如何無需程式碼即可在您的網站上嵌入 Instagram Feed
已發表: 2019-09-10在網站上利用 Instagram 內容是擴大行銷成效的策略舉措。
想像一下將 Instagram feed 的魅力與 WordPress 網站的專業風格結合的力量。
但有一個小問題——潛入代碼的海洋比雙擊你最喜歡的影響者的帖子更讓你心跳加速。
好消息給你!
在本指南中,我們將深入探討將 Instagram feed 嵌入到您的網站的最簡單、最直接的方法。 那麼有什麼收穫呢? 需要零編碼。
在本指南結束時,您將準備好像專業人士一樣添加您的第一個 Instagram feed!
跳至:
- 什麼是 Instagram 嵌入?
- 嵌入 Instagram 來源的逐步說明
- 常見問題故障排除
- 您可以嵌入什麼類型的 Instagram Feed?
- 最大化 Instagram Feed 影響力的技巧
- POWR 插件的無限可能

來源
什麼是 Instagram 嵌入?
Instagram 作為現代數位景觀的核心,作為一個視覺豐富的平台屹立不倒,透過照片、影片和故事將數百萬人聯繫在一起。
現在,想想這些動態視覺效果不僅存在於應用程式的範圍內,而且還出現在您的網站上。
這就是 Instagram feed 嵌入發揮作用的地方。
Instagram 嵌入可讓您從 Instagram 帳戶中獲取特定貼文或貼文集合並將其直接顯示在您的網站上。 它在您的WordPress 網站和 Instagram 內容之間架起了一座橋樑。
- 為什麼這對你很重要?
它就像一個廣告牌,展示您最新的貼文、公告或時刻。 這是一個讓您的網站訪客保持參與、讓他們熟悉您在 Instagram 上的品牌,甚至有可能增加您的 Instagram 粉絲的機會。
嵌入的內容保留了其互動性,這意味著訪客可以直接從您網站上的嵌入內容中按讚、評論甚至追蹤您。
為什麼不使用程式碼嵌入 Instagram 貼文是最佳選擇
充滿活力的數位存在可以改變遊戲規則,而您的 Instagram 動態則發揮關鍵作用。 畢竟,Instagram 是品牌與更多客戶建立聯繫的第一個場所。
但是,為什麼在將其嵌入您的網站時要採用無程式碼路線呢?
簡短的回答:自主性和適應性。
讓我們揭示更多您應該知道如何在沒有程式碼的情況下嵌入 IG feed 的原因:
- 無縫整合:網站維護要求較低,能夠快速嵌入 Instagram feed。 您只需要基本的技術知識即可實現這一目標。
- 節省時間和金錢:讓我們面對現實吧,僱用開發人員或等待 IT 支援來完成簡單的任務可能非常耗時,有時甚至價格昂貴。 透過掌握這項技能,您可以快速實施更改,使您的網站保持最新狀態,而無需額外費用。
- 完全控制:了解嵌入過程使您可以控制要展示的帖子,從而定制您的品牌展示。
- 增強您的行銷策略:在您的網站上嵌入 Instagram feed 可以增強您的整體數位行銷策略。 它充當動態廣告,連接您的社交媒體內容和網站,提高參與度和品牌知名度。
- 增強的使用者體驗:嵌入式 Instagram feed 透過動態視覺元素吸引訪客。 這是靜態內容的令人耳目一新的變化,通常可以帶來更長的網站訪問。
- 追蹤者成長: 您可以透過直接連結到您網站上的 Instagram 來鼓勵跨平台互動。 可能不知道您的 Instagram 個人資料的訪客只需點擊一下即可成為追蹤者。
- 適應性:數位趨勢瞬息萬變,適應性至關重要。 透過了解嵌入流程,您可以更好地隨著 Instagram 的發展或您的品牌策略的轉變而做出快速調整。
支援無需程式碼即可嵌入Instagram feed 的能力證明了您致力於為訪客提供豐富、身臨其境且最新的體驗。
嵌入 Instagram 來源的逐步說明
POWR提供了一種直觀的方式將Instagram Feed 內容直接嵌入到任何網站,無論是 WordPress 還是任何其他平台。 該外掛程式是 POWR 動態工具包不可或缺的一部分,可以輕鬆地與任何主題或數位環境整合。

借助 POWR Instagram Feed 插件,您可以添加 Instagram feed,並可以靈活地展示詳細的帖子 feed 或簡單地突出顯示 Instagram 照片。
讓我們逐步完成啟動 POWR 外掛程式並在您的網站上巧妙嵌入和顯示 Instagram feed 的步驟:
請注意:具體步驟可能會因您的網站平台(例如 WordPress、Wix、Shopify 和 Squarespace 網站)而略有不同,但基本流程仍然相似。
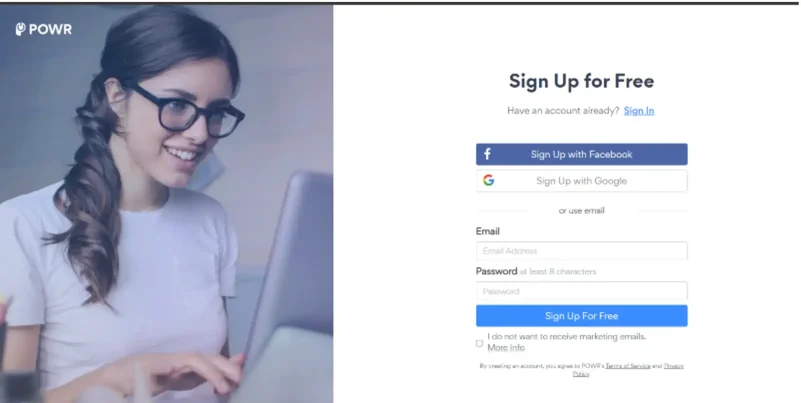
1. 註冊或登入POWR.io

造訪 POWR 網站。 如果您沒有帳戶,請註冊帳戶;如果您已有帳戶,請登入。 POWR 為每個用戶提供免費版本,您可以用 0 美元建立應用程式。
註冊後,您可以直接添加社交資訊。 此外,您無需輸入信用卡詳細資料即可開始。
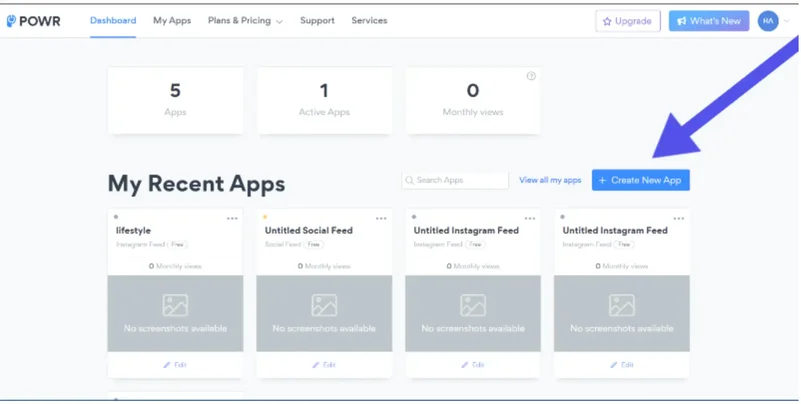
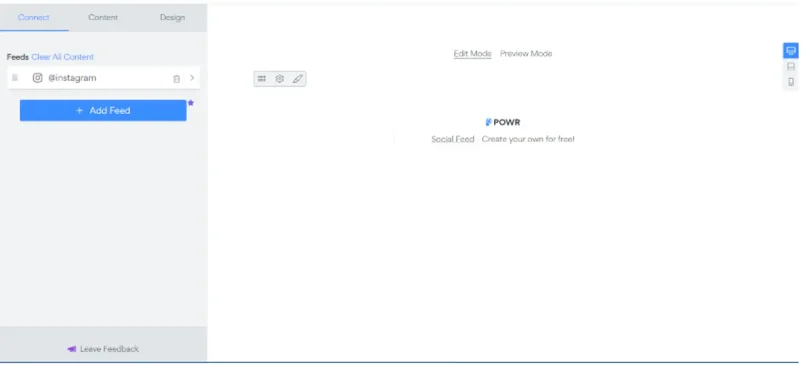
2. 創建新的 Instagram Feed 小工具或應用程式

從儀表板中按一下「建立新應用程式」 ,然後前往「社交來源」。 然後,從可用的社交媒體平台中選擇 Instagram。
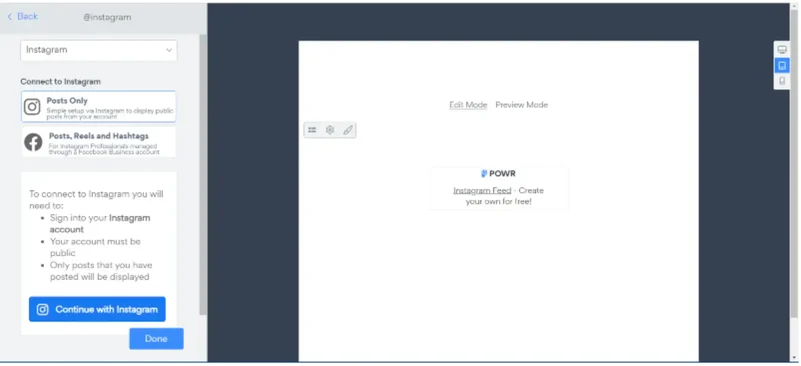
3. 連結您的 Instagram 帳戶
接下來要做的就是點擊「新增來源」。

從這裡,您必須先連接您的 Instagram 帳戶,然後才能顯示提要。 只需點擊「連結 Instagram 帳戶」並使用您的頁面詳細資料登入即可。

這通常涉及登入您的 Instagram 帳戶並授予 POWR.io 存取您的 feed 所需的權限。
連線完成後,您將立即重定向到 POWR。 請注意,您可以選擇僅反映提要的貼文或包含捲軸和主題標籤。
唯一的標準是你應該有一個Instagram 企業帳戶。 如果您需要協助,您可以存取僅顯示您的 Instagram 貼文的簡單提要。
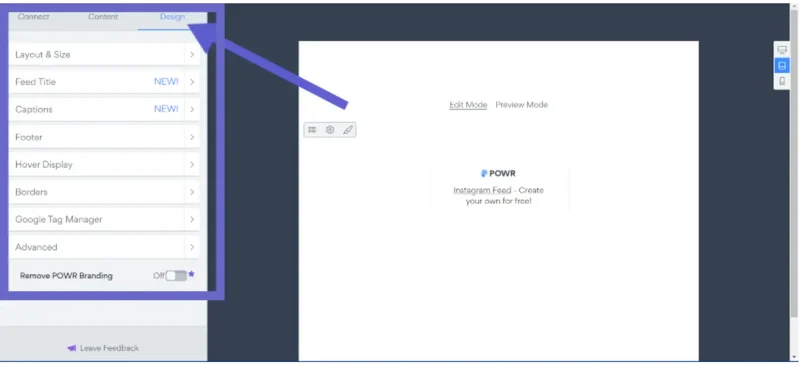
4. 客製化您自己的 Instagram Feed

現在,您可以使用所有可用的工具在 POWR 編輯器中自訂您的來源。 您可以根據自己的喜好選擇調整設計、佈局和其他設定。
但您需要升級才能存取一些高級工具。 不用擔心, POWR 的定價計劃起價低於 5 美元/月,按年計費。
5. 儲存並產生 Instagram Feed 程式碼
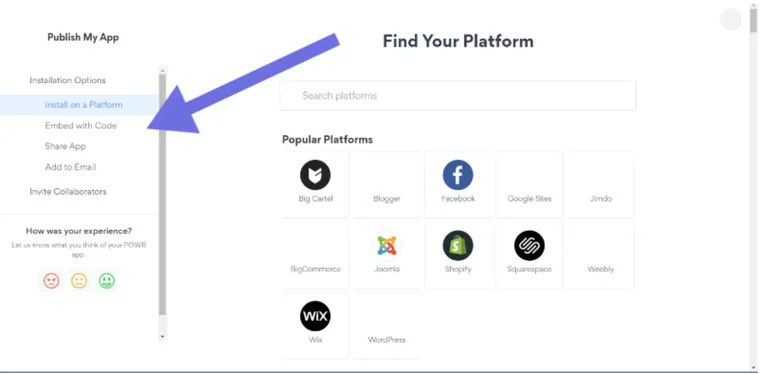
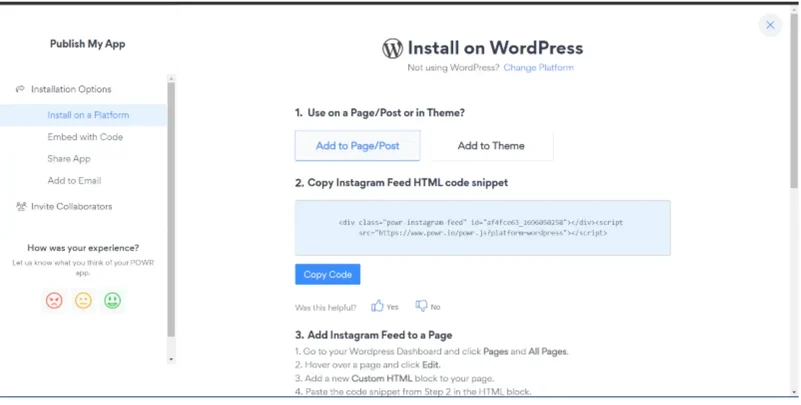
自訂網站的 Instagram 小部件或來源後,請保存它。 當您按一下「儲存」時,您將看到用於發布剛剛建立的提要的選項,如下所示;

您可以直接從 300 多個列出的網站建立器上的選項安裝它。
例如,如果您點擊 WordPress 網站,它會將您帶到此處:

您可以複製自訂 HTML 程式碼段以嵌入到您的網站中。
6. 在您的網站上嵌入 Instagram Feed 程式碼
現在您已經有了程式碼,請將提要新增至您的網站。 操作方法如下:
- 導覽至 WordPress 編輯器或儀表板,按一下頁面,然後前往所有頁面。
- 前往您想要顯示 Instagram 來源的頁面或部分,然後按一下「編輯」。
- 新增的「自訂 HTML」區塊。
- 貼上複製的 Instagram feed,將程式碼嵌入到區塊中,然後更新、審查和發布您的更改。
注意:對於其他網站,只需轉到其後端或編輯器,然後尋找新增「嵌入程式碼」或「HTML 程式碼」的選項。
常見問題故障排除
使用 POWR 將 Instagram feed 嵌入網站時,您可能會遇到一些問題。 但是,不用擔心,大多數問題都有簡單的解決方案。

在這裡,我們將探討一些常見問題以及解決方法。
1. 顯示問題和修復
用戶面臨的最常見問題之一是嵌入的 Instagram feed 無法在其網站上正確顯示。 以下是解決這些問題的一些修復:
- 清除快取:有時,舊的快取資料可能會阻止更新的提要正確顯示。 清除網站快取通常可以解決此問題。
- 調整進給尺寸: 如果您的 Instagram 照片不太適合您網站上的指定區域,請返回 POWR 設定並調整 Feed 大小以更好地適應您網站的佈局。
- 檢查 Instagram 權限:確保您的 Instagram 帳號設定為公開。 私人帳戶可能會遇到 POWR 顯示問題。
2. 重新連結 Instagram 帳戶
有時,POWR 和您的 Instagram 帳戶之間的連線可能會中斷。 重新連線的方法如下:
- 重新驗證:前往 POWR 儀表板,選擇您的 Instagram feed 插件,然後點擊「重新連線」或「重新驗證」按鈕。 這將提示您登入 Instagram 帳戶以重新建立連結。
- 更新存取令牌: Instagram 的存取令牌有時可能會過期或失效。 如果出現提示,請依照步驟更新或重新整理存取權杖。
- 檢查限制:確保您沒有達到任何 Instagram 使用限制,或者您的帳戶沒有被暫時禁止。 如果是這樣,您可能需要等待一段時間才能重新連線。
3.更新POWR插件
為了確保您的 Instagram feed 保持一致且無錯誤,保持 POWR 插件最新至關重要。 就是這樣:
- 自動更新:如果您在網站的 CMS 中啟用了插件自動更新,POWR 外掛程式應該會自動更新。 請務必定期檢查是否有任何所需的手動批准。
- 手動更新:造訪 POWR 網站或 CMS 的插件部分,檢查是否有較新版本的 POWR 外掛程式可用。 如果是,請按照提示進行更新。
- 檢查發行說明:每當更新時,最好檢查 POWR 提供的任何發行說明或更新日誌。 這將通知您任何重大變更、改進或與其他外掛程式或主題的潛在衝突。
透過解決這些常見問題,您可以確保 Instagram feed 仍然是您網站的無縫且互動的部分。
請記住,如果您遇到獨特的問題,POWR 的支援社群和幫助文件始終可以引導您解決問題。
您可以嵌入什麼類型的 Instagram Feed?
嵌入 Instagram feed 不僅僅是為了炫耀您的最新貼文。 您可以嵌入各種提要,每個提要都為您的網站增添了獨特的風格。
無論您是想展示活動、分享趨勢,還是只是強調您的旅程,Instagram 都能滿足您的需求。 讓我們探討一下您手邊有哪些選擇。
- 用戶動態:這是您的主要 Instagram 動態。 它顯示您在帳戶上發布的所有照片和影片。 非常適合希望將社交內容直接帶給網站受眾的個人品牌或影響者。
- 主題標籤提要:想要利用特定主題或趨勢嗎? 透過嵌入 Instagram 主題標籤來源,您可以顯示使用特定主題標籤的使用者的貼文。 這對於與您的品牌相關的行銷活動、活動或熱門話題非常有用。
- 提及提要:透過此功能,您可以突出顯示提及您帳戶的貼文。 這是展示用戶生成的內容、推薦或協作的絕佳方式。 例如,度假租賃業主可以將相關提及連接到他們的直接預訂網站,作為其行銷策略的一部分。
- 保存的收藏:您是否將特定貼文整理到 Instagram 上的保存收藏中? 好吧,你可以展示它們! 這是一種策略性的方式來展示您在 Instagram 上指定的主題內容。
- Shoppable Feed :如果您是使用 Instagram 購物功能的電子商務品牌,那麼這個就適合您。 直接在您的網站上顯示可購物的帖子,創造無縫的購物體驗。
因此,下次當您考慮如何提升網站的視覺吸引力時,請記住 Instagram 提供的不僅僅是一個資訊流。
根據您的品牌敘述和目標客製化您的選擇。
最大化 Instagram Feed 影響力的技巧
準備好為您的網站增添一點 Instagram 風格了嗎? 很好的選擇!
但在您的網站上嵌入 Instagram feed 之前,我們要確保您已經準備好了。
為了讓您的 Instagram feed 適合您的網站並蓬勃發展,請記住以下事項:
- 響應式設計:並非每個人都使用桌面。 有些人在手機、平板電腦甚至智慧型冰箱上滾動(這是一個東西!)。 確保您的 Insta feed 在每個螢幕上看起來都令人眼花繚亂。
- 保持您的內容更新並具有吸引力:將您的網站視為您正在舉辦的時尚派對。 你不會只帶一些舊零食吧? 確保您最新的 Instagram 貼文是您自豪地展示的那種。
- 載入速度:沒有人喜歡等待,尤其是在線上。 確保您的 Insta feed 彈出速度快於雙擊好友的新貼文的速度。
- 美觀與一致性:您的網站有風格,您的 Insta 也有風格。 確保他們像 PB&J 一樣和諧相處。 匹配顏色、字體和樣式是最佳選擇。
- 互動性和參與度:讓訪客有機會立即參與,從閱讀貼文到按讚和留言。
- 定期更新:隨時了解狀況。 如果 Instagram 進行了一些調整或您的外掛進行了升級,您希望能夠掌控一切。 保持一切順利、無故障。
準備好利用 Instagram feed 讓您的網站變得更精彩了嗎? 牢記這些提示,您就可以為每位訪客提供令人驚嘆的 Insta 體驗!
POWR 插件的無限可能
POWR不僅僅是一個工具——它還是一個數位合作夥伴。 它以其豐富的插件套件而聞名,旨在為所有技能水平的用戶簡化網頁設計和功能。

除了廣受好評的 Instagram feed 嵌入器之外,POWR 還提供了大量插件,旨在使您的網站頁面脫穎而出、吸引訪客並推動轉換。
POWR 以其以用戶為中心的方法,在不影響功能的情況下強調易用性和經濟性,體現了其幫助小型企業在線上發展的使命。
探索其他 POWR 應用程式:
- 表單產生器:告別複雜的編碼。 只需點擊幾下,即可使用 POWR Form Builder 建立聯絡表單、調查,甚至是產品訂單。
- 電子商務: 無論您是銷售產品、數位下載還是會員資格,POWR 的電子商務解決方案都能滿足您的需求,並提供安全的支付處理。
- 即時聊天:使用 POWR 的聊天小工具與訪客即時互動。 個人化您的對話、回答查詢並建立關係,而無需單獨的平台。
- 社交流: 除了 Instagram 之外,還可以整合 Facebook、Twitter 和 Pinterest 等社群媒體平台的動態。 讓您的受眾了解最新情況並參與其中。
- 倒數計時器:使用 POWR 的動態倒數計時器小工具營造一種緊迫感。 非常適合限時優惠、活動倒數計時和產品發布。
- 彈出視窗:透過互動式彈出視窗宣布銷售、捕獲電子郵件或直接訪客,並立即看到行銷轉換率的提高。
- 媒體庫: 使用 POWR 的可自訂和響應式圖庫展示您的照片、影片和其他媒體。
POWR 是可靠性和多功能性的燈塔。 其全面的套件可確保無論您是在設定電子商務平台、部落格、作品集或任何其他類型的網站,都有 POWR 外掛程式來增強其功能。
加入成千上萬選擇 POWR 的行列,體驗無縫、強大的數位之旅。

包起來
不再有混亂的程式碼和複雜的整合!
現在,您已經掌握了將 Instagram 圖庫和快照直接整合到網站畫布上以及數位行銷矩陣中的見解。
如果您正在尋找一種可以進一步簡化此過程的工具,POWR 正在等待您的探索。 讓 Instagram 動態的活力提升您網站的魅力。
渴望創造這種協同效應嗎? 現在就來試駕一些 POWR 的最佳產品吧。
升級時享受高達30%的折扣!
作者簡介
朱利安·蘭克斯特德 (Julian Lankstead) 是 JulianLankstead.com 的創始人。 他透過提供提高業務流程效率的策略來幫助企業增加收入。
