2022 年最佳網站設計和 2022 年最佳 UI/UX 設計趨勢
已發表: 2022-02-22如果您在 2022 年經營任何類型的業務,那麼您肯定必須擁有一個網站。 如果沒有在線業務和數字營銷的幫助,現在幾乎不可能繁榮。 如果您想擴展您的業務並且您的目標是無限期地擴大您的受眾,那麼網站是必須的。
但僅僅擁有一個網站是不夠的。 無論您處於何種利基市場,互聯網都是一個廣闊的地方,並且競爭激烈。 如果你想被注意到你需要是獨一無二的,還有什麼比用下一級網站設計吸引用戶更好的方法呢?
簡而言之,用戶界面和用戶體驗設計(UI 和 UX)是產品(網站、應用程序、軟件或設備)設計的術語,專注於提供最流暢、最自然的操作流程。
如果您想了解 2022 年網站和 UI/UX 設計的最新趨勢,請閱讀文章並獲得啟發!
講故事的元素
UI/UX 設計中的講故事,也稱為scrollytelling ,是一種創新且獨特的方式,可以讓用戶與您的網站內容互動。 儘管它不是一種非常通用的技術,因為它僅適用於某些類型的網站或企業。 不過,有一件事是不能否認的。 參觀者將無法將目光從這種設計上移開!
該設計可能不適合電子商務商店,儘管它可能適用於以其歷史為榮的獨家品牌。 相反,滾動式用戶體驗設計最適合學習網站。 向用戶展示您的教育產品的潛力,有什麼比讓他們體驗互動之旅更好的方式呢?
如果您想改進您的廣告文案,以便獲得可轉化的文案,請單擊此處閱讀有關編寫 CTA 和標題的 7 個成功公式。
UI設計定制
定制是良好用戶體驗不可或缺的一部分。 畢竟,每個人都有不同的偏好,即使是在網頁設計方面。 最受歡迎的面向用戶的網站提供了大量可定制的元素。
讓我們以 Netflix 為例。 設計很簡單,幾乎是極簡主義,但它讓用戶可以選擇他們的興趣和他們想要看到的更多內容。 對於電影、音樂或藝術網站,自定義儀表板至關重要。 這就是為什麼這種設計趨勢在用戶體驗的其他領域變得越來越突出的原因。
當然,有時個人界面定制是不可能的。 產品登陸頁面的功能與互動商店或社交平台不同。 但是,如果您的平台的目的是收集積極參與您的內容的用戶數據庫,那麼可定制的設計是朝著正確方向邁出的一步。
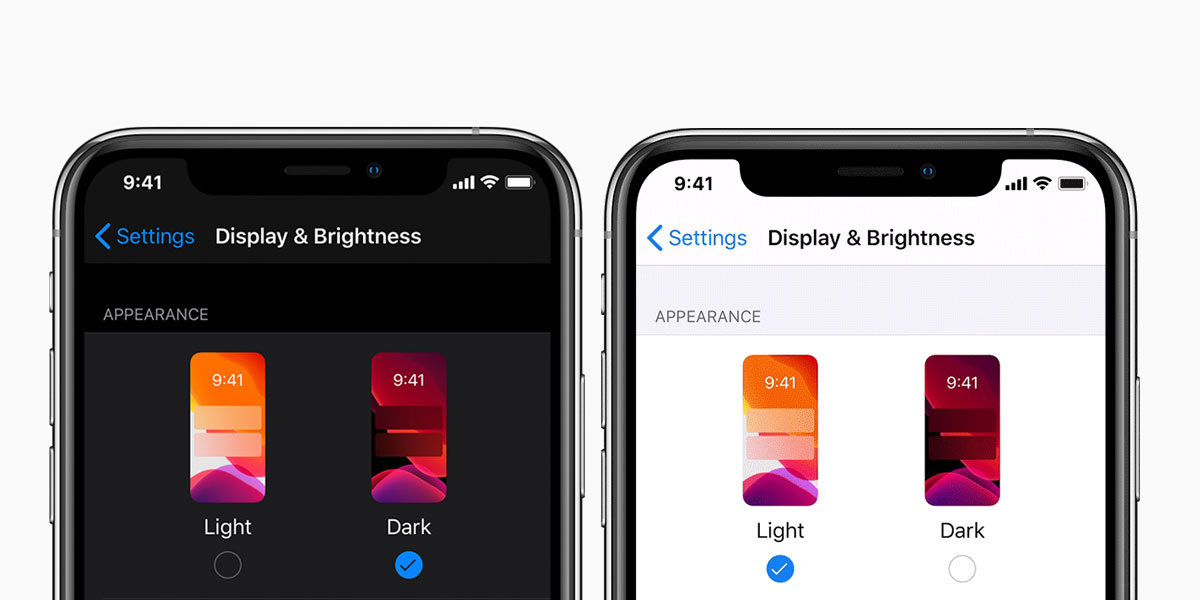
黑暗模式
雖然 UI 設計並不總是完全可定制的,但暗模式是一種易於遵循的趨勢。 如今,用戶似乎對使用暗模式特別感興趣。 有些人喜歡它是出於審美原因,有些人是為了延長電池壽命,而另一些人則希望讓他們的眼睛免受不斷注視明亮屏幕的壓力。
無論哪種方式,網頁設計師都接受了這一趨勢,現在越來越多的網站提供暗模式。 你也應該追隨蘋果和 Facebook 等巨頭的腳步。 深色設計不僅對您的眼睛和設備的電池壽命更有益。 它也很時尚。
此外,暗模式是為您的網頁設計添加對比度和神秘感的好方法。 無論是功能儀表板還是廣告產品頁面,變暗是 2022 年最大的設計趨勢之一。

來源
3D 元素
2022 年的另一個 UI/UX 設計趨勢是 3D 元素。 到目前為止,席捲設計界的趨勢更多的是扁平化和簡單化的一面。 因此,為了從其他類似主題的網站中脫穎而出,您應該選擇一些多維設計元素。
此外,如果您在網站上宣傳產品, 3D 預覽是下一件大事。 客戶喜歡在購買前仔細查看他們感興趣的產品。 為幾乎任何東西添加一些 3D 設計可以使它變得有趣兩倍。
只需確保您最終不會將不能很好地融合在一起的設計風格混合在一起。 我們的建議是避免混合可能無法相互補充的設計風格。 3D 網頁設計將為簡約的網站增添光彩,但它可能會與逼真的紋理和有機元素發生衝突。
語音用戶界面
如今,可訪問性是網站最重要的方面之一。 正如在圖片中添加 alt 標籤可以幫助有視力障礙和失明的人完全掌握網站的內容一樣,語音用戶界面的作用更大。
語音用戶界面允許人們使用語音命令與網站或應用程序進行交互。 這也是迎合忙碌的……和懶惰的人的用戶體驗設計趨勢。 世界各地的用戶體驗設計師都注意到了這一趨勢,Siri 不再是唯一的虛擬助手。
再一次,它是一個並不適用於任何地方的設計元素。 有時,網站的簡單性和功能性使語音導航成為一種花哨但並非必要的補充。 並非每個網頁設計趨勢都與您的業務相關,重要的是要區分必要的添加物和裝飾性添加物。
網頁設計的色彩品牌
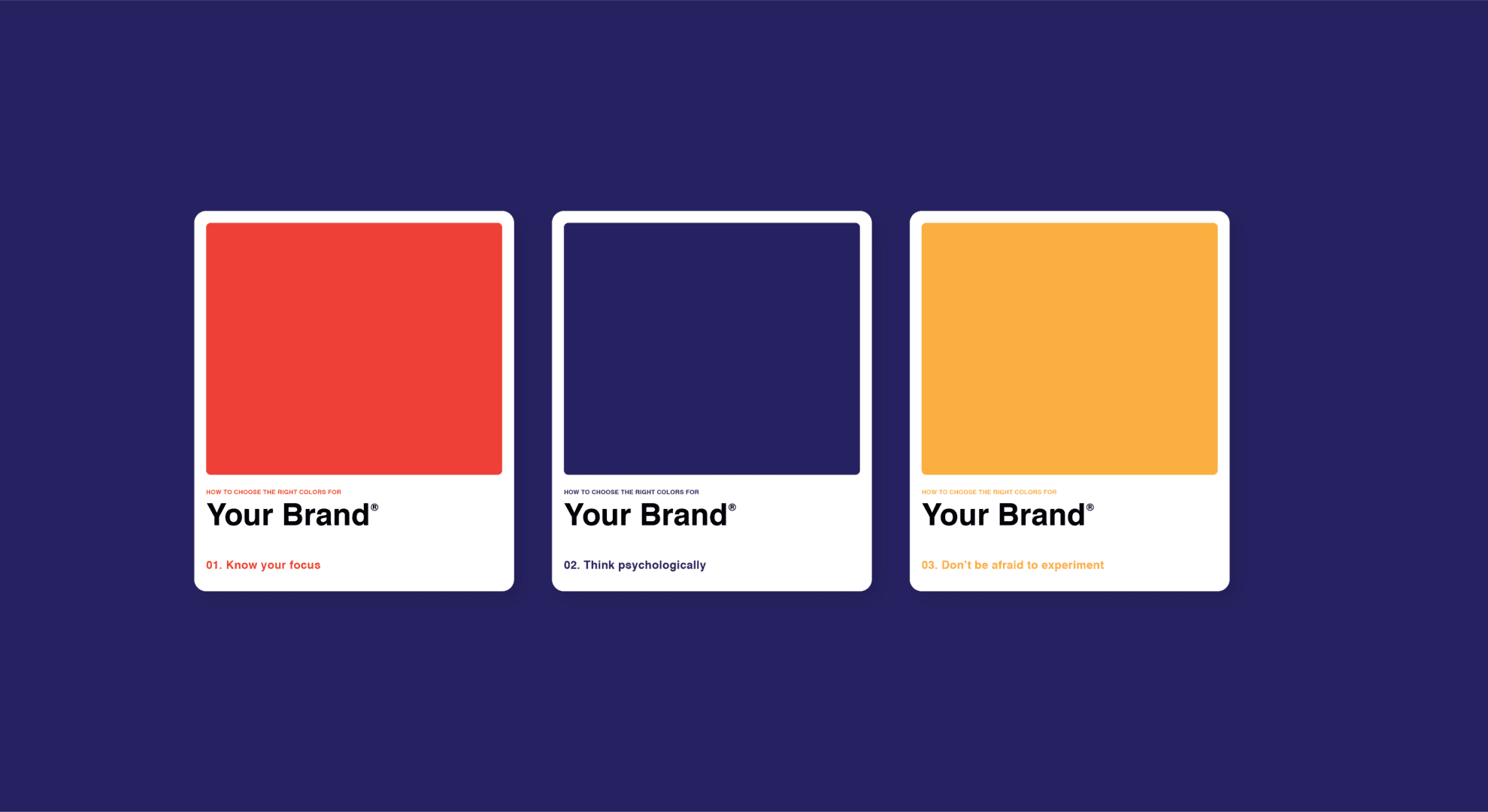
顏色品牌不是最新的 UX 趨勢,但它是每個設計師都應該知道的。 如果您仔細考慮一下,您必須至少知道一個與某種顏色明確相關的品牌。 該協會是成功建立品牌的一個很好的例子。
無論您是普通的網絡用戶還是 UI 設計師,品牌顏色都很容易被注意到和記住,通常是下意識的。 臉書是什麼顏色的? 藍色的。 YouTube 的顏色是什麼? 它是紅色的。 推特呢? 沒錯,它又是藍色,但與 Facebook 的藍色不同。
結合顏色現在是UI/UX 設計的一個組成部分。 就像將綠色添加到肯定按鈕,紅色添加到取消和退出一樣,用顏色標記您的產品、公司或網站的功能必然會在用戶的記憶中更好地確認它。


來源
用戶激活的動畫
網站視覺組件的設計與內容一樣重要。 用戶體驗不僅應該是方便,還應該是享受。 所有這些移動元素都可以真正改變您的網頁設計。
在充分利用這一趨勢方面,您可以做很多事情。 UX/UI 中的動畫可以有多種形式。 然而,最簡單的想法是添加用戶激活的可移動、搖晃或出現的頁面元素。
它也可以是隱藏設計元素的好方法,否則會使頁面變得混亂。 面對極簡主義,網頁設計師有很多技巧可以讓 UI/UX 設計看起來盡可能乾淨。
視差動畫
視差動畫是一種網站設計,其中滾動會導致背景圖像移動得比前景圖像慢,從而產生深度錯覺。 這種 2D 場景會給原本枯燥的畫面增加複雜性。
在 UI/UX 設計中使用視差滾動是最近的設計趨勢,旨在為沈悶的網頁帶來活力。 無論您是使用現實生活中的圖片、草圖還是數字繪圖,這種設計方法都可以為任何網站增添風格,無論利基如何。
視差效應在遊戲中已經存在了很長時間,但它最近才出現在網站設計領域。 它簡單而通用,因此如果您擔心過度使用它並不小心弄亂您的網站,那麼就沒有危險。 細微的動作不會帶走您產品的焦點,只會增加您網頁的吸引力。

來源
設計複雜性
似乎極簡主義和復雜性在 2022 年的設計趨勢中齊頭並進。一方面,極簡設計被設計師稱讚為永不消亡的持續趨勢,因為簡約與高端品牌完美契合。
另一方面,現在的觀眾要求更高。 隨著關注度逐年下降,用戶對 UX/UI 設計師的期望越來越高。 我們目前看到的趨勢是需求變化的結果。 就像黑暗模式似乎取悅了夜貓子一樣,這些新的網頁設計趨勢是為了滿足對複雜性的需求。
作為網站所有者,您需要確保您的設計像素完美。 每個項目都是不同的,將網頁設計與品牌的性質相匹配是另一個挑戰。 無論哪種方式,取悅客戶應該是您的主要目標,無論您選擇遵循哪種網頁設計趨勢,反饋都應該是您的指導。
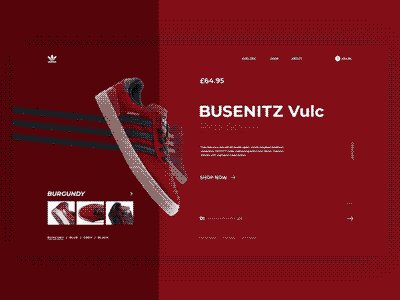
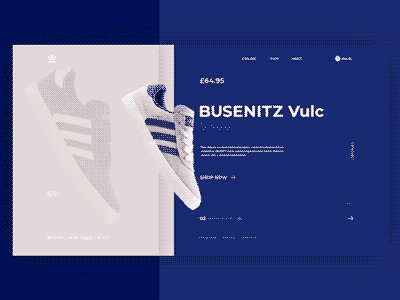
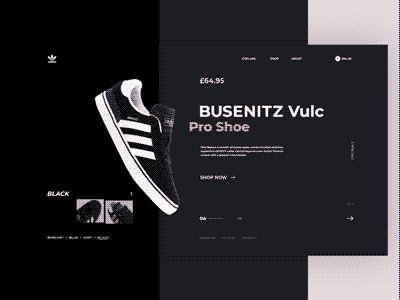
逼真的紋理
幸運的是,雜色背景的日子已經一去不復返了。 儘管大多數網站選擇採用純白色背景設計趨勢,但並非所有品牌都認為該選項可以接受。 如果你賣的是質地很好的東西,例如牛仔產品,不使用它會很可惜。
圍繞逼真紋理的設計可以作為產品的預覽。 選擇在線購買的用戶決心與接觸和聞到實物的用戶一樣多地了解產品。
不過,並非每個網站都有銷售的目的。 這就是為什麼逼真的紋理已經成為整個網絡的 UX 設計趨勢。 用戶體驗不僅關乎按鈕的邏輯佈局和網站的自然流動,還關乎視覺體驗。

來源
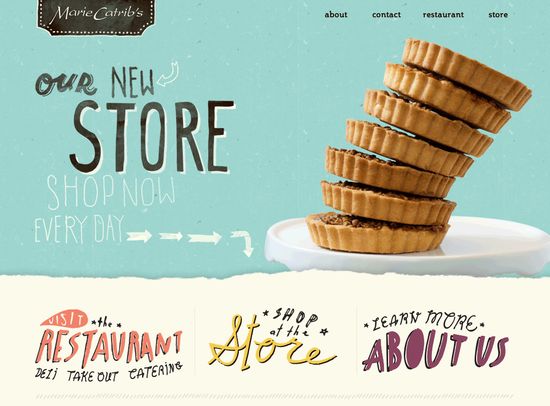
手繪網頁設計
最新的網頁設計趨勢之一是將手繪元素融入網站項目。 如果您提供藝術服務,或者您的網站被喜歡玩樂的年輕人發現,那麼以塗鴉或繪畫的形式添加您自己的設計作品可能會大受歡迎。
根據您想要接觸的受眾,這種網頁設計趨勢可能會受到歡迎或錯過。 雖然它可能不適合金融或健康相關的網站,但學習中心和藝術商店尤其可以從個人繪製的設計中受益。
塗鴉改變了網頁的特徵,如果你需要一個例子,你可以看看這篇文章,列出基於手繪設計的最佳網頁設計理念。

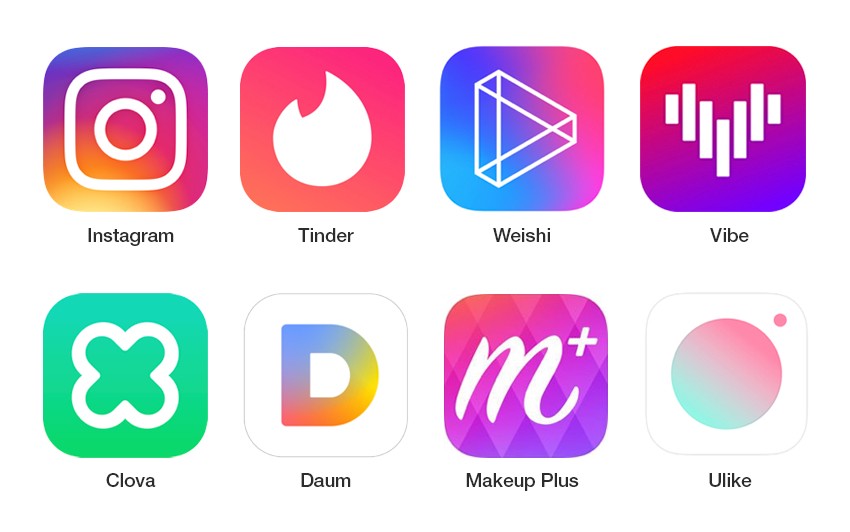
漸變和陰影
我們已經確定,一些網頁設計趨勢側重於極簡主義,而另一些則偏愛更複雜的設計。 如果你缺乏足夠的市場經驗,設計也可以有一個中間地帶。 如果您想避免扁平化設計但仍想保持簡單,那麼您可以採取一些措施來實現這一點。
漸變出現在網頁設計趨勢中已有一段時間了。 使用漸變的一個很好的例子是 Instagram 的標誌。 為按鈕、標題和麵板添加雙色和陰影是一個很好的 UX/UI 增強。
地球上一些最大的品牌已經開始了飽和色、陰影和漸變的趨勢。 社交媒體應用程序是最快掌握這種 UX 趨勢的應用程序,用戶似乎很喜歡它們。 如果您正在考慮明年重新設計配色方案,那麼您不應該跳過這種演變。

來源
其他網頁設計趨勢
網頁設計不僅僅是創建一個令人嘆為觀止的登陸頁面。 它還涉及您網站的所有角落和縫隙,包括用戶體驗寫作、微交互和僅由最好奇的客戶訪問的子網站。 您可以做更多的事情來確保更好的用戶體驗。
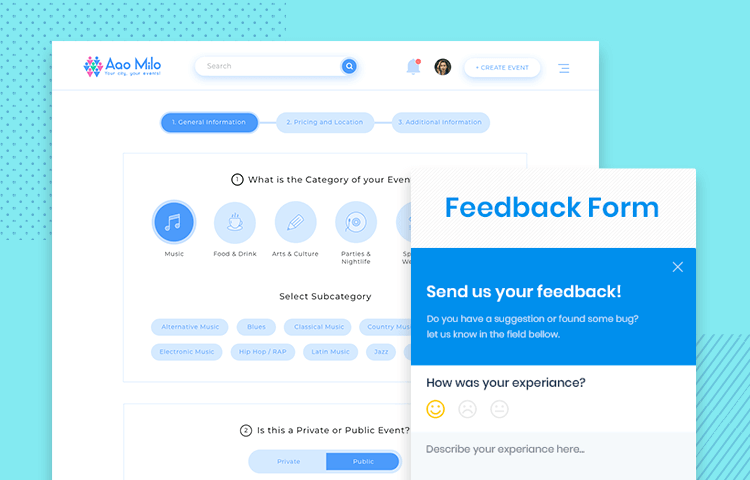
下一級問卷
如果您需要在您的網站上包含一份調查問卷,請確保它不是一個簡單而無聊的 Google 表單類型的項目。 它會起作用嗎? 是的。 會很好玩嗎? 可能不是。 創意問卷是用戶期望在 2022 年在網頁設計中看到的內容。

來源
極簡主義
我們之前已經討論過這個問題,但它又來了。 由您決定要在網頁設計項目中選擇何種複雜程度。 有些東西在白色背景和黑色大字的包圍下看起來更好。 其他人需要更多的東西來匹配產品的情緒。 評估您的品牌以及您想要遵循的趨勢並做出明智的決定。
有機元素
利用自然和周圍世界的美麗是2022年只會越來越突出的趨勢之一。再一次,根據您的網站的內容或您的品牌所提供的內容,有機設計元素可以顯著增強到您的網站設計。
大標題和創意用戶體驗寫作
如今的互聯網用戶似乎很欣賞那種將小元素與大元素混合在一起的網頁設計,同時創造出令人難忘的網頁設計。 這些趨勢在 UX 寫作中也很突出,可以通過擴大某些信息來優先考慮它。 如果您希望用戶將您的品牌與強有力的聲明聯繫起來,為什麼不在首頁自豪地展示它呢?
人工智能驅動的設計
網頁設計並不總是需要人工智能。 並非每種網站都需要智能功能。 但是,如果您的頁面具有具有特定目標的交互特性或功能,例如畫板或照片編輯應用程序,則添加一些智能元素可能會使您的網站更具吸引力。
平滑過渡
您的網站越大,您就越需要考慮使 UX 設計更流暢、更高效。 隨著多年來互聯網速度的提高,用戶更關心他們上網的速度。 現在最大的趨勢之一是關注轉型。 從一個標籤到另一個標籤,從一篇文章到購物車……它需要像黃油一樣光滑。

來源
完美用戶體驗的速度優化
無障礙地在您的網站上移動的能力比無縫過渡更進一步。 速度是用戶體驗設計不可或缺的一部分。 這不僅僅是關於按鈕的放置和完美的用戶體驗寫作。 它還與頁面加載速度有關,包括其所有子元素。 用戶不再有耐心等待 3 分鐘加載網站。 你需要更快。
更容易的身份識別
越來越重要的 UX/UI 網頁設計趨勢之一是簡易 ID。 用戶似乎更喜歡智能手機應用程序中的指紋/面部識別。 網站通常被排除在這一趨勢之外; 然而,它並不能阻止人們想要不可能的事情。 輕鬆登錄,無需煩人的驗證碼,但有安全保證。 不可能與否,這是要考慮的事情。
復古風格
最後但同樣重要的是,復古風格正在捲土重來! 網頁設計趨勢,儘管通常與其他趨勢不同,如建築或時尚,似乎緊隨全球化的腳步。 復古風格現在幾乎無處不在,雖然用戶實際上不希望過去加載緩慢的網站,但對複古口音和字體的需求已成為一大設計趨勢。
結論
UI / UX設計以及網站設計領域的趨勢經常發生變化。 就像最大的公司每隔幾年更新一次他們的標誌和設計一樣,作為網站所有者或有抱負的設計師,你應該時刻關注脈搏。 無論您是重新設計某些東西還是從頭開始構建它,記住趨勢都是很好的。
一般來說,最好是創造一種統一、一致的體驗,而不是嘗試任何你想到的東西。 偉大的設計有一個共同點——他們都花了一段時間來計劃,結果沒有什麼可取的。
在 2022 年,確保跟隨最大的網頁設計趨勢並享受您網站的成功!
