如何通過免費送貨條提高您的 Shopify 銷售額
已發表: 2021-12-14在線購物者已經習慣了免費送貨。 電子商務行業多年的競爭不斷推動運輸成本越來越低。 今天,提供免費送貨是提高銷售額的最佳方式之一。
免費送貨欄吸引購物者將更多商品添加到他們的購物車中以達到特定數量並有資格獲得免費送貨。
在本文中,我們將介紹:
- 什麼是免費送貨吧
- 為什麼它如此有效
- 一些成功使用它們的在線商店的很好的例子
- 使用免費送貨條提高 Shopify 銷售額的高級方法
讓我們開始吧!
什麼是免費送貨吧?
免費送貨欄是貼在網頁頂部或底部的小橫幅,它通知訪問者在達到一定價格後開始免費送貨。
它們非常適合提高您的報價的知名度,它們看起來像這樣:

為什麼使用免費送貨條?
既然您知道了什麼是免費送貨欄,那麼讓我們看看使用免費送貨欄的兩個主要原因。
1.減少購物車放棄
首先,它們有助於解決由於高昂且意外的運輸成本而導致的購物車遺棄問題。 購物者傾向於放棄他們興奮的購買,因為他們沒有“考慮”額外的成本。
但是,當客戶從一開始就知道運輸成本時,他們可以將這些數字納入決策過程。
因此,即使購物者沒有達到免費送貨門檻,您的免費送貨欄仍然可以確保運費不會在結賬時成為令人不快的驚喜。
2.增加平均訂單價值
其次,免費送貨條會促使客戶在每個訂單上花費更多。
根據統計數據,十分之九的消費者表示免費送貨是增加網上購物的最大動力。 免費送貨的訂單價值平均高出 30% 左右。
這並不奇怪。 人們想要得到好的交易。 因此,他們會積極嘗試尋找更多商品添加到購物車中,以獲得免費送貨的資格。
這意味著,如果您只花 5 分鐘設置免費送貨欄,您的平均訂單價值可以增加約 30%。 那有多棒?

資料來源:投資
10 個免費送貨吧示例
現在,讓我們看一些來自成功 Shopify 商店的免費送貨吧示例。 希望這些將有助於激發您自己的靈感!
1. 參與食物
這個來自 partakefoods.com 的示例展示了您的免費送貨欄如何補充您網站的設計和配色方案。

2.包免費店
Package Free Shop 在此示例中保持其副本簡短。 當您選擇粘性條(包括免費送貨條)時,字數越少越好。

3. 全鳥
Allbirds 在他們的粘性欄中使用更長的副本,因為他們有很多信息要傳達。 他們宣傳他們的免費送貨優惠、便捷的退貨政策和標語“充滿信心的禮物”。

4. 眼鏡蛇
Naja 的免費送貨欄非常微妙,並保留了他們網站的自然外觀。 它傳達他們的信息而不會分心。

5.顴骨美
Cheekbone Beauty 採用不同的設計方法。 他們的免費送貨欄以亮粉色從屏幕上彈出,突出了他們信息中最重要的部分:“免費標準送貨”和“38 美元以上”。

6.喵喵鳴叫
Meow Meow Tweet 在其置頂欄上傳達了有關其運輸政策的許多詳細信息。 他們為美國和國際購物者設定了運輸成本預期。

7. MFMG 化妝品
MFMG Cosmetics 在他們的粘性條上使用清晰有效的語言,這引起了人們對“所有訂單超過 50 美元”的“免費”送貨的關注。

8. 須陀
Suta 的 Free Shipping Bar 使用簡約的設計與網站的其餘部分無縫集成。 如果您的網站很簡單,那麼您的置頂欄也應該很簡單。 視覺一致性是網頁設計的關鍵。

9. Tentree
在您的免費送貨欄上投入一點熱情並沒有錯。 Tentree 在他們的報價末尾添加了一個感嘆號,這是一個有很大不同的小細節。

10. 美容麵包店
Beauty Bakerie 在他們的免費送貨欄和主頁上使用相同的字體顏色。 同時,他們的粘性酒吧柔和的藍色吸引了遊客的眼睛,而不會太分散注意力。

現在我們已經看到了一些很棒的免費送貨欄示例,是時候向您展示更高級的免費送貨欄示例了。 它被稱為“動態免費送貨欄”。 這將幫助您進一步增加銷售額。
什麼是動態免費送貨欄?
如果您的 Shopify 商店有“超過 X美元的訂單免費送貨”之類的交易,動態免費送貨欄將使它們更顯眼、更吸引人,並最終更有效。

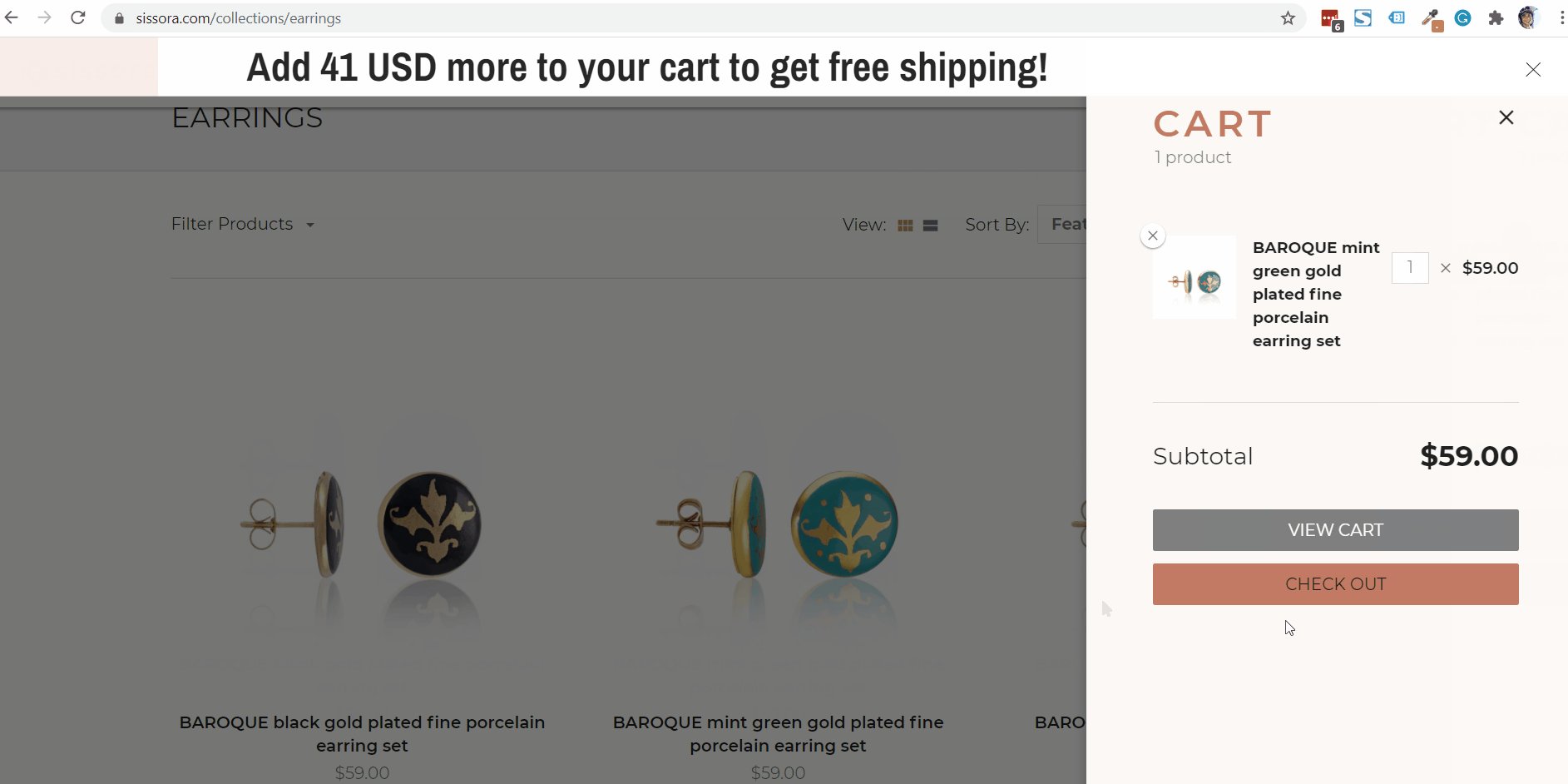
動態免費送貨條的關鍵特徵是它們向您的客戶展示他們需要花費多少才能獲得免費送貨資格。
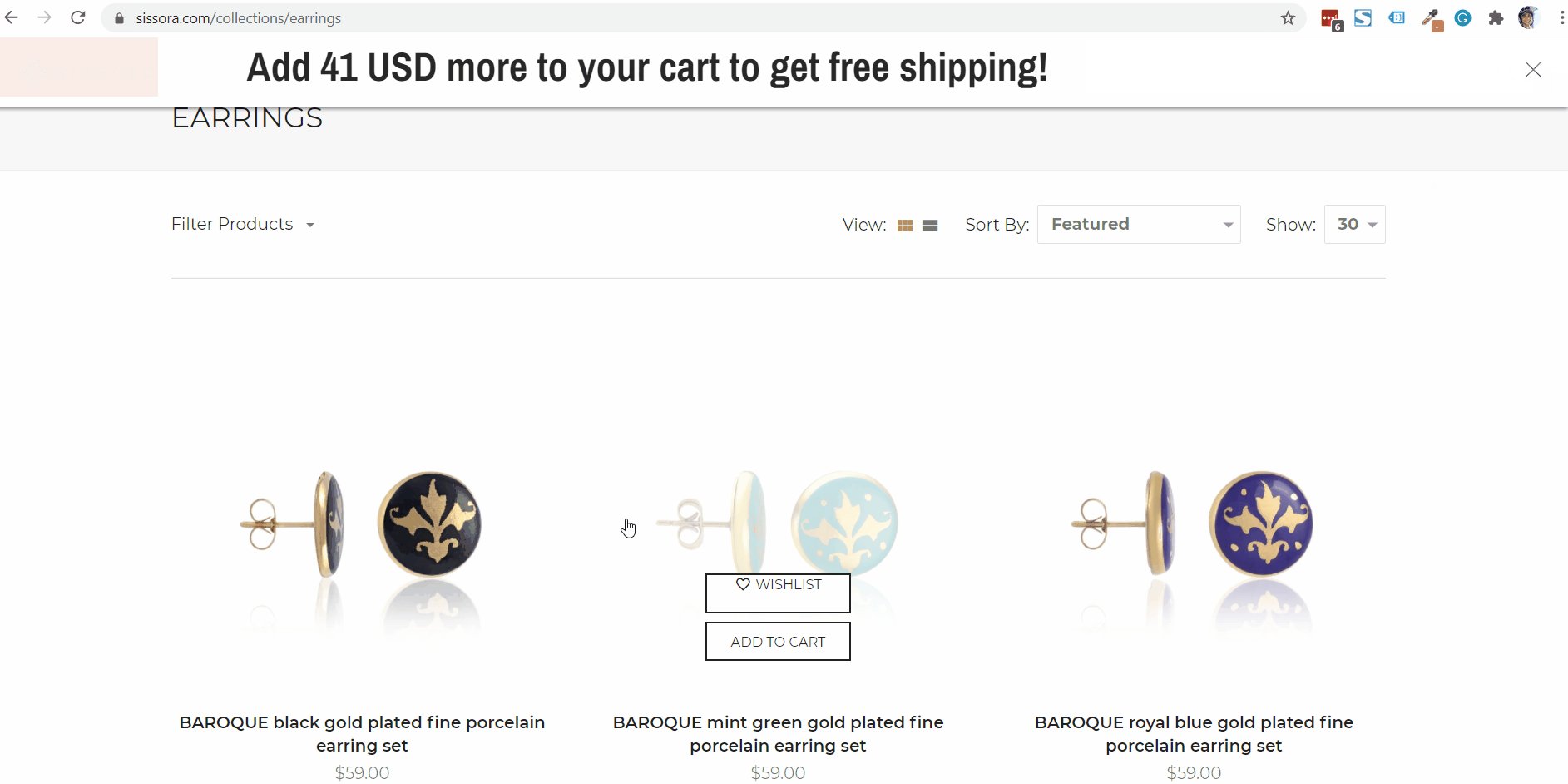
每當您的客戶將商品添加到他們的購物車時,您的置頂欄就會動態響應。 因此,向汽車添加 20 美元商品的客戶會看到動態免費送貨欄更新,上面寫著“只需 10 美元(或 20 美元,或任何金額)即可免費送貨”。
讓我們看一個來自 BLK & Bold 的例子。 當您到達他們的網站時,您會看到以下內容:

當他們的客戶向他們的購物車添加東西時,運輸欄上的文本會自動更改:

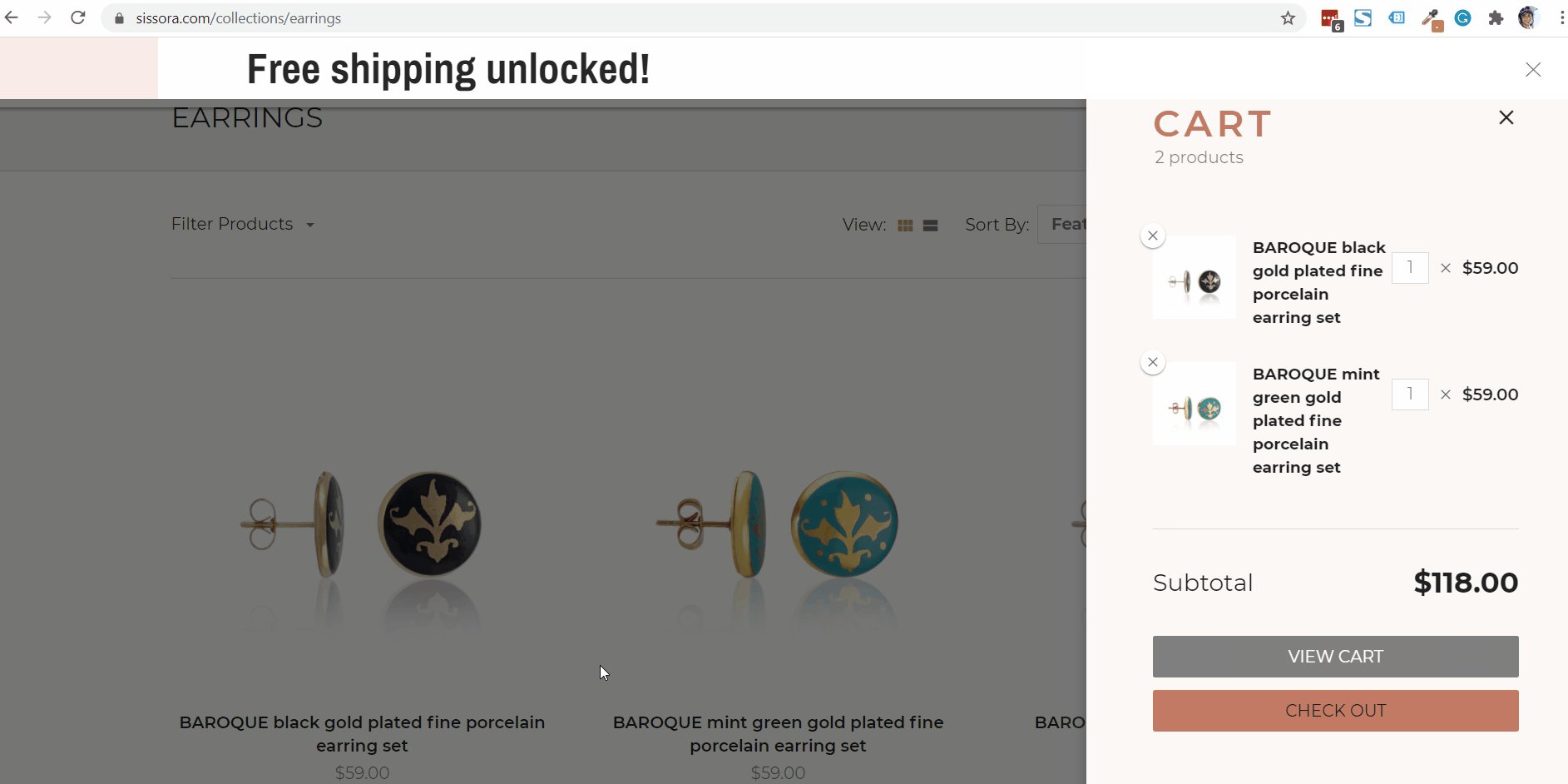
一旦他們的購物車價值達到免費送貨門檻,副本再次更改:

如何為您的 Shopify 商店創建動態免費送貨欄
現在讓我們看看如何使用 OptiMonk 的彈出編輯器在 5 分鐘內創建一個動態免費送貨欄。 如您所見,這是一個非常簡單的過程。
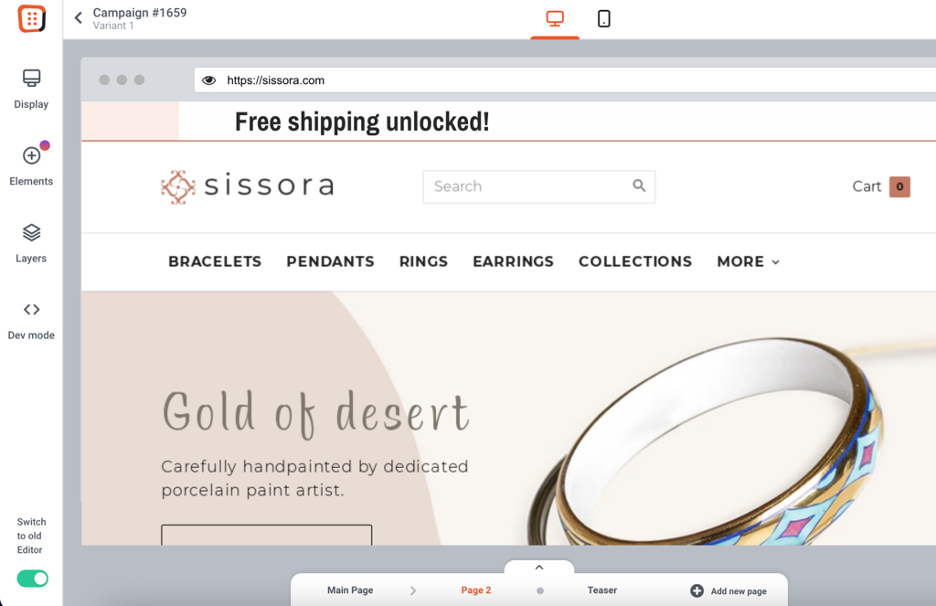
第 1 步:選擇模板
在 OptiMonk 的模板庫中,有很多免費送貨條可供選擇。 我們建議選擇一個適合您網站的外觀和感覺的。 這裡有一些例子。
第 2 步:定制設計
選擇模板後,您可以編輯設計特徵,例如顏色、大小和字體。 在其中一些上,您甚至可以添加自己的圖像。
進行這些更改將有助於您的粘性欄自然地適合您的網站。
第 3 步:編寫副本
下一步是自定義粘滯條上的副本,包括設置符合免費送貨條件的最低訂單金額。
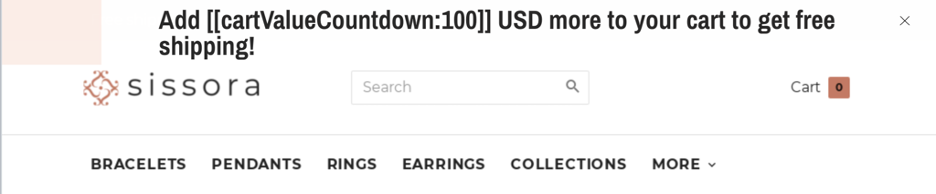
例如,您可以選擇為超過 100 美元的訂單提供免費送貨服務。 在這種情況下,您需要在模板的文本元素中編寫以下副本:“向您的購物車添加 [[cartValueCountdown:100]] 美元以獲得免費送貨!” 您應該將此行放置在您希望顯示動態文本的位置。
雙括號中的部分告訴您的動態粘性條要倒數的數量。

請務必記住,不會檢測到貨幣,因此您需要在括號後鍵入您選擇的貨幣,如上例所示。
第 4 步:添加第二個頁面
除了告知您的客戶他們需要花費多少才能獲得免費送貨資格外,您還需要告訴他們他們何時達到了門檻。
最好設置另一個頁面,當他們的購物車價值超過必要的金額時,顯示“您已解鎖免費送貨”之類的消息。
一旦訪問者達到閾值,您的粘性欄將自動更新。

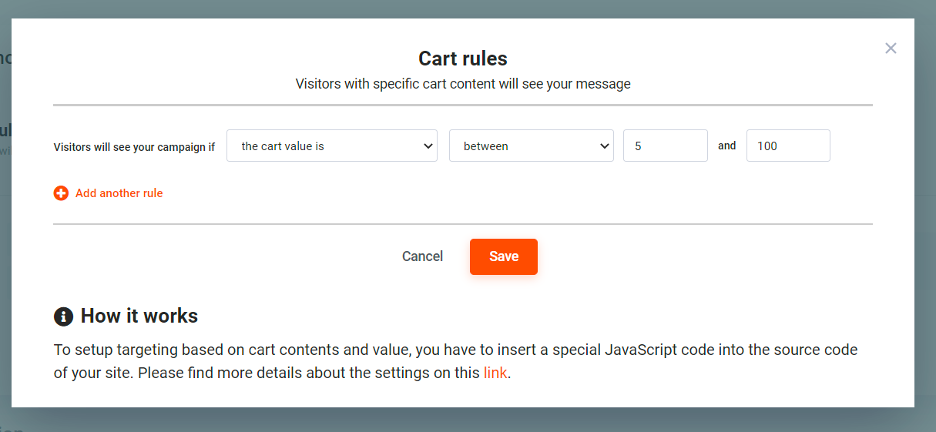
第 5 步:設置定位和触發
OptiMonk 的定位和触發選項控制您的彈出窗口將顯示給哪些訪問者細分(以及何時)。
當您設置動態免費送貨欄時,我們建議您設置購物車規則以控制粘性欄出現的時間。 您的最低購物車價值應高於零,而最高美元金額不應超過您的免費送貨門檻。
這可確保您的廣告系列僅向已將商品添加到購物車但不足以獲得免費送貨資格的訪問者展示。

第 6 步:激活它
之後,您只需要激活您的廣告系列。
讓我們看一下我們的實踐示例結果如何:

加起來
在您的網站上添加免費送貨欄甚至更好的是動態免費送貨欄,可幫助您的客戶在訂單上獲得免費送貨服務。 它使您的所有訪問者都清楚地了解您的運輸政策,這意味著沒有人會在結賬時感到不愉快。
很棒的是,使用 OptiMonk,可以輕鬆為您的 Shopify 商店安裝免費送貨欄。 今天就開始吧!

分享這個
作者:
尼科萊特·洛林茨
你可能也會喜歡

Turmeric Co. 如何收集 10,000 多個新電子郵件地址?
查看帖子
文字營銷的未來:預測與最佳實踐
查看帖子
