每個非設計師都需要知道的 14 個設計技巧
已發表: 2020-07-31每個非設計師都需要知道的 14 個設計技巧
發現自己需要一些設計技巧? 也許你不是一個訓練有素的專業平面設計師,但你被賦予了創造一些設計的責任。 現在你怎麼辦?!
事實是,了解圖形設計對任何數字營銷人員來說都是一項有用的技能。 這是好消息。 即使您沒有接受過圖形領域的培訓,您也可以創建專業且時尚的設計。 設計時要牢記一些技巧和竅門。

我們將為您提供一些有用的指導,以幫助您入門。 讓我們來看看,好嗎?
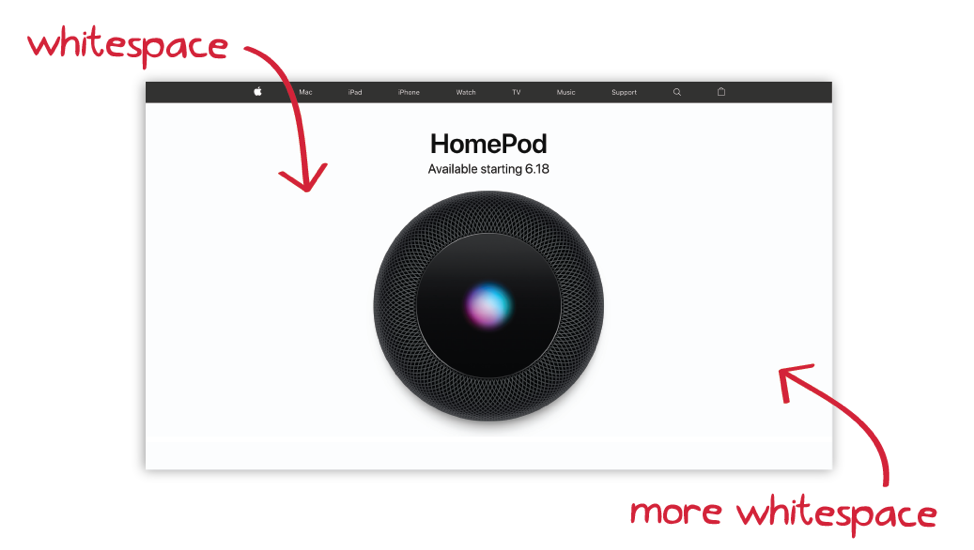
利用那個空白
在任何設計中,圖形的佈局方式都會引起我們的注意。 創建設計時,請確保使用的元素周圍有足夠的呼吸空間。 留出空白或負空間,使文本和圖形清晰並突出顯示。 請記住,當我們稱其為“白色”空間時,它本身不一定是白色的。 它可以是任何顏色。 我們的意思是,有足夠的空間,而且不凌亂。 這適用於社交媒體、網站或任何其他圖形設計用途。

僅使用 2 種易於閱讀的字體
您的字體需要易於閱讀。 不要太花哨,保持簡單。 也不要使用超過 2 種相互配合的不同字體。 您還應該嘗試使用與品牌保持一致的字體。 使用正確的字體將專業設計師與業餘愛好者區分開來。 這也適用於您製作的所有網頁設計。 除此之外,當您確實要添加文本時,請確保每行包含不超過 30-40 個帶有空格的字符。 如果超過這個值,讀者可能會發現閱讀副本並不容易。 平台(例如 Facebook)也有關於如果你想提升設計可以進入多少文本的規則。 注意這些。

保持對齊點
使您的設計看起來專業的其他設計技巧之一是正確的對齊方式,無論是網站設計還是其他。 您使用的大多數程序都有指示文本框和圖形對齊的線條。 否則,您可以切換網格線並檢查它。 如果您的程序不顯示行,您仍然可以選擇添加它們。 只需上傳矢量圖像並將其發送到您的設計背面。 當一切都在正確的位置,你可以刪除網格。
顏色的使用
我們在博客中多次重複這一點作為設計技巧,我們會再說一遍。 確保您了解色彩心理學。 顏色旨在讓在您的設計中看到它們的人產生不同的感受。 例如:
- 藍色:安全、信任、安全和放鬆
- 綠色:健康富足和財富
- 灰色:專業和嚴肅
- 粉色:青春、浪漫和女性氣質
在進行設計時,您還需要確保您的品牌顏色符合風格指南。

使用圖標為您的圖像添加影響力

你知道一個驚人的裝飾如何讓你煮了幾個小時的菜變得如此不同嗎? 這正是圖標的作用。 以正確的方式使用圖標,如上圖所示,實際上可以幫助您了解您想要表達的觀點。 對於您為博客創建的圖形尤其如此。 簡單但直接的圖標將有助於更好地傳遞信息。 您還可以製作 3D 或平面圖標。
不要害怕遵守你的規則
好的,所以您可能沒想到會出現在設計技巧列表中。 而且我們知道,當您不是圖形專家時,制定自己的規則可能有點嚇人。 但這也是創造力的全部意義所在。 例如,在您的網站設計中,如果您覺得使用特定的顏色漸變是最好的方法,請嘗試一下,而不是淹沒您心中的繆斯女神。 但是,如果您按照自己的規則進行遊戲,請與它保持一致,以便最終輸出看起來很精緻,而不是到處都是。

通過重新利用來節省時間
假設您正在為多個社交媒體平台進行設計,您還需要能夠盡可能多地節省時間。 您可以在這裡嘗試複製設計,然後簡單地更改您可能使用過的元素。 這確保了您的渠道之間存在一定程度的一致性,即使設計的組件可能已經發生了一些變化。
使用線條營造有條理的感覺
當您在設計中使用線條時,您將錨定項目並帶來更有條理的感覺。 當您在設計中的文本塊周圍使用這些線條時,它將有助於很好地錨定文本。 您還可以使用線條來分隔設計中的各種元素,這將使最終效果更加協調。

做大並不總是一件壞事
在您的圖形設計中,較大的元素會比較小的元素更容易引起人們的注意。 如果一個設計中有多個元素,那麼最大的元素應該是作為焦點的元素。 但是,當您在一個設計中添加不同大小的不同元素時,縮放非常重要。 這包括文本、任何設計元素,甚至按鈕。
調整亮度並突出顯示圖像上的文本

如果您想在圖像上放置文本,請確保您正在調整背景圖像的亮度。 這將在設計中引入一些顏色疊加,並且後面的圖像將完美地抵消刻字。 換句話說,刻字將是真正可讀和清晰的。
現在讓我們談談可訪問性的設計技巧
所以你現在對你的設計需要看起來不錯的一些主要因素有了一個想法。 但是可訪問性呢? 當您進行可訪問的設計時,您就允許殘障人士也能夠理解和導航,並與您完成的設計進行交互。 這裡有一些提示,您可以作為非設計師開始使用無障礙設計
為不同的觀眾設計
當我們說多元化的受眾時,我們的意思是您的設計也應該可供視力受損、色盲或視力低下的人使用。 有聽力問題、行動不便和任何認知發展問題的人也應該能夠感知您的設計。 你所做的設計,尤其是在網站上,應該讓每個人都喜歡,無論他們的年齡和能力如何。

遵循這些設計技巧以獲得可訪問的設計
- 顏色和對比度——使用對比度不足的文本和背景顏色會使人們難以閱讀。 與您的顏色使用足夠的對比度。
- 文本的可擴展性——允許在多個設備上進行文本縮放和縮放對於有視覺障礙的用戶來說很重要。
- 可用性——在這裡,您需要考慮字體的顏色、可讀性以及在這種情況下使用的文本的大小。 就您的文字而言,您可以調整文字大小。
對於網頁設計,您還需要考慮……
- 鍵盤導航 - 可以僅使用鍵盤瀏覽您的網站嗎? 如果不是,您可能需要重新考慮您的設計。 如果一個人有運動技能問題,他們會發現沒有這個就很難瀏覽。
這一切都歸結為什麼?
你,其實。 不要讓你是一個非設計師的想法打擾你。 您會驚訝於有多少企業家在學習了課程、YouTube 教程或跟隨朋友之後進行自己的設計。 在您要聘請設計師的情況下,了解設計的這些方面會很有幫助,這樣您就可以確保您獲得的設計符合您的需求。
設計與很多人交談——有時甚至不僅僅是純文本。 如果您對樣式、顏色和保持簡單但有影響力有敏銳的洞察力,那麼這些技巧將幫助您創造出您可以引以為豪的東西。
