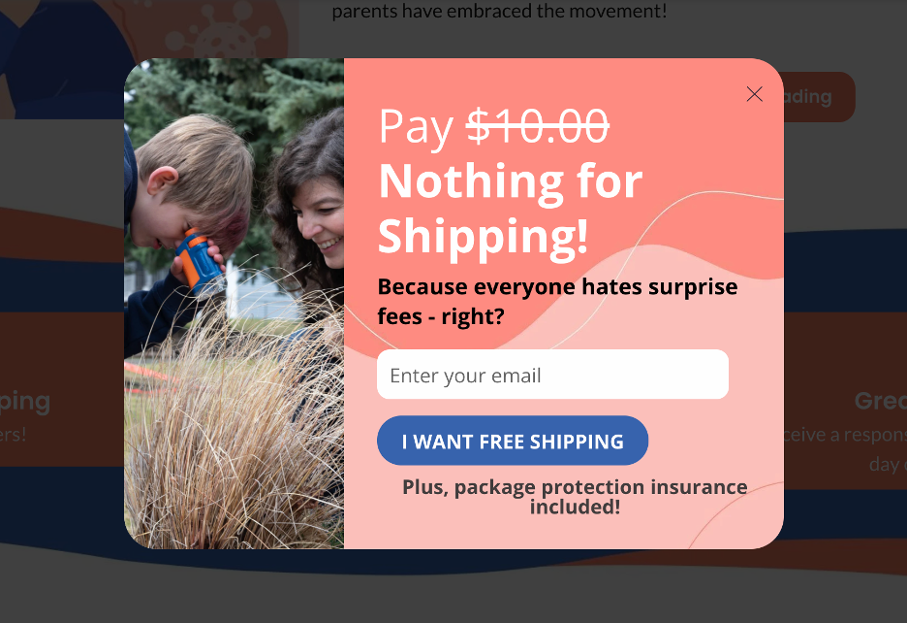
這個 TheSTEMKids 彈出式設計示例中的巧妙副本真的搶盡了風頭。
彈出窗口的內容以“$10.00”數字的刪除線開頭。 當與加粗的“Nothing for Shipping”結合使用時,它可以讓所有網站訪問者清楚地了解報價的確切價值。

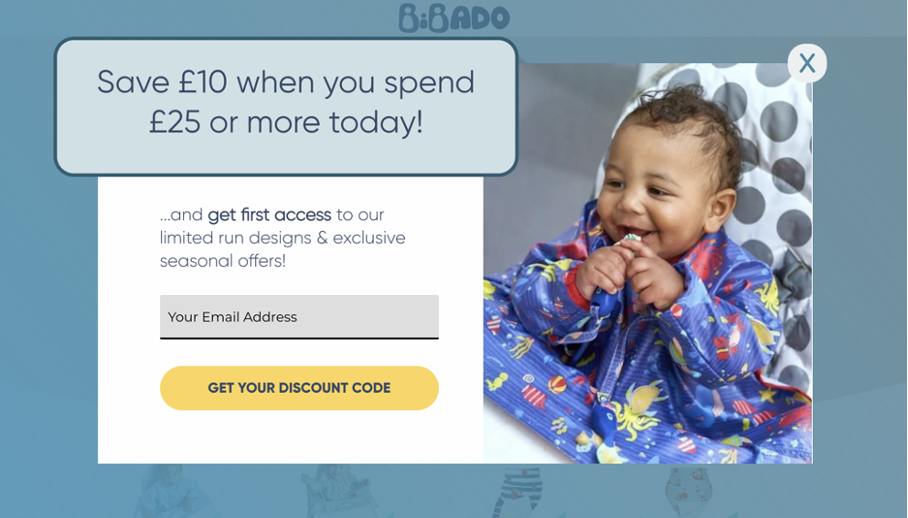
9. 比巴多
與此列表中的許多其他彈出式設計示例一樣,Bibado 的號召性用語按鈕使用了對比色。 一次展示的成功與否取決於客戶是否點擊了 CTA 按鈕,因此讓它脫穎而出是有意義的。

我們也喜歡 Bidabo 在自己的初始矩形中突出顯示報價的方式。

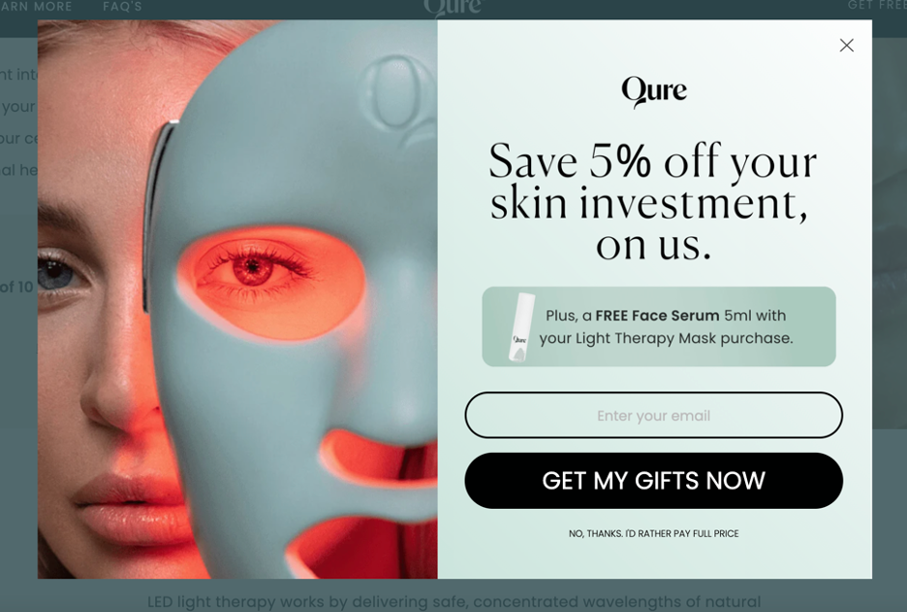
10. 曲子
Qure 的彈出式設計是如何同時提供兩個優惠的一個很好的例子。
主要標題(5% 的折扣)用大文本突出顯示,但額外的優惠有自己的框以強調。 有一張漂亮的小圖片向您展示了您將獲得的免費禮物。
較大的圖像在與 Qure 的新鮮、未來主義品牌建立連續性方面做得很好。

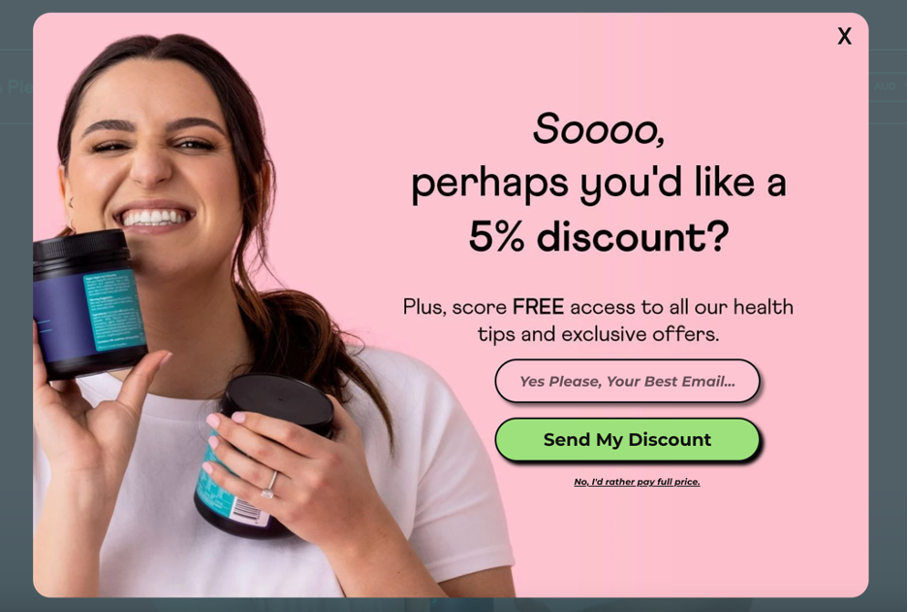
11.是的,請健康
重要的是要記住,查看您的彈出窗口的是人類。 這意味著在設計彈出窗口時,情緒始終是一個重要的考慮因素。
Yes Please Health 通過一個人微笑並展示產品的彩色圖像幫助他們的客戶對優惠感到興奮。
他們將該圖像與彈出窗口的背景融合在一起,使其看起來很好地結合在一起。
最後,他們使用有趣、好玩的文案來吸引顧客。

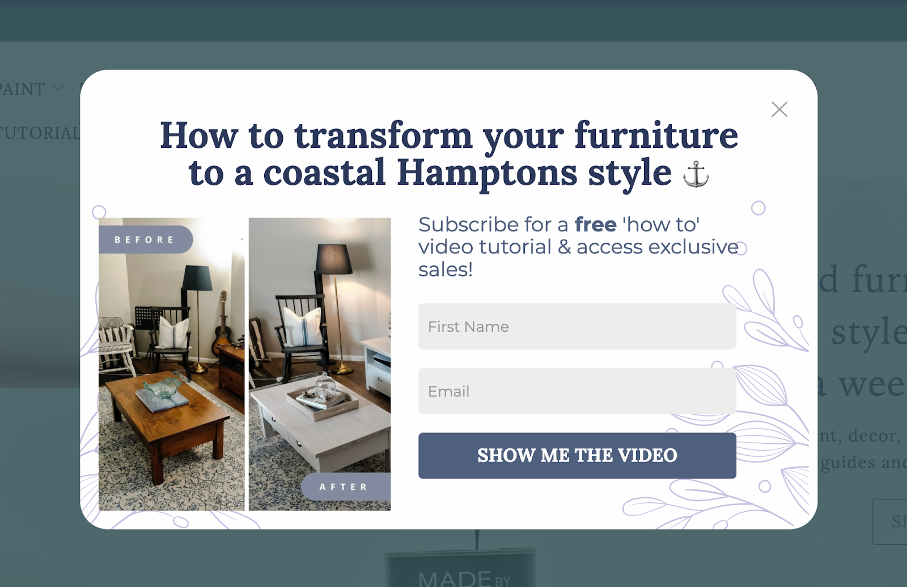
12. 富勒的翻轉
Fuller's Flips 使用圖像對這個彈出窗口產生了很大的影響。 通過顯示前後圖像,他們清楚地展示了他們的服務提供的價值。
錨點表情符號的使用也很不錯,與他們承諾為您帶來一些“沿海漢普頓風格”的承諾相得益彰。

回顧
彈出式設計不是一門精確的科學。 正如這些彈出示例所示,您可以採用許多不同的方法。
您自己的方法應該與您的品牌個性、您的網站設計以及您嘗試傳遞的信息保持一致。 您一定會在 OptiMonk 的 300 多個強大的模板庫中找到一個可以勾選所有三個框的模板!
要了解有關創建高轉化率彈出窗口的更多信息,請查看我們的彈出窗口終極指南。

分享這個
作者:
尼科萊特·洛林茨
你也許也喜歡

8 個移動登陸頁面示例來激發您自己的靈感
查看帖子
提高轉化率的 8 個基本彈出提示
查看帖子