如何在網站上嵌入 Yelp 評論?
已發表: 2019-08-20Yelp,一個眾包在線評論論壇,讓用戶可以在他們的平台上發布關於他們在不同企業的經歷的評論,以造福其他潛在客戶。 本文為您提供了有關如何在網站上嵌入 Yelp 評論小部件的詳細指南。
此外,您的企業如何從嵌入 Yelp 評論中受益。
我們都聽說過這個詞,即客戶永遠是對的。 但是我們為什麼這麼說呢?
這是因為客戶根據他們的真實體驗分享他們的意見、反饋和評論。 而這種來自客戶的自願、本能和感性的內容是使他們正確的原因。
這是用戶生成的內容在塑造消費者的購買決定和其他相關決定方面如此受重視和影響的一個重要原因。
Yelp 評論
Yelp 的目的是幫助人們找到當地不同產品和服務的最佳地點或企業。

它可以幫助人們從他們的投資中獲得最佳和最大的收益。 它不僅限於造福當地人,還包括對該地區沒有或很少了解的新人或遊客。
必讀——使用 Yelp 發展酒店業務的絕妙方法
試試標籤框
使用 Taggbox 小部件嵌入無價的 Yelp 評論
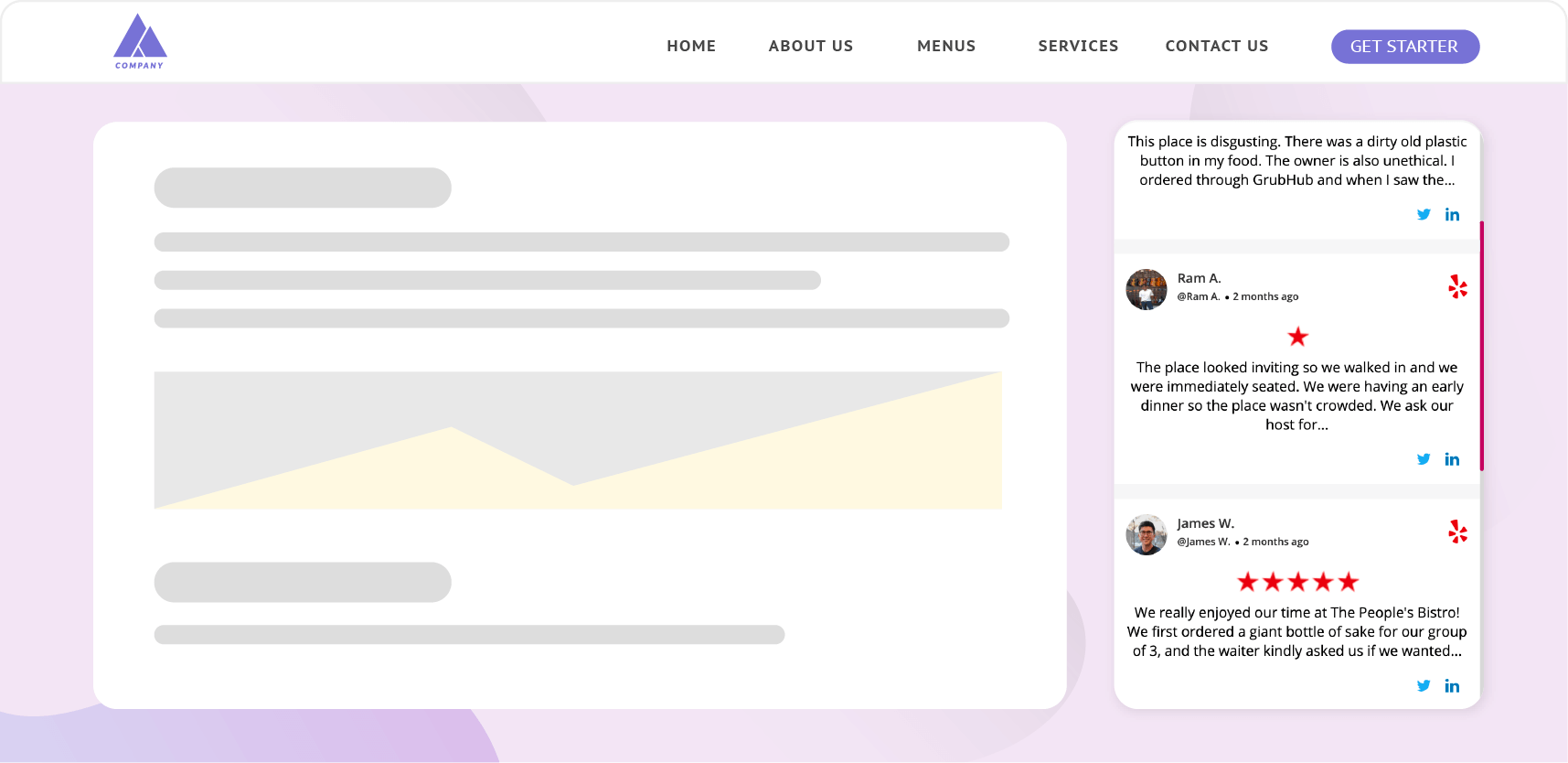
使用 Taggbox 小部件在網站上嵌入 Yelp 評論
嵌入過程看起來很複雜,但相對容易和簡單。 這不需要任何特定的技術知識,您可以通過以下簡單步驟來完成。
只需按照步驟和評論來獲取您可能需要的任何解釋或指導。
使用標籤框小部件添加 Yelp 評論
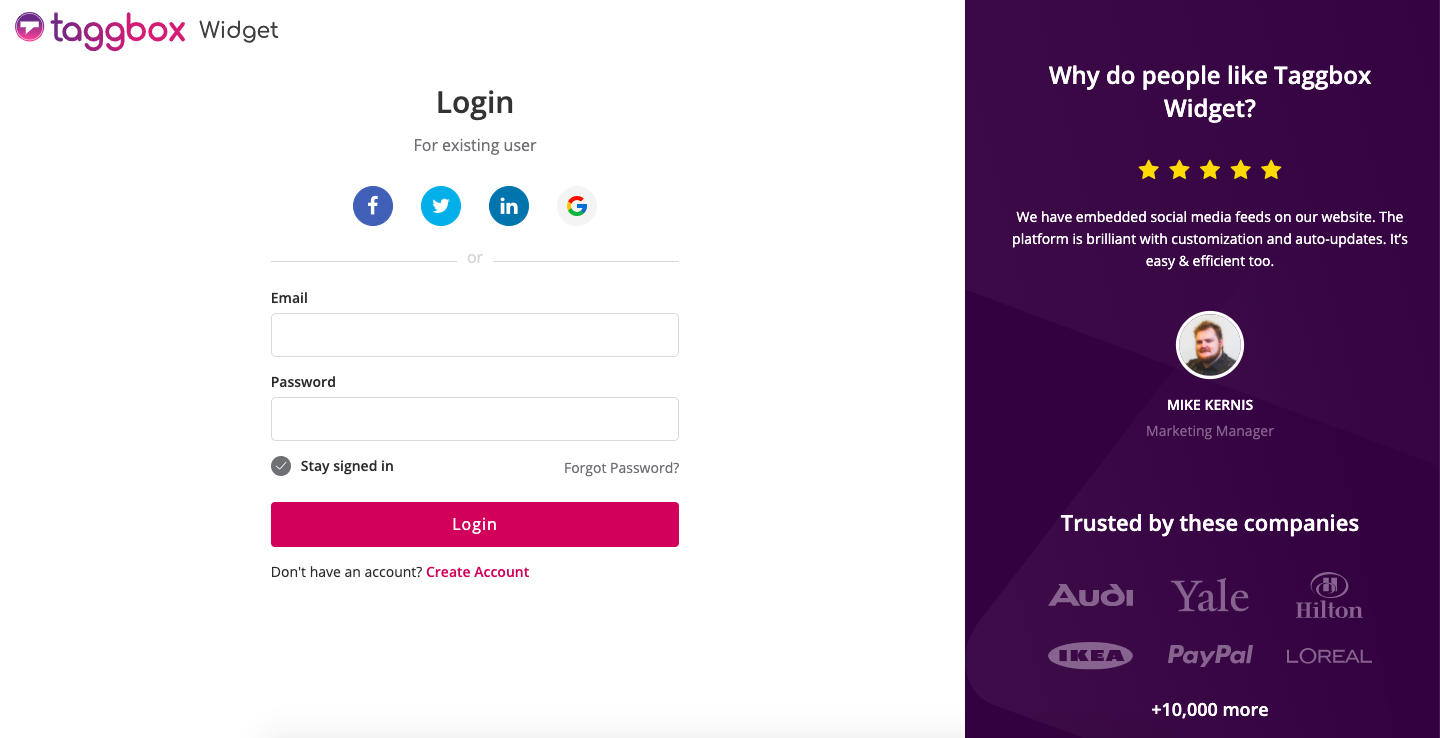
步。 1 – 使用 Taggbox Widget 創建一個帳戶。 登錄或註冊。

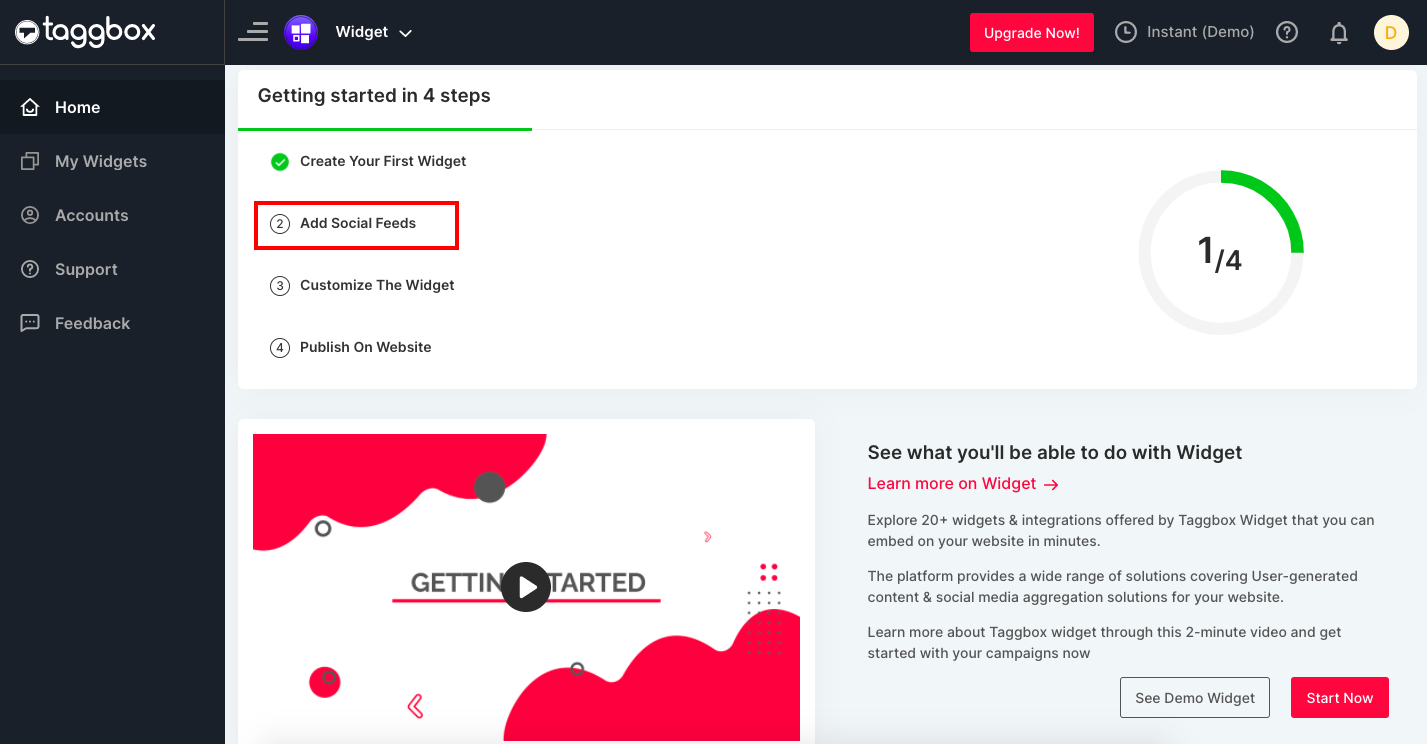
步。 2 – 單擊添加社交源以將 Yelp 評論獲取到您的小部件。

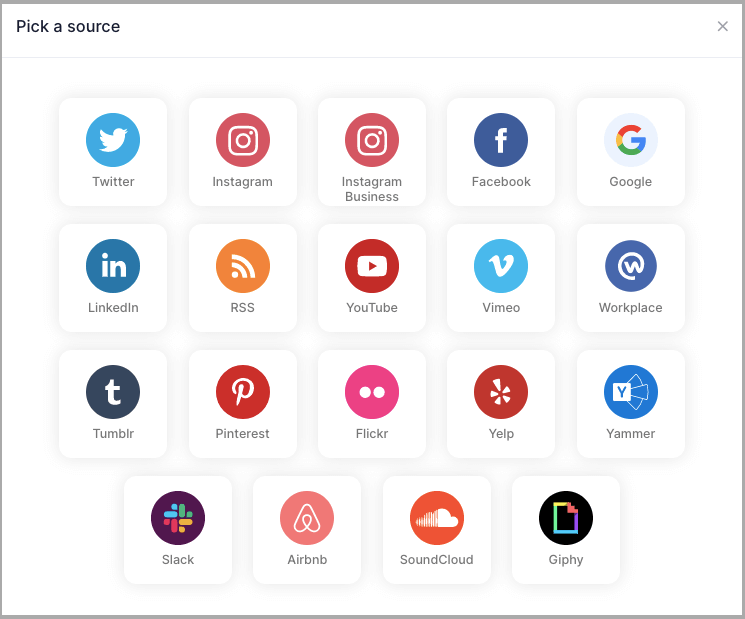
步。 3 – 將出現一個彈出窗口,其中包含不同的社交平台選項,選擇 Yelp 選項

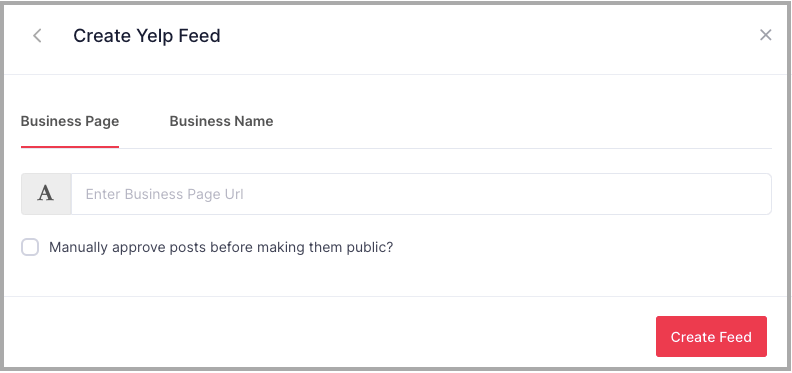
步。 4 – 將出現“創建 Yelp 提要”彈出窗口,輸入您的業務頁面 URL 和業務名稱。

步驟之後。 4、Taggbox Widget 將從相關的商家頁面或商家名稱中收集評論。
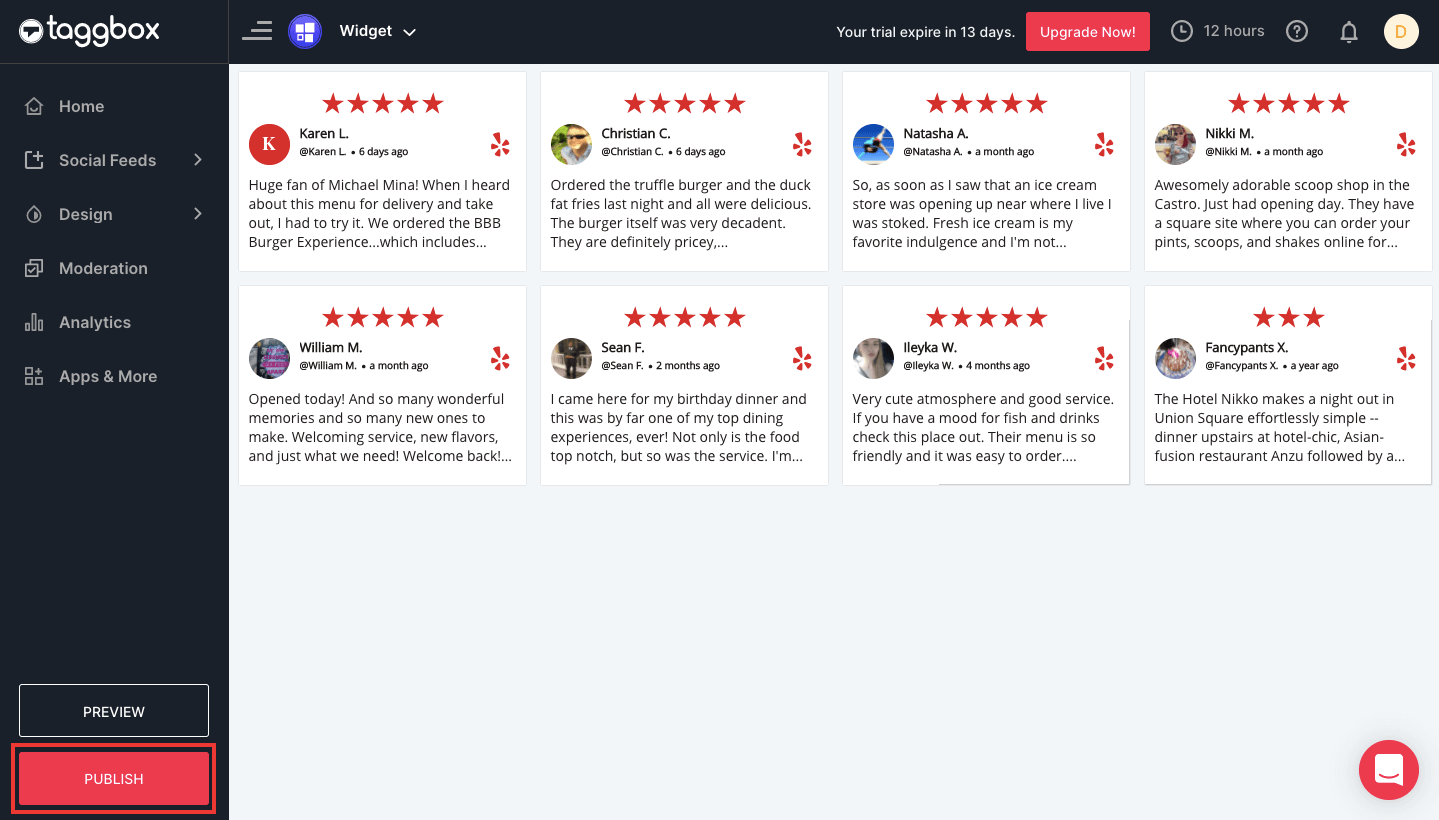
評論將出現在小部件編輯器上。
Taggbox Widget儀表板將為您提供以下選項
個性化——您可以通過更改帖子樣式、顯示信息、社交分享選項、自定義帖子、添加橫幅、彈出窗口和背景來個性化您的 Yelp 評論。
中等 -您可以決定顯示哪些評論並限制不需要的評論。 此外,您可以突出顯示評論、置頂、添加 CTA 甚至編輯帖子。
分析——通過參與和網絡分析獲得觀眾洞察。 您可以查看總展示次數、點擊次數、用戶、情緒分析以及更多詳細信息。
更多 –您可以選擇在牆上添加其他元素,例如屏幕公告、主題標籤熒光筆、自動收報機、過濾器、自定義 CSS 等。
如何在網站上嵌入 Yelp 評論
匯總評論並根據您的需求和目標自定義 Yelp 評論後。
然後,您可以通過以下步驟進入將 Yelp 評論嵌入網站的最後階段。
步。 1 – 單擊屏幕左下角的發布按鈕。

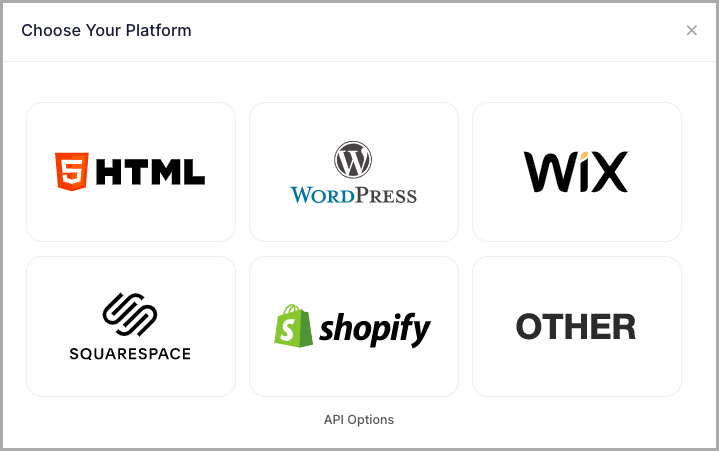
Step.2 – 從HTML、WordPress、Wix、Squarespace、Weebly 和 Shopify的給定選項中為您的網站選擇平台。

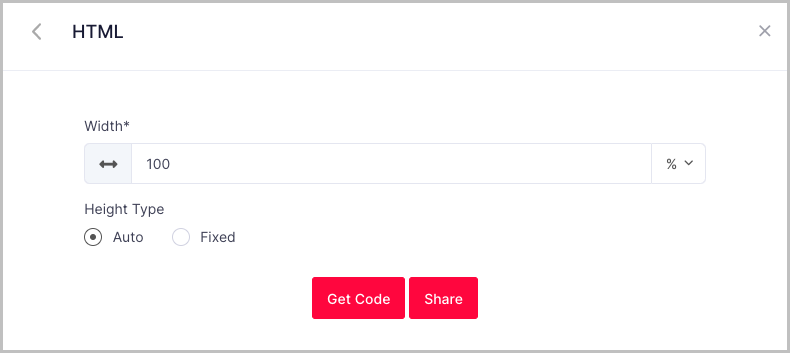
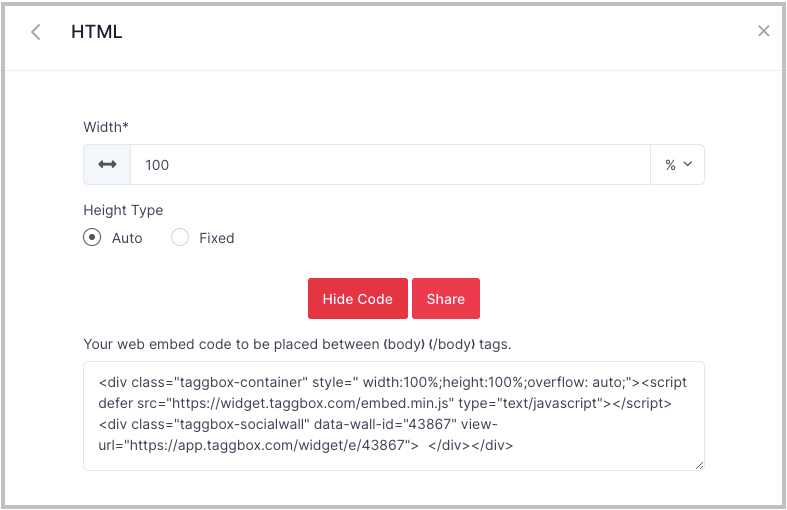
步。 3 – 將出現一個帶有寬度和高度的彈出窗口,您可以選擇合適的尺寸並點擊獲取代碼。


步。 4 – 複製給定的代碼並將其粘貼到您網站的後端。

它將在網站上顯示 Yelp 評論。
嘗試標籤框小部件
嵌入 Yelp 評論以提高用戶參與度並推動銷售
在各種網站構建平台上嵌入 Yelp 小部件
有各種可用的網站構建平台,Taggbox Yelp 小部件有一個嵌入選項。 我們列出了不同平台的嵌入選項。
注意:所有平台的步驟都相同,直到步驟。 4 及進一步我們在這裡列出了每個平台的步驟。
在 HTML 網站上嵌入 Yelp 評論
HTML 可以通過最大程度的可定制性和個性化來幫助開發高度響應和用戶友好的網站。
- 選擇 HTML 作為嵌入的網站平台
- 通過“獲取代碼”生成嵌入代碼並複制給定的代碼。
- 為您的網站打開後端並將代碼粘貼到您要顯示評論的頁面的正文部分。
在 WordPress 上添加 Yelp 評論
WordPress 是另一個流行的網站構建平台。 眾所周知,它為網站提供了已開發的模板以及嵌入自定義 CSS 的選項。
它是高度可定制且易於使用的網站構建平台,並具有多種編輯選項。
- 選擇 WordPress 作為您的平台並獲取 Yelp 評論的代碼。
- 登錄到您的 WordPress 管理面板,然後選擇“編輯網頁”選項,您將在其中添加評論。
- 從視覺和文本選項中選擇“文本”選項
- 將嵌入代碼粘貼到您要顯示評論的位置,然後單擊更新以激活。
在 Wix 上嵌入 Yelp 評論
Wix 允許用戶使用拖放選項構建 HTML5 網站,以便於開發。 這是一個簡單、簡單且富有創意的平台,業餘用戶也可以在這裡開發網站。
- 選擇 Wix 作為您的網站平台並獲取 Yelp 評論的代碼。
- 登錄到您的 Wix 網站,然後單擊儀表板中的+選項。
- 從+選項下顯示的菜單欄中,選擇更多。
- 在嵌入下,選擇 HTML iframe 選項
- 粘貼複製的代碼並應用它。 它將在網站上顯示評論。
在 Weebly 上嵌入 Yelp 評論
Weebly 是一個免費的網站構建器,使用大量模板、設計和自定義選項,操作簡單易行。 使用 Weebly 可以輕鬆創建高質量的響應式網站。
- 選擇 Weebly 作為您的平台並獲取 Yelp 評論小部件的代碼。
- 登錄到您的 Weebly 管理面板並轉到菜單
- 從菜單中選擇嵌入代碼選項,然後放到要顯示評論的頁面上。
- 單擊 HTML 並編輯自定義 HTML 選項
- 粘貼複製的嵌入代碼並應用它。
在 Squarespace 上添加 Yelp 評論
Squarespace 是一個軟件即服務網站建設和託管平台。 它具有預先設計的網頁模板和挑选和放置選項。
- 選擇 Squarespace 作為平台並獲取評論代碼。
- 登錄到網站的管理面板並轉到頁面或帖子編輯器。
- 選擇“添加塊”選項,然後選擇“嵌入”選項。
- 從 URL 字段的菜單中選擇 </> 圖標。
- 粘貼您的嵌入代碼並單擊設置並發布您的編輯。
它將在您的網站上顯示 Yelp 評論小部件。
在 Shopify 上嵌入 Yelp 評論
Shopify 是一家加拿大在線電子商務商店,您可以在 Shopify 上設置您的帳戶以進行電子商務活動。
- 選擇 Shopify 作為您的平台並獲取評論代碼
- 登錄到您的 Shopify 帳戶,選擇銷售渠道
- 在銷售渠道下,單擊在線商店
- 選擇主題選項,您將在右側看到操作按鈕
- 單擊操作按鈕並從列表中選擇編輯代碼選項
- 為您的嵌入位置選擇佈局/模板/部分
- 粘貼複製的嵌入代碼並保存更改。
為什麼要在您的網站上嵌入 Yelp 評論?
作為一家企業,用戶生成的內容對您的增長、潛在客戶、參與度和轉化的重要性顯而易見。 Yelp 就是這樣一個平台,它可以提供這些好處等等。
我們列出了在您的網站上嵌入 Yelp 評論的一些好處。
- 它有助於將流量從 Yelp 平台引導到您的網站。
- 它有助於增強互動和參與度,因為企業可以通過與消費者溝通來解決消費者問題。
- 通過積極的 UGC展示您的企業的可信賴性、真實性和可靠性,並展示社會認同。
- Yelp 用戶幾乎處於轉化階段,正面評價可以輕鬆轉化。
- 通過展示人們對您的評價來建立積極的品牌形象和身份。
- 通過 UGC 再營銷在該領域建立權威,從而超越競爭對手。
- 提高未開發市場的可發現性、覆蓋範圍和曝光率
- 展示高質量、引人入勝的用戶上傳視覺內容,以提高參與度
- 通過最大化您網站的流量來增加您的潛在客戶和轉化。
有了這些好處,您必須將這些 Yelp 評論嵌入您的網站,以便為您的企業釋放用戶生成內容的最大潛力
另請閱讀——如何在網站上嵌入谷歌評論
結束語
我們列出了為您的網站嵌入 Yelp 小部件的重要性、如何創建 Yelp 評論並使用 Taggbox 對其進行自定義,以及如何將其嵌入您的網站。
此外,我們還定義了 6 個不同的網站構建平台,您可以在其中嵌入 Yelp 評論小部件。
客戶評論就像您的營銷活動中最強大的內容,建立信任,產生流量,建立在線社區,提高可發現性,並推動轉化和收入。
Yelp 是一個著名的用戶評論平台,嵌入它將極大地推動您的網站和業務。 因此,嵌入無價的用戶生成內容,以提高您的銷售額並同時建立社會認同。
在網站上嵌入 Yelp 評論的最佳方式
提升您的溝通和參與度
