關於英雄形象設計你需要知道的一切
已發表: 2020-08-18關於英雄形象設計你需要知道的一切
英雄圖像是在主頁上突出顯示的大圖像或一系列圖像,有時用於電子郵件設計。 它們實際上對所有企業都起著非常重要的作用,因此了解有關英雄形象設計的一兩件事很重要。

為什麼要有英雄形象?
- 它可以幫助您建立品牌並講述您的品牌故事。 您可以使用此圖像來提供有關品牌背後故事的信息。
- 您還可以使用它來回答客戶最常問的問題或解決時間敏感的問題。
- 英雄形像也可用於讓您的客戶了解您品牌的價值主張。
- 如果您有重要的公告要發布,例如,即將發生的銷售,這可能會有所幫助。 這對於您將要發送的電子郵件也是一個好主意。
- 英雄圖像可用於展示產品或完整的產品線。

英雄形象設計應該包括什麼?
在您的英雄形象設計中,您需要具備三個主要元素,以使其成為您品牌的完美之選。 如果正確執行,它實際上將充當號召性用語圖像。
- 圖像本身應具有高分辨率攝影、引人注目的圖形設計或圖像。 將列出圖像分辨率,以便您知道圖像的大小。
- 您還應該有可以添加到圖像上的簡短、簡潔和強大的內容。 這應該立即將消息帶回家。
- 所有英雄圖像都需要具有非常強大的號召性用語文本或按鈕。 一些很好的例子是“立即購買”、“了解更多”、“閱讀我們的故事”或“立即購買”。

創建英雄圖像的最佳實踐
使用高質量的圖像
無論是在網站上還是在電子郵件中,您的圖像都必須具有高質量,這一點非常重要。 由於當今計算機和智能手機屏幕的大小,客戶可以輕鬆判斷您的英雄形象設計是否看起來模糊或像素化。 如果您想避免這些問題,您始終可以通過縮小圖像大小來調整圖像大小。 但永遠不要增加尺寸。 一旦你這樣做,你的圖像就會變得像素化。
當涉及到主圖的高度和寬度時,這將取決於您擁有的特定佈局。 也許您希望您的英雄形象佔據頁面的整個寬度? 如果是這樣,請使用 VW 或 VH(表示視口區域的全寬或全高)。
您還應該確保自定義您使用的任何庫存圖像,並且背景不會過於繁忙,尤其是在添加文本時。 通過覆蓋層和稀鬆布使用顏色對比,也是使文本和背景清晰的好方法。 例如,請注意下面給出的圖像中的白色文本。

圖片的加載時間
當您使用高質量的圖像時,加載時間起著至關重要的作用。 當加載時間從 0.4 秒上升到 0.9 秒時,流量會下降 20%。 因此,您應該遵循一些最佳實踐來避免這種情況:
- 自己調整圖像大小,不要讓瀏覽器自動調整。
- 使用 Photoshop 壓縮您選擇的圖像。 您還可以使用專門為此而設計的壓縮工具。
- 嘗試同時使用 PNG 和 JPG 圖像,看看哪種類型效果最好,而不會增加加載時間。
推動上訴的示範
您的英雄形象設計應該向觀眾展示您所銷售的產品。 例如,如果您想銷售定制的雨傘,您可以展示人們在雨中使用它們的圖像。
如果您的圖片顯示標語或告訴客戶有關銷售的信息,請確保僅使用少量副本。 另一件需要注意的重要事情是,圖片下方的字幕閱讀量將比正文多 300%。 因此,讓您了解您的標題應該如何準確、兼容和有針對性地定位到主圖。
您可以嘗試的另一種策略是使用一系列英雄橫幅,而不是單個圖像,將高質量的圖像與強烈而引人注目的行動號召相結合。

保持相關性
您的英雄形象就像是對您的信息的介紹。 它將幫助您的客戶了解他們對您的電子郵件或網站的其餘部分的期望。 如果圖像無法清楚地傳達您的信息,那麼它也無法為客戶帶來價值。
這也將完全浪費您用於設計的空間。 更危險的是,如果圖像不符合客戶對產品或服務的先入之見。 那麼它只會令人困惑。

為了保持相關性,您需要考慮以下事項:
- 圖片是否使用了目標關鍵字的可視化?
- 您的圖片是否清楚地說明了您的網站或電子郵件的目的?
- 頁面或電子郵件的流程,一直到號召性用語,是否受到使用的圖像的支持?
- 圖片為您的品牌帶來了多少可信度和真實性?
- 圖片是否增強了好處和相關性?
- 圖片是否會引發情緒,迫使客戶採取行動?
- 在客戶獲得產品或服務後,您的形象能否將客戶描繪成英雄?
強調行動呼籲
早些時候,我們指出,在你的英雄形象設計上有號召性用語很重要。 現在,讓我們看看您可以做些什麼來立即引起人們的注意。 例如,您的號召性用語不應與圖像競爭。 然而它應該真的很突出。 下面的示例是傳遞相關和情感信息的完美組合,同時保持號召性用語按鈕的權重與整體圖像成比例。 這裡顏色的使用也很重要。


為確保 CTA 脫穎而出,您可以對圖像進行模糊測試。 這將幫助您了解客戶的目光是否會被吸引到您需要的地方。 您只需截取網站或電子郵件設計的屏幕截圖,然後使用 Adobe XD 對其應用模糊效果。 一旦圖像模糊,看看是什麼吸引了你的眼球。 不喜歡你看到的? 是時候修改了。

展示真實的人,而不是“真假”的人
如果您要在英雄形象設計中加入人物,請展示代表您品牌的真實人物的形象。 避開那些只顯示一個面帶笑容的專業人士盯著屏幕的庫存圖像。 這些圖像是一角錢,只是給人一種毫無意義和虛假的印象。 已經進行的可用性測試表明,這些圖像只是裝飾性的,並沒有增加任何實際價值。 它還可能從用戶體驗中帶走積極的一面。
考慮使用具有個人感覺的插圖
插圖也成為英雄形象設計的流行選擇。 如果您可以將個人風格添加到插圖中,它們實際上可以為您的圖像帶來很多個性。 使用插圖可以讓您更好地控製圖像的技術和內容相關方面,因為您可以根據需要自定義它們。 事實上,如果您想獲得更好的品牌回憶,請考慮為您的英雄形象定制插圖。

為了使插圖具有功能性,它應該易於識別。 無論用戶是誰,都應該以類似的方式看到它發出的消息。 如果有多個插圖,它們都應該具有一致性。 換句話說,它需要看起來像是同一個人創作了所有插圖。
如果您需要幫助您設計英雄形象,專門的 Kimp 團隊隨時準備提供幫助。
令人敬畏的英雄形象靈感
現在您已經了解了基礎知識,這裡有一些很好的英雄圖像示例。
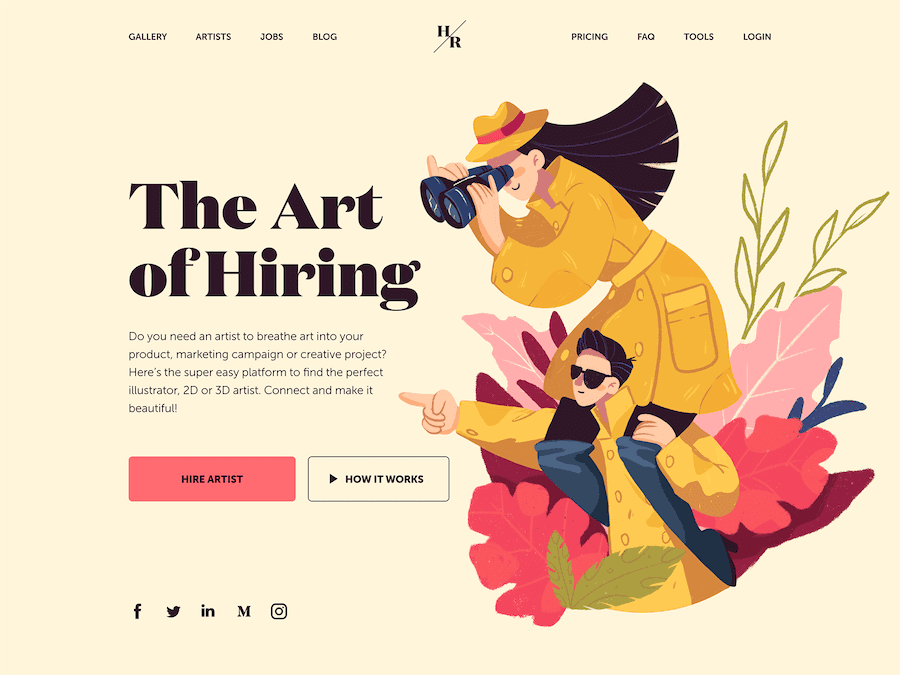
此圖像使用 3D 概念。 它還具有鮮明而有吸引力的背景和強大的功能。

眾所周知,蘋果是一個以設計為核心的品牌。 因此,對他們來說,在他們的英雄形像上展示他們的產品是非常有意義的——有風格。

Spotify 通過使用漂亮的色彩對比來真正產生影響,這種對比效果很好,使該服務真正流行起來。 此外,用戶還可以滾動瀏覽多個英雄圖像,而不僅僅是一張。

來自 Fivefootsix 品牌的英雄形象設計是一個全黑屏幕,中間有一個突出顯示的標語。 這種設計的性質和文字位置立即吸引了您的注意。

做一個英雄,讓你的英雄形象設計正確
創造一個偉大的英雄形象設計是非常重要的。 它不僅可以幫助您突出品牌個性並提高知名度,還可以幫助您增加銷售額! 您還應該考慮您希望多久更改一次您的英雄形象設計,以便反复訪問您的網站頁面的人覺得有一些新的東西可供他們查看。 對於電子郵件,請確保您的圖像足夠吸引人,以使讀者瀏覽而不是點擊刪除按鈕。
當涉及到你的設計時,讓你的形象清晰、有力、深思熟慮並且獨一無二。 這裡的主要目標是您的客戶應該被圖像所吸引,並且他們應該感到有必要通讀您要說的話。
