Google 頁面體驗更新指南
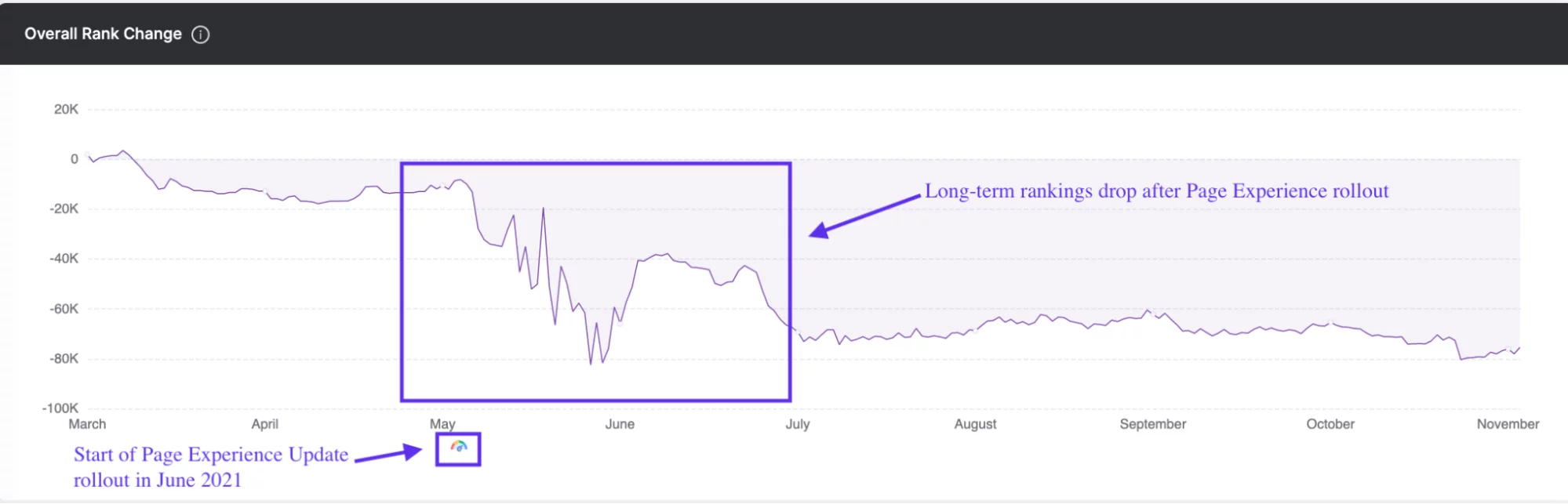
已發表: 2022-11-25在為用戶提供最佳搜索查詢結果的永恆追求中,Google 在其排名算法中添加了頁面體驗指標。 Google Page Experience Update使得移動友好性、網絡安全、插頁式廣告和網站的整體 UI/UX 等因素成為正式的排名因素。 頁面體驗更新的推出於 2021 年 6 月上旬開始,並於 9 月 2 日結束。 這是第一個重點關注用戶在網頁每個部分中的體驗的更新。
谷歌更新背後的動機是通過他們在谷歌搜索中推廣的網站改善整體搜索體驗。 結果,優先創建高質量和引人入勝的頁面體驗的網站的整體排名有所提高。 那些不適應的,嗯,他們的關鍵詞排名下降了。

如果您不確定您的網頁是否為用戶提供了高質量的頁面體驗,這篇文章就是為您而寫的。 我們的指南將引導您了解保持搜索可見性的網站如何響應頁面體驗更新。 然後,您可以在自己的網站中復制他們的策略以提高 SEO 性能。
頁面體驗在哪裡適合谷歌的算法更新?
頁面體驗在 2021 年真正震撼了 SEO 世界。為什麼? 此更新為 SEO 專家如何優先考慮網站的可用性增加了一個新層次。 作為此次更新的結果,Google 不僅專注於推廣相關頁面,還關注那些提供更高速度、更少元素移動和改進響應能力的頁面。 網頁的價值不僅在於它的相關性,還在於它對用戶的表現,大多數專家都認為這次更新是為了更好的改變。

其他谷歌更新
這不是谷歌對其算法推出的第一次更新。 谷歌在更新其算法方面有著悠久而多樣的歷史。 僅在 2018 年,谷歌就瀏覽器生成搜索結果的方式推出了 3,000 多項更新。 這些類型的更新有大有小,通常包括對索引、數據、搜索用戶界面、網站管理員工具和排名因素的更改。
算法如何影響互聯網搜索
所有這些更新都會影響到支持每次搜索的許多算法。 谷歌使用算法來幫助實現特定功能,這些功能被組合成一個更大的核心算法。 聽起來很複雜? 我們保證不是。
所有這些更新都會影響到支持每次搜索的許多算法。 谷歌使用算法來幫助實現特定功能,這些功能被組合成一個更大的核心算法。 聽起來很複雜? 我們保證不是。 以下是谷歌使用的不同類型排名因素的細分:
- 內容:最流行的內容算法被稱為熊貓,它幫助谷歌判斷相關內容,根據特定參數對內容進行懲罰和獎勵。
- 反向鏈接:Penguin 更新可幫助 Google 確定鏈接是否為垃圾鏈接以及是否值得在抓取和索引過程中考慮在內。
- 組織:所有這些信息都必須存儲在某個地方,並且有特定的算法來幫助實現這一點。
- 用戶體驗:除了您的精彩內容外,Google 還需要查看您的網站是否為用戶帶來了有價值的信息。 它通過對您網站的用戶體驗 (UX) 進行評級並將其納入搜索引擎自然結果中來實現這一點。
什麼是用戶體驗以及它為什麼重要?

簡而言之,用戶體驗就是研究用戶如何與您的網站進行交互。 用戶體驗針對潛在用戶在他們旅程的所有步驟,並幫助您在客戶訪問您的網站之前、他們在網站上的時間以及他們離開之後進入他們的腦海。
對於許多企業主來說,良好的用戶體驗等同於漂亮的網站。 雖然擁有一個美觀的網站總是一個好主意,但一些漂亮的圖片不會導致您的客戶轉換。 相反,您的網站界面需要在考慮消費者的情況下進行優化。
更好的用戶體驗的影響
以下是一些用戶體驗統計數據,這些數據表明創建良好頁面體驗的絕對重要性:
- 88% 的消費者表示,在用戶體驗不佳後,他們不太可能返回網站。
- 據估計,用戶體驗不佳的企業會損失大約 50% 的潛在銷售額。
- 消費者對一家公司的判斷有 75% 是基於網站的可用性和視口。
- 客戶經常選擇通過手機瀏覽互聯網,48% 的用戶對優化不佳的頁面感到惱火, 53% 的用戶如果移動網站無法在三秒內加載就離開。
- 優化良好的用戶界面可以將轉化率提高多達 200% 。
當涉及到您的網站時,可能有數百個(如果不是數千個)競爭對手提供與您的網站類似的產品和服務。 考慮到這一點,您不能冒險讓潛在客戶對您的第一印象受到低質量用戶體驗的影響。 掌握用戶體驗趨勢和最佳實踐對於贏得新客戶一直很重要,但現在對於出現在搜索結果中至關重要。
什麼是 Google 2021 頁面體驗更新?

與穀歌的很多算法更新不同,谷歌確實發布了很多電子信息和工具來幫助用戶準備和應對這次更新。 這次更新是一次重大更新,現在被認為是谷歌最大的更新之一。
由於商業秘密和專有信息,谷歌只發布了一些關於其更新算法的信息。 但隨著 2021 年的到來,網絡開發人員和 SEO 專家推斷如何進行優化以最好地匹配新的排名因素。
幸運的是,我們通過概述您需要了解的關鍵信息來為您完成繁重的工作,以確保您的網站提供 Google 最看重的頁面體驗。
新的核心網絡生命力
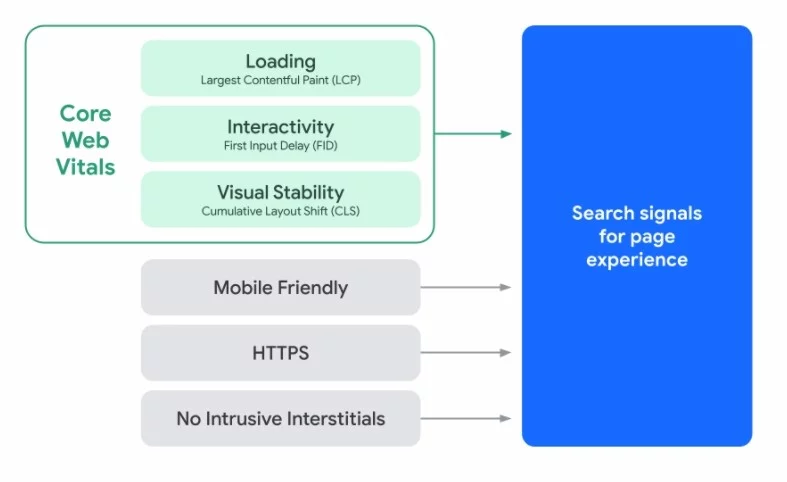
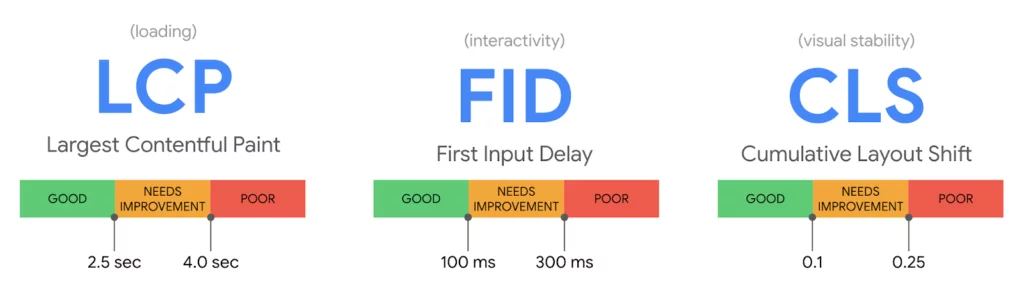
谷歌發布了一個名為Core Web Vitals的指標集,一組衡量網站速度/加載時間、響應能力、交互性和視覺穩定性的指標。 這些指標於 5 月發布,6 月全面發揮作用,並且仍然是 2021 年算法發布的基礎。
Core Web Vitals 包括以下三個基準:1. Largest Contentful Paint、2. First Input Delay 和 3 Cumulative Layout Shift),以幫助網站所有者衡量網站的整體用戶體驗。
雖然我們知道這些新措施可能會發生變化並且仍然會發生變化,但自 2021 年 6 月以來,它們一直保持一致。 以下是三個基本指標的細分:

最大內容繪畫 (LCP)
(測量站點速度和加載時間)

Largest Contentful Paint 報告網頁視口中可見的最大圖像或文本塊的渲染時間。 簡而言之,它與您的網頁加載頁面上最大的內容所需的時間有關。 理想的 LCP 應在加載頁面後 2.5 秒內完成。
第一輸入延遲 (FID)
(措施互動)

首次輸入延遲衡量消費者對您網站的交互性和響應能力的第一印象。 它通過監控從用戶首次與網頁交互(即單擊按鈕)到瀏覽器響應該操作所需的時間來實現。 將其視為用戶按下按鈕和顯示該信息所需的時間。 理想的 FID 低於 100 毫秒。
累積佈局偏移 (CLS)
(測量視覺穩定性)

您是否曾經在網站上滾動並且正要單擊按鈕時,當佈局移動並且您突然位於頁面的不同部分時? 這是一種佈局轉變,如果您的網站有很多這樣的佈局,就會影響您的用戶體驗。 Cumulative layout shift 衡量這一移動對一個網頁的綜合影響。
視覺穩定性就是這樣——網頁加載時的穩定性——以及頁面在用戶滾動過程中是否保持穩定。 CLS 衡量用戶經歷意外佈局變化的次數,理想的指標是小於 0.1。
作為最佳實踐,為確保您達到每個指標的正確目標,建議您測試和監控您網站上大約 75% 的頁面。 重要的是要了解這些 Core Web Vital 指標是以用戶為中心的新指標,它們提供真實世界的數據以查看和了解用戶如何與您的網站互動。
到目前為止我們所知道的——頁面體驗信號
更好的頁面體驗會帶來更深入的參與,並讓消費者完成更多工作。 谷歌已經使用現有的頁面體驗指標來幫助網站管理員監控他們的表現,包括:

移動友好性:並非所有搜索都是平等的,這意味著您的網站在手機上的表現應該與在台式機上的表現相同。 這個新信號將更多地影響 SEO。
安全瀏覽:此指標可確保您網站的安全性,驗證網站上沒有任何有害內容。

HTTPS 安全性:在您的網站上使用 HTTPS 標記意味著它對用戶來說是安全可靠的,並且他們的信息沒有被盜的風險。
侵入式插頁式指南:許多網站都有大量侵入式彈出窗口,這些彈出窗口會妨礙用戶找到所需的信息。 正因為如此,谷歌制定了一套指南,指導如何在不嚴重影響用戶整體體驗的情況下在網頁上包含彈出窗口。
如何針對 Google 的頁面體驗更新進行優化
所有這些關於搜索引擎功能和算法的信息可能聽起來很複雜,但別擔心。 任何人都可以採取許多簡單的步驟來為頁面體驗的最重要方面準備他們的網站。
以下是您可以採取的一些步驟來維護和改進您的 SEO。
1. 了解並使用可用的工具

您可以使用許多免費工具來監控您網站上的這些新排名因素。 使用它們來持續監控您自己的網站,不僅可以幫助您的用戶體驗指標飆升,還可以帶來更多潛在客戶的轉化。 一些例子包括:
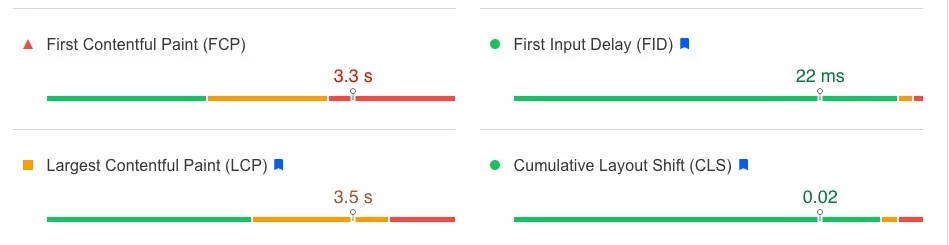
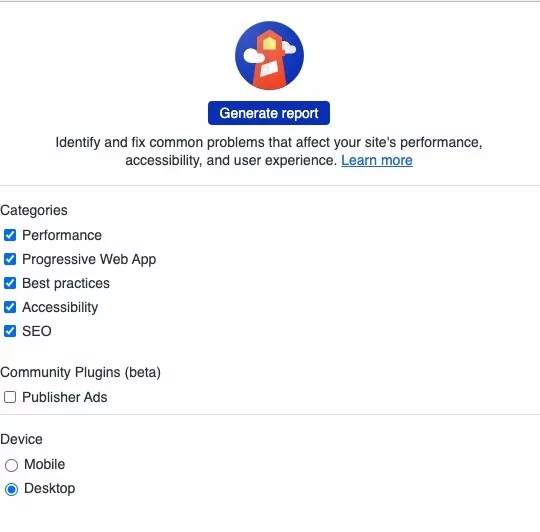
LightHouse :此工具針對您網站上每個頁面的 Core Web Vital 指標。 在許多方面,Lighthouse 已成為解釋 Core Web Vitals 報告的最佳方式。
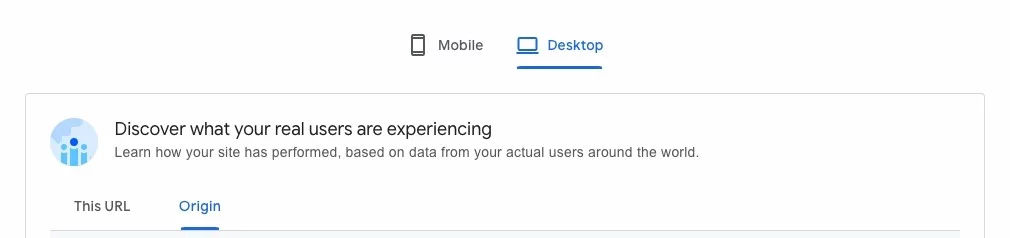
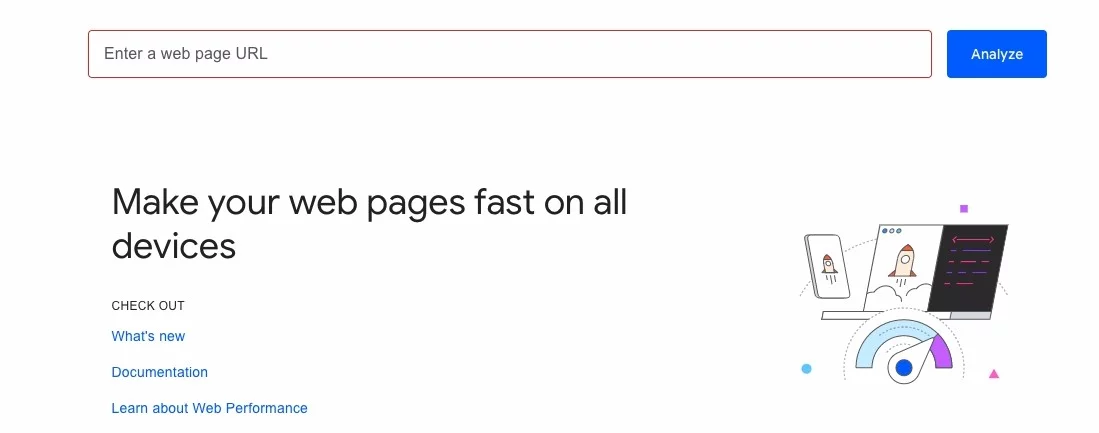
PageSpeed Insights :您可以在此處查看多個指標和報告,這些指標和報告會影響整個網站的頁面速度評級和 Core Web Vitals。
移動設備友好測試:如果您的網站在移動設備上的表現與在桌面設備上一樣好,請在此處查看。
Chrome 用戶體驗報告:該報告收集每個 Core Web Vital 的實時數據,如上所列。
Google Search Console :根據實際消費者的真實使用情況,您可以了解網站內發生的情況,以獲得準確且近乎實時的報告。
Web Vitals JavaScript :此工具使用 API 測量 JavaScript 中的所有核心 Web Vitals。

2.跨用戶設備審核您的網站
如果您同時擁有智能手機和計算機,那麼您可能知道不同設備加載頁面的方式不同,包括視覺效果和頁面速度。 有一些工具可以幫助您審核您的網站,而無需購買大量設備。
- Lighthouse 工具底部有一個簡單的選擇按鈕,可讓您在移動報告和桌面報告之間切換。 您可以使用這些指標的視覺指標和報告來針對頁面體驗的各個組成部分進行改進。

- PageSpeed Insights 還允許您在移動和桌面性能統計數據之間切換。
- 借助 Responsinator,您可以測試您的網站在從手機到平板電腦等眾多移動設備上的外觀。 這是一種很棒的免費方式,可確保頁面的實際呈現不會在不同設備之間的轉換中丟失。
- CrossBrowserTesting 允許您在 2,000 多種不同的瀏覽器和設備上測試網站的外觀和性能。 這是確保您的網站不僅在外觀上而且在各種格式中都能以最佳方式運行的好方法。
3. 提高您的 PageSpeed Insights 得分

Google 的PageSpeed Insights (PSI) 工具可讓您了解您的網站在桌面和移動瀏覽器上的表現如何。 它還提供了可用於提供更快的用戶體驗的詳細信息。 如果您發現您的 PSI 得分不理想(低於 90),那麼您將需要採取一些措施來提高您的頁面速度。 以下是一些需要考慮的想法:
- 壓縮圖像:大圖像文件是導致加載時間變長的重要因素。 幸運的是,有許多免費工具可以幫助您壓縮文件並減少加載它們所需的時間。 如果您在 WordPress 上託管您的頁面,那麼 Smush 是一個用於優化和壓縮圖像的便捷插件,您無需成為 SEO 專家也能理解。
- 使用瀏覽器緩存:瀏覽器緩存是另一種可以顯著提高頁面速度的簡單修復方法。 本質上,瀏覽器緩存允許 Web 瀏覽器記住站點中經常出現的元素,例如頁眉和頁腳材料。 這樣,用戶就不必在每次單擊您網站上的新頁面時都重新加載此材料。 對於 WordPress 用戶,W3 Total Cache 是我們發現有用的工具。
- 實施加速移動頁面 (AMP) :AMP 頁面最初用於新聞網站,本質上是現有頁面的精簡版本,可以更快地在移動設備上加載。 雖然對於優化頁面加載不是必需的,但 AMP 可以為當前滯後的頁面帶來好處。 您可能已經在手機上遇到過 AMP,頁面一角的環形閃電符號表明了這一點。

4.有一個基準

在進行更改之前了解您的網站所處的位置至關重要。 我們都知道,在搜索引擎結果頁面中佔據首位是我們的首要目標,但是,如果有的話,這種新算法的推出意味著是時候將重點轉移到用戶體驗上了。
所以你需要測試,測試,再測試! 在您網站的每個頁面上使用上面的免費工具並慢慢移動。 記下哪些有效,哪些無效,以便做好最好的準備。 這樣,無論何時進行更改,您都可以輕鬆跟踪結果,並且不會因明年推出的 Google 搜索算法而被淘汰。
5.優化你的內容
如果不是您的潛在客戶獲取信息的地方,您的網站就是什麼都不是,因此請務必優化您的內容,這是最重要的 Google 搜索排名因素之一。

SearchAtlas 的 SEO 內容助手是改進頁面內容的最佳方式(您可以通過設置免費帳戶訪問它)。 使用此工具,您最多可以定位五個關鍵字,並立即採取措施使您的內容更具主題深度和權威性。
但是你不能沒有任何組織就把內容放在你的頁面上,因為這是標題標籤的用武之地。標題標籤和標題標籤等標題的正確使用不僅可以將你的信息分割成易於消化的塊,它還將使谷歌更容易抓取和索引。 SEO 內容助手會讓您知道哪些焦點詞應該出現在標題中。

這些小標題有雙重作用。 它們也是優化目標關鍵字的好方法,因為它們在您的頁面和 URL 上越突出,Google 就越相信您創建的信息是有價值的內容。
6. 不要忘記圖像

是的,在您的網站上擁有原創的書面內容很重要。 但是,使您使用的內容類型多樣化更為重要。 圖片是一個重要的排名因素,除了它們如何吸引搜索者並創造良好的頁面體驗。 另外,如果您沒有優化圖片,您將無法出現在 Google 搜索圖片中。
![]()
使用圖像最簡單的方法是將它們放在頁面的頂部,一旦它們進入特定的著陸頁就抓住用戶的注意力。 但是,請記住 Largest Contentful Paint 指標。 並確保通過壓縮它們來減少加載時間來優化這些圖像。 如果合適,您還希望在替代文本中加入相關關鍵字,這樣在加載頁面出現問題或視障用戶訪問您的網站時,他們可以看到這些照片的用途。

開始並隨時了解情況
我們從這次推出中學到了什麼? 細節和毫秒很重要……更新您的網站以響應 Google 的頁面體驗更新對您和您的網絡訪問者來說是雙贏的。 他們獲得了更好的用戶體驗,並且您的網站獲得了對 Google 網絡抓取工具的積極信號。
專注於遵循正確的用戶體驗最佳實踐的網站所有者已經順利完成更新,而沒有對其整體搜索可見性產生重大負面影響。
因此,開始增強您網站的移動友好性、響應能力和其他修復以獲得出色的頁面體驗。
密切監控您的網站非常重要,即使在新指標推出很久之後也是如此。 請務必密切關注排名變化。 Google 可能需要數週(有時甚至數月)才能註冊頁面更改並更改您在 Google 搜索中的排名,因此您需要檢查GSC Insights報告。
