電子商務網站最佳實踐:“完美”電子商務網站剖析 [2022 年版]
已發表: 2022-05-29如果您從事銷售有形產品的業務,那麼您可能已經加入了電子商務的行列。
據 eMarketer 稱,到 2018 年,電子商務銷售額將達到近 2.5 萬億美元。實體店主越來越多地加入數字競賽以提高收入。
他們為什麼不應該呢?
互聯網是購物者的天堂。 在舒適的家中,只需單擊一下,消費者幾乎可以購買任何他們想要的東西,而無需擔心交通擁堵、尋找停車位、冒著人群和應對惡劣天氣的麻煩。
那你在哪裡呢?
在日益擁擠的電子商務世界中,與您的在線供應商同行。
要想超越曲線,加入高飛的電商行列,就需要為消費者提供井然有序、高效的網購體驗。
完美電子商務網站的概念是一個神話,但您可以通過不斷運行 A/B 測試並始終考慮客戶及其需求來創建自己的完美版本。
偉大的電子商務網站有幾個共同點。 我們通過深入研究您的以下內容來分解這些:
- 主頁
- 類別頁面
- 產品頁面
- 結帳頁面
匆忙? 以下是 2022 年創建電子商務網站的最佳實踐:
- 主頁最佳實踐:
- 永遠存在的搜索欄
- 價值主張前沿和中心
- 銷售產品選項卡/促銷選項卡
- 客戶可以在其中找到有關您公司的信息的頁腳
- 類別頁面最佳實踐:
- 成排清晰顯示的產品
- 易於查找的導航
- 特色橫幅以突出促銷活動
- 將一個部分專門用於“暢銷書”和/或“新品”
- 產品頁面最佳實踐:
- 顯示客戶評分和評論
- 引人注目的產品副本
- 巨大、充滿活力的產品圖片
- 大而醒目的對比色添加到購物車按鈕
- 追加銷售、交叉銷售、相關產品
- 結帳頁面最佳實踐:
- 視覺進度指示器
- 提供不同的付款方式
- 包括訂單摘要
- 易於導航的客戶服務
- 安全結帳徽章
- 最佳電子商務網站示例:
- Stanley-PMI:第一印像很重要
- Tivoli Audio:針對“準備購買的人”和“向我展示細節的傢伙”進行優化
- Herman Miller:通過視頻展示他們的產品
- Sticker Mule:在幾秒鐘內證明他們的價值主張
- Lululemon Athletica:讓他們的訪客參與進來
- MVMT:一鍵追加銷售以增加 AOV

下載我們的清單:電子商務網站設計最佳實踐
創建最佳電子商務網站的 36 點清單。
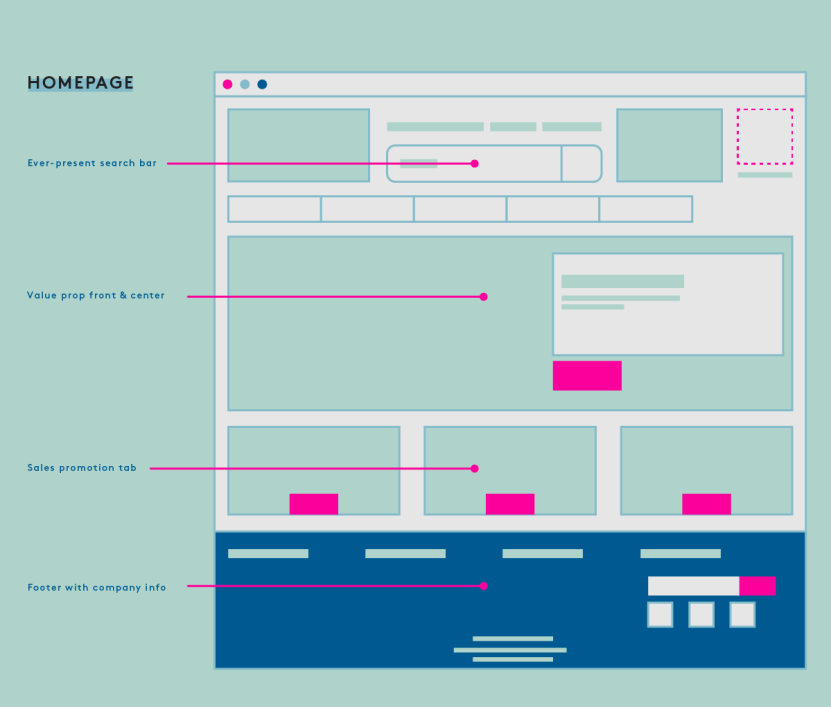
電子商務主頁最佳實踐

以下元素是高轉化主頁不可或缺的:
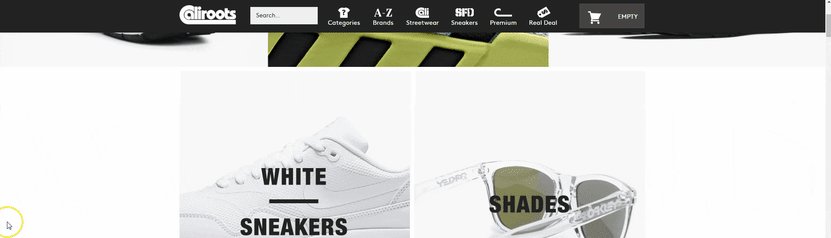
主頁最佳實踐提示 #1:始終存在的搜索欄

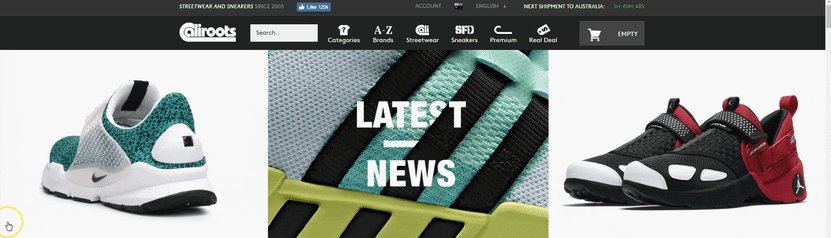
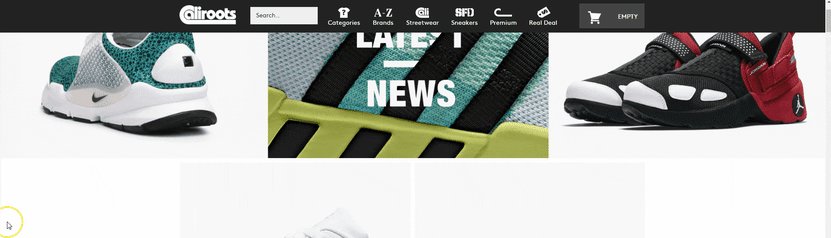
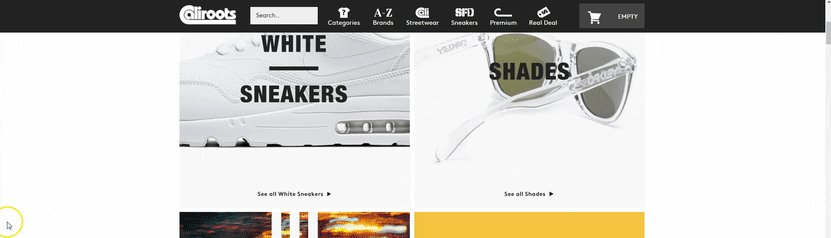
搜索欄是任何電子商務網站的一個非常重要的部分。 確保當消費者向下滾動查看頁面底部時,搜索欄會擠進導航欄並隨之向下滾動。 訪問者不需要為了搜索新內容而向後滾動頁面。
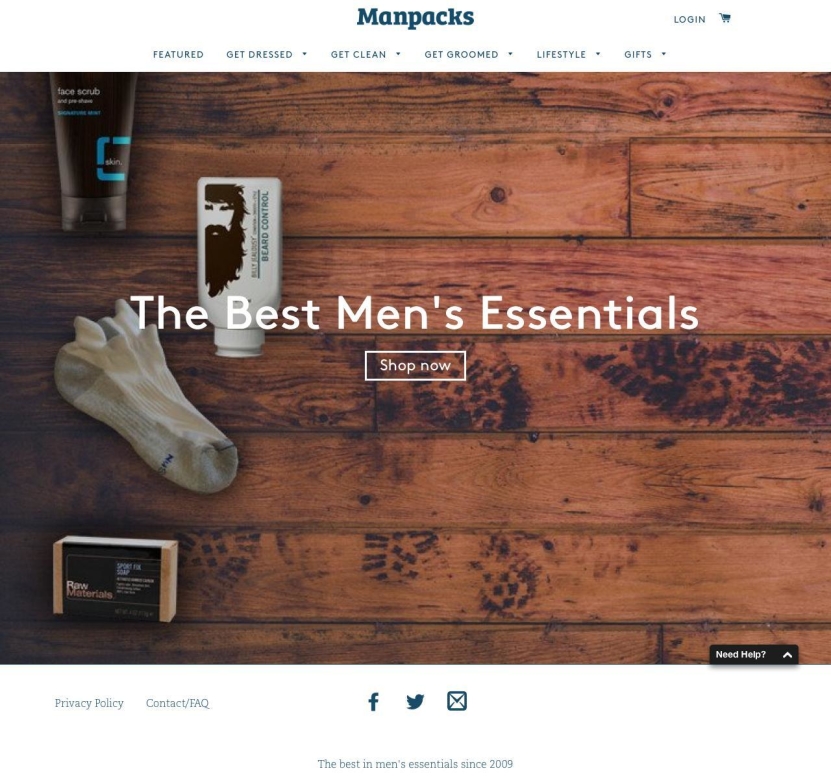
主頁最佳實踐技巧 #2:價值主張的前沿和中心

您的主頁需要有一個強大的吸引力來激發消費者並鼓勵他們購物。 通過簡明扼要地說明您的產品的好處,為您的價值主張增添魅力。 陳述您的 USP 並通過此反映您的品牌個性。 確保您的價值主張清晰可見。
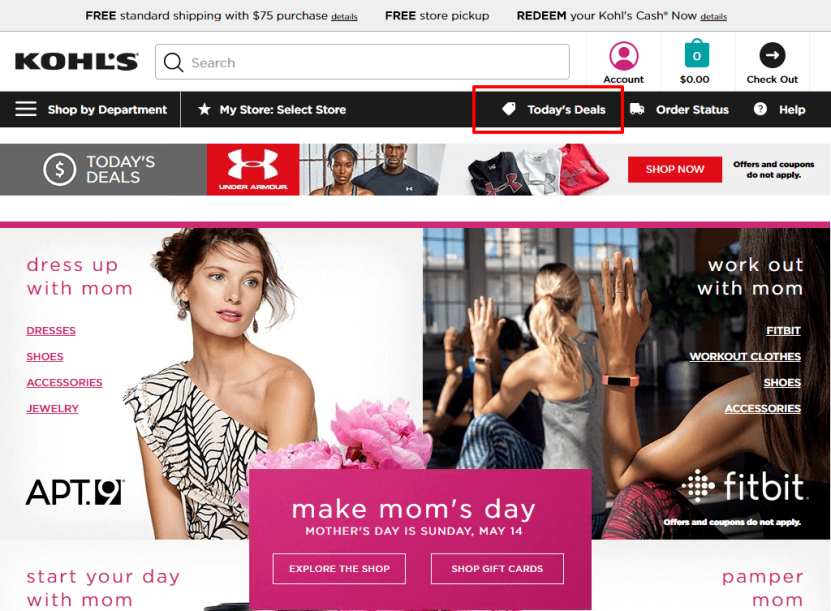
主頁最佳實踐提示 #3:銷售產品選項卡/促銷選項卡

讓現有客戶和您網站的新客戶了解您最新的促銷活動。 您可以在頁面頂部顯示一個標籤,其中包含有關您的最新折扣和優惠的詳細信息。 它也是向首次購物者展示獎勵的好地方。
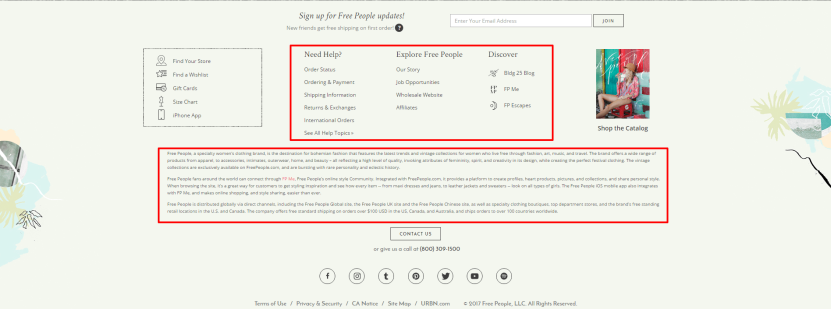
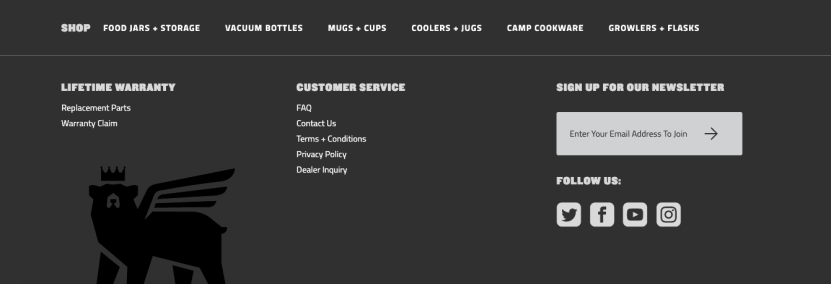
主頁最佳實踐提示 #4:客戶可以在其中找到有關您公司的信息的頁腳

在您的電子商務網站的頁腳中添加您的所有業務詳細信息。 添加您的公司的簡短描述、電子郵件地址或他們可以聯繫到您的免費電話號碼、您的位置、不同的產品類別、博客(如果有的話)、您的社交媒體帳戶等。
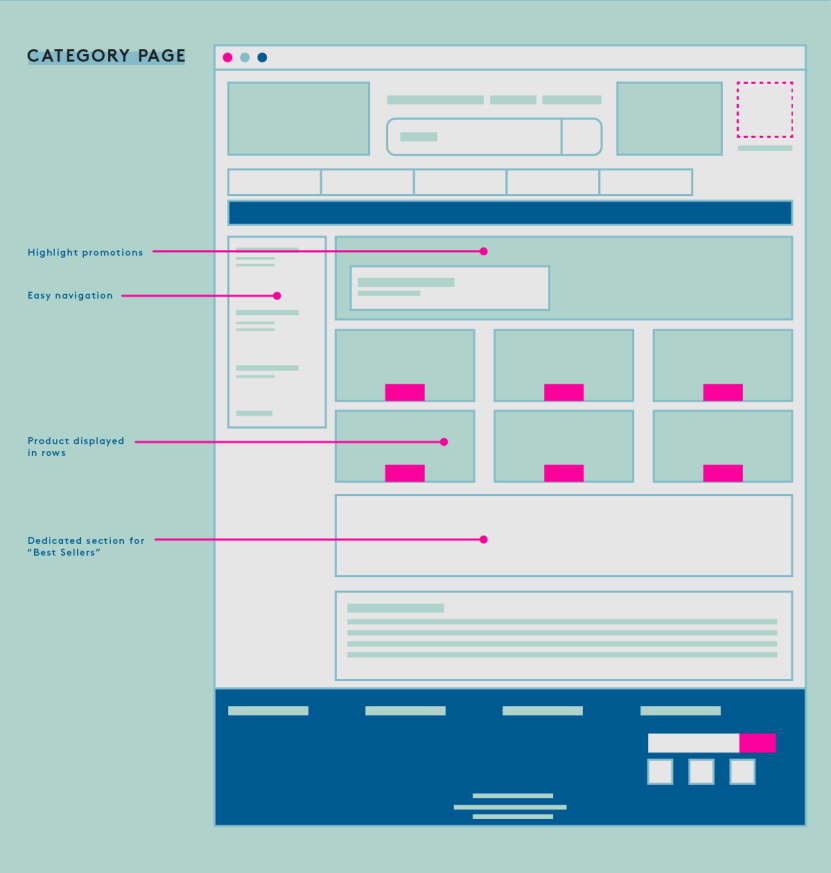
電子商務類別頁面最佳實踐

類別頁面需要具有以下元素才能獲得豐厚的回報:
類別頁面最佳實踐技巧 #5:清晰地顯示成行的產品
根據市場營銷學教授兼 Jay 總監 Barbara E. Kahn 的說法。 H.貝克零售中心,
“這個概念是,當貨物垂直堆疊時,你會拿一件產品,而當它們水平堆疊時,你會拿一件以上的產品。 零售商已經意識到了這一點。”
這表明與列中顯示的產品相比,水平堆疊成行的產品會賣得更好。
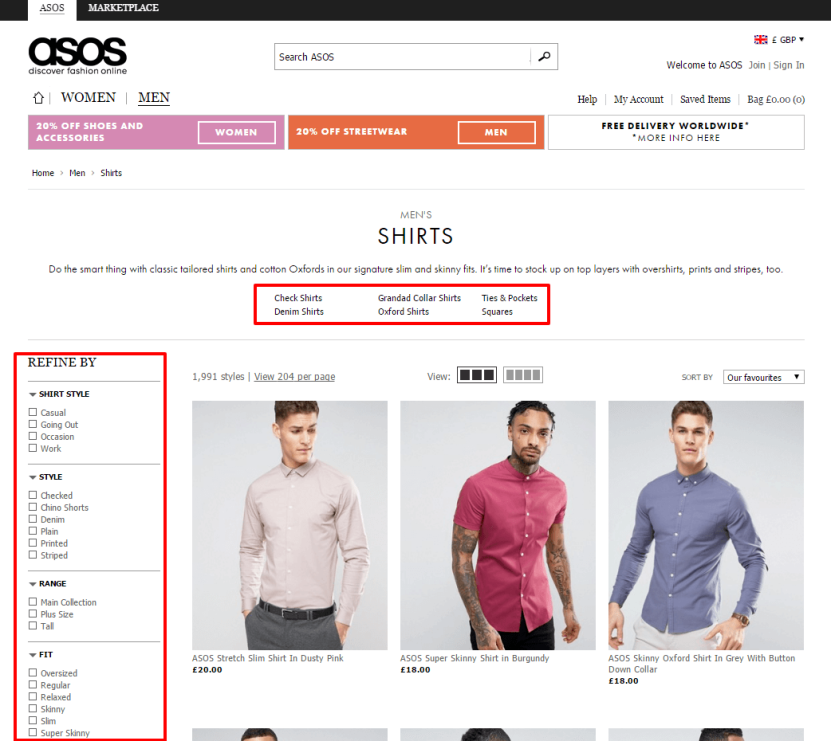
類別頁面最佳實踐技巧 #6:易於查找的導航

擁有清晰的導航計劃有助於提高可用性,並允許用戶輕鬆跳到他們想要的類別。
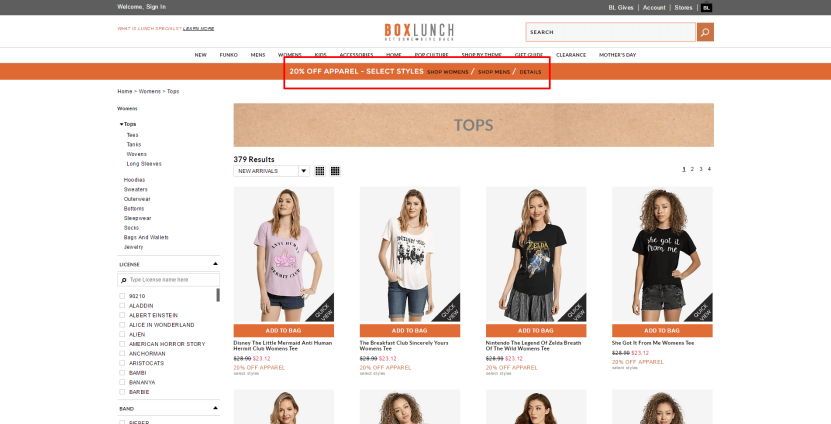
類別頁面最佳實踐提示 #7:突出顯示促銷的功能橫幅

功能橫幅是類別頁面的重要組成部分。 它以多種方式改善了用戶體驗——向他們展示他們在正確的頁面上,推動他們進入完成在線購物流程所需的下一步,並通過不斷的促銷來吸引他們。

下載我們的清單:電子商務網站設計最佳實踐
創建最佳電子商務網站的 36 點清單。
類別頁面最佳實踐技巧 #8:將一個部分專門用於“暢銷書”和/或“新品上市”
新品上市可幫助品牌支持者進行新購買,因為他們會不斷回來購買更多產品。 暢銷書同樣有效,因為它鼓勵新客戶根據您的熱門產品進行首次購買。
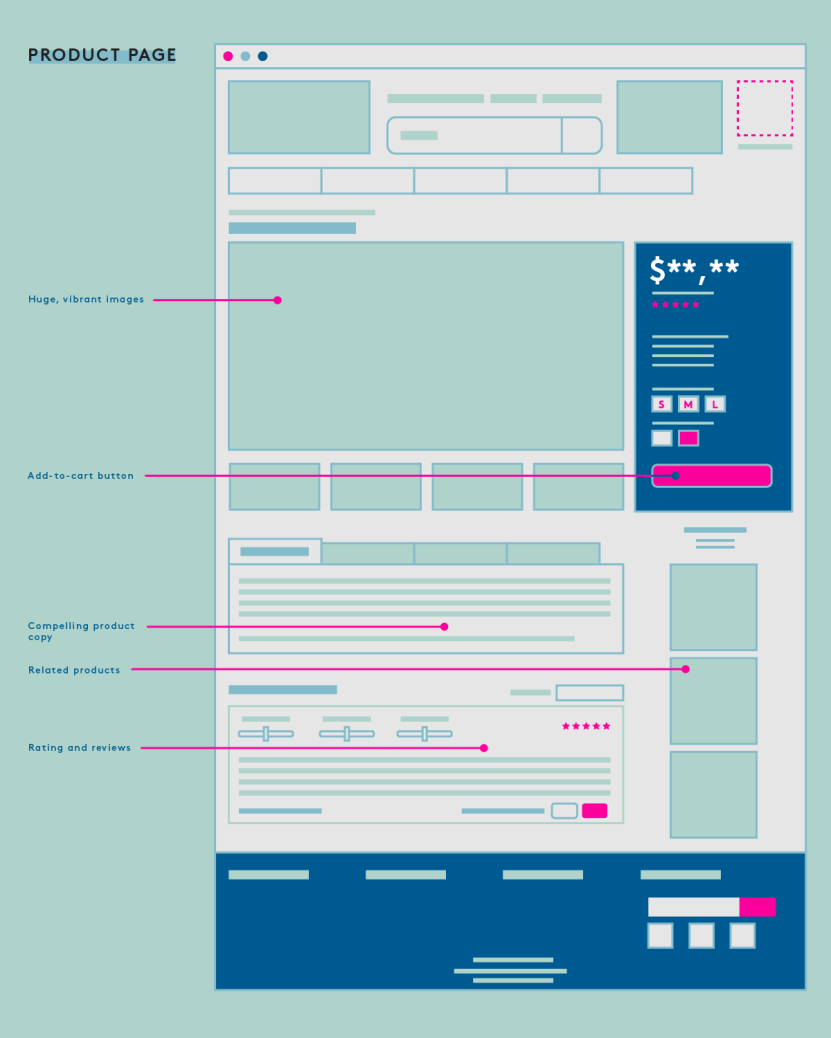
電子商務產品頁面最佳實踐

如果沒有以下元素,高轉化產品頁面將無法發揮作用:
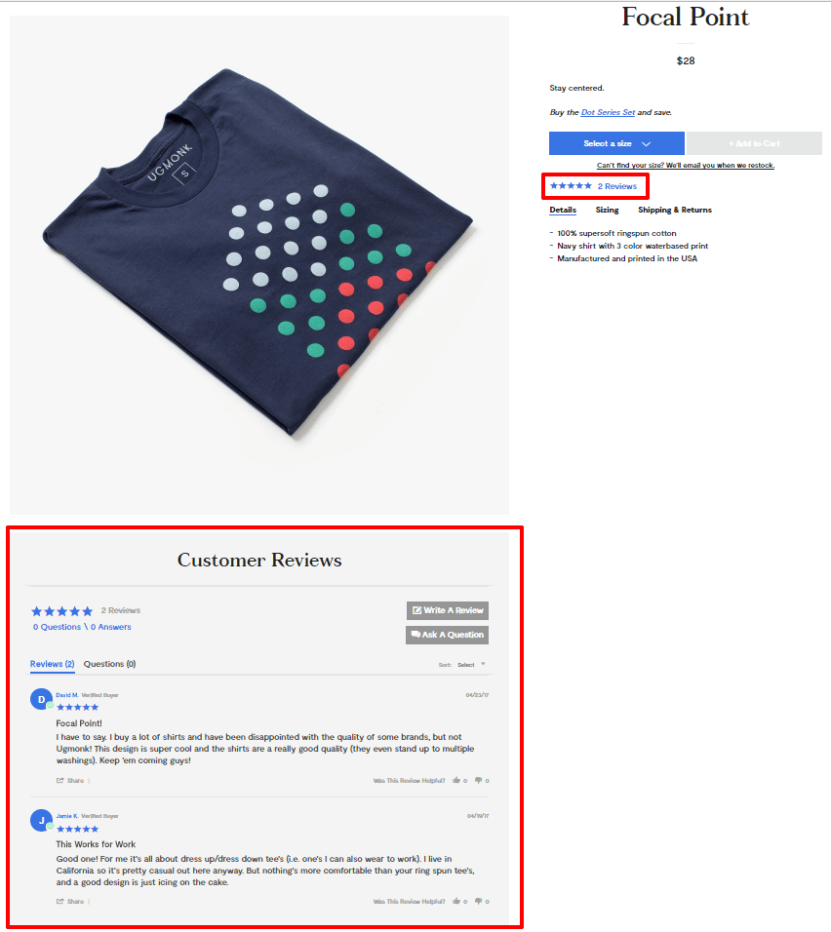
產品頁面最佳實踐技巧 #9:顯示客戶評分和評論

據 Moz 稱,67% 的消費者受到在線評論的影響。 展示各種評論,無論好壞(是的,負面評論也是如此)鼓勵消費者信任您的品牌並從您那裡購買。 誠實的評論始終是建立信任的堅實基礎。
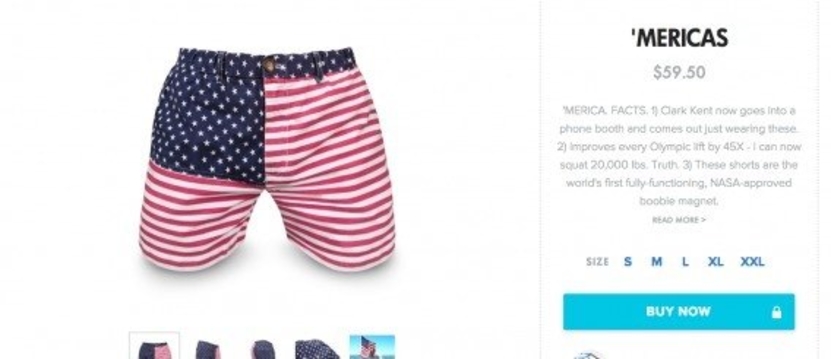
產品頁面最佳實踐技巧 #10:引人注目的產品文案

產品副本是電子商務世界的重要組成部分。 為什麼? 因為它需要銷售產品。 它需要與消費者對話。 具有描述性,繪製圖片,而不是說明功能,而是解釋產品的好處。
產品頁面最佳實踐技巧 #11:巨大、充滿活力的產品圖片

視覺勝過文字。 色彩暗淡的顆粒狀、像素化圖像會給您的品牌描繪負面形象,不會吸引您的消費者。 另一方面,每一個細節都清晰可見的大而充滿活力的圖片將更吸引您的客戶。 此外,盡可能多地展示產品的角度和視點。
據 American Muscle 的馬特介紹,
“American Muscle 不僅為幾乎所有產品從車上和車下的各個角度收集了大量照片,而且還允許客戶上傳自己的照片。 這些客戶照片通常比公司照片更好,並且包括客戶真正想看到的角度。”

發展和擴展電子商務業務的終極指南
在 30,000 字的 PDF 指南中,我們在 18 多年的旅程中學到的一切。
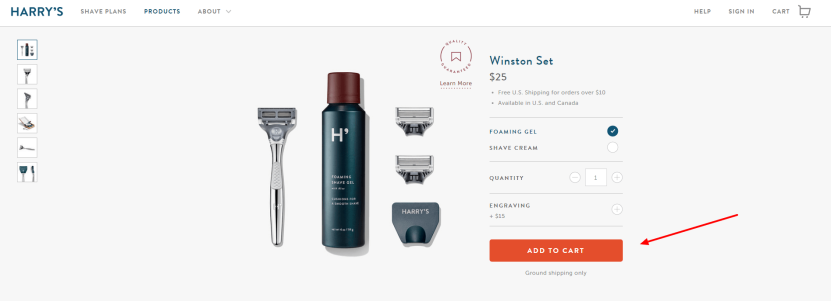
產品頁面最佳實踐技巧 #12:大、粗、對比色的添加到購物車按鈕

將 CTA 放置在產品附近。 標記 CTA 按鈕添加到購物車、立即購買等。確保它們大且易於看到。
產品頁面最佳實踐技巧 #13:追加銷售、交叉銷售、相關產品
您可以通過向上銷售和交叉銷售相關產品來提高轉化率並增加平均購物車價值。 向消費者展示可以補充他們購買的產品或與他們購買的產品相似的產品。 根據 Forrester 的一項研究,追加銷售和交叉銷售平均佔電子商務收入的 10-30%。

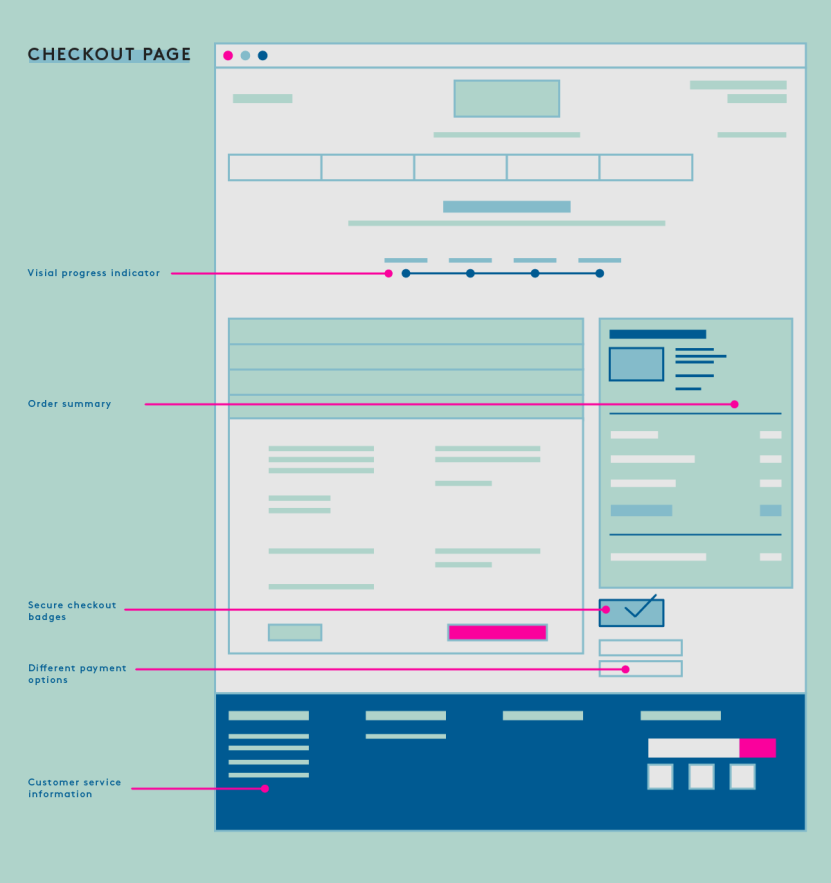
電子商務結帳頁面最佳實踐

以下元素為消費者提供了在結賬頁面上完成銷售的最終推動力:
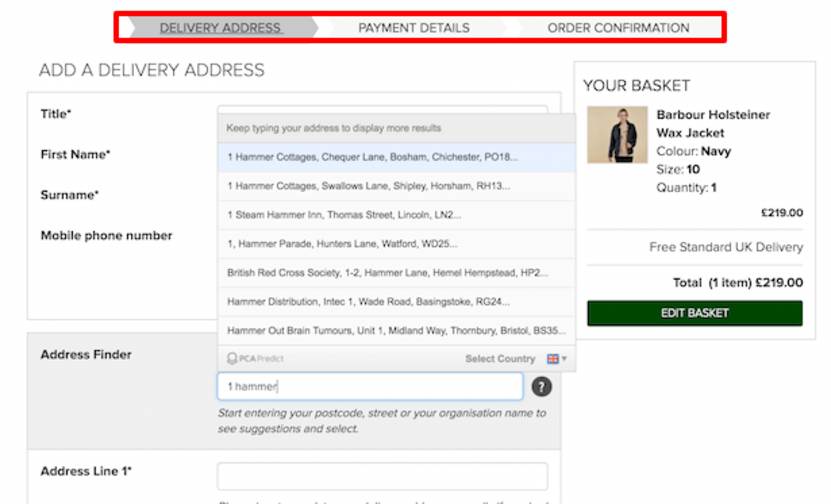
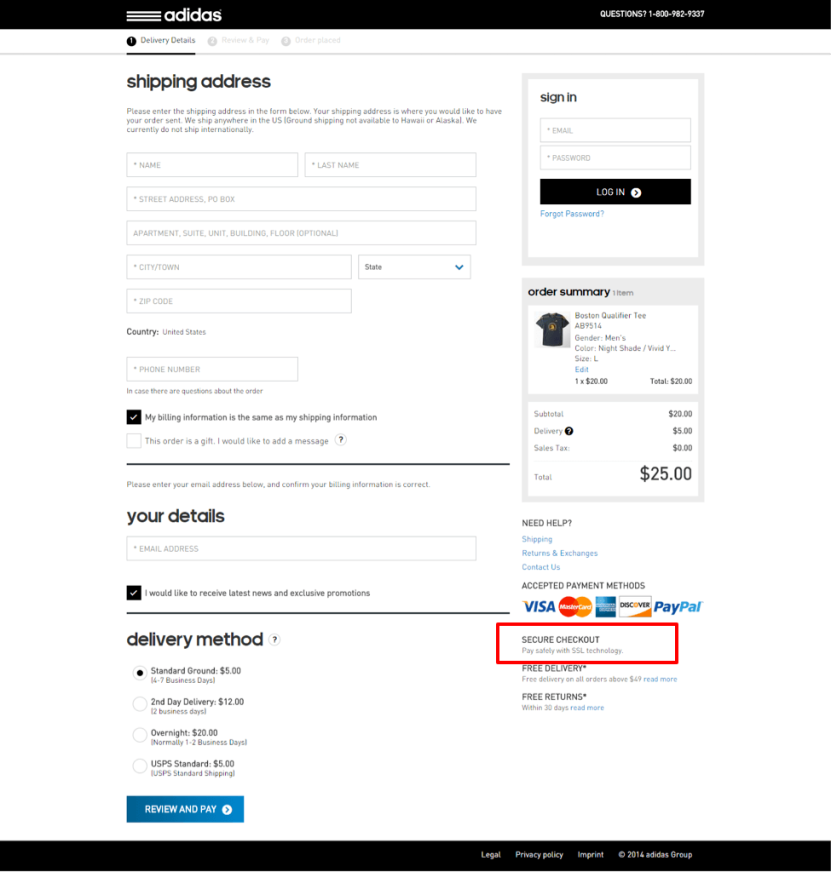
結帳頁面最佳實踐技巧 #14:視覺進度指示器

在線結帳表格通常會阻止客戶完成購物過程。 如此接近,卻又如此遙遠。 但為什麼? 因為填寫所有艱苦的細節可能是數字世界已知的最無聊和手動的任務! 那麼,您如何讓您的客戶輕鬆完成這項痛苦的任務呢? 通過可視進度指示器向他們展示填表進度,讓他們看到隧道盡頭的曙光。 它並沒有為他們做這項工作,但至少在心理上它幫助他們度過難關。
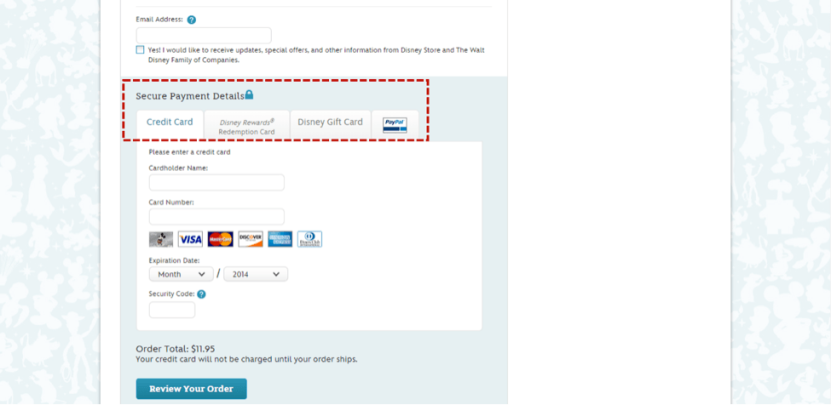
結帳頁面最佳實踐提示 #15:提供不同的付款方式

為客戶提供選擇其支付方式的奢侈,例如 PayPal、Stripe、萬事達卡等。
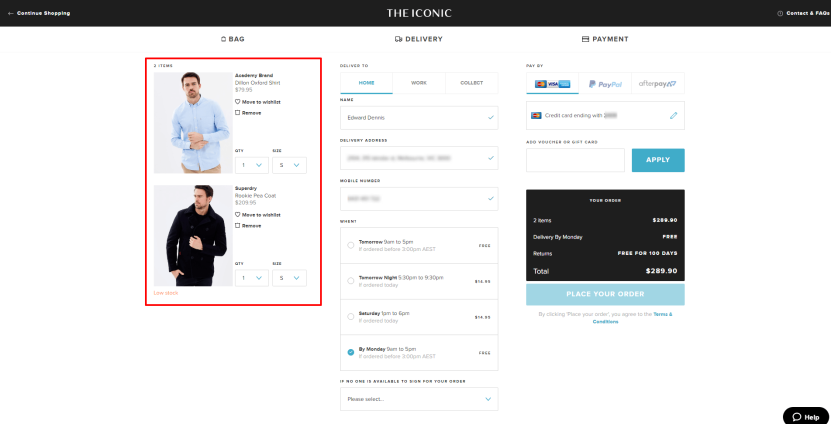
結帳頁面最佳實踐技巧 #16:包括訂單摘要

在結帳頁面上向您的客戶展示他們的訂單摘要,以便他們知道他們在購買什麼。 它使他們不會不斷地想知道他們是否點擊了正確的產品、價格是多少、他們是否選擇了正確的顏色等。您可以包括產品圖片、產品屬性及其價格。
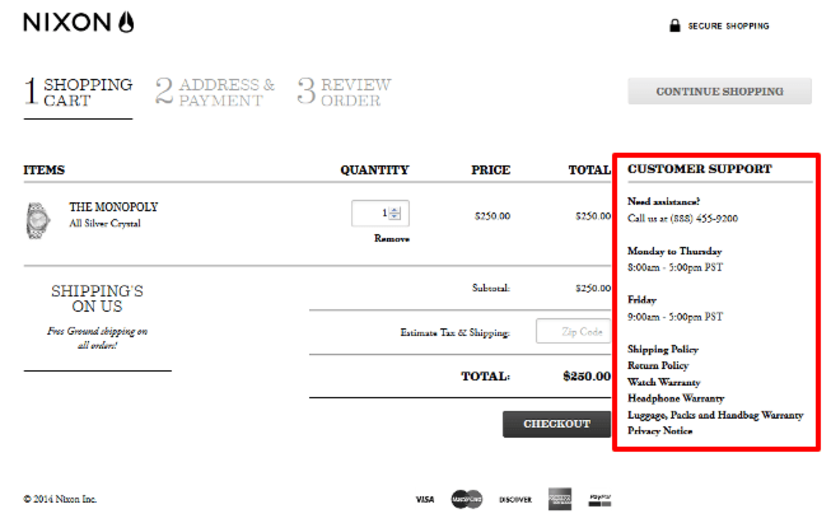
結帳頁面最佳實踐技巧 #17:易於導航的客戶服務

沒有退貨政策是嚇唬客戶的可靠方法。 為避免這種情況,請將支持元素添加到您的結帳頁面。 這可以包括聊天功能、明確的運輸和退貨政策、供他們撥打的免費電話等。
結帳頁面最佳實踐技巧 #18:安全結帳徽章

使用標有“100% 安全購物”的標題,或在頁腳添加安全徽章,以解決客戶揮之不去的安全問題。 隨著電子商務業務的快速發展,為客戶提供安全的在線購物環境非常重要。 在結帳頁面上添加此圖形將消除客戶因安全問題而在最後一刻退出的機會。

下載我們的清單:電子商務網站設計最佳實踐
創建最佳電子商務網站的 36 點清單。
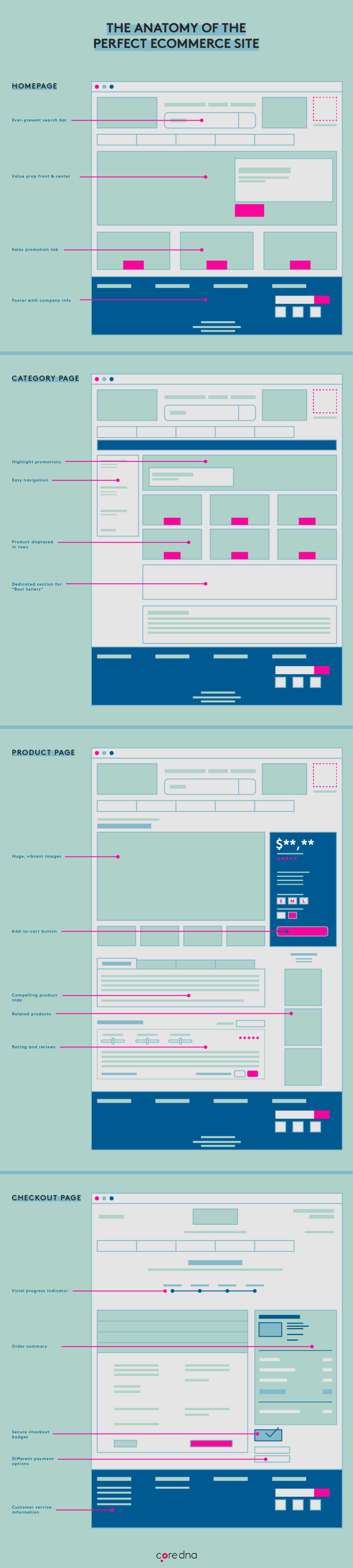
想查看完整的信息圖嗎? 隨意分享(嵌入代碼在底部)

在您的網站上分享此信息圖
最佳電子商務網站示例:2022 年版
我們研究了 B2C 和 B2B 各個行業的頂級電子商務網站,讓您全面了解從普通網站到行業領導者需要什麼。
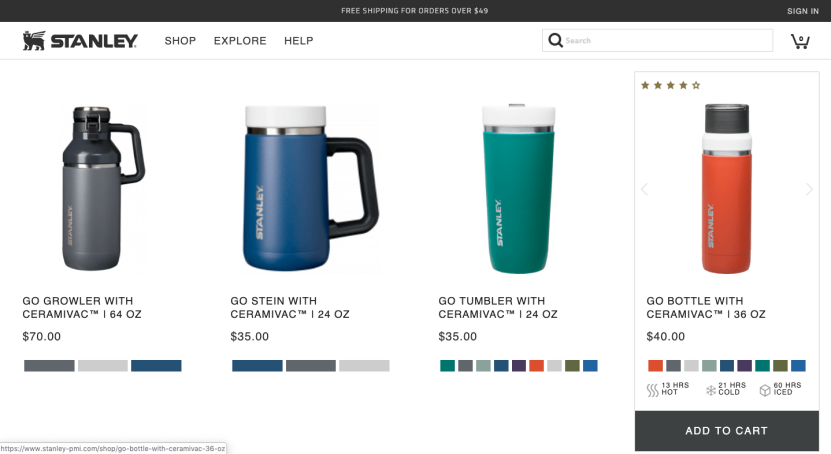
1. Stanley-PMI:第一印像很重要
類別: B2C
市場:戶外杯子和熱水瓶
當有人登陸您的網站時,如果您不快速與他們互動或向他們展示一些讓他們感興趣的東西,他們會立刻離開。
因此,對於您的網站訪問者來說,了解您的產品的好處至關重要,Stanley-PMI 在這方面做得很好。 他們越快了解您的產品為他們做了什麼,您的轉化率就越高。 
我們喜歡它的地方
清晰簡潔的產品文案:快速的好處、每種產品的配色、頂部的評級以及清晰的“添加到購物車”按鈕都可以輕鬆做出決定。

有什麼可以改進的
他們不應說“註冊我們的時事通訊”,而應說明註冊的直接好處。 他們可以使用鉛磁鐵並寫下類似“接收免費指南……”之類的內容。
即使在沒有磁鐵的情況下添加“註冊獨家優惠”,也會讓讀者輸入他們的電子郵件更有說服力。
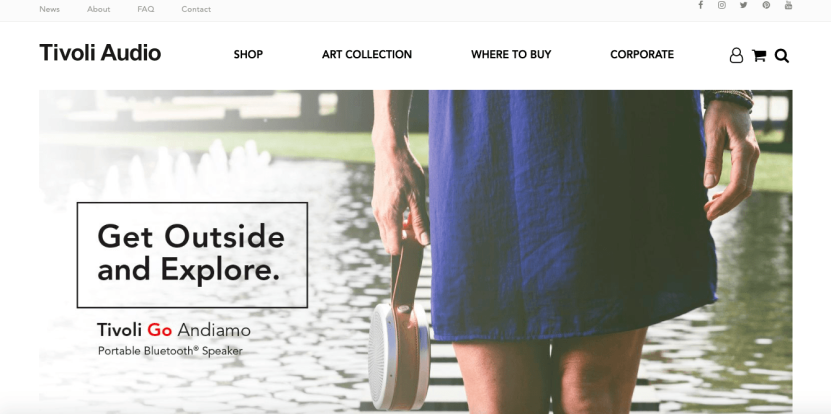
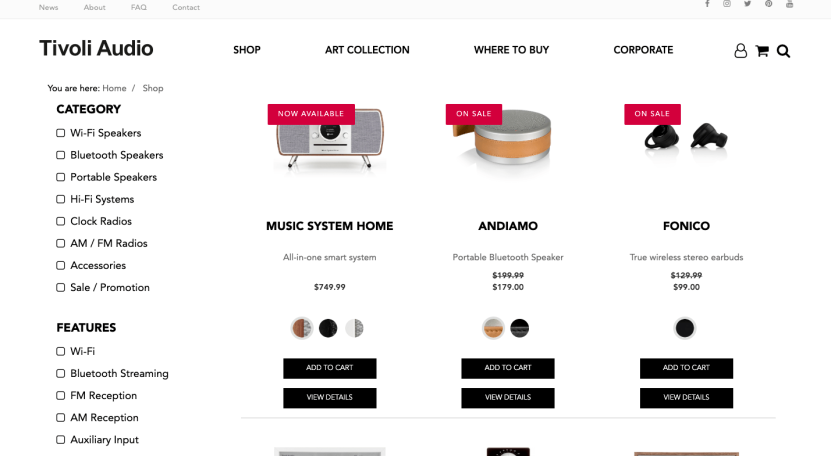
2. Tivoli Audio:針對“準備購買的傢伙”和“向我展示細節的傢伙”進行優化
類別: B2C
市場:音頻
有兩種類型的消費者:
- 那些準備好購買、快速做出決定並想要獲得貨物的人。
- 然後有些人想了解更多。 他們想閱讀常見問題解答、關於頁面,並在購買前閱讀幾乎所有內容。
一個好的電子商務網站知道如何針對這兩種類型的人進行優化,而 Tivoli Audio 在這方面做得很好。

我們喜歡它的地方
主頁上的雙標題導航。 到商店和其他主要頁面的大而清晰的導航,對於那些想要更多的人,你有上面更深的細節。

有什麼可以改進的
應該添加的一個類別(因為它通常是電子商務網站上選擇的頂級類別)是“新來者”類別。
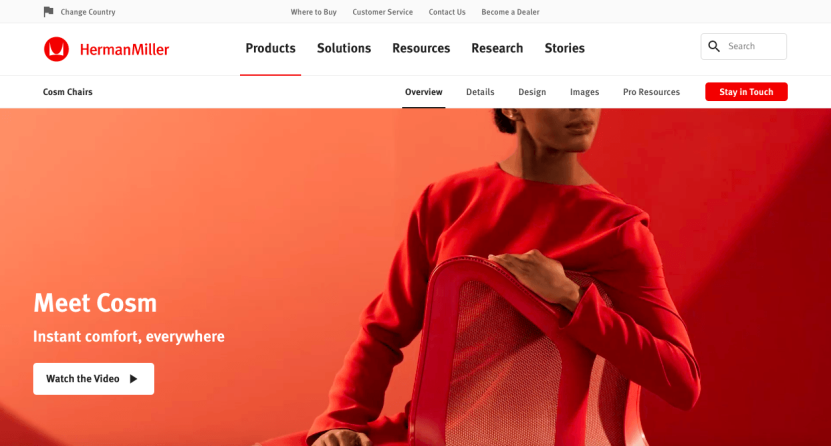
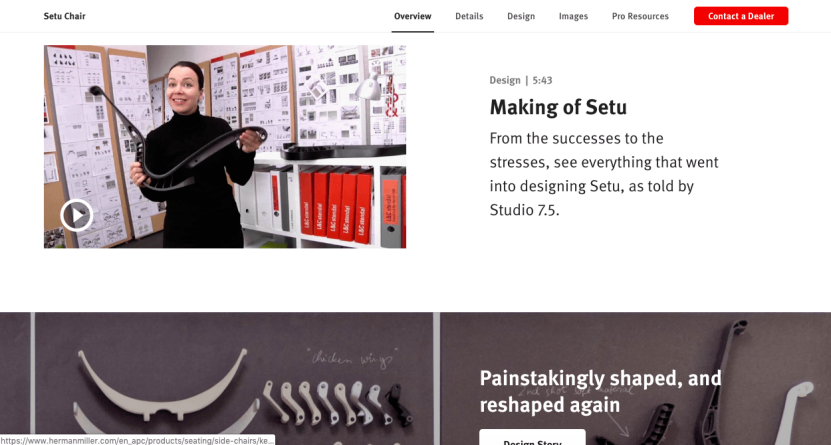
3. Herman Miller:通過視頻展示他們的產品
類別: B2B
市場:家具
這些天預計會出現大、清晰、生動的照片。 視頻正在成為新的標準。

我們喜歡它的地方
視頻展示的產品——客戶可以體驗運動中的產品,從而使他們更有可能購買。

有什麼可以改進的
Herman Miller 缺少的是客戶的評價。 網站上沒有評論。 產品頁面上有幾位設計師,但他們缺少社會證明。
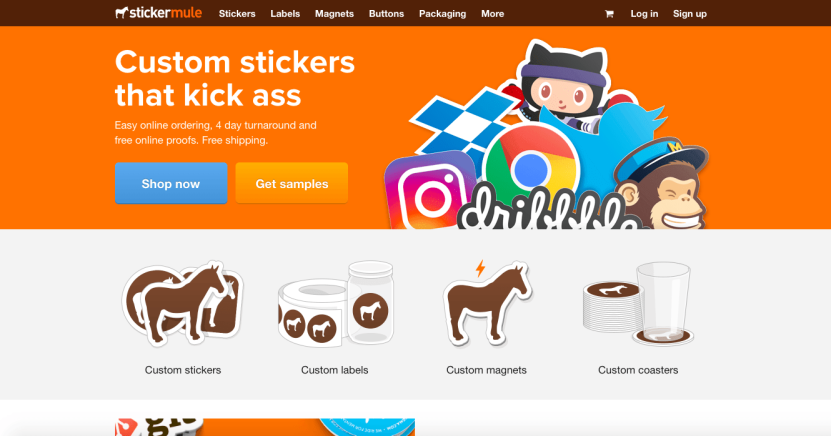
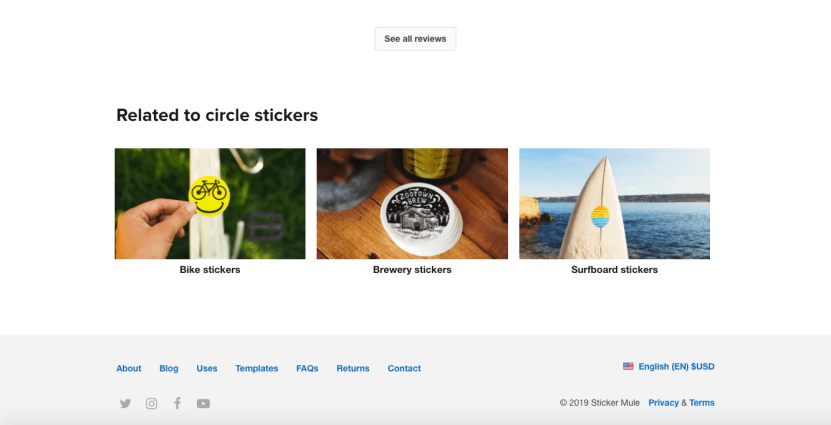
4. Sticker Mule:在幾秒鐘內證明他們的價值主張
類別: B2B
市場:禮品
貼紙騾子很好地說明了為什麼它們如此出色。 他們的價值主張是您看到的第一件事,他們的潛在客戶的免費貼紙證明可以在幾秒鐘內完成,建立信任並增加轉化率。

我們喜歡它的地方
一個非常明確的價值主張,在幾秒鐘內得到證明,以及社會信譽。

有什麼可以改進的
客戶可能有一種更簡單的方式與客戶服務取得聯繫——頁面底部的網站上只有一個“聯繫”按鈕。
在右下角添加實時聊天選項會很棒。 即使在頂部添加第二個“聯繫人”按鈕也會有所幫助。
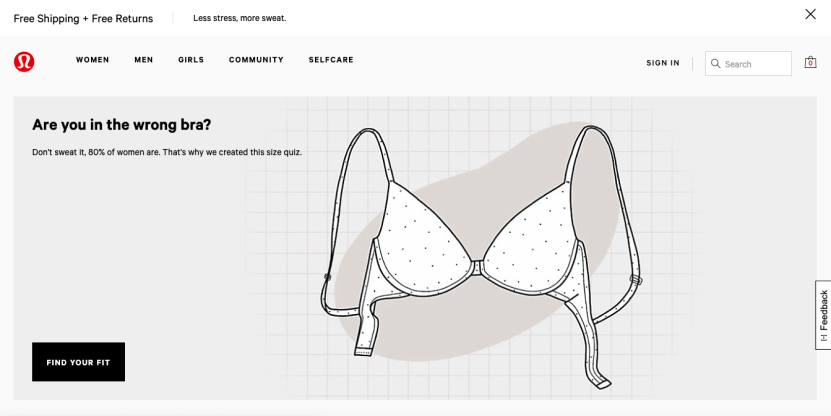
5. Lululemon Athletica:讓他們的訪客參與進來
類別: B2C
市場:服裝
人們想要更多的互動。 他們希望更多地參與在線購物體驗。

我們喜歡它的地方
該網站的參與度非常好,加上導航可以輕鬆準確地找到您正在尋找的內容。
有什麼可以改進的
實時聊天功能需要太多工作 - 無需填寫表格等待實時聊天,而是允許客戶跳過工作並立即開始與客戶服務代理或聊天機器人聊天。
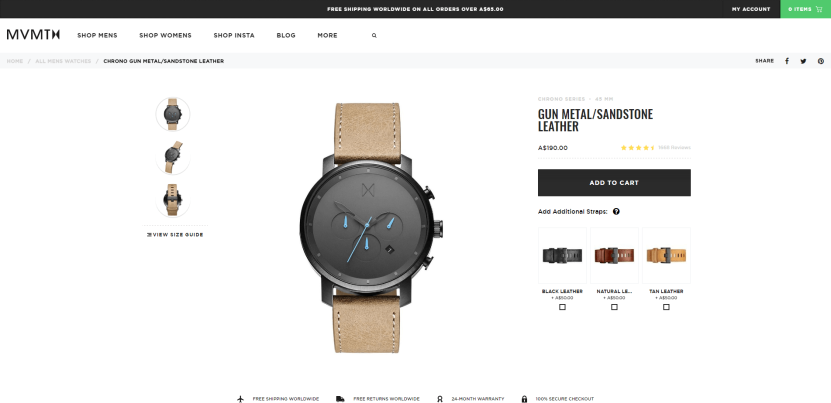
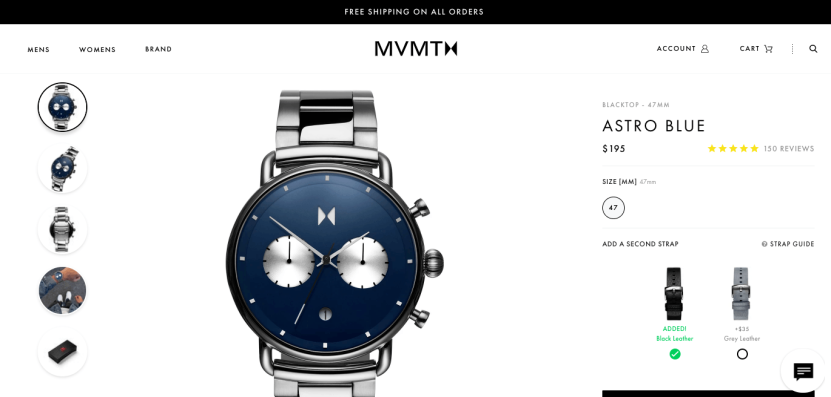
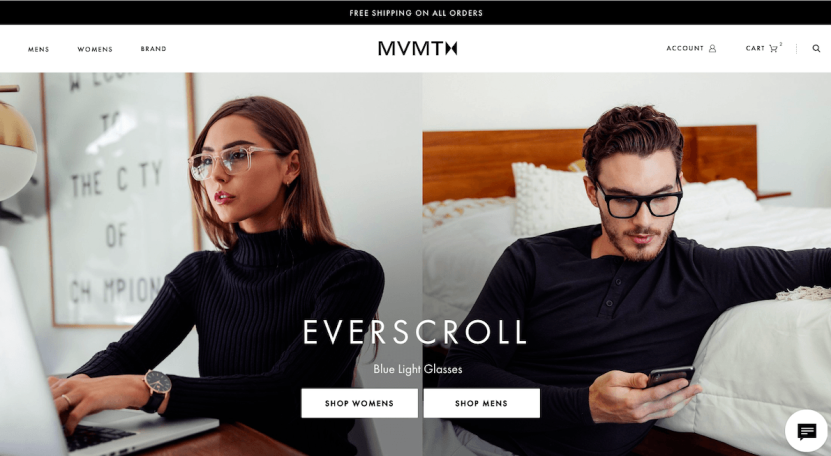
6. MVMT:一鍵追加銷售以增加 AOV
類別: B2C
市場:時尚
您的電子商務商店應該設計為做一件事:為您的客戶提供他們想要的東西。
追加銷售是為您當前的報價增加更多價值的絕佳機會。 如果您可以像單擊按鈕為手錶添加第二條錶帶一樣簡單,您將能夠大幅提高平均訂單價值。

我們喜歡它的地方
MVMT 在他們的手錶上的追加銷售並沒有給人以咄咄逼人的印象。 它不會讓你感到不舒服。 它為他們的訪客創造了一個有更多選擇的機會。 設身處地為您的訪客著想。 “嗯……第二條帶子……我從來沒想過。 有黑色皮革會很好。 是的,比起灰色,我更喜歡那個。” *點擊*

有什麼可以改進的
MVMT 有一個漂亮的網站。 它很乾淨,設計得很好。 它很容易使用。 但是,可以改進的一件事是首屏主頁。 一個明確的價值主張可以立即告訴您為什麼您的商店與眾不同,這將降低跳出率並增加轉化率。
