文案的 A/B 測試:設置 Google Optimize
已發表: 2020-05-07在本指南中,我將向您展示如何設置Google Optimize (Google 的免費 A/B 測試工具)來拆分測試網站副本、內容和 CTA 等元素(基本上是頁面上的任何內容) 。
(不確定要測試哪些頁面元素?查看我們的 CRO 視頻審核。)
為什麼A/B 測試文案對你的文案事業的成功至關重要(尤其是在 2020 年)是另一個視頻和另一個帖子的主題。
(TL;DR——這是一種客觀的、替代的方式來展示你的表現,而不是僅僅列出過去的客戶——也是一個可靠的衡量標準來確定你的費率。)
為什麼選擇谷歌優化?
有很多付費和免費增值選項——然而,谷歌優化是 100% 免費的,並與其中最好的競爭。
設置起來也很簡單,只要您可以在網站的標題中插入一些 JavaScript 代碼即可。
第 1 步:安裝谷歌分析
我使用 WordPress,我合作過的大多數客戶都使用 WordPress。 我的文案兄弟們使用並為使用 WordPress 的人工作。
它無處不在,所以這裡有一個安裝 Google Analytics for WordPress 的初學者指南。
(這是在 Shopify 上設置 Google Analytics 和 Google Optimize 的指南。)
如果沒有Google Analytics ,Google Optimize 將無法工作,因此這是必需的步驟。
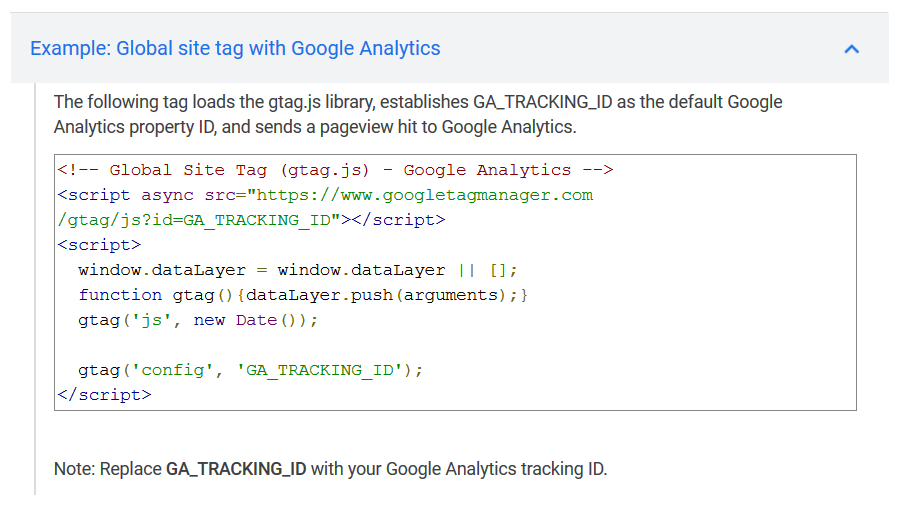
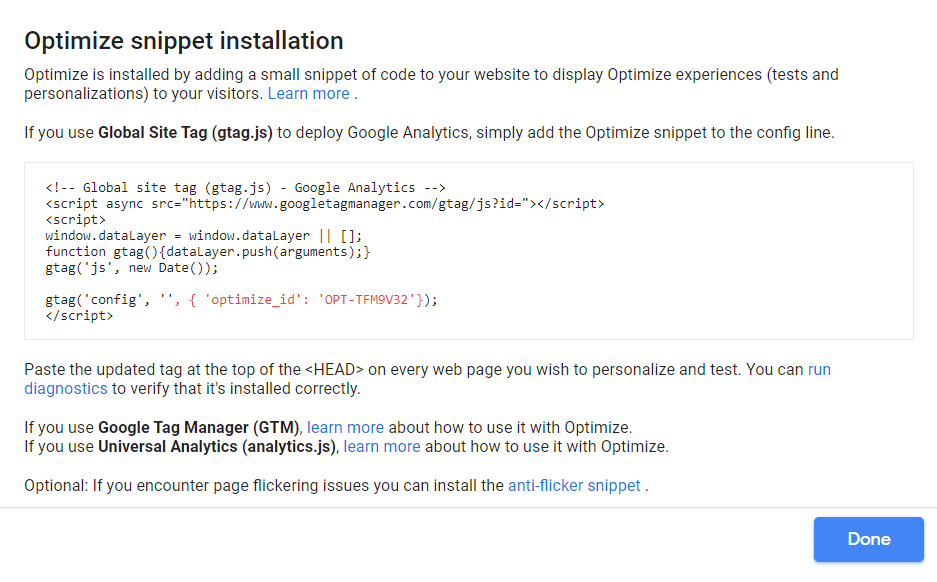
以下是 Google Analytics 代碼段(也就是他們的Global Site Tag )的樣子:  如果它看起來很嚇人,請不要擔心,您只需將可怕的東西複製/粘貼到網站的<head>元素中 - 請參閱我上面鏈接的 WordPress 或 Shopify 指南。
如果它看起來很嚇人,請不要擔心,您只需將可怕的東西複製/粘貼到網站的<head>元素中 - 請參閱我上面鏈接的 WordPress 或 Shopify 指南。
如果您想知道在您的 Google Analytics(分析)帳戶中的哪裡可以找到全局站點標籤,請觀看此視頻的開頭部分。
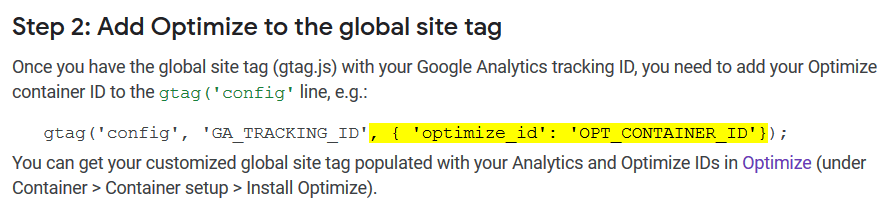
插入代碼段後,安裝 Google Optimize 就像在該代碼段中添加一行代碼一樣簡單。
谷歌在其優化安裝指南中為您強調了這一行: 
因此,您所要做的就是在 Google 向您顯示的位置插入該行,並將OPT_CONTAINER_ID替換為您將在優化帳戶頁面中看到的容器 ID 。
稍後我會告訴你它在哪裡。
第 2 步:安裝 Google Optimize Chrome 擴展程序
我建議在 Chrome 瀏覽器上使用 Google Optimize,因為 Chrome 100% 受 Optimize 及其所需的 Chrome 擴展支持。
哦,是的,您還需要一個 Chrome 擴展程序才能讓 Optimize 工作!
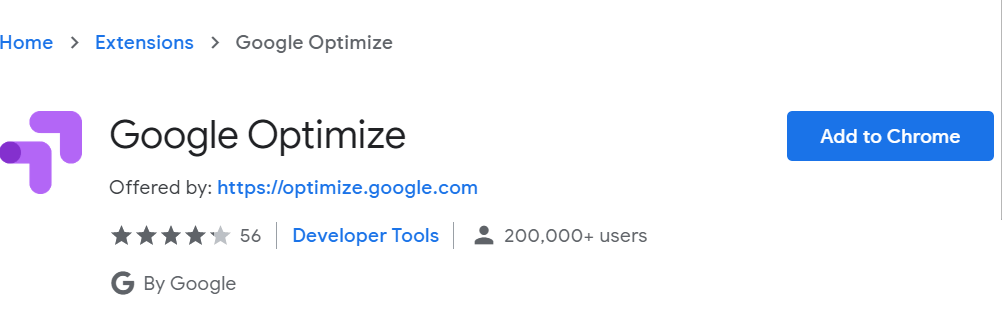
安裝很簡單。 只需轉到擴展頁面並單擊Add to Chrome 。 
第 3 步:開始使用 Optimize
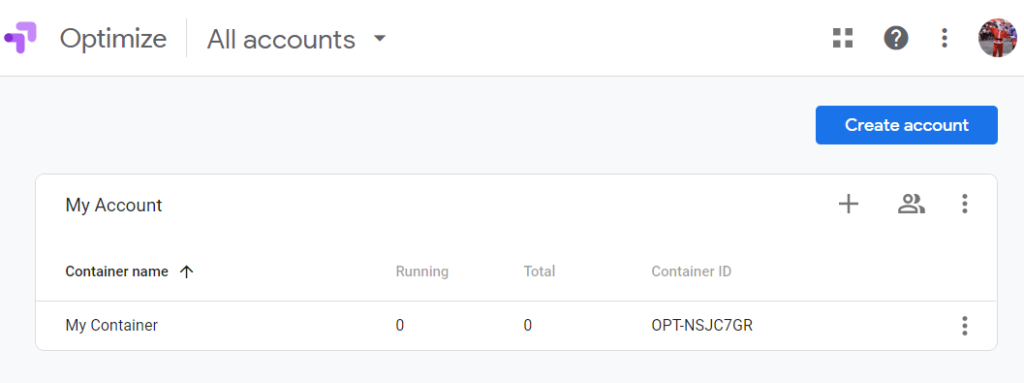
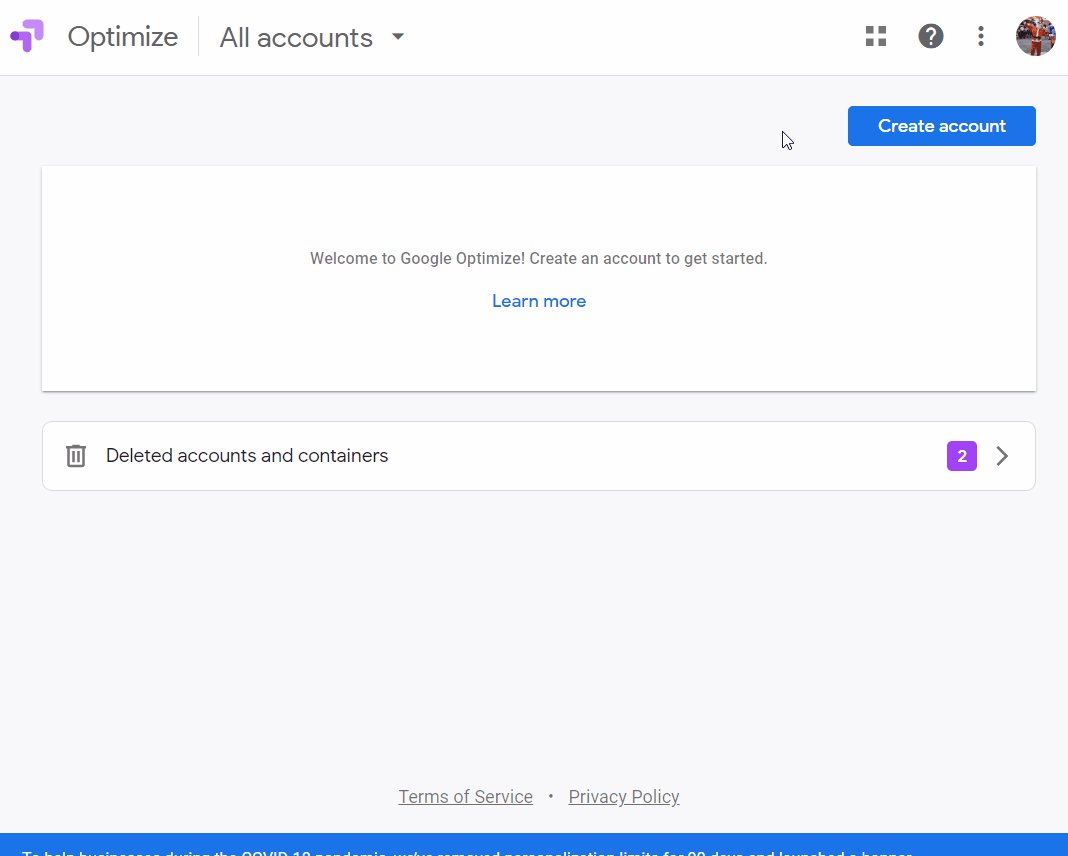
安裝擴展程序後,您就可以前往優化帳戶頁面了:  簡而言之,Optimize 由Accounts組成,每個 Accounts 都有一個或多個Containers ,每個 Containers 包含一個或多個Experience 。
簡而言之,Optimize 由Accounts組成,每個 Accounts 都有一個或多個Containers ,每個 Containers 包含一個或多個Experience 。
現在一切都變得有點複雜,所以讓我們一步一步來。
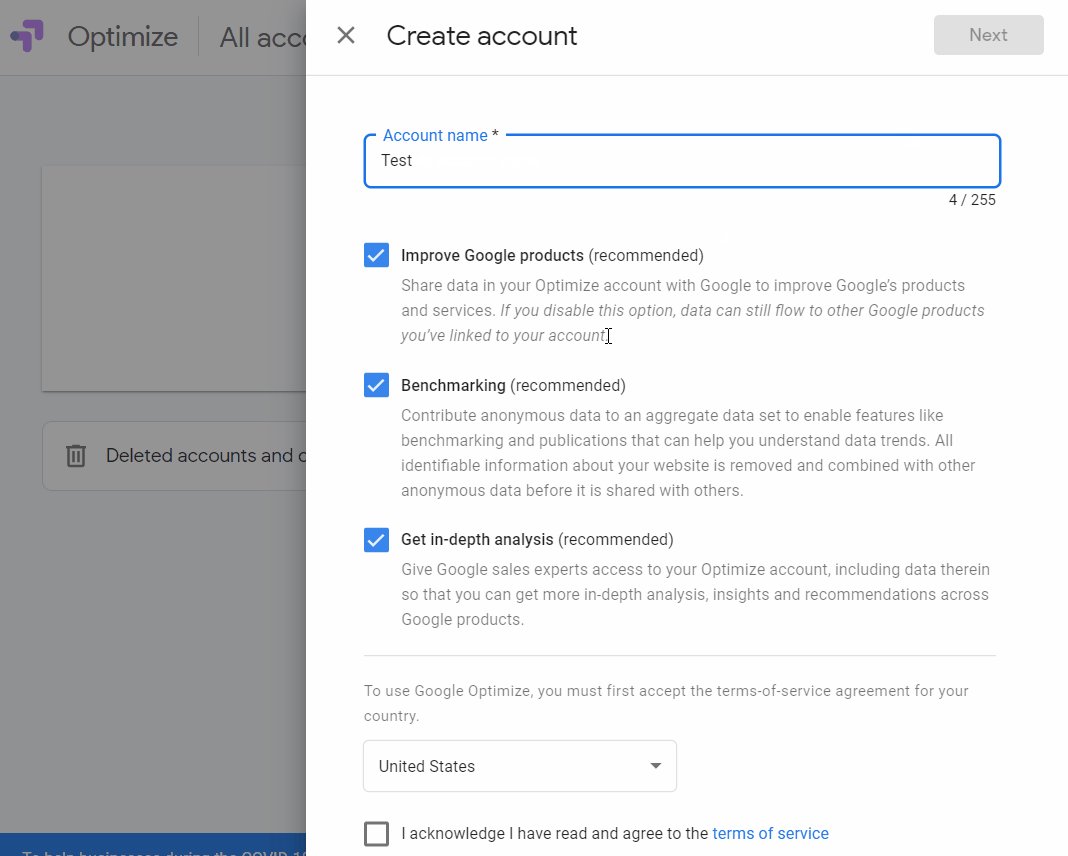
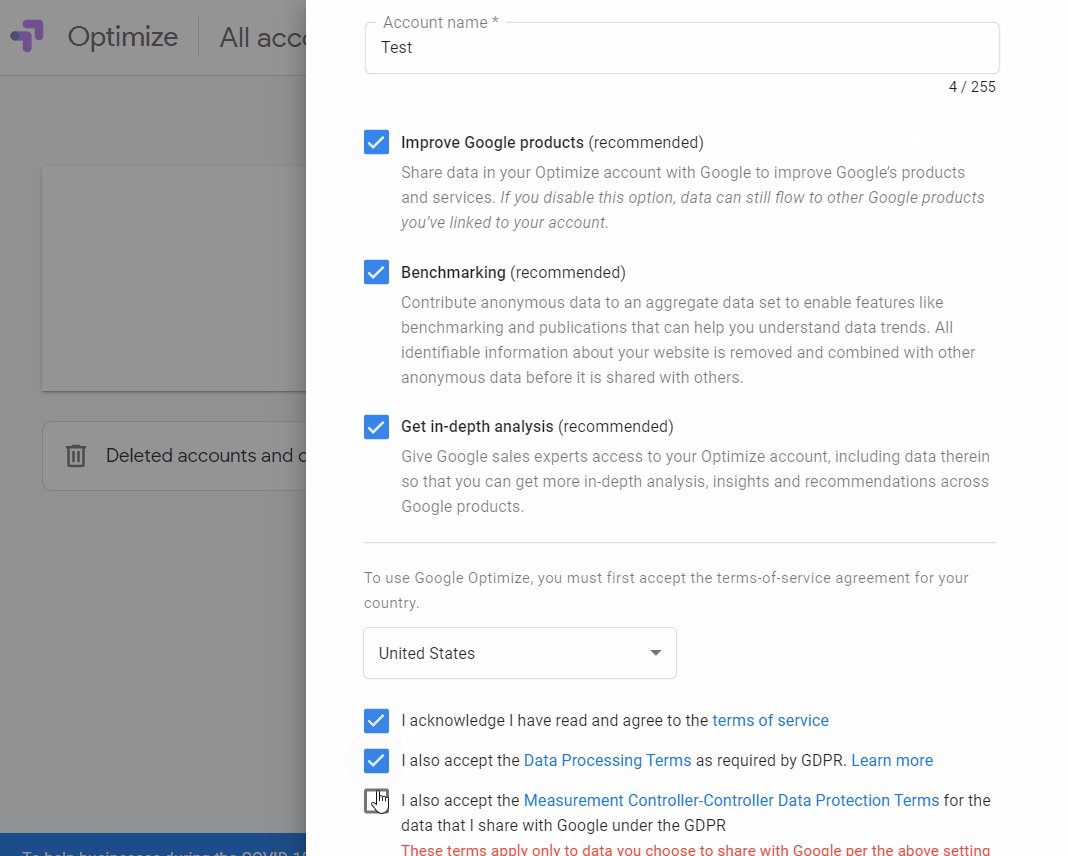
讓我們從創建一個測試帳戶開始:  如果您不想與 Google 共享數據,則不必選中前三個框(以及最後一個接受框)。
如果您不想與 Google 共享數據,則不必選中前三個框(以及最後一個接受框)。
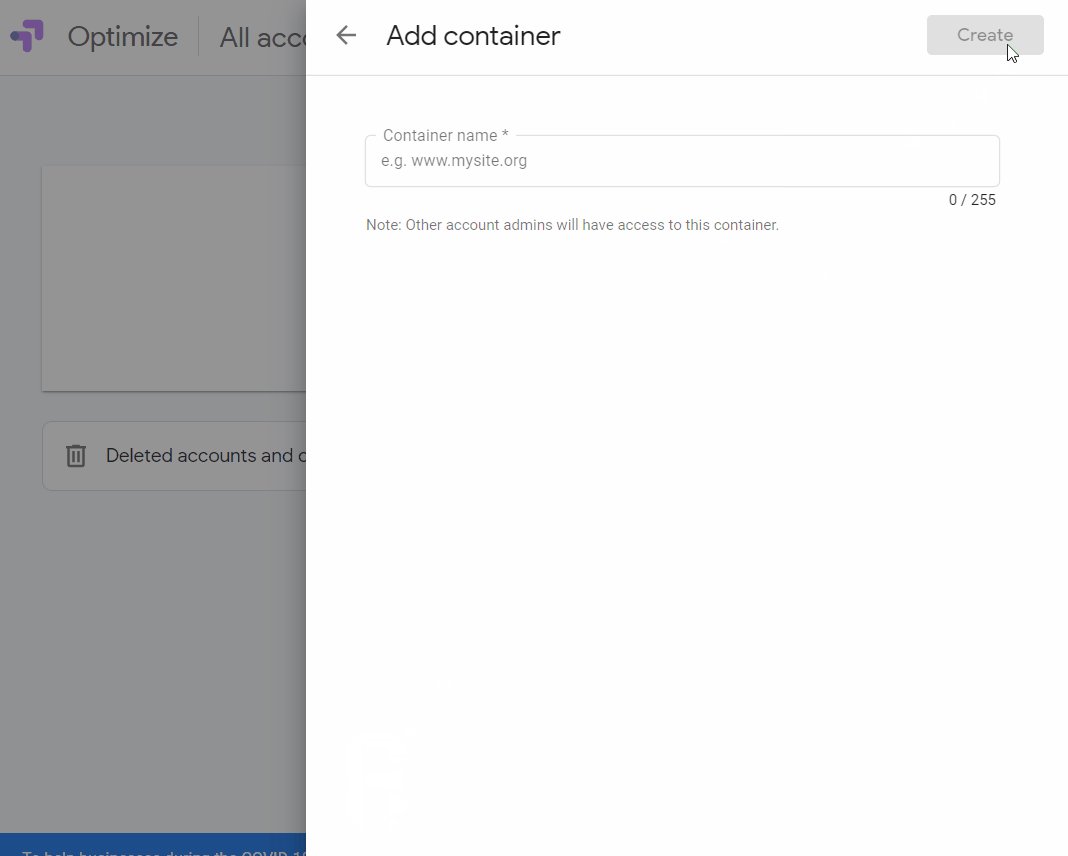
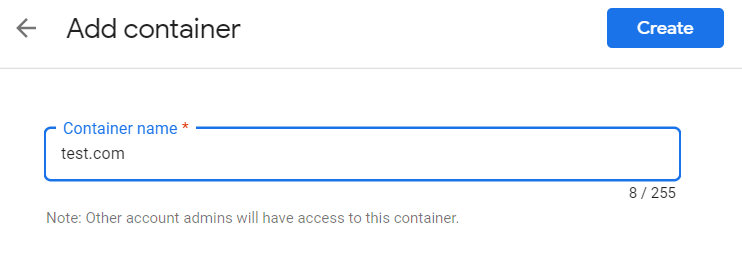
當您點擊Next時,您將被帶到 Add Container 部分,您可以在其中命名您的 Container(通常在您將運行實驗的站點之後):  點擊創建,您將能夠看到您的帳戶和容器……以及我們之前提到的容器 ID !
點擊創建,您將能夠看到您的帳戶和容器……以及我們之前提到的容器 ID !
這是您必須插入到 Google Analytics(分析)JavaScript 代碼段內的 Google Optimize 行中的 ID,但請暫時擱置。
(如果您在創建 Container 後被重定向到另一個頁面,您可以單擊左上角的後退箭頭返回“帳戶”部分仔細查看。)
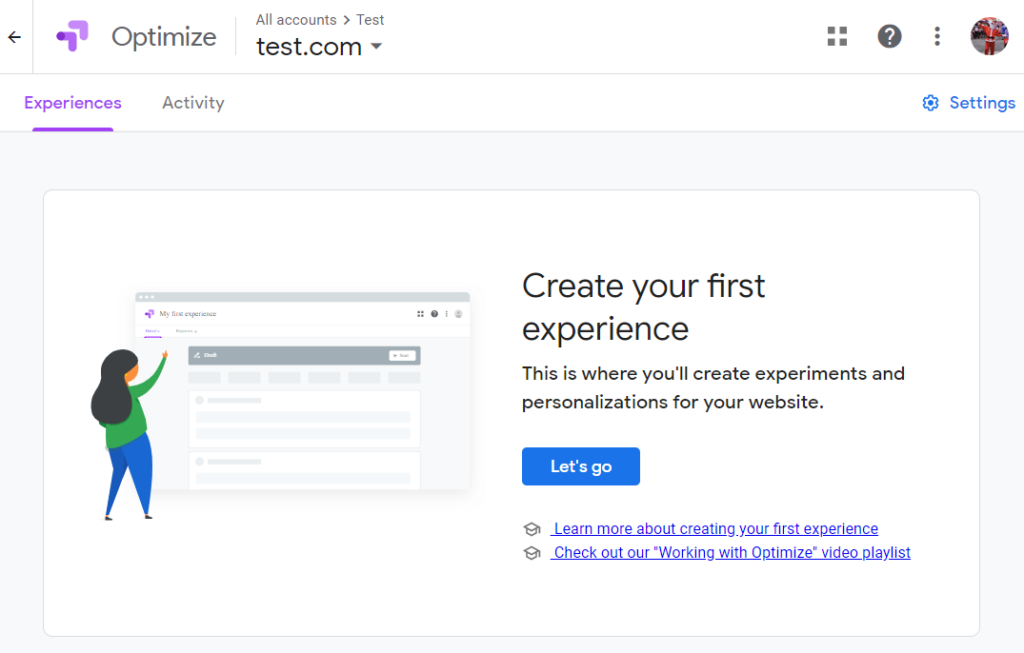
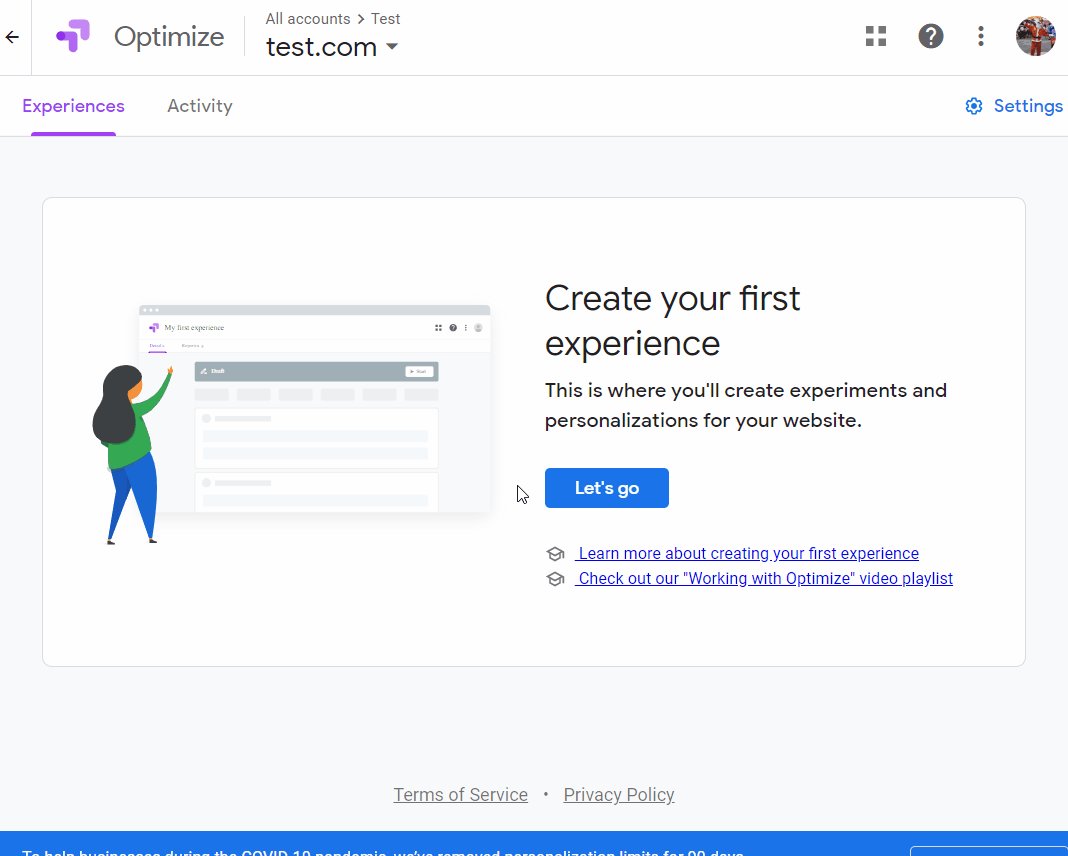
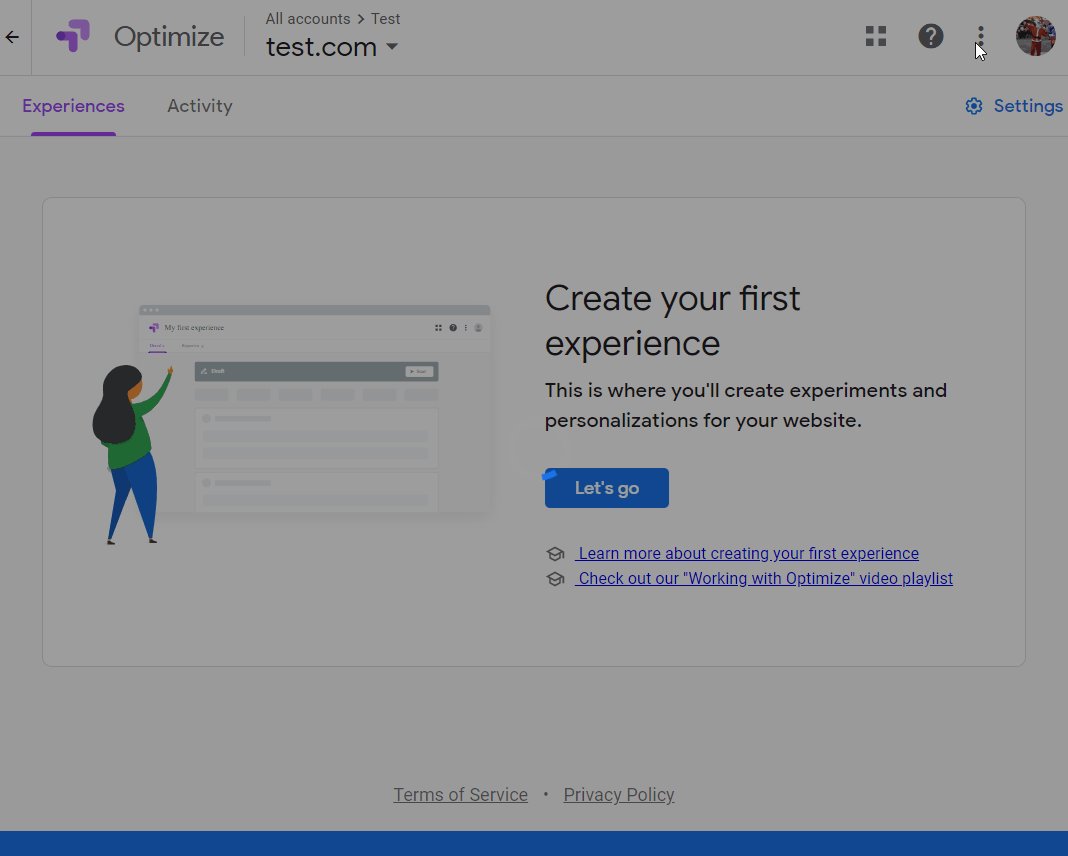
繼續並單擊您的容器。 您將被重定向到體驗頁面: 
第 4 步:創建您的第一次體驗
體驗是實驗、測試等的同義詞。 谷歌優化喜歡稱它們為體驗,所以我們稱之為體驗。
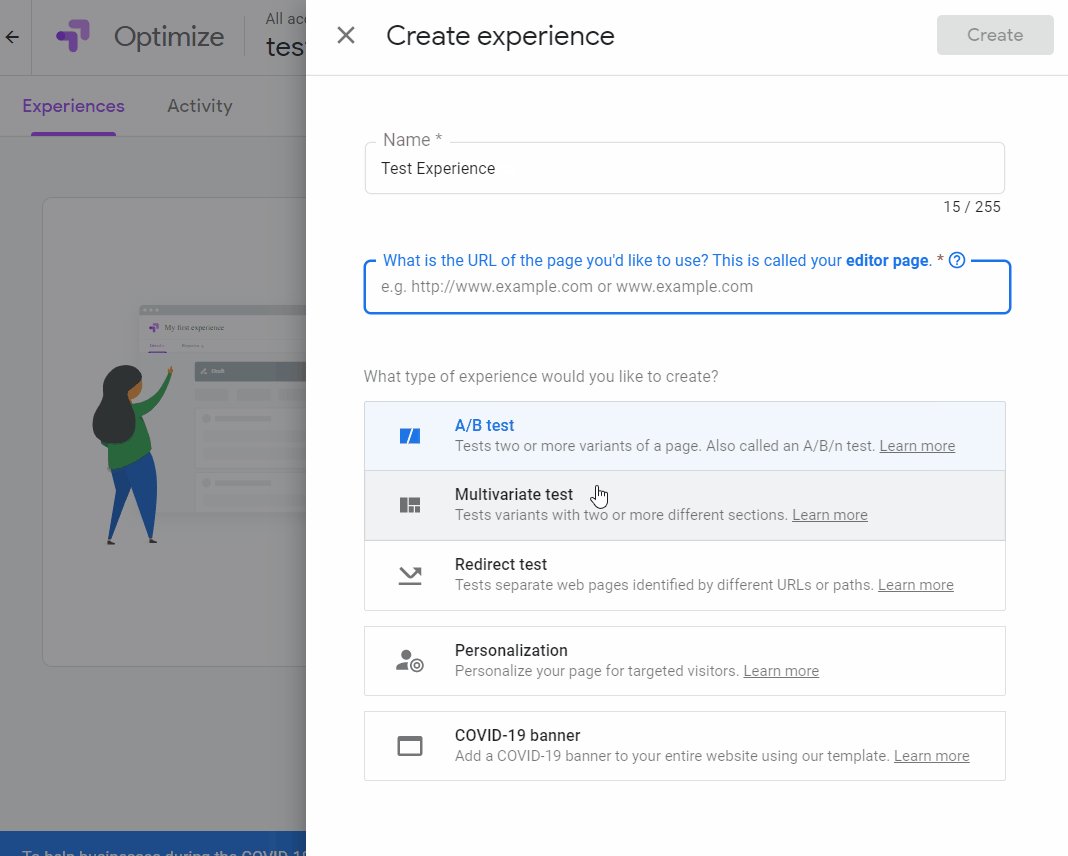
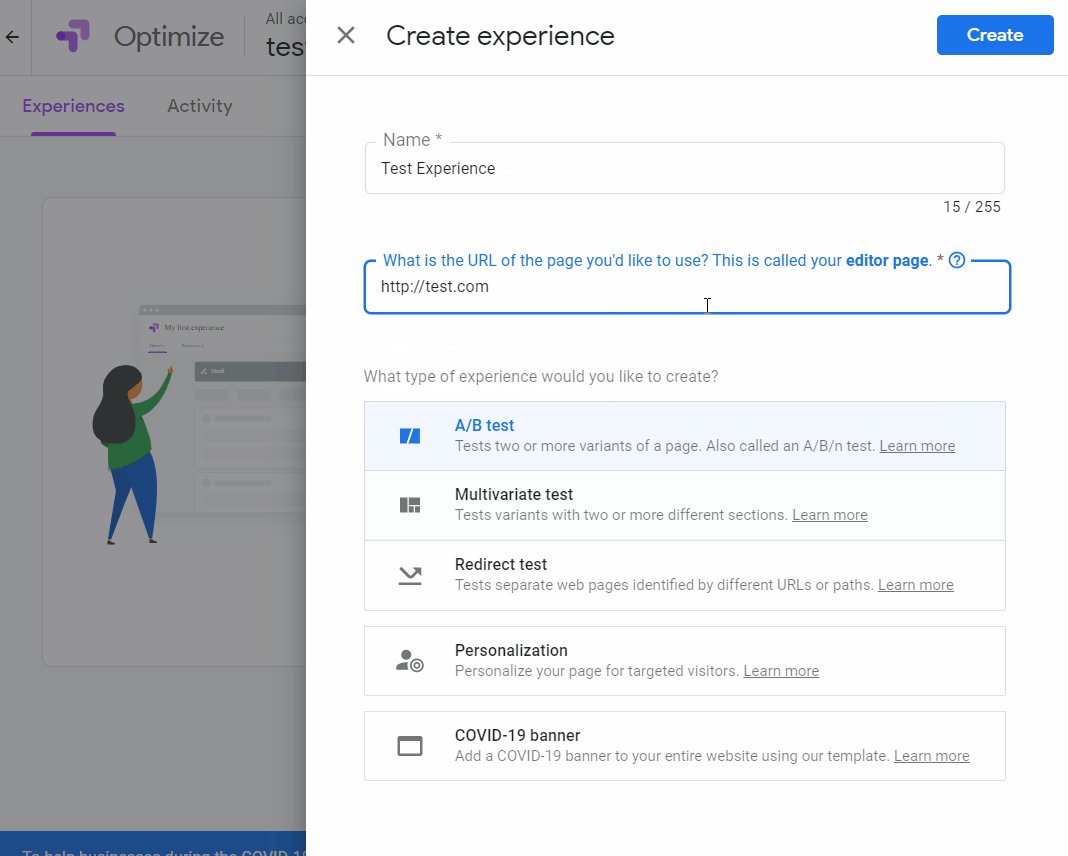
點擊頁面中間的Let's go按鈕並命名您的體驗。
出於本指南的目的,我們將其保留為默認的 A/B 測試體驗。 您還將輸入要在其中運行體驗的 URL。
(在 gif 中,我輸入了 http://test.com,但當然,這不是我的域,所以以後它不會工作。在第一個隨附的視頻中,我始終使用我自己的網站。)  太好了,現在您已經創建了您的第一個體驗!
太好了,現在您已經創建了您的第一個體驗!
第 5 步:創建變體
現在我們將在 A/B 測試中創建“A”和“B”。
“A”是控件——或原始頁面、標題、CTA 或您正在測試的任何內容。
“B”是變體——修改後的頁面、標題、CTA 等。
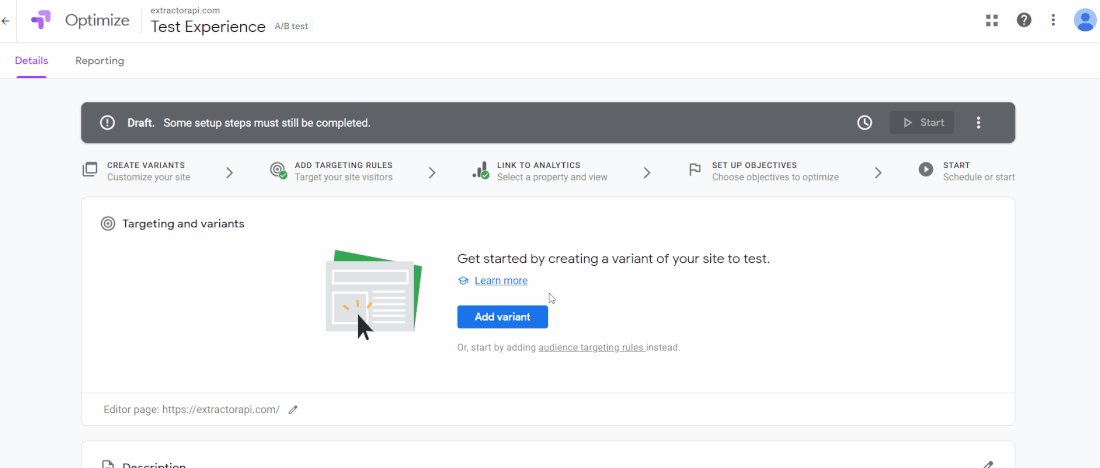
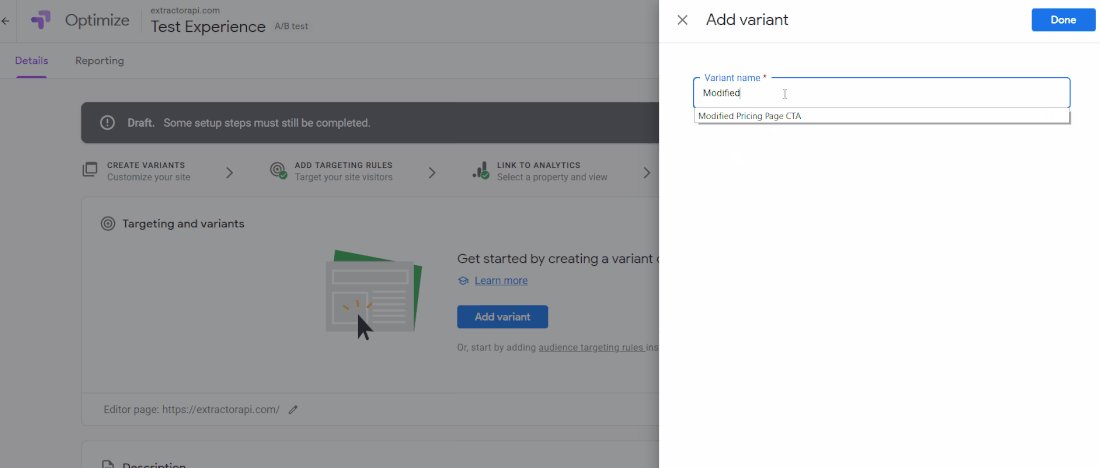
首先,讓我們通過單擊添加變體來添加變體。
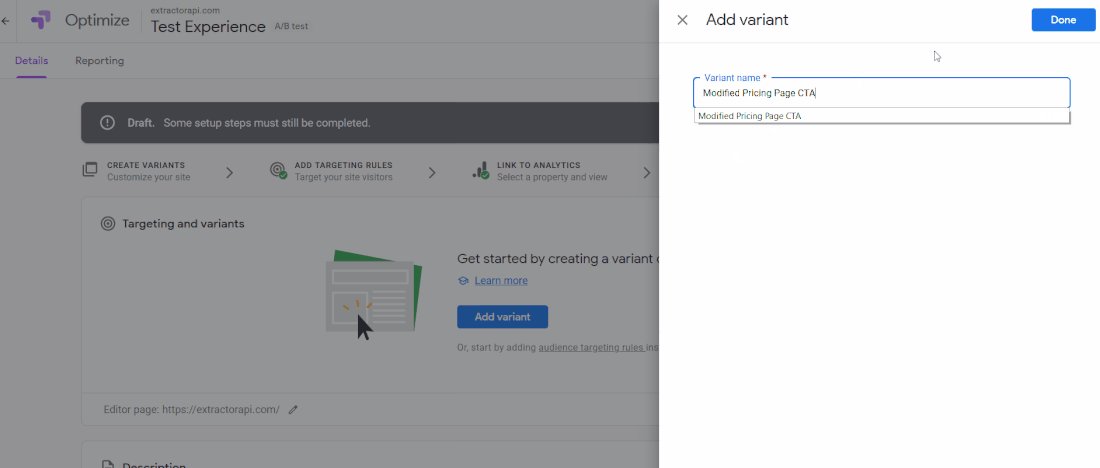
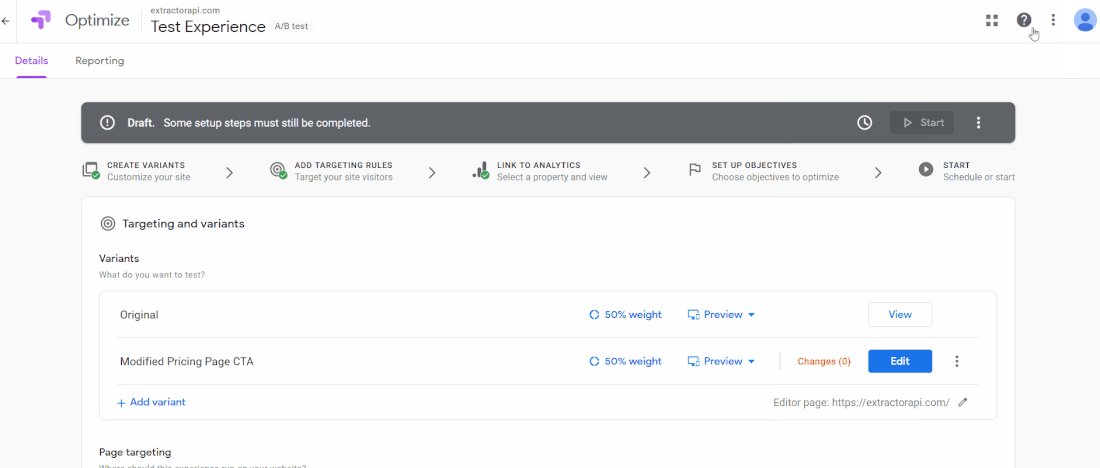
在這種情況下,我們將在 extractorapi.com 上測試按鈕副本,因此我們將變體(也稱為“B”)命名為“Modified Pricing Page CTA”(如果我們要跨多個帳戶運行測試和容器,最好是描述性的)。  如果您好奇,您可以通過單擊“查看”按鈕來查看原始版本,但我們將更改的只是變體,所以讓我們單擊“修改後的定價頁面 CTA”行中的編輯。
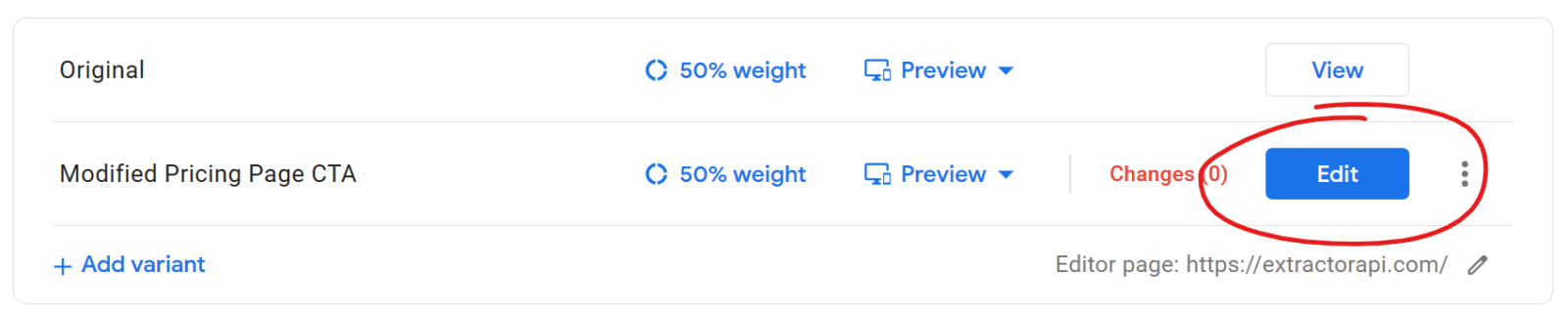
如果您好奇,您可以通過單擊“查看”按鈕來查看原始版本,但我們將更改的只是變體,所以讓我們單擊“修改後的定價頁面 CTA”行中的編輯。 

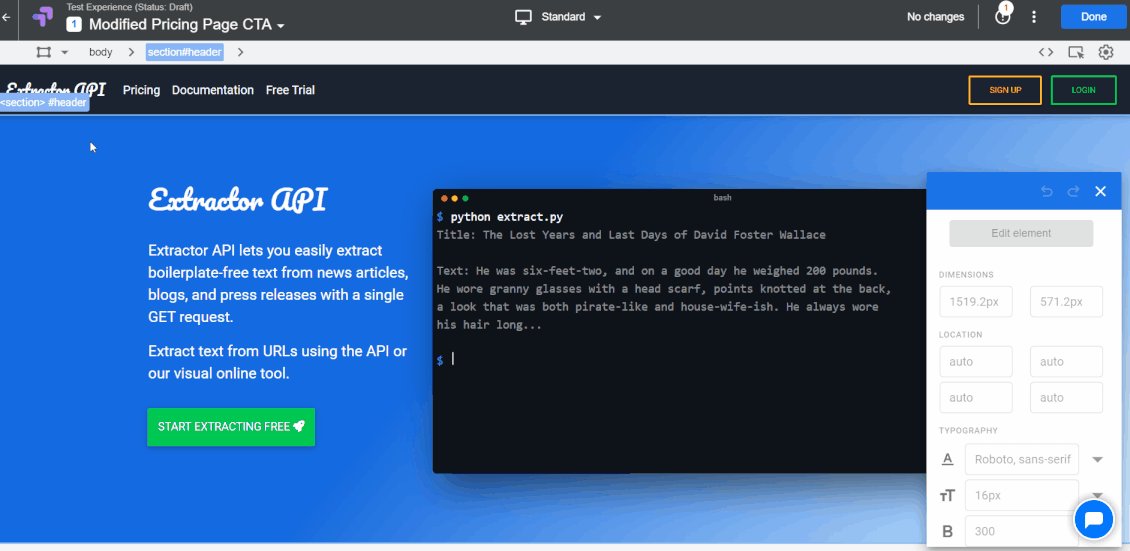
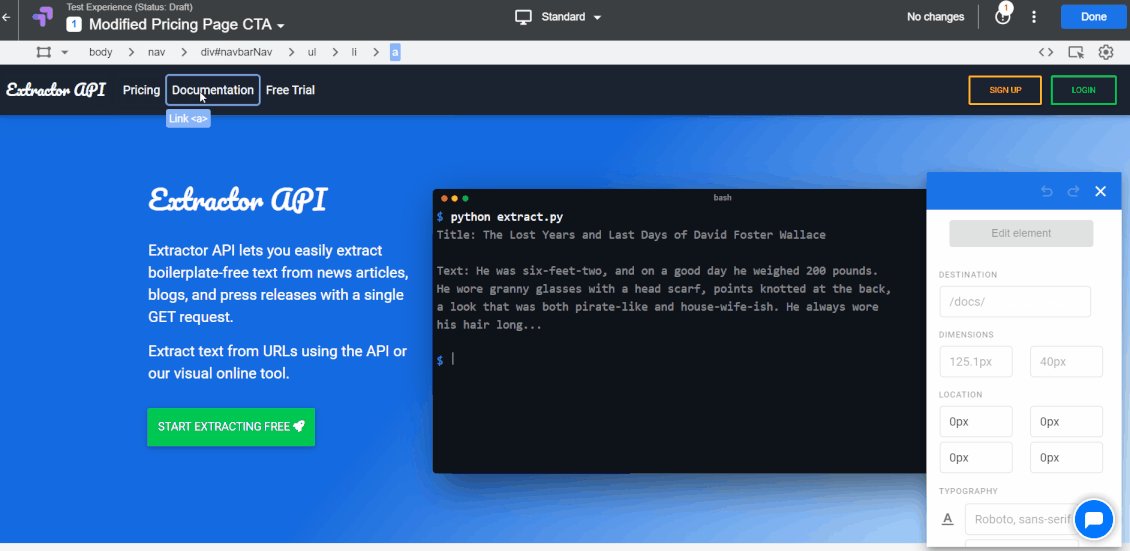
Edit會將您帶到您在創建第一個體驗時指定的頁面,但現在它具有 Optimize 的魔法疊加層。 ?  可能性只是突然出現在你身上,不是嗎?
可能性只是突然出現在你身上,不是嗎?
第一次看到這個,我想嘗試一百萬件事。
但是,根據我的經驗,你能做的最好的事情就是堅持一個微小的第一個目標並堅持到底。
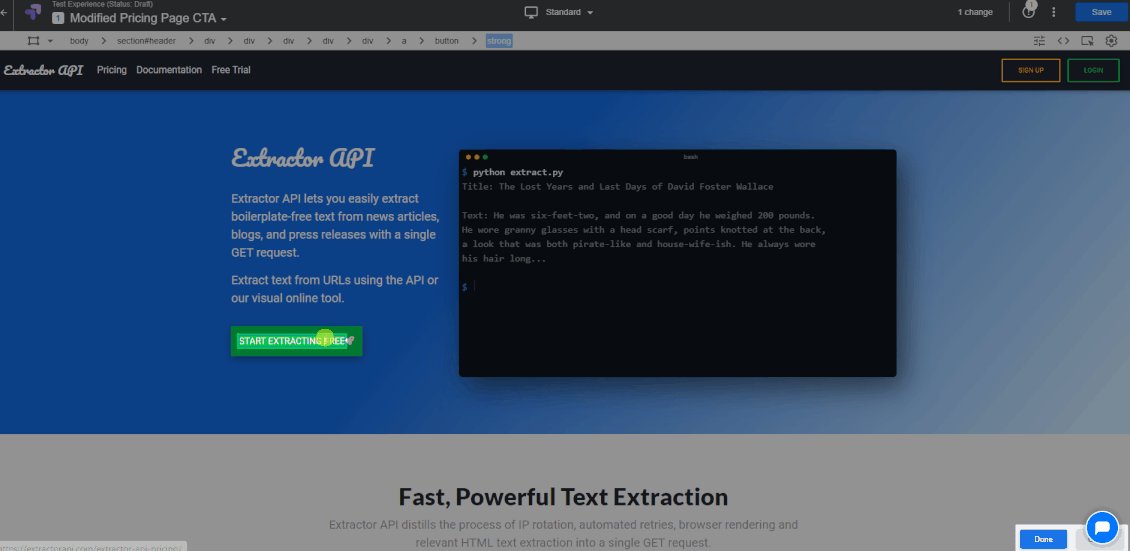
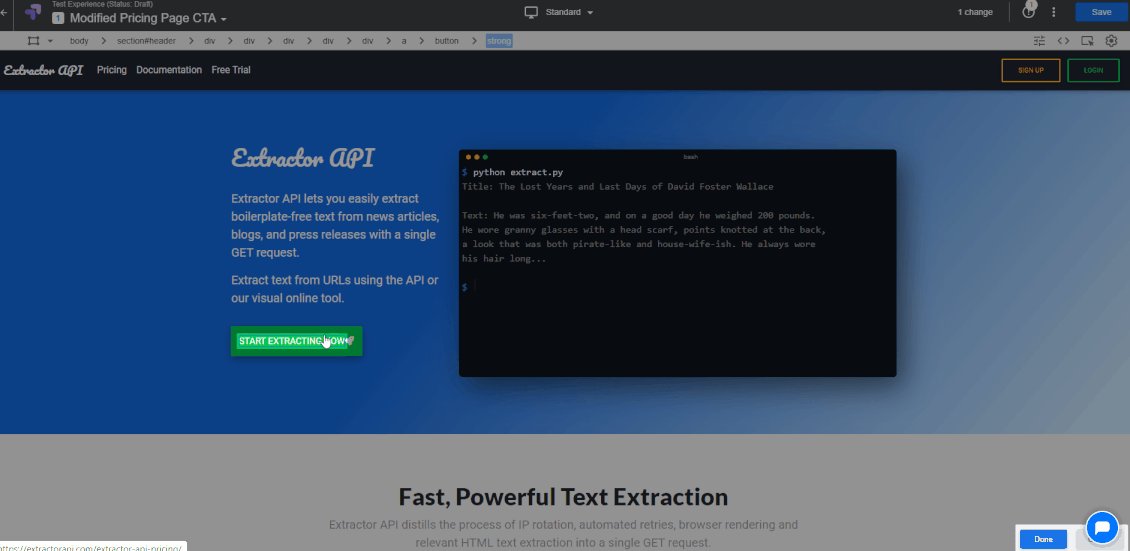
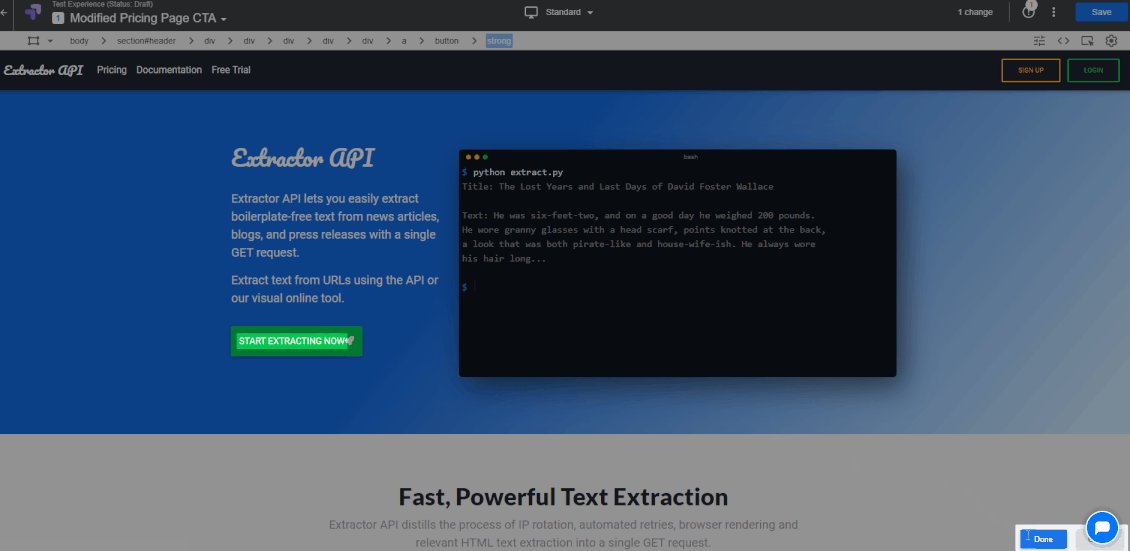
在我們的例子中,我們想要修改 CTA 按鈕,從“START EXTRACTING FREE ”到“START EXTRACTING NOW ”。
微小的變化?
是的,但這是一個很好的起點,你會驚訝於這麼小的改變能產生多大的影響。
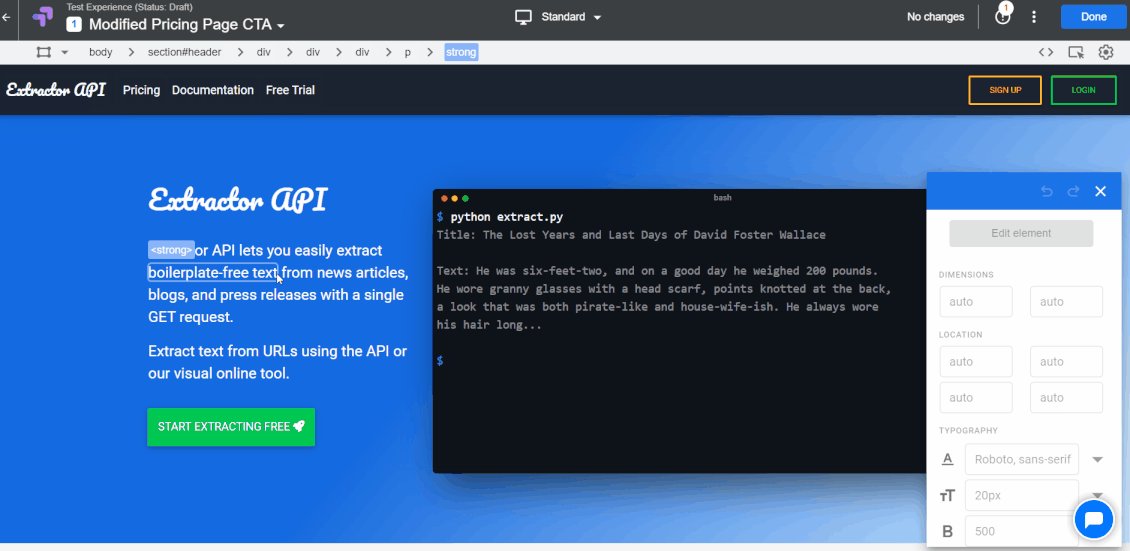
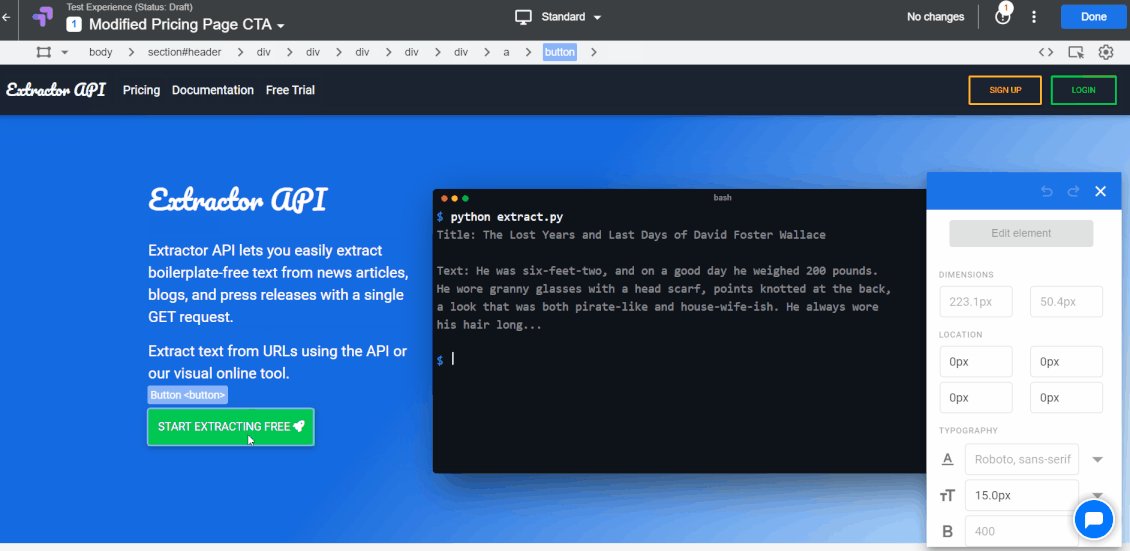
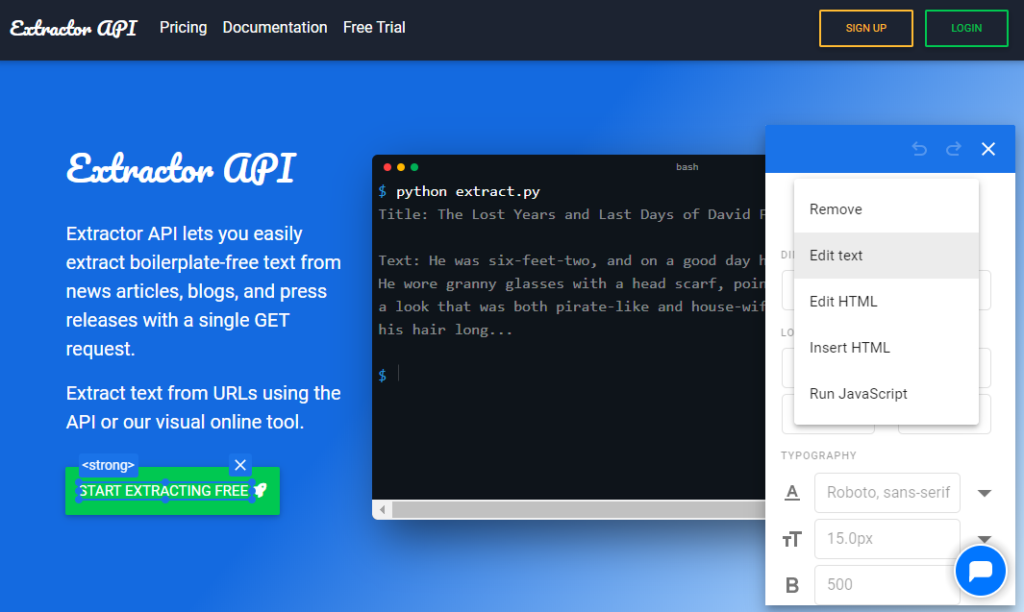
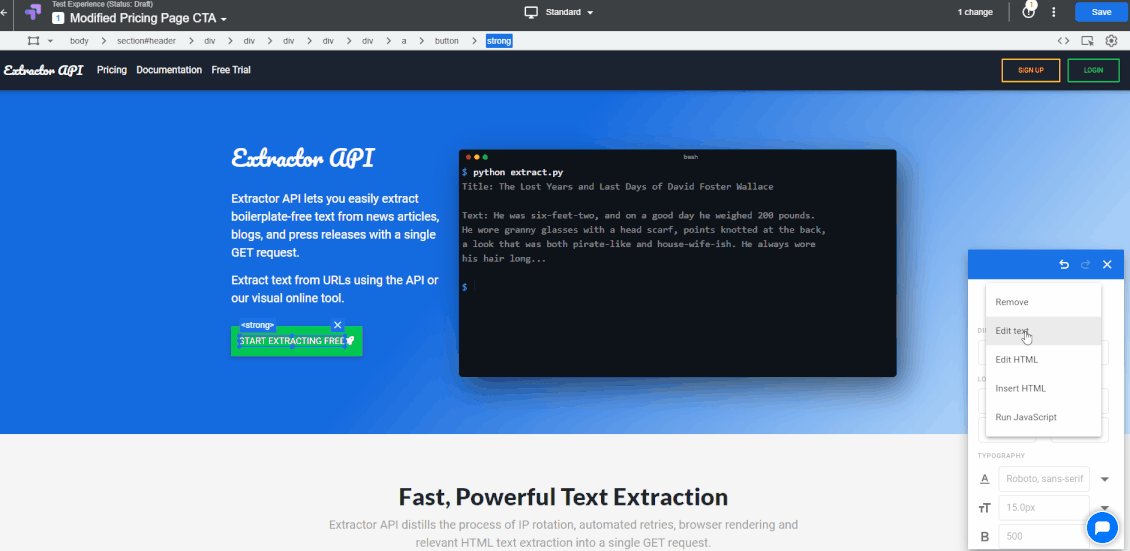
單擊要更改的文本以查看啟用的Edit element按鈕,然後單擊Edit text :  這是編輯的樣子:
這是編輯的樣子: 
單擊屏幕右上角的保存,然後單擊完成,您將被重定向回體驗頁面。 我們的測試將在原始版本和變體之間按 50/50 進行拆分,但您可以輕鬆添加更多變體並以任何您希望的方式改變分佈。 但現在讓我們堅持 50/50。
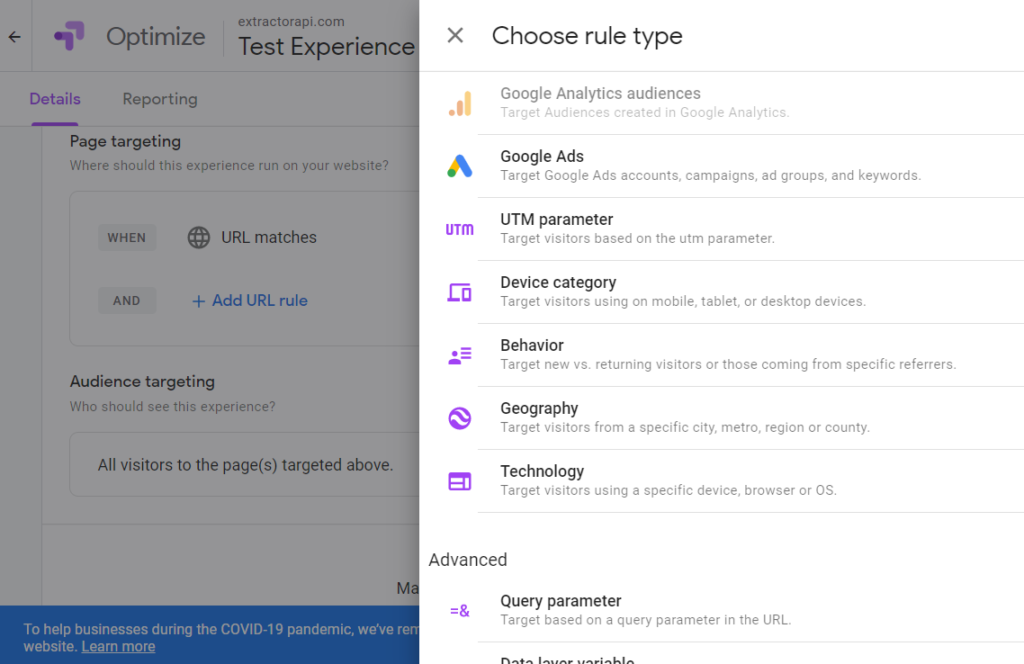
步驟 6a:頁面和帳戶定位
向下滾動,在頁面定位中,我們將保留我們在創建體驗時設置的頁面 URL,因為我們將在那裡進行測試。 我們還將保留“受眾群體定位”部分,但一定要看看那裡的“自定義”選項。  這麼多選擇?
這麼多選擇?
但是,讓我們抑制我們的書呆子本能並跋涉。
我們正在執行任務,記得嗎?
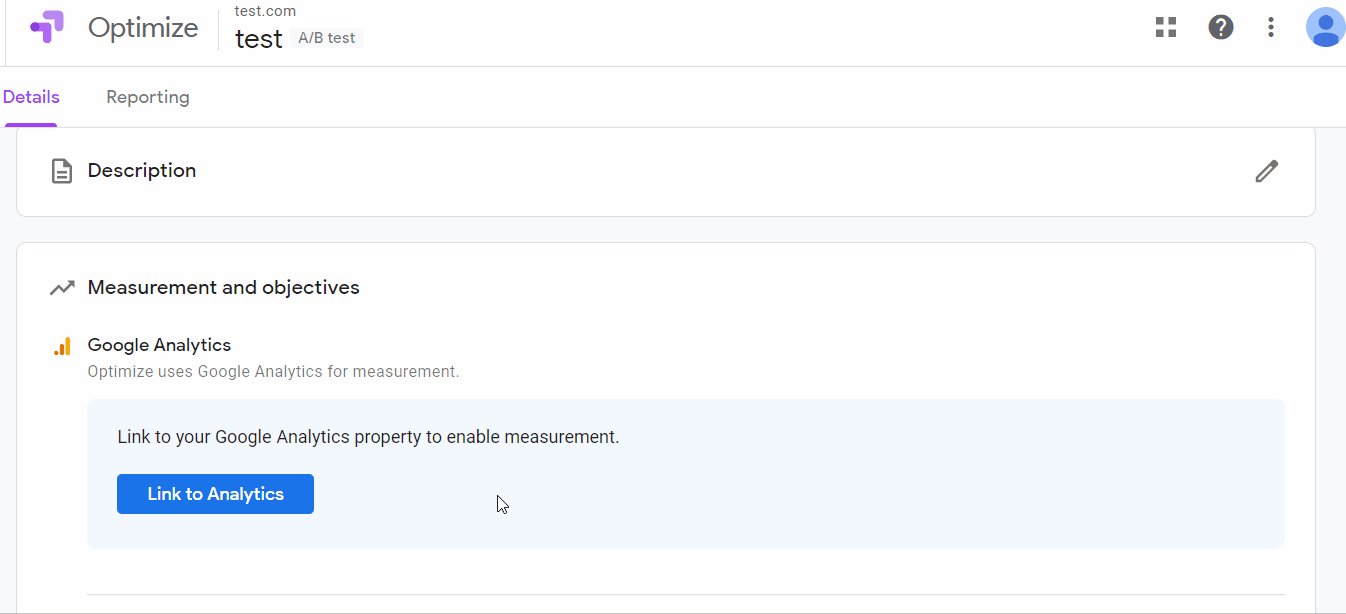
步驟 6b:鏈接 Google Analytics
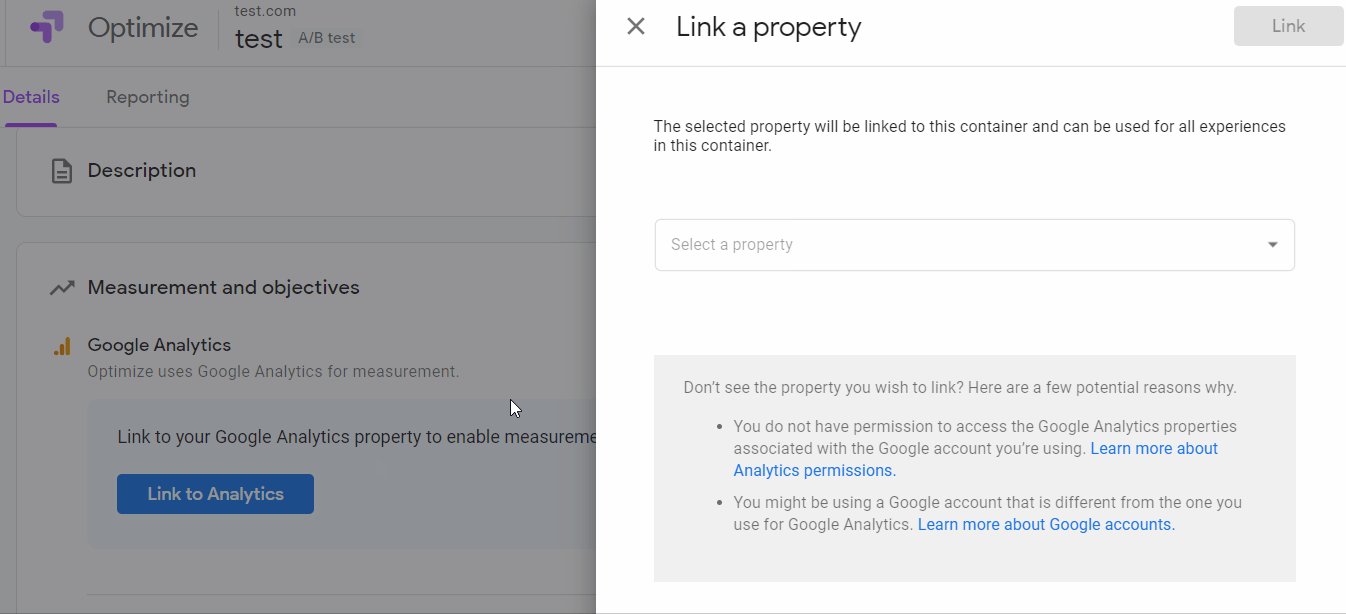
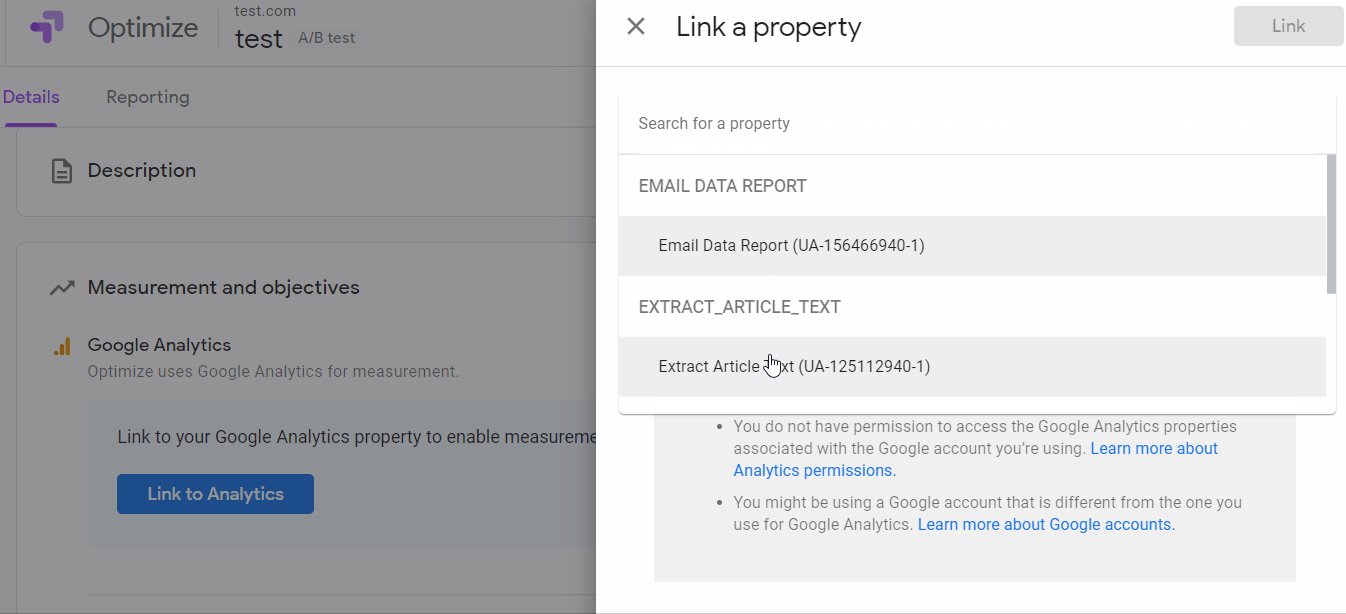
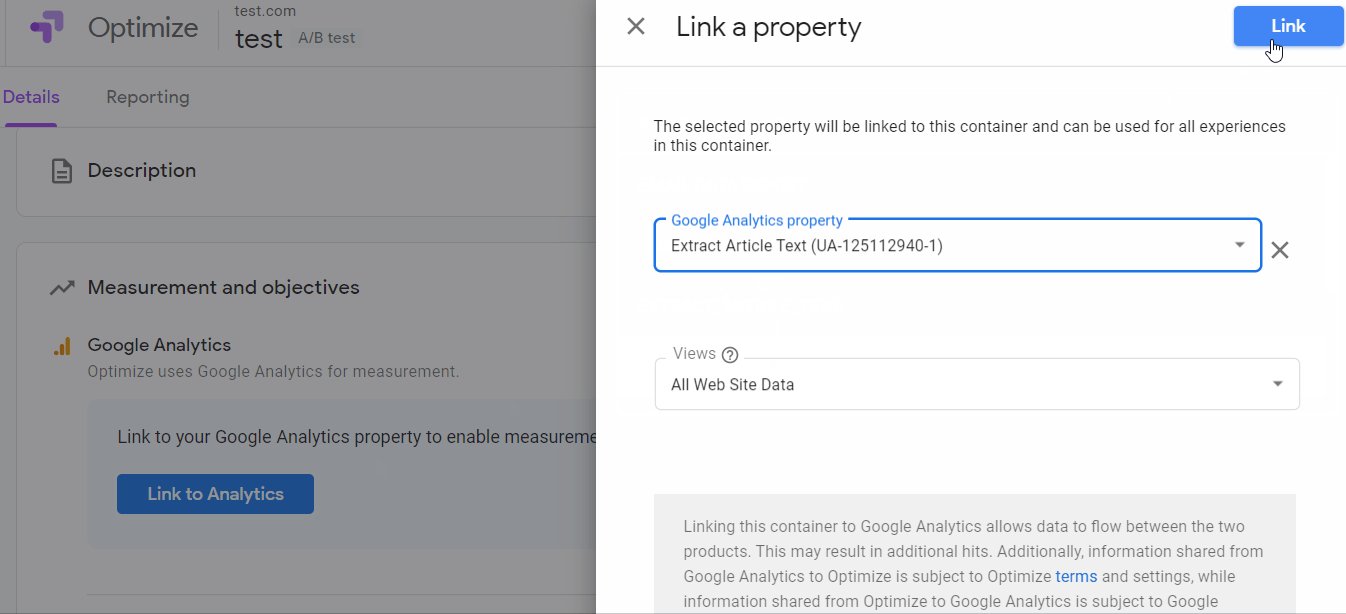
現在邁出重要的第一步:將我們的 Google Analytics 帳戶(與我們正在測試的網站相關聯的帳戶)鏈接到我們的 Optimize 帳戶。 這很簡單。  鏈接帳戶後,您會看到一條消息彈出,其中包含您應該在開始時安裝的全球站點標籤 (GST),並添加了紅色文本 — 這就是您需要放入 GST 的全部內容,它已經包含了我們之前看到的 Container ID。
鏈接帳戶後,您會看到一條消息彈出,其中包含您應該在開始時安裝的全球站點標籤 (GST),並添加了紅色文本 — 這就是您需要放入 GST 的全部內容,它已經包含了我們之前看到的 Container ID。  太棒了,對吧?
太棒了,對吧?
步驟 7a:設定目標
與您的 Google Analytics(分析)帳戶相關聯的部分正下方是“目標”部分。
Optimize 將目標定義為“您希望優化的網站功能”。
換句話說,這是我們希望通過 A/B 測試實現的結果——以及我們將如何衡量該目標。
這就是為什麼從簡單的開始是一個好主意,一個易於定義的測試——在 CTA 副本中更改一個詞——以及一個易於定義的目標——在我們的例子中,讓更多的人進入定價頁面(這是按鈕引導的地方)。
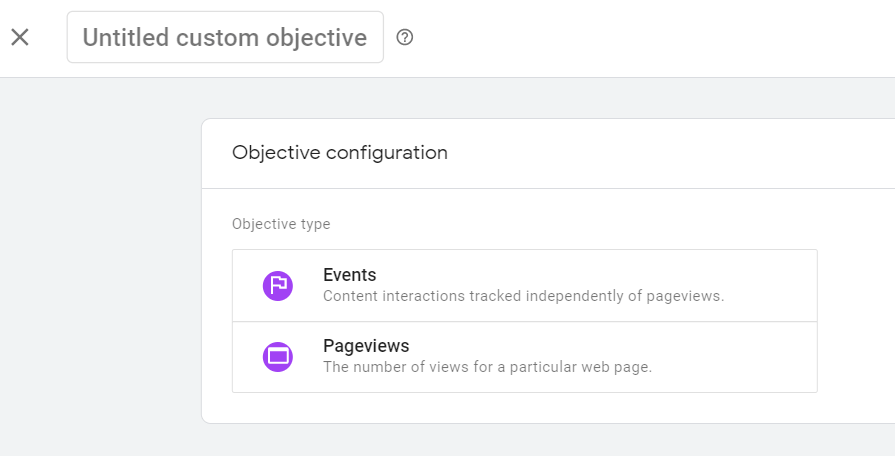
要進行此設置,請單擊添加實驗目標下拉菜單,然後單擊創建自定義。
您應該會看到以下內容。  將您的目標命名為您喜歡的任何名稱——例如,“定價頁面”。
將您的目標命名為您喜歡的任何名稱——例如,“定價頁面”。
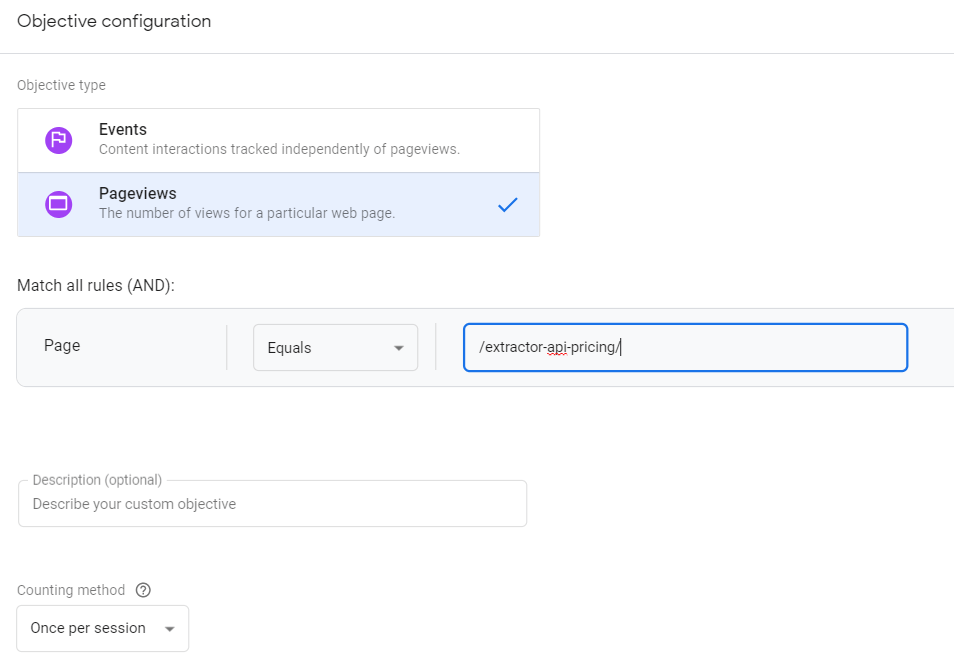
我們將選擇綜合瀏覽量,因為我們將通過定價頁面上的綜合瀏覽量來衡量目標的效果。  由於您關聯了您的 Google Analytics(分析)帳戶,因此您現在可以訪問您網站的頁面,因此我們可以設置與定價頁面完全匹配的內容。
由於您關聯了您的 Google Analytics(分析)帳戶,因此您現在可以訪問您網站的頁面,因此我們可以設置與定價頁面完全匹配的內容。
現在,Optimize 將能夠衡量有多少人從測試頁面進入定價頁面。
不是超級準確,因為您可以前往分析,為按鈕點擊設置事件跟踪,並將其用作衡量標準。
但為了我們的利益,這是一個不錯的開始——將來你會想要創建那個事件。
這是有關如何使用 Google 跟踪代碼管理器執行此操作的出色指南。
步驟 7b:測試設置
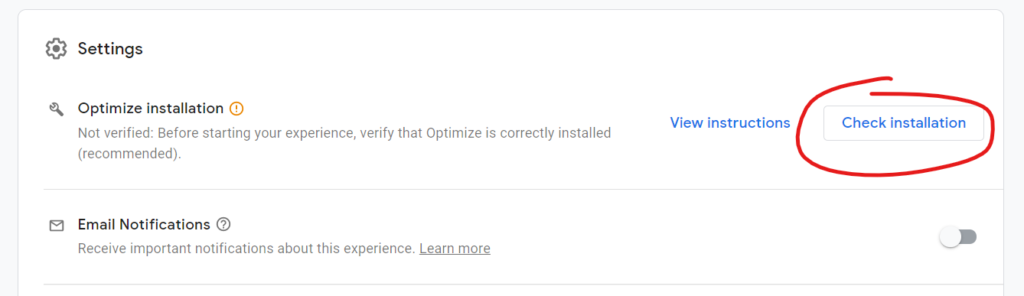
是時候進行一些診斷了!
這是您屏住呼吸的可怕時刻,因為 Optimize 會確定您是否已正確安裝。
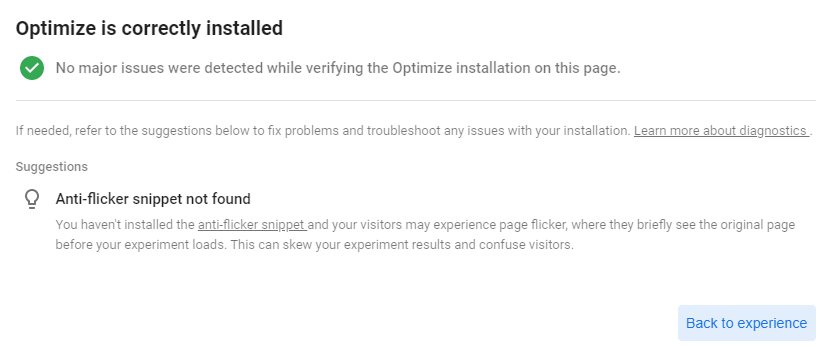
如果它不能立即工作,請不要擔心 - 可能需要嘗試幾次,但最終,當你點擊檢查安裝時......  如果您正確安裝了 Analytics 和 Optimize,您將看到這一點,如果出現問題,您會看到這一點。
如果您正確安裝了 Analytics 和 Optimize,您將看到這一點,如果出現問題,您會看到這一點。
交叉你的手指…
 第 8 步:運行實驗並結束
第 8 步:運行實驗並結束
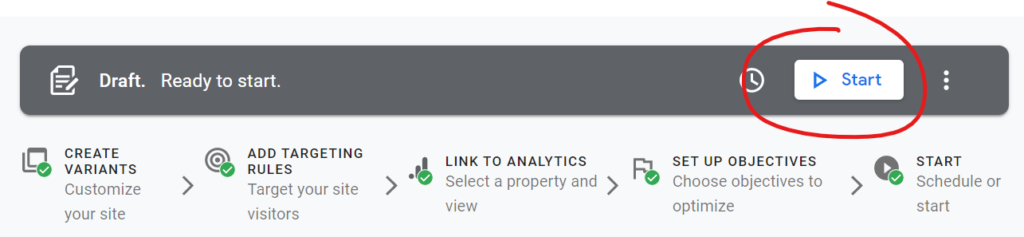
現在你都準備好了!
你可以看看下面的其他選項,但我們可以安全地開始運行測試,熱切期待,最終看到一些冷硬的數據。
前往體驗頁面頂部,然後單擊開始!  目前為止就這樣了。 歡迎開始您的數據驅動文案之旅。 ?
目前為止就這樣了。 歡迎開始您的數據驅動文案之旅。 ?
訂閱
我已閱讀並接受條款和條件*
