輕鬆實現合規性:電子商務網站 WCAG 指南導航
已發表: 2019-09-10隨著數以百萬計的消費者轉向線上購物商店滿足其購買需求,電子商務如今已成為一項日益龐大的業務。
然而,為了確保每個人,無論能力如何,都有權使用這些網站,電子商務網路的可訪問性至關重要。
優化網站以確保其可透過Web 內容可訪問性指南 (WCAG)標準進行存取不再是可選的 — 這是一個一致性和法律合規性問題。
跳至:
- 為什麼可訪問性對於電子商務很重要?
- 電子商務網站需要什麼來符合 WCAG?

來源
為什麼可訪問性對於電子商務很重要?
WebAIM 進行的一項研究顯示,95.9% 的主頁未達到 WCAG 2.0 標準,僅比 2023 年的 96.3% 略有下降。
雖然該統計數據不僅僅涵蓋電子商務,但可以假設線上購物場所也屬於這一驚人的比例。
但是,為什麼WCAG 一致性和整體可訪問性對於電子商務很重要?
倫理
就基本道德而言,優化電子商務網站的可訪問性是正確的做法。
這是向顧客表達同理心的重要一步,包容性的購物體驗是道德的、負責任的,並考慮到每個人的福祉。
擴大客戶群
簡而言之,當一個網站可供更多人訪問時,就會有更多人使用它。
任何人(包括那些有視覺、聽覺、身體、言語、語言、認知、學習或神經障礙的人)都可以使用的電子商務網站不僅具有包容性,而且對每個人(甚至是沒有殘疾的人)都更可用。
根據疾病預防控制中心的發病率和死亡率報告,美國每 4 名成年人中就有 1 人患有殘疾 - 阻止這一大部分人口使用網站可能會受到嚴重限制。
如果一個人無法登陸電子商務網站、購物並順利到達收銀台完成購買,那麼他肯定會跳槽並尋找其他地方購買他們想要的東西。
透過符合無障礙指南的網站,潛在的購物者將能夠找到該網站並停留在該網站上。 這為建立更龐大的客戶群提供了可能性。
搜尋引擎優化的好處
不僅會有更多的人能夠使用網站,而且優化可訪問性也會影響搜尋引擎排名和自然成長。
可訪問性本身並不是排名因素。 然而,它是整體可用性和用戶體驗的一個方面。
當網站強調可訪問性時,Google 的搜尋爬蟲可以檢測到較低的跳出率、更長的頁面停留時間以及更高的參與度。
因此,他們可以假設可訪問的頁面是“有價值的”,並在 SERP 中將其排名更高。
合法合規
除了確保每個人都可以存取和瀏覽您的網站來擴大客戶群之外,電子商務網路可訪問性也是符合 ADA 第三章的法律。
ADA 第三章概述了公共場所(包括網站)必須可供殘疾人無障礙使用。
跳過替代文字或適當的顏色對比設定等輔助功能措施的企業和網站可能會受到法律攻擊,這反過來又凸顯了遵守 ADA 標準對於包容性網頁設計的重要性。
WCAG 不是法律,而是顧名思義,是一套準則。
然而,確保網站符合這些無障礙指南也將符合 ADA 標準。
這不僅防止了可能的法律訴訟,而且創造了一個包容和公平的環境。

來源
電子商務網站需要什麼來符合 WCAG?
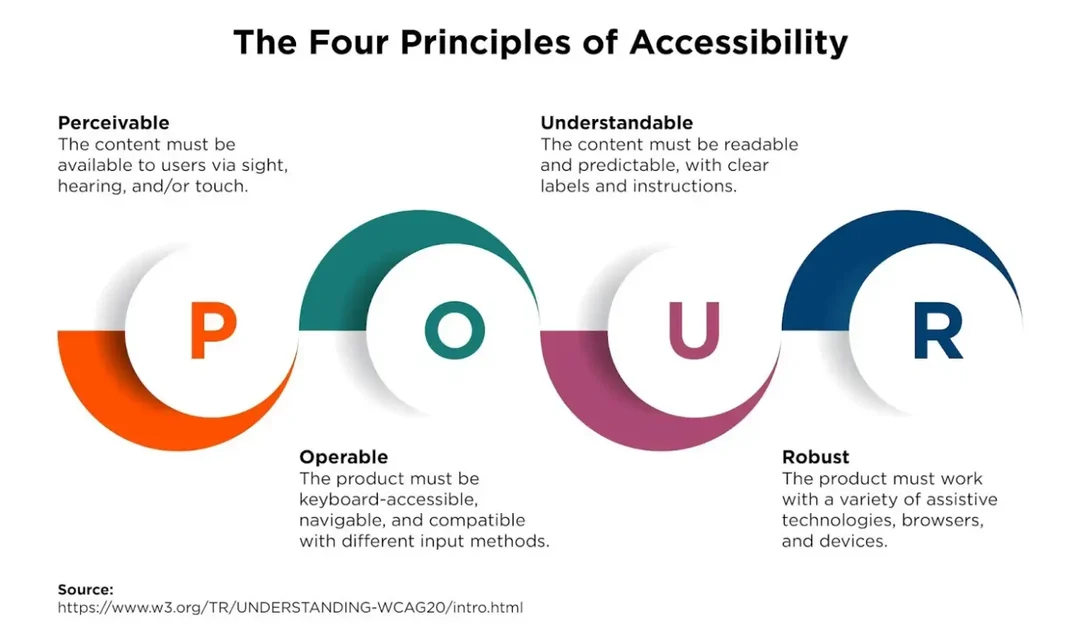
為了符合 WCAG 指南,電子商務網站必須是可感知的、可操作的、可理解的和健壯的。
這意味著它們應該包含適當的文字對比、替代文字和適當的標題結構等元素。
要了解如何使電子商務購物網站易於訪問,了解 WCAG 是什麼非常重要。
WCAG 是指一套旨在在全球範圍內納入的準則,以確保網路上的網站(無論語言或位置如何)都被認為是可訪問的。
雖然沒有兩個網站的構建完全一樣,而且訪問它們的人也會有所不同,但電子商務網站需要一些基準才能滿足 WCAG 概述的四個標準(排列為首字母縮略詞)倒。

來源
POUR 建議網站必須:
- 可感知的
- 可操作
- 可以理解
- 強壯的
電子商務網站如何確保滿足這四個原則,從而符合 WCAG 標準?

有數十種可能性,但有一些可訪問性痛點必須解決才能被認為是可訪問的。
適當的文字對比度
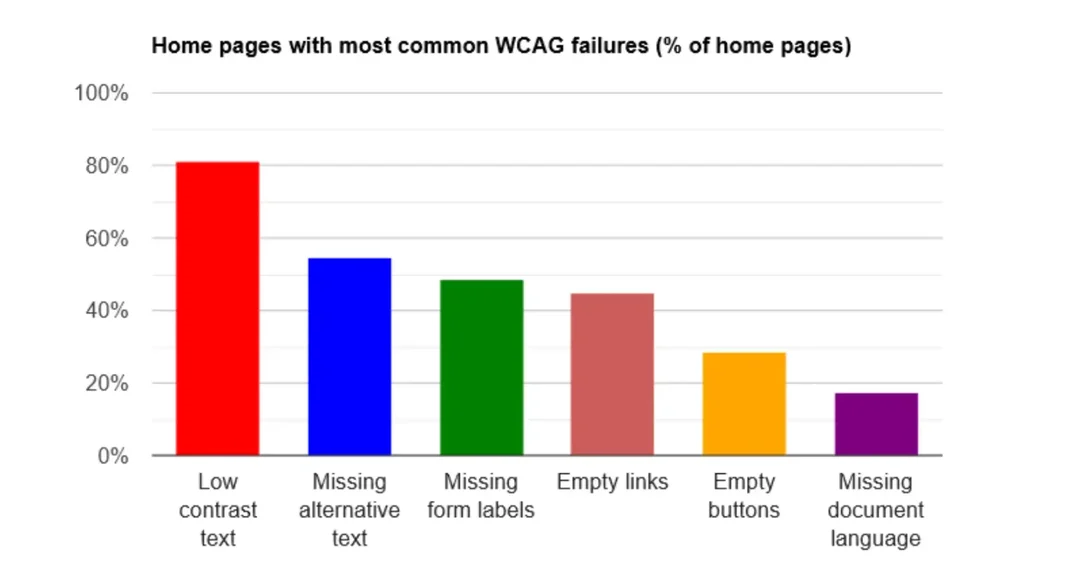
在 WebAIM 進行的同一項研究中,發現掃描的主頁中有 80% 包含低對比文字。

來源
文字對比是指螢幕上文字的顏色與其所在背景的顏色相比。
大多數基本網站都會選擇淺色背景上的深色文字。 WCAG 使用所謂的對比度來偵測兩種顏色之間感知亮度的差異。
例如,白色背景上的白色文字不可能被看到,但其比例將為 1:1。 白色背景上的黑色比例為 21:1 - 更高的比例以說明更大的對比。
人們為其電子商務網站選擇的設計可能在視覺上很有吸引力,但背景和文字之間的低對比度可能會使用戶更難以看到。
每個人都會遇到這種困難,而不僅僅是視力有限或色盲的人。 建立網站時適當的使用者體驗專業知識可以幫助確保對比度等級適當。
電子商務網站應努力在網站的所有區域中實現適當的對比度,包括:
- 選單連結和背景
- 購物車商品 - 購物者應該清楚地了解購物車中的商品數量以及已經添加的商品。
- 產品圖片
- 購物車、付款和付款確認頁面
- 價格標籤
- 搜尋框
- 標誌和公司名稱
- 頁首和頁尾
替代文字
替代文本也稱為替代文本,是描述該圖像的上下文和目的的文本訊息。
當一個人使用螢幕閱讀裝置時,螢幕閱讀器會轉錄該替代文本,以便讓使用者了解圖像是什麼,讓他們不會錯過任何重要的上下文。
替代文字對於電子商務網路的可存取性尤其重要。
在線上購物時,用戶通常只需查看產品照片即可做出購買決定,而不是在實體店中觸摸產品並與之互動。
如果沒有替代文本,用戶可能不太了解他們正在查看的內容,並且發現自己不感興趣。
電子商務的替代文本是創造更具包容性的購物體驗的最佳方式之一。
早在 1999 年 WCAG 1.0 發佈時,替代文字就一直是一致性的關鍵部分,指出網站必須「提供聽覺和視覺內容的等效替代內容」。
這意味著,要使網站符合這些標準,所有非裝飾圖像中都必須包含替代文字。
鍵盤導航

來源
許多人不使用滑鼠來瀏覽網站。
有些人可能是盲人或弱視用戶,他們使用螢幕閱讀器或放大鏡在網站上瀏覽,而其他人可能有運動障礙,影響他們使用滑鼠或其他「點擊設備」的能力。
因此,請確保電子商務網站上的每個可互動欄位都可以完全透過鍵盤控制進行導航。
許多網站利用 TAB 鍵來瀏覽被視為「可聚焦」的選項,例如連結、按鈕和輸入欄位。
按 TAB 鍵將按照這些元素在原始程式碼中出現的順序瀏覽網站的可聚焦元素。
不幸的是,這可能與頁面的視覺佈局方式不符。 這對於填寫表格尤其重要。
這會使這些 TAB 壓機的著陸位置變得不可預測,並最終難以使用。
在設計階段,電子商務網站應確保鍵盤導航合理且適當,以幫助人們從網站上的一個點到達另一個點。
無障礙功能適合所有人
電子商務網路可訪問性不僅僅是法律合規性和 SEO 勝利的問題。
重要的是,這是合乎道德的事。
讓購物者能夠使用、瀏覽線上商店並進行購買,將擴大客戶群、表現出同理心,並獲得改善用戶體驗的額外好處。
符合《網頁內容可訪問性指南》制定的標準(例如確保其網站配備替代文字、簡單的鍵盤導航和正確的顏色對比度)的網站也將符合 ADA 制定的數位可訪問性標準。
