如何在 Figma 中創建形狀? 適合初學者的 Figma #4
已發表: 2022-09-05在本文中,您將找到用於創建和修改將構成您的每個項目的形狀的工具的描述。 您將了解基本的形狀編輯選項和更高級的功能,例如布爾組和蒙版創建。 如何在 Figma 中創建形狀? 閱讀並找出答案。
如何在 Figma 中創建形狀 - 目錄:
- 添加形狀
- 屬性面板 - 設計
- 編輯對象
- 布爾組
- 面具
添加形狀
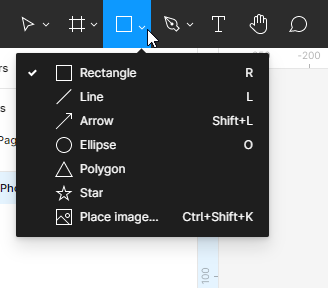
您可以使用工具欄中的形狀工具功能添加形狀。 此功能允許您創建基本的矢量形狀:矩形、直線、箭頭、橢圓、多邊形、星形。

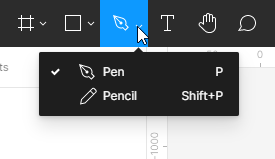
您還可以使用繪圖工具創建自定義形狀。 您可以選擇Pen或Pencil 。

就像在框架的情況下,有許多創建形狀的方法:
- 從形狀工具列表中選擇形狀後,單擊框架或畫佈區域。 這將創建一個默認大小為 100×100 像素的形狀。
- 如果您想控制創建元素的大小,請單擊 Frame 或 Canvas 區域並按住鼠標左鍵,然後通過移動您可以控制形狀的大小。
- 如果要創建完美的正方形、圓形或多邊形,請在拖動時按住 Shift 鍵。
您添加到畫布的每個形狀、文本對像或圖像都將是一個單獨的圖層。 這允許您修改每個元素的各個屬性。
屬性面板 - 設計
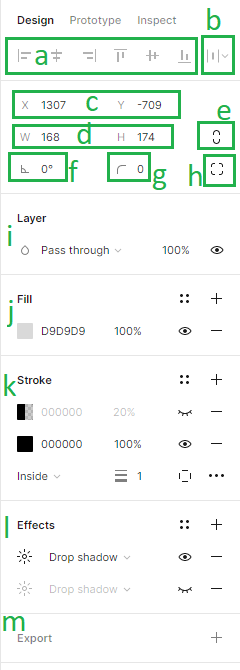
您可以在“屬性”面板的“設計”選項卡中查看和編輯對象屬性。 圖層的類型決定了此處將顯示哪些參數。 大多數參數在所有層類型中都是相同的。 如果您不選擇任何圖層,“屬性”面板將顯示文件的所有本地樣式和畫布顏色。

在設計選項卡中,您可以添加以下參數:
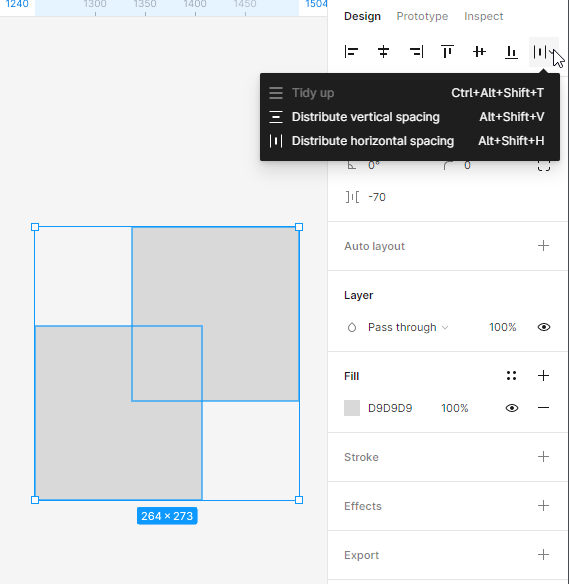
1.對齊- 對齊工具允許您正確對齊畫布中的圖層彼此。 這些功能僅在選擇兩個或多個圖層時可用。
2.分佈和整理——此功能允許您通過在圖層之間創建相等的間距來組織圖層。 這些功能僅在選擇兩個或多個圖層時可用。

3. 畫布的位置(X 和 Y) ——在這裡您可以調整畫布中圖層沿水平(X)和垂直(Y)軸的位置。
4. 對象的尺寸(寬度和高度) ——在這裡您可以更改圖層的大小。
5. 限制比例——允許您在調整大小時保持形狀的比例。 您可以更改形狀的高度或寬度,第二個參數將自動調整。
6. 旋轉- 在這裡您可以設置框架的角度。
7. 拐角半徑- 使用此功能,您可以將框架的拐角變圓。
8. 獨立拐角——獨立拐角設置可讓您調整每個拐角的拐角半徑。
9. 圖層(混合模式) ——在這裡你可以指定兩個圖層應該如何混合在一起。 每個圖層只能應用一種混合模式。
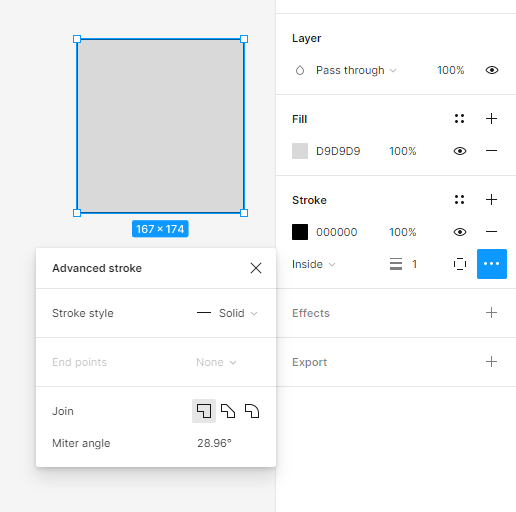
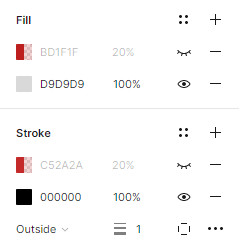
10. 填充和描邊——您可以將填充和描邊應用於形狀和文本圖層。 要添加填充或描邊,請選擇所需的圖層並單擊 + 圖標。 您可以為每個圖層添加多個填充和輪廓。
對於填充和描邊,默認設置純色。 要調整屬性,請單擊色樣。 這將打開顏色區域,其中提供選項:純色、漸變(線性、徑向、角形、菱形)和圖像。
如果您需要更多地修改筆觸樣式,可以使用省略號圖標下的高級筆觸設置。

有用的提示:您可以使用眼睛圖標打開和關閉活動層中每個屬性的可見性。 活動屬性將顯示為黑色,因此您可以輕鬆地將它們與非活動屬性區分開來。

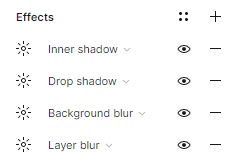
11.Effects - 在這裡您可以為圖層添加陰影或模糊。 要調整效果值,請單擊效果設置,該設置位於帶有太陽圖標的按鈕下方。

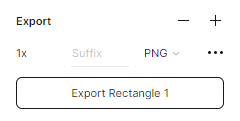
12.導出設置——在這裡您可以將所選圖層導出為您選擇的格式:PNG、JPG、SVG 和 PDF。

任務 4.1。 規劃應用程序界面元素的佈局。 首先,使用簡單的形狀創建線框。
有用的提示:記得定期給每一層正確的名字。 如果你不注意這一點,你肯定會把你的圖層弄得一團糟。
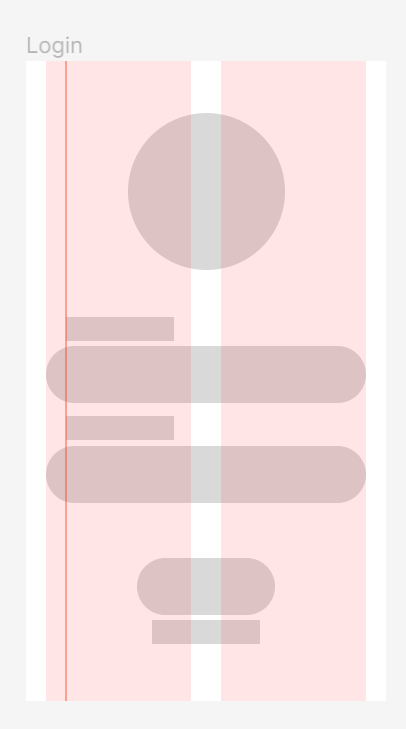
讓我們從登錄屏幕開始:
- 在屏幕頂部,我們將放置正在設計的應用程序的徽標。
- 下面會有帶有標籤的佔位符:登錄名和密碼。 此時,您可以用矩形標記文本的位置。
- 在屏幕底部,我們將放置登錄按鈕。

有用的提示:如果您正在為您的項目尋找徽標,請訪問此網站:https://www.freepik.com/free-photos-vectors/logo 並免費下載。

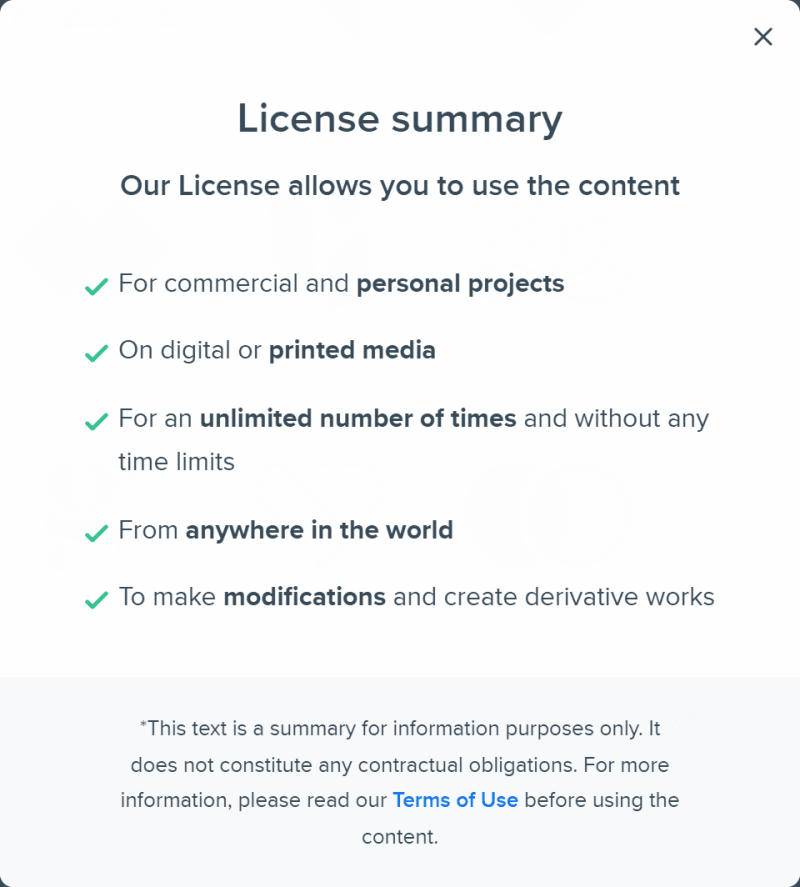
Freepik.com 上的每個文件都有一個許可通知。 下載之前,請確保其許可證允許您根據需要使用它。


您還可以使用“徽標創建器”插件中提供的徽標。
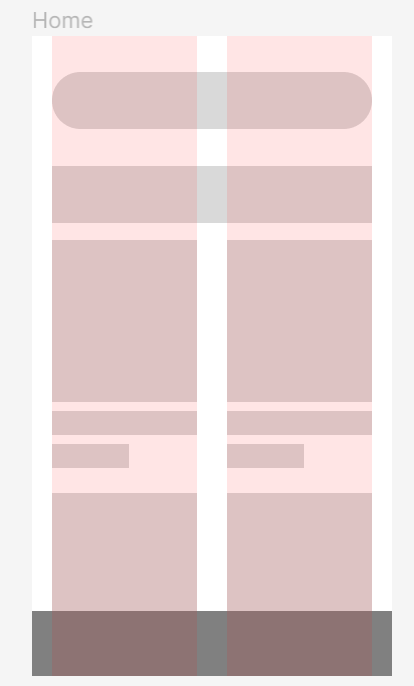
現在讓我們處理 Home 框架:
- 我們將在屏幕頂部放置一個搜索欄。
- 下面會有“暢銷書”標題。
- 在標題下,我們將產品圖片放在兩列中。 創建一個適合一列的矩形並將其複制幾次。
- 在每個產品下都應該有一些空間用於其名稱和價格。
- 我們界面的另一個元素是底部欄,我們將在其中放置圖標:主頁、收藏夾、個人資料、購物籃。

有用的提示:您可以輕鬆地將圖標添加到項目中,從 Figma 庫中復制它們。
社區。 您可以在此處找到示例文件:https://www.figma.com/community/file/1118814949321037573。

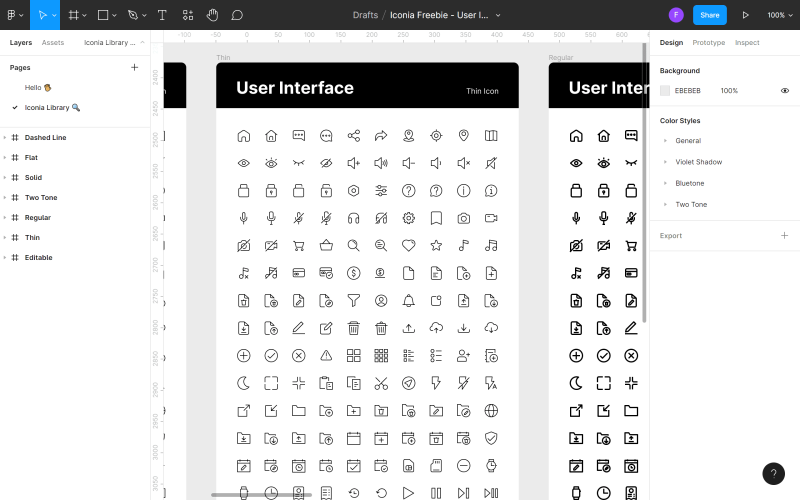
只需單擊“獲取副本”按鈕,它將打開Iconia文件 - 完全可編輯的圖標包,包含 1,300 多個可立即使用和 6 種獨特樣式的可擴展矢量圖標。 要復制選定的圖標,請轉到“圖層”面板中的 Iconia 庫頁面。


找到要在文件中使用的圖標,右鍵單擊它,然後單擊複製。 然後返回到您的文件,再次右鍵單擊任意位置並選擇“在此處粘貼”。 添加圖標的另一種方法是使用插件。
請記住,界面的一致性非常重要。 確定一種樣式的圖標並在應用程序的任何地方都堅持使用它。 稍後將相同的原則應用於文本樣式、圖像大小和其他元素。
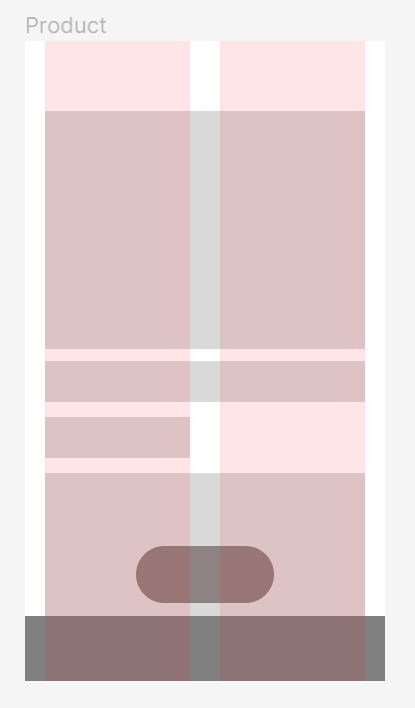
在主頁上規劃好元素的佈局後,您可以移動到產品框架:
- 在屏幕頂部,我們將“返回”按鈕放在左側。
- 下面會有一張產品的大照片。
- 在照片的右上角,我們將放置一個帶有“收藏夾”圖標的按鈕。
- 在照片下方,我們將放置產品的名稱和價格以及用於描述的空間。
- 在屏幕底部,我們將添加一個 CTA 按鈕“添加到購物車”。

編輯對象
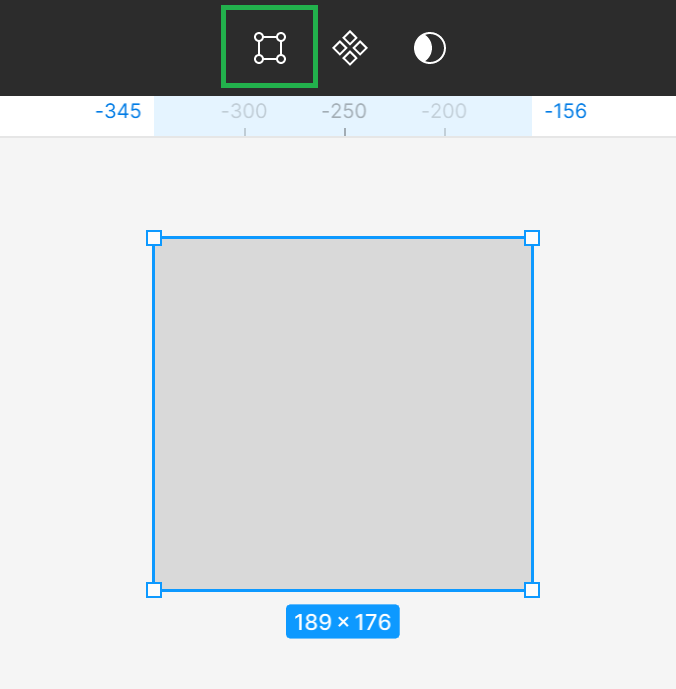
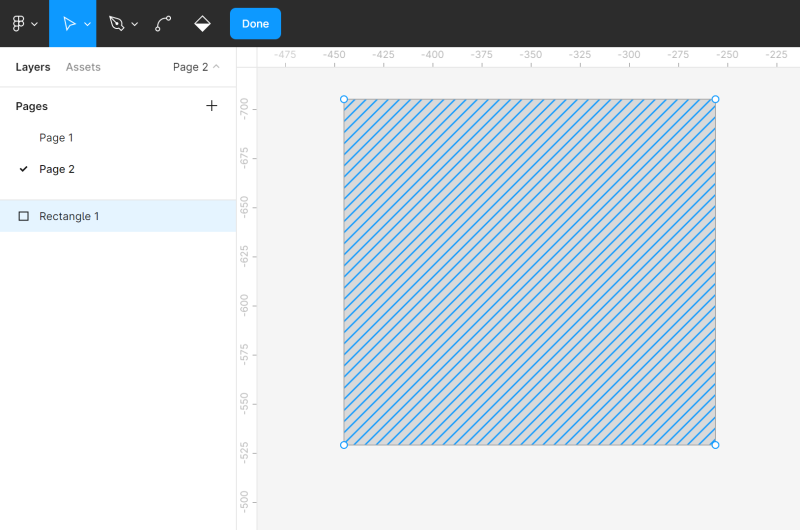
您可以使用工具欄中間的工具編輯對象輕鬆修改所有形狀。 為了使用這個功能,首先你需要選擇你想要修改的形狀。



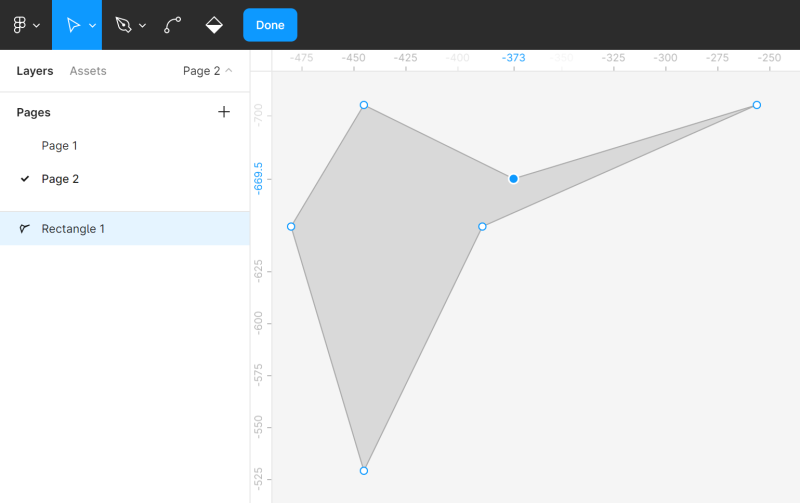
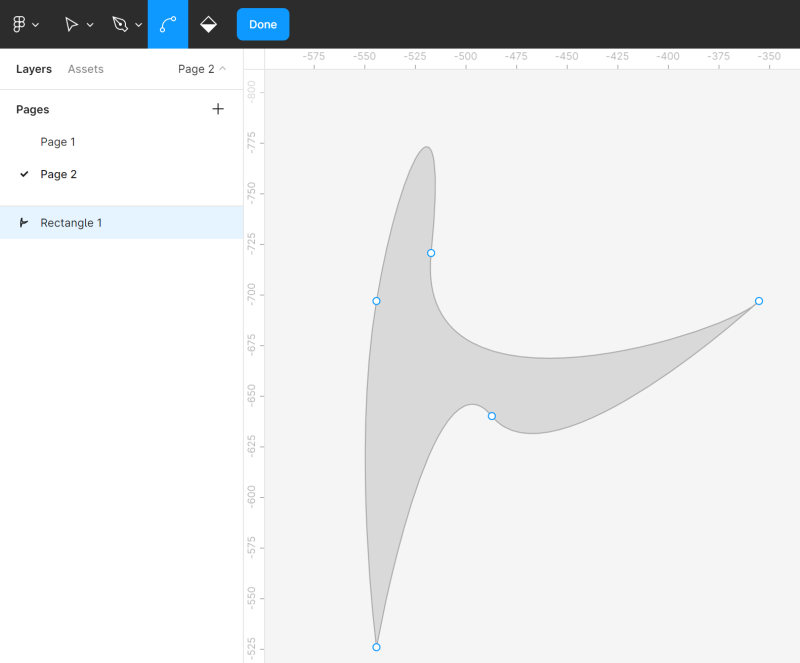
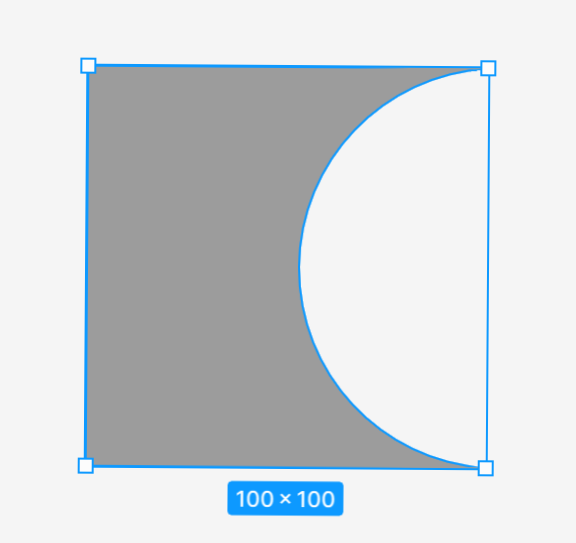
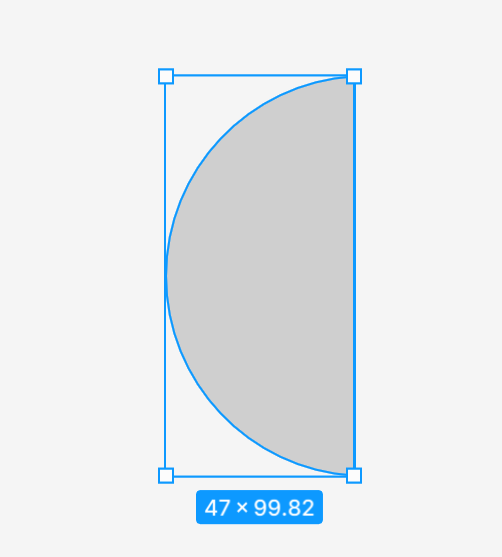
激活編輯模式將使新功能出現在工具欄中,您將在編輯後的形狀上看到角點。 您可以單擊所需的角點並拖動它以更改形狀的形式。
您還可以使用鋼筆工具將其他角點添加到形狀中。 這將允許您進行更多修改。

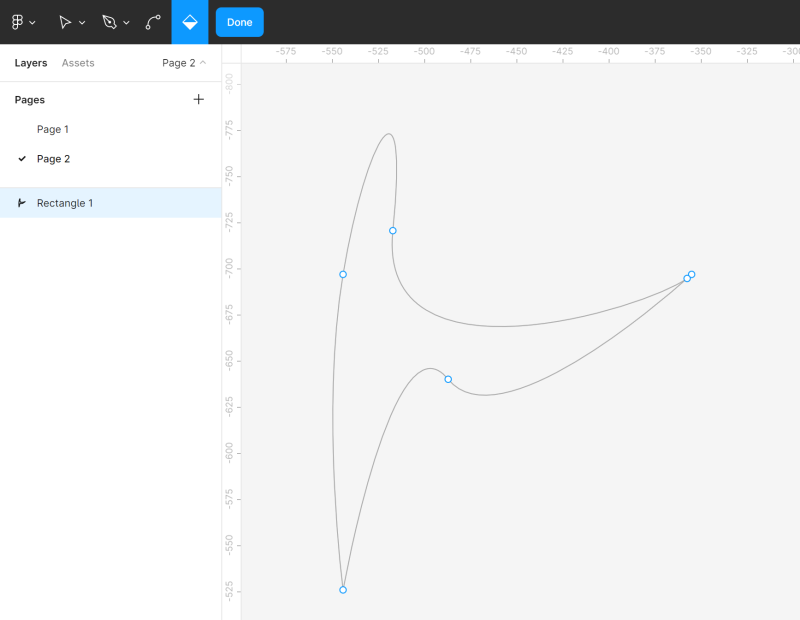
您可以使用彎曲工具自由彎曲形狀。 在工具欄中選擇折彎工具,然後單擊選定的角點。

油漆桶工具允許您刪除和恢復形狀的填充。 為此,請選擇油漆桶,然後單擊您正在編輯的形狀。

要退出編輯模式,請單擊完成。
布爾組
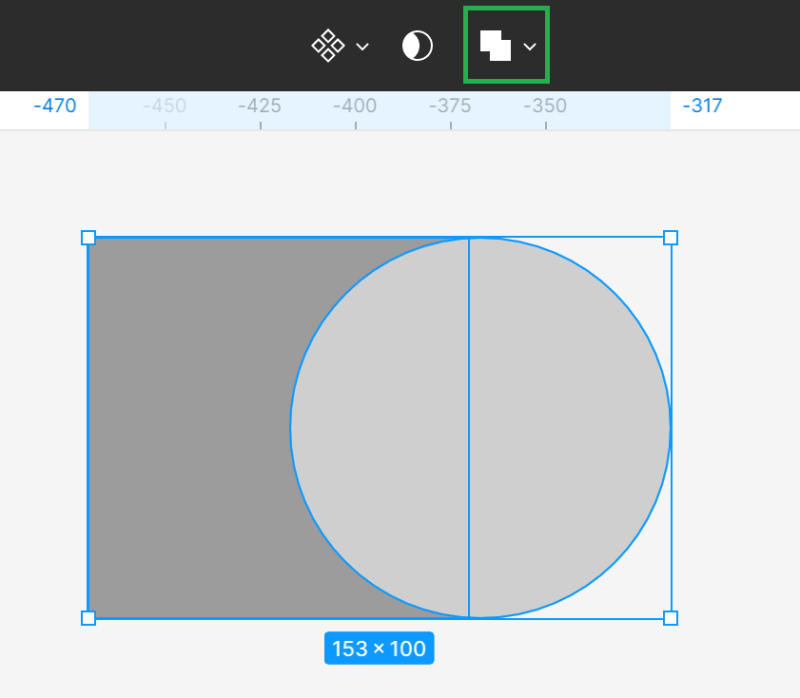
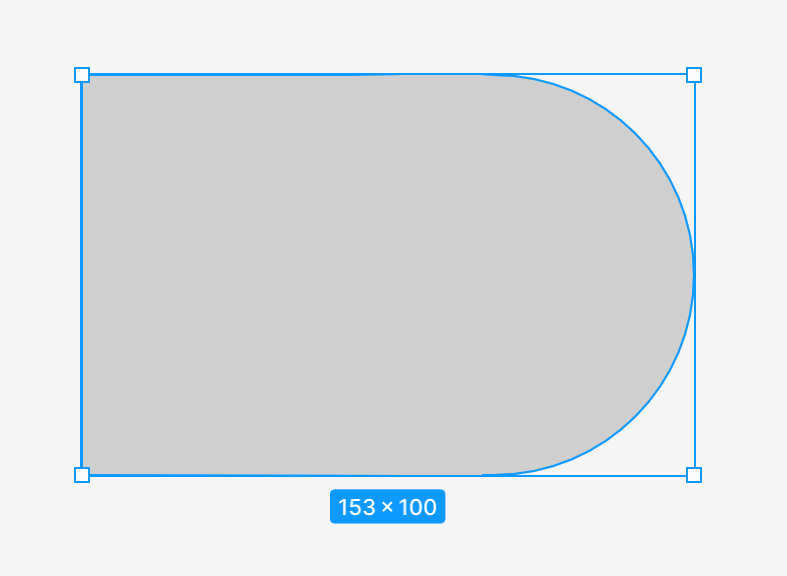
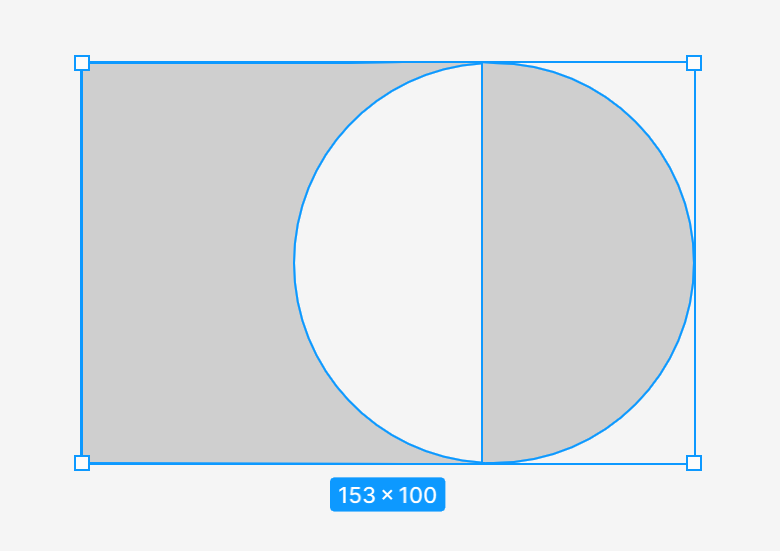
如果您選擇兩個或更多形狀,布爾組工具將出現在工具欄中。 它允許您通過組合它們來創建自定義形狀,使用四個可用公式之一:並集、減法、相交、排除。

- 聯合選擇——將選定的形狀組合成一個新形狀。

- 減去選擇- 從最低形狀中減去所有上部形狀及其重疊區域

- 相交選擇- 新形狀僅由所選形狀的重疊片段組成

- 排除選擇- 創建的形狀僅由不重疊的選定形狀的片段組成。

應用布爾組工具後,所有選定的形狀合併為一個圖層,這意味著它們共享填充和描邊屬性。 您可以將它們與其他形狀組合併執行進一步的邏輯操作。
任務 4.2。 練習使用編輯對象和布爾組工具修改形狀。 即使您在項目的這個階段不需要這些功能,也值得通過實踐鞏固您的知識。 要有創意,玩得開心。 您還可以嘗試重新創建您在以下屏幕截圖中看到的示例形狀。為此,請在文件中創建一個新頁面或在項目的框架旁邊添加對象,然後簡單地刪除它們。

面具
蒙版允許您僅顯示圖像的選定區域並隱藏其餘區域而不進行裁剪。 這意味著遮罩過程中的任何圖層都不會被刪除或修改,因此如果您想顯示圖像的另一部分,可以隨時修改遮罩。
為了更好地理解這一點,您可以想像一個帶有小開口的相框。 您只會在其中看到部分照片,而其餘部分則被隱藏,但如果您打開相框,您仍然可以看到整張照片。
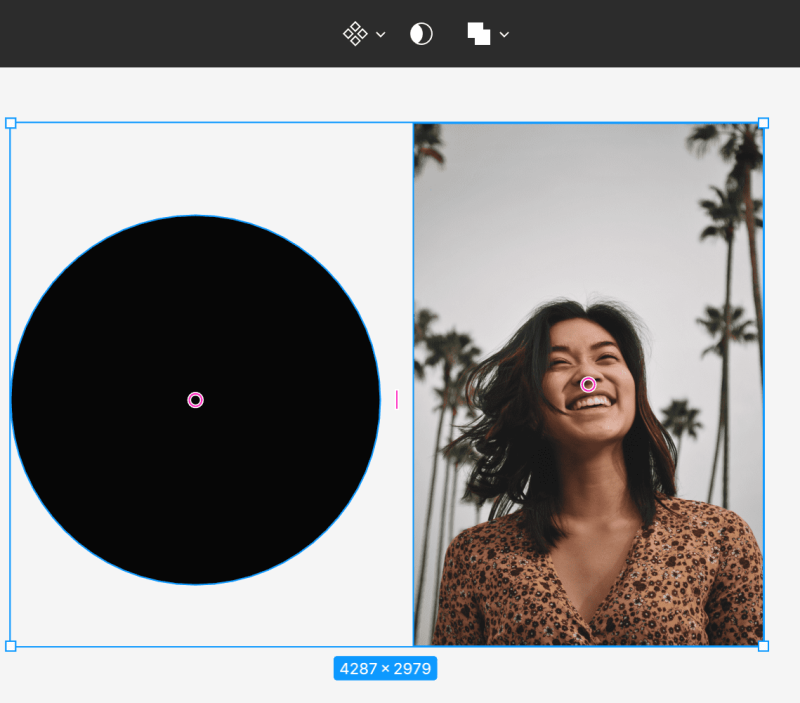
您可以將任何圖層用作蒙版,例如矢量形狀、文本圖層和圖像。 層的順序非常重要。 最低層被認為是蒙版的容器,即您將看到圖像的開口。


要創建蒙版,請確保圖層正確對齊。 然後選擇兩個圖層並在工具欄中選擇用作蒙版。

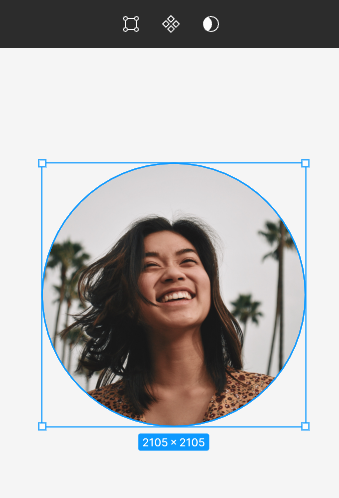
容器上方的圖層的所有外部區域都將被隱藏。 只有那些將在蒙版區域內的區域將保持可見。

任務 4.3。 使用蒙版將產品圖像添加到您的設計中。 記住正確的層順序。 將成為容器的層必須低於圖像層。
有用的提示:您可以從網站 https://unsplash.com 為您的項目下載免費圖片。

您也可以使用“Unsplash”插件。
您剛剛學習瞭如何在 Figma 中創建形狀。 另請閱讀:UX 設計的 10 種可用性啟發式方法。
如果您喜歡我們的內容,請加入我們在 Facebook、Twitter、LinkedIn、Instagram、YouTube、Pinterest 上忙碌的蜜蜂社區。
作者:克勞迪婭·科瓦爾奇克
一個圖形和用戶體驗設計師,可以將無法用文字傳達的東西傳達給設計。 對他來說,每一種使用的顏色、線條或字體都有其意義。 熱愛平面設計和網頁設計。
適合初學者的 Figma:
- Figma 簡介
- Figma 界面 - 基本信息
- Figma 中的基本項目設置
- 如何在 Figma 中創建形狀?
- Figma 中的排版
- Figma 中的庫
- Figma 中的原型設計
- Figma 中的協作工具
- 最好的 Figma 插件
- 如何使用 Figma? 3 不尋常的方式
