如何使用 OptiMonk 複製頂級電子商務品牌的彈出窗口
已發表: 2022-07-05如果您在電子商務行業工作,那麼您在網上購物時總是戴著兩頂帽子。
當然,您正在尋找您真正喜愛的商品並像其他人一樣尋找超值優惠。 但是您還要留意其他電子商務網站上哪些有效,哪些無效。 你正在收集靈感。 許多偉大的想法都是這樣開始的。
如果您在頂級品牌的網站上看到令人驚嘆的彈出窗口,會發生什麼?
好吧,如果您是 OptiMonk 用戶,您可以輕鬆調整我們的彈出模板,使您的現場消息看起來就像來自 Adidas、American Eagle 和 Crocs 等商店的最令人驚嘆的彈出窗口!
在本文中,我們將詳細介紹如何創建看起來像那些激發您靈感的驚人示例的彈出窗口。
捷徑✂️
- 阿迪達斯
- 時尚新星
- 美國之鷹
- 鱷魚
1.阿迪達斯
阿迪達斯是世界上最大的生活方式品牌之一,它是許多人的理想品牌。
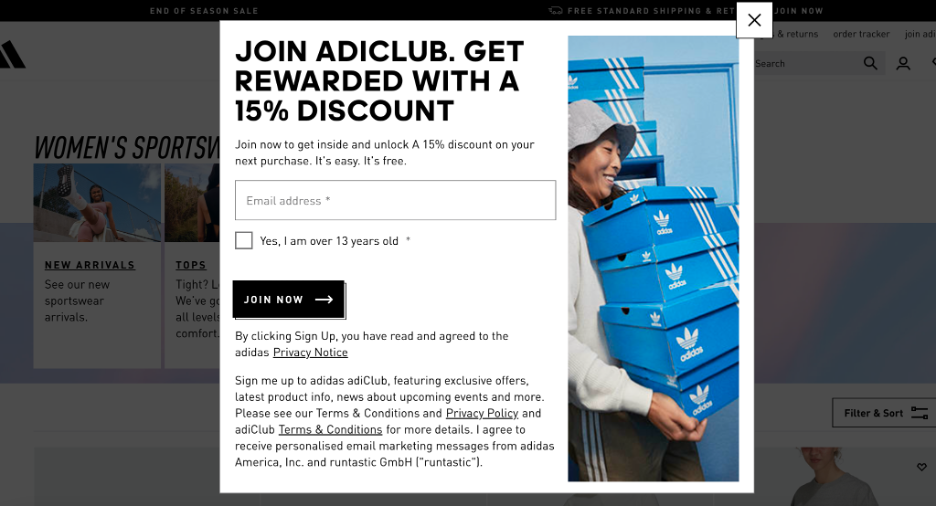
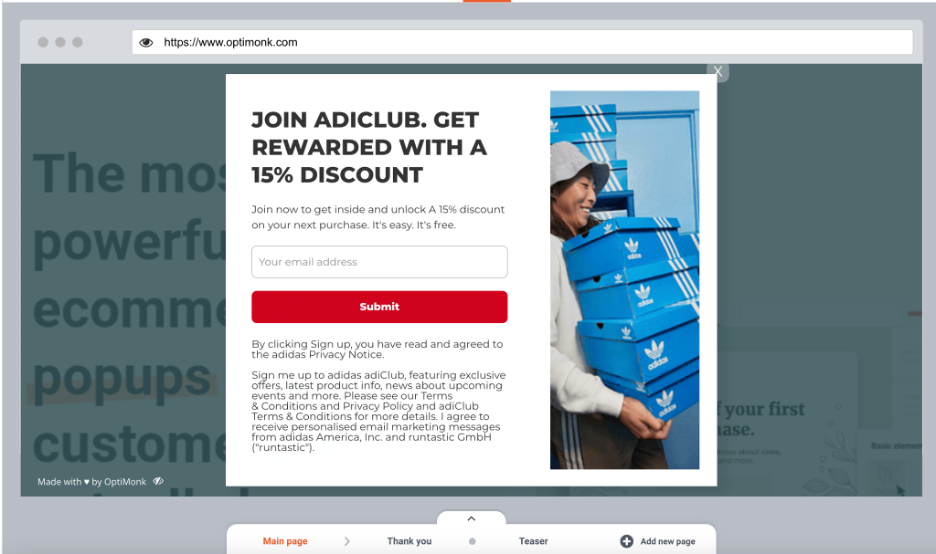
該公司在下面的彈出窗口中利用了這張圖片,為他們的網站訪問者提供了“加入 AdiClub”的機會。 誰不想加入那個俱樂部?

如果您的商店也有忠誠度俱樂部,您可以使用類似的設計來推廣它。
讓我們通過嘗試複製彈出窗口來看看它是如何工作的。 (請記住在實際執行此操作時使用您自己的圖像並進行複制!)
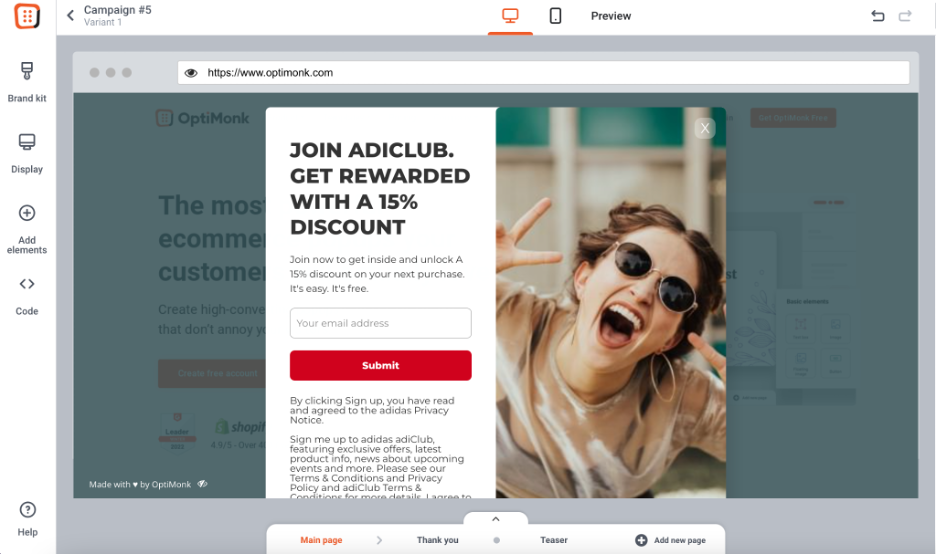
我們首先選擇一個模板,如下所示,它與我們正在復制的模板具有相似的功能。
首先,我們添加了來自 Adidas 彈出窗口的副本:

現在讓我們調整彈出窗口的樣式。
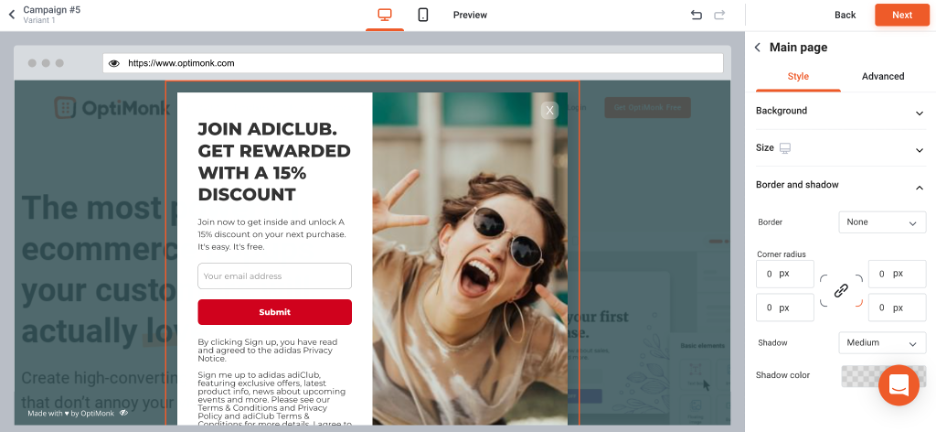
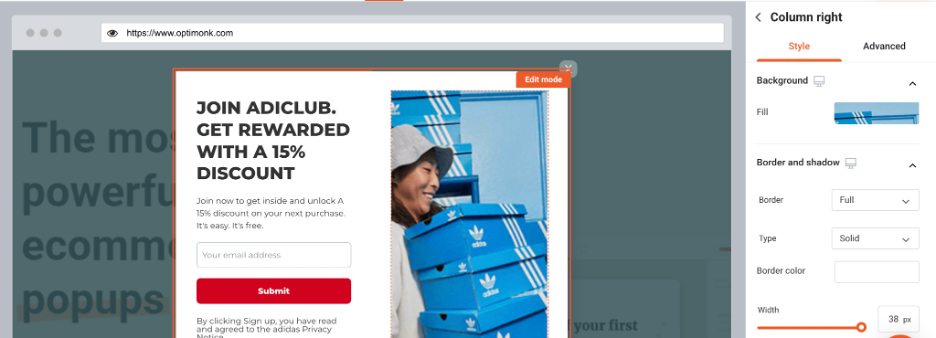
我們將彈出窗口的角半徑更改為 0,使其成為一個完美的矩形:

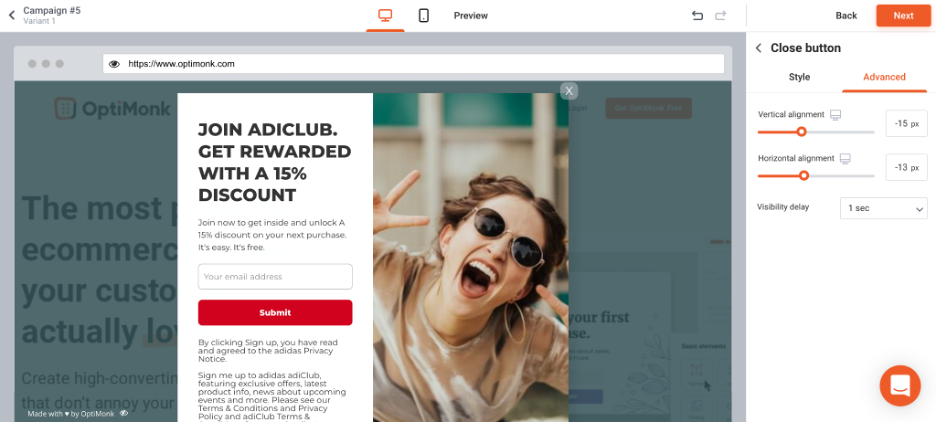
然後,我們通過改變元素的對齊方式將關閉按鈕移動到彈出窗口的邊緣:

接下來,我們更改並調整了圖像大小,並添加了一個白色邊框:

我們使左列更大:

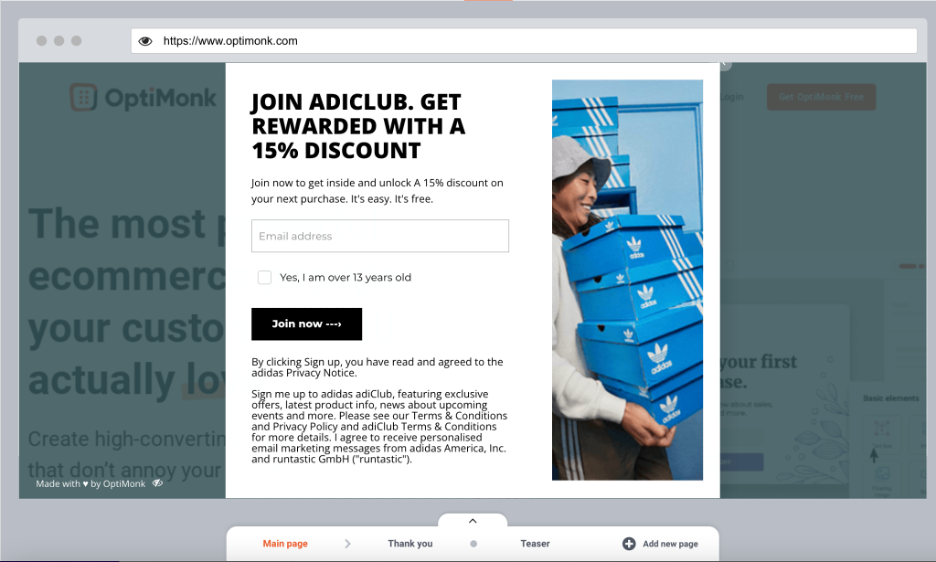
最後,我們做了一些小的改動,比如添加一個新的複選框字段(“是的,我已經 13 歲以上”)和更改按鈕的外觀。 將字體更改為阿迪達斯使用的類似字體後,我們的彈出窗口如下所示:

幾乎無法區分! 只需進行一些小的更改,我們就可以將此模板變成一個完全不同的彈出窗口。
2.時尚新星
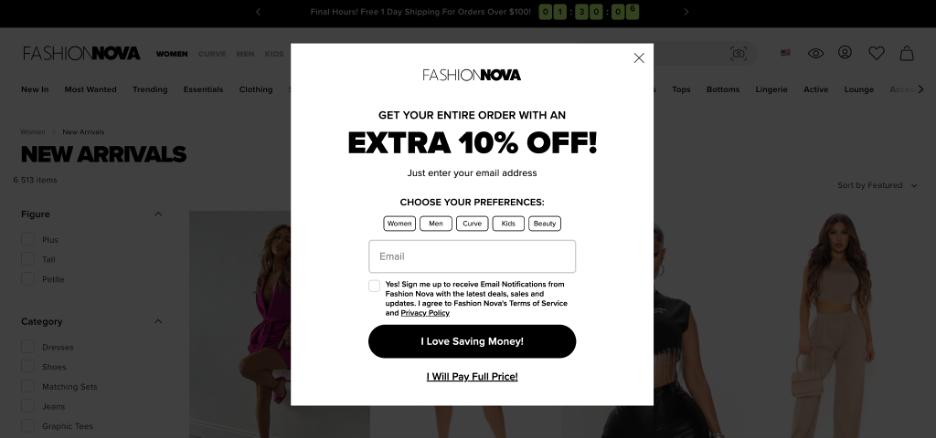
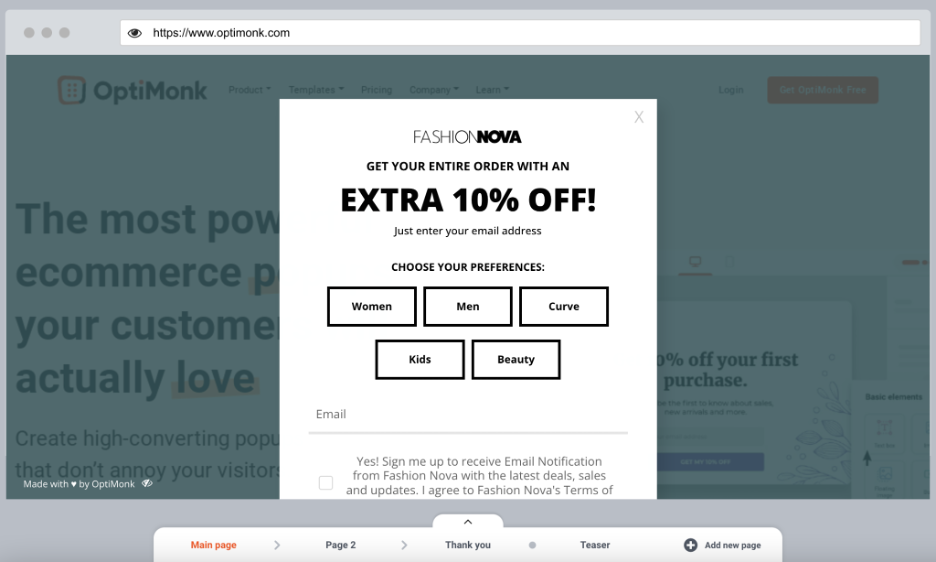
與我們剛剛看到的阿迪達斯的彈出窗口不同,Fashion Nova 使用精美的極簡彈出窗口來宣傳 10% 的折扣。 沒有圖像,也沒有顏色,只有黑白文本。 甚至字體也是簡單的無襯線字體。
這種設計方法的作用是迫使訪問者註意報價——因為這就是屏幕上的全部內容!

此外,Fashion Nova 會要求您從“偏好”列表中選擇您感興趣的產品類型。收集這些信息有助於他們細分客戶,確保他們的營銷信息是相關的(您可以閱讀有關此方法的更多信息在這裡)。
如果您想嘗試一下,請按照以下方法進行。
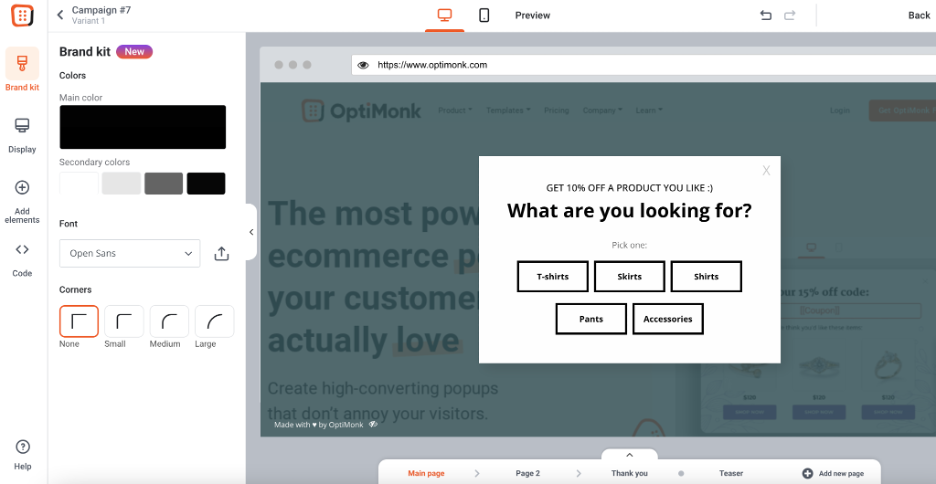
再一次,最好選擇一個與我們正在復制的元素具有相似元素的模板。 我們選擇以這個測驗式模板為基礎:
我們可以使用 OptiMonk 的 Brand Kit 功能一次更改所有的角、顏色和字體:

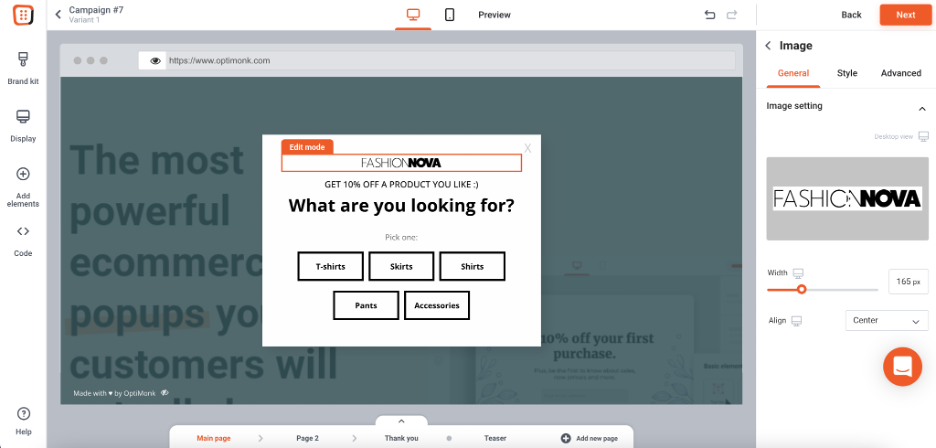
已經更近了! 尤其是在我們將 Fashion Nova 標誌添加到頂部之後:

然後,我們更改了副本:

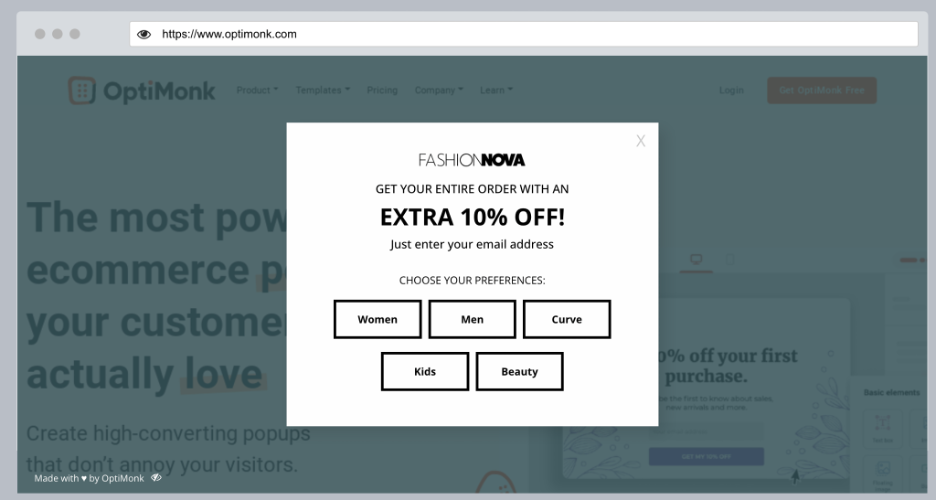
接下來,我們在原始 Fashion Nova 彈出窗口的底部添加了一些元素,即一個電子郵件字段、一個複選框字段和兩個按鈕:

此時,我們在彈出窗口中擁有了我們需要的所有元素。 下一步是對它們進行自定義,使其看起來像我們開始使用的 Fashion Nova 彈出窗口。
我們從頂部的文本元素開始,更改字體大小和粗細:

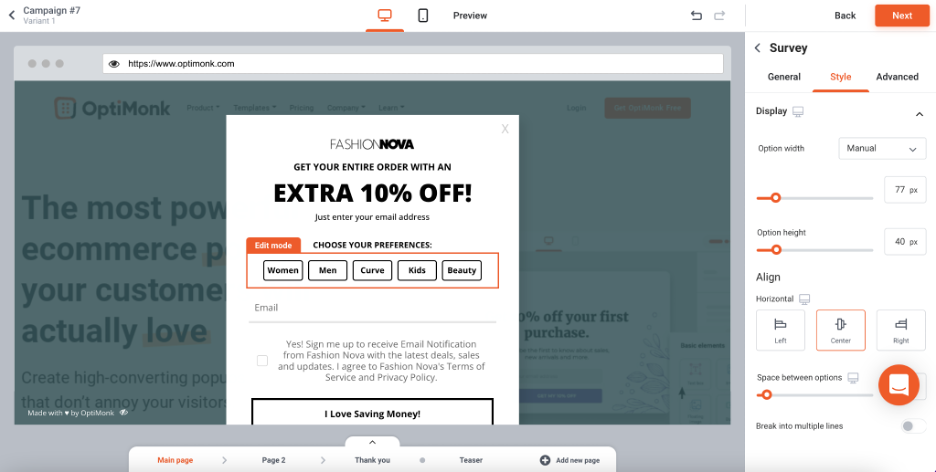
我們通過改變它們的寬度和高度並稍微調整它們的邊界來縮小調查元素:

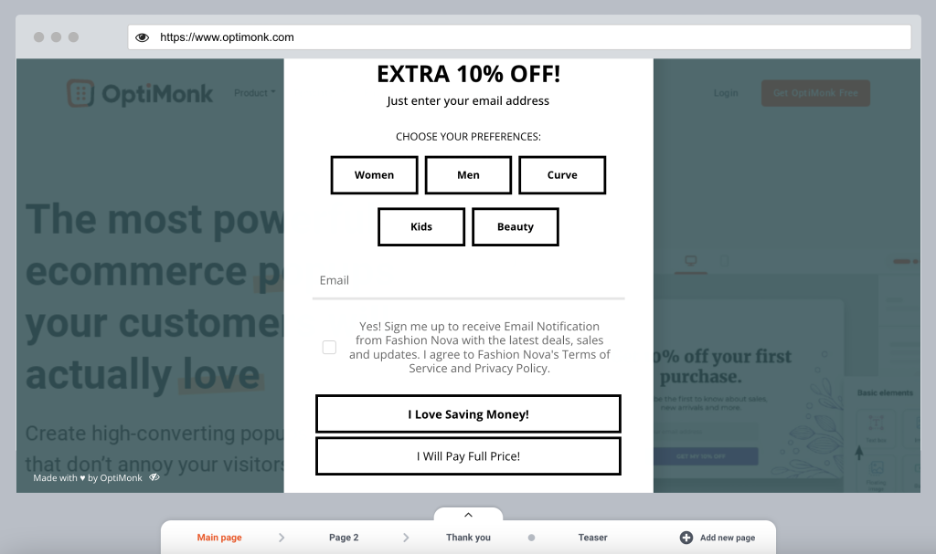
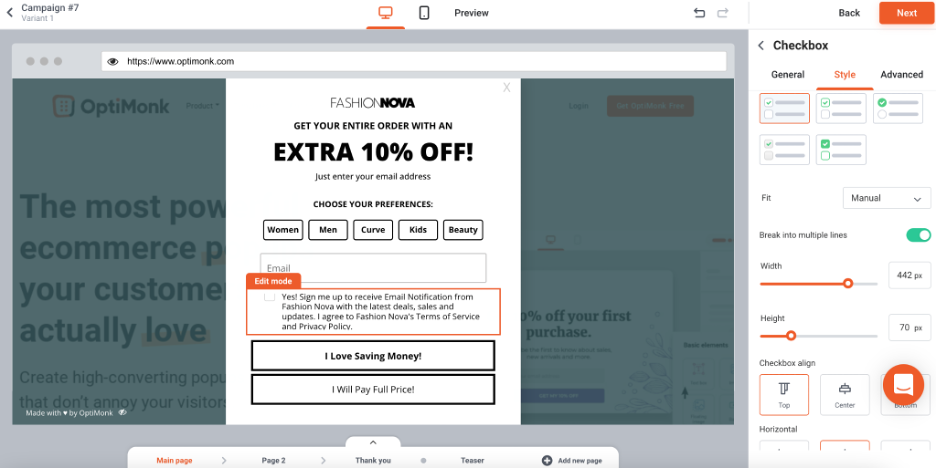
最後一步是自定義電子郵件字段和復選框:

和按鈕:


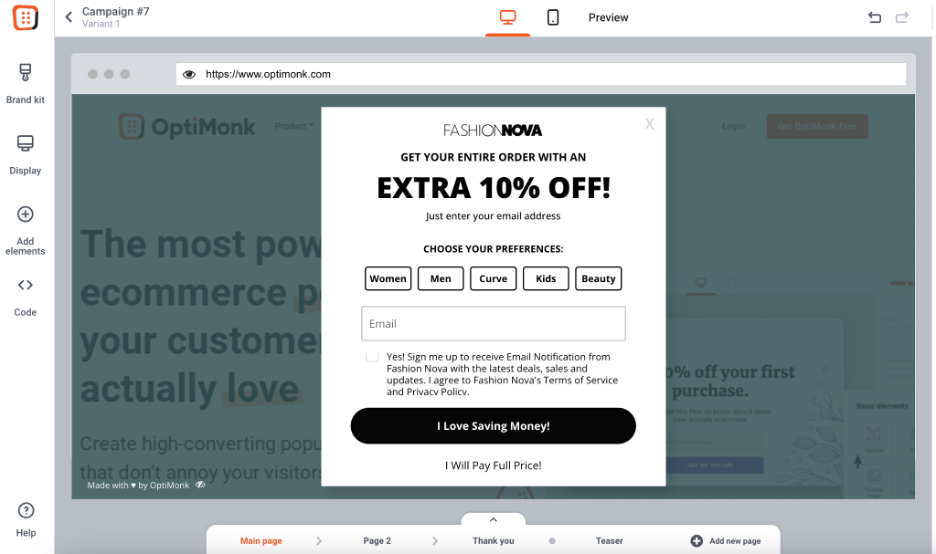
全部完成! 這看起來有多神奇?
3. 美國之鷹
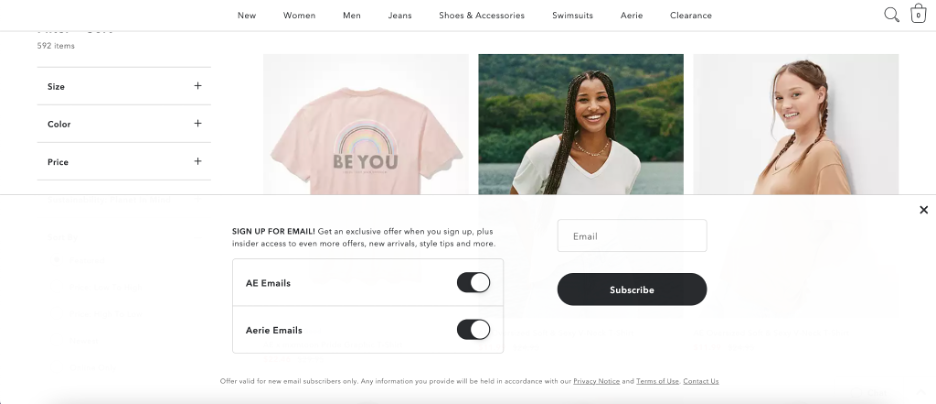
American Eagle 沒有使用燈箱彈出窗口來請求網站訪問者訂閱他們的電子郵件列表,而是採用了不同的方法,在網頁底部創建了一個粘性欄。

粘性欄不像彈出窗口那樣引人注目,但這意味著它們不會像彈出窗口那樣干擾用戶的瀏覽體驗。
對於一些沒有積極嘗試盡快增加列表的商店,粘性欄是收集一些電子郵件的好解決方案,同時提供盡可能無中斷的體驗。
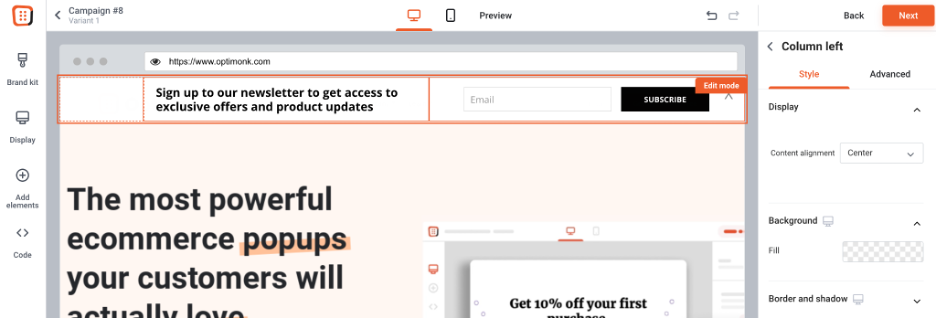
如果這聽起來像你,你可以從這個模板開始創建一個像 American Eagle 一樣的粘性欄:
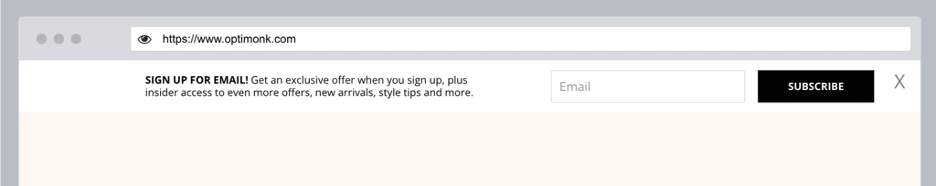
我們採取的第一步是刪除左側的圖像:

然後,我們更改了副本並更改了格式以匹配 American Eagle 使用的字體和大小:

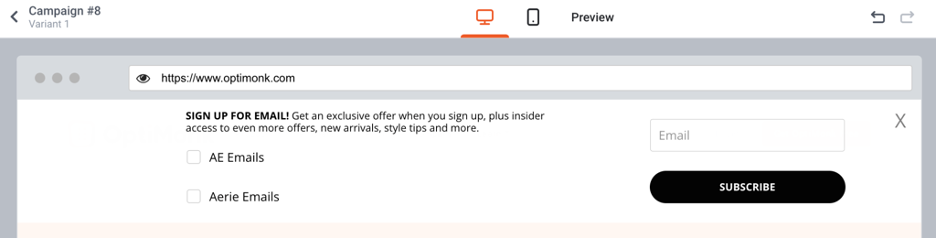
自定義電子郵件字段和按鈕後,我們為“所有電子郵件”和“Airee 電子郵件”添加了複選框(因為我們無法訪問切換欄):

就是這樣!
4.鱷魚
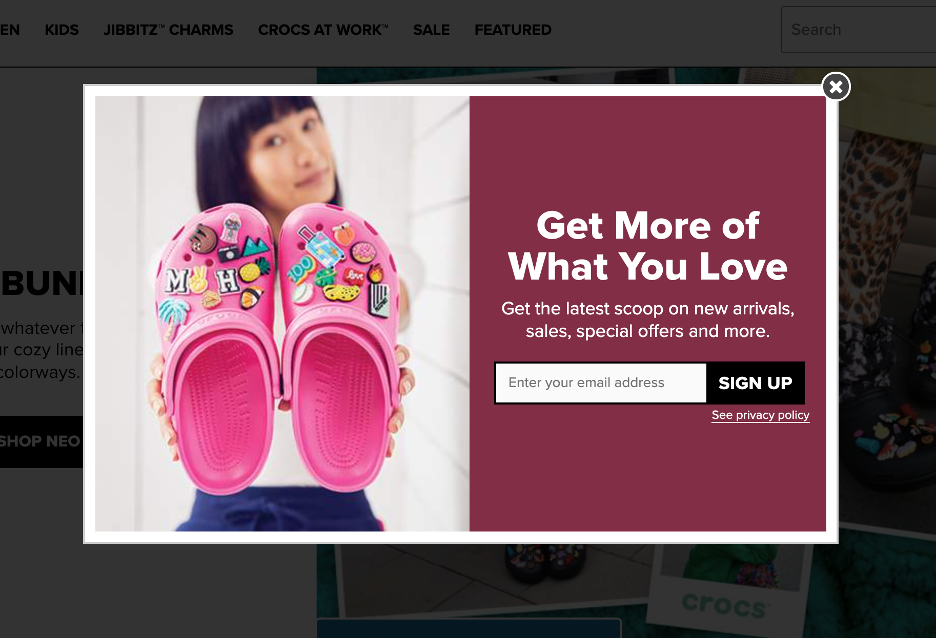
我們將復制的最後一個彈出窗口是來自 Crocs 的經典電子郵件註冊彈出窗口。

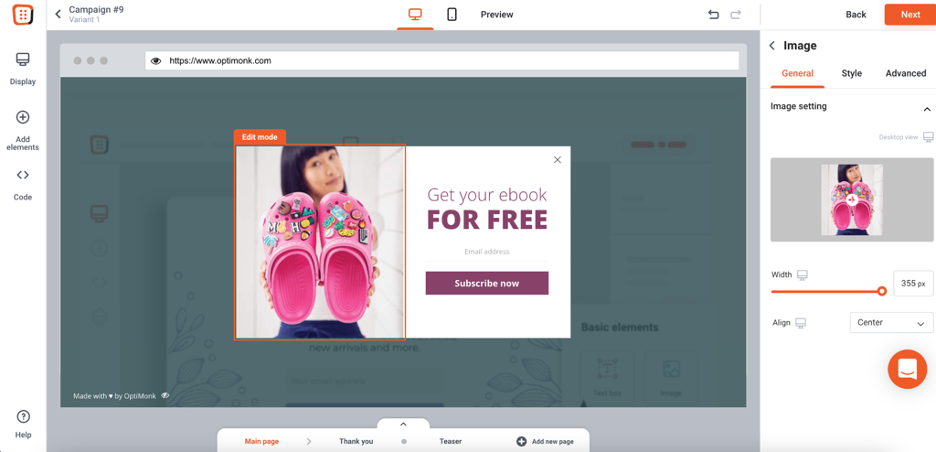
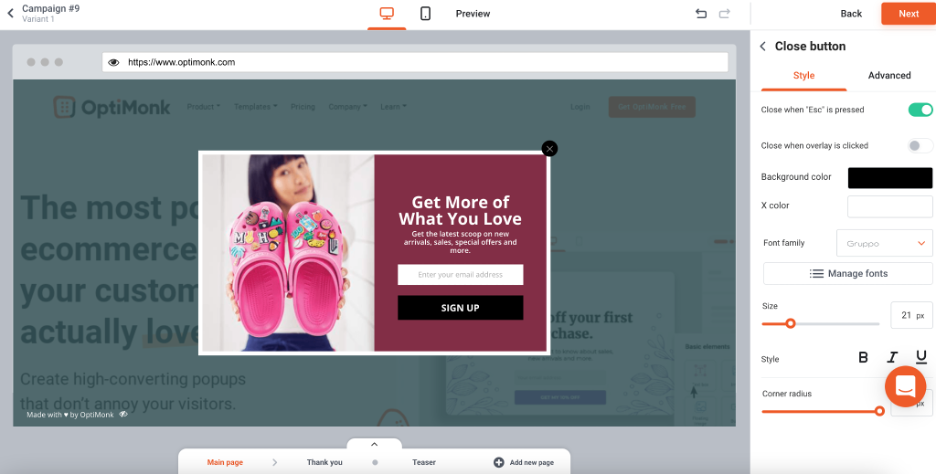
讓我們從這個看起來非常相似的模板開始:
我們從彈出窗口中刪除了不必要的元素並更新了圖像:

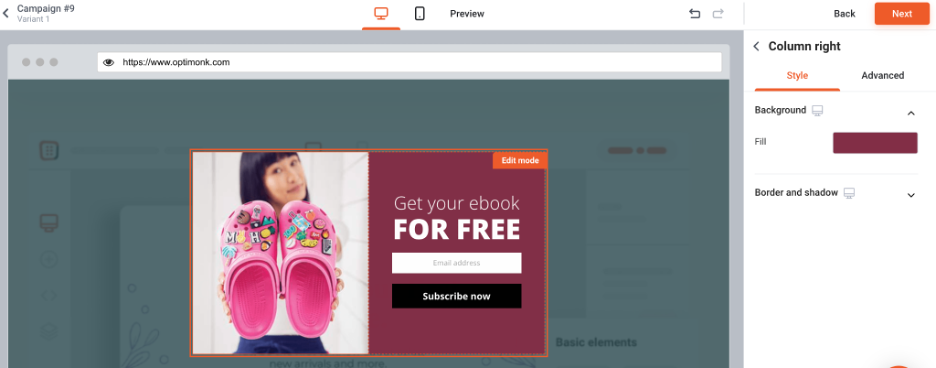
接下來,我們更改了背景和文本的顏色:

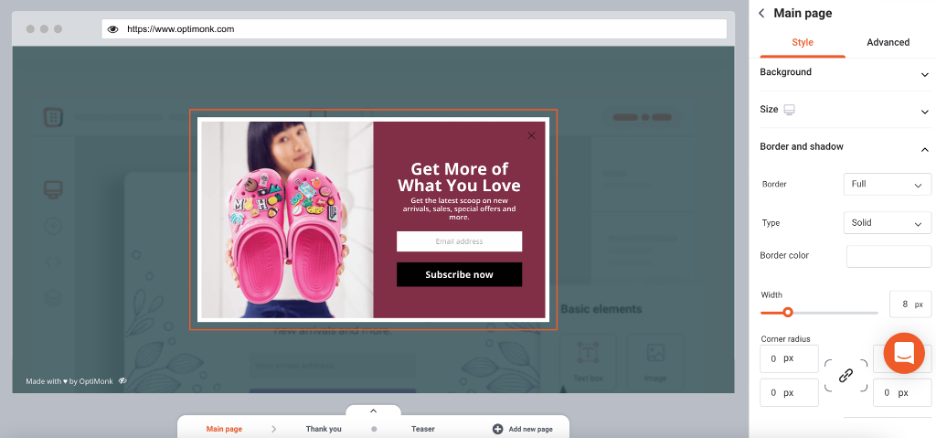
然後,我們更新了副本並在整個彈出窗口周圍添加了一個白色邊框:

將關閉按鈕移動到彈出窗口的邊緣後,我們就完成了:

一模一樣,對吧?
回顧
如您所見,OptiMonk 廣泛的模板與其強大的拖放編輯器相結合,意味著您可以復制您在網上看到的任何彈出窗口。 只需添加正確的元素並更改正確的設置即可。
通過這篇文章,我們當然不是要告訴您簡單地複制其他品牌的彈出窗口。 您的彈出窗口應該與您商店的個性、外觀和感覺相匹配。 希望您已經學會瞭如何輕鬆地使模板看起來完全不同以匹配您的風格!
當然,從成功的品牌中獲得靈感也無妨! 😉
您是否在網絡上看到過您喜歡的任何彈出窗口? 讓我們在評論中知道!
分享這個
作者:
尼科萊特·洛林茨
你也許也喜歡

2022 年發展業務的 7 大 Wishpond 替代方案
查看帖子
如何使用 OptiMonk 複製頂級電子商務品牌的彈出窗口
查看帖子
