如何在您的網站上嵌入 Slack
已發表: 2022-01-01想在網站上嵌入 Slack? 或者想知道它對您的業務的好處? 不用擔心,因為我們在此博客中為您提供了所有內容。
您是否覺得您的企業需要健康有序的內部溝通? 嗯,毫無疑問,無論是外部還是內部,溝通都是每個組織成功的基礎。
需要保持溝通流暢和靈活; 營銷人員發現需要可以簡化內部溝通的軟件或工具。 幫助您增強業務中的內部溝通,在本文中,我們將向您介紹當前最喜歡的企業工具之一 - Slack 。
讓我們深入了解它。
鬆弛簡介
作為一種工作場所的溝通工具, “Slack”確實改變了企業內部溝通的動態。 引入 Slack 是為了節省公司時間,無需親自聯繫每位員工、來回發送電子郵件、批准小任務會議等。 該即時通訊系統以兩種方式提供通訊; 一種是Channels(群聊),另一種是Direct Message(Person-to-person) 。
您還可以在單獨的循環中共享文檔、圖像和評論,以保持內部對話的進行。 為了添加有趣的元素,您可以隨時使用表情符號。 除此之外,Slack 還提供了一個標記選項,可讓您標記此人,以便您可以直接聯繫到他或她。

如何使用 Taggbox 小部件在網站上嵌入 Slack
領先的小部件工具之一 - Taggbox小部件有助於通過渠道和關鍵字實時聚合鬆弛。 可以通過應用不同的主題、背景、顏色和字體、帖子樣式、橫幅等來自定義提要。
雖然您還可以在他們的審核面板的幫助下自由地過濾掉不需要的內容,但這可以幫助您保持您的提要乾淨,並讓您展示最高質量的內容。
最後,您還有其他功能,例如有洞察力的分析,可以跟踪鬆弛通道的性能。
Taggbox Widget 將幫助您輕鬆地將 slack 嵌入您的網站。 為此,您必須遵循相當多的簡單步驟。
在網站上添加 Slack 頻道
第 1 步。如果您是新用戶,請創建一個免費的 Taggbox Widget 帳戶,如果您已經有一個帳戶,則“登錄”到該帳戶。

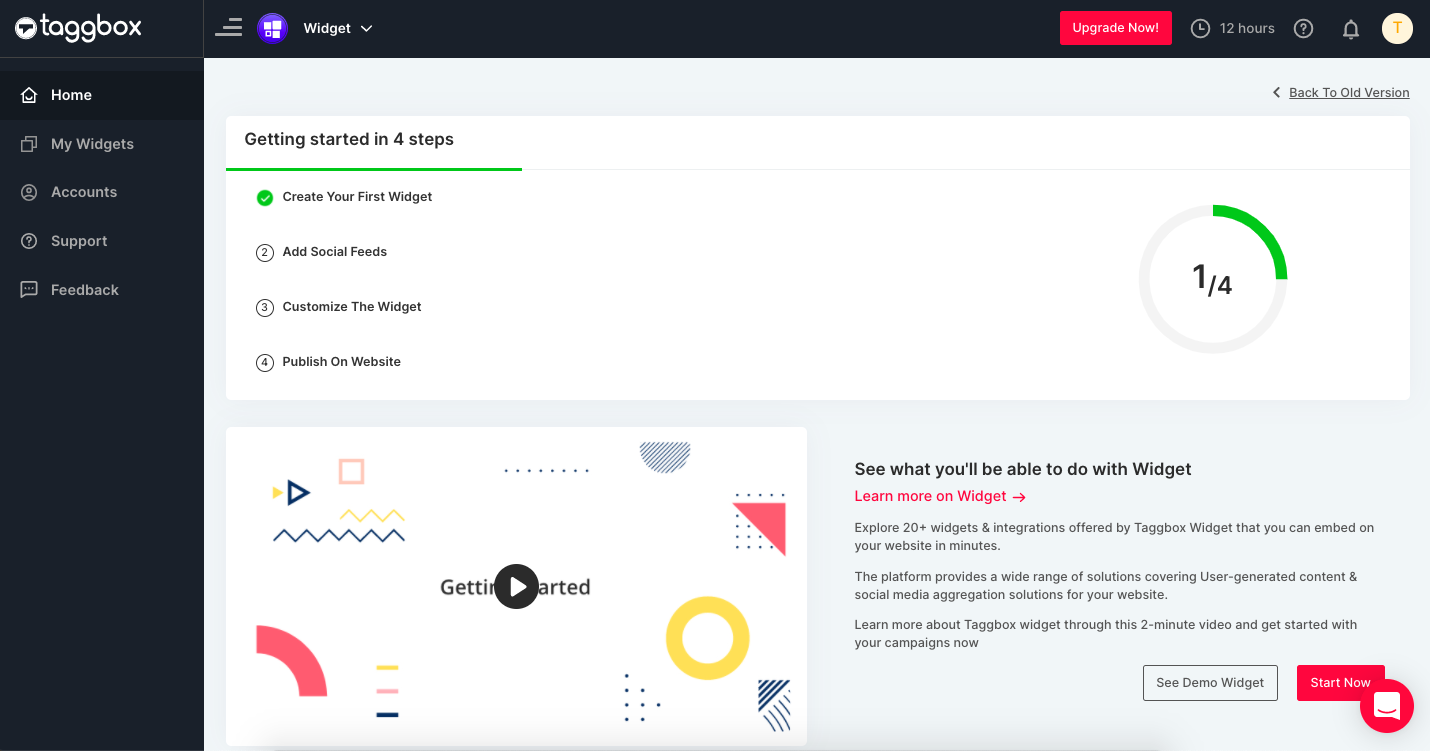
第 2 步。登錄後,您將登陸 Taggbox Widget 儀表板。

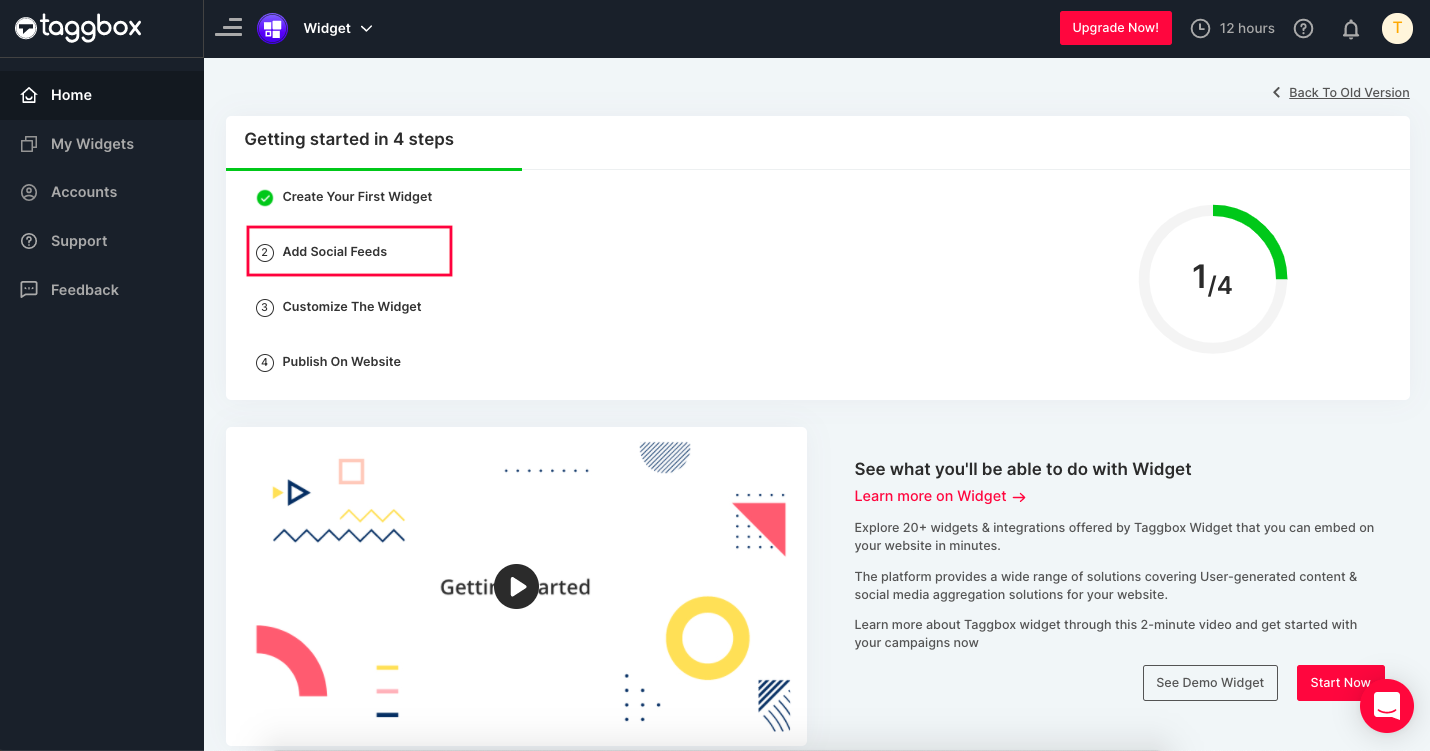
第 3 步。現在單擊添加社交源以在您的小部件上添加鬆弛頻道。

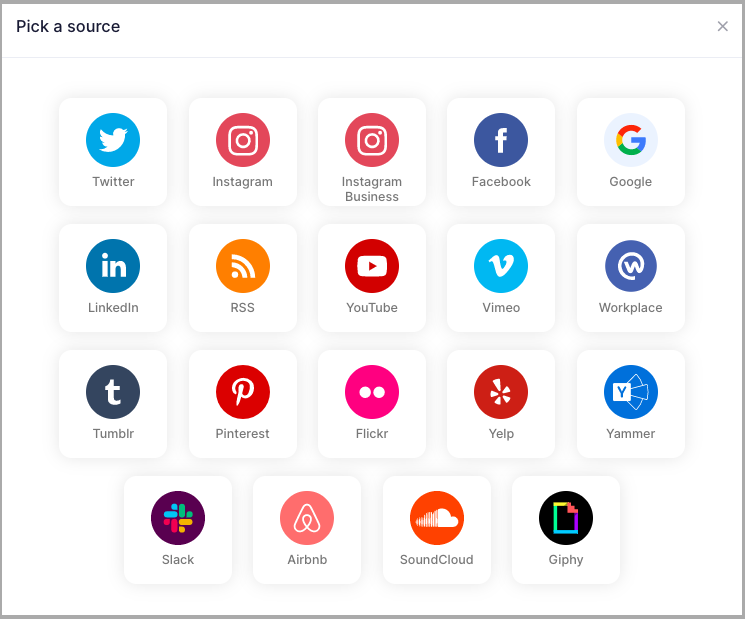
步驟 4.從該彈出窗口中選擇Slack作為源。

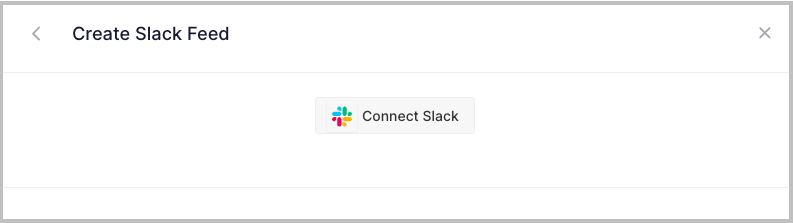
步驟 5.通過Workspace連接您的 Slack 帳戶並完成所需的身份驗證過程。

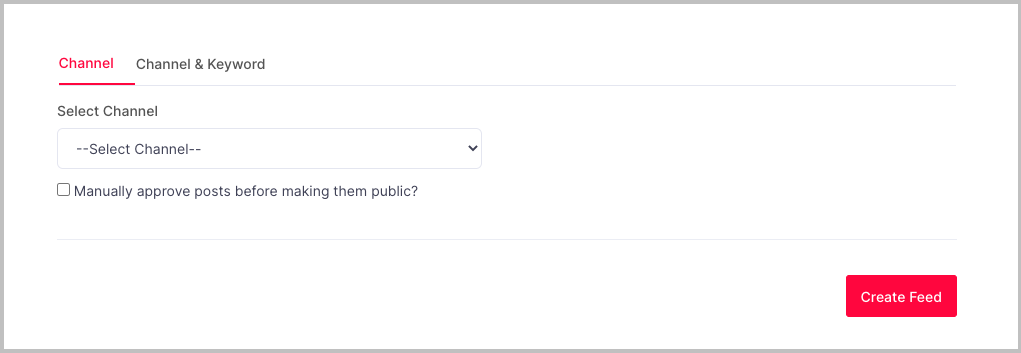
步驟 6.選擇Slack 連接類型,即 #keywords 和 #channels ,然後單擊創建提要。

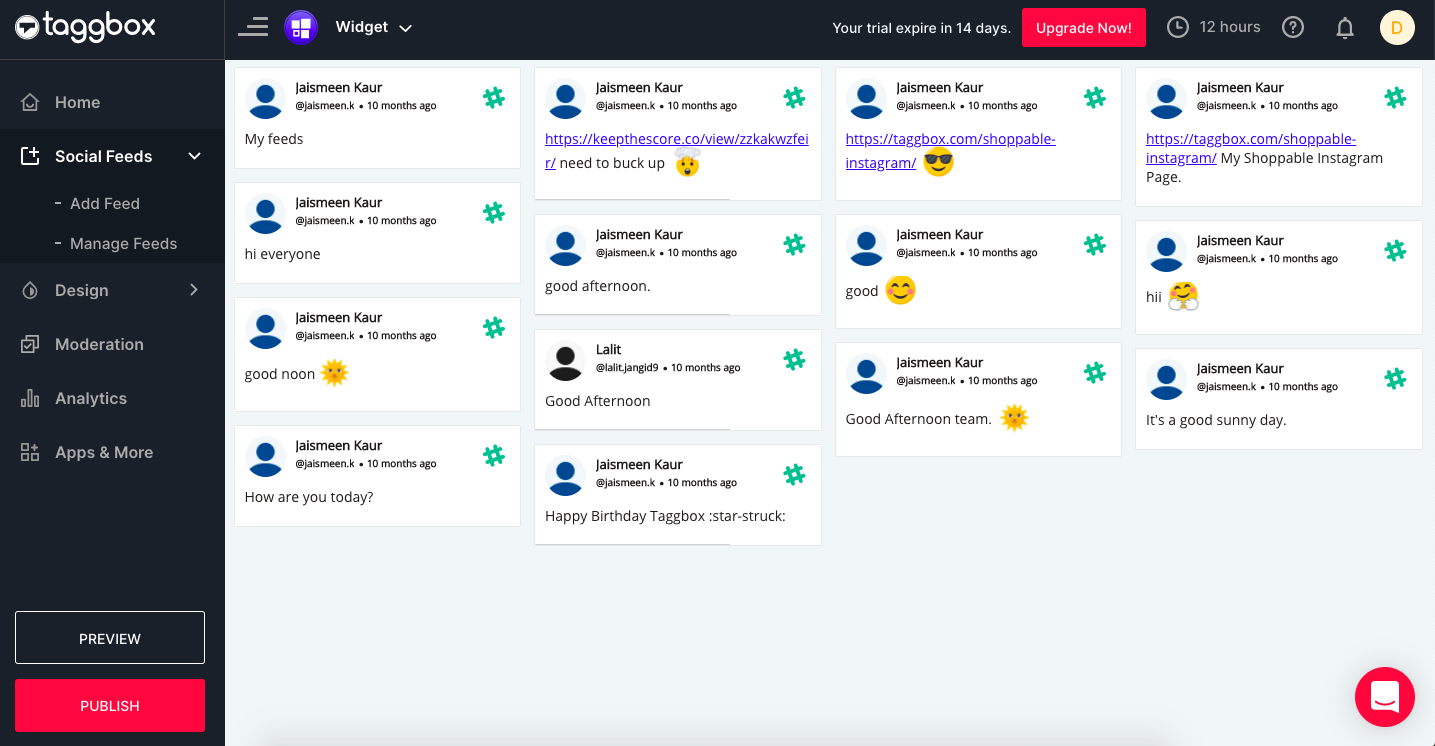
創建連接後,您可以在幾分鐘內看到 Slack 頻道提要出現在小部件編輯器中。
在您的網站上嵌入 Slack 頻道
嘗試標籤框小部件
將 Slack 嵌入網站
在將 slack 集成到網站之前,您需要從Taggbox Widget Editor獲取嵌入代碼。
下面提到的是生成用於在您的網站上嵌入 Slack 頻道的嵌入代碼的步驟。
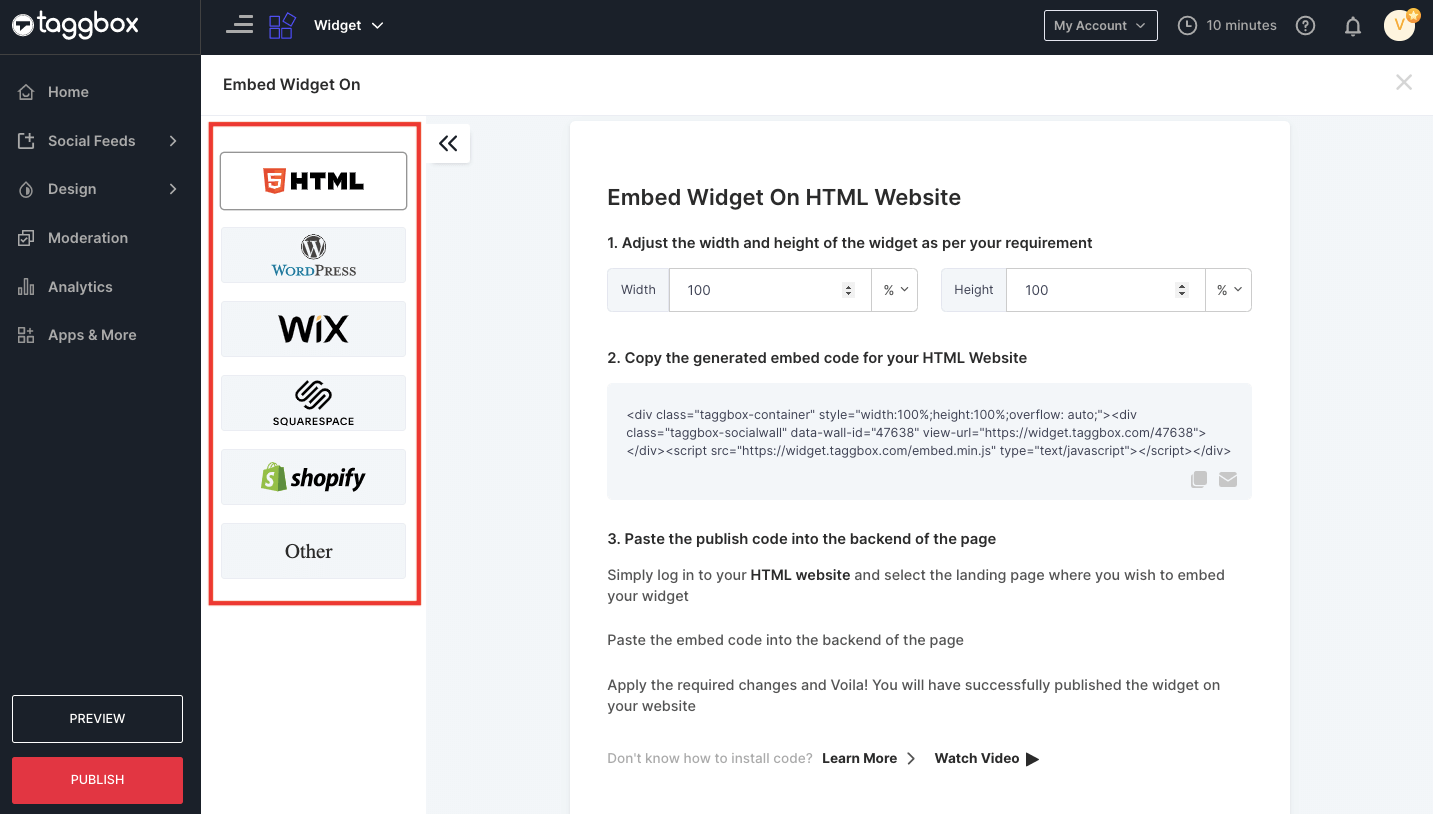
第 1 步。首先單擊“發布”按鈕,您可以在屏幕底部找到該按鈕,然後選擇“在網頁上嵌入”選項。

第 2 步。下一步是根據您的業務需求選擇網站建設平台,如HTML 、 Weebly、Wix、Shopify、WordPress 等。

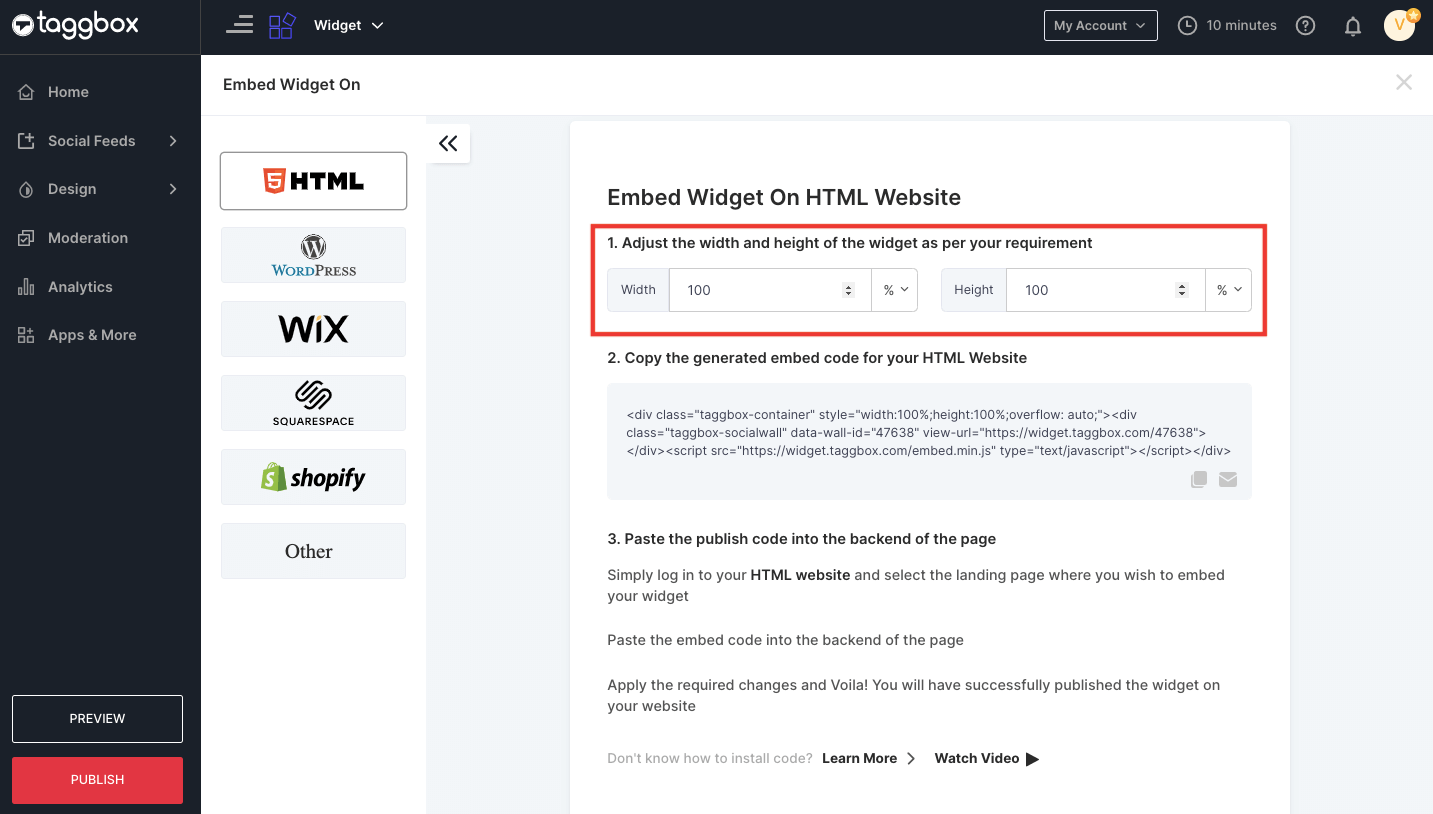
步驟 3 。 通過從Auto 和 Fixed中選擇來設置寬度和高度。

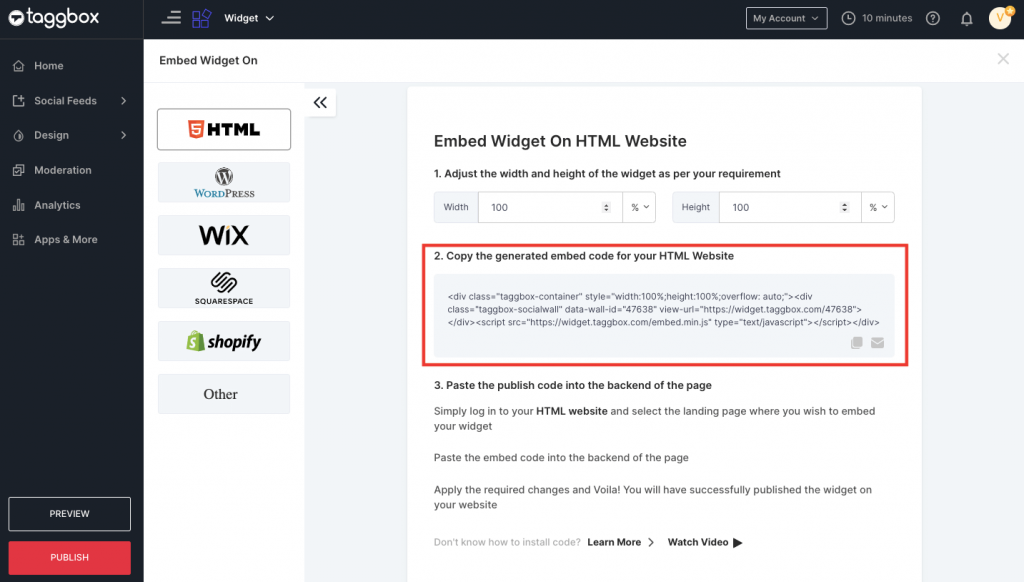
第 4 步。 現在復制生成的嵌入代碼以在網站上嵌入 Slack 頻道。


第 5 步。您要做的最後一件事是將代碼粘貼到您網站的後端。
在各種網站建設平台上嵌入 Slack 頻道
並非每個營銷人員都選擇相同的 CMS; 因此,Taggbox Widget 允許您與所有主要網站平台集成,如 Wix、Weebly、Shopify 等。 下面提到的是關於如何在各種 CMS 上添加 slack 的簡要指南。
所以讓我們開始吧!
在 HTML 網站上嵌入 Slack
以下是如何在最基本的 CMS 之一上添加 Slack 頻道,但開發人員的首選,即HTML 。
第 1 步:從選擇 HTML 開始。
第 2 步:您將從 Taggbox 獲得嵌入代碼,您可以將其複制。
Step-3:在這一步中,您需要進入網頁的後端,然後將嵌入代碼粘貼到您要集成 slack 到網站的位置。
第 4 步:保存更改,您的網站已準備好使用功能性 Slack 小部件。
在 WordPress 網站上嵌入 Slack
說到當前的市場場景, WordPress可能是最強大的開源網站創建平台和內容管理系統(或 CMS)。 全球各大品牌都利用這個網站平台,因為它帶有驚人的插件和定制。

這是在這個簡單而多功能的 WordPress 網站上嵌入 Slack 的方法。
第 1 步:選擇 WordPress 作為您的網站平台。
第 2 步:從 Taggbox 生成網站嵌入代碼,您可以將其粘貼到網頁的後端,以將 Slack 頻道添加到網站中。
步驟 3:現在,點擊 WordPress 編輯器的“(+)Add Block”並選擇 Formatting。
第 4 步:選擇自定義 HTML,然後將嵌入代碼粘貼到此處。
第 5 步:最後,您必須點擊發布/更新帖子,然後您就可以在 WordPress 網站上使用 slack 頻道了。
在 WIX 網站上添加 Slack
“WIX”為全球超過 1.8 億用戶提供世界一流的平台,是一種基於雲的 CMS,用於管理您的業務。 無論是開發人員、設計師還是企業家,任何人都可以使用此平台創建具有專業功能的專業網站。

按照這些基本步驟將 slack 集成到 WIX 網站中。
步驟 1:選擇WIX 。
第 2 步:就像前面提到的步驟一樣,您必須從 Taggbox 生成嵌入代碼。 現在將此嵌入代碼粘貼到您要嵌入 Slack 頻道的 WIX 網站網頁的後端。
第三步:點擊“+添加”按鈕,然後選擇更多。
第 4 步:現在,單擊嵌入中的 HTML iframe。
第 5 步:將嵌入代碼粘貼到此處的代碼字段中。
第6步:最後,保存更改。
Squarespace 網站上的 Slack
多合一內容管理系統或 CMS, “Squarespace”提供了強大的特性和功能池。 無論是創建網站、託管您的內容、銷售產品、跟踪您網站的分析,還是更多,您都可以在 Squarespace 的幫助下做更多事情。 此外,它還允許您在幾個小時內自定義您的網站設計以滿足您的專業需求。

要在 Squarespace 網站上嵌入 slack 頻道,請按照以下簡單步驟操作!
步驟 1:選擇 Squarespace 並從 Taggbox 創建嵌入代碼。
第 2 步:現在轉到 Squarespace 網站的網頁後端,您要在其中嵌入 slack。
Step-3:現在點擊“+ Add/Edit Block”並從菜單中選擇Embed Code。
第 4 步:單擊 URL 字段中的 </> 圖標,然後將復制的嵌入代碼粘貼到此處。
步驟 5:最後保存更改。
在 Weebly 網站上集成 Slack
Weebly是一個可定制的網站平台,具有拖放界面。 超過 4000 萬企業家利用這個免費平台創建了響應迅速且美觀的網站,以展示他們的在線形象。

在您的 Weebly 網站上嵌入 Slack Feed 的簡單步驟;
第 1 步:選擇 Weebly。
第 2 步:從 Taggbox 生成嵌入代碼,然後將此代碼粘貼到您要嵌入 Slack 頻道的 Weebly 網站的網頁後端。
步驟 3:按下 HTML 框並選擇編輯自定義 HTML 選項。
第 4 步:然後,將嵌入代碼粘貼到框中。
第 5 步:保存所做的更改。
在 Shopify 網站上集成 Slack 頻道
另一個流行的網站建設平台, Shopify是一個易於設置的電子商務平台,它提供了多種功能,如應用程序集成、出色的加載速度、移動響應能力等等。 該平台以改善電子商務體驗為使命,創建具有視覺吸引力的網站。

要在您的 Shopify 網站上嵌入 slack,請執行以下簡單步驟。
第 1 步:選擇 Shopify
第 2 步:從 Taggbox 創建嵌入代碼,然後轉到您希望嵌入 Twitter 小部件的在線商店。
第 3 步:打開其後端,然後轉到編輯 HTML/CSS。
第 4 步:選擇要在其中顯示鬆弛提要的佈局/模板/部分。
第 5 步:粘貼複製的代碼,然後保存您所做的所有更改。
加起來
從技術到社交媒體, Slack可幫助您將所有通知保存在一個可搜索的位置,以便您可以更方便地與團隊溝通。 看完這篇文章,你一定清楚如何在各種建站平台上嵌入 Slack 頻道。
將 Slack 集成到網站中以在您的業務中進行內部溝通並不難。 抓住這個機會來改進您的內部任務的發生方式,為此,您可以從Taggbox 小部件中獲得幫助。
將 Slack 頻道嵌入您的網站
輕鬆進行內部溝通
