表單設計終極指南
已發表: 2022-09-08您是否曾經預約、安排通話、將商品添加到購物車以及註冊 Spotify 或 Netflix?
然後你就熟悉了在線表格。 你知道你需要他們來執行所有這些和類似的行動。
也就是說,在線表格的存在時間與互聯網差不多。 在不知情的情況下,互聯網用戶開始依賴他們。
想要設計更好的在線表格? 那麼本指南適合您。 當您設計完成工作的精美表格時,我們將引導您完成。
理解形式心理學
人們幾乎每天都使用在線表格。 從概念上講,在線表格似乎很簡單。 但是,如果您深入挖掘在線表格背後的科學,您就會知道真相:設計有效的表格並不是一項簡單的任務。
如果信任是圖片的一部分,那麼有希望的事情就會發生。 如果人們發現一個值得信賴的品牌,你可以說他們希望如何填寫和完成表格。
因此,當您設計表單時,請注意您可以與受訪者建立的信任程度。 當他們偶然發現你的形式時,他們的思想會有什麼反應?
一旦你能理解發揮作用的不同心理因素,這就是你的暗示。 那時您可以鼓勵人們以開放的方式回复您的表格。
以下是其他相關討論:
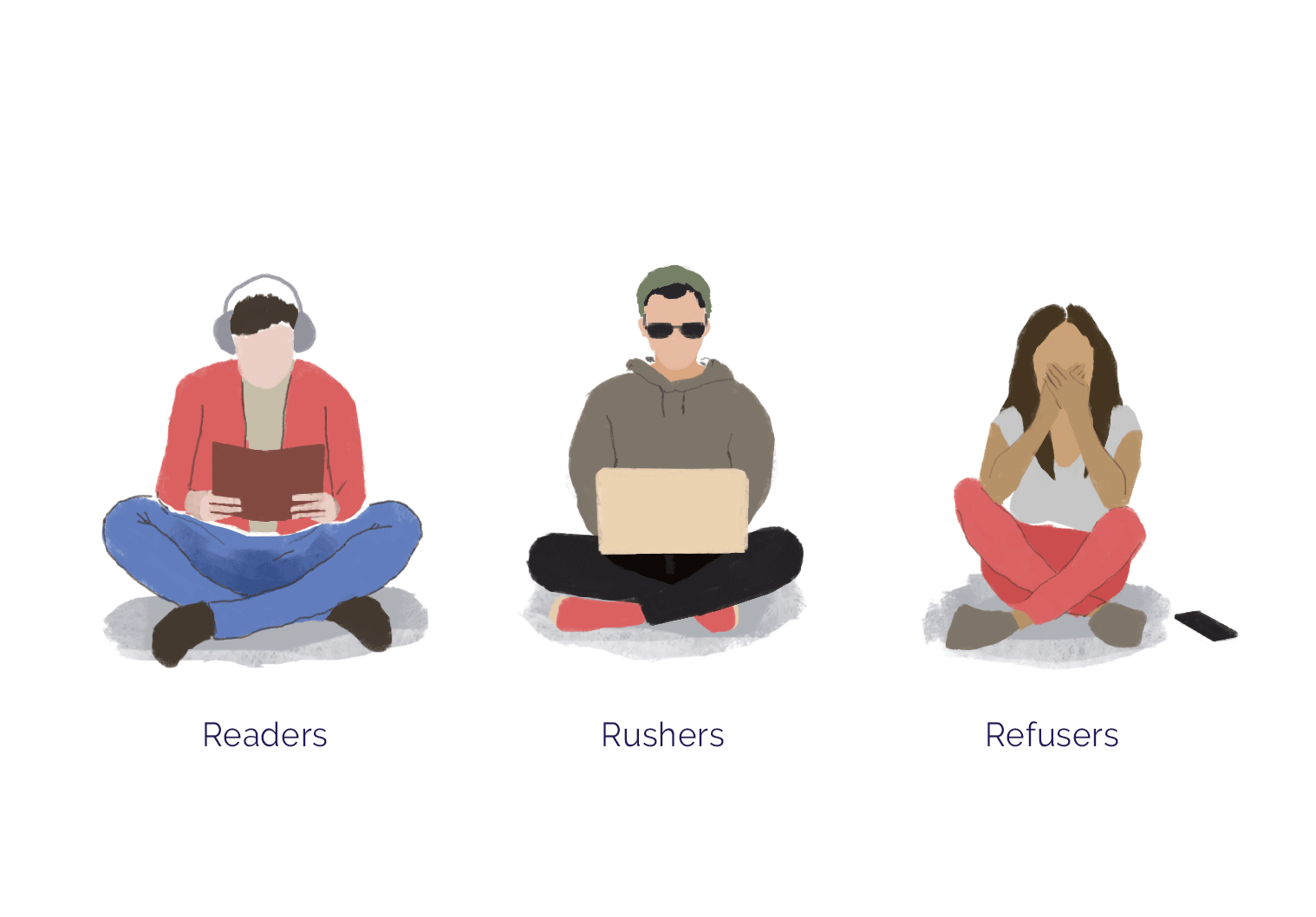
- 像受訪者一樣思考——讀者(或仔細閱讀表格的人)、匆忙者(或想盡快填寫表格的人)和拒絕者(或不想填寫您的目標是容納所有這些人並減少拒絕者的數量。
- 對錶單長度保持戰略性–您添加的表單字段越多,您給表單帶來的認知摩擦就越多。 這可以將表單完成率降低多達 23.93% 。 因此,除非需要表單字段,否則不要將其放在表單上。
- “時機就是一切”——最好在一開始就介紹您的品牌。 請記住首先只詢問有關您的受訪者的一般信息,然後在您提出個人問題之前輕輕地贏得他們的信心。

資料來源: Paperform
很好地組織你的表格
如何構建在線表格完全取決於您。 沒有嚴格的規則手冊或分步指南來解決這個問題。
但是有一些因素會影響結果。 最重要的是你如何同情你的受訪者以及你想要的結果是什麼。
如果您創建的表單能夠闡明這些因素,則表單創建過程可以幫助您獲得更好的結果。
以下是其他相關討論:
- 對您的內容進行分組——長表格往往會讓人感到困惑。 但是你可以通過組織它們來消除混亂並下意識地鼓勵表單完成——拆分然後對每個元素進行分類。
- 提供清晰性——如果你發出指示,尤其如此。 直截了當,易於理解。
- 使用正確的詞語——堅持你的表格試圖表達的觀點。 不要使用消極、咄咄逼人和要求苛刻的術語。 如果您的表單專注於轉換,請考慮使用此列表中的一些觸發詞。
設計漂亮的表格
大量研究(包括由神經科學家安東尼奧·達馬西奧帶頭的研究)可以支持情緒如何推動決策過程。
我們並不是要戲劇化,但沒有吸引力的網頁設計是許多人生存的禍根。 值得注意的是,導致表單缺乏吸引力的最常見因素是非常對齊的字體、不可見的導航、缺少圖標和塞滿文本。
因此,當人們遇到不吸引人的在線表格時,您可以理解他們為什麼會感到沮喪。 而且因為他們對此並不積極,所以他們填寫它的意圖為零。
以下是其他相關討論:
- 使用對比色 -例如,請參閱 RGB色輪。 這將幫助您選擇搭配得很好的顏色組合。
- 應用相關主題——避免通用主題。 取而代之的是一個能反映您品牌的顏色、信息和個性的主題。
- 用視覺來說服——使用圖像和視頻來強化你的觀點。 並與它們的大小、樣式和不透明度保持一致。
5 個最佳在線表格示例
讓我們看一下五種在線表格。 在數以百萬計的形式中,它們是最好的。 我們會讓你知道為什麼。
我們還將分享製造它們的公司以及使它們如此有效的功能。
紙質表格

簡單中有美。 Paperform是一家幫助人們創建精美在線表單的公司,它知道這一點。
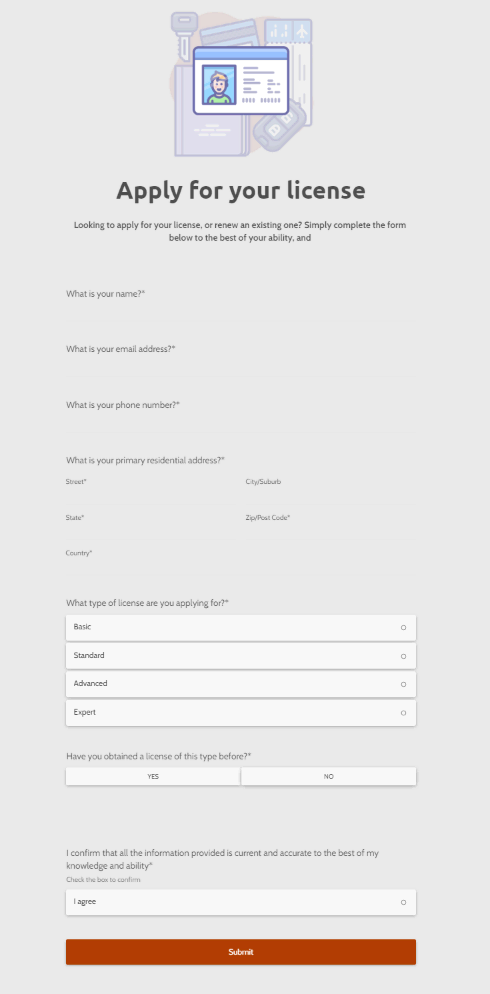
由於它在表單創建行業中的存在,它的網站上有大量在線表單模板是可以理解的。 在眾多震撼人心的設計中,其輔助駕駛執照申請的形式令人印象深刻。
使其有效的表單的其他功能:
- 詢問相關細節——與雙字段流程和其他基本在線表格相比,它需要更多信息。 但這不會以任何方式延遲申請過程。 畢竟,它不會要求提供比必要信息更多的信息。
- 簡單而優雅——它的界面很乾淨,不會分散網絡副本的注意力。 同時,它不會散發出平淡的氛圍。
- 有趣的設計——雖然這是一個必不可少的過程,但申請駕照是一項無聊的任務。 並且由於 Paperform 為之前的某些內容添加了一些古怪,人們完成該過程的機會更高。
軟

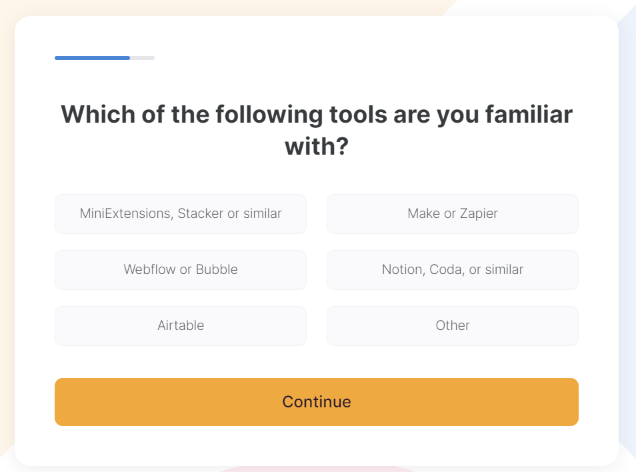
Softr是一個專業的無代碼 Web 應用程序構建器,擁有值得稱道的多步驟在線表單斜線客戶端入職流程。 因為它的表格設計得很好,所以第一次使用 Softr 的用戶當然會想要填寫它。

其引人注目的方面之一? 它的視覺內容——顏色集、排版和空白——是經過戰略設計的。
使其有效的表單的其他功能:
- 進度條 -它有助於了解人們在填表過程中的位置以及他們還需要多長時間。 不是每個人都喜歡填寫多步驟表格,但如果它提供了一種透明感,大多數人都會完成它們。
- 可點擊和描述性的選項——Softr 的表格並不難完成。 點擊選項或答案不僅需要一毫秒的時間,而且它們的信息也很豐富。
- 完成後的解釋視頻——Softr 巧妙地總結了他們的客戶入職流程。 這是因為一旦客戶想要開始使用公司的產品,就會有一個解釋器視頻作為問候語。
推薦搖滾

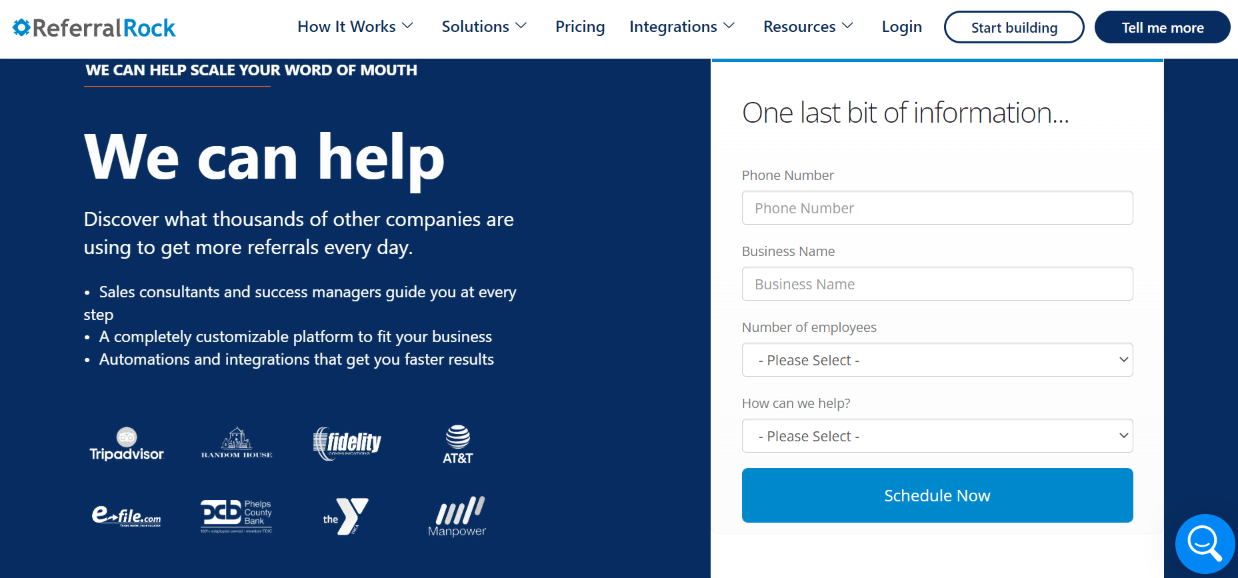
為全球各類企業開發營銷推薦軟件的公司Referral Rock的客戶入職流程值得一試。 該過程導致在線事件調度應用程序。
為了讓入職和安排流程如此輕鬆,該公司值得讚許。 填寫在線表格的詳細信息並單擊“安排活動”按鈕進行確認後,您將被帶到一個頁面,您可以在該頁面接收有關您安排的活動的信息(或會見推薦搖滾的一位代表)。
使其有效的表單的其他功能:
- 卓越的用戶體驗 (UX) –日程安排表的設計極簡。 這會產生積極的用戶體驗,因為它沒有任何分散注意力的元素。
- 出色的顏色選擇——顏色完美融合。 除了品牌的顏色外,它什麼都沒有。 部分原因是調度的路徑不會令人困惑。
- 列出表格的目的——網絡副本清晰簡潔。 除了描述在線表格的目的之外,它只要求提供所需的信息。
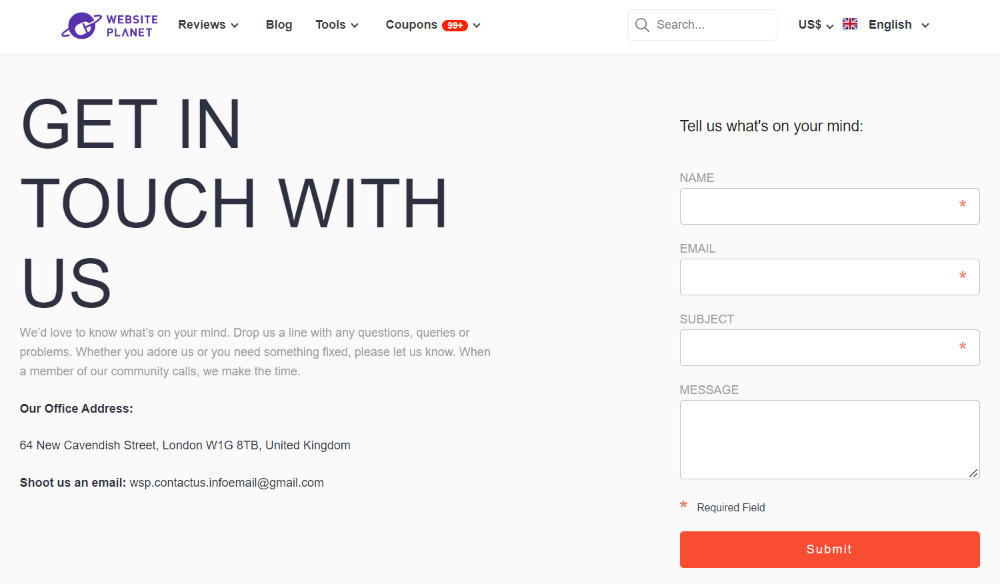
網站星球

Website Planet是一家內容提供商,它分享有關構建網站的各種有價值的信息,它有一個簡單的聯繫表。 人們去網站的聯繫頁面聯繫網站管理員——簡單明了。 網站星球清楚地傳達了這一信息。
是的——大多數網站都有聯繫表格。 是什麼使它的形式超越其他部分是其簡單而出色的設計。 它的聯繫表格證明了它的作用:提供有價值的信息。
使其有效的表單的其他功能:
- 有助於實現頁面目的的連貫設計——從一個角度來看,你可以說它提供了一個普通的用戶體驗並且有一個普通的設計。 從另一個角度來看,很難不看到它的基本設計如何與品牌散發的氛圍相匹配。
- 由信息副本支持 –它將表單與包含網站星球辦公室和電子郵件地址的干淨網絡副本相結合。 毫無疑問,它傳達了信息。
- 指定所需的用戶信息 -標有星號的字段用作說明。 他們讓人們不用懷疑為什麼他們的提交不會通過。
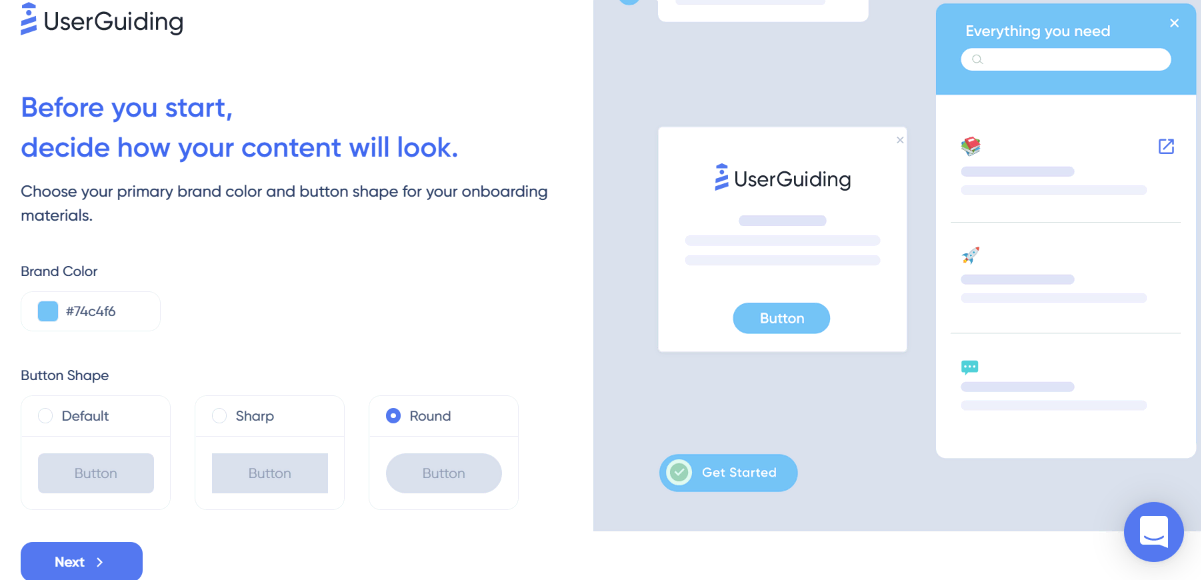
用戶指南

User Guiding是一款用於創建精美的用戶演練和產品入門的軟件。
創建產品演練的過程就像 1、2、3 一樣簡單。這與公司如何在旅程的每一步提供描述性說明有很大關係。
如果您在途中犯了錯誤,無需驚慌。 將出現一個彈出窗口來幫助您。 以下面的彈出窗口為例。
如上圖所示,它對在入職過程中犯錯或忘記步驟的用戶表示同情。 用戶指南不僅提供了相關的清單,而且還提醒用戶注意他們的錯誤。
使其有效的表單的其他功能:
- 可點擊的選項和修改——用戶可以輕鬆地選擇一個選項。 它還承認創建產品演練是一個過程,而不是一勞永逸的交易。
- 適合第一次使用產品演練的創建者——創建產品演練可能會讓初學者不知所措。 因此,如果他們忘記了某些步驟,他們可以毫不費力地訪問清單並獲得有關任何錯誤的通知。
- 視覺上令人愉悅——如前所述,人們不喜歡沒有吸引力的網頁設計——用戶指南考慮到了這一點。 它有驚人的顏色選擇,它的主題與品牌相關,它使用簡單簡潔的文字等等。
結論
這是真的——你和你的團隊可以控製表單設計。 但是人們如何對您的在線表格做出反應和回應是另一回事。
以下是解決此問題的實用方法: A/B 測試您的表單。 創建它的兩個變體以呈現給目標受眾。 然後分析結果,看看哪些變化吸引了更多人。
