在任何網站上收集客戶意見的最佳反饋按鈕
已發表: 2021-06-25如果您正在尋找一種快速簡便的方式來聽取用戶的意見並了解有關他們客戶體驗的更多信息,那麼反饋按鈕是完美的解決方案。
反饋按鈕通常附加在網站的側面、底部或頂部,當單擊該按鈕時,反饋表單彈出窗口會覆蓋屏幕或顯示為滑入式反饋表單。
訪問者可以使用反饋按鈕來解決不同的問題,例如報告錯誤、可用性問題、客戶反饋、建議新功能 - 甚至在訪問您的網站時填寫關於哪些內容運行良好(和不太好)的調查。
反饋按鈕的目的是讓想要向您提供網站反饋的人盡可能簡單。
下面我們列出了一些反饋工具,可以幫助您在任何網站上輕鬆嵌入不同的反饋按鈕格式。
只需按照屏幕截圖了解如何開始。
您的網站需要反饋表嗎?
在您的網站上嵌入表單小部件,每月只需 4.99 美元!
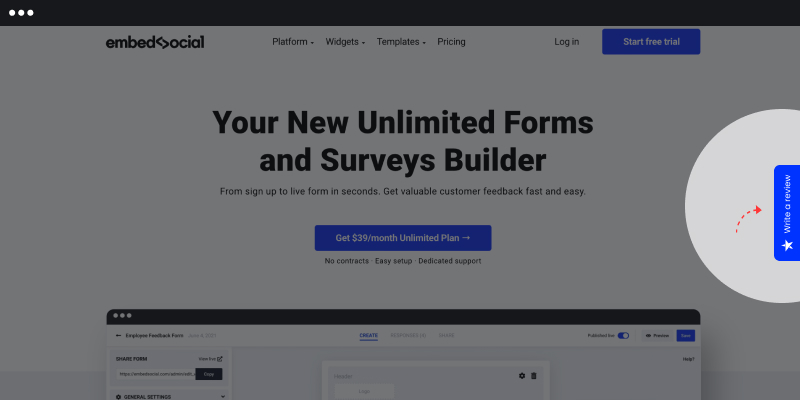
1. EmbedForms 的反饋觸發器
使用 EmbedForms 之類的反饋工具,您可以將表單嵌入為按鈕、浮動廣告或橫幅,而無需安裝任何其他插件或尋求客戶支持幫助。
EmbedForms 適用於使用不同的網絡構建器(如 WordPress 或 Wix)設計的網站並提供功能強大的小部件。
要開始使用 EmbedForms,請創建一個帳戶,然後按照以下步驟選擇您希望反饋按鈕以哪種形式顯示。
固定網站按鈕

將反饋表應用於您的網站的一種方法是按鈕的形式。 這些是從網站左側或右側邊緣可見的小標籤。 一鍵打開選項卡,訪問者可以向您提供反饋。
以下是嵌入固定選項卡按鈕的步驟:
- 從庫中選擇模板或從頭開始
- 選擇按鈕,選擇顏色,點擊保存,發布
- 複製小部件代碼並將其粘貼到您希望它出現的網站的 HTML 中。
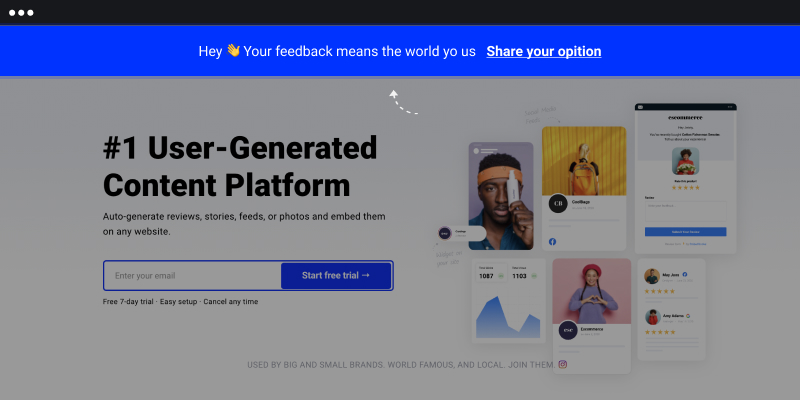
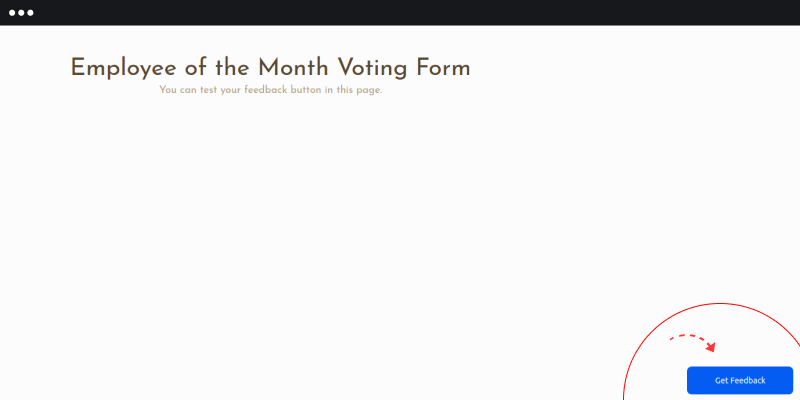
反饋橫幅

您看到嵌入在網站頂部的反饋小部件稱為橫幅。 與任何其他反饋按鈕一樣,一旦訪問者與橫幅互動,他們就會看到反饋表。
以下是嵌入橫幅反饋按鈕的步驟:
- 從庫中選擇模板或從頭開始
- 選擇橫幅,選擇顏色,點擊保存並發布
- 複製小部件代碼並將其粘貼到您希望它出現的網站的 HTML 中。
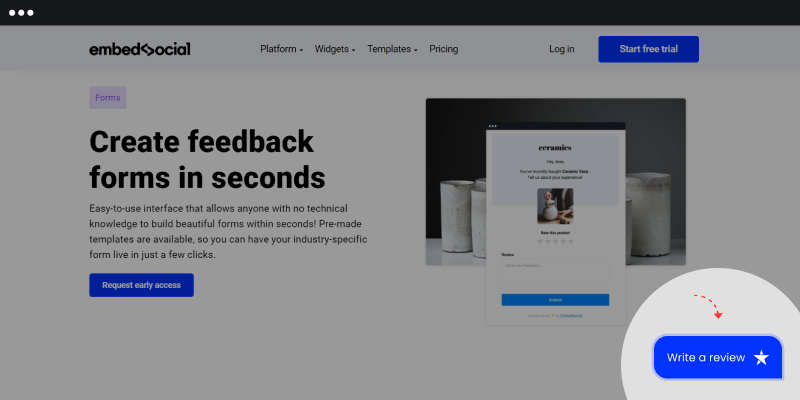
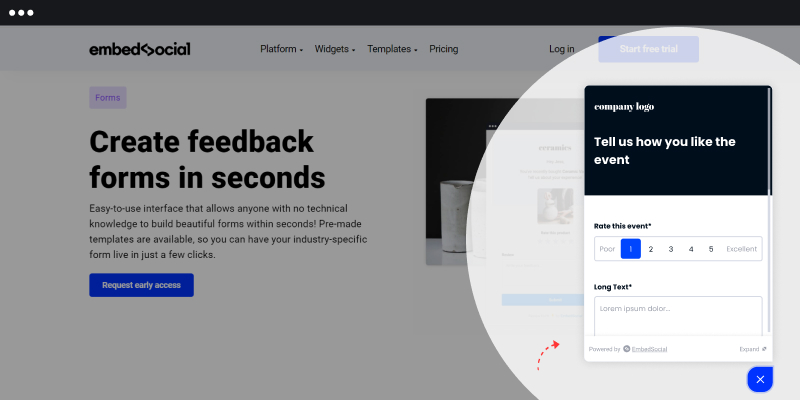
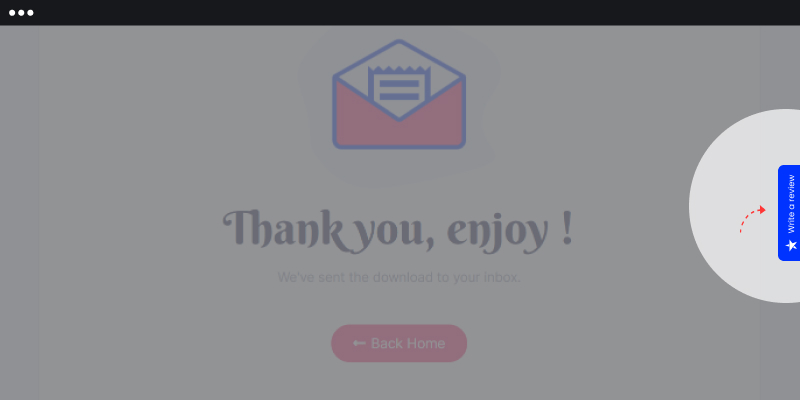
浮動彈出框

漂浮物乍一看類似於聊天。 它們通常放置在網頁的底部、左側或右側。

以下是嵌入浮動彈出反饋按鈕的步驟:
- 從庫中選擇模板或從頭開始
- 選擇彈出框,顏色,點擊保存,發布
- 複製小部件代碼並將其粘貼到您希望它出現的網站的 HTML 中。
自定義 JavaScript 反饋表單觸發器
使用 JavaScript 觸發器,您可以將網站上的任何對像變成反饋按鈕,無論是圖像還是其他元素。
以下是有關如何為反饋表單創建自定義觸發器的步驟:

- 選擇JS觸發按鈕
- 在定義觸發器 ID 窗口中輸入 ID
- 在您的網站 html 中的鏈接、圖像或其他 div 元素上添加此 ID
- 將 javascript 也粘貼到該 html 正文部分
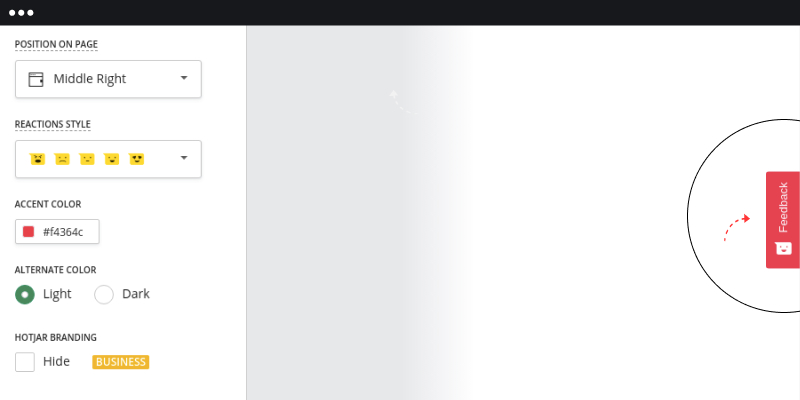
2. HotJar 的反饋小部件

HotJar 提供了一種尋求反饋的引人入勝的方式。 例如,使用 HotJar,您可以使用表情符號讓您的客戶評價他們對您的體驗。
通過選擇反饋按鈕的位置,您還可以選擇該按鈕是顯示為網站邊緣的固定選項卡還是浮動彈出框。
以下是在 HotJar 中嵌入反饋按鈕的步驟:
- 創建一個帳戶
- 自定義小部件的設計
- 自定義消息
- 選擇您希望小部件出現的特定頁面
3. JotForm 反饋按鈕

JotForm 還提供了一種在您的網站上嵌入反饋按鈕的簡單方法,只需按照以下步驟操作即可。
- 創建一個帳戶
- 創建表單
- 單擊發布,然後單擊嵌入選項
- 複製代碼小部件並將其粘貼到您希望按鈕出現的網站上
反饋按鈕嵌入位置

大多數反饋按鈕都嵌入在期望客戶採取行動的頁面上。
例如,在 Shopify 等一些電子商務網站上,這些按鈕嵌入在結帳頁面中,以便所有者可以收集有關訪問者從客戶旅程中獲得的印象的反饋。
此外,從用戶體驗的角度來看,表單應該嵌入哪一側並沒有太大區別。 這主要取決於您網站的設計。
好消息是您可以以反饋小部件的形式應用任何在線表格或反饋調查。 因此,無論您喜歡嵌入客戶滿意度調查、NPS 調查(淨推薦值),還是讓客戶聯繫您的支持團隊的聯繫表,這些都可以以反饋按鈕的形式附加到您的網站。
底線是可以使用反饋按鈕收集任何類型的反饋。
好處和反饋按鈕用例
- 反饋按鈕是表示您的網站歡迎客戶反饋的指標。
- 用戶可以在您的網頁上輕鬆找到該表單。
- 他們不咄咄逼人,也不會妨礙用戶在您網站上的活動。 只有當表單被觸發時,您的訪問者才能使用這些表單。
- 您可以獲得有關客戶滿意度水平的實時反饋,直接私下發送到您的電子郵件或第三方應用程序,而不必擔心它會在社交媒體上共享。
- 當客戶有問題、需要幫助或想要提供有見地的用戶反饋時很有幫助。
- 您可以使用反饋按鈕來收集客戶對您的產品或服務的評分。
- 通過通過他們的反饋了解更多關於您的客戶的信息,您可以提高轉化率和客戶保留率。
- 許多移動應用程序使用反饋按鈕來獲取用戶的應用程序內反饋。
我們準備了 100 個客戶反饋問題,您可以立即將其用於新的反饋表。
最後的想法
反饋按鈕可以成為收集客戶反饋的寶貴資產,並且可以極大地使任何企業受益。
在表單構建器的幫助下,嵌入反饋按鈕現在變得更加容易。 因此,任何人都可以在不到一分鐘的時間內插入一個按鈕並收集有價值的客戶反饋。
如果您正在尋找一種離散但受歡迎的方式來向您的客戶展示他們的意見受到重視,那麼反饋按鈕就是一種方法。
