使用此 Google PageSpeed Insights 指南改善網站加載時間
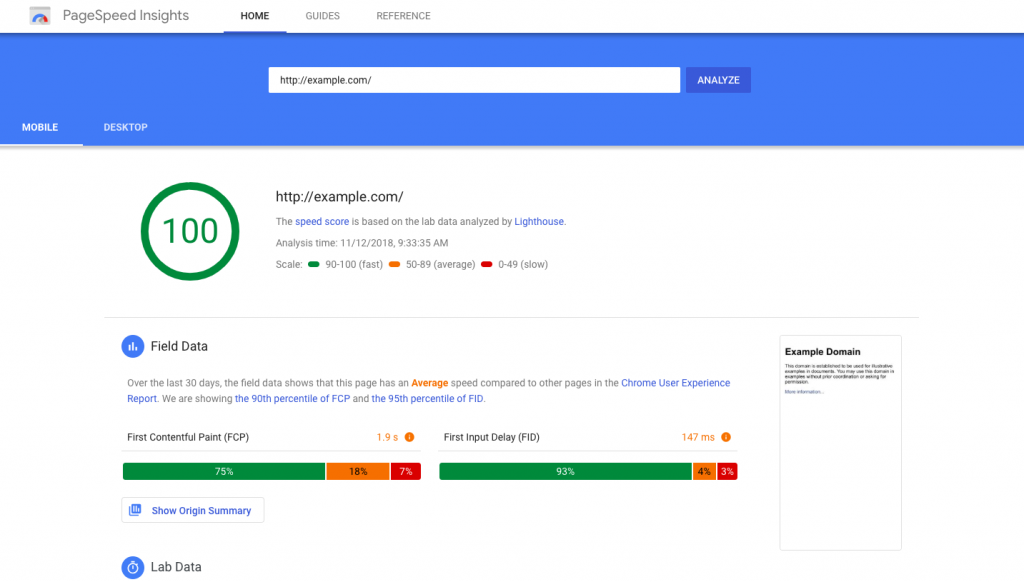
已發表: 2022-04-28Google PageSpeed Insights (PSI) 是一種工具,可報告頁面在移動設備和桌面設備上的性能,並提供有關如何改進該頁面的建議。 輸入 URL 並單擊 ANALYZE 將為您提供有關導致頁面變慢的原因以及您可以採取哪些措施來修復它的詳細報告。
使頁面變慢的原因是基於兩個參數,即首屏加載時間和完全加載時間。 前者是用戶請求新頁面後頁面顯示首屏內容所需的時間。 後者是瀏覽器在用戶請求頁面後完全打開頁面所需的時間。
谷歌的研究人員發現,如果你的頁面加載時間超過 3 秒,那麼一半的潛在訪問者甚至在看到它之前就離開了。 此外,同一項研究發現,每下一秒,頁面都不會加載,甚至更多的訪問者離開。 因此,您的網站應在 2 秒或更短的時間內加載。

PageSpeed Insights 得分範圍從 0 到 100,得分為 85 或更高表示該頁面表現良好。
PSI 提供有關頁面的實驗室和現場數據。 實驗室數據對於調試性能問題很有用,因為它是在受控環境中收集的。 另一方面,現場數據對於捕捉真實的、真實的用戶體驗很有用。
現場數據分為 3 類,將經驗描述為好、需要改進和差。 如果您的報告中有很多紅色和黃色感嘆號,您可能應該努力改進您的網站。
如果您想加快網站的加載時間,您應該嘗試執行以下操作:
- 避免點擊後登陸頁面重定向
- 啟用壓縮
- 縮小 CSS、JavaScript、HTML
- 優先考慮首屏內容
- 加快服務器響應時間
- 消除渲染阻塞 JavaScript
- 利用瀏覽緩存
- 優化圖像
蜂鳥插件如何提供幫助

Hummingbird 是一個免費插件,可幫助您實施上述提示並加快頁面加載速度,從而幫助您讓訪問者更快樂。 您的訪問者不僅會停留在頁面上,而且還會停留更長時間並且更加滿意。
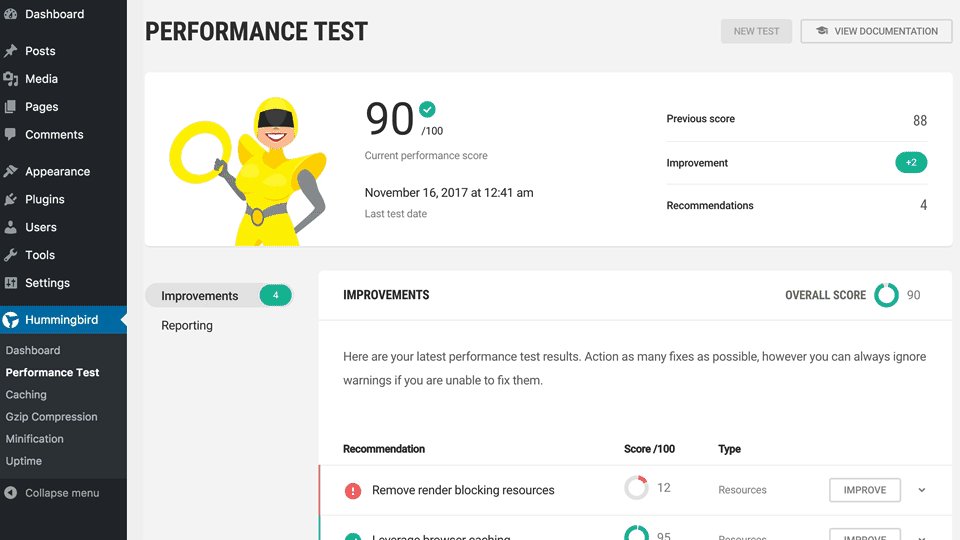
此插件可優化網站性能並修復您的 Google PageSpeed。 它會掃描您的網站並讓您知道應該改進哪些內容以確保您的頁面盡可能快。 通過擁有更快的頁面,您可以獲得滿意的訪問者和客戶。
Hummingbird 有許多有用的功能,包括文件壓縮、延遲 CSS 和 JavaScript、縮小 CSS 和 JS、延遲加載集成和世界級緩存。
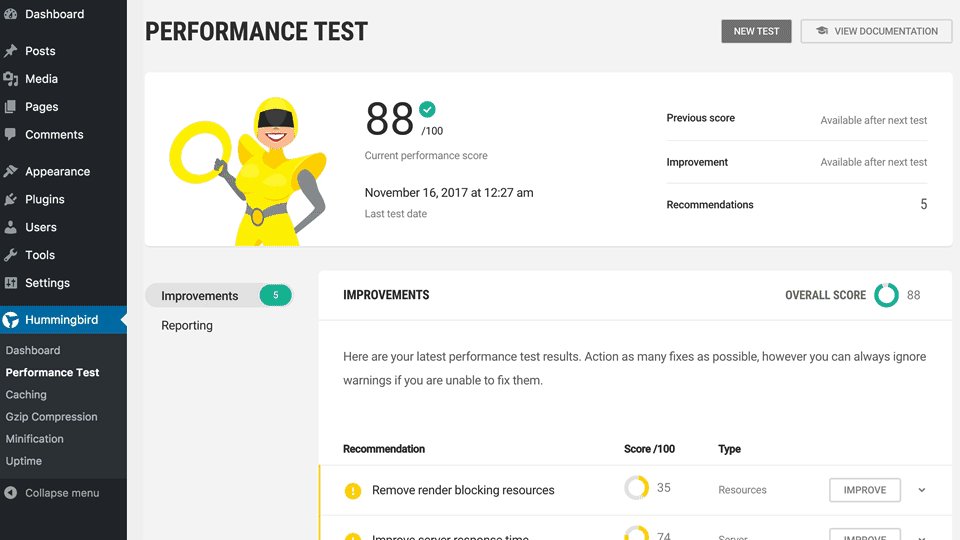
借助掃描和一鍵修復功能,Hummingbird 通過掃描您的網站、跟踪哪些文件使其變慢並提供提示和修復以加快您的網站加載速度來幫助您。 它提供一鍵式改進,不會浪費您的時間,但肯定會改善您的網站。 只需單擊一下,您就可以在一秒鐘內優化性能。

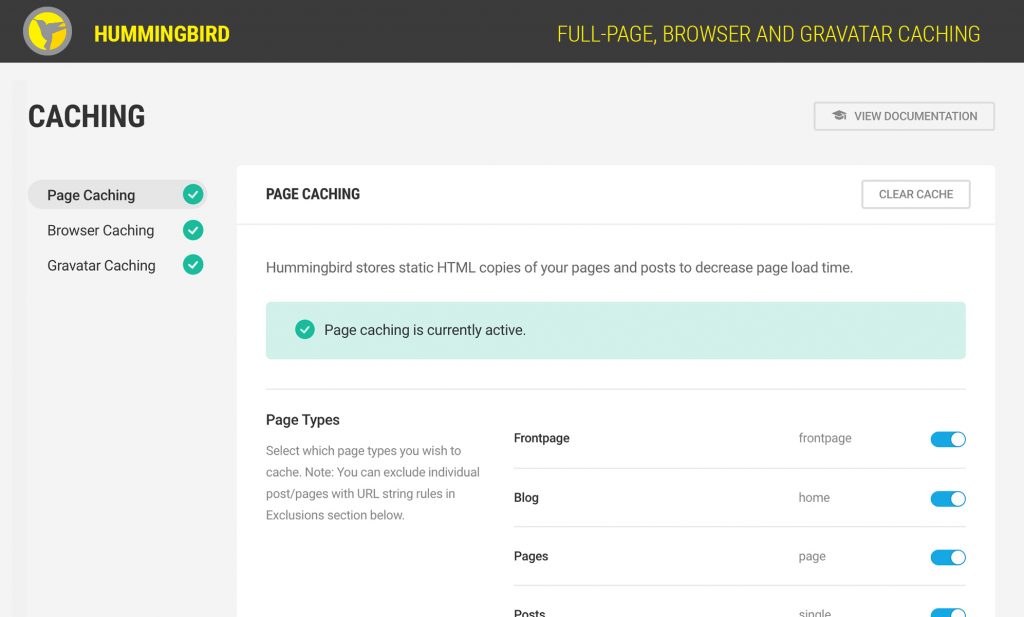
緩存功能為您提供世界一流的緩存套件,包括整頁、瀏覽器和 Gravatar 緩存。 它盡可能簡單,具有乾淨的界面和易於使用的設置。 沒有可能讓您不知所措或使您氣餒的複雜選項卡。
該界面有切換開關,您可以使用它來選擇您想要或不想要緩存的頁面和帖子。 您可以為通常緩存的頁面(例如 Frontpage、Blog、Posts、Archives 等)自動打開它,但也可以添加額外的配置選項,例如登錄用戶、URL 查詢、更新和排除。
緩存使您的站點加載速度更快,因為它將您的一些數據保存在更方便的位置,從而更快地訪問和檢索它。

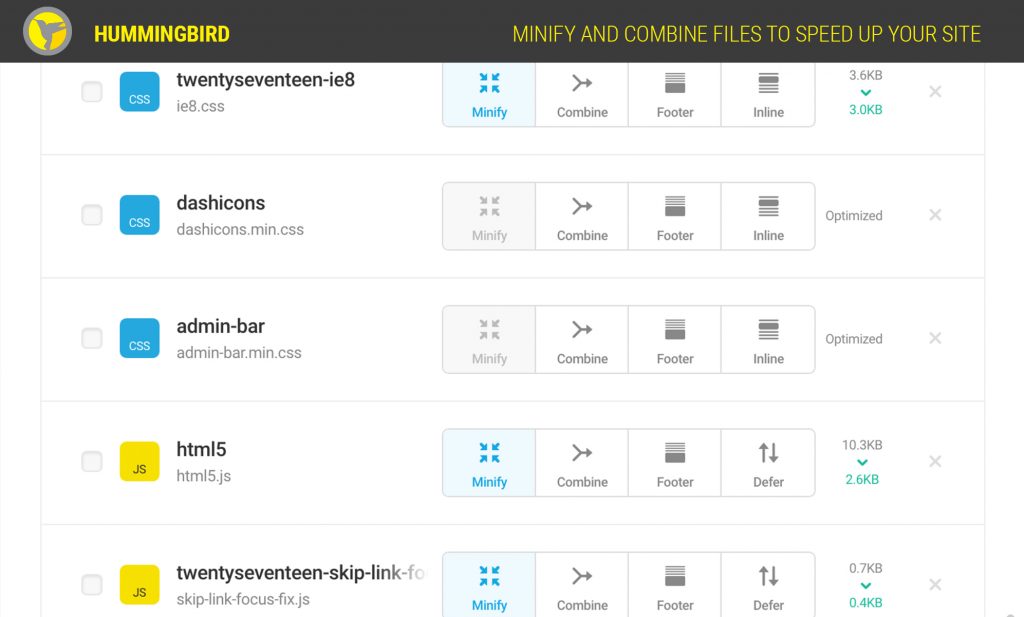
Hummingbird 還可以讓您輕鬆自定義 CSS、JavaScript 和其他文件的位置,以提高頁面速度。 您可以使用縮小功能毫不費力地重新組織、壓縮和重新定位文件。 縮小和合併文件是一個強大的工具,您可以使用它來確保您的網站加載得更快。
Hummingbird 會掃描您的頁面並給您一條消息,顯示您擁有多少文件或資產。 在資產優化設置頁面上,您可以決定要縮小、合併或移動的內容。 通過縮小,您可以減少代碼中不必要的數據,從而使頁面更快。

來自服務器和瀏覽器的信息越少,您的網站加載所需的時間就越少。 縮小腳本以確保文件盡可能小。 您還可以合併您的文件,這意味著所有 CSS 文件進入一個 CSS 文件,所有 JS 文件進入一個 JS 文件。

這樣做可以減少發送到瀏覽器的請求數量,從而縮短加載時間。 您可以將腳本移動到頁腳,也可以選擇不加載指定文件,如果您的網站不需要腳本,這很有用。 同樣,設置它非常簡單,不需要任何編碼知識。 不用擔心,如果您搞砸了,您可以輕鬆地重置您所做的任何更改。
該插件的另一個功能是 Gzip 壓縮。 Gzip 通過一鍵式設置壓縮您的 HTML、JavaScript 和 CSS 文件,然後將它們發送到瀏覽器。 這使得共享您的網站更加高效,因為發送壓縮文件的速度更快,並且可以節省您的託管費用。 它使您的文件更小,加載速度更快,而不會在此過程中丟失任何必要的數據。 您不必擔心設置,相反,您只需選擇您的站點託管的服務器類型,然後點擊應用規則按鈕。 該插件負責其餘的工作。
使用 Hummingbird,您還可以控制 Cloudflare 瀏覽器緩存設置。 另外,您可以使用 Smush 圖像優化插件來補充優化功能。 Smush 用於壓縮圖像並加快加載過程。

您可以使用適當大小的圖像、延遲加載、下一代 WebP 轉換、圖像格式化等來優化和修復 PageSpeed 性能。
您希望確保一切都盡可能順利,這就是為什麼使用 Hummingbird 您可以密切關注您的網站並在需要時對其進行調整。 在您的 Hummingbird 儀表板上,您可以運行定期性能掃描,以幫助您識別可能會降低頁面速度的文件。

為什麼這一切都很重要
擁有一個快速加載的網站非常重要,因為您的頁面加載時間越長,訪問者和客戶離開它的速度就越快。 我敢肯定,您至少記得有一次您在一個需要很長時間才能加載的網站上。 您可能甚至在任何內容出現之前就點擊了。 我知道我有。
如果您必須等待很長時間才能加載某些內容,您會變得更加沮喪和對網站不滿意。 這就是頁面速度很重要的原因。 因此,如果您不想失去潛在客戶,您應該考慮加快網站的加載時間。 調整後,您可以在 PSI 上再次對其進行分析。

您可以在此處閱讀一篇有趣的文章,了解如何在 Google PageSpeed Insights 上獲得 100 分是不可能的。 這篇文章的作者談到了她如何在改進前後對她的網站進行評分,以嘗試獲得 100 分。她使用 Hummingbird 和 WP Checkup 插件來提高她網站的性能。
在對她的頁面進行更改後,她意識到她無法獲得 100 分。但是,僅僅因為您的頁面在 Google PageSpeed Insights 上沒有獲得 100 分,並不意味著您的頁面很慢。 這篇文章只是表明,每個網站都無法獲得完美的分數,而且 Google PageSpeed Insights 並不是評估網站性能的最佳基準,但它絕對值得使用。
最後的想法
訪問一個網站並永遠等待它加載可能會非常令人沮喪。 特別是如果你是一個沒有耐心的人。 設身處地為您的客戶或訪客著想。 您不想等待很長時間才能彈出某些東西,他們也不想。 您想提供最好的服務,這還包括您網站的性能。
通過加快頁面速度,您增加了留住新客戶和現有客戶的可能性。 如果您希望人們訪問您的網站、停留一段時間並再次回來,那麼擁有快速的頁面加載時間是一個關鍵因素。
因此,請在 Google PageSpeed Insights 上分析您的頁面,如果您沒有得到您希望的分數,請嘗試為優化您的網站而設計的 Hummingbird。
