CSS 文件指南以及如何使用它們獲得更好的 SEO
已發表: 2022-12-17使用 CSS 是獲得更好的 SEO 性能的有用方法。 這些文件可以讓搜索引擎抓取工具更輕鬆地查找、理解和索引您的網站,從而幫助您優化網站。 繼續閱讀以了解如何使用 CSS 獲得更好的 SEO 性能。
什麼是 CSS 文件?
CSS 文件描述了 HTML 元素如何在著陸頁上顯示,並用於自定義網站的外觀。 “層疊樣式表”的縮寫,它們用於通過指定字體、顏色和其他樣式元素來更改網站的外觀。 CSS 本質上是用於構建網頁美學的語法。 這些樣式表還可用於在頁面上定位元素或提供頁面佈局和設計。
CSS 是用於控製網站外觀的強大工具。 以下是 CSS 可以執行的其他一些功能:
- 縮小網頁的大小
- 提高網站速度
- 增強用戶體驗並使網站更易於瀏覽
- 在網站的多個頁面上創建更一致的外觀和感覺
- 保持代碼庫精簡和乾淨
- 將頁面上的內容組織成多個部分
這些樣式表甚至可以用來創建動畫和其他交互元素。
CSS 文件會影響 SEO 嗎?
CSS 文件會影響 SEO,因為它們會影響頁面速度、性能以及 Google 抓取和呈現內容的難易程度。 頁面體驗是一個排名因素,主要通過 Core Web Vitals 來衡量。 如果您對 CSS 文件進行更改以降低 CWV 指標,那麼是的,這可能會對您網站的關鍵字排名產生不利影響。
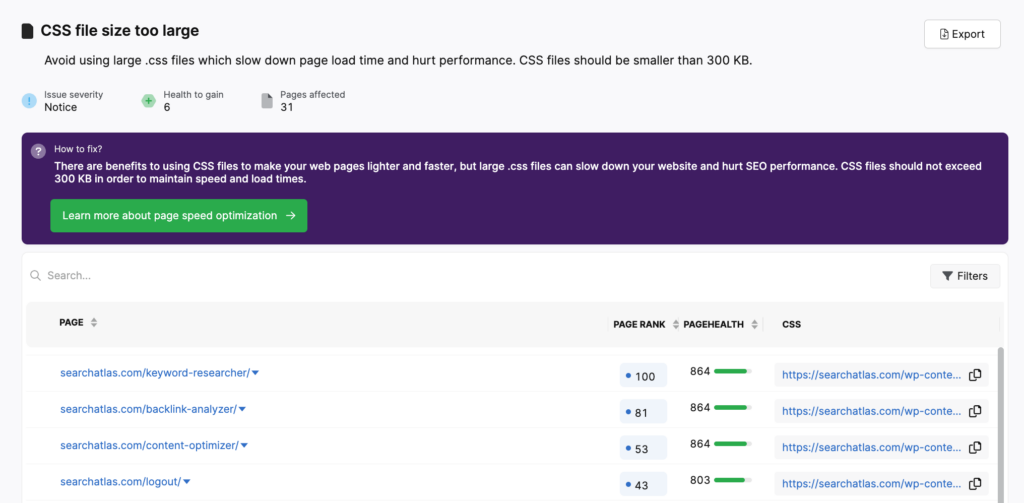
這就是為什麼如果在頁面上發現特定的 CSS 問題,它們將在 SearchAtlas 站點審核器中被標記。

解決與 CSS 文件相關的性能問題有助於提高內容的性能,從而提高 Google 對其進行推廣的頻率和在 SERP 結果中的排名。
CSS 文件對 SEO 的主要好處包括:
- 快速加載網頁
- 更好/更容易地為搜索引擎蜘蛛呈現
- 強調您希望頁面排名或
- 保持內容對讀者友好,同時更清晰地與搜索引擎溝通
- 改進的代碼內容比
不同類型的 CSS
CSS 代碼可以放在三個地方之一:內聯、內部或外部。 不同類型的 CSS 文件對其應用於 HTML 文檔的方式有不同的影響。
請記住,CSS 文件本質上是一個規則列表,告訴瀏覽器如何設置網頁上不同元素的樣式。 瀏覽器讀取 CSS 文件並在呈現頁面時將樣式應用於頁面上的元素。 CSS 文件包含許多可應用於元素的樣式屬性。 一些更常見的樣式屬性包括:
- 背景顏色
- 字體系列
- 字體大小
- 邊框寬度
- 邊框樣式
- 文本對齊
- 背景圖像
內聯 CSS
內聯 CSS 位於要設置樣式的元素的開始和結束標記之間的 HTML 文檔中。 此類型優先於其他類型,這意味著它將應用於元素,而不管是否有其他 CSS 樣式應用於該元素。 發生這種情況是因為內聯 CSS 直接寫入 HTML 代碼。
內聯 CSS 樣式的示例在 HTML 中如下所示:

<h3font-weight: 400;">使用內部樣式表,CSS指令實際上是寫在HTML頁面的頁眉中。它不是引用外部文檔或寫入HTML代碼,而是放在頁眉中供搜索引擎搜索查看他們何時首次抓取著陸頁。當單個頁面需要與網站上的其他頁面相比具有獨特外觀時,內部 CSS 最有用。內部 CSS 樣式的示例在 HTML 中如下所示:
<頭> <樣式> h3 {顏色:藍色;} <樣式> </頭>外部 CSS
外部樣式表首先保存為 CSS 文件 (.css)。 無需向每個 HTML 元素添加特定的 CSS 代碼行,所有更改都可以通過一個文件指定。
要使用這種類型的樣式表,HTML 代碼必須包含指向外部樣式表的鏈接。 在 HTML 中,它看起來像這樣:
<頭> <link rel="stylesheet" href="heading.css"> </頭>大多數人會同意外部樣式表是最有效的,因為所有更改都在專用文檔中進行。
如何打開 CSS 文件
在打開 CSS 文件時,您需要 Web 開發應用程序或源代碼編輯器。
一些流行的示例包括 Adobe Dreamweaver、Adobe ColdFusion Builder 和 Microsoft Visual Studio Code。 當您在文本編輯器中打開 CSS 文件時,您正在查看將應用於網頁元素的樣式。
在 CSS 中正確編碼的重要性
使用 CSS 文件時,確保所有編碼有效且最新很重要。 正確的編碼將有助於確保搜索引擎爬蟲能夠正確讀取和索引您的網站,此外 CSS 還可以為前端的用戶生成正確的樣式和審美偏好。 與了解 SEO 的熟練網絡開發人員合作,或使用 SearchAtlas 站點審核員來識別任何問題,是確保 CSS 語法準確且有助於而不是損害性能的最佳方法。
如何使用 CSS 獲得更好的 SEO
CSS 和 SEO 是天作之合。 CSS 樣式表可以幫助簡化您網站上的代碼,使其更具可讀性和索引性。 以下是使用 CSS 實現更好的 SEO 的方法:
- 使您的網站更易於移動訪問。 如今,近 60% 的網絡流量來自移動設備。 製作一個專門針對智能手機和平板電腦的附加 CSS 文件非常重要。 針對移動可訪問性進行優化有助於改善用戶體驗並清理 HTML。
- 組織您的內容並改進您的瀏覽器緩存。 如前幾節所述,下載速度是搜索引擎排名的重要因素。 CSS 代碼的下載速度比存儲在 HTML 文檔中的表格佈局要快得多。 使用外部 CSS 文件可以讓網站更好地利用瀏覽器緩存。 訪問者將能夠只加載一次內容,而不是每次呈現新頁面時都加載內容。 您甚至可以安排首先加載的項目的順序,以確保最佳的頁面加載速度和更高的搜索排名。
- 強調可索引內容的高級關鍵字。 搜索引擎會優先考慮您網站內容中的高質量關鍵字。 通過使用 CSS,您可以對網站訪問者隱藏這些關鍵字和標籤,但仍會為它們排名。 您還可以使用 CSS 代碼使您的網頁更輕便,從而總體上降低代碼與內容的比例,以便更好地編制索引。
關於 SEO CSS 文件的最終想法
總的來說,利用 CSS 樣式表來優化 SEO 性能是一個強大的工具,因為它可以提高網站速度,幫助創建語義 HTML 結構,並為搜索引擎爬蟲提供更好的可讀性。 這有助於提高網站排名和流量,從而提高知名度並提供更好的整體用戶體驗。
