什麼是核心 Web Vitals?:LCP、FID 和 CLS
已發表: 2021-10-19谷歌真正生活在這句話中,“變化是唯一不變的!” 難怪這家搜索引擎巨頭每年都會推出幾次算法更新。 僅在 2021 年,我們就經歷了六次確認的算法更新。
這家搜索巨頭一直以搜索者為中心。 從懲罰關鍵字填充到使頁面加載時間成為排名因素,谷歌一直在推動 SEO 以獲得更好的用戶體驗。 引入 Core Web Vitals 是維護出色用戶體驗的又一次嘗試。
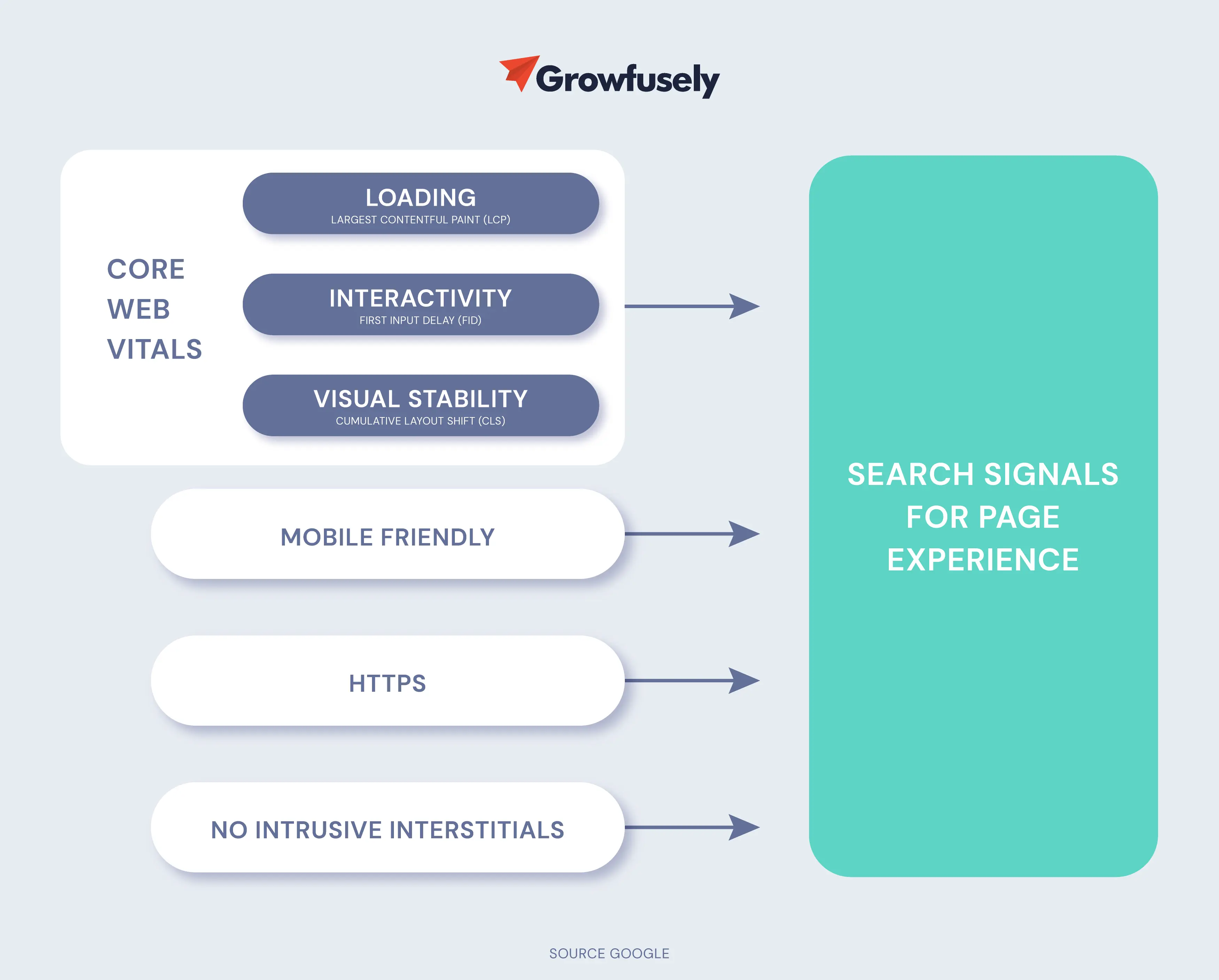
去年,谷歌宣布頁面體驗信號,即移動友好性、安全瀏覽、HTTPS 安全性和缺乏侵入性插頁式廣告,將被納入 SERP 排名。 在 2020 年下半年,它增加了三個新的頁面體驗信號(Core Web Vitals)來衡量用戶如何看待與網頁交互的體驗。
以下是 Google 對引入 Core Web Vitals 的看法。

該更新作為頁面體驗更新(2021 年 6 月 25 日)緩慢向所有用戶推出,並持續到 2021 年 8 月。最近,谷歌搜索中心在推特上表示,他們已經完成了推出。

Google web Vitals 讓 SEO 專家和網站所有者陷入了困境。 頁面體驗更新評估頁面的速度、響應能力和視覺穩定性。 因此,它讓網站管理員了解人們如何體驗網站。 它還提供了特定且可衡量的數據點,可以幫助他們改善整體體驗。
對核心網絡生命力的需求
一般來說,網站速度指標可能會非常混亂。 在評估網站速度時,Google Analytics 等工具會隨機選擇會話。 因此,由於對數據進行了採樣,我們沒有上下文來了解該指標的計算中包含了多少樣本。
此外,每次使用谷歌速度測試時,網站速度指標往往會發生變化。
因此,Google 確定了三個核心 Web Vitals,它們是衡量頁面體驗的重點。 這些指標是 Web Vitals 的一個子集,將成為頁面體驗的一個組成部分。
Core Web Vitals 是值得考慮和關注的關鍵排名因素。 官方的 Google 搜索中心頁面分享了此更新對於贏得 SERP 的頭把交椅的重要性。

儘管大多數網站管理員都知道核心網絡生命力的重要性,但很少有人可以針對這些排名因素優化他們的網站。 Screaming Frog最近進行的一項研究顯示,只有 12% 的移動和 13% 的桌面結果通過了 Core Web Vitals 評估。
此外,谷歌的研究表明,對於達到核心 Web Vitals 閾值的頁面,訪問者放棄該網站的可能性要低 24%。
因此,是時候了解一下 Core Web Vitals 了!
在這篇文章中,我們將分享您想了解的有關 Core Web Vitals 的所有信息,以及如何掌握此更新。
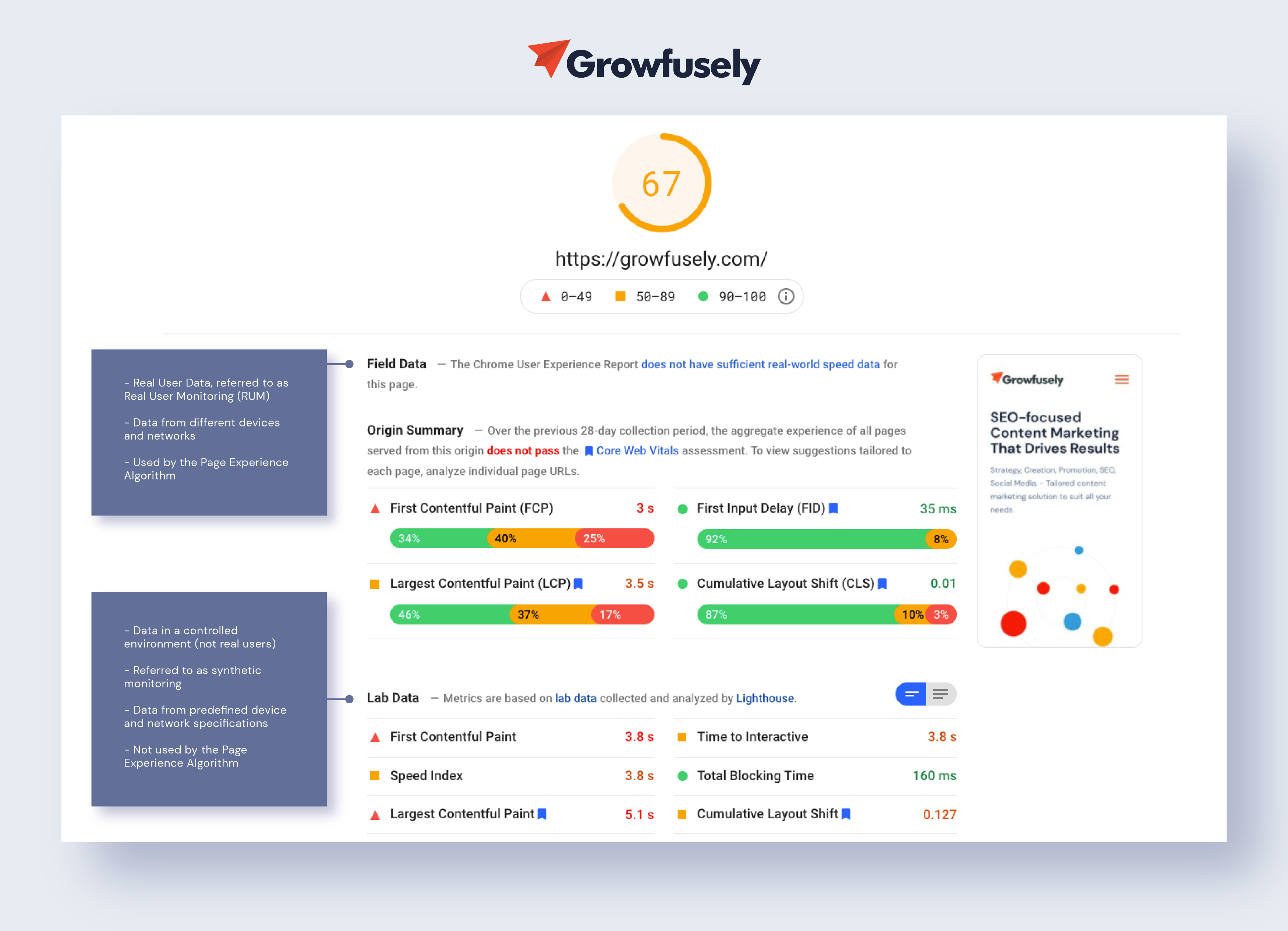
現場數據和實驗室數據的區別?
PageSpeed Insights (PSI) 是一個有用的工具,可以測量頁面在移動設備和桌面設備上的性能。 它提供了有關如何使頁面更快的寶貴建議。 PSI 提供有關頁面的實驗室和現場數據。

在我們深入了解三個新頁面體驗信號的細節之前,了解現場數據和實驗室數據之間的差異至關重要。
現場數據
現場數據是用戶訪問網站的“真實”瀏覽數據(CrUX 數據或真實用戶監控)。 數據受瀏覽時使用的設備和連接影響。
與實驗室數據相比,現場數據更可靠,因為它是由真實用戶在各種條件下與網站交互確定的。
因此,實驗室數據可能看起來很神奇,因為 Web 開發人員通常使用現代設備和良好的互聯網連接。 但是,如果他們的網站正在為位於互聯網連接不穩定的位置的用戶提供服務或使用舊系統,則現場數據將顯示不同且不太理想的情況。
與實驗室數據相比,現場數據被證明是用戶體驗網站的更好指標。
實驗室數據
它在受控環境中收集並使用預定義的設備和網絡規範。 因此,實驗室數據對於重現和調試可能的性能問題很有用。
此數據不會捕獲與實際用戶體驗/瓶頸相關的見解; 然而,如果一個人無法訪問真實的用戶數據,這是可行的。
Google 的 Martin Splitt 在 2020 年 6 月的 Google Webmaster Javascript SEO Meet 上恰當地總結了現場數據和實驗室數據之間的區別。在 29:51 聽聽他在這段視頻中的回應。
不斷發展的網絡生命力
儘管谷歌在今年 9 月初分享了它已經完成了頁面體驗的推出,但你可以期待 Core Web Vitals 會隨著時間的推移而發展。 谷歌已明確表示將不斷更新這些指標。
核心 Web Vitals 可能是當今評估頁面體驗的最佳可用信號。 但考慮到搜索的不斷發展,這些信號並不完美,可能/可能不完全相關。 因此,您可以期待 Core Web Vitals 的進一步改進和更新。
話雖如此,由於 CWV 對 SEO 具有深遠的影響,因此網站管理員可以期望 Core Web Vitals 的定義和閾值是穩定的,並且可以在事先通知的情況下進行更新。
目前,為了提供出色的頁面體驗,您需要關注質量信號、Core Web Vitals(LCP、FID 和 CLS)以及其他一些指標,例如 TTFB、TBT 和 TTI。
我們將在接下來的部分中詳細討論前 3 個指標。 但在此之前,讓我們看看後三個是什麼。
到第一個字節的時間 (TTFB)
TTFB 衡量網站的響應能力。 它是從用戶發出 HTTP 請求到從服務器接收到第一個數據字節的時間。
該指標包含三個組成部分——
- 發送 HTTP 請求的時間
- 服務器處理請求所花費的時間
- 服務器響應所需的時間,即向用戶發送數據的第一個字節
該指標是網站加載體驗的一個關鍵方面,可用於發現 LCP 的問題,例如服務器響應時間慢和渲染阻塞資源。
互動時間 (TTI)
TTI 是衡量從頁面開始加載到完全交互的時間的指標,具體如下:
- 顯示有用的內容(使用 First Contentful Paint 或 FCP 測量)
- 渲染大部分可見元素
- 在 50 毫秒內響應用戶交互
用戶交互會嚴重影響頁面的 TTI。 因此,儘管該指標可以在現場測量,但只能在實驗室環境中使用。
總阻塞時間 (TBT)
TBT(以毫秒為單位)測量第一次內容繪製 (FCP) 和 TTI 之間的總時間,其中主線程被阻塞的時間足以阻塞對用戶輸入的響應。
TBT 與首次輸入延遲相關,因此在實驗室環境中進行測試時(當無法進行真正的用戶交互時),一些報告使用此指標而不是 FID。 雖然 TBT 可以在現場捕獲,但它很容易受到用戶交互的影響。
因此,TBT 不能作為衡量頁面響應用戶輸入所需時間的可靠指標。
無論更新如何,谷歌都表示這些更改將記錄在其公開的Web Vitals Changelogs中。 檢查此空間以獲取更新!
 頁面體驗的三大支柱
頁面體驗的三大支柱
谷歌一直將這三個因素視為頁面體驗的支柱。
- 加載性能——顯示內容在屏幕上顯示的速度。
- 響應性——它顯示了頁面對用戶輸入的響應速度。
- 視覺穩定性——它與頁面上的內容在加載時是否在屏幕上移動有關。
與這些支柱相對應,谷歌選擇了三個關鍵指標,即:
- LCP 或最大含量塗料
- FID 或第一輸入延遲
- CLS 或累積佈局移位
讓我們詳細看看這些!
Core Web Vitals 的組件:LCP、FID 和 CLS
那麼,什麼是 Google Core Web Vitals?
Google Core Web Vitals 構成了三個新的頁面體驗信號,即最大內容繪製 (LCP)、首次輸入延遲 (FID) 和累積佈局偏移 (CLS)。 這些已從 2021 年 6 月中旬開始在 SERP 排名系統中實施。

現在,讓我們詳細了解 Core Web Vitals 的每個組件。
液晶面板
什麼是 LCP?
對於網站管理員來說,衡量主頁內容加載的速度一直是一個挑戰。 LCP 解決了這個問題!
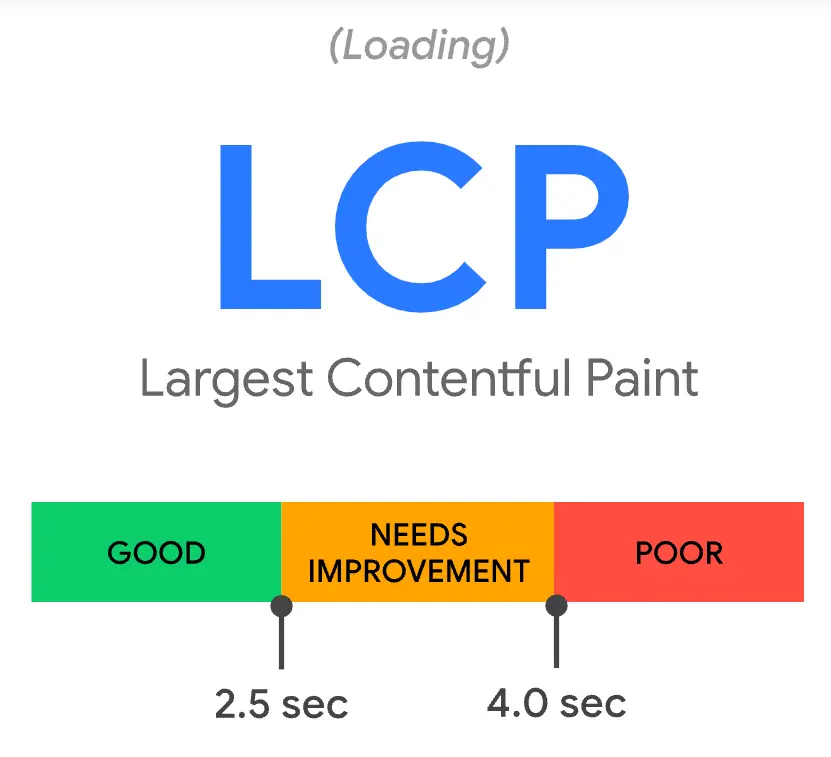
LCP 的意思是最大內容繪製是一個以用戶為中心的指標,用於衡量感知的頁面加載速度。 該指標衡量獲得在視口中可見的最大頁面元素(大文本塊、圖像或視頻)所花費的時間。
根據 Google 的說法,為了提供良好的用戶體驗,LCP 應該在頁面首次開始加載後的 2.5 秒內發生。

LCP 與以下密切相關:
- <img> 元素
- <svg> 元素內的 <image> 元素
- <video> 元素內的圖像
- 標題標籤
- 使用 URL() 函數或通過 CSS 加載的背景圖像
- 表
- 文本塊
- 列表。
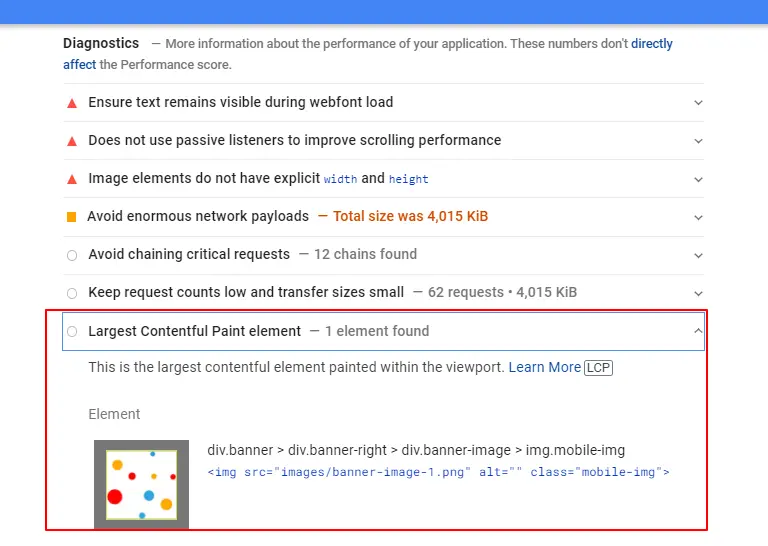
如何查看 LCP?
當您訪問 Google PageSpeed Insights 時,LCP 元素將在“診斷”部分中指定。

如何優化 LCP?
為了提高您的 LCP 分數,您應該考慮以下策略。
- 考慮預加載重要資源。 為避免最後獲取重要資源(字體、首屏圖像或視頻以及關鍵路徑 CSS 或 JavaScript),請使用 <link rel=”preload”> 對它們進行優先級排序。
- 擺脫不必要的第三方腳本。
- 安裝 CDN以更快地傳輸資產(HTML 頁面、JS 文件、樣式表、圖像和視頻)。 CDN 確保用戶永遠不必等待對遙遠服務器的網絡請求。
- 升級到更好的網絡託管服務。
- 緩存資源以改善網站加載。 如果您的 HTML 是靜態的,緩存會阻止它在每次請求時重新創建。 服務器端緩存將生成的 HTML 的副本存儲在磁盤上,從而最大限度地減少資源消耗並減少 TTFB。
- 設置圖像的延遲加載。
- 消除需要時間加載的大頁面元素,即大圖像、輪播、橫幅圖像和 GIF。
- 縮小 CSS 和 JS 文件。 即使將所有 CSS 和 Javascript 文件保存在一個位置(而不是多個文件),也可以最大限度地減少完全呈現頁面主要內容所需的時間。
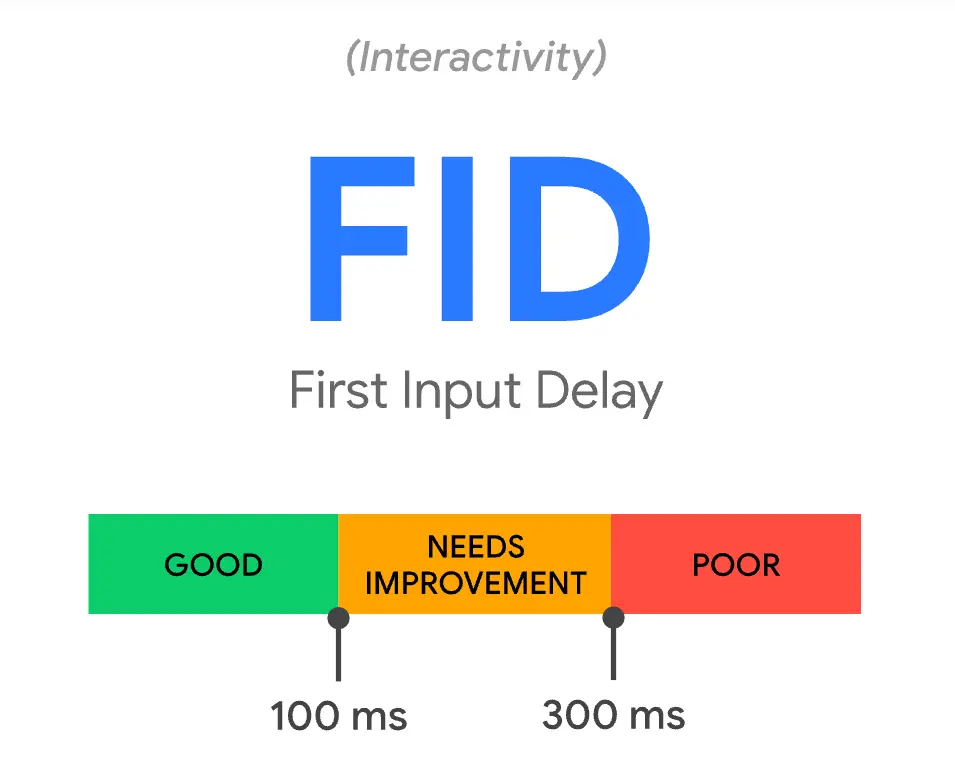
FID
不管你喜不喜歡,“不要以封面來判斷一本書”的名言很難被人接受。 人們做出極端程度的快速判斷。 網站也不例外。
多項研究證明,人們在 50 毫秒內對網頁形成意見。 這就是第一印像很重要的原因。
在數字世界中,良好的第一印象可能是忠實客戶和永久放棄您網站的人之間的區別。
速度和響應能力是改善網站體驗的關鍵組成部分。 首次輸入延遲可幫助網站管理員衡量用戶對網站加載速度的第一印象——它的交互性和響應性。
首次輸入延遲是一種 Web 性能指標,它跟踪從用戶首次與頁面交互到瀏覽器能夠處理事件處理程序以響應該交互(交互性或頁面響應性)的時間。
簡而言之,該指標衡量頁面如何響應用戶活動或點擊鏈接、滑動或點擊按鈕等操作。 假設用戶單擊觸發彈出窗口的鏈接,FID 測量站點處理和傳遞該請求所需的時間。

FID 中考慮的可能相互作用
- 單擊鏈接或按鈕
- 將輸入文本添加到空白字段中
- 選擇下拉菜單
- 單擊複選框
低 FID 是頁面可用的標誌。 理想的 Google FID 分數是 100 毫秒或更短。
要記住的重要一點是,如果沒有用戶交互,您將無法測量 FID。 這是因為並非所有用戶都與頁面交互,因此可能不會記錄 FID 值。
這表示:
- Google 無法根據實驗室中的數據預測 FID。 它需要現場數據(來自真實用戶)。
- 數據不太可控,因為它來自用戶將使用的各種設備,以不同的方式和環境使用它。
如何查看 FID?
如上所述,FID 是一個字段度量。 這裡有兩個工具可以幫助您測量 FID。
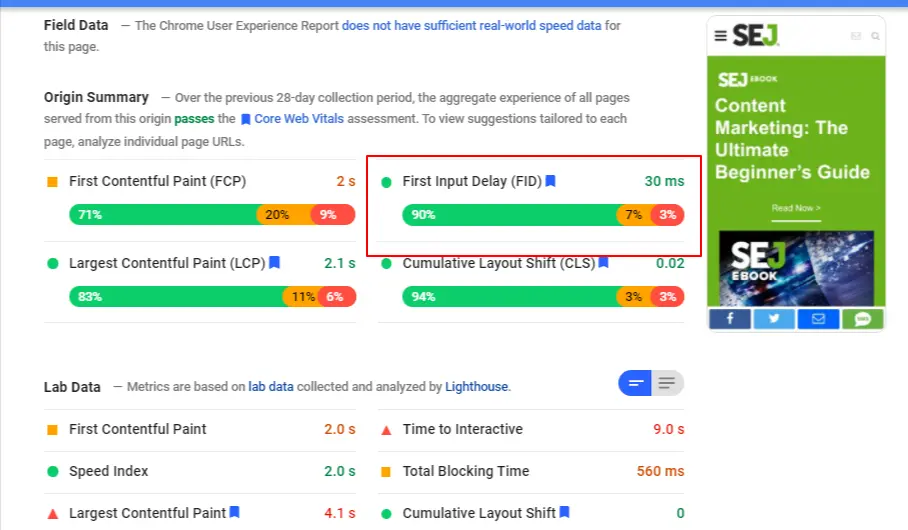
i) Chrome 用戶體驗報告或 CrUX
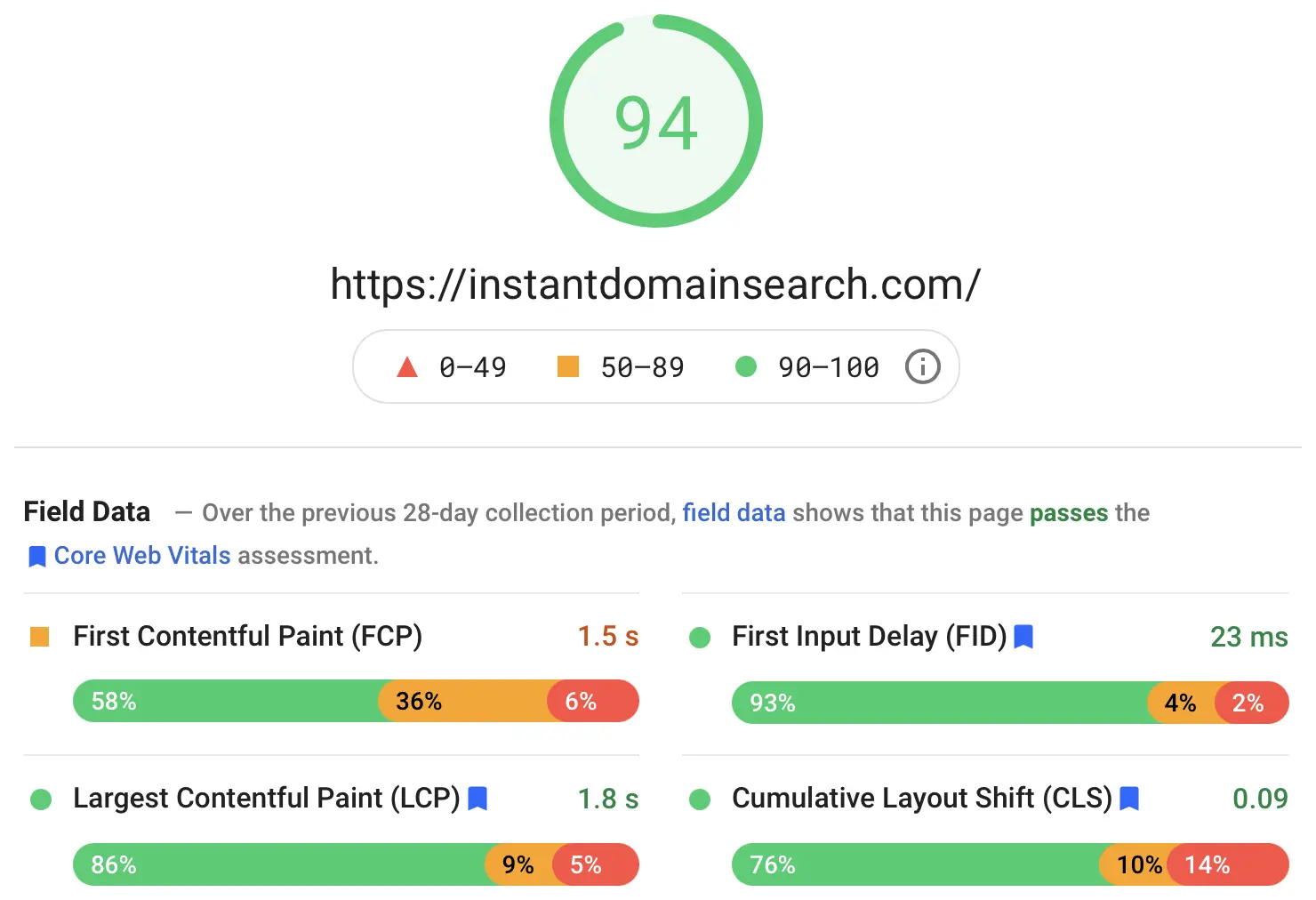
Google 的 PSI(Google PageSpeed Insights)是一個 CrUX 報告工具,可為所有 CWV(包括 FID)提供報告。

圖片來源
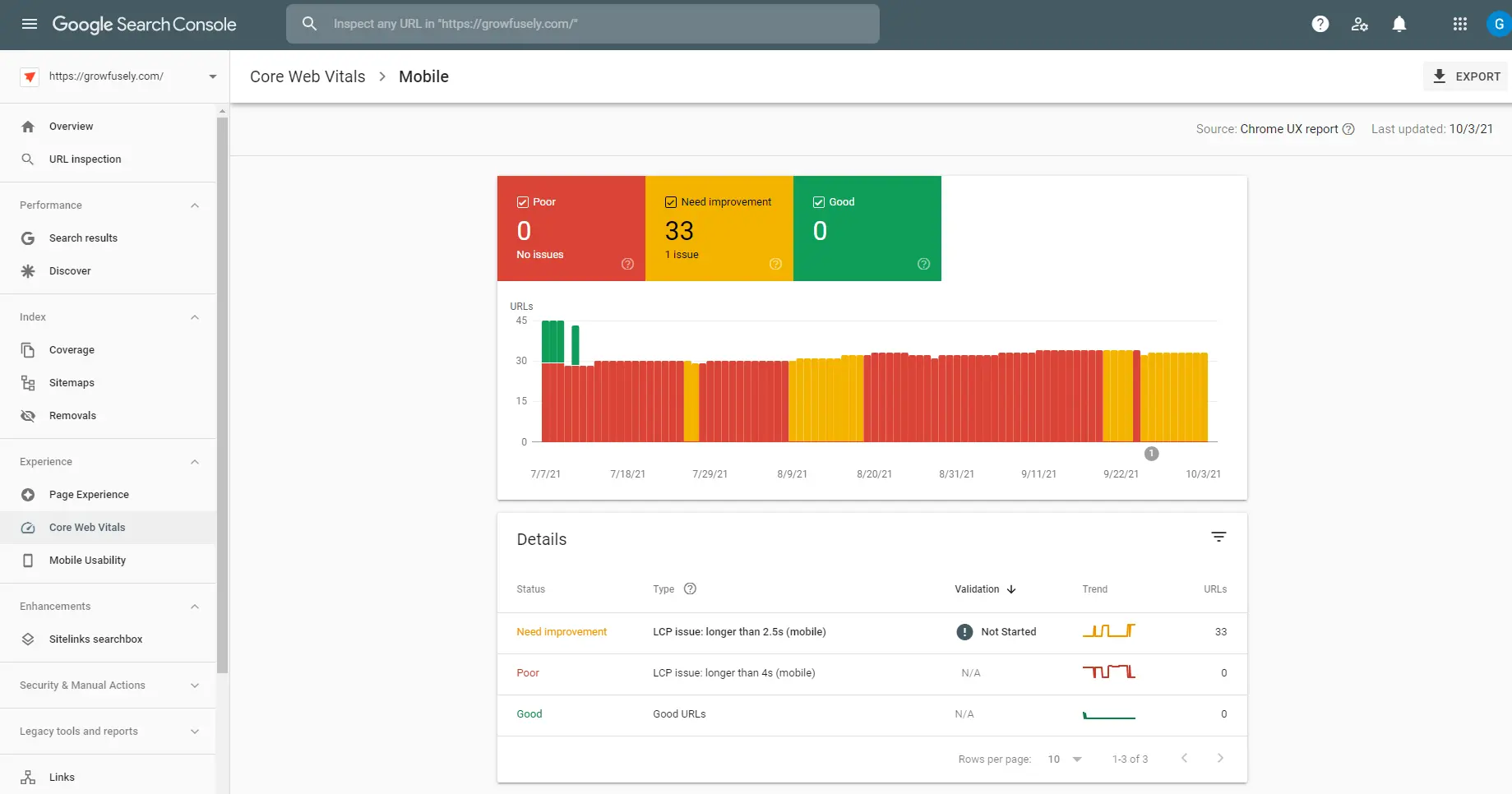
ii) Google Search Console 核心網絡生命力報告
訪問 GSC 後,導航至增強 > 核心網絡生命力 > 移動和打開報告。 監控 CWV 將為您提供對站點性能的最佳洞察。  您想知道如何在實驗室中測量 FID? 好吧,我們之前討論過的實驗室工具中有一個指標可以作為一個很好的替代方案——總阻塞時間 (TBT)。 但是,它應該僅用於向您保證 FID 修復和優化正在工作。
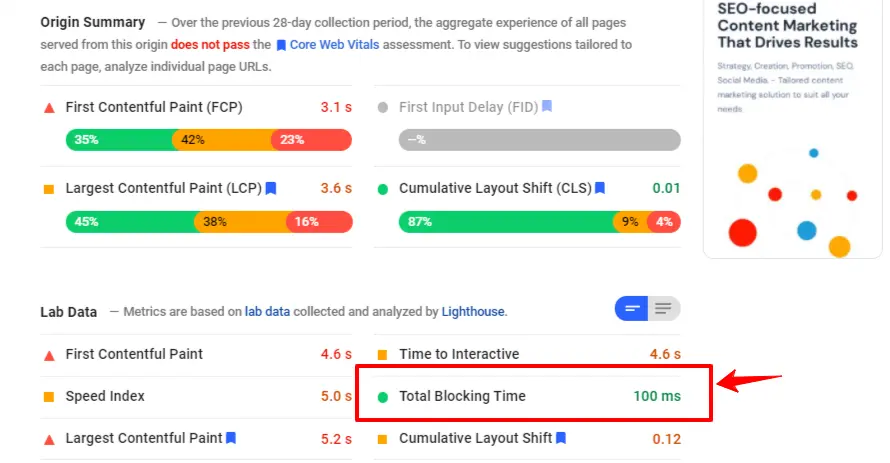
您想知道如何在實驗室中測量 FID? 好吧,我們之前討論過的實驗室工具中有一個指標可以作為一個很好的替代方案——總阻塞時間 (TBT)。 但是,它應該僅用於向您保證 FID 修復和優化正在工作。  如何優化 FID?
如何優化 FID?
以下是提高 FID 分數的方法。
-> 將長時間運行的代碼等長任務分解為更小的異步任務。 用戶經常在 JavaScript 執行期間發現 UI 沒有響應。
這是潛在的 JS 膨脹的跡象。 拆分這些長任務將減少站點上的輸入延遲。
-> 最小化 JavaScript ,因為當 JS 運行時用戶與網站交互具有挑戰性。 這將加快瀏覽器響應用戶交互的方式。
-> 擺脫在用戶與網站交互之前需要加載的非必要第三方腳本,例如熱圖、標籤和分析。
有時,第三方腳本會根據主線程上的優先級和帶寬搶占第一方腳本。 這極大地延遲了頁面準備好交互所需的時間。 因此,明智的做法是刪除任何不必要的第三方腳本。
-> 實現瀏覽器緩存。 這會將某些元素存儲在用戶的瀏覽器中,從而無需每次都重新加載它們。
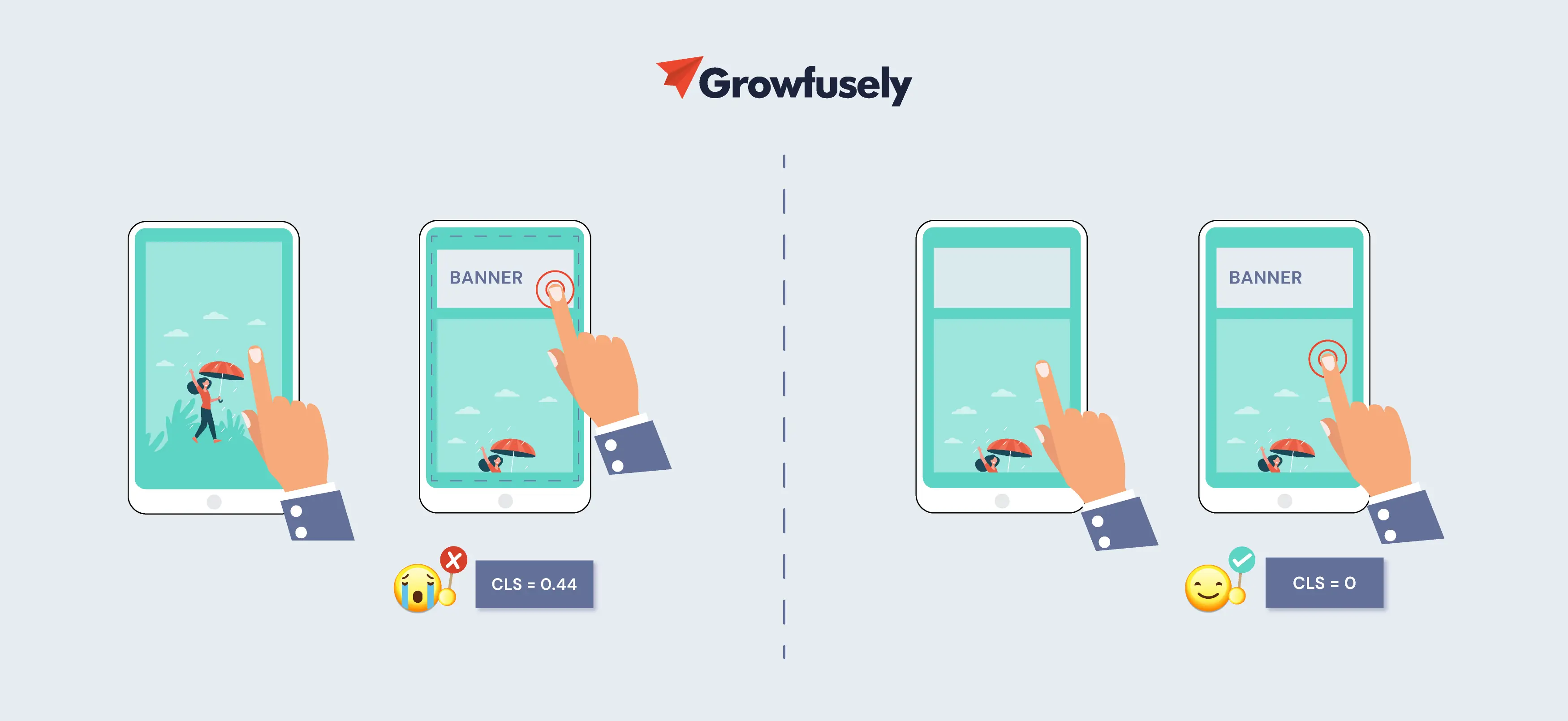
CLS
您肯定遇到過一個您正要點擊鏈接的網站,在您意識到之前,佈局發生了變化,廣告出現了。 因此,您沒有點擊鏈接,而是點擊了廣告。 這稱為佈局轉換,它會對頁面體驗產生負面影響。  CLS不良的可能原因是:
CLS不良的可能原因是:
-> 沒有尺寸的圖像會導致回流和重新佈局。 因此,明智的做法是在圖像和視頻中包含“寬度”和“高度”大小屬性,以便瀏覽器知道需要分配的正確空間量。
-> 沒有尺寸的廣告、嵌入和 iframe 。 大多數廣告網絡和發布商都支持動態廣告尺寸,這會導致佈局變化和次優用戶體驗。

-> 使用 JavaScript 注入動態內容會導致佈局變化。 例如,“註冊我們的時事通訊”或“安裝我們的應用”橫幅可以改變頁面上的其餘內容。 避免插入此類內容,除非響應用戶交互。
->在加載後期應用字體或樣式可能會通過 FOUT 或 FOIT 導致佈局變化。
- 備用字體被替換為新字體(FOUT - 無樣式文本的閃爍)。
- 它顯示“不可見”文本,直到呈現新字體(FOIT - 不可見文本的閃爍)。
令人驚訝的是,鑑於 UX 在當今時代的重要性,許多網站尚未穩定其佈局。 這就是 Google 提出 Cumulative Layout Shift 或 CLS 的原因。
CLS 是一種頁面體驗指標,用於量化佈局變化對網站的影響。 它測量實驗室和現場頁面的視覺穩定性。 簡而言之,它告訴谷歌頁面加載時移動/移動/出現/消失的元素數量。
作為網站管理員,根據真實的用戶交互(而不僅僅是實驗室數據)計算 CLS 以獲得真實的圖片至關重要。 例如,廣告不會在臨時站點上加載,因此實驗室數據不會反映真實體驗。  較低的 CLS 分數可確保頁面提供令人愉悅的體驗。 事實上,谷歌認為 0.1 或更低的 CLS 分數是好的。
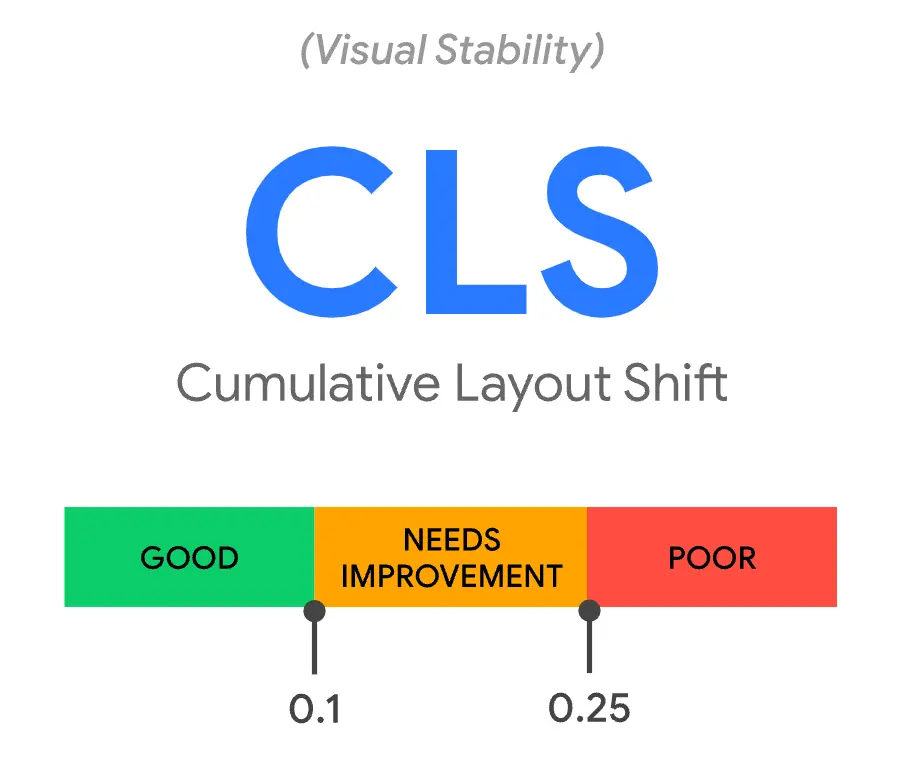
較低的 CLS 分數可確保頁面提供令人愉悅的體驗。 事實上,谷歌認為 0.1 或更低的 CLS 分數是好的。
以下是提高 CLS 分數的幾種方法。
-> 對任何媒體(圖像、GIF 等)使用 set size 屬性尺寸,以便用戶的瀏覽器知道他們將佔用多少空間並且不會突然改變尺寸。
-> 將所有廣告放在保留空間中,以免它們突然出現,導致內容髮生變化。 簡而言之,在廣告代碼庫開始加載之前為元素設置樣式。
此外,如果您的廣告放置在內容流中,請保留廣告位大小以防止移位。
-> 避免在網站首次加載時導致屏幕佈局發生變化的彈出窗口或橫幅。
-> 在首屏下方添加新的 UI 元素。
良好/需要改進/差的閾值
以下是 Web Vitals 指標閾值的匯總表。  衡量網絡生命力的工具
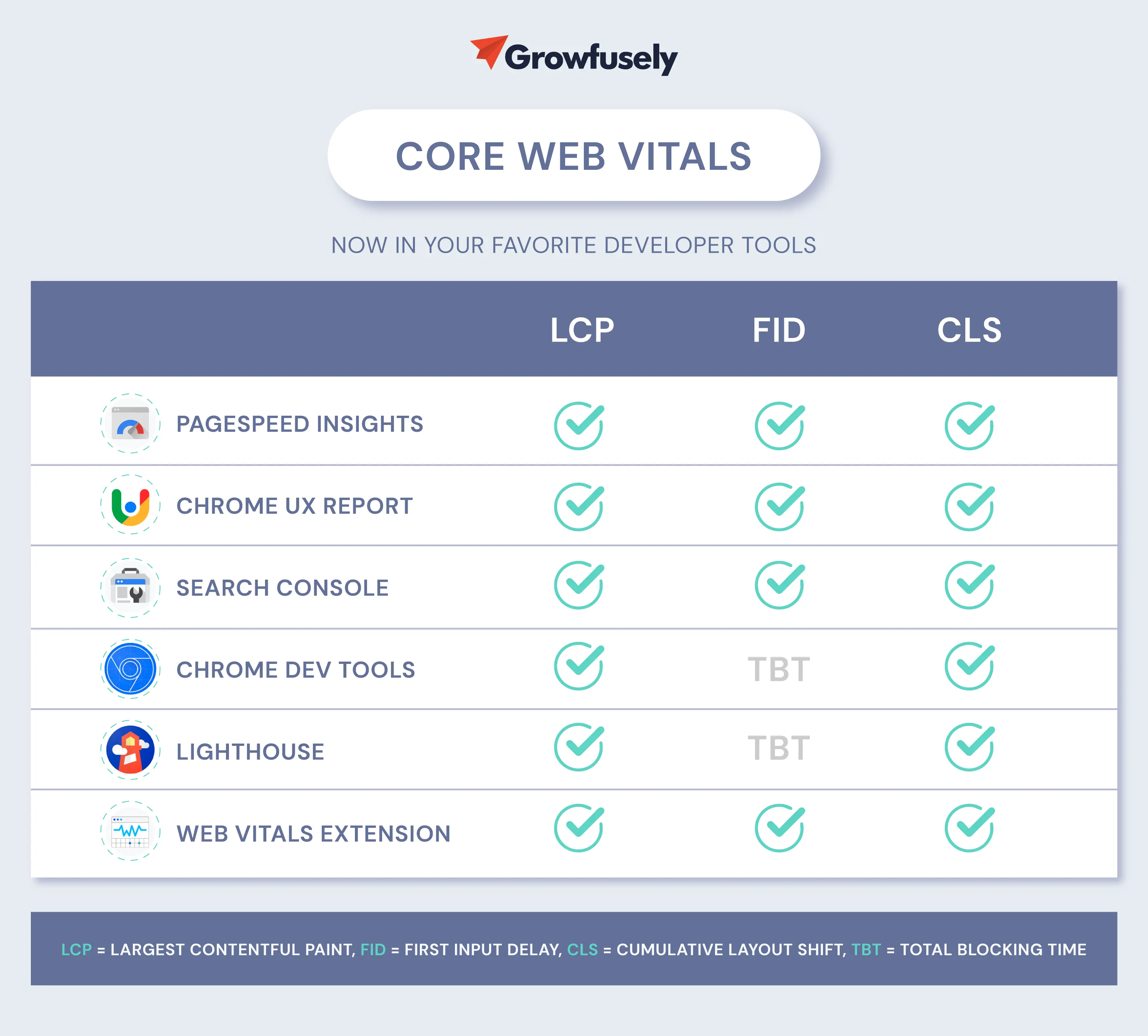
衡量網絡生命力的工具
監控 Core Web Vitals 可指導質量信號,確保為用戶提供出色的頁面體驗。 以下是一些支持核心網絡生命值測量的流行工具。  讓我們詳細看看這些工具中的每一個。
讓我們詳細看看這些工具中的每一個。
1 . 谷歌搜索控制台
GSC 的 Core Web Vitals 報告允許 SEO 了解大多數網頁在 CWV 方面的表現。 免費工具從 CrUX 訪問真實的現場數據,以發現需要比其他頁面更多關注的頁面。
在 GSC 報告中,URL 性能按其狀態(良好、需要改進或較差)和指標類型(LCP、FID 和 CLS)分組。 確定問題後,使用 PageSpeed Insights 探索機會並獲得特定優化的建議。
這將我們帶到了下一個工具——PSI!
2. PageSpeed Insights
PSI 是衡量站點 CWV 健康狀況的最重要和不可或缺的工具之一。 它由 CrUX 和 Lighthouse 提供支持(升級到使用LightHouse 6.0 !)。 因此,PSI 現在支持移動設備和台式機上實驗室和現場部分的所有 Web Vitals(LCP、FID、CLS、FCP、TTI 和 TBT)。
該工具以每頁為基礎,提供可操作的建議,以改善其受眾的頁面體驗。
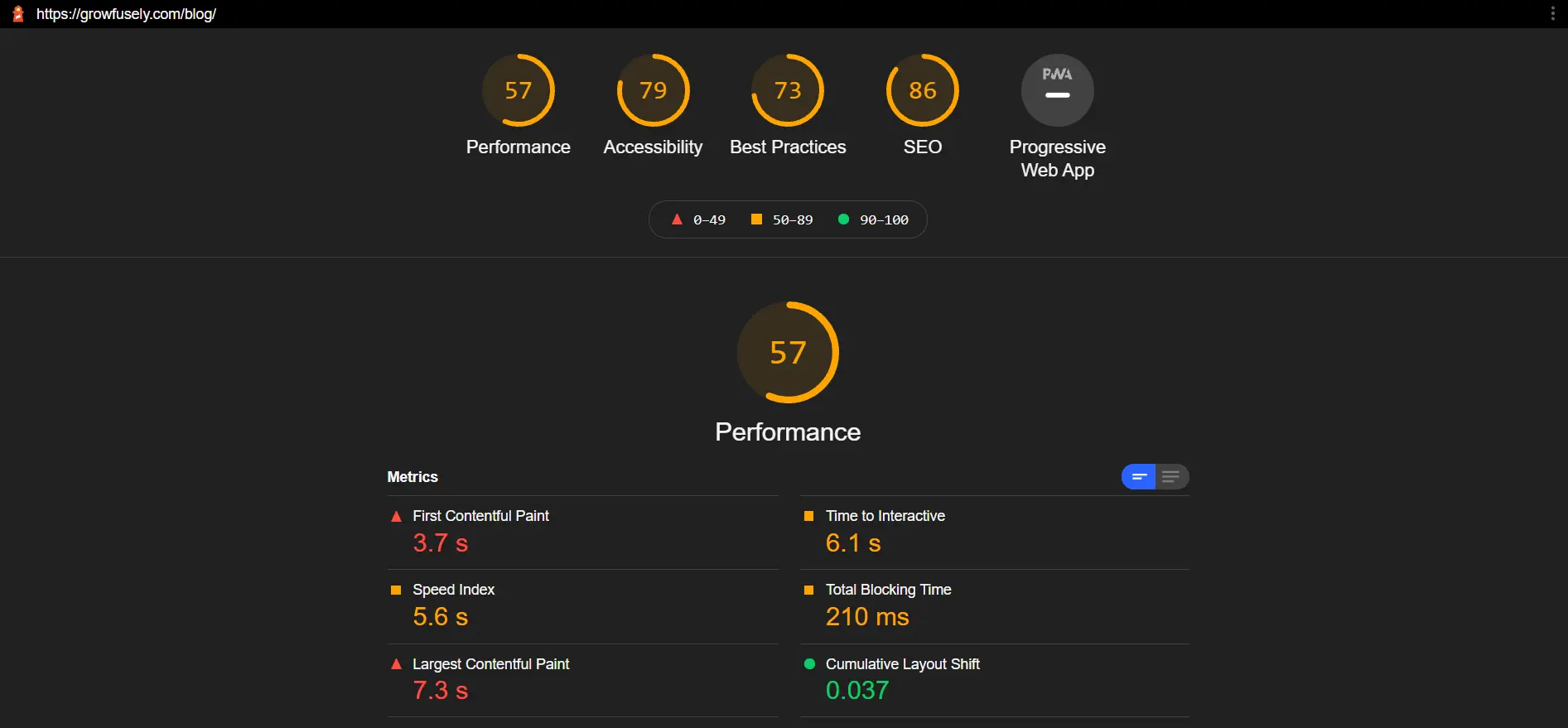
3.谷歌燈塔
Lighthouse 最初是由 Google 作為審計 PWA 的工具而構建的。 但是,它已經發展成為監控頁面性能的絕佳工具。
該工具允許 SEO 從四個方面審核和評估網站,即性能、可訪問性、最佳實踐和 SEO。 它測量大多數實驗室用戶體驗指標,如 LCP、CLS、TTI 和 TBT。  在提供有關如何改善體驗的具體建議方面,它與 PSI(基於 Lighthouse)非常相似。 該報告會檢查您的 Google 網站分數並設置提供最佳頁面體驗所需的分數。
在提供有關如何改善體驗的具體建議方面,它與 PSI(基於 Lighthouse)非常相似。 該報告會檢查您的 Google 網站分數並設置提供最佳頁面體驗所需的分數。
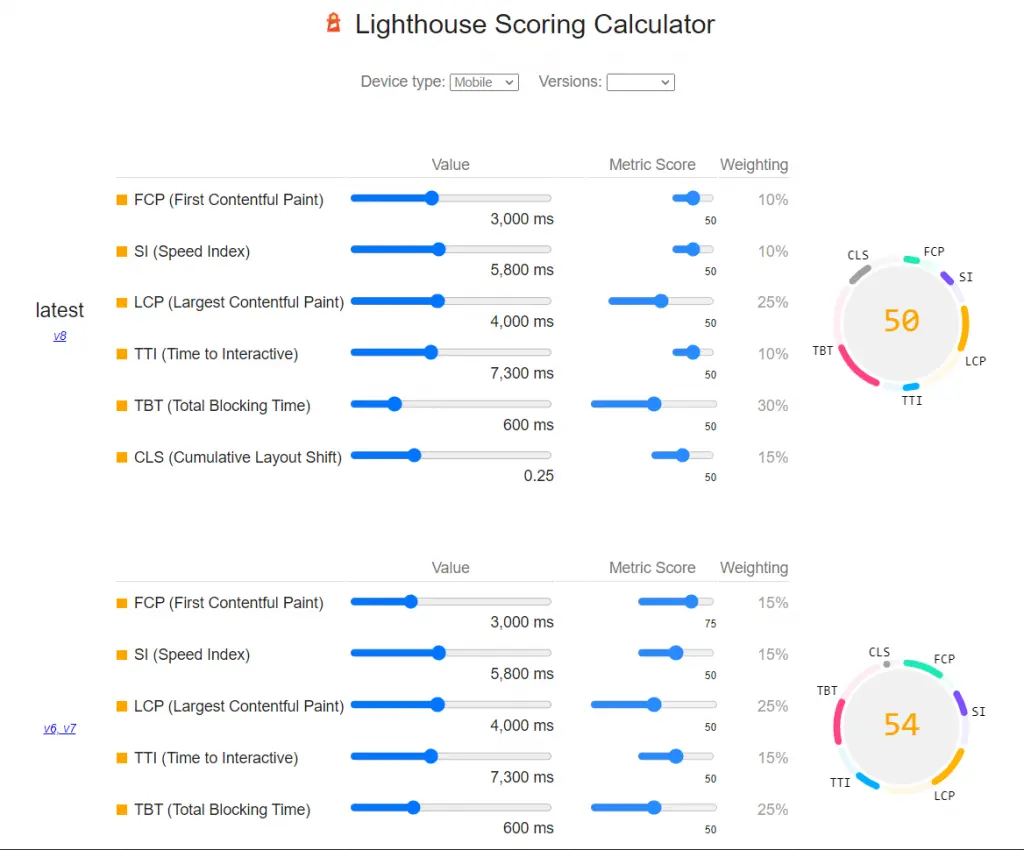
使用此工具測試您的網站時,請務必檢查 Lighthouse Scoring Calculator。 它顯示了不同指標的權重。  4. Chrome 開發者工具
4. Chrome 開發者工具
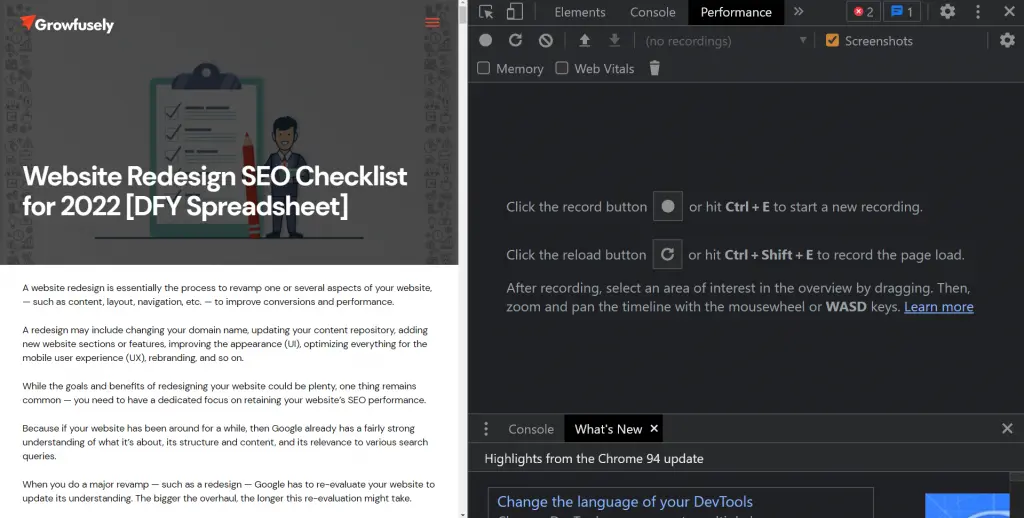
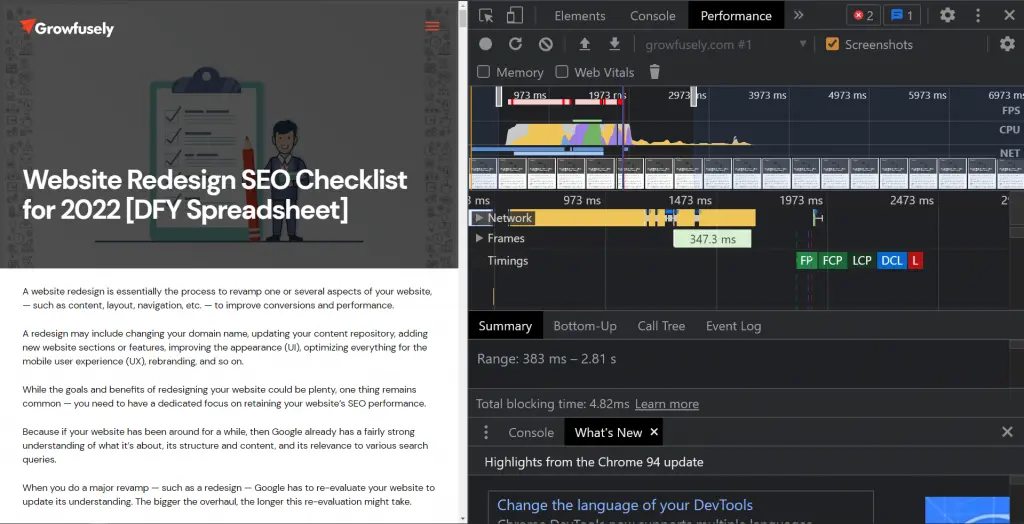
DevTools 直接內置於 Chrome 瀏覽器中,可幫助您檢測意外的佈局問題。 當您需要發現和修復不穩定問題時,該工具很有用,從而有助於 CLS。
要打開 Chrome DevTools,只需右鍵單擊並選擇“檢查”。 
 該工具的性能分析顯示所有核心 Web Vitals 都用顏色清晰標記,如綠色表示效果良好,紅色表示未正確優化的頁面。
該工具的性能分析顯示所有核心 Web Vitals 都用顏色清晰標記,如綠色表示效果良好,紅色表示未正確優化的頁面。
5. Chrome 用戶體驗報告 (CrUX) 
CrUX 更像是一個公共數據集,包含來自數百萬個網站的真實用戶體驗數據。 它測量 Core Web Vitals 的現場版本。 它提供了出色的粒度性能數據,提供了訪問 CWV 的快速方法。
Chrome UX 報告被稱為真實用戶監控或 RUM,因為它允許 SEO 僅根據客戶與之交互的方式來分析網站性能。
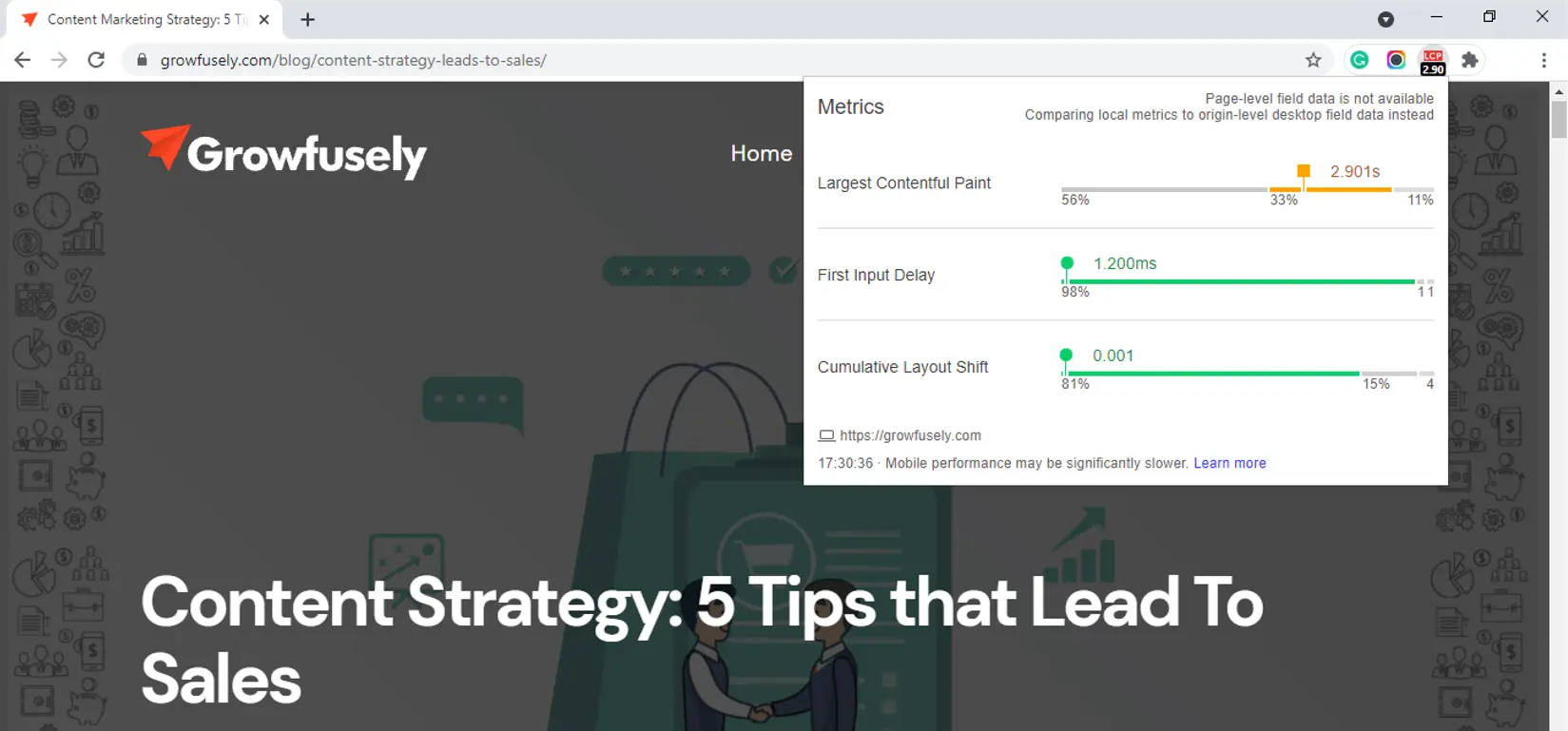
6. Web Vitals 擴展
這個方便的 Chrome 擴展程序可以實時評估桌面版 Google Chrome 的 LCP、FID 和 CLS。 它在開發工作流程中發現問題。  該工具對於可能需要分析和調試他們已實現的改進的開發人員特別有用。
該工具對於可能需要分析和調試他們已實現的改進的開發人員特別有用。
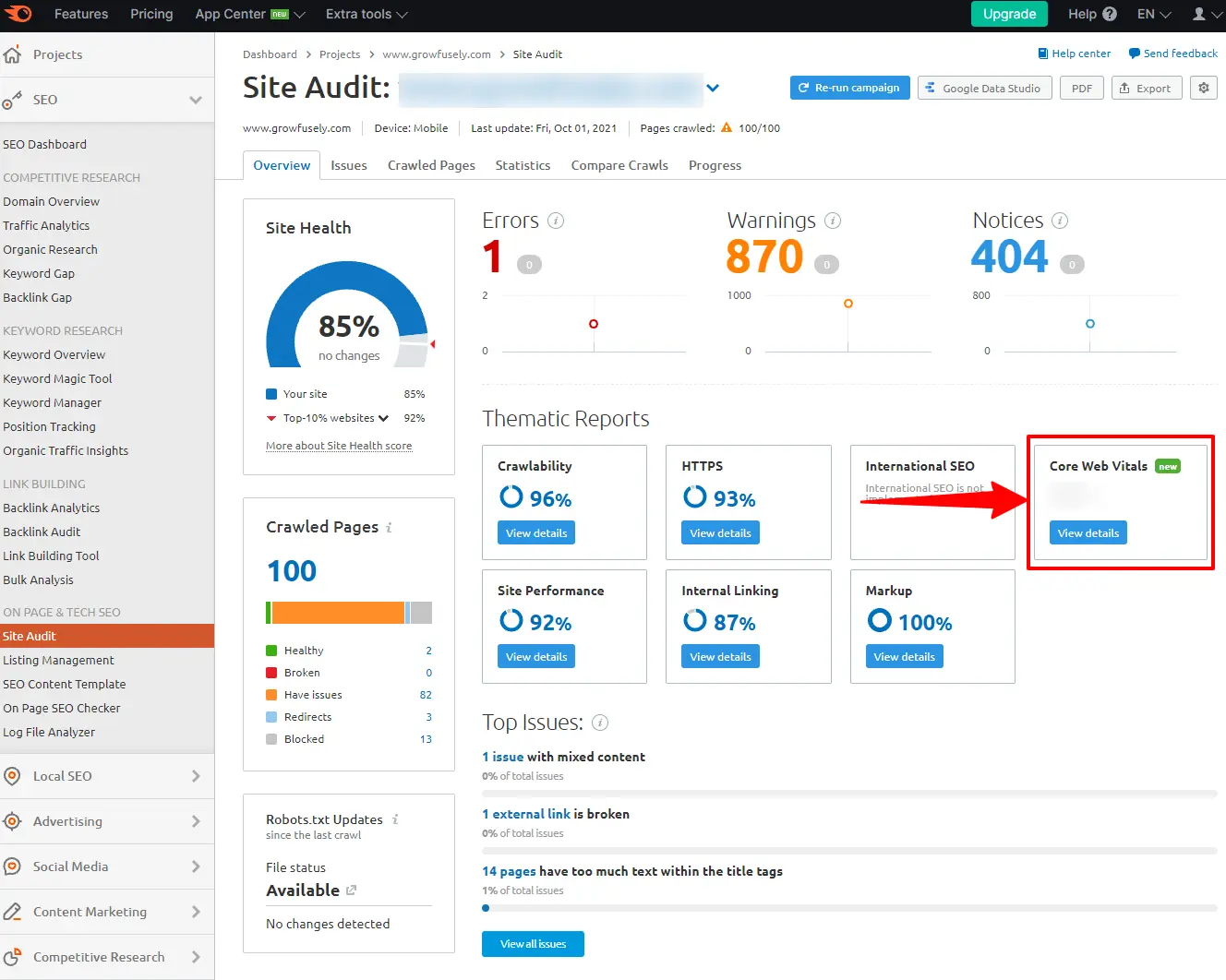
7. SEMrush 現場審核
您可能知道,SEMrush 是用於現場審核的一體化工具。 然而,最近它在他們的站點審計工具中添加了對核心網絡生命力的測量。  因此,您可以使用 SEMrush Site Audit 檢查主題報告下概覽中的 CWV 報告。 SEMrush 使用來自 LIghthouse 的數據來報告 LCP、TBT 和 CLS 等指標。
因此,您可以使用 SEMrush Site Audit 檢查主題報告下概覽中的 CWV 報告。 SEMrush 使用來自 LIghthouse 的數據來報告 LCP、TBT 和 CLS 等指標。
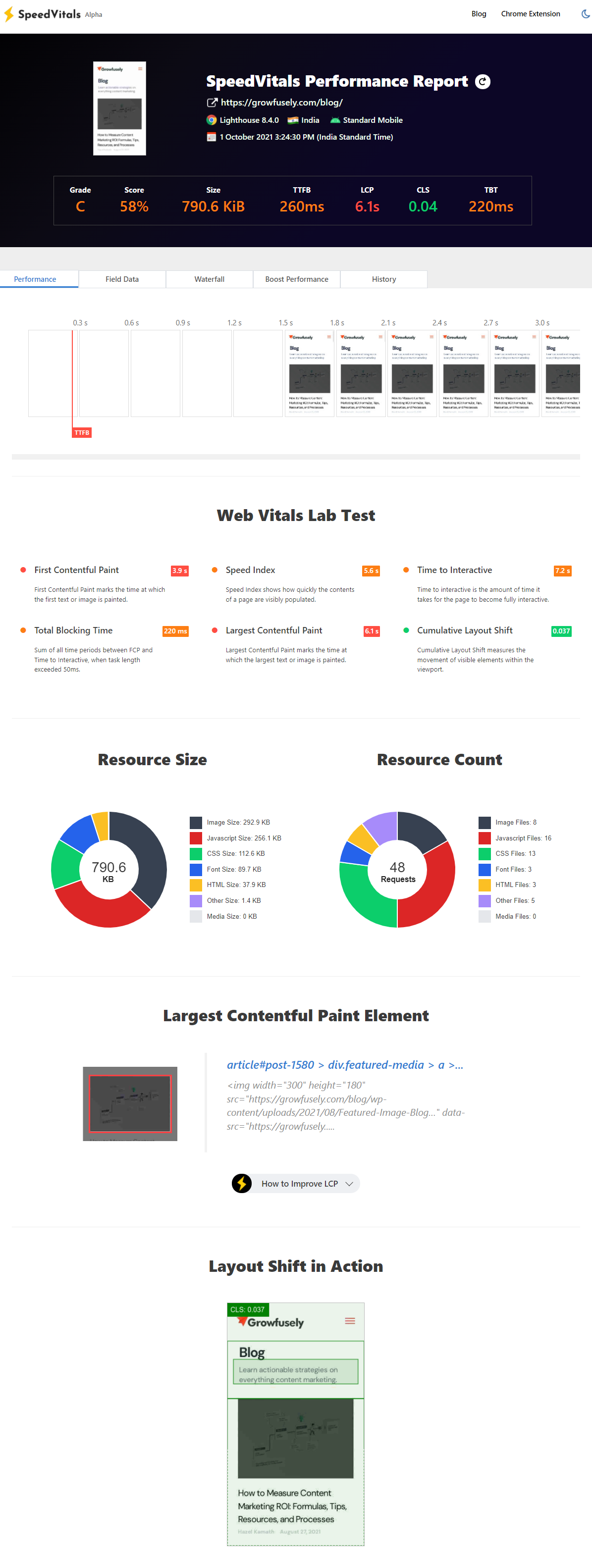
8. SpeedVitals
它是一款免費工具,可讓您在 12 台設備和 9 個位置執行頁面體驗測試。 它提供了諸如 Layout Shift Visualizer、特定於平台的優化技巧、瀑布圖和測量 TTFB、CLP、CLS、TBT、TCP 和 FID 等指標的字段數據圖等功能。 
圖片來源
案例研究 - 粉碎雜誌
Smashing Magazine 是一家提供編輯內容和專業資源的電子書出版商,它使用 Core Web Vitals 改善了他們的頁面體驗。 性能和用戶體驗是這家公司的核心。 然而,當他們測量他們的 CWV 分數時,他們驚訝地發現他們的大多數真正的訪客並沒有獲得他們想要提供的體驗。
他們的 Google Search Console 分享了一長串“需要改進”的通知。  該公司定期監控其穀歌網站得分,並使用這些數據來解決幾個性能問題。 因此,他們能夠識別特定的機會並改善每個人在網站上的體驗。
該公司定期監控其穀歌網站得分,並使用這些數據來解決幾個性能問題。 因此,他們能夠識別特定的機會並改善每個人在網站上的體驗。  查看 Smashing Magazine 頁面上的完整案例研究,了解他們如何利用 Core Web Vitals 來改善他們的頁面體驗。
查看 Smashing Magazine 頁面上的完整案例研究,了解他們如何利用 Core Web Vitals 來改善他們的頁面體驗。
案例研究——沃達丰
這家領先的電信公司將其 LCP 提高了 31%,銷售額增加了 8%。 Vodafone在其登錄頁面上運行 Web Vitals 的 A/B 測試。 此外,他們進行了以下更改以優化其頁面。
- 通過將小部件的渲染邏輯從客戶端移動到服務器端,處理更少的渲染阻塞 JavaScript。
- 優化的圖像。 他們調整了主圖像的大小並優化了 SVG 圖像,以避免加載在視口中尚不可見的圖像
結果是:
- 銷售額增長 8%
- 潛在客戶訪問率提高了 15%(轉化為潛在客戶的訪問者數量與訪問者總數的對比)
- 購物車訪問率提高了 11%(訪問購物車的訪客數量與訪客總數的對比)
您可以在此處查看完整的案例研究。
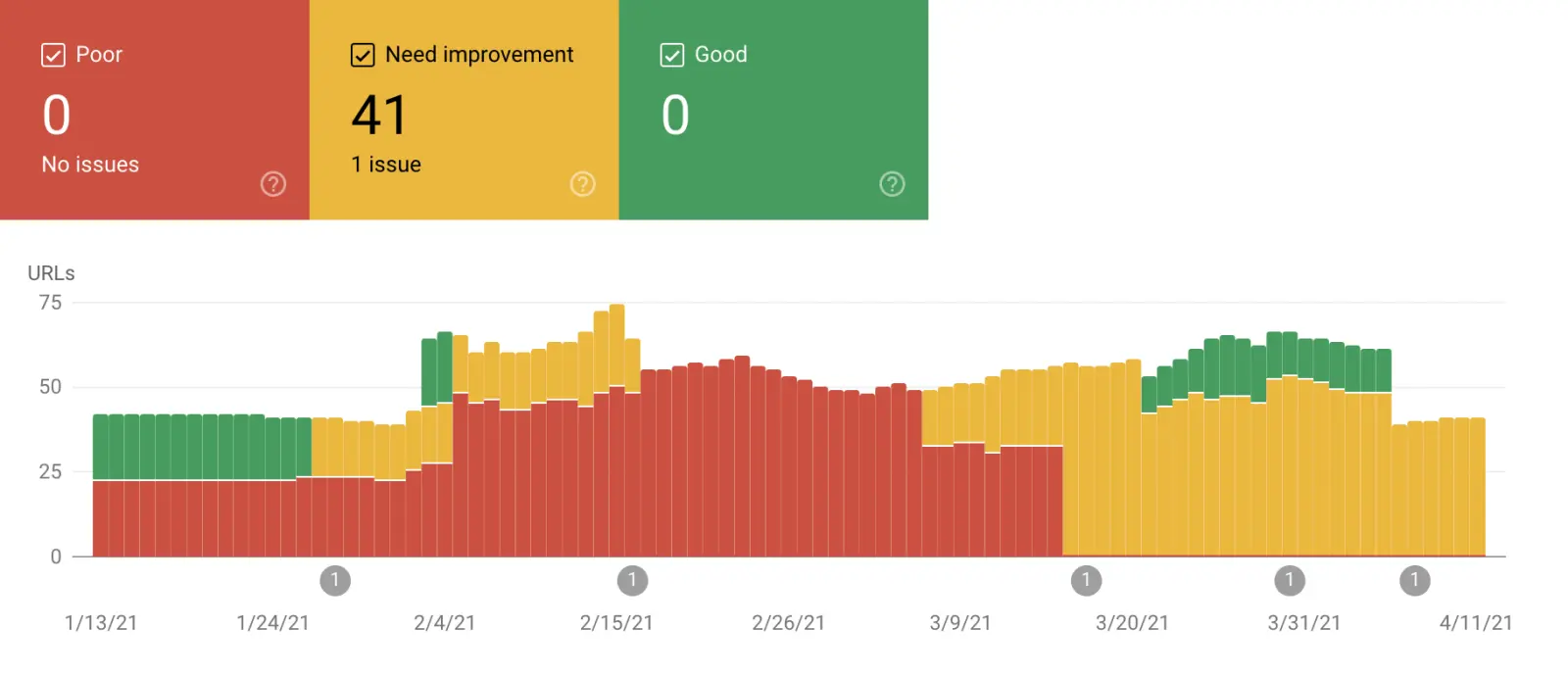
案例研究——Yelp
Yelp 最近添加了新功能,讓廣告商可以更好地控制他們的廣告活動。 但是,這些功能嚴重影響了他們網站的性能。 他們網站的頁面加載時間從 3 秒增加到 6 秒。
他們的團隊測量並監控了 Core Web Vitals,並決定針對兩個特定指標,即 FCP 和 TTI 指標。 經過四個月的集中努力,他們不僅提高了 CWV 分數,還提高了轉化指標。
以下是主要結果:
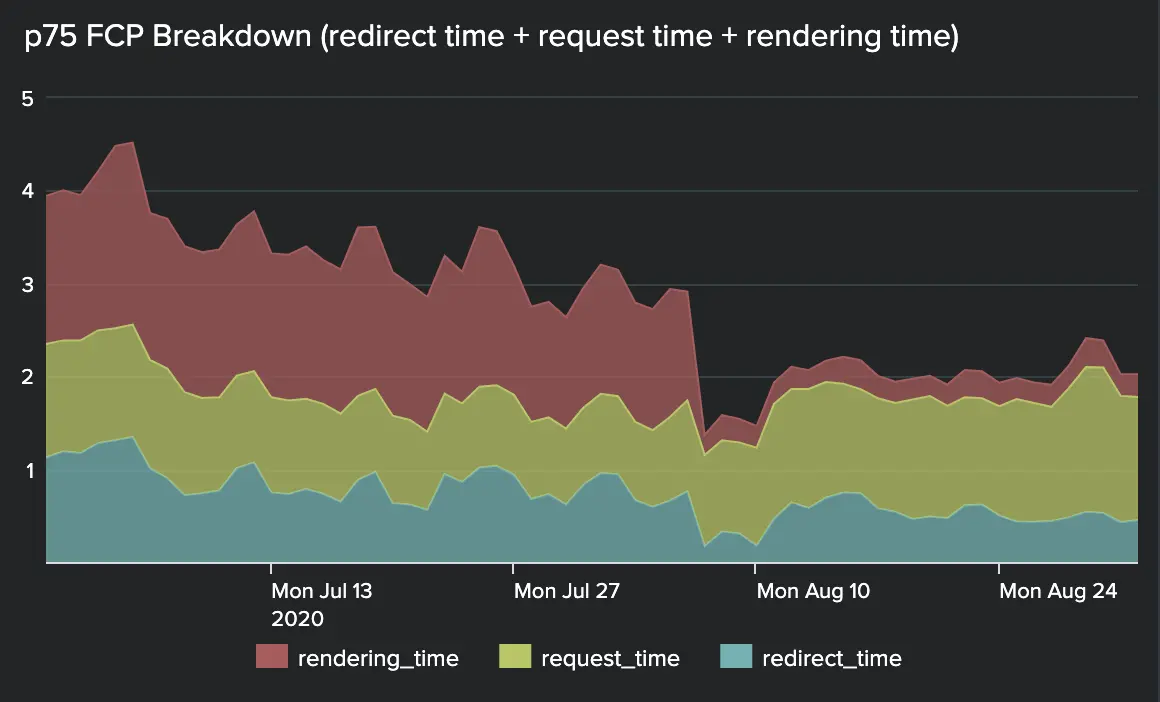
- 將 P75 FCP 從 3.25 秒減少到 1.80 秒——提高了 45%
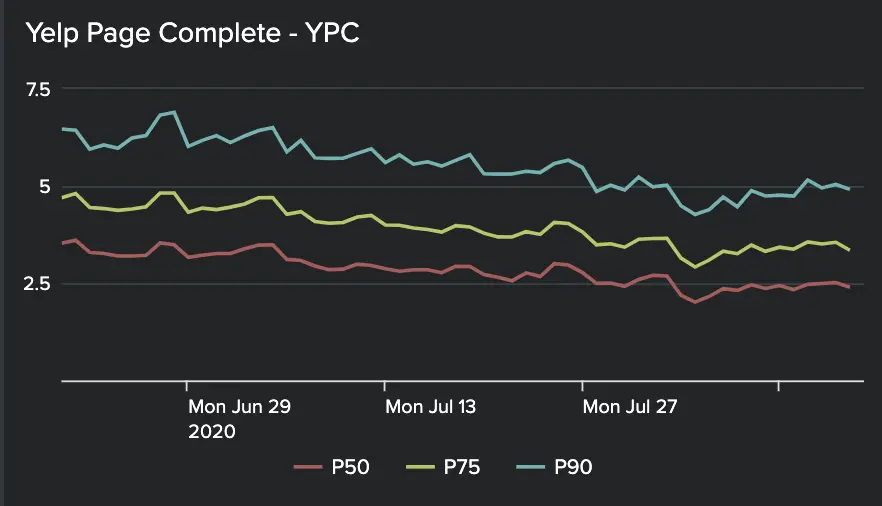
- 將 p75 YPC 從 4.31 秒減少到 3.21 秒——提高了 25%
- 轉化率提升高達 15%
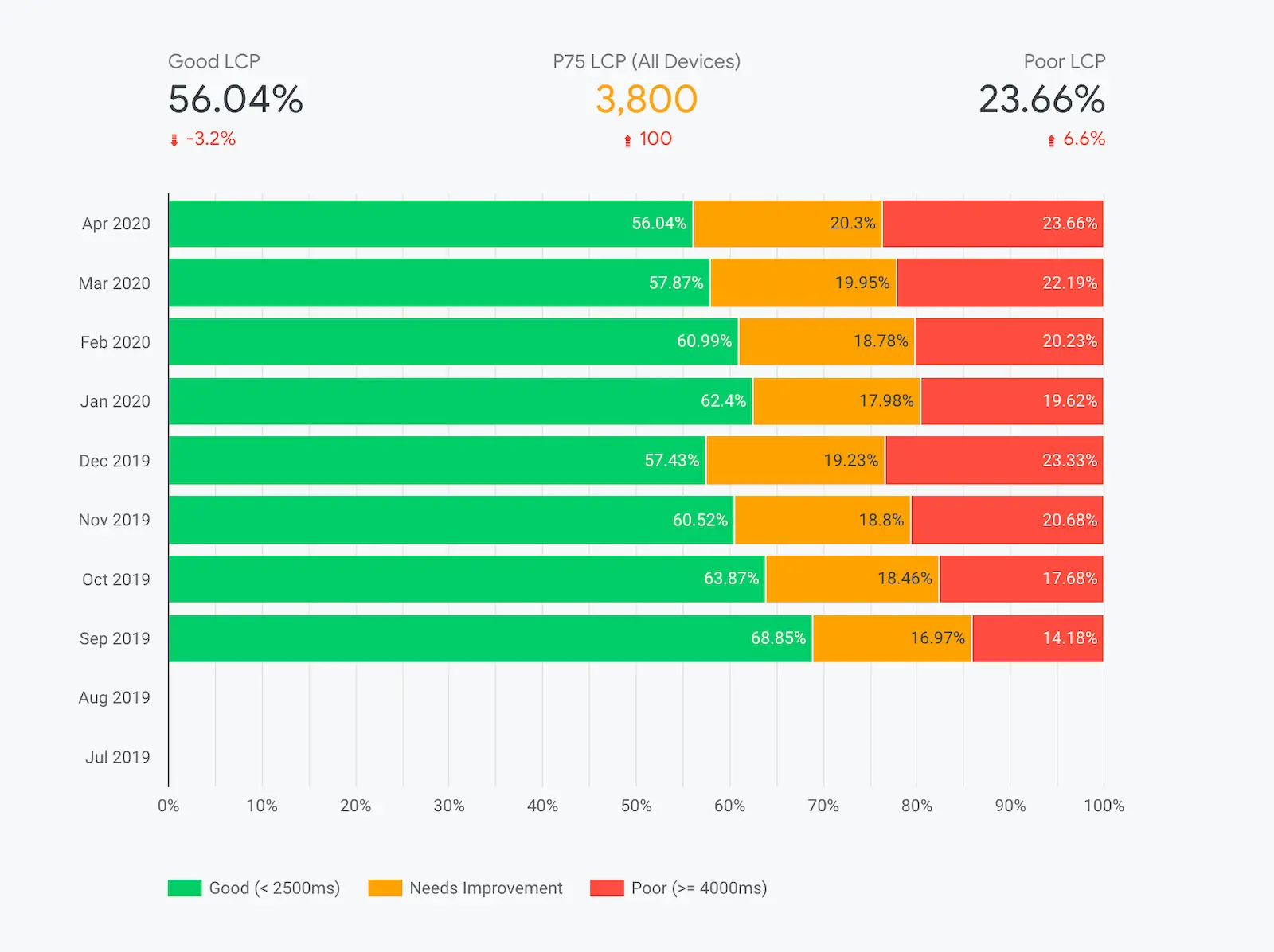
這裡有一些圖表顯示了他們隨著時間的推移而取得的進展。 
 該網站現在體驗到更快的加載時間。 如果您想深入了解 Core Web Vitals 的 Yelp 案例研究,請點擊此處的鏈接。
該網站現在體驗到更快的加載時間。 如果您想深入了解 Core Web Vitals 的 Yelp 案例研究,請點擊此處的鏈接。
關於核心網絡生命力的事實
事實 1
這些指標在用戶的第 75 個百分位進行判斷。 因此,假設 65% 的用戶屬於“良好”類別,10% 屬於“需要改進”類別,則該頁面將被評估為“需要改進”。
事實 2
谷歌使用來自真實用戶的匿名數據,並使其在CrUX中可用。 該數據用於衡量搜索排名的指標。
事實 3
這些指標將針對網站上的每個頁面進行衡量。 然而,Core Web Vitals 並不局限於當前的組件。 如果沒有足夠的可用數據,谷歌確認將使用來自部分或整個網站的信號。
事實 4
指標可能會隨著時間而改變,包括閾值。 谷歌將在未來包括或排除一些其他的,他們可能會在更長的時間內用來評估頁面。
Core Web Vitals 的權重也可能在重要性上發生變化。 例如,根據 Lighthouse 版本 6 和 7,指標的權重為 -
- FID – 25%(通過實驗室指標代理總阻塞時間)
- LCP – 25%
- CLS – 5%
根據 Lighthouse 版本 8,重量是 -
- FID – 30%
- LCP – 25%
- CLS – 15%
事實 5
單頁應用程序或 SPA(Gmail、谷歌地圖、Airbnb、Netflix 等)不會通過頁面轉換來衡量幾個指標。 例如,他們不測量 FID 和 LCP。
事實 6
在引入 Core Web Vitals 之後,AMP 正在作為移動設備上熱門故事功能的一項要求而被取消。 新故事沒有與速度指標相關的數據。 在這種情況下,可以使用來自更大類別頁面或整個域的指標。
事實 7
今年年初,谷歌完全轉向移動優先索引。 Core Web Vitals 分為移動設備和桌面設備,但只有移動信號被用於對頁面進行排名。
事實 8
Core Web Vitals 仍然是頁面體驗或完整排名標準的一個要素。 因此,匹配的搜索意圖總是會超過這個體驗指標。 谷歌明確表示,與搜索意圖匹配的頁面排名將高於努力改進其 CWV 指標的頁面。
事實 9
Lighthouse 不僅僅測量核心網絡生命力。 它還測量速度指數、交互時間、第一個 CPU 空閒和總阻塞時間。
事實 10
使用的現場數據基於 CrUX 報告中提供的過去 28 天的數據。 因此,更新可能需要一些時間才能反映在 Google 網站分數中。
結論
用戶體驗一直是谷歌的核心。 因此,搜索猛獁像一直在用更新的算法和更新攪動 SEO 社區。 然而,這些更新幫助 SEO 和網站管理員建立了很棒的網站。
隨著 Core Web Vitals 的推出,Google 頁面體驗現在將在幫助您構建更好的網站並為客戶提供令人興奮的體驗方面發揮更大的作用。
常見問題 (FAQ)
常見問題解答 #1:Google 是否意味著我的所有網頁都應達到 Core Web Vitals 閾值?
Google 建議 SEO 使用這些閾值作為確保最佳頁面體驗的指南。 Core Web Vitals 閾值在每頁級別進行評估。 因此,在評估頁面時,您可能會發現一些頁面高於和低於這些閾值。
努力優化更多網頁將改善網站訪問者的體驗。 然而,從長遠來看,谷歌認為,努力建立一套共享的用戶體驗指標和閾值對於維持健康的網絡生態系統至關重要。
常見問題解答 #2:如何為 Google 準備 Core Web Vitals?
為了準備 Core Web Vitals,建議您分析每個 URL,因為它們可能顯示不同的分數。 每個 URL 都有一個獨特的佈局、內容塊和元素。 因此,明智的做法是遵循以下共享的初步步驟:
- 確保將圖像縮放到正確的放置尺寸
- 壓縮大文件
- 延遲加載靜態內容
- 將 CDN 應用到託管平台
- 擺脫不必要的渲染阻塞資源
- 僅以下一代格式提供圖像
- 刪除所有未使用的 JavaScript
- 使用上面共享的工具來監控 Google 頁面體驗指標並獲得優化每個指標的建議。
有關如何提高分數的更多建議,請訪問此頁面或訪問 Search Console 幫助中心。
常見問題解答 #3:AMP 頁面能否幫助我的網站在 Google Core Web Vitals 更新中存活下來?
AMP 是提高頁面速度的有效方法; 然而,隱私是一個巨大的問題,會對用戶體驗產生負面影響。 此外,對於一些開發人員和網站管理員來說,Google 的控制問題可能具有挑戰性。
因此,儘管 AMP 頁面天生就可以獲得最佳的 Core Web Vital 分數,但這些缺點會使實施適得其反。
AMP 不會完全消失,但在 2021 年肯定可能不需要優化 CWV 分數。 如果您選擇不應用 AMP,請確保您的網頁針對 LCP、FID 和 CLS 進行了優化。
常見問題解答 #4:我的網站頁面很快。 為什麼 Search Console 會在 Search Console Core Web Vitals 報告中顯示警告?
訪問者如何加載和體驗頁面取決於設備、網絡連接、位置等多種因素。 在某些情況下,一些用戶可能會有很好的體驗,但這並不意味著不同位置和設備的體驗都是相同的。
Core Web Vitals 在衡量 Google 頁面體驗時會考慮用戶訪問的全部內容。 其閾值在用戶群體中的第 75 個百分位進行評估。 Google Search Console CWV 報告有助於報告這些數據。
此外,您對“快速”的定義可能僅限於速度。 但 Core Web Vitals 關注的不僅僅是速度。 例如,CLS 指標監控可能對 UX 產生負面影響的佈局變化。
因此,在使用 GSC Core Web Vitals 報告作為優化決策的基礎時,需要考慮許多因素。
常見問題解答 #5:我的網站響應迅速,但我的 CWV 分數很低。 怎麼樣?
頁面體驗信號衡量訪問者如何看待與頁面交互的體驗的各個方面。 Core Web Vitals 只是移動友好性的一個方面。 這兩者不重疊,而是相加,同時提供了 Google 頁面體驗的整體圖景。
