麵包屑實現指南(帶有逐步說明)
已發表: 2019-09-10網頁設計中的麵包屑透過提供返回導航起點的清晰路徑,對於增強使用者體驗至關重要。 網站訪客必須了解如何以及在哪裡可以在您的網站上找到有價值的資訊。
它們在現代網頁設計中的作用怎麼強調都不為過,因為它們有助於更好的導航和提高用戶參與度,並且對於強大的 SEO 策略至關重要。
跳至:
- 了解麵包屑:基本概述
- 麵包屑的重要性
- 麵包屑在 SEO 和 UX 中的作用
- 如何在您的網站上實施麵包屑:
- 對於使用 CMS 建立的網站
- 對於客製化網站
- 麵包屑設計的最佳實踐
- 使用麵包屑的好處和挑戰

了解麵包屑:基本概述
什麼是網頁設計中的麵包屑?
麵包屑是一種輔助導航形式,允許使用者追蹤他們在程式、文件或網站中的位置。
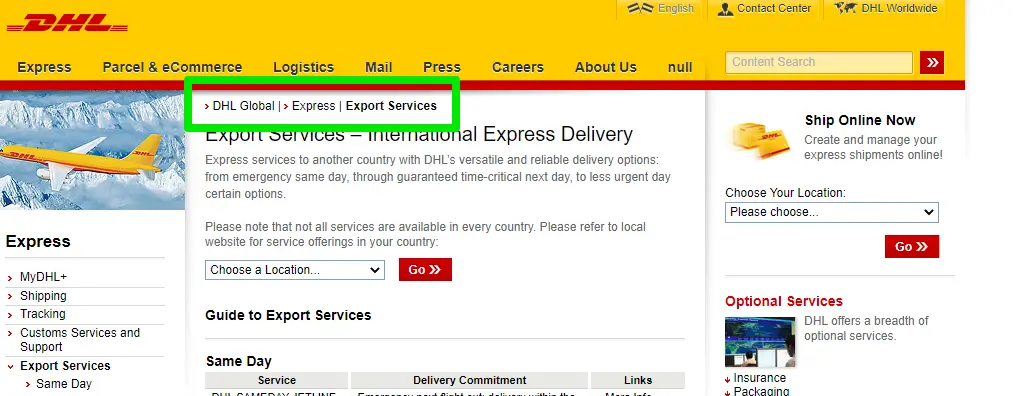
它們通常顯示為頁面頂部的一行可點擊鏈接,並包含從主頁到當前頁面的路徑。

來源
像我 5 歲一樣解釋麵包屑的含義
想像一下你正在讀一本故事書。 每一章就像網站的不同部分。
現在,你有了一條神奇的麵包屑痕跡,它向你展示瞭如何從本書的開頭到達當前章節。 這是網站上的麵包屑的樣子!
當您造訪網站時,您可能會點擊不同的頁面來尋找您要尋找的內容。 麵包屑是網頁頂部的一小行文本,可幫助您查看到達那裡的路徑。
麵包屑範例
首頁 > 文章 > 2023 > 技術
這告訴您,您從“主頁”頁面開始,然後轉到“文章”部分,選擇“2023”年份,最後到達“技術”類別。
它就像網站上的旅程地圖,幫助您了解您所在的位置以及如何輕鬆返回之前的頁面。
它被稱為“麵包屑”,因為它就像漢塞爾和格蕾特的故事一樣,他們扔下麵包屑來找到回家的路。 這些麵包屑可以幫助您瀏覽網站,而不會迷失在不同的頁面上。
麵包屑的重要性
為什麼要實作麵包屑導航?
在網站上包含麵包屑的主要原因是為了增強網站訪客的使用者體驗。
它們提供了一種直接的方式來導航網站,而無需使用後退按鈕或主導航選單。
這種導航的簡單性和效率對於電子商務網站尤其重要,因為導航的便利性可以直接影響銷售。
麵包屑在 SEO 和 UX 中的作用
使用麵包屑導航增強網站可用性
麵包屑顯著提高了網站的可用性。 透過提供返回主頁的清晰路徑,它們可以幫助用戶了解您網站的佈局。
這種理解對於積極的用戶體驗至關重要,而這反過來又可以提高保留率和在網站上花費的時間。
麵包屑和搜尋引擎優化
麵包屑不僅僅用於導航。 它們還在搜尋引擎優化 (SEO) 中發揮重要作用。
透過使用麵包屑,您可以為頁面新增其他相關關鍵字。 他們還創建了受Google等搜尋引擎青睞的結構化資料標記。
麵包屑的 SEO 優點清單:
- 改進的用戶參與度指標
- 更低的跳出率
- 增強搜尋引擎結果中的頁面可見性
- 搜尋引擎更好地索引網站
如何在您的網站上實施麵包屑導航
在您的網站上添加麵包屑功能需要幾個步驟。 這個過程可能會有所不同,具體取決於您的網站類型,例如 WordPress 網站、自訂建立的網站或使用其他平台建立的網站。
以下是使用 CMS 或定製網站的一般指南:
對於使用 CMS(內容管理系統)(例如 WordPress)建立的網站:
- 使用外掛程式或內建功能:對於 WordPress,「Breadcrumb NavXT」或「Yoast SEO」等外掛程式可以輕鬆添加麵包屑。 Wix 和 Shopify 上也提供麵包屑插件。 檢查您的主題或 CMS 是否也內建對麵包屑的支援。
- 配置設定:安裝後配置外掛程式或主題設定以符合您網站的結構和風格。
- 放置麵包屑:大多數外掛程式會自動放置麵包屑,或者您可能需要在主題檔案中希望麵包屑出現的位置插入短代碼或模板標籤。
對於客製化網站:
- 了解您網站的架構:繪製出您網站的架構。 了解頁面如何相關和分層組織。
- 對麵包屑進行編碼:使用 HTML、CSS 以及 PHP 或 JavaScript 等程式語言對麵包屑功能進行編碼。 建立一個根據使用者頁面動態產生麵包屑路徑的函數。
- 設定麵包屑的樣式:使用 CSS 設定麵包屑連結的樣式,以符合您網站的設計。
- 在範本中插入麵包屑程式碼:將麵包屑程式碼放入網站的範本檔案中,以便它顯示在每個頁面上。
- 測試和最佳化:檢查以確保麵包屑在所有頁面上都能正常工作,並進行必要的調整。
影片教學:這是一個有用的影片教學課程,使用 React Router 從 NetNinja 製作麵包屑元件,您可能想看看。

麵包屑設計的最佳實踐

領先的網頁設計專家強調麵包屑的重要性。 著名網頁設計策略師 Jeffrey Zeldman 指出,
“需要明智地使用麵包屑。它們應該補充而不是取代主導航選單。”
設計有效的麵包屑導航
在實施麵包屑時,必須創建有趣且有用的設計,同時遵循以下最佳實踐以確保它們達到預期目的:
- 保持設計簡單直覺。
- 使用“>”表示層次結構。
- 確保文字可點擊且用戶友好。
- 使當前頁面不可點擊以避免混淆。
- 實施架構標記以獲得 SEO 優勢。
使用麵包屑的好處和挑戰
在網站上實施麵包屑可以帶來多種好處,增強使用者體驗和網站在搜尋引擎中的表現。 以下是一些主要優勢:
跳至:
- 網頁設計中的麵包屑導航
- 麵包屑導航挑戰

- 改進的導航:麵包屑為使用者提供了清晰直接的路徑,使他們更容易理解網站的結構並進行導航。
- 增強的使用者體驗:使用者無需使用後退按鈕或主選單即可快速返回上一頁或更高層級的類別,從而獲得更流暢、更有效率的瀏覽體驗。
- 降低跳出率:麵包屑可以鼓勵用戶更多地探索您的網站而不是離開它,從而可能降低跳出率。
- 對行動用戶來說更好:由於行動裝置的螢幕空間非常寶貴,麵包屑提供了一種緊湊的導航方式,而不佔用太多空間。
- 使用者的上下文感知:麵包屑可幫助使用者了解自己在網站中的位置,這在電子商務網站或包含大量內容的網站中特別有用。
- 可訪問性:對於依賴輔助技術的使用者來說,麵包屑增強了網站的可導航性,使其更易於存取。
- 有助於保持介面整潔:透過提供簡約有效的導航選項,麵包屑可以幫助減少網站介面的混亂。
麵包屑在網頁設計上的優勢
在網頁設計中使用麵包屑有很多好處,但最重要的是:
- 它們增強了用戶導航。
- 麵包屑導航提高了網站的可用性。
- 他們對 SEO 做出了積極貢獻。
- 麵包屑有助於內容的可發現性。
- 它們降低了跳出率並提高了用戶參與度。
解決麵包屑導航挑戰
雖然麵包屑提供了許多好處,但在實施它們時也存在一些潛在的挑戰或需要記住的注意事項:
- 複雜的導航結構:如果您的網站具有非常複雜或非線性的結構,那麼實現有效的麵包屑導航可能會具有挑戰性。 麵包屑最適合分層站點結構。
- 過度依賴麵包屑:某些用戶可能需要幫助來理解或註意麵包屑,因此它們不應該是唯一的導航選項。 您的網站仍應具有清晰的主選單和其他導航協助。
- 頁間的一致性:確保麵包屑在所有頁面上一致地呈現和以相同的方式運作可能具有挑戰性,特別是對於大型或複雜的網站。
- 維護:如果您更新網站的結構,則也必須更新麵包屑路徑。 這可能需要持續維護。
- 可訪問性問題:如果在實施時沒有考慮到可訪問性,麵包屑可能會給殘疾用戶帶來挑戰。 確保可以透過鍵盤導航存取它們並透過螢幕閱讀器讀取它們至關重要。
為了有效地實施麵包屑,必須仔細規劃,考慮您網站的結構,確保它們以可訪問且有利於 SEO 的方式實施,並牢記用戶群的多樣性。
結論:採用麵包屑導航來增強 Web 導航
總之,實現麵包屑在網頁設計中至關重要,因為它們提供了更用戶友好的體驗,並對 SEO 做出了重大貢獻。
它們引導用戶瀏覽您的網站、增強 SEO 並提高網站的整體可用性。
透過了解它們的重要性並有效實施它們,您可以確保提供更易於導航和更愉快的網站體驗。
請記住,麵包屑不僅僅是一個導航工具;它也是一個導航工具。 它們是將您的內容與受眾聯繫起來的橋樑,從而提高用戶群的參與度和滿意度。
作者簡介:
Mick Essex 是 POWR 的成長行銷經理。 他獲得了 HubSpot 和 Google SEO 優化認證。 他的職業生涯長達二十年,主要從事醫療保健領域的成長行銷,並曾在廣播電視、廣告和文案編輯領域工作。
米克就讀於路易斯安那大學門羅分校新聞學院,輔修公共關係。 他的妻子伊麗莎白、兒子加文和小狗喬琳目前住在路易斯安那州拉斐特。
關注他 領英。

