創建漂亮圖表的終極指南
已發表: 2018-09-14圖表是一種強大的溝通方式。 即使是最複雜的想法,如果寫成文本時很難理解,也可以用最簡單的圖表快速理解。
但是,並非所有圖表都是平等的。 創建漂亮的圖表有一種微妙的藝術,我們在 Creately 非常致力於幫助每個人繪製能夠以驚人的速度完成工作的圖表。
這篇文章涵蓋了一些來之不易的技巧,這些技巧是關於如何製作溝通良好且看起來很棒的圖表。
選擇正確的圖表類型
那裡有許多圖表,每個圖表都有不同的用途,在某些情況下甚至有多種用途。 例如,流程圖可用於決策制定和流程映射。
當您選擇某種類型的圖表或圖表時,您需要確保它符合您的目標。
- 流程圖 - 繪製流程的流程
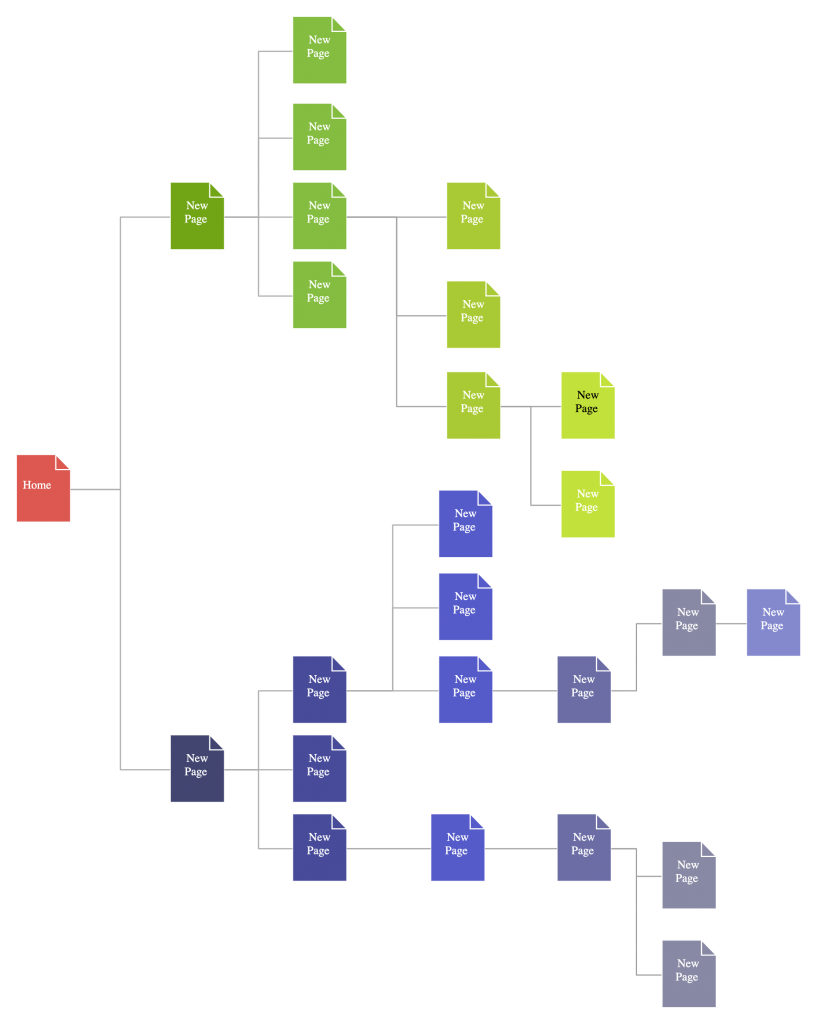
- 思維導圖——組織和構建想法、想法等。
- 魚骨圖——分析問題的根本原因
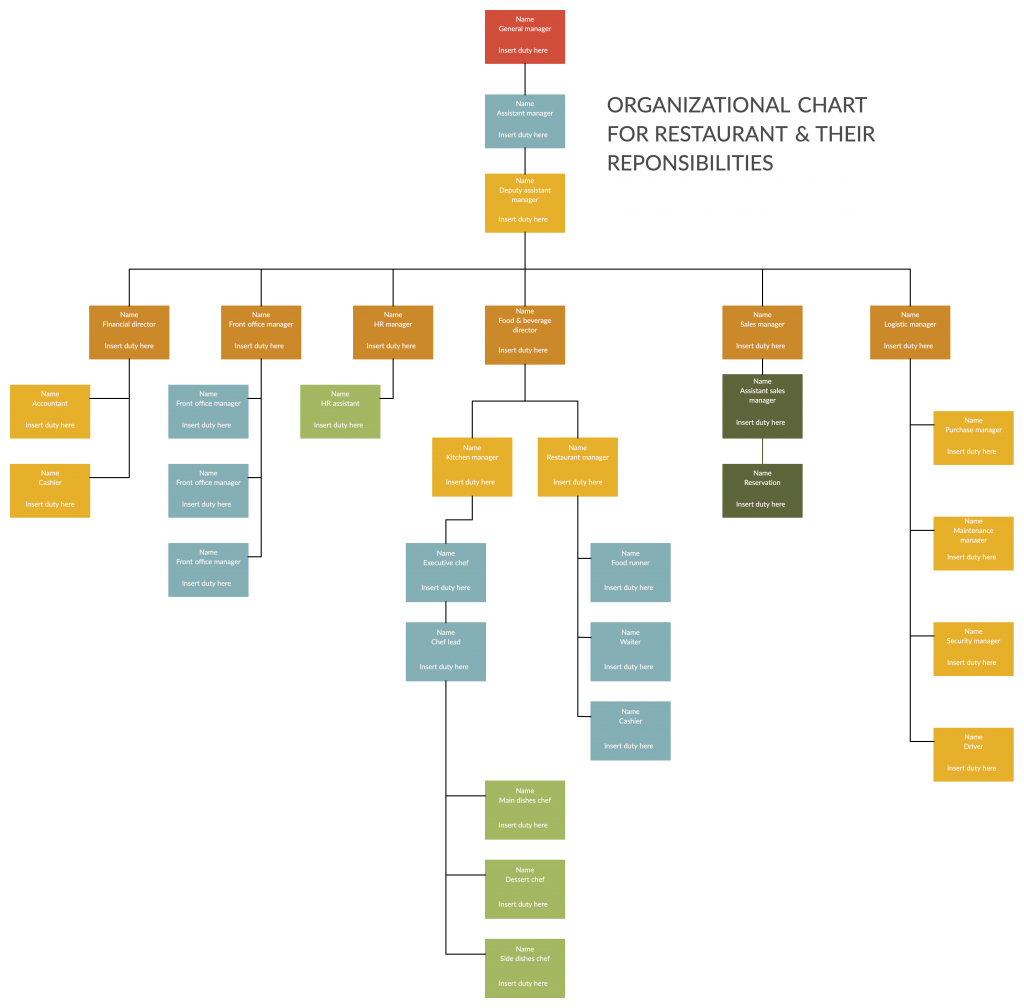
- 組織結構圖——可視化組織結構的層次結構
- 條形圖 - 比較數據類別
- 餅圖——比較整體的各個部分
- 金字塔圖——突出數據的層次結構
- 折線圖——顯示數據之間的相關性或模式
使用以下資源識別更多圖表類型及其不同用途
視覺教學策略的終極清單
基本視覺頭腦風暴技術的終極清單
營銷策略規劃工具的終極清單
4 種用於更好項目管理的圖表類型
遵循標準
遵循與每種圖表類型相關的標準使它們更加通用; 這意味著如果在繪製圖表時遵循 UML 圖標準,日本開發人員可以很容易地理解由美國技術主管繪製的序列圖。
當涉及到 UML 圖、ER 圖、BPMN 圖等技術圖時,請遵守標準以避免出錯並避免混淆。
即使在繪製流程圖、思維導圖或維恩圖等常見圖表類型時,遵循標準也將確保在任何地方都易於理解。
堅持顏色主題
添加顏色會使任何圖表看起來很吸引人,但是沒有圖案的顏色太多會使其看起來混亂和不專業。 在為圖表添加顏色時,您可以遵循以下提示。
- 使用 Creately 的調色板輕鬆選擇專業的配色方案。 調色板中的每一行都代表一個主題,因此您可以更輕鬆地為圖表堅持一個好看的顏色主題。
- 限制您在圖表中使用的顏色數量,因為它可能會使圖表看起來混亂。 相反,堅持使用 3-4 種顏色以保持圖表的可讀性。
- 您可以使用相同顏色的不同深淺來表示各種形狀之間的關係。

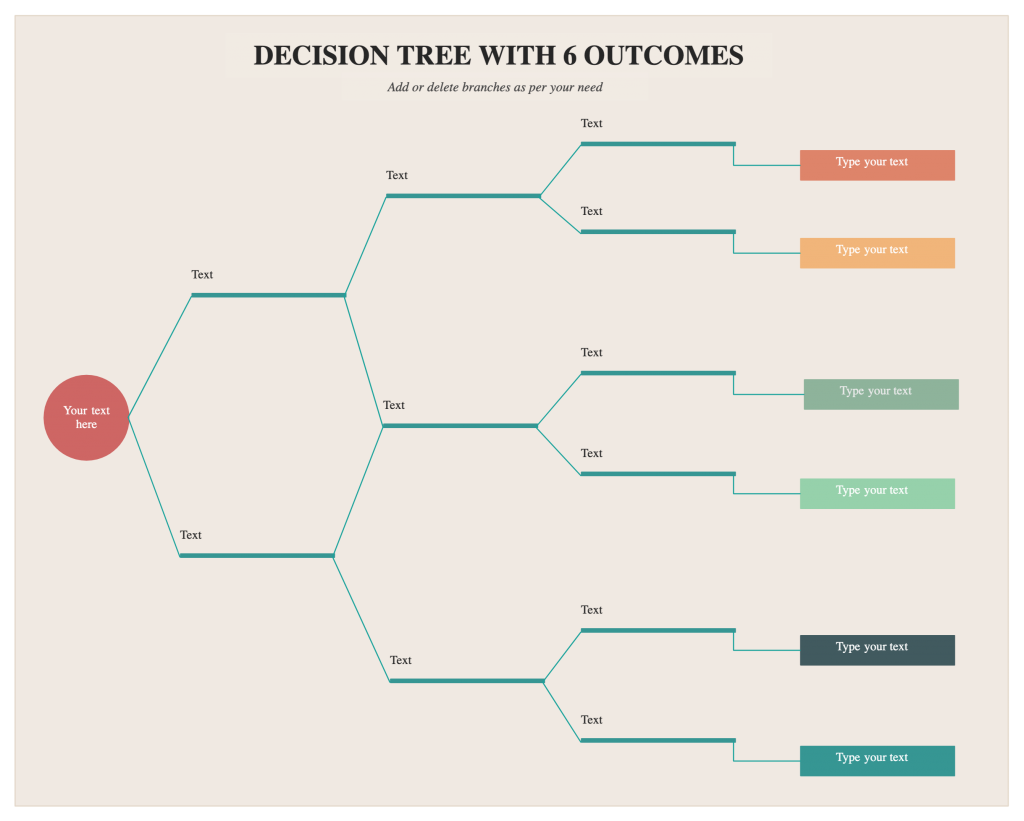
- 使用不同的顏色為不同的對象提供對比。 如果您對所有形狀使用相同的顏色,將難以理解您的圖表。 這是決策樹的示例圖。 單擊圖表以使用它並在線進行更改。

注意排版
許多人只關注圖表、圖形和圖表的視覺方面,而完全忽略了排版。 最終結果是一個好看的圖表,但仍然難以閱讀和理解。

- 選擇正確的字體; serif 給人一種正式的感覺,而 sans-serif 給人一種更乾淨、更現代的外觀。 雖然您可以使用兩者中的任何一種,但最好避免過於復雜或藝術字體
- 在圖表中只使用一種字體類型,因為一種以上的字體在它上面看起來不太好。 為了強調信息,您可以使用不同的字體粗細。
- 使用顏色時,根據文本出現的形狀使用它們
- 在單詞/句子之間保留足夠的空格以使文本可讀
在這個圖表排版教程中,我們已經涵蓋了在向圖表中添加文本時需要注意的所有內容。
注意圖表的大小
在許多情況下,圖表跨越多個頁面。 圖表越複雜,就越難閱讀和理解。 在這種情況下,你可以,
- 減少添加到圖表中的形狀數量。 並非您手頭的所有數據都需要在圖表中表示。 省略您可以不做的信息,以使您的圖表更加集中和相關。
- 將復雜的圖表分解成幾個較小的圖表。 如果圖表跨越多個頁面,您可以用鏈接在一起的可讀較小圖表來表示它。 使用 Creately 查看器可以輕鬆地從一個圖表導航到另一個圖表。
- 查看器還允許在較小的空間(如網頁和博客)中嵌入較大的圖表; 它為讀者提供了在閱讀時放大圖表並在圖表中移動的選項。

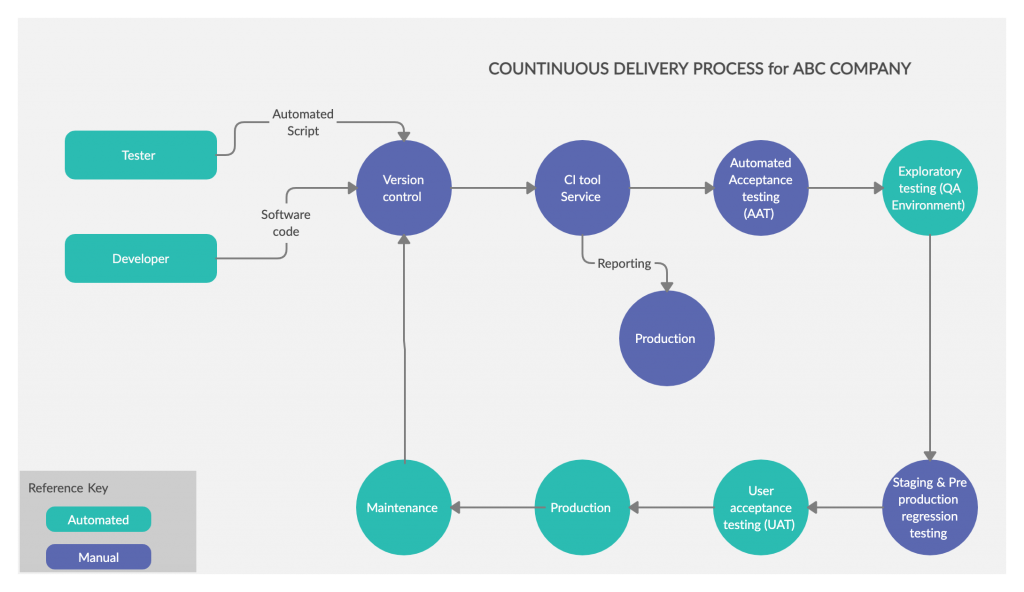
添加圖例/指南
您可能知道圖表中不同的形狀、顏色、箭頭等代表什麼,但您的讀者可能不知道。 您可以在此處添加圖例以闡明圖表中特定元素的含義

同樣,您可以在流程圖中添加泳道以突出顯示不同的部門、參與者等。在組織結構圖中添加不同的顏色以表示不同的部門或團隊。
與圖中的線條一致
圖表中的線條在使圖表看起來不錯方面起著重要作用。 在選擇要使用的線條或確定線條粗細時,還要考慮您將使用的字體和字體粗細。
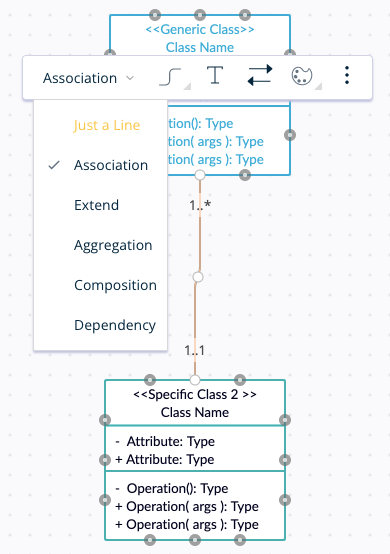
在像 UML 圖表這樣的技術圖表中,您在選擇正確的連接器類型時必須格外小心。 例如,有幾種類型的類圖關係。 但是,使用 Creately 會更容易,因為它的智能連接器會根據上下文自動找出連接器頭。

保留大量空格
最小的空白會使您的圖表混亂,太多的空白會掩蓋兩個對象之間的連接。 這就是為什麼您需要在圖表中調整適當的空白平衡。 它有助於強調元素並平衡圖中對象的分佈。
使用 Creately 的“隱藏網格”選項輕鬆掃描您的圖表,了解您使用空格的效率。
以邏輯方式對齊所有對象
以邏輯方式對齊圖表中的對象 - 無論是從左到右還是從上到下 - 都可以更輕鬆地查看和理解信息。

有更多創建漂亮圖表的技巧嗎?
在本指南中,我們介紹了創建精美圖表所需遵循的大部分步驟,您可以將這些圖表添加到您的論文、演示文稿或業務文檔中。
您是否有更多技巧來創建專業圖表以與我們的讀者分享? 在下面的評論部分讓我們知道。
不要忘記查看我們的最新帖子——發布產品的視覺指南。 這是您制定成功的產品發布策略所需的指南。
