像偵探一樣分析您的內容:HotJar 指南
已發表: 2020-06-16免責聲明:山姆和我與 HotJar 沒有任何關聯,也沒有推送附屬鏈接,也沒有顛覆性地試圖讓您購買任何產品。
對於內容創建者來說,這只是一個很棒的工具——如果他們知道如何使用它的話。
這就是本指南的內容。
如果您覺得這很有幫助,請告訴我過去在內容分析、A/B 測試或報告方面有什麼讓您感到困惑或沮喪。
介紹
我最近採訪了擁有八年營銷分析經驗的 Sam Werbalowsky。
我們在我的網站上加載了 HotJar,以更好地了解用戶行為——以及我們實際上可以利用這些洞察力做什麼。
與我交談過的許多內容創建者都難以理解如何處理數據。
有點……就在那裡。
這些數字會上下波動,它們用於報告中,但是您可以如何利用用戶數據使您的網站變得更好,銷售更多東西?
這就是 HotJar 的用武之地。
對於像我這樣最近推出的網站,它可能是無價的——它有一個永久免費的層,我更喜歡 UI 而不是 Fullstory 的。
TL;博士
以下是我將深入探討的關鍵要點:
- HotJar 可讓您查看用戶熱圖和屏幕錄像,並具有民意調查等功能,可幫助您更好地細分和了解您的網站訪問者。
- 滾動熱圖顯示平均折疊- 這是大多數訪問者登陸您的網站時屏幕截斷的地方。 該截止點可能是段落或圖像的中間——這可能是一件好事,因為大多數用戶希望向下滾動並查看更多內容。
- 點擊熱圖顯示用戶點擊最多的位置。 您應該尋找點擊熱圖和移動熱圖之間的差異。 如果用戶在按鈕周圍徘徊但沒有單擊它,則說明或視覺效果可能與 CTA 不一致。
- 屏幕錄像對於細化查看個人行為很有用,但即使有數十名訪客,查看所有這些錄像也可能會讓人不知所措。
- 使用 HotJar 的民意調查,您可以細分受眾並查看該細分的屏幕錄像。
- 內容分析不是看儀表板——它是一個偵探遊戲,您可以在其中拼湊線索,直到您更清楚地了解人類如何與您的網站互動。
HotJar 是做什麼的?
HotJar 做了一些不同的事情。
我們將討論熱圖和屏幕錄像,並觸摸民意調查功能。
熱圖非常適合展示一群用戶如何與您的網站進行交互。
它們向您顯示“熱”和“冷”區域。
我們稍後將準確解釋這意味著什麼。
它們看起來像這樣:  屏幕錄像顯示您的用戶如何瀏覽您的網站。
屏幕錄像顯示您的用戶如何瀏覽您的網站。
它們非常適合深入了解部分用戶的行為方式。  如果您曾經認為“細分”一詞有點模糊,我們將向您展示如何使用 HotJar 的工具來識別訪問您網站的人的類型——這比您想像的要容易。
如果您曾經認為“細分”一詞有點模糊,我們將向您展示如何使用 HotJar 的工具來識別訪問您網站的人的類型——這比您想像的要容易。
看看熱圖
HotJar 有三種類型的熱圖:滾動熱圖、點擊熱圖和移動熱圖。
它們都以自己的方式有用。
滾動熱圖
我們首先查看用戶滾動數據,因為它可以讓您很好地了解大多數用戶將在您的網站上看到的內容。
作為內容人員(實際上,任何在網站上工作的人),我們有時會忘記世界從字面上看我們的內容是不同的——無論他們是在移動設備上,有一個奇怪的顯示器分辨率,還是調整了他們的瀏覽器大小。
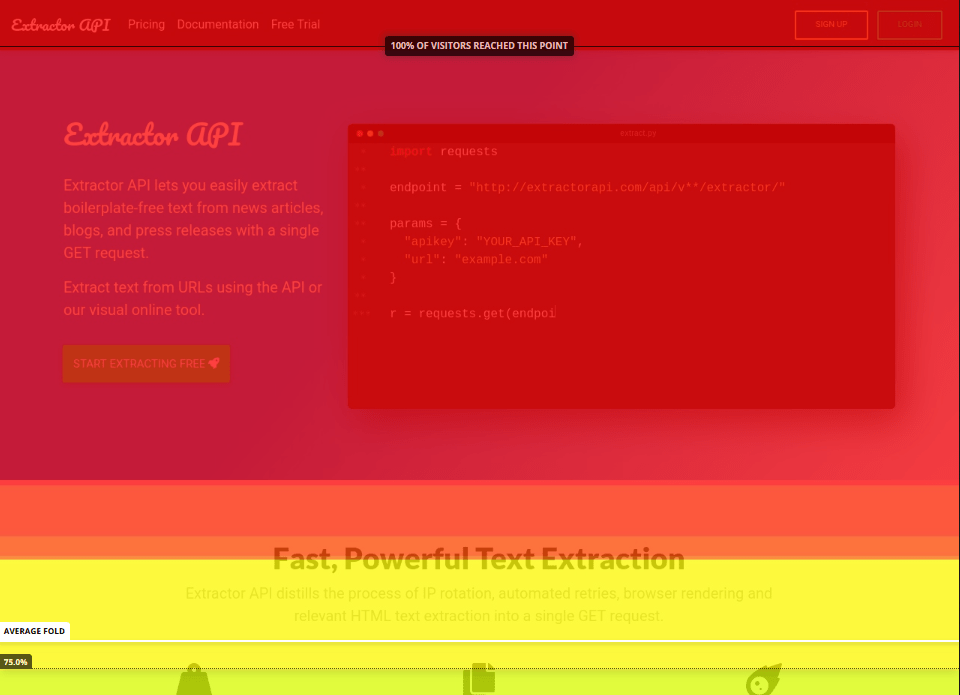
滾動熱圖讓我們可以看到大多數用戶登陸我們網站時看到的內容。
這是它的樣子:  如果您在本節中只看一件事,那就是平均折疊率。
如果您在本節中只看一件事,那就是平均折疊率。
除非用戶像矽谷的 Gilfoyle 那樣垂直轉動顯示器……
 (來源:SDTimes)
(來源:SDTimes)
......他們可能會看到一個截止 - 稱為“平均棄牌”。
我們在上面看到,它就在快速、強大的文本提取標題的正下方,以及下面的描述。
在大多數情況下,您希望平均折疊出現在向用戶暗示即將有更多內容的地方。
這使人們想要向下滾動並查看缺失的內容。
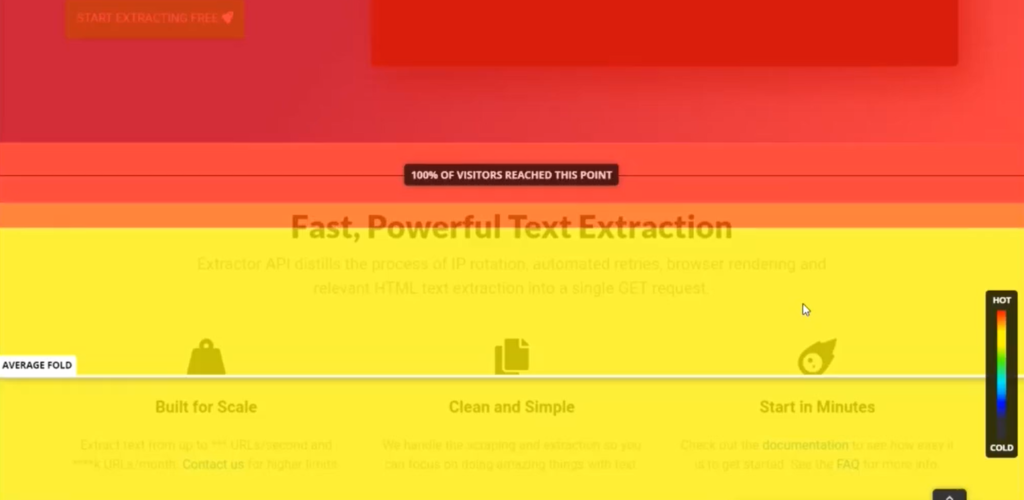
在我的例子中,理想的折疊應該是在圖標中間的某個地方。
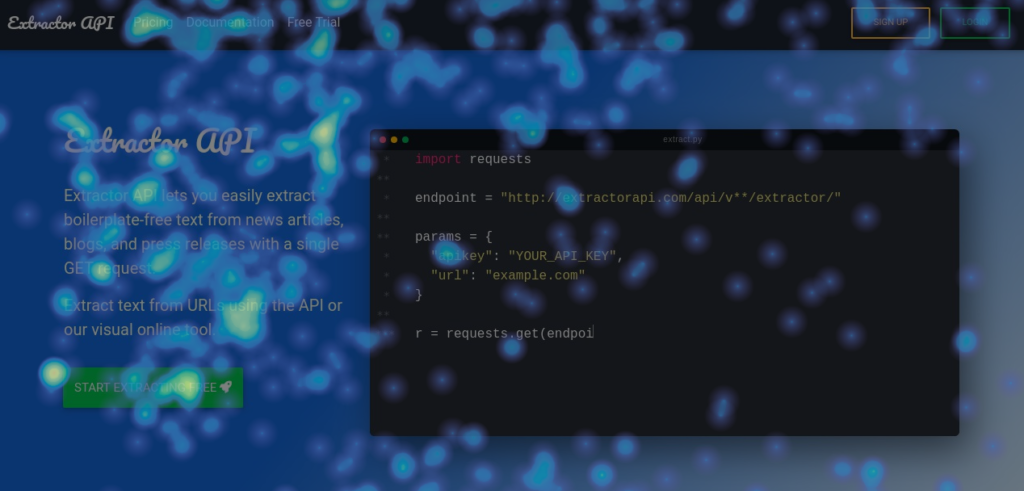
這是一張較舊的熱圖的圖片:  這樣,用戶就知道下面有更多內容,並且可能向下滾動並查看截止圖標下方的內容。
這樣,用戶就知道下面有更多內容,並且可能向下滾動並查看截止圖標下方的內容。
有時,更整潔並不更好。
一個很好的 A/B 測試機會是減少我的標題部分和功能部分之間的一些空間,並使用其他熱圖來查看人們是否與主頁的其餘部分進行了更多交互。
點擊熱圖
還記得我們談到“熱”和“冷”的時候嗎?
點擊熱圖具有人們點擊較多的“熱”區域和點擊較少的“冷”區域。  我對 Sam 提出的第一個問題是,為什麼人們點擊絕對無處可去的文本?
我對 Sam 提出的第一個問題是,為什麼人們點擊絕對無處可去的文本?
對此有一些解釋。
有時,人們只是認為事物是可點擊的,但大多數人點擊並突出顯示他們正在閱讀並試圖理解的文本。

這可能意味著他們真的很感興趣並試圖獲取盡可能多的信息,或者他們感到困惑並重新閱讀他們不確定的東西。
(我們可以通過稍微查看一下運動熱圖來支持這個假設。)
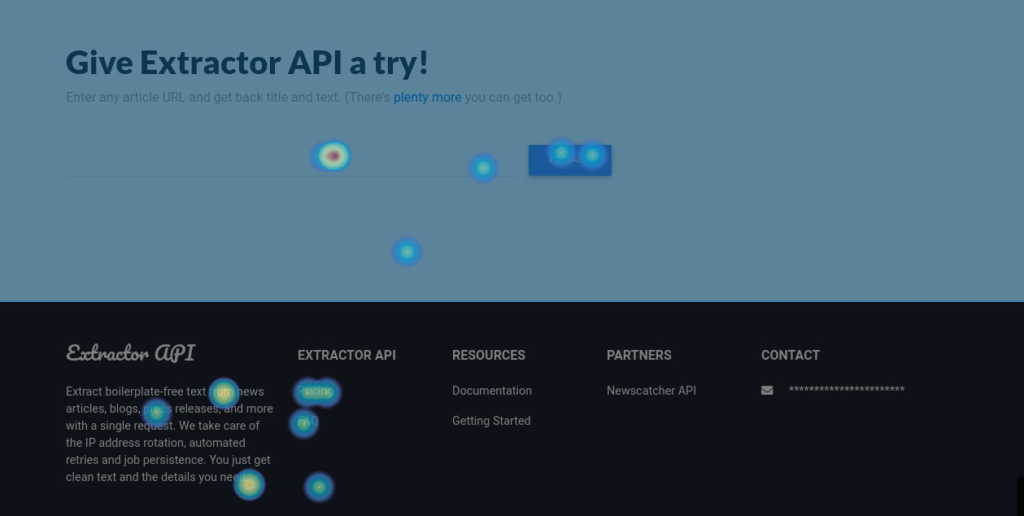
沒有鏈接但人們仍在點擊的文本——正如您在上面頁腳的描述中看到的那樣——為我們提供了一個機會。
我們可以將該文本鏈接到有關該主題的更詳細信息的頁面。
例如,在上面,我描述了我的 API 的作用。
如果人們在該區域周圍單擊,也許他們想要有關其功能的更多信息。
我可以鏈接到一個常見問題頁面,或者在我的主菜單中放置一個鏈接。
當然,這只是一個假設。
您可以對此進行 A/B 測試以確認它。
我建議使用 Google Optimize,這是一個免費的 A/B 測試工具——您可以在此處找到有關為您的網站設置優化的視頻指南。
運動熱圖
我們要看的最後一張熱圖是運動熱圖——沒有點擊,只有鼠標移動。
這是它的樣子:  這看起來並沒有幫助……
這看起來並沒有幫助……
但移動只是拼圖的一部分:我們正在尋找點擊熱圖和移動熱圖之間的差異。
這是再次點擊熱圖:  看看人們如何將鼠標移動到主要的行動號召(綠色按鈕)和 CTA 實際獲得的點擊次數之間的區別?
看看人們如何將鼠標移動到主要的行動號召(綠色按鈕)和 CTA 實際獲得的點擊次數之間的區別?
那是個問題。
如果人們經常在你的 CTA 周圍徘徊,但沒有點擊它,這意味著他們不確定按鈕指向的位置,副本不夠強大,或者描述沒有提供有關產品或服務的足夠信息。
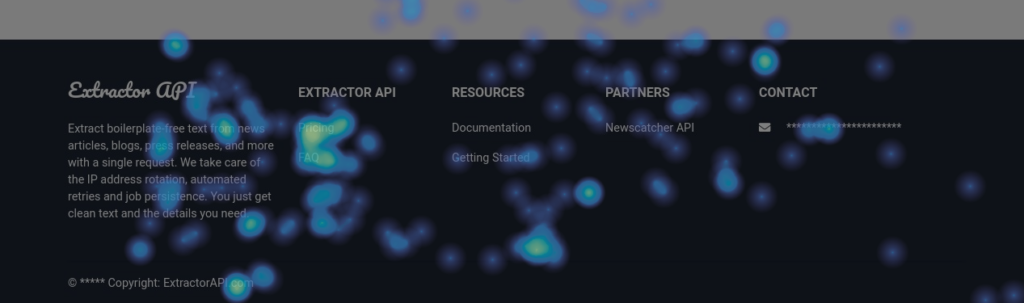
讓我們也看看我的網站頁腳周圍的移動。
還記得我在上面寫道,點擊純文本可能意味著混亂或興趣嗎?
看看這個:  這是一個好兆頭。
這是一個好兆頭。
人們並沒有真正停留在描述上——更多的是右側的常見問題頁面鏈接。
讓我們跳到屏幕錄像中,更詳細地了解用戶行為。
屏幕錄像
屏幕錄像是用戶在您網站上的會話記錄——減去任何可識別信息。
這是 Sam 在我網站上的會話的樣子(他是唯一一個在網站上花費一個多小時的用戶?): 
警告,肥皂盒時間……
這是更多的部分到位的地方。
因為分析不僅僅是報告或圖表:它是一個偵探遊戲。
作為內容創作者,我們習慣於做大量的研究,所以這是個好消息。
我們擅長將概念拼湊在一起,讓它們更容易理解……
我們知道這個遊戲。
只是我們沒有很好地制定規則。
將這些部分——熱圖、記錄、站點分析報告、A/B 測試結果——視為證據。
您正在收集這些證據,以便更好地了解用戶在您的網站上的行為方式。
所有這些部分都是相互關聯的,因此您需要每個部分都可以看到整個畫面。
如果這聽起來很複雜,其實不然。
你看的越多,你就會越多地看到一幅畫。
曾經試過只看魔眼立體圖的一角嗎?
好吧,吐槽一下……
讓我們再看看那張照片:  因此,我們只需要在這裡查看幾件事。
因此,我們只需要在這裡查看幾件事。
每個記錄都會跟踪鼠標移動和點擊。
它可以讓您查看訪問者是否對某個部分感到困惑(無論他們是在上面徘徊還是不斷返回重新閱讀某些內容)。
當然,您可以觀看每個訪問者的回放,並通過查看熱圖來確認您所做的假設。
但這將隨著您網站的發展而持續下去——Sam 通過 HotJar 的民意調查向我展示了一種更簡單的方法。
實施民意調查
有很多方法可以過濾屏幕錄像以縮小調查範圍,但 Sam 向我展示了一種實現 HotJar 民意調查的好方法。
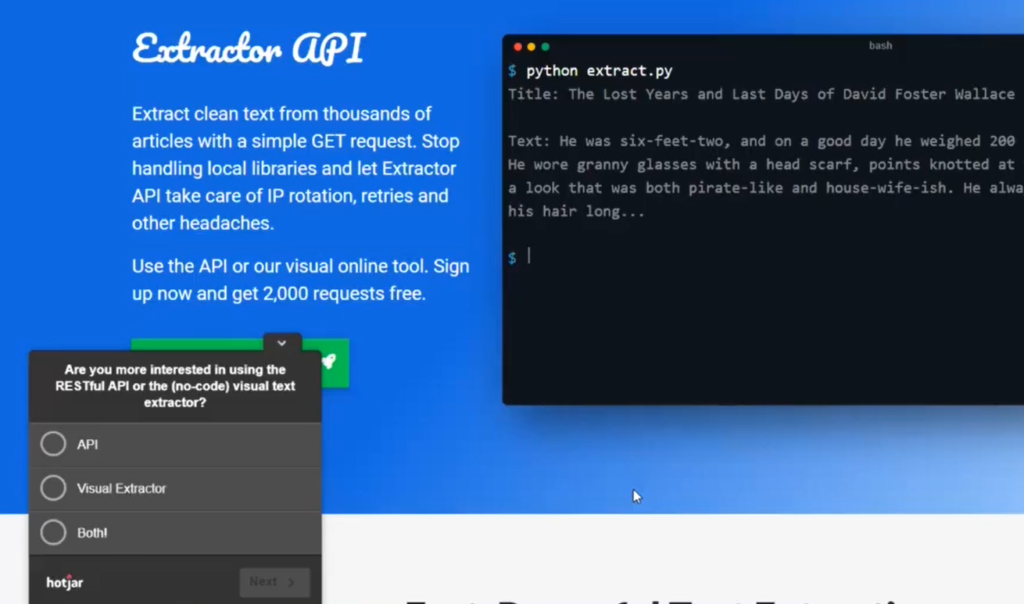
我創建了一個簡單的民意調查,詢問用戶是否要使用 API、可視化組件或兩者兼而有之。
在網站上,它看起來是這樣的:

這樣做的好處是它有助於細分您的受眾。
然後,您可以按選擇特定選項的人過濾您的觀眾並觀看他們錄製的會話。
最終,我可能會讓大多數訪問者說他們更喜歡我產品的視覺組件。
然後我可以看看他們是如何單獨與網站交互的。
結論
我希望這能讓您更好地了解如何將各個數據片段組合在一起,從而更清楚地了解用戶對您網站的看法。
我能給出的最大建議——不要過度依賴儀表板。
說真的,如果您想從細微差別的角度了解用戶活動,請遠離他們。
一些關鍵指標並不能完全描繪出一幅圖景——請查看糟糕的點擊率定律,以更深入地了解這一點。
在下面寫下任何問題和反饋——渴望聽到大家的想法、你使用的方法、在你的職業生涯中幫助你了解統計數據的事情等等。
我也會請 Sam 回答您可能有的任何問題。
訂閱
我已閱讀並接受條款和條件*
