60 個免費的 CSS3 HTML5 登錄表單模板
已發表: 2022-05-22一組HTML5 CSS3 登錄表單模板,您可以免費用於您的網站。
您是否曾經在 WordPress 上發表評論或註冊在線論壇時,甚至在使用您的社交媒體句柄時遇到過登錄表單?
嗯,在某個地方,你一定遇到過這樣的表格。
不,不要認為它們很麻煩。 相反,登錄表單是在線平台與其受眾之間交流的重要來源。 隨著越來越傾向於以客戶為導向的業務實踐,與受眾保持持續聯繫對於任何業務都至關重要。
從通過用戶登錄收集潛在客戶的服務型公司到使用會員註冊表格邀請其網站會員的論壇和博客,登錄表格幾乎遍布互聯網。
使用CSS3 和 HTML5構建的登錄表單是所有現代在線業務的必需品。
對於可能正在思考 CSS3 和 HTML5 如何與登錄表單相關聯的非技術人員; HTML5(超文本標記語言)是一種用於創建網頁的標準標記語言,而 CSS3(層疊樣式表)是一種用於描述以標記語言編寫的文檔的外觀和格式的語言。
這兩者的結合有助於創建獨特且面向用戶的登錄表單。
下面列出了50 個 CSS3 HTML5 登錄表單模板,這些模板採用最新的 UI/UX 實踐設計。
這些登錄表單模板免費提供,並且可以輕鬆集成到您的博客/網站中,以幫助您以前所未有的方式與您的受眾進行交流。
高質量的 HTML5 CSS3 登錄表單模板
帶有動畫背景的登錄表單
如果您需要一個帶有動畫背景的簡單登錄表單,這裡是您的選擇。 這是一個非常簡單的註冊表單,可用於任何項目以添加一個非常簡單但有吸引力的表單。
該表單帶有帶有移動效果的動畫背景選項。
代碼已準備好,您只需將其添加到您的登錄頁面。 該表單將添加 2 個簡單的註冊和登錄選項。

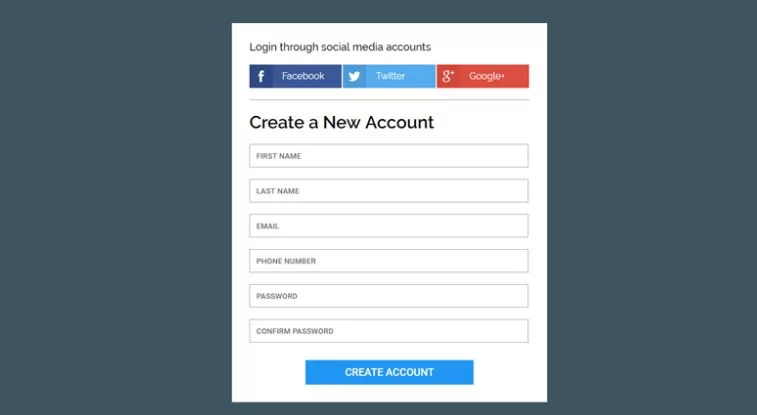
使用 Facebook 或 Twitter 登錄
顧名思義,這是一個非常簡單的註冊選項,可幫助您在網站上添加註冊表單,使訪問者能夠使用他們的 Facebook 或 Twitter 個人資料登錄您的網站。
該模板乾淨且最小,這將使您的項目看起來非常專業。

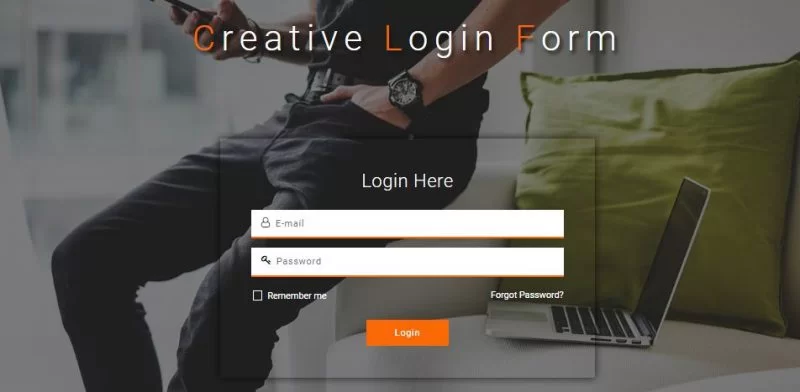
創意登錄表格
一個非常簡單而優雅的工具,創意登錄表單是用 CSS3 和 HTML5 製作的。 此表格甚至可以用作註冊表。 它很容易創建並且在任何應用程序上看起來都很棒。

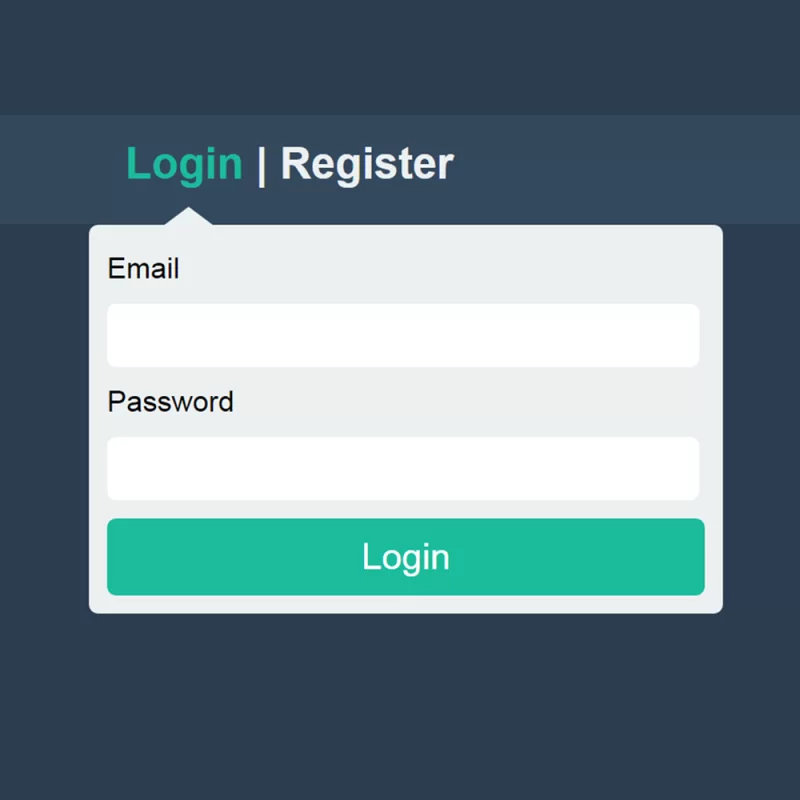
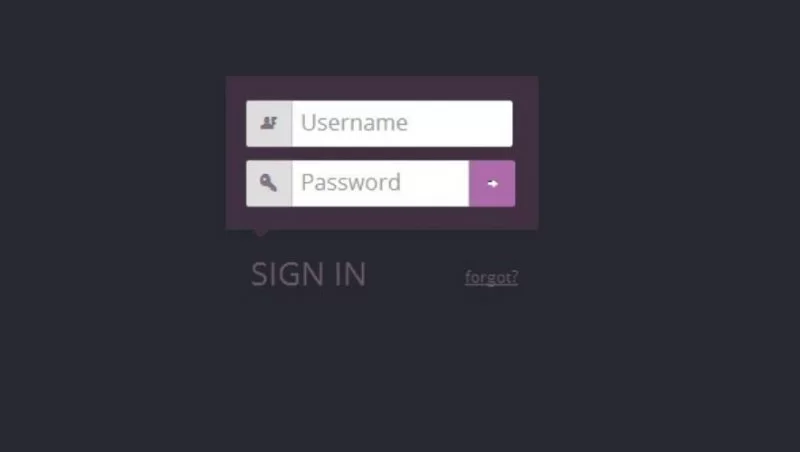
下拉登錄表單
從名稱中可以明顯看出,此登錄表單採用下拉格式。 當您單擊“登錄”選項時,將顯示該表單。 下拉登錄表單的用戶友好界面使您可以在站點上的任何位置顯示表單。

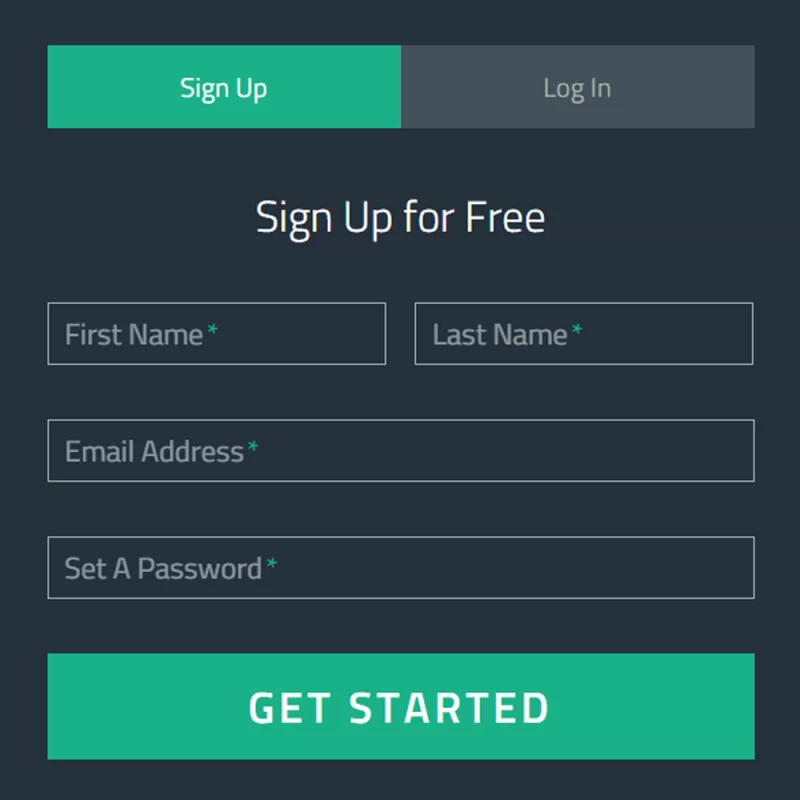
浮動註冊表單
如果您認為這種形式一直在各處浮動,那麼不,它不會那樣做! 浮動註冊表單採用時尚設計,是使用選項卡和浮動表單標籤創建註冊表單的絕佳工具。 在設計上相當棒!

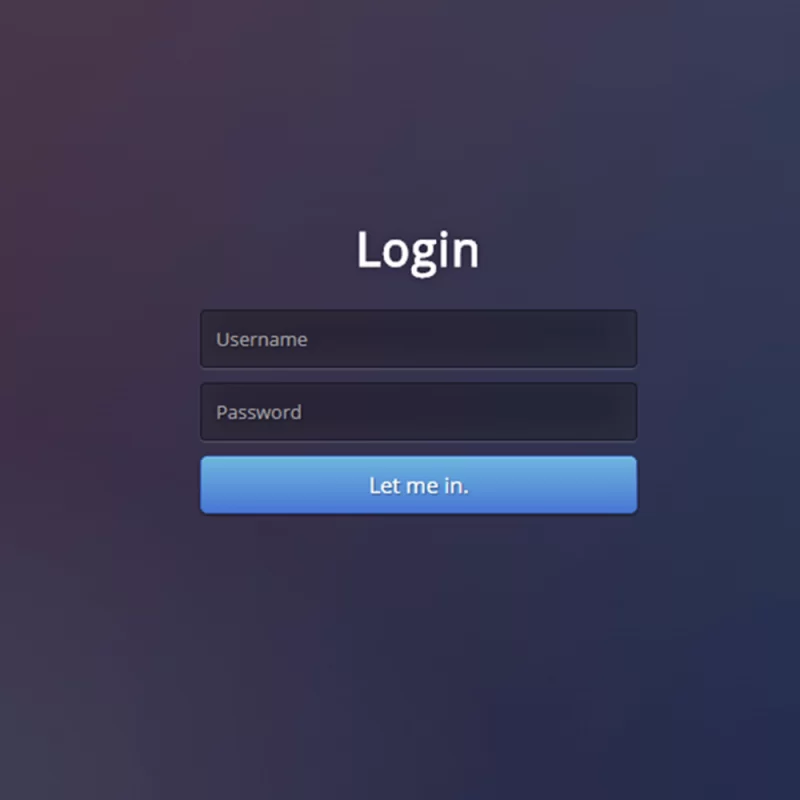
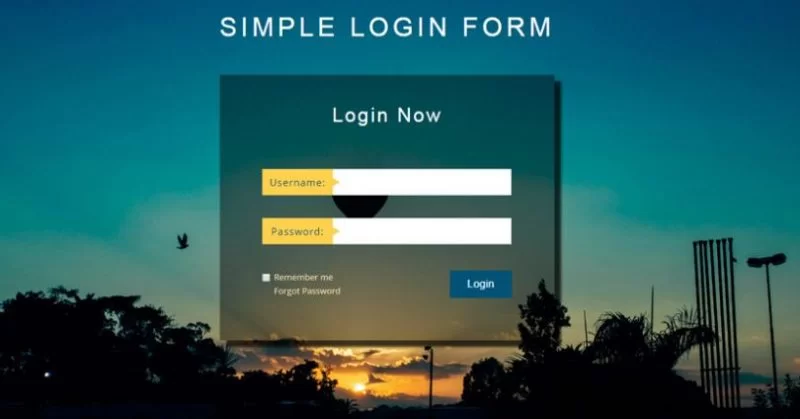
簡單的登錄表格
顧名思義,簡單登錄表單的外觀非常簡單。 它最初是為了阻止人們在未註冊的情況下進入特定的 WordPress 網站。 後來,該工具因其乾淨整潔的設計而廣受歡迎。

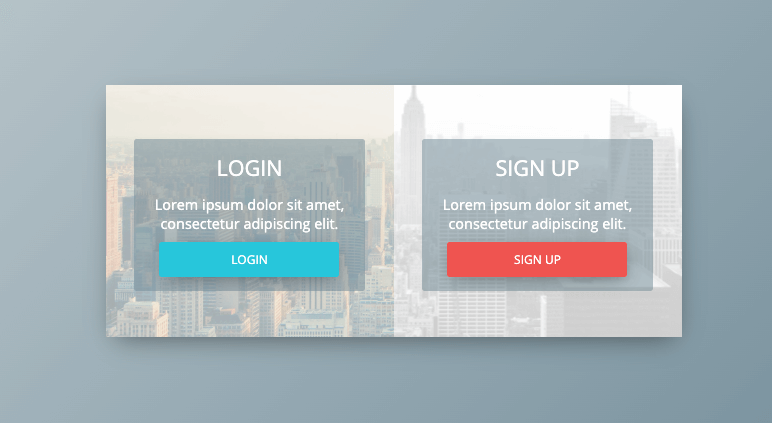
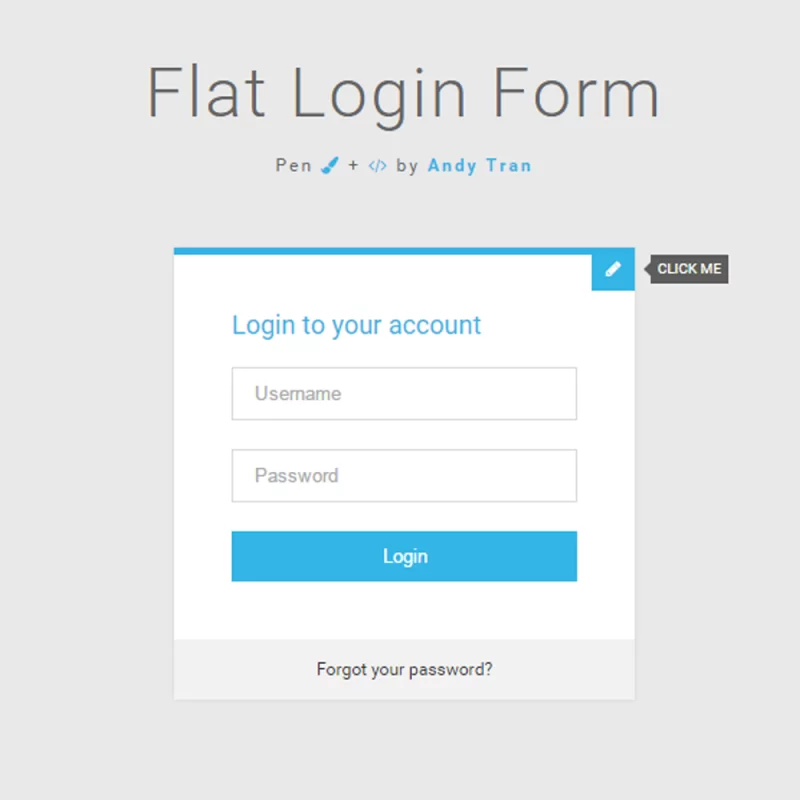
平面登錄-註冊表單
該模板提供了乾淨優雅的登錄表單設計。 Flat Login- Sign up Form 的一個獨特功能是,一旦您單擊右上角的“點擊我”按鈕,流暢的動畫會將其變為註冊表單。

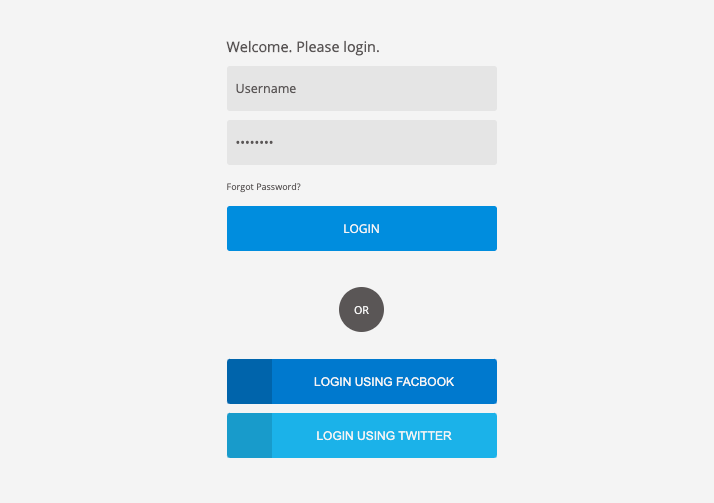
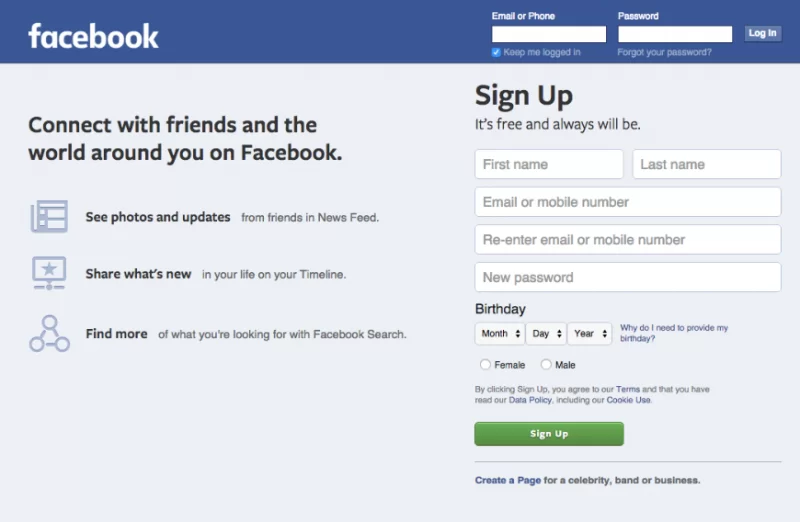
Facebook登入
我們可能不需要告訴你這個! 這個非常流行的登錄表單模板簡單乾淨,可以輕鬆導入您的站點。 使用 Facebook 登錄表單,您可以通過將其直接鏈接到他們的 Facebook 個人資料來簡化用戶的註冊任務。
我們還在這裡列出了一些適用於 WordPress 的最佳社交登錄插件。

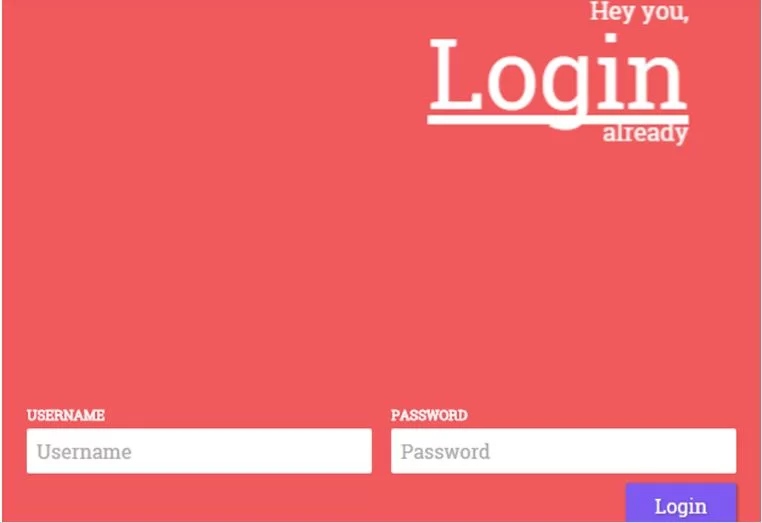
動畫登錄表單
動畫登錄表單是一種動畫風格的登錄表單,並帶有吸引人的動畫樣式。 登錄表單模板的頂部顯示“您好,已經登錄”,然後它會在底部轉換為登錄表單。

使用 CSS3 和 HTML5 的登錄表單
此登錄表單模板使用 CSS3 和 HTML5 來幫助您創建簡單的登錄表單。 它使用許多有用的元素來創建多頁效果。 通過使用 CSS3 和 HTML5 的登錄表單,使用 HTML5 可以更輕鬆地驗證和提交表單。

iPhone 登錄表格
iPhone 登錄表單是在 iPhone 上顯示登錄表單的一種創造性方式。 外觀簡潔大方。 將其與模型一起使用可進一步增強其功能。

使用震動效果登錄
Login with Shake Effect 是一個獨特而有趣的工具。 除了提供登錄表單的所有基本功能外,當您輸入錯誤密碼時,此登錄表單模板還會在您的設備屏幕上顯示出很好的震動效果,讓您知道同樣的情況。 非常酷!

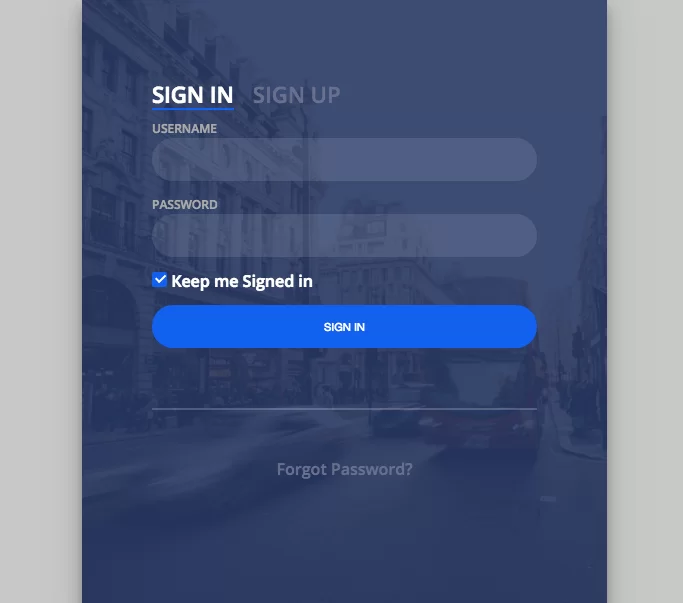
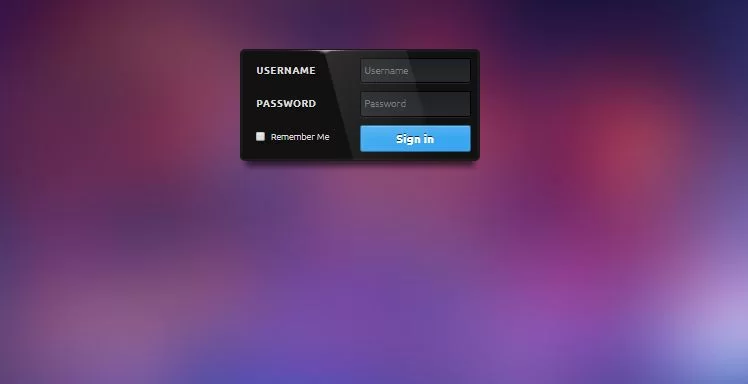
現代 CSS 登錄表單
一個漂亮的現代 CSS 登錄表單,帶有藍色背景和浮動效果。 您可以根據需要輕鬆微調登錄設計。
登錄表單的最小感覺將很容易吸引您的訪問者並使您的業務看起來非常專業。

方方正正的登錄表格
它之所以被稱為四四方方,是因為您首先看到的是一個方形盒子。 單擊該框時,將顯示登錄表單。 除了添加增強用戶體驗的元素外,Boxy 登錄表單還將增加您網站的視覺吸引力。

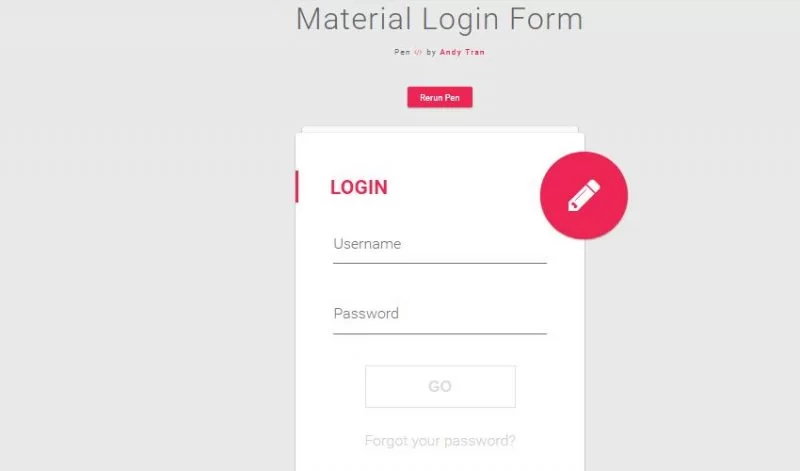
材料登錄表格
具有最小感覺的材料設計登錄模板。 此登錄表單適用於任何創意設計選項、社交網站和任何需要創意登錄表單的會員網站。

現代登錄表單
現代創意登錄表單設計,可以展示帶有漂亮圖層的圖像。 對於任何創意設計、網站、社交網站等,此登錄都是一個不錯的選擇。

優雅登錄
優雅的登錄模板! 優雅的登錄具有非常簡單和乾淨的設計,可愛的背景進一步增強了您網站的視覺吸引力。

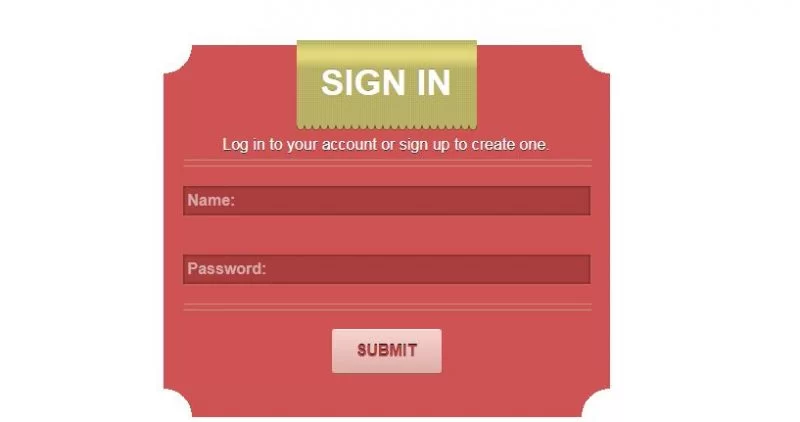
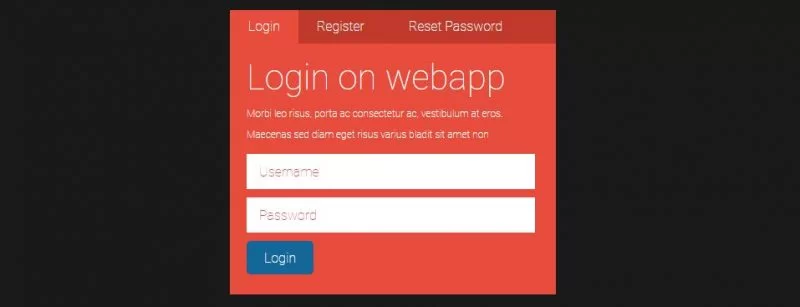
紅色登錄表格
此表單上除白色之外的唯一顏色是紅色,因此名稱為“紅色登錄表單”。 該表單具有基本輸入字段,不需要不必要的編程即可為您設置用戶友好的登錄表單。

登錄/註銷動畫概念
想要為您的客戶快速登錄? 試試這個模板,開始吧。 使用登錄/註銷動畫概念,您只需輸入您的詳細信息即可登錄您的帳戶。 而且,您始終可以單擊註銷選項退出。

材料登錄表格
這個簡單、乾淨、組織良好的 Material 登錄表單和註冊表單是用有影響力的 CSS3 構建的。 與平面設計相比,谷歌設計越來越受歡迎,這個模板肯定是一個不錯的選擇。

帶有流暢動畫的最小登錄表單
正如它的名字一樣,這個最小的登錄表單帶有一個簡單流暢的動畫,當您單擊作為該模板設計的重要組成部分的圖片或按鈕時,它會打開登錄部分。

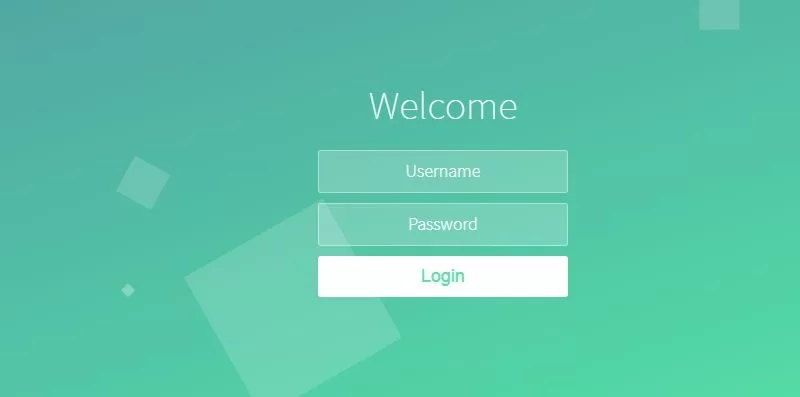
平靜的登錄屏幕
Calm Login Screen 是一個乾淨的登錄模板,帶有動畫背景,可為您的網站的整個頁面帶來舒緩的外觀。 就設計而言,這個模板真正證明了它的名字。

登錄表格創建帳戶
此登錄表單可幫助您在登錄表單上創建有趣的淡入效果。 通過單擊“單擊我”選項,您可以更改表單以輕鬆註冊並創建帳戶。

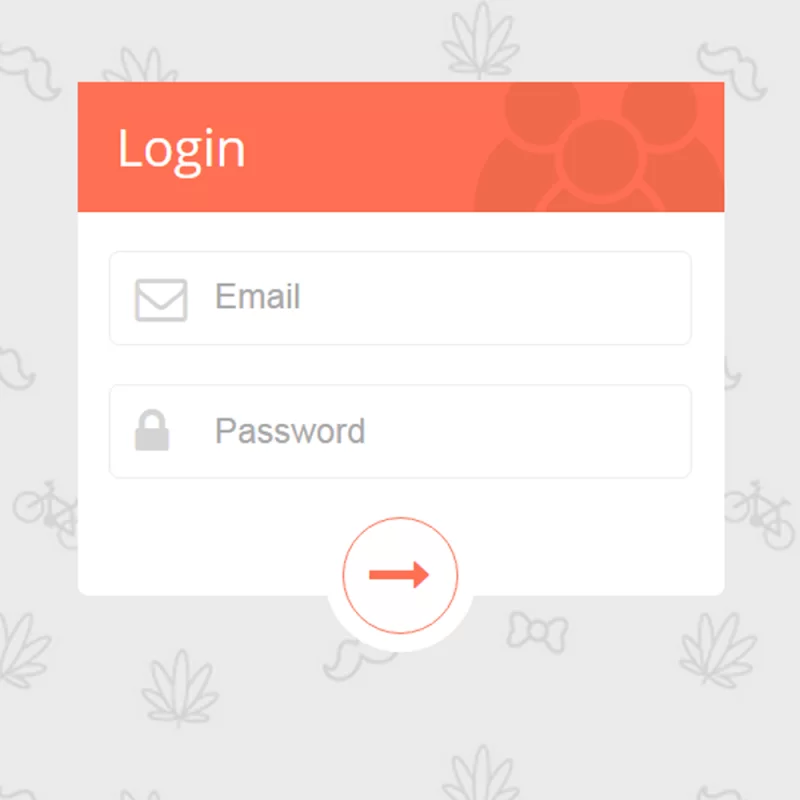
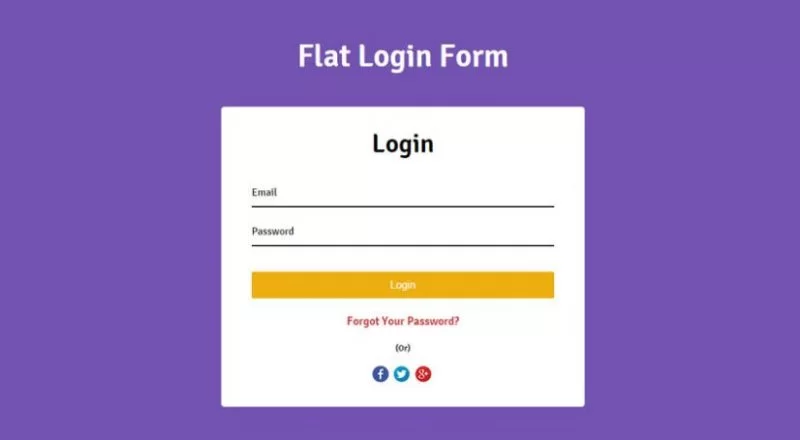
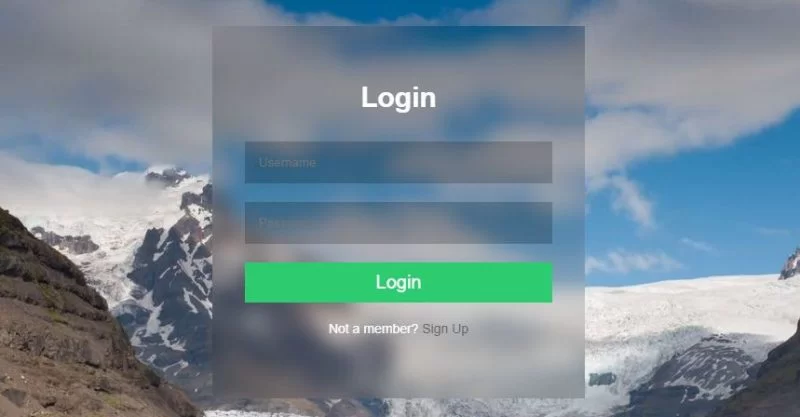
平面 UI 登錄表單
此登錄模板完全免費提供免費的 HTML、使用最少代碼的 CSS、網站登錄頁面的設計以及一些不同的功能! 如果您想簡化用戶註冊,Flat UI 登錄表單是一個不錯的選擇。

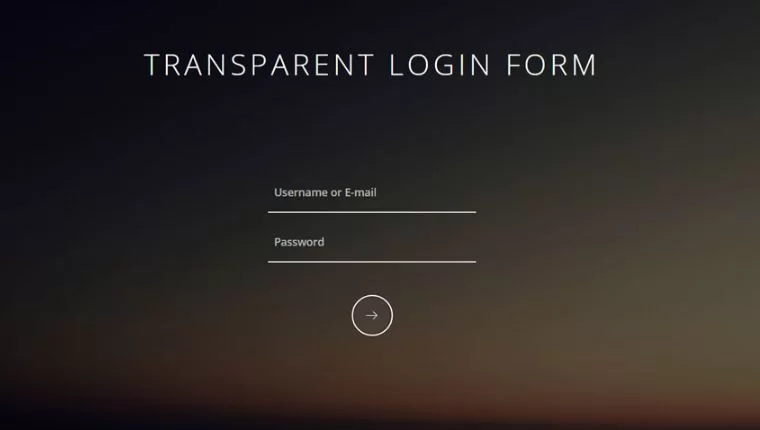
透明的登錄表格
此登錄表單的背景呈現透明外觀,因此名稱為“透明”。 這個乾淨簡單的模板完全使用 CCS 和 HTML 構建,將為您的網站提供所需的用戶友好性。

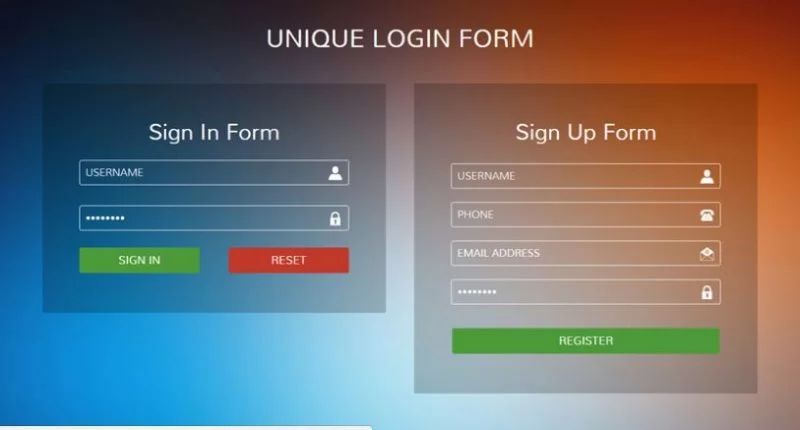
獨特風格登錄
Unique Style Login 是一種創造性的登錄方式。 它看起來和它的名字一樣獨特,完全適合各種網站和博客的要求。 由於其簡潔的設計,這是一個不錯的選擇!

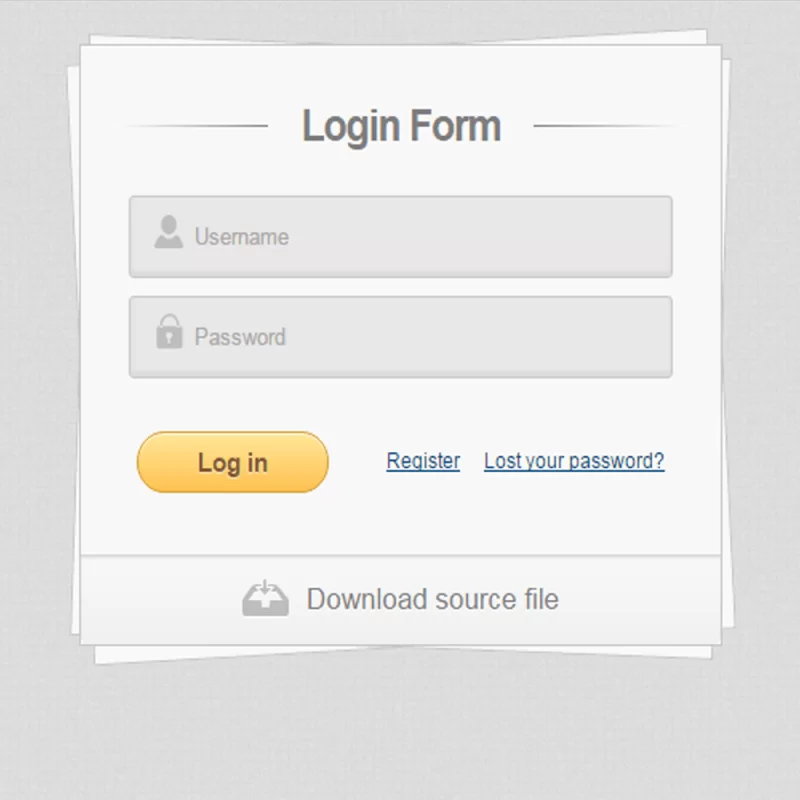
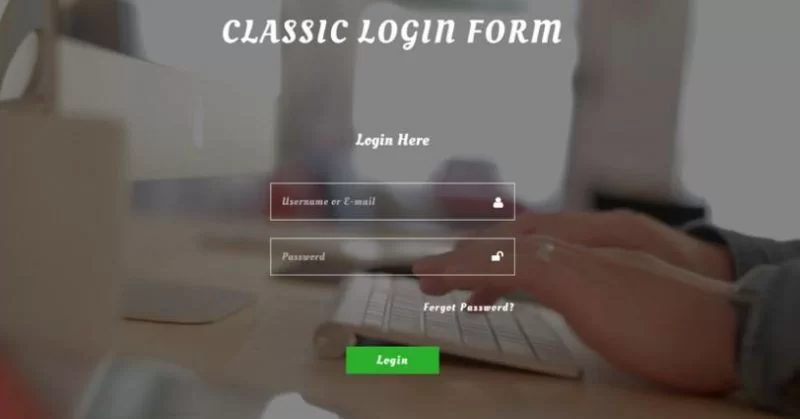
經典登錄表格
經典登錄表單模板是登錄表單的經典和老派。 然而,話雖如此,它也具有現代風格的色彩。 對於想要專注於簡單性的網站來說,這是一個不錯的選擇。

充滿活力的登錄界面 CSS & PSD
充滿活力的登錄界面模板是 PSD 和完全編碼的 HTML/CSS 版本的集成混合。 立即將其集成到您的網站上,然後開始吧!

白色簡單登錄表單
顧名思義,白色簡單登錄表單具有簡單而簡約的設計。 它包括許多驚人的功能,圓形的“提交”按鈕讓它看起來很漂亮。

平面登錄表格
平面登錄表單模板帶有優雅的紅色和白色組合。 該模板與 HTML 和 CSS 集成在一起。

簡單的登錄表格
簡單的登錄表單純粹是用 CSS3 設計的,並且是使用簡單漂亮的標記創建的。 它使用非常基本的 CSS3 屬性進行樣式設置,非常適合希望專注於提供良好用戶體驗的博客和網站。

極簡風格深色登錄表單
此登錄表單是另一個不錯的選擇,它採用黑色和紫色的深色組合。 它具有簡潔的設計,使其具有簡約的外觀。 優雅的!


自定義登錄表單樣式
這是一個真正證明其名稱合理的登錄表單。 自定義登錄表單樣式提供五種不同的演示選項,可確保您獲得完全符合您要求的登錄表單。

純CSS模糊視頻背景登錄框
純CSS模糊視頻背景登錄框 表單在後台運行模糊的視頻,表單本身顯示透明。 對於那些希望在其網站上的登錄表單上更喜歡邋遢外觀的人來說,這是一個不錯的選擇。

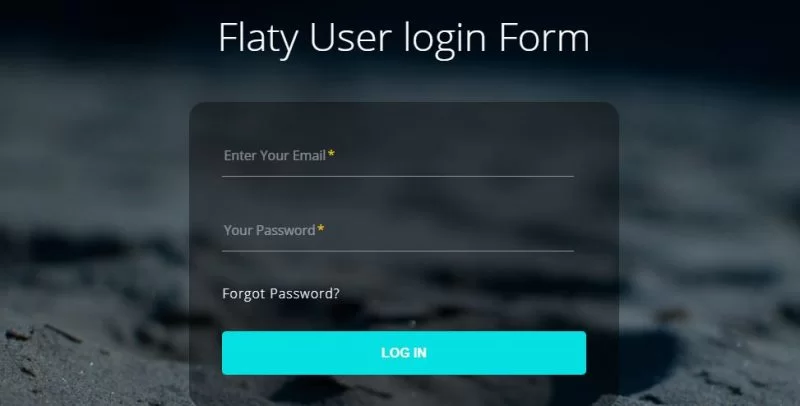
扁平登錄表單
Flaty Login Form 是一個 100% 響應式的登錄表單佈局,在所有類型的設備上都能很好地顯示。 它很好地構建在 HTML5、CSS3 和 Jquery 之上。

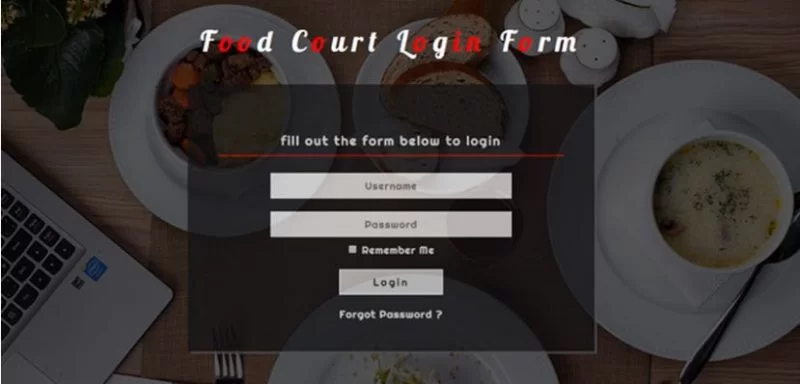
美食廣場登錄表格
為您的網站尋找獨特而現代的東西? 試試這個登錄表單模板! 美食廣場登錄表單模板可用於任何網站,其獨特的創意和專業性使其成為即時客戶參與的絕佳選擇!

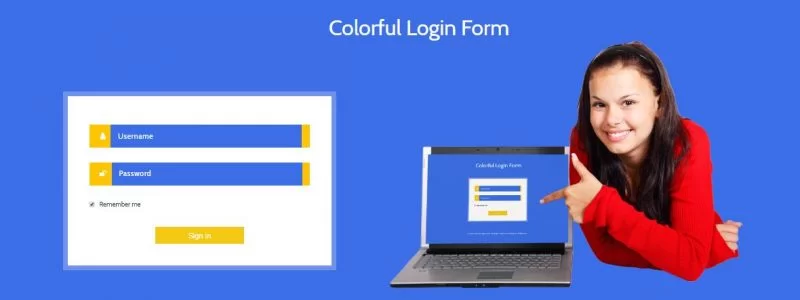
多彩的登錄表格
多彩登錄表單是由 CSS3 和標記語言組成的創造性設計的登錄表單。 它為您的網站提供了有吸引力和迷人的外觀。

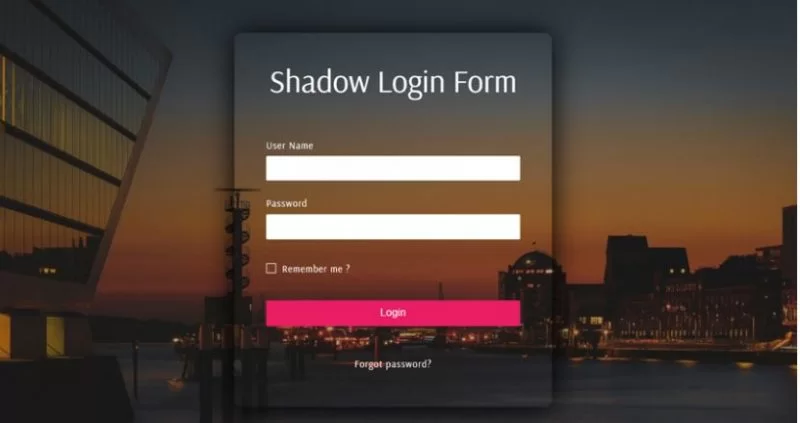
影子登錄表格
如果您正在尋找獨特而現代的設計登錄形狀,影子登錄表單模板可能是最佳選擇之一。 此外,此模板可用於各種網站。

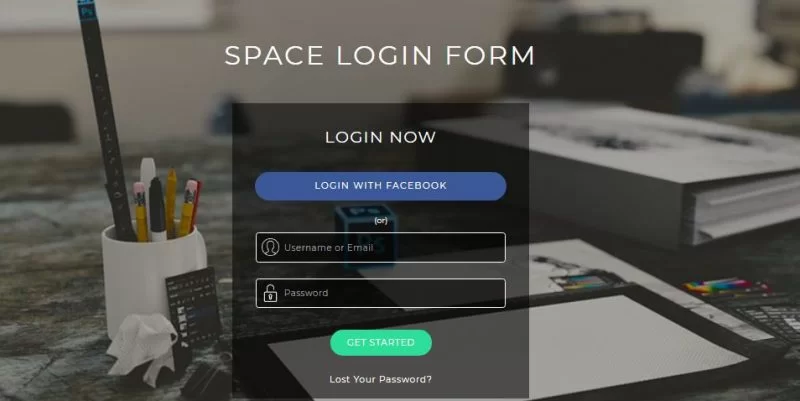
空間登錄表格
空間登錄表單是一個簡單乾淨的登錄表單模板,可用於各種網站。 它為您的網站帶來的迷人外觀肯定會受到您的訪問者的喜愛。

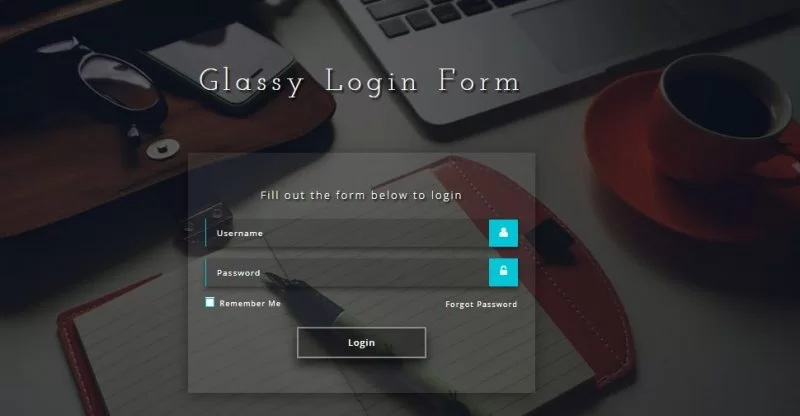
玻璃登錄表格
除了優雅之外,這個模板也很“玻璃”! 玻璃登錄表單模板為精心設計的登錄表單提供了玻璃外觀。 我們確信您的網站訪問者會喜歡它。

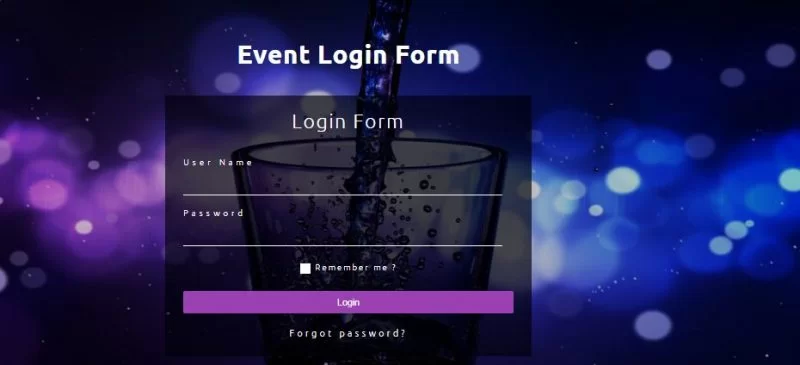
活動登錄表格
這是一個設計巧妙、外觀現代的登錄模板,適合任何網站。 活動登錄表單非常吸引人,將為您的網站帶來出色的外觀。

員工登錄表格
這種設計複雜且外觀優雅的登錄表單將使您的網站脫穎而出。 員工登錄表單確實可以在各種設備上完美展示。

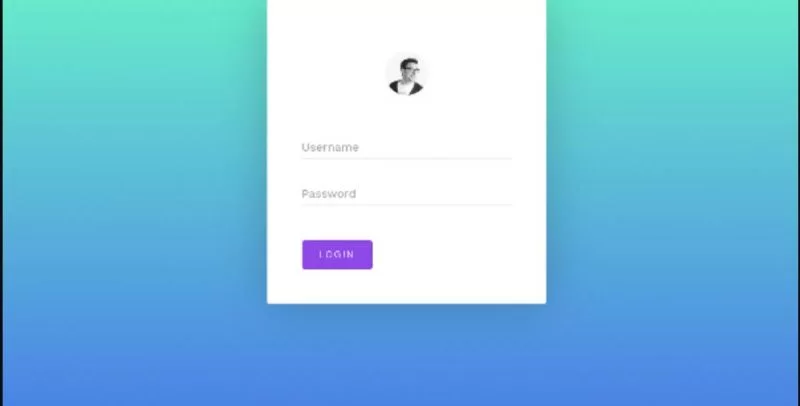
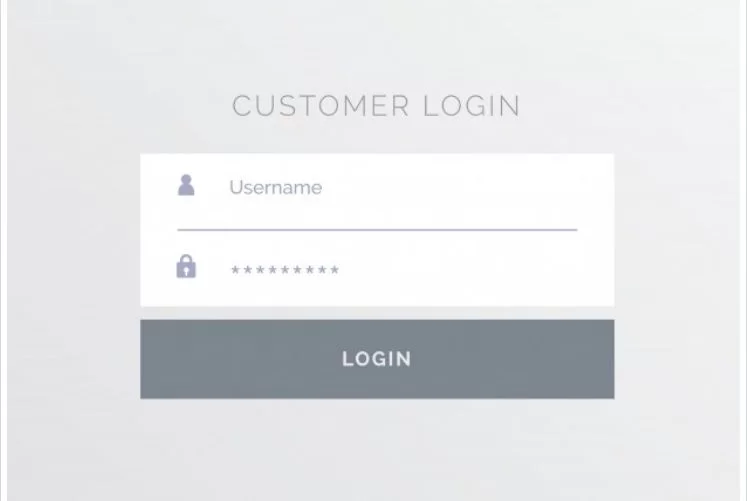
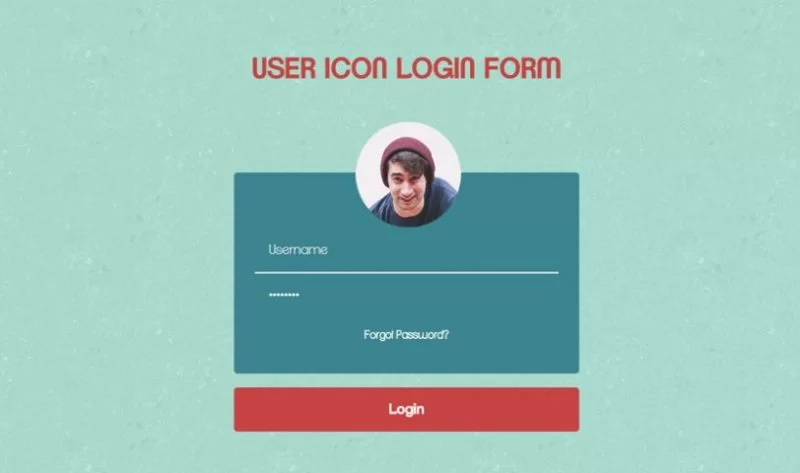
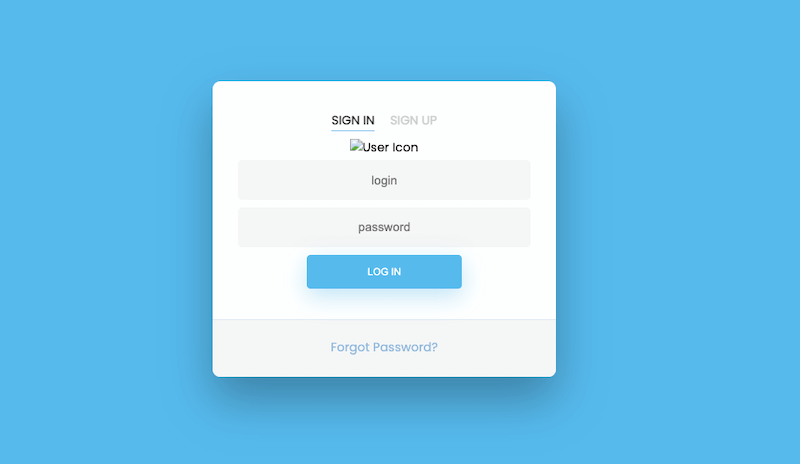
用戶圖標登錄表單
用戶圖標登錄表單與此列表中的其他表單不同,因為它在登錄表單的頂部顯示一個用戶圖標。 它整潔,具有流暢的設計和高度面向用戶的功能。

響應式功能區登錄表單
想知道為什麼它被稱為“功能區”登錄表單? 我們會告訴你為什麼! 之所以這麼稱呼,是因為這個視覺上吸引人的模板有一個類似絲帶的設計。 除此之外,它還帶有“記住我”插件。

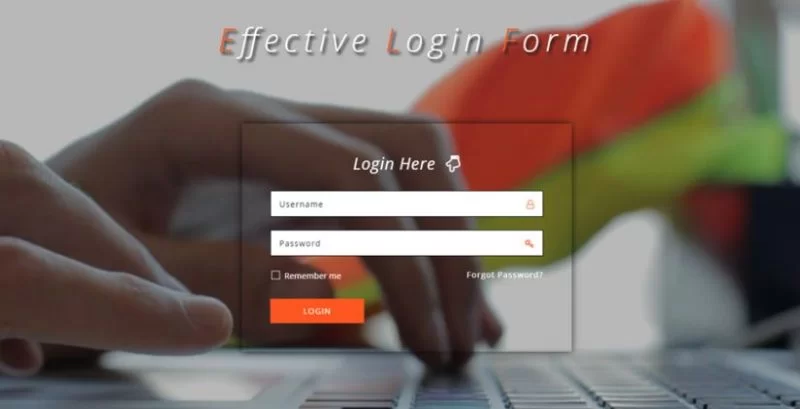
有效登錄表格
有效的登錄表單是一個現代且專業的登錄欄。 它具有許多功能,例如在背景中鍵入鍵盤的視頻,可以在第一個接觸點吸引用戶的注意力。

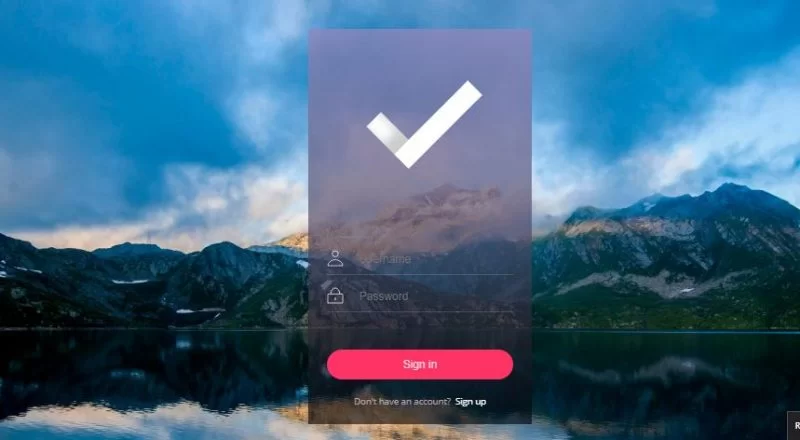
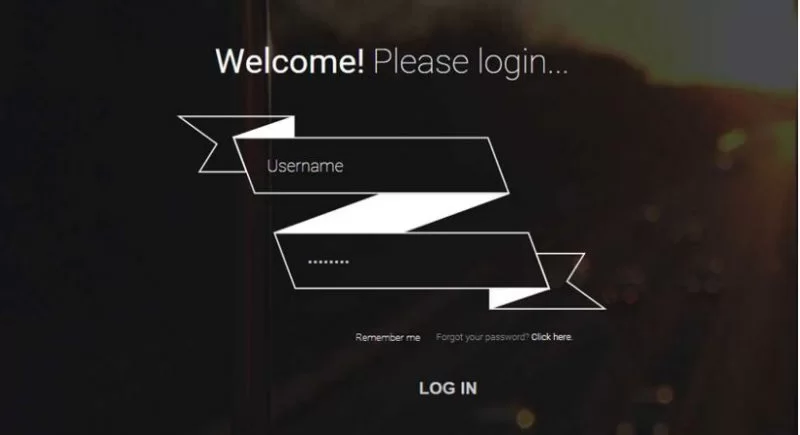
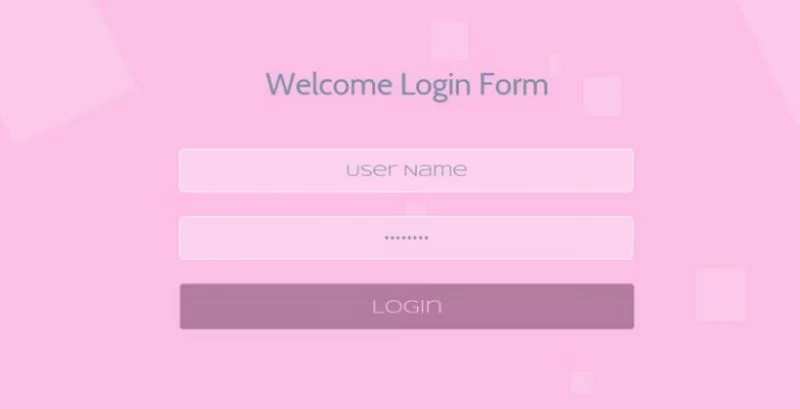
響應式歡迎登錄表單
響應式歡迎登錄表單具有乾淨、流暢和時尚的背景,所有的東西都是粉紅色的,讓它看起來既時尚又女性化。 該模闆對乾淨現代的佈局做出了無可挑剔的響應。 它適用於各種設備和屏幕。

平面響應式教堂簽到表
Flat Responsive Church 登錄表單是使用 CSS3 和 HTML 等 Web 進步製作的。 它具有適合各種網站和網頁的扁平化響應式設計。

純 CSS3 登錄表單
一個簡單的 CSS3 登錄表單模板,您可以免費使用。 您可以在登錄和註冊表單之間快速切換,以根據用戶的需要更輕鬆地進行操作。
代碼很簡單,如果您希望根據需要更改顏色組合,您可以通過編輯代碼來實現。

關於 CSS 登錄表單模板的常見問題解答
Q1。 來自模板的 CSS 登錄如何提供幫助?
您可以使用任何這種 CSS3、HTML 登錄表單模板來快速將登錄和註冊表單添加到您的站點。 這樣您的用戶就可以輕鬆登錄到您的網站。
Q2。 這些來自模板的登錄是否可以免費使用?
是的,這些是免費的登錄表單模板,您可以快速下載並在您的網站上使用。
Q3。 我可以自定義這些登錄表單的設計嗎?
是的你可以。 您可以編輯代碼以添加您自己的配色方案或向表單添加任何其他元素。