如何使用 OptiMonk 創建自定義彈出窗口?
已發表: 2021-06-30在 Canva 上長大? 幸運的是,您不需要殺手級的設計技巧來創建高轉化率的彈出窗口。 我們的OptiMonk 庫配備了 200 多個現成的現場消息傳遞模板。 您可以使用我們的模板來增加您的電子郵件列表、避免放棄購物車、推廣特別優惠、收集客戶反饋等等。
但是,當您準備好創建更個性化的自定義彈出窗口時呢? 即使您對自己的設計技能沒有信心,您也可以使用我們的拖放編輯器輕鬆創建時尚的現場消息。
在本文中,我們將向您展示如何在幾分鐘內為桌面和移動設備製作自己的彈出窗口。
準備好? 我們開工吧!
目錄
第 1 步:只需單擊幾下即可創建自定義彈出窗口
第 2 步:編輯您的自定義彈出廣告系列
自定義彈出窗口正確完成
第 1 步:只需單擊幾下即可創建自定義彈出窗口
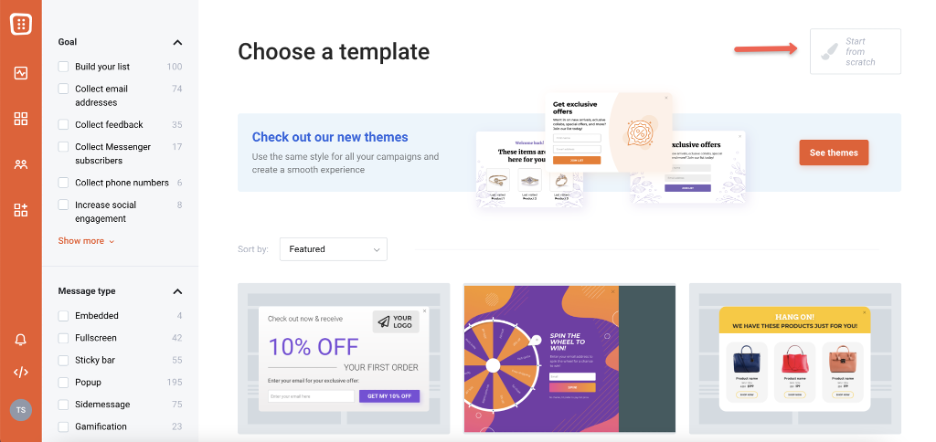
首先,登錄到您的 OptiMonk 儀表板。 單擊“新廣告系列”按鈕。 然後單擊“從頭開始”按鈕。

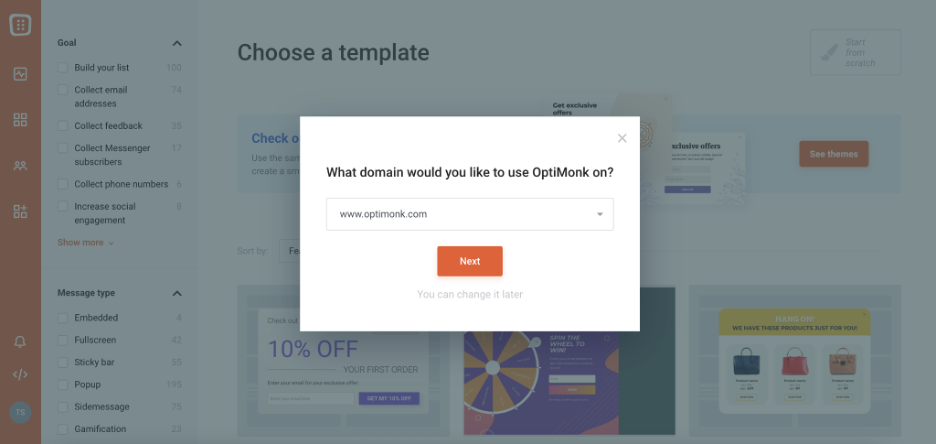
選擇您的域並在此窗口中點擊“下一步”:

第 2 步:編輯您的自定義彈出廣告系列
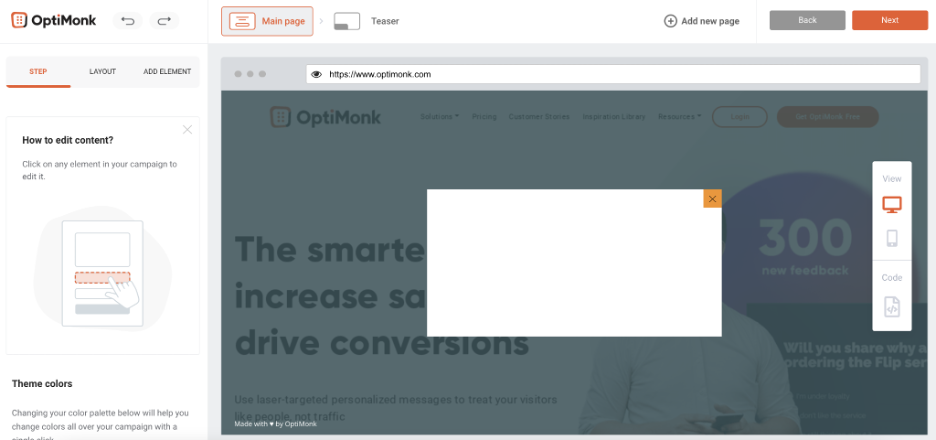
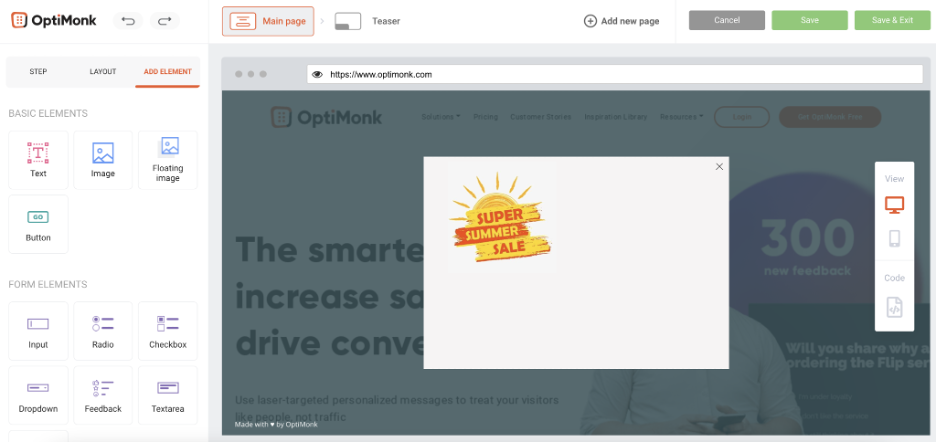
重定向到編輯器後,您將看到一個空的彈出窗口。 這是一個預覽:

讓我們為夏季銷售創建一個彈出窗口。
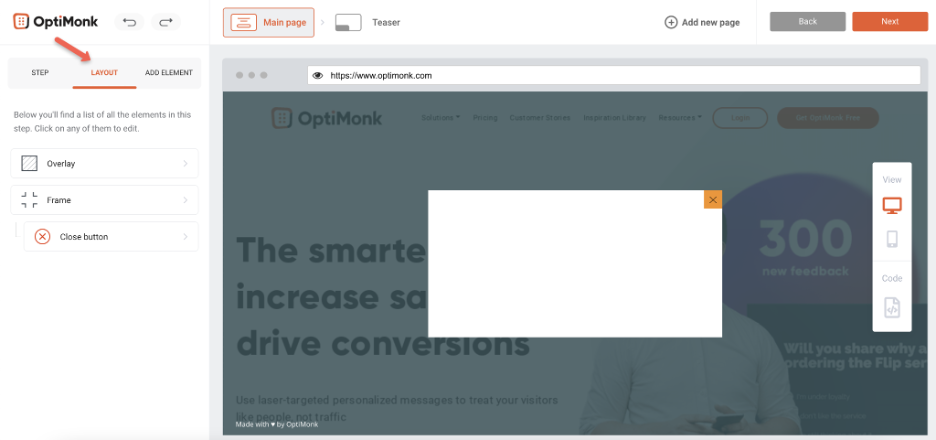
為此,請單擊佈局選項卡:

接下來,選擇“框架”進行編輯——如下所示:

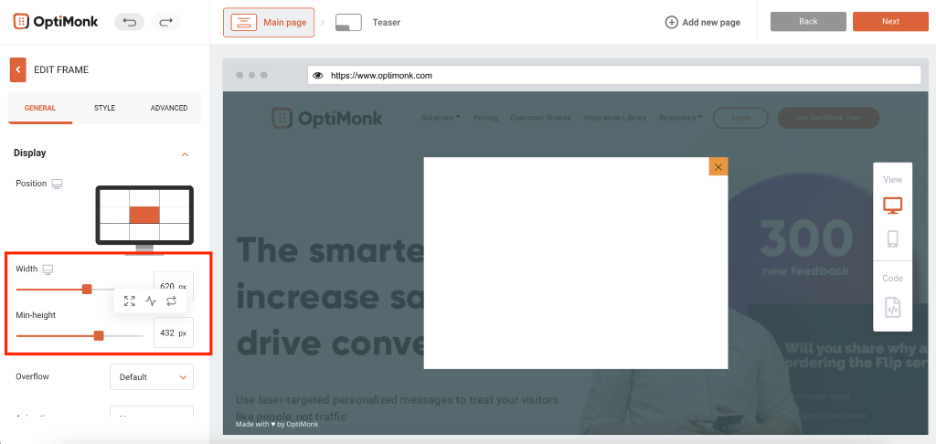
然後,您可以在同一選項卡下編輯彈出窗口大小:

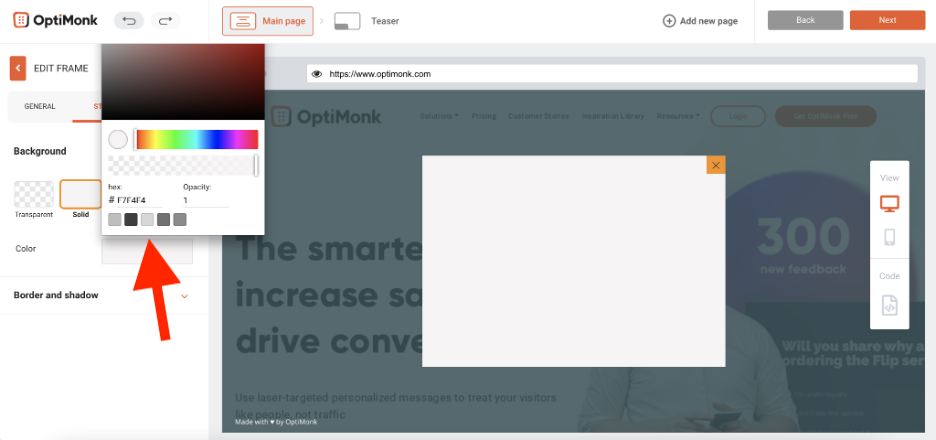
接下來,前往樣式選項卡並選擇您要使用的背景顏色:

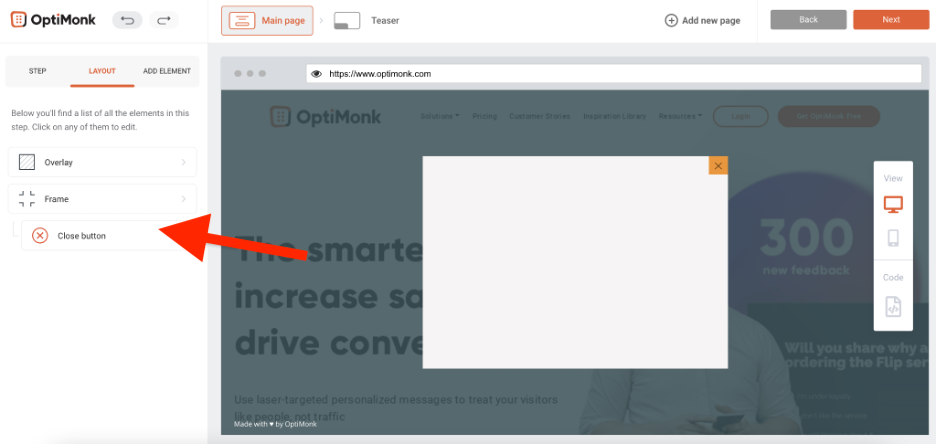
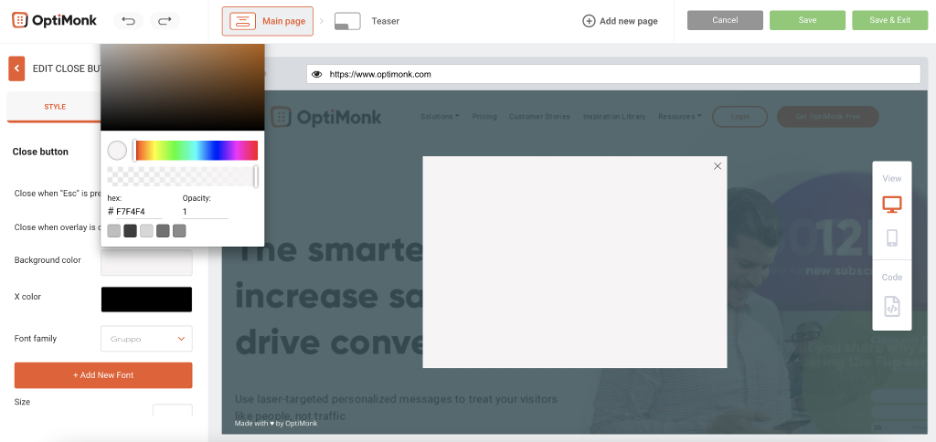
想要更改關閉彈出窗口的“X”按鈕的背景? 返回佈局並選擇“關閉按鈕”選項卡。

在這裡,您可以更改彈出窗口的背景顏色和“X”按鈕的顏色。

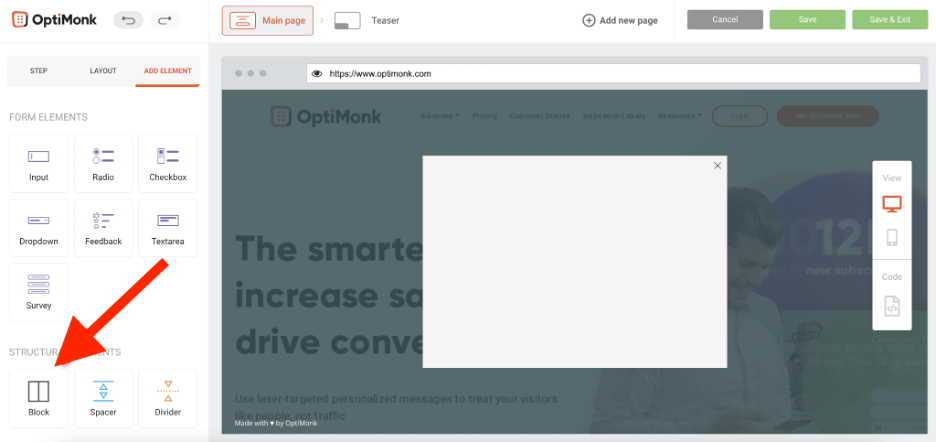
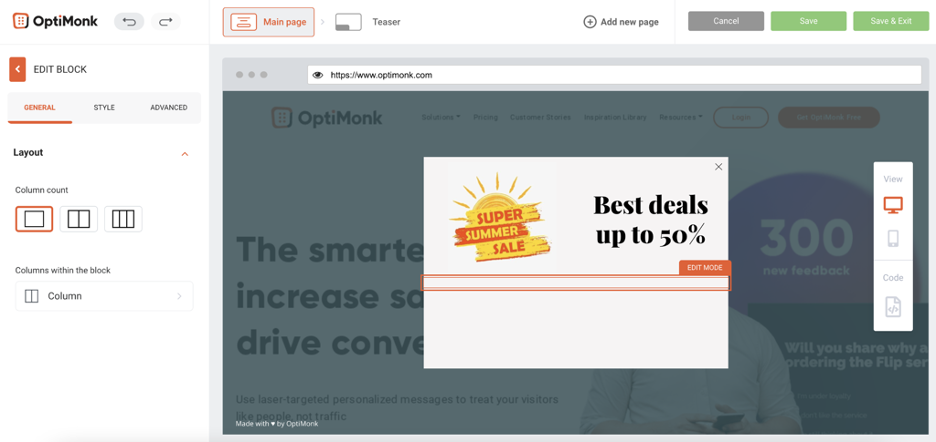
現在您可以開始添加結構元素,您的選擇包括:塊、間隔器或分隔器。
下面,我們在“結構元素”下添加了一個塊:

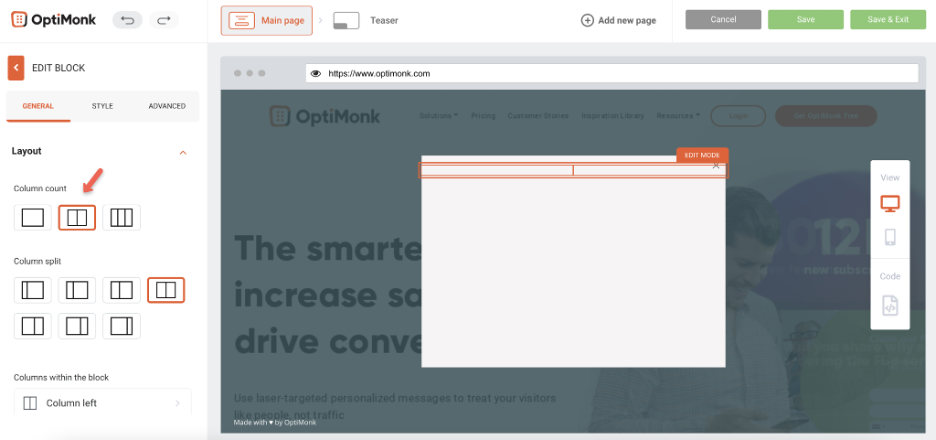
選擇塊的列佈局。 在這裡,我們選擇了兩列:

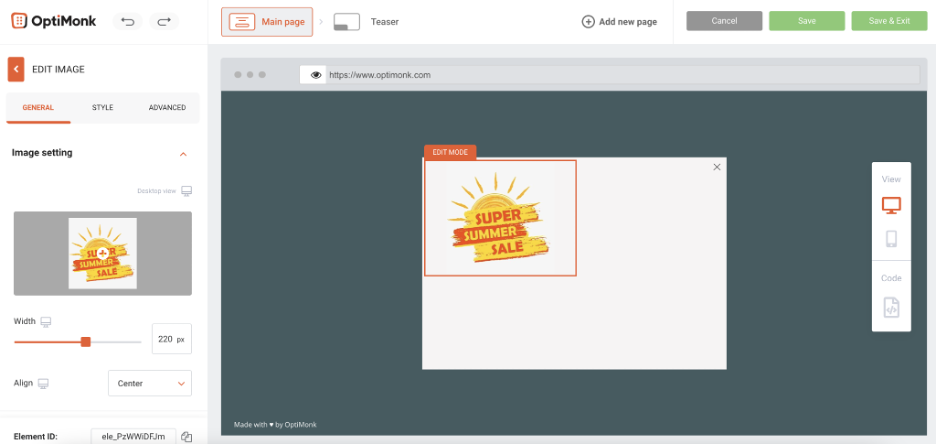
在左側,我們還添加了一張圖片。 您可以通過前往“添加元素”並單擊“基本元素”下的“圖像”來完成此操作。

我們以後可以隨時更改照片的位置或大小。
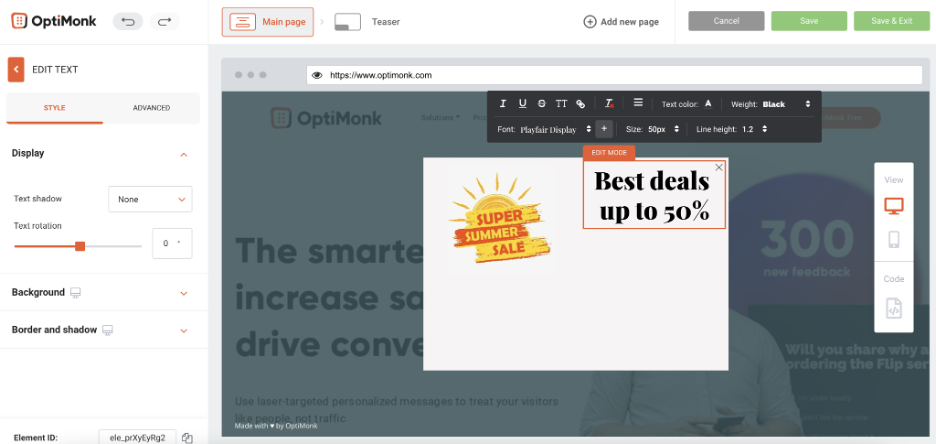
您可以在右側欄中拖放文本元素:

您可以添加所需的文本並編輯字體、大小、顏色、粗細和行高以滿足您的需要:
要添加文本,請執行以下 3 個簡單步驟:
1. 轉到“添加元素”
2. 點擊“基本元素”下的“文本”
3.將文本圖標拖放到彈出窗口中

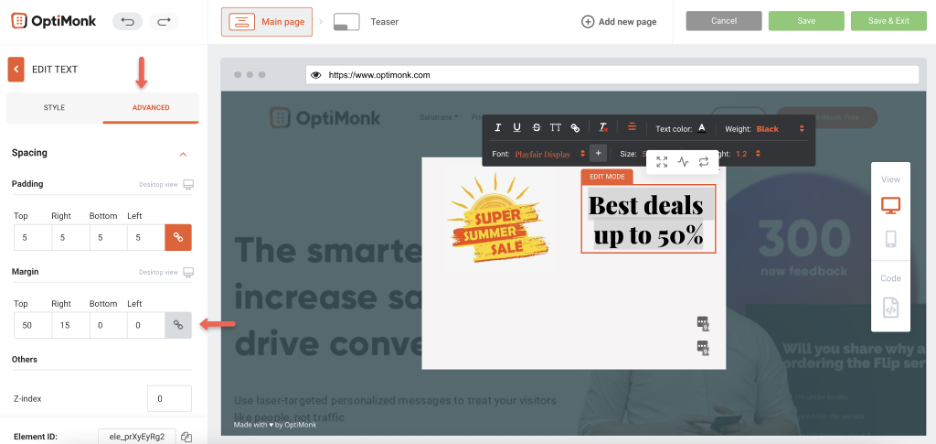
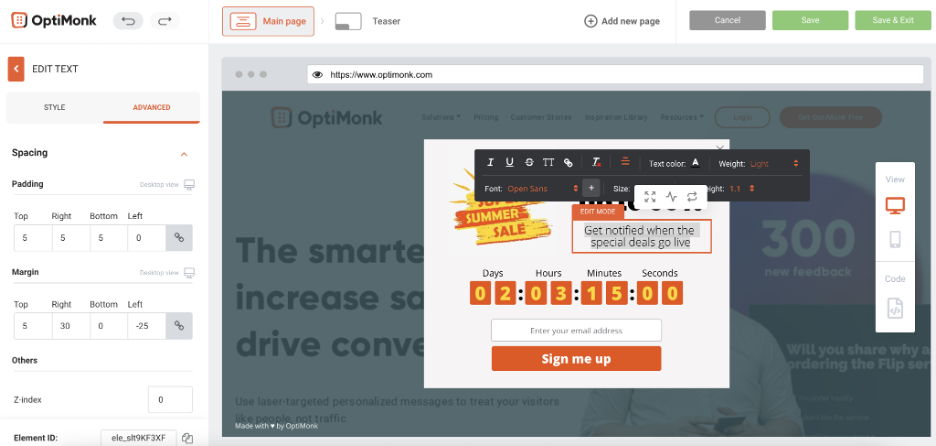
單擊高級選項卡並編輯邊距以將文本放置在彈出窗口中您想要的位置:

現在,讓我們在這個塊下添加另一個塊。 在這種情況下,讓我們將列數更改為 1:

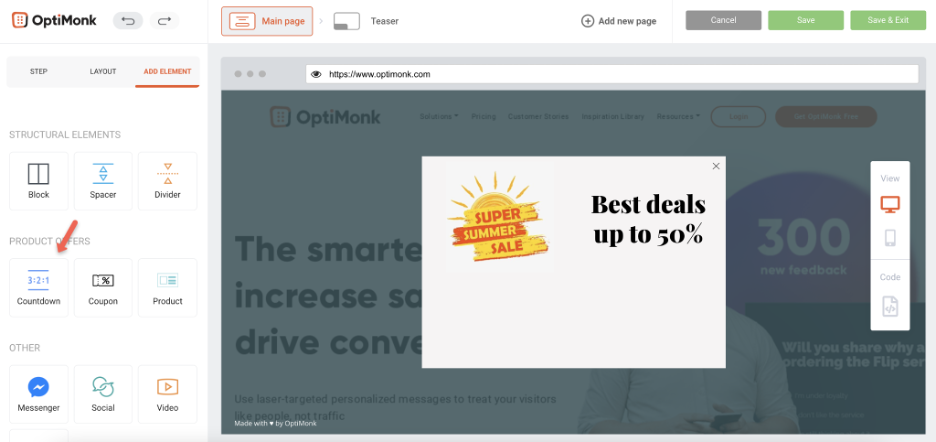
您還可以在此塊中添加倒計時元素以增加緊迫性並促進轉化。 倒數計時器可以在“產品優惠”下的“添加元素”選項卡下找到。

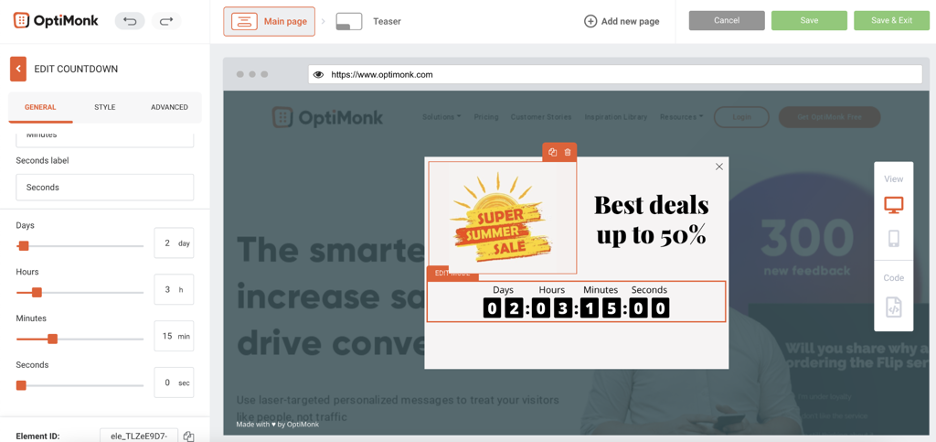
首先,設置定時器。

您可以通過單擊“常規”選項卡來執行此操作,在這裡您可以找到以下選項:
1. 選擇固定時間或固定日期(從下拉列表中選擇您的選項)。
2. 編輯天、小時、分鐘和秒,方法是在指定的框中輸入您想要的持續時間,或嘗試下面列出的切換功能。

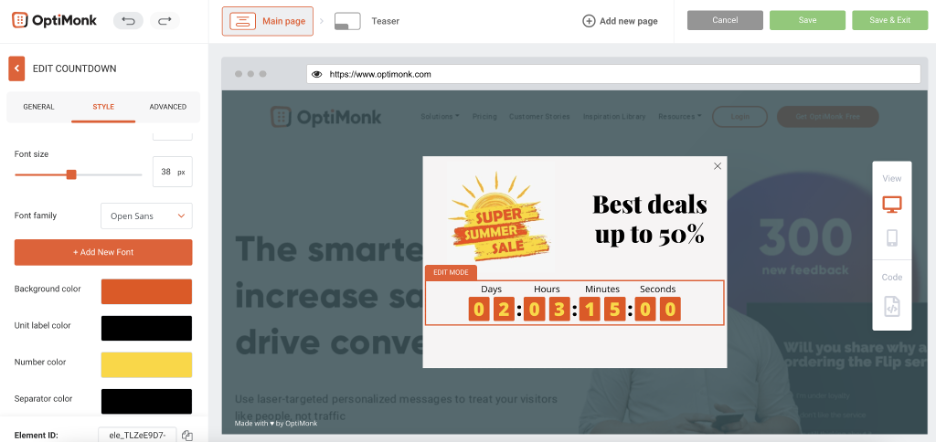
然後編輯樣式。
單擊樣式選項卡,使用切換按鈕來試驗字體大小、高度和寬度。 您還可以通過從下拉菜單中選擇您選擇的字體來選擇您的字體。
在此部分下方,您還可以選擇為文本和背景選擇不同的顏色。 您還可以通過從下拉菜單中選擇這些選項來添加邊框和陰影 - 也可以在樣式選項卡下找到。

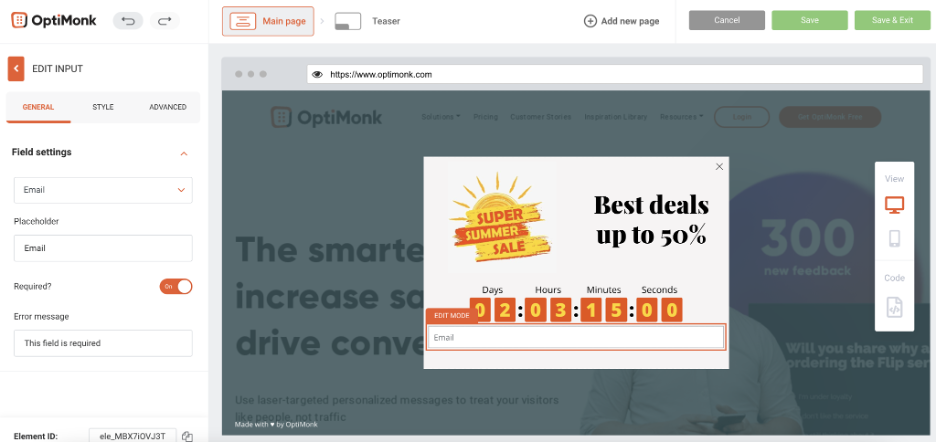
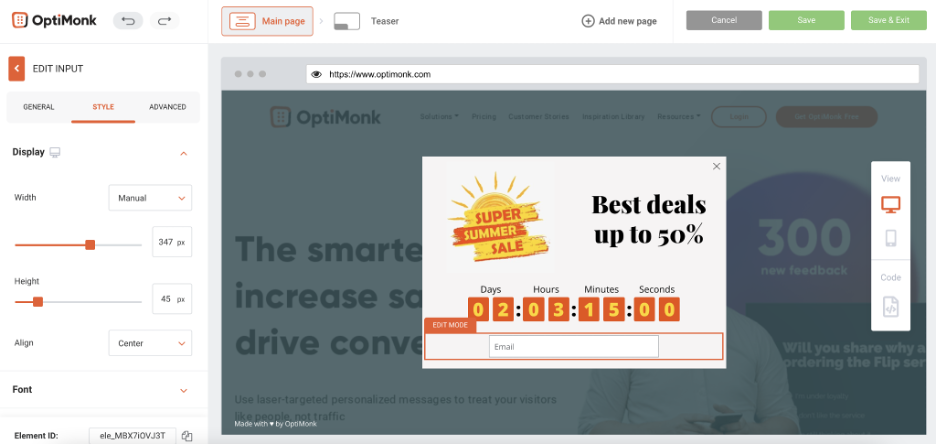
添加電子郵件註冊表單怎麼樣? 在計時器下方添加一個輸入元素。 您可以在“表單元素”下找到它。 要放置它,請將其拖放到彈出窗口中。

對它的外觀不滿意? 您可以根據自己的喜好對其進行編輯。 為此,只需單擊樣式選項卡並將寬度更改為手動。 我們還編輯高級選項卡上的邊距以將其移低。 看一看:

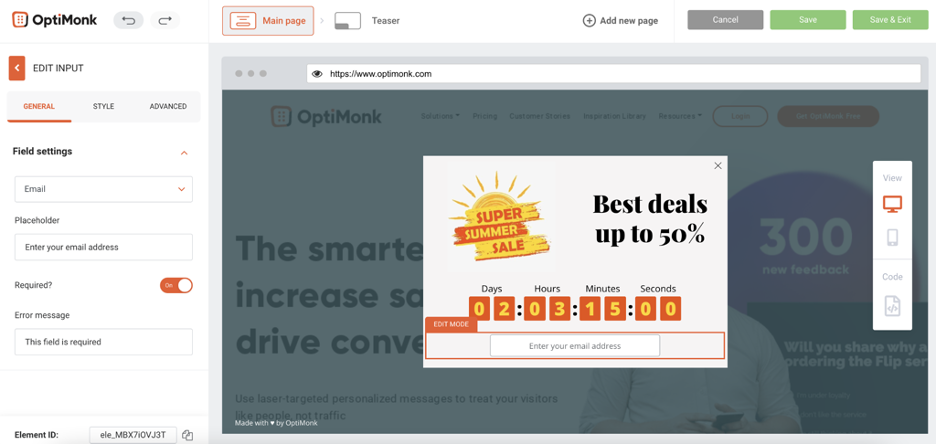
看起來已經好多了——對吧?
現在,我們可以更改字段的佔位符並將其居中對齊。

現在,我們需要一個按鈕。
轉到“添加元素”、“基本元素”,然後選擇“按鈕”。

您可以編輯多個元素,如寬度、背景顏色、邊距和文本字體,以製作一個高轉化率的按鈕。
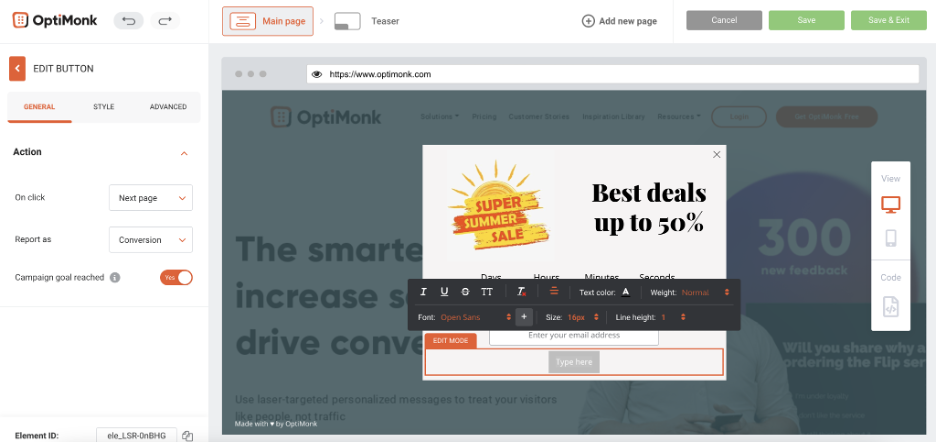
將按鈕拖放到彈出窗口後,編輯按鈕選項將自動打開。 要編輯按鈕的樣式,請導航到“編輯按鈕”選項卡下的“樣式”。 像這樣:

為了完善您的彈出窗口,您還需要一個號召性用語,您可以通過添加另一個文本元素來包含它。 為此:
1. 單擊“添加元素”選項卡
2. 將文本元素拖放到彈出窗口中
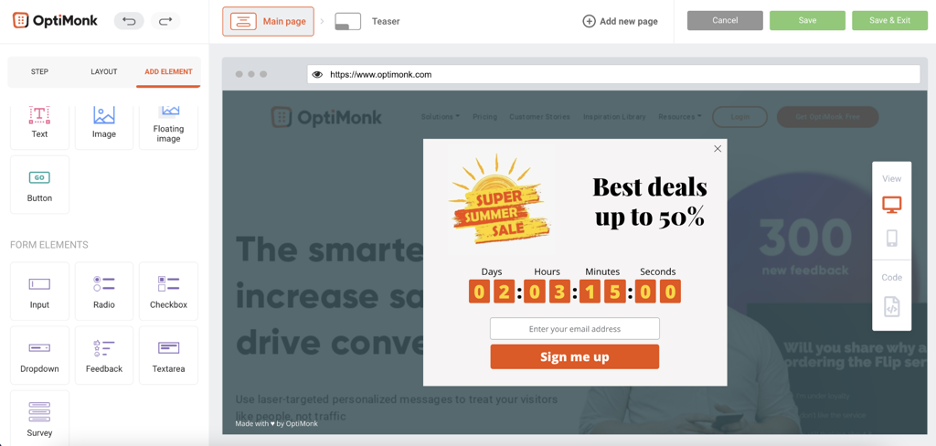
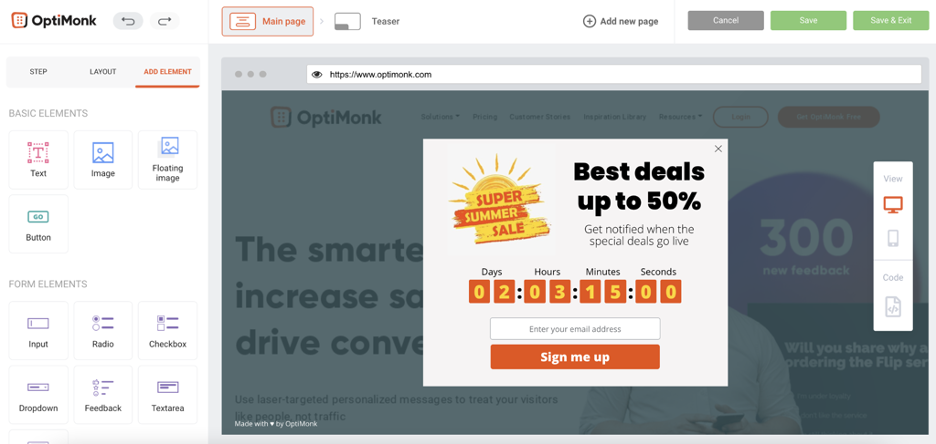
以下是我們的風格:

達達! 這就是您可以在幾分鐘內創建自定義彈出窗口的方式。
如果您願意,您可以對設計進行一些最終更改,例如更改字體類型。

現在您所要做的就是保存它並像任何現成的模板一樣編輯設置。
通過幾個步驟,您學會瞭如何自定義彈出窗口。 接下來,我們將深入研究成功的彈出示例,您可以輕鬆地為您的客戶進行個性化設置。 準備好?
自定義彈出窗口正確完成
OptiMonk 可以快速輕鬆地創建有助於您成長的自定義彈出窗口。 尋找有關如何自定義彈出顯示的靈感? 查看下面這些引人注目的設計,以設計您自己的自定義彈出窗口。

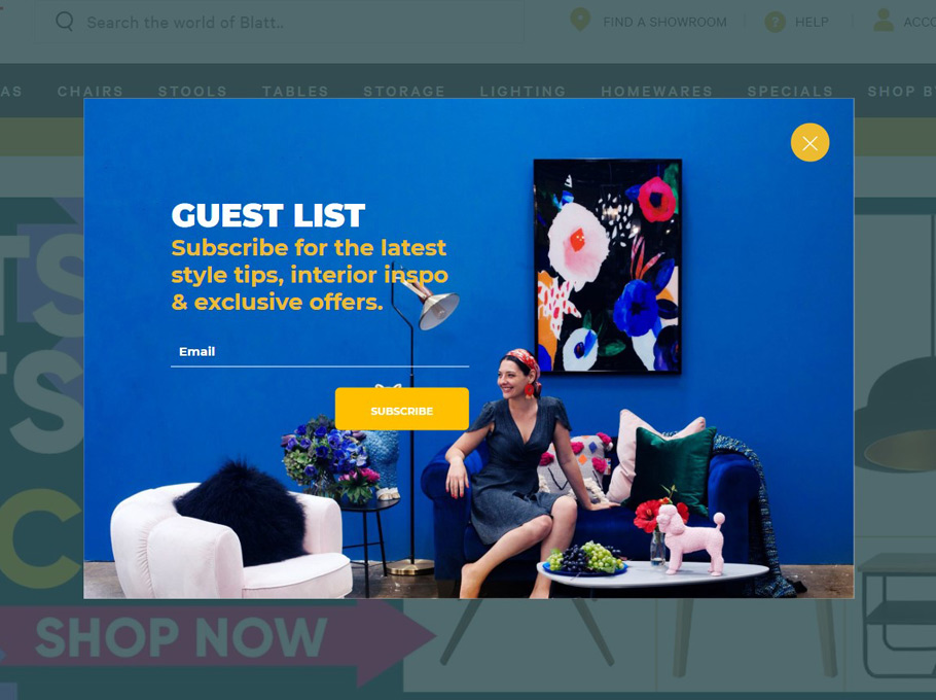
彈出窗口可以幫助建立您的電子郵件列表並擴大您的影響力。 健身公司Crossrope.com通過一個簡單的彈出窗口將他們的列表增長了 900%。
以下是如何復制這個列表構建彈出窗口的精彩之處:
1. 選擇大膽的色調並吸引眼球。
2. 始終使用一個號召性用語來提高轉化率。
3. 訪客的要求是最低限度的:輸入您的電子郵件地址。 永遠不要用太多的要求讓你的客戶超負荷。
4. 與背景形成對比色的清晰“X”按鈕使訪問者可以輕鬆退出彈出窗口。 如果他們不想分享他們的電子郵件地址,這可以幫助您避免激怒訪問者。

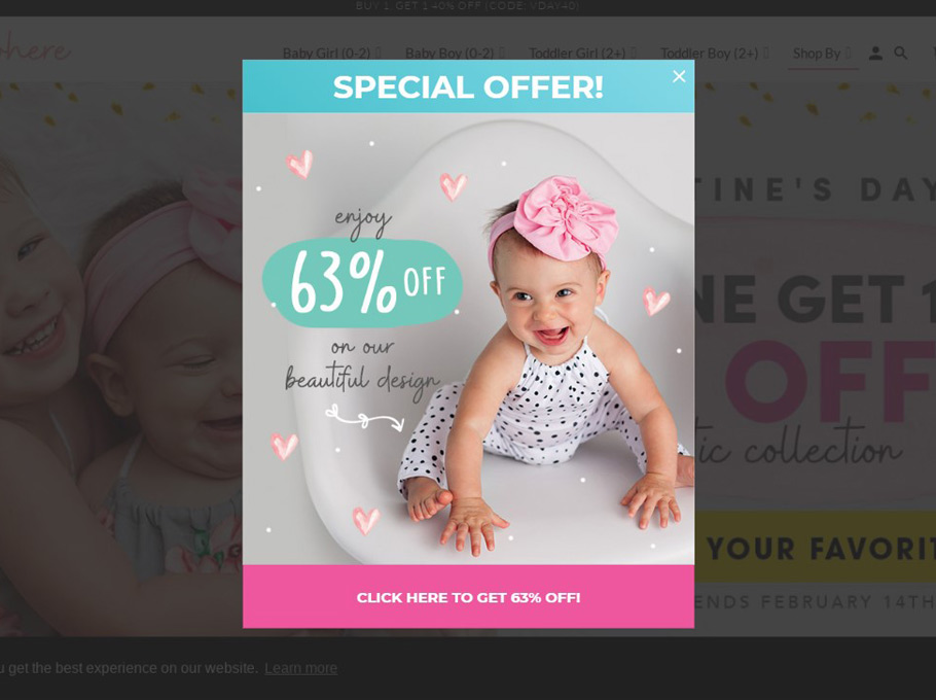
通過使用彈出窗口來推廣特別優惠來推動銷售。 最好的彈出窗口有超過 50% 的轉化率,這就是為什麼這個彈出窗口可能會成功以及你可以做些什麼來複製它:
1.選擇明亮的調色板來吸引註意力。
2. 最少的文字促使訪問者點擊按鈕以獲得 63% 的折扣。 如果您希望您的訪問者進行轉換,請用最少的文字集中他們的注意力。
3. 您可以通過對按鈕和彈出窗口的背景使用對比色來推動轉換。

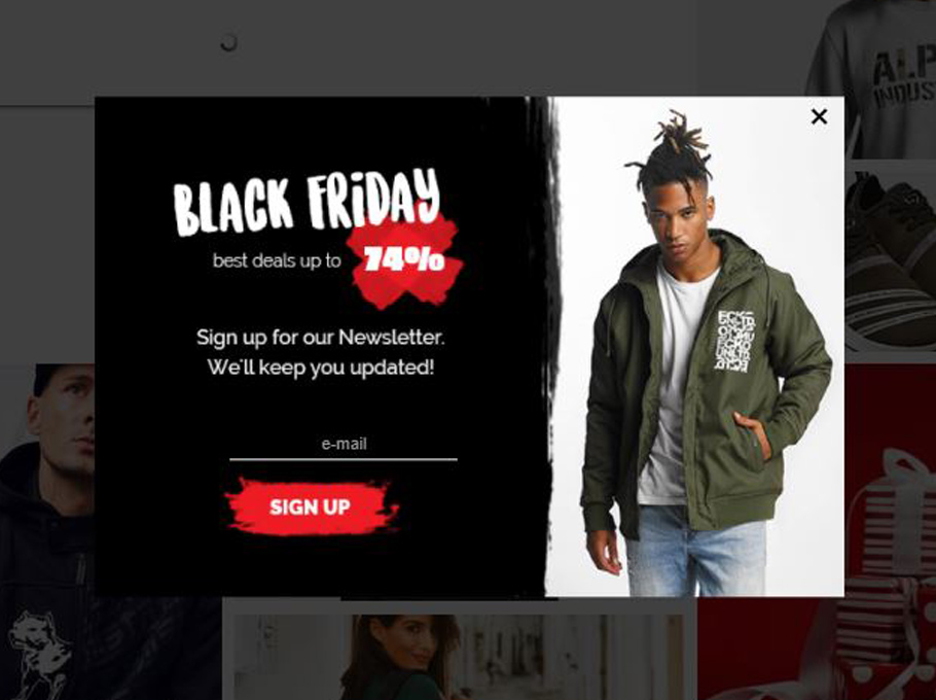
要通過交易訪問者電子郵件地址的內部銷售和促銷信息來構建您的列表,請按照以下步驟操作:
1. 通過關注季節性、時間敏感的銷售來增加緊迫性。
2. 以醒目的陰影突出共享電子郵件地址的好處(“74%”)。
3. 推廣訪問者希望達成交易的理想商品,以提高您的點擊率。

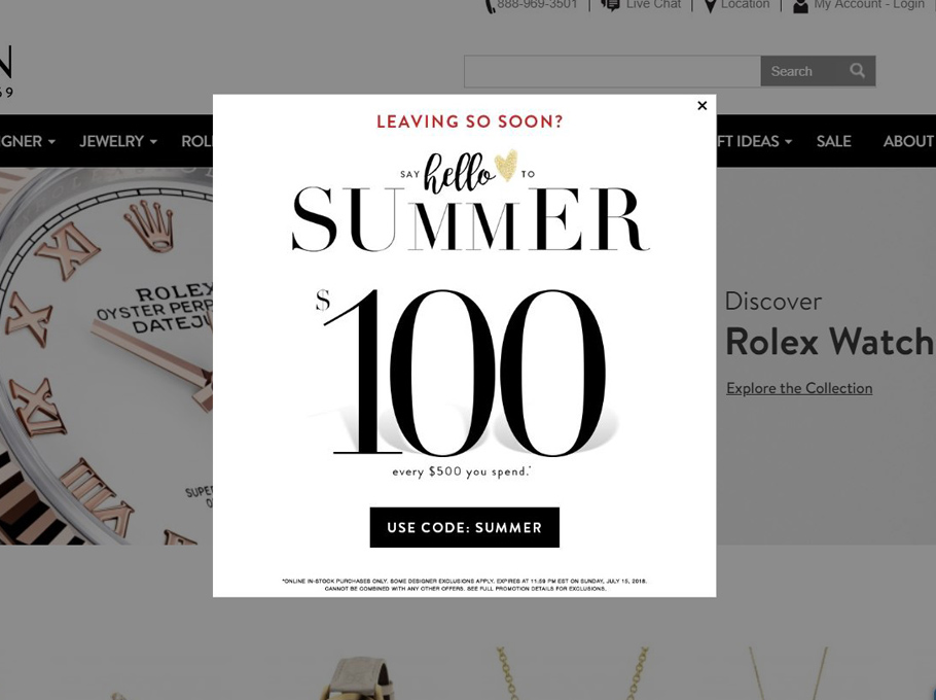
您如何擊敗廢棄的購物車並降低跳出率? 帶有退出意圖彈出窗口。
這個彈出窗口在風格上完成了這一點。 以下是你可以從中得到的:
1. 令人回味的文案:“Hello to Summer”激發了與朋友燒烤和慵懶海灘日的形象。 使用與積極事件和情緒相關的語言來幫助吸引訪客。
2. 促進提高您的平均訂單價值的戰略報價(例如,花費 500 美元獲得 100 美元)。
3. 確保您的訪客必須複製並粘貼他們的折扣代碼。 這鼓勵他們盡快使用它。
使用 OptiMonk 創建您的第一個自定義彈出窗口
有了正確的靈感,就很容易知道如何規劃自己的自定義彈出窗口。 不知道如何創建 CSS 或 HTML 彈出窗口? 沒有汗水。
您不需要設計技能來創建漂亮的自定義彈出窗口。 使用我們的拖放編輯器創建很棒的自定義彈出窗口,並觀看您的電子商務商店的瘋狂增長。
準備好創建了嗎? 立即創建您的免費 OptiMonk 帳戶— 或訪問我們的模板庫並選擇我們隨時可用的模板之一。
