為您的個人或商業網站選擇最佳字體的綜合指南
已發表: 2022-05-22您是否曾經訪問過一個網站,無論是在線商店還是簡單的博客,都因為其美觀的設計和用戶體驗而感到眼睛睜得大大的?
也許,它是整潔的佈局,與彈出圖形排列的微妙視差效果,甚至是使用中引人注目的字體。 說到最後一部分,事實是您選擇的字體在定義您的品牌形象方面起著至關重要的作用。
它會影響讀者在您的網站上的體驗以及他們轉換的可能性,因此您需要正確處理。
訪問各個行業的一些著名網站,您會注意到它們具有非常獨特的排版和字體配對。 例如,這篇評論通過結合 Poppins 和 Open Sans 展示了一個時尚、現代的用戶界面。
另一方面,eBay、優步、微軟和優步網站使用的字體更傳統。 這是因為他們的目標受眾更多是普通的網絡消費者,而不是有復雜需求的專業人士。
關鍵是,權利可以成為您營銷或銷售策略的主要參與者,因此您應該始終考慮為您的網站使用出色的字體。 然而,你怎麼能做到這一點呢? 下面就一起來了解一下吧。
字體介紹
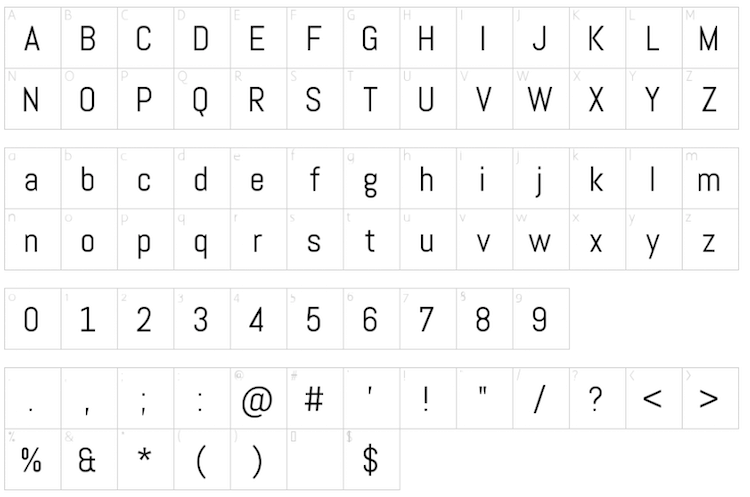
簡而言之,字體是用於構成您在網站上閱讀或書寫的文字的圖形字符。 通常,它們是基本字體加上粗體、斜體、超粗體樣式等來完成字體。
字體是有效排版的關鍵部分。 每種字體在其自身的一組獨特特徵中都是獨一無二的,例如粗細(輕、中和粗體)、大小、傾斜度等。 所有這些元素結合起來形成一個字體。 您可能在某些時候使用過的一些常見字體是:
- 英語字體格式一種
- 宋體
- 口徑
- 坎布里亞
- 卡盧納
- 喬治亞州
- Adobe Caslon Pro
- 機器人
- 黑版
- 遊樂場展示
例如,我是簡單但優秀字體的狂熱支持者和用戶,尤其是那些屬於無襯線字體的字體。 例如,Open Sans 讓我可以大膽嘗試,而不會產生壓倒性的閱讀體驗。 它還具有出色的可讀性。

選擇理想字體的指南
了解字體不僅僅是字母。 即使讀者沒有意識到它們,它們也會對讀者產生微妙的影響。
這就是我的意思。 當我寫恐怖小說時,我選擇 Font Monger 的 Blood Thirst 作為章節標題,讓我的情節更加險惡。 相比之下,在為當地的披薩外賣服務設計網站時,我會使用受 Nicky Laatz 啟發的 The Simply Sweet Font Duo 來使整體主題更加明亮和歡快。
更重要的是,這樣的字體適合內容,讓觀眾有正確的心情。 那麼,如何為您的網站選擇完美的字體呢?
選擇代表您的品牌和信息的字體
在某種程度上,您為網站選擇的字體成為您業務的官方代表。 您可以創建吸引人的標語或口號,使用徽標,並採用其他策略來表達您的品牌個性。
字體選擇也可以表達品牌的整體基調和風格。 一個很好的例子是 Facebook,它使用了修改後的 Klavika。 簡潔的字體完美地體現了公司的形象。
如果您正在構建一個技術網站,您的字體應該盡可能具有未來感,例如 Terrabyte、Blackpast 或 Vortex。
另一方面,銷售廚房用具的企業會希望使用一種能表現出輕鬆和舒適感的字體。 像 Helvetica Neue 這樣的字體效果很好。
確定您的受眾
一旦你了解了你的目標受眾,就更容易找到完美的字體。 例如,如果您的目標是年輕、時尚的人,那麼使用 Densia Sans 或 Quiroga Serif 之類的字體將是一個很好的選擇。
如果您針對的是老年人,請選擇 Helvetica 或 Arial 以獲得更好的閱讀體驗。 老年人,尤其是有視力問題的人,會覺得它們很有趣。
Comic Sans 有像 Helvetica 這樣的未調製筆劃,但我不會選擇它。 與後者不同的是,前者的重量分佈不均,閱讀起來很煩人。
考慮要排版的文本數量
字體選擇的另一個重要因素是您網站上的文本數量。 有些字體在主頁上的一兩個標題上使用時效果更好,而另一些字體在較小的文本塊上效果更好。 因此,請始終牢記這一點。
對於標題和子標題,您可以選擇具有古怪但優雅外觀的更多裝飾字體。 這些字體通常是博客的理想選擇。 從 Poppins 到 Audrey,有幾個很棒的選項可供嘗試。
根據重要性確定字體的優先級
您想要做的最後一件事是用大量不同的字體樣式來壓倒您的在線訪問者。
您可以根據字體的重要性對字體進行分組,而不是讓自己的字體選擇過程更加困難。 您可以設置類別,例如正文、子標題、按鈕和標題,僅舉幾例。
接下來,您可以對每個類別中的相似字體進行分組。 如果您有一個商業網站,則用於標題和子標題的字體可以相同。
您的網站應該有主要和次要字體。 前者適用於標題和子標題(H2 - H4 或以上),而後者適用於正文。
專注於正文,確保您選擇易於閱讀且賞心悅目的字體。 提醒一下,檢查段落對齊和文本間距以確保正確組織。
將選定的文本調整為可接受的大小
開發具有視覺吸引力的網站的關鍵之一是使您的文本可讀。 因此,字體大小是最重要的。 儘管互聯網以大小字體為主,但並非所有訪問者都願意閱讀比平時大得多或小得多的文本。
他們中的一些人視力不佳,這意味著需要取得適當的平衡。 以下是最常用的字體大小:
- H1:30 到 70 像素
- H2 – H5:23 到 30 像素
- 正文:16 像素
請記住,您可以修改字體大小來改變您的網站或博客的整體體驗。 例如,較小的字體可以使內容顯得更加嚴肅和專業。 或者,較大的內容可以為您的在線內容提供更友好、更愉快的氛圍。
權衡字體的功能與其設計
在確定了要使用的字體類型之後,就該考慮其功能方面了。 設計不足以做出決定。 要確定其功能,您必須提出以下問題:
- 字體是否易於閱讀?
- 你能用它來表達你網站的信息嗎?
- 是否可以輕鬆修改以滿足網站設計的需要?
如果您可以肯定地回答所有這些問題,那麼您可能已經為您的網站找到了正確的字體。 如果沒有,請不要放棄。
相反,開始探索可用的選項,直到找到滿足您的需求並針對您的受眾的選項。 簡單的 Google 搜索或 GlobeNewswire 評論將幫助您找到最適合您的選擇。
結論
為您的網站選擇正確的字體是一個重要的決定,不應掉以輕心。 它在確定您的品牌在市場上的認知度以及您是否能夠有效地接觸目標受眾方面發揮著作用。
有了可用選項的數量,縮小搜索範圍可能會讓人不知所措。 但是,如果您考慮本指南中概述的因素,該過程會容易得多。 另外,您的網站將看起來很棒。