如何在網站上嵌入 Instagram Hashtag Feed
已發表: 2022-01-09在此博客中,您將學習在網站上嵌入 Instagram Hashtag Feed 的簡單方法。
但問題是“為什麼我們甚至需要這樣做?”
嗯,不僅僅是千禧一代,企業也喜歡 Instagram。
為了消除您的疑慮,營銷人員將來自 Instagram 的用戶生成內容與他們的品牌庫存圖片和客戶反饋混合在一起,以鼓勵其他人加入這一趨勢。 這會導致更高的網站參與度、更長的頁面訪問時間以及轉化率的提高。
它可以為您的增長率創造奇蹟。 只需按照步驟操作,您就可以到達。
如何在網站上嵌入 Instagram Hashtag Feed 的步驟
- 使用標籤框創建 Instagram 提要小部件。
- 為網站生成 Instagram 提要嵌入代碼。
- 在網站上嵌入 Instagram 標籤提要。
現在讓我們詳細討論每個步驟,以使您的嵌入過程變得輕鬆順暢。
什麼是標籤提要?
Hashtag Feed是指從 Instagram(或社交媒體)收集和整理與特定主題標籤相關的所有帖子和內容到一個小部件中。
使用標籤框小部件創建 Instagram 提要小部件
這是使用最強大的 Instagram 聚合器 – Taggbox Widget 創建 Instagram 主題標籤提要小部件的分步指南
步驟 1.登錄或註冊免費 Taggbox Widget 帳戶。 您將登陸儀表板。
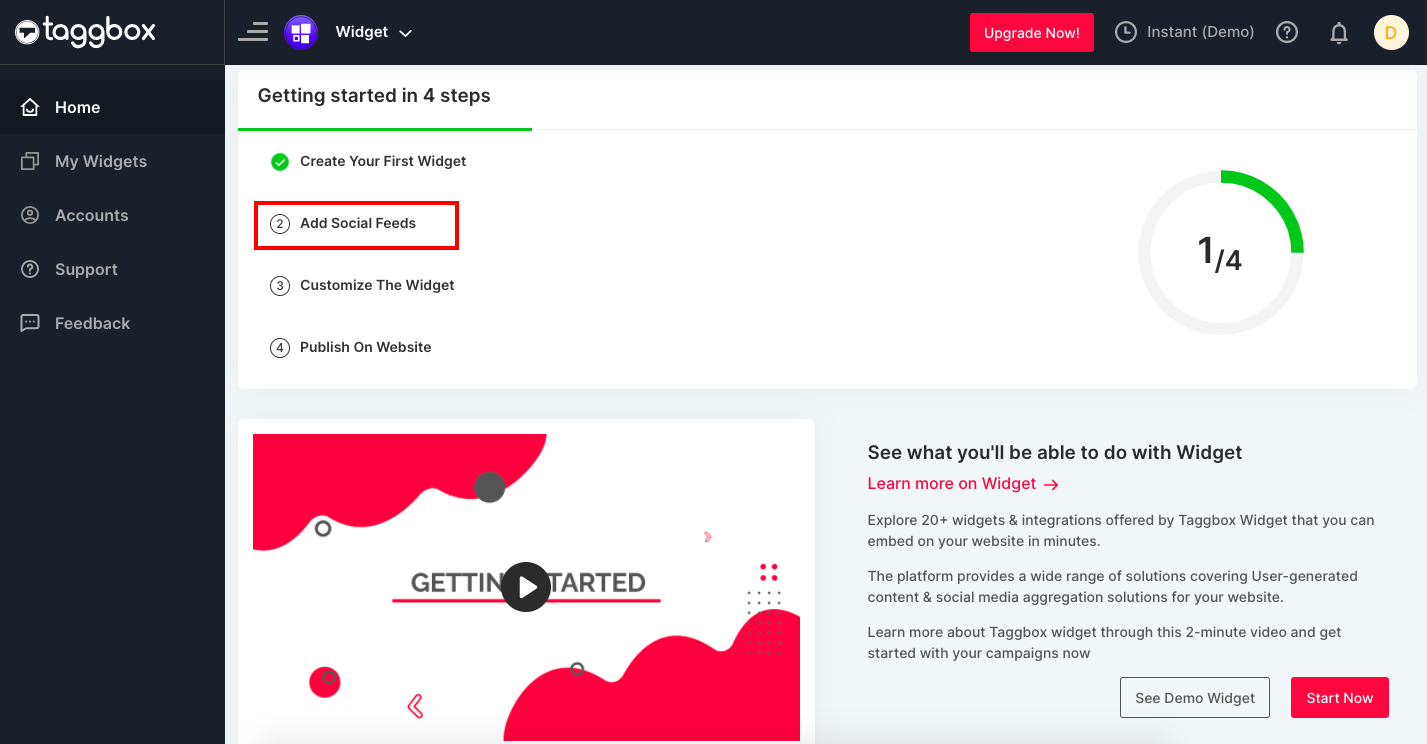
第 2 步。現在單擊添加社交訂閱源選項以在您的小部件上嵌入 Instagram 主題標籤訂閱源。

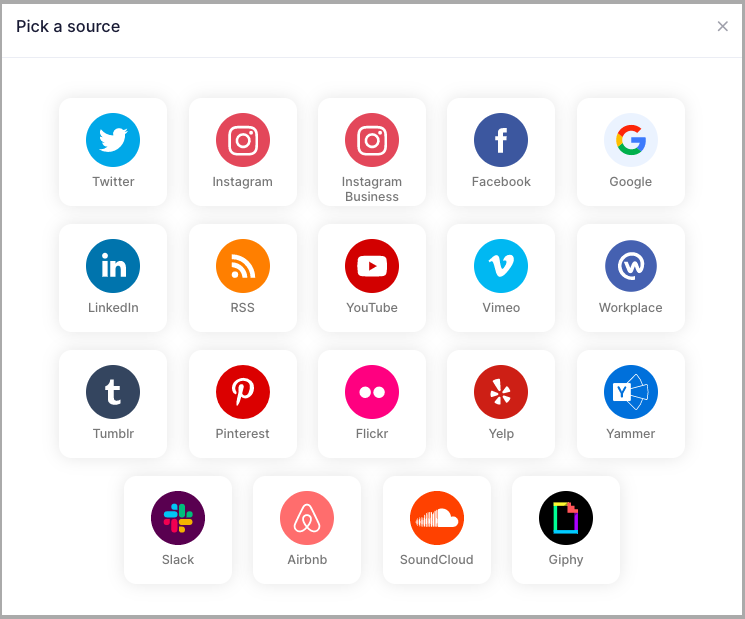
第 3 步。將出現一個彈出窗口,在此處選擇 Instagram Business作為您的提要源。

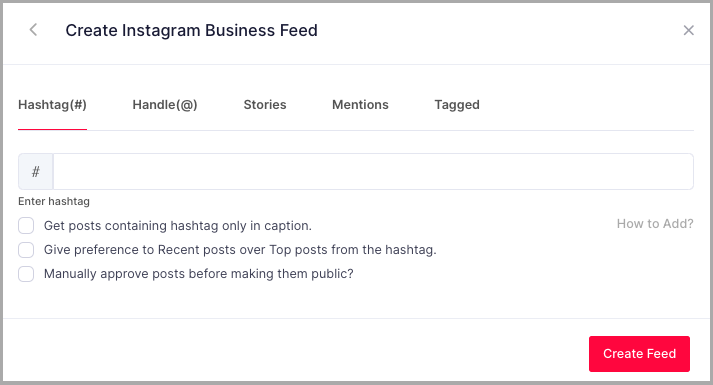
第 4 步。 將出現一個創建 Instagram 提要框。 要在網站上嵌入 Instagram 主題標籤供稿,請選擇 Hashtag(#)。 單擊創建提要以創建 Instagram 連接。

第 5 步。將出現繼續使用 Facebook 框。 提供您的 Facebook 登錄憑據,以將您的 Instagram 企業帳戶連接到您的社交提要小部件。
偉大的! 您已使用主題標籤成功添加了 Instagram 提要,它們將在一段時間後出現在小部件編輯器中。 您還可以使用個性化和審核面板讓您的 Instagram 牆更具創意和吸引力。

為網站生成 Instagram Hashtag Feed 嵌入代碼
創建提要後,下一步是從 Taggbox 小部件生成網站嵌入代碼。 這是你如何做到的 -
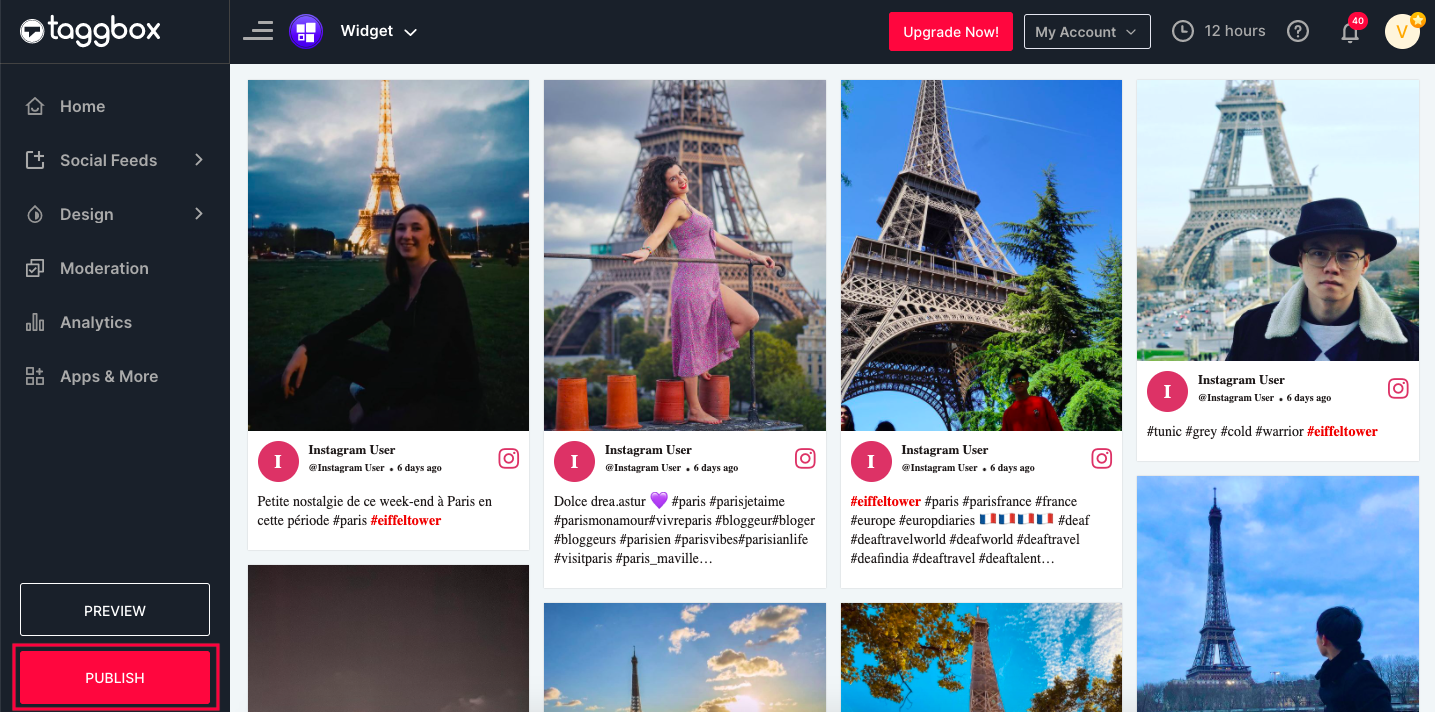
步驟 1.在您的小部件編輯器中單擊發布按鈕並選擇嵌入網頁選項。

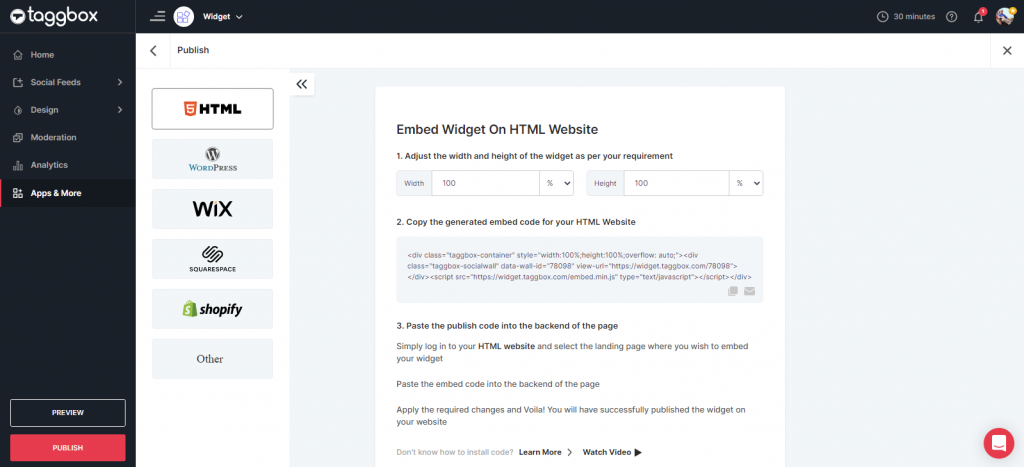
步驟 2.選擇您的網站平台。 (例如——HTML、WordPress、Wix 等)、

步驟 3.自定義小部件的高度和寬度並複制生成的嵌入代碼。
現在您已經成功地為您的網站生成並複制了 Instagram 主題標籤提要“嵌入代碼”。 按照以下步驟在您選擇的網站構建平台上顯示您的 Instagram 提要。
在各種網站建設平台上嵌入 Instagram Hashtag Feed
既然您已經使用 Taggbox Widget 創建了 Instagram 主題標籤帖子小部件並生成了嵌入代碼,那麼您就可以在您的網站上嵌入 Instagram 提要了。
用戶使用各種網站建設平台來創建特別適合他們需求的網站。 Taggbox Widget 可幫助您創建一個 Instagram 小部件,該小部件可以輕鬆地與各種網站構建平台集成,如 HTML、WordPress、Wix、Squarespace、Weebly 和 Shopify。
因此,讓我們討論如何在各種網站構建平台上嵌入 Instagram 提要。
在 HTML 網站上嵌入 Instagram Hashtag Feed
超文本標記語言 (HTML) 是創建網站和 Web 應用程序的最基本方式。 它可以嵌入用 JavaScript 等腳本語言編寫的程序,CSS 定義了網站的外觀和佈局。

這是在 HTML 網站上嵌入 Instagram 主題標籤提要的分步指南-
- 選擇 HTML 作為您的網站構建平台。
- 如上所述從 Taggbox 生成嵌入代碼並將生成的代碼複製到剪貼板。
- 現在打開您要在其中顯示 Instagram 業務提要的網頁後端。
- 現在,將代碼粘貼到您網站的正文部分。
偉大的! 現在,您可以在您的網站上看到一個功能性社交媒體源,其中顯示了 Instagram 業務源。 看,是不是很簡單?
在 WordPress 網站上嵌入 Instagram Hashtag Feed
WordPress 是一個主要的網站建設平台,目前服務於全球近三分之一的網站,從小型個人博客到復雜網站。 它是用戶可以免費下載的網站建設者和內容管理系統之一。
在 WordPress 5.0 上
最近 WordPress 將自身更新為更新版本 WordPress 5.0。 為了在 WordPress 5.0 網站上顯示 Instagram 提要,請按照以下簡單步驟操作 -
- 選擇 WordPress 作為您的網站構建平台。
- 從 Taggbox 生成網站嵌入代碼並將其複製到剪貼板上。
- 在 WordPress 後端中打開要嵌入 Instagram 主題標籤帖子的頁面。
- 選擇 WordPress 編輯器左上角的“(+) 添加塊”。
- 在這裡,單擊格式,然後選擇自定義 HTML。
- 將復制的代碼粘貼到編輯器中。
- 單擊發布/更新帖子。
而且,你已經完成了。 稍後,您可以看到您的 Instagram Feed Wall 在您想要的網頁上運行。
偉大的! 您已成功在 WordPress 上嵌入 Instagram 業務提要。
用於嵌入 Instagram Hashtag Feed 的 WordPress 插件
WordPress 插件是所有 WordPress 用戶的救星。 這是在您的 WordPress 網站上添加 Instagram 主題標籤內容的另一種簡單方法。
Taggbox Widget Plugin 就是這樣一種完美的選擇,它可以讓您的嵌入過程變得簡單快捷。 使用此插件,您可以使用漂亮的設計、有吸引力的佈局、醒目的字體、顏色等來自定義您的提要。
此外,插件的快速響應設計通過簡單的集成過程為其用戶提供了最佳和流暢的體驗。
在 Wix 網站上添加 Instagram Hashtag Feed
Wix 是一個免費的基於雲的網站構建平台,不需要任何強大的技術知識或課程來構建網站。 任何具有基本計算機知識的人都可以使用 WIX 輕鬆創建網站。
這是在 Wix 網站上嵌入 Instagram 主題標籤帖子的分步指南-
- 選擇 WIX 作為您的網站建設平台。
- 從 Taggbox 生成網站嵌入代碼並將其複製到剪貼板上。
- 現在打開您的 WIX 編輯器並導航到您想要嵌入 Facebook 社交中心的頁面。
- 單擊“+添加”按鈕。
- 單擊更多,然後從嵌入中選擇 HTML iframe。
- 現在將 Taggbox 生成的 HTML 代碼粘貼到代碼字段中。
- 單擊應用以保存更改。
就是這樣。 您已成功在您的 Wix 網站上嵌入了 Instagram 業務提要。
在 Squarespace 網站上添加 Hashtag Feed
Squarespace 是一個網站建設平台,旨在幫助創意人員建立他們美麗的網站。 無需太多技術知識,您就可以在幾個小時內輕鬆創建一個工作網站。
為了在您的 Squarespace 網站上顯示 Instagram 主題標籤帖子,請按照以下簡單步驟操作 -
- 選擇 Squarespace 作為您的網站建設平台。
- 從 Taggbox 生成網站嵌入代碼並將其複製到剪貼板上。
- 在 Squarespace 上,導航到要嵌入 Instagram 社交中心的頁面。
- 單擊“+ 添加/編輯塊”。
- 從菜單中選擇嵌入代碼。
- 單擊 URL 字段中的 </> 圖標。
- 粘貼複製的代碼,然後單擊應用。
- 保存頁面以應用更改。
太棒了! 您已在您的 Squarespace 網站上成功嵌入 Instagram 提要。
在 Weebly 網站上顯示 Instagram Hashtag Feed
Weebly 是互聯網上領先的免費網站建設者之一,任何人都可以使用簡單的拖放界面創建任何類型的網站。
為了在您的 Weebly 網站上嵌入 Instagram 提要,請按照以下簡單步驟操作 -
- 選擇 Weebly 作為您的網站建設平台。
- 從 Taggbox 生成網站嵌入代碼並將其複製到剪貼板上。
- 在 Weebly 上,導航到要嵌入 Instagram 社交中心的頁面。
- 在左側的導航欄上,單擊“嵌入代碼”並將其放在要顯示提要的位置。
- 現在單擊 HTML 框和編輯自定義 HTML 選項。
- 將復制的代碼粘貼到框中。
- 發布您的更改。
僅此而已。 您已成功在您的 Weebly 網站上嵌入 Instagram 主題標籤帖子。
另請閱讀 - 如何在網站上嵌入 Instagram 滑塊小部件
在 Shopify 網站上添加 Instagram Hashtag Feed
Shopify 是最好的電子商務網站建設平台之一。 它可以幫助您使用數百個內置功能和應用程序構建您自己的可擴展在線商店。 它使您可以直接在網站上以及跨多個市場和社交媒體銷售產品。
為了在 Shopify 網站上添加 Instagram Hashtag 帖子,您需要按照這些步驟操作,您就完成了。
- 選擇 Shopify 作為您的網站建設平台。
- 從 Taggbox 生成網站嵌入代碼並將其複製到剪貼板上。
- 登錄您的 Shopify 商店。
- 導航到在線商店,然後導航到側邊欄中的主題菜單。
- 轉到頁面右上角的編輯 HTML/CSS 選項。
- 選擇要在其中顯示 Instagram 社交中心的佈局/模板/部分(例如主頁 - 索引。液體)。
- 粘貼複製的代碼。
- 點擊保存。
這樣一來,您的 Instagram 業務提要將嵌入您的 Shopify 網站。
獎金 - 將 Instagram Hashtag Feed 變成可購物的 Hashtag Feed
現在,您可以在您的網站上輕鬆利用 Instagram 購物功能來推動銷售、獲得更多轉化、建立社交證明並實現增長。
Taggbox Commerce 的可購物 Instagram 和 UGC 解決方案允許您收集 Instagram 帖子、在帖子中標記產品,並在網站上發布可購物的 Instagram 主題標籤和 UGC 畫廊。 Taggbox Commerce 還提供視覺商務、社交商務平台和生物購物鏈接等解決方案。
在網站上嵌入 Instagram Hashtag Feed 的好處
1. 鼓勵觀眾參與網站
曾經訪問過一個網站並被淹沒在圖片庫中嗎?
這正是 Instagram 標籤牆對您網站的作用。 引人注目的圖像和迷人的視覺效果可以更長時間地吸引訪問者的注意力,並將他們吸引到品牌上。
簡而言之,它增強了您的受眾對您的品牌的參與度,從而增加了您網站的停留時間。
2. 通過 UGC 增加社交證明
用戶生成的內容,Instagram 平台的主要元素不過是您品牌的聲譽管理系統。
這個 UGC 就像網站的魅力一樣,賦予它真實可靠的外觀。 通過在網站上展示 UGC,您不僅可以增加產品的可信度,還可以與客戶建立可信賴的關係。
3. 通過創建視覺中心增加銷售
視覺效果是網站的閃亮寶石。 它們使您的網站具有迷人的外觀。
顯示 Instagram 主題標籤帖子可幫助您在網站上創建令人驚嘆的視覺中心並增強網站的外觀。
訪客與視覺效果的聯繫更多,因此,他們傾向於進行更值得信賴的購買。 因此,這加速了品牌的轉化和銷售。
概括
因此,以上我們指導您如何在網站上嵌入 Instagram 主題標籤提要,以吸引更多潛在流量、增加訪問者的停留時間並將您的銷售轉化率提升到另一個水平。
那你還在等什麼! 通過在您的網站上嵌入 Instagram 業務提要來增加您的業務和網站流量。
使用標籤框小部件
使用漂亮的 Instagram Hashtag Feed Widget 增強用戶參與度
