如何在任何網站上免費嵌入 Instagram 故事
已發表: 2022-01-01Instagram 故事,Instagram 的獨特功能是所有在線品牌和營銷人員最流行的有機促銷工具。 Instagram 快拍於 2016 年 8 月推出,現在每月吸引約 5 億 Instagram 用戶。
在本博客中,我們討論了 Instagram 故事的確切含義、好處以及品牌如何將 Instagram 故事嵌入網站。
所以,讓我們潛入吧。
在任何網站上免費嵌入 Instagram 故事
為了讓您的嵌入過程更簡單,我們策劃了一個 4 步指南,解釋如何在沒有任何技術專業知識或複雜性的情況下輕鬆創建和嵌入 Instagram 個人資料故事。
第 1 步:使用 Taggbox 小部件添加 Instagram 故事
第 2 步:連接到 Instagram
第 3 步:生成 Instagram 故事嵌入代碼
第 4 步:在網站上嵌入 Instagram 故事
第 1 步。使用 Taggbox 小部件創建/添加 Instagram 故事
1.創建一個免費的 Taggbox Widget 帳戶,或者您可以登錄到您現有的帳戶。

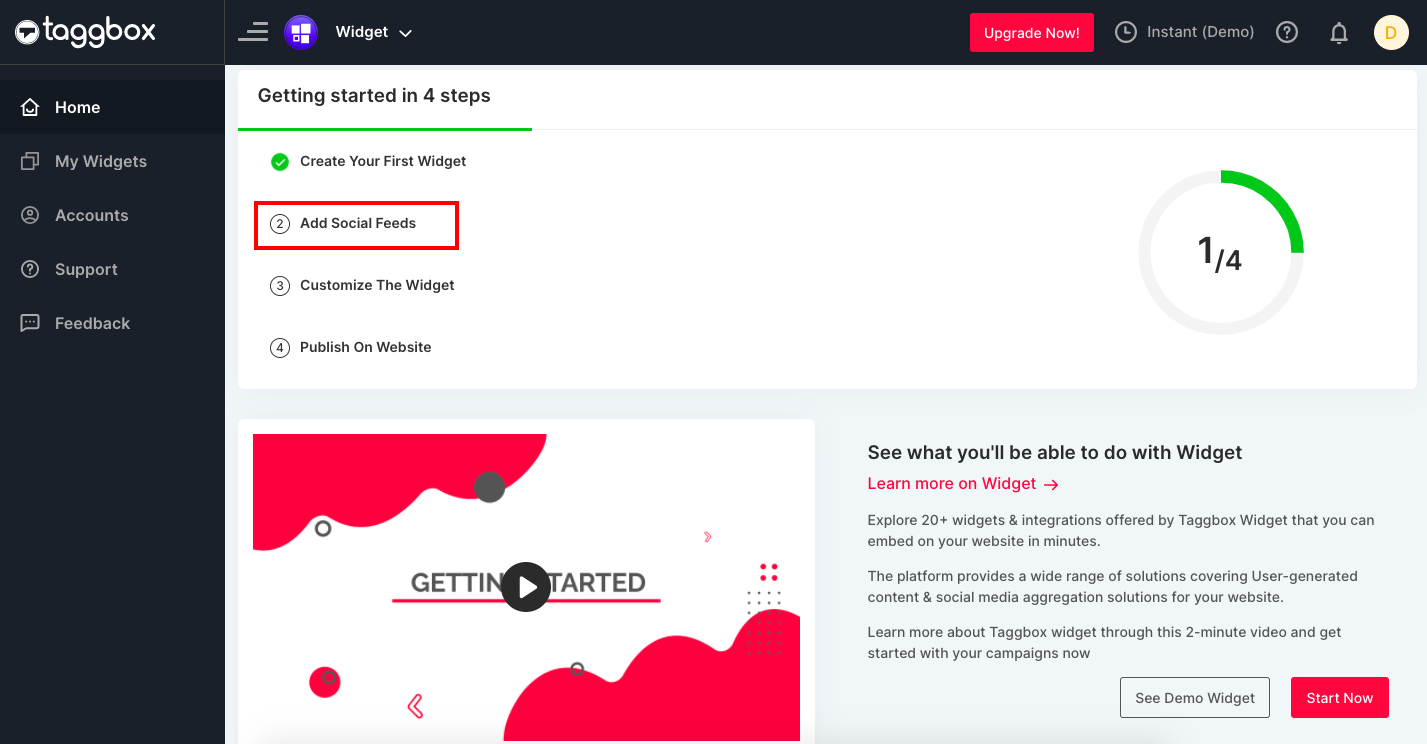
2.現在在儀表板中,單擊“添加社交信息”選項以在您的小部件上獲取 Instagram 故事。

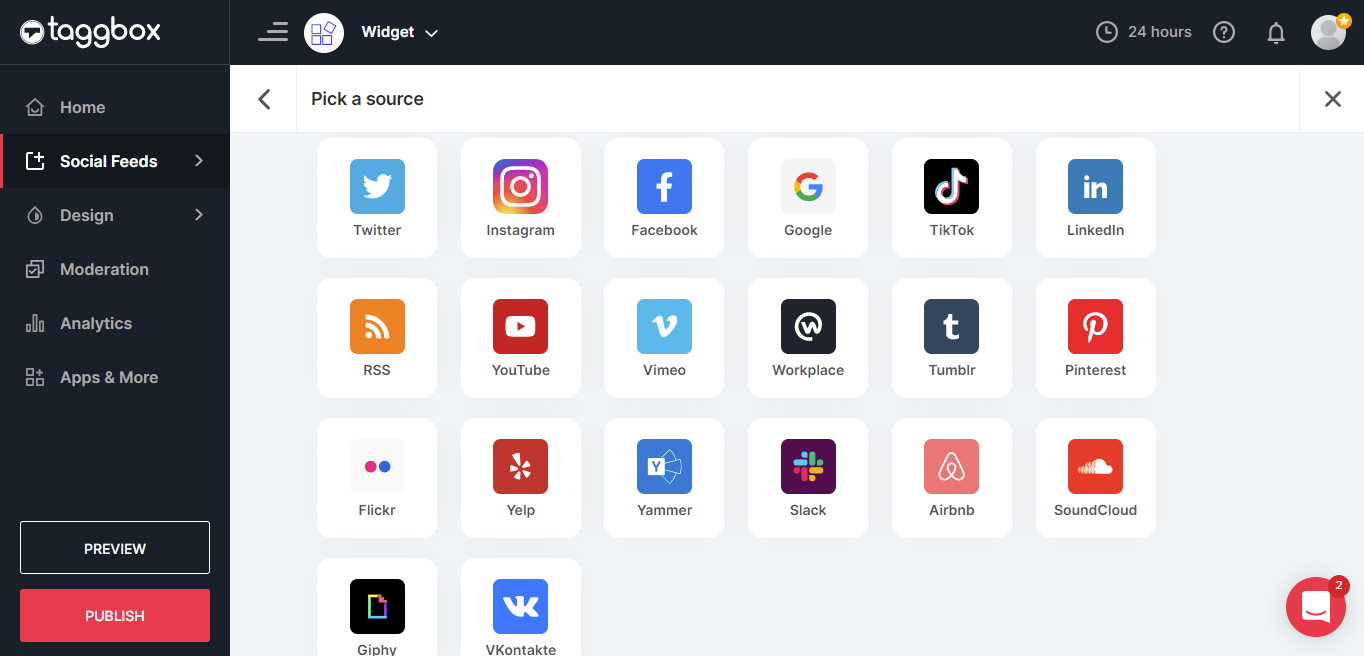
3.單擊創建小部件後,將出現一個顯示所有主要社交媒體平台的彈出窗口。 在這裡,您可以選擇Instagram作為來源。

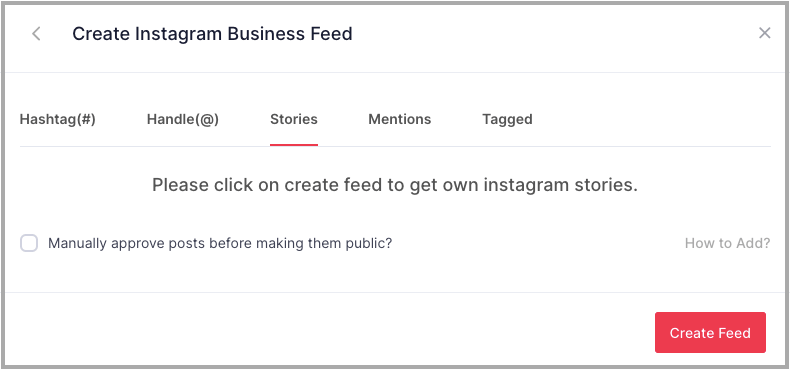
4.現在選擇 Instagram Stories 並點擊“Create Feed” 。

第 2 步。連接到 Instagram
1.單擊“創建提要”選項後,您將被重定向到安全身份驗證過程。
2.填寫您的 Instagram 帳戶所需的所有憑據。
3.創建連接後,您的 Instagram 故事將在幾分鐘內出現。
第 3 步。為 Instagram 故事生成嵌入代碼
按照以下給出的步驟獲取嵌入代碼以將 Instagram 故事添加到網站。
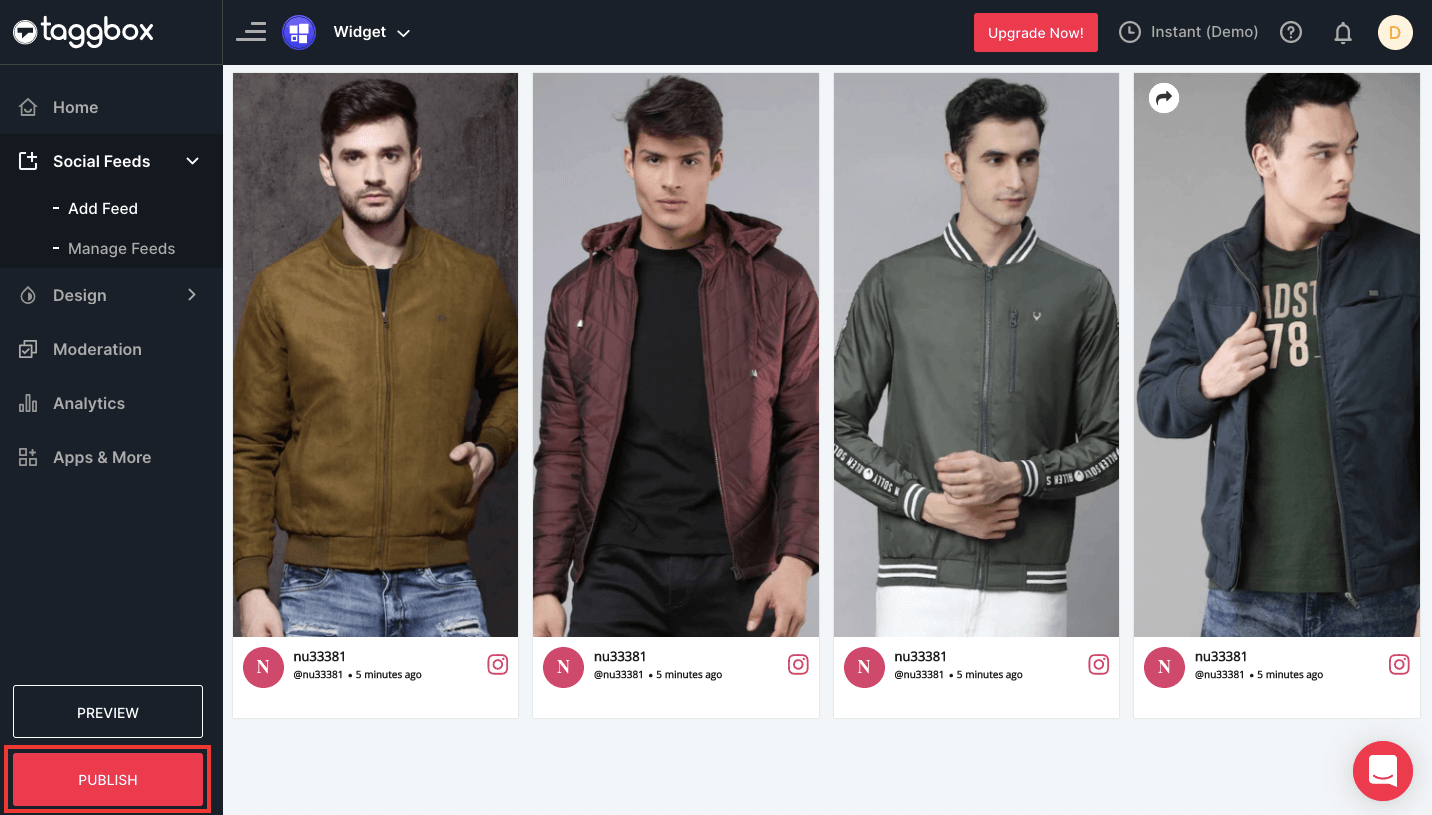
1.完成第 2 步後,進入小部件編輯器。
2.單擊“發布”按鈕後,在此處選擇“在網頁上嵌入”選項以生成 Instagram 故事嵌入代碼。

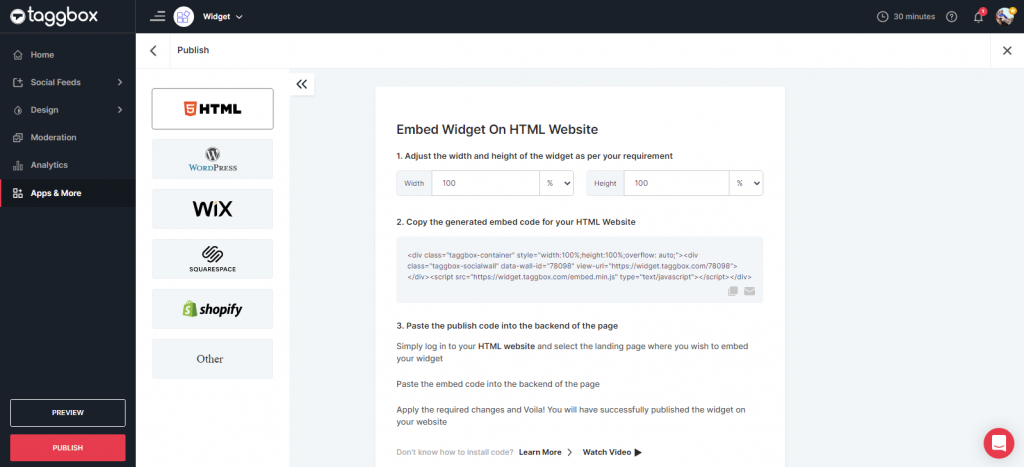
3.根據您的要求選擇您的網站構建平台,例如HTML、WordPress、Wix、Shopify、Weebly、Squarespace 等,並根據您的要求設置小部件的高度和寬度。

4.現在單擊生成代碼以獲取嵌入代碼。
現在您已經成功地為 Instagram 故事生成了嵌入代碼。
使用 Taggbox 在您的網站上獲取 Instagram 故事
第 4 步。在網站上嵌入 Instagram 故事
1.登錄您的網站並轉到您要在網站上顯示 Instagram 故事的網頁後端。 無論是博客、頁腳部分、側邊欄、主頁還是網站上的任何其他頁面。
2.將復制的代碼從 Taggbox Instagram Widget 粘貼到頁面的 <body> 部分。

3.發布/應用以保存更改。
[可選] 應用故事主題
品牌和營銷人員現在可以在網站上展示他們策劃的 Instagram 故事,其方式與嵌入在網站上的故事完全一樣。

使用此主題,您甚至可以以故事的形式在您的網站上顯示用戶生成的內容,以吸引訪問該網站的廣泛客戶。 它可以嵌入網站的任何位置,看起來與策劃和展示 Instagram 故事完全一樣。 您只需要從不同主題列表中選擇主題並應用它。
在不同的網站平台上添加 Instagram 故事
按照以下步驟在您選擇的任何網站構建平台上顯示 Instagram 快拍,包括 HTML、Shopify、WordPress 等。
如何在 HTML 上嵌入 Instagram 故事
1.選擇 HTML 作為您的建站平台,並複制生成的嵌入代碼。
2.現在登錄您的 HTML 網站,然後打開您要嵌入故事的頁面。
3.將生成的嵌入代碼粘貼到您希望 Instagram 故事小部件出現的網頁上並保存更改。
您已成功在 HTML 網站上嵌入故事
如何在 WordPress 上嵌入 Instagram 故事
1.選擇WordPress作為你的建站平台,複製生成的嵌入代碼。
2.登錄您的網站。 然後選擇並編輯要嵌入 Instagram 故事的網頁。
3.現在從 WordPress 5.0 編輯器的儀表板中選擇頁面 > 添加新頁面部分。
4.再次選擇 + 按鈕並選擇自定義 HTML 選項。
5.將復制的代碼粘貼到 WordPress 的編輯器部分並應用更改以在 WordPress 網站上顯示 Instagram 故事。
如何將 Instagram 故事添加到 Shopify 網站
最後但同樣重要的是,Shopify 是電子商務業務的最佳平台,許多大小品牌都在利用它。
1.登錄您的 Shopify 帳戶,然後在銷售渠道部分下單擊在線商店。
2.從側邊欄的下拉列表中選擇主題選項。
3.單擊屏幕右側的操作按鈕。 從下拉列表中選擇編輯代碼。
4.選擇要在網站上顯示 Instagram 故事的佈局/模板/部分。
5.粘貼Taggbox的複制代碼並點擊保存。
在網站上嵌入 Instagram 故事的好處
作為品牌和數字營銷公司的新有機促銷工具之一,Instagram Stories 的缺點是它們無法存檔,因此會在 24 小時內消失。
但是在 Taggbox 等社交媒體聚合工具的幫助下,您可以同步您的 Instagram 帳戶,自動存檔您的 Instagram 故事並將其顯示在您的網站上。
因此,以下是將 Instagram 故事添加到網站的好處。
1. 提高您的 Instagram 故事覆蓋率
一旦您將 Instagram 故事嵌入您的網站,它們就會立即獲得新的含義,並且不關注您帳戶的新用戶可能會保持更新。 因此,專注於創建引人入勝且有吸引力的內容,以期獲得更大的內容生產回報。
2. 新的廣告形式
如果您想推廣 Instagram 故事,您可以生成代碼,將其發送給任何第三方,並將故事顯示為廣告。 簡而言之,在網站上嵌入 Instagram 故事可以幫助您的品牌獲得一種新的內容髮布格式。
3.重用你的Instagram故事
根據當前的社交媒體營銷場景,Instagram Stories 可以被認為是所有其他內容格式的王者。 這是因為它們為大量觀眾提供了無窮無盡的創意和數字互動機會。
4. 成本和時間有效
通過嵌入 Instagram 快拍,您可以在自己的網站上查看最新快拍,並提高其在 Instagram 之外的曝光率。 通過將您的網站與您的 Instagram 句柄同步,您不僅可以節省寶貴的時間,還可以節省手動資源的費用。
獎勵:將購物鏈接添加到 Instagram 故事
Taggbox Commerce 為您提供了將 Instagram 故事轉變為可購物故事的機會,方法是創建和分享可購物的 Instagram 和 UGC 畫廊鏈接到您的故事。
創建您的 Shoppable 圖庫,生成一個獨特的 URL,並在故事中分享它,以吸引更多流量、增加轉化率並增加收入,同時提供簡單快捷的社交購物體驗。
另請閱讀 – 保存 Instagram 故事的 5 種簡單方法
外賣
簡而言之,在您的網站上嵌入 Instagram 故事可以讓您為您的業務打開各種機會和好處的大門,包括增加受眾參與度、品牌知名度、建立信任和忠誠度、促進轉化和銷售等。
試試 Taggbox - 免費 14 天!
策劃故事,吸引人們
