如何在您的網站上嵌入表格
已發表: 2021-06-14嵌入式表單是收集數據的最有效和最簡單的方法之一。 並且在您的網站上嵌入代碼不需要打電話給技術人員。
我們已將 EmbedForms 構建為可供所有人免費使用的表單構建器,並且具有構建和嵌入所有 Web 表單所需的所有選項。
因此,如果您現在正在尋找一種快速簡便的方法來執行此操作,請按照以下步驟操作。
首先,創建一個免費的 EmbedForms 帳戶,然後按照以下步驟操作:
- 選擇表單模板或從頭開始
- 在內聯編輯器中配置表單標籤、複選框或其他輸入字段
- 單擊“預覽”以在預覽彈出窗口中檢查表格,然後
- 如果您準備好編輯,請單擊“保存”
- 要嵌入表單,請單擊“共享”選項卡
- 複製左側邊欄中提供的代碼片段
- 將此代碼粘貼到您的網站 HTML 或 CMS 編輯器(例如 WordPress 或 Shopify)中
而已。
以下是表單在您網站上的外觀:
請注意,我們在設計 EmbedForms 時考慮了嵌入功能,因此您將獲得高加載速度、響應式設計和可嵌入代碼,只需複制/粘貼即可。
話雖如此,您不需要任何 HTML、CSS 或高級 JavaScript 和样式代碼知識即可在您的網站上實現 EmbedForms。
Bellow,您將找到整個教程,其中包含有關如何在任何網站上創建和嵌入任何表單的屏幕截圖:
將表單嵌入網頁的步驟
以下是如何開始、創建表單並獲取可嵌入代碼以在您的網站上顯示表單:
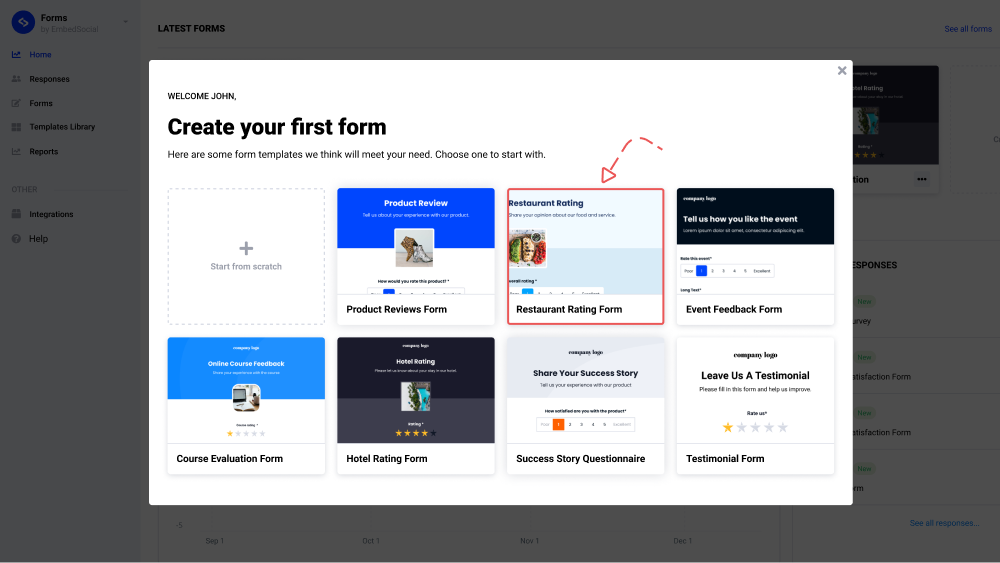
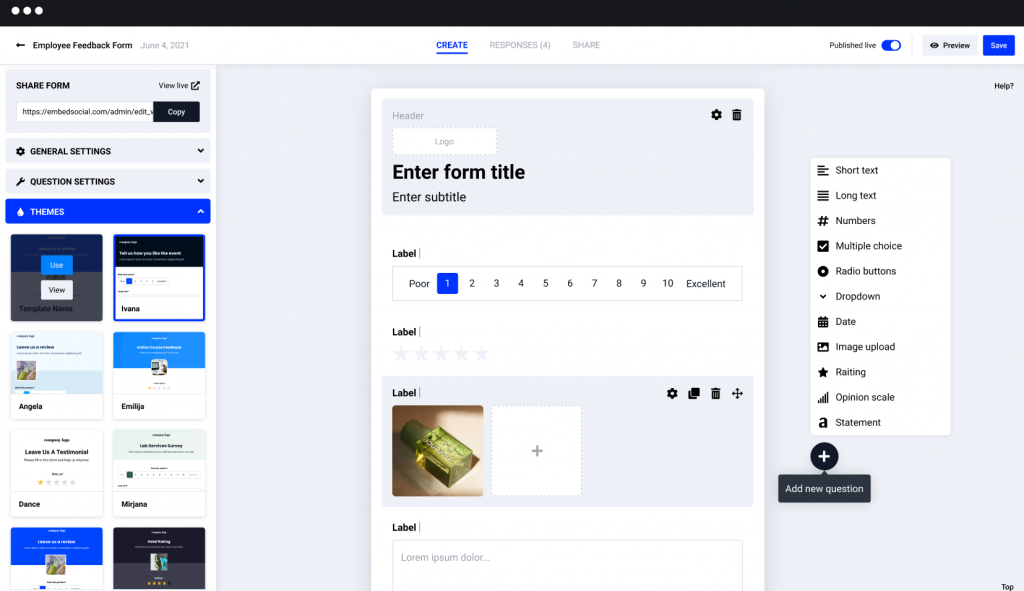
1. 在歡迎彈出窗口中,選擇表單模板或從頭開始
您可以預覽此模板或返回並在表單模板庫中選擇另一個表單。

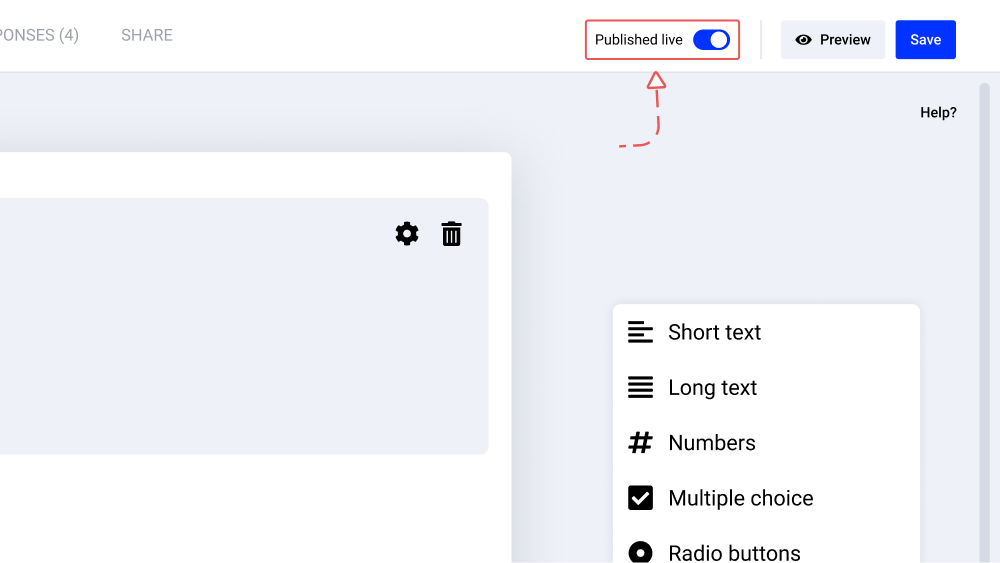
2. 如果需要,設置和自定義您的表單,單擊“保存”並單擊“實時發布”

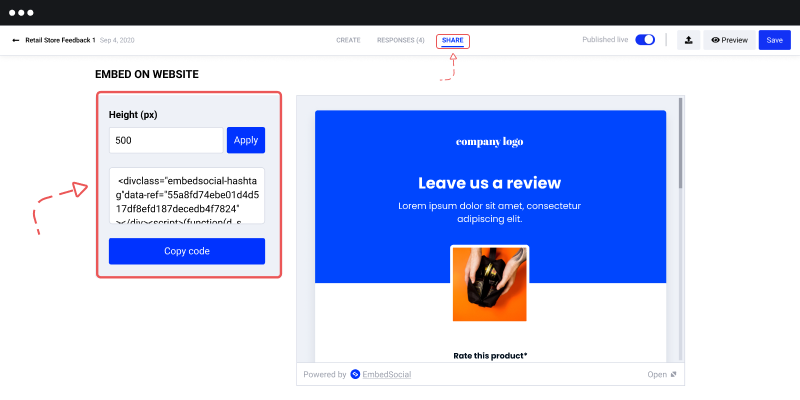
3. 要獲取表單代碼,請單擊“共享”選項卡並複制提供的代碼

4. 要嵌入表單,只需將代碼粘貼到您希望出現的網站正文部分
如果您使用 WordPress,請查看以下說明。 對於其他 CMS 或電子商務平台,請隨時與我們的支持團隊聯繫以獲得更多幫助。 您不需要任何集成,您肯定會使用 EmbedForms 平台中提供的相同代碼將您的代碼嵌入到任何其他 Web 構建器中。
表單的 HTML 代碼幾乎可以嵌入您網站的任何位置。 關鍵部分是它們應該對所有人可見並在正確的時間呈現。 例如,企業主通常會在客戶與他們的企業進行一些互動後徵求意見,並且在反饋表方面印象仍然很新鮮。
這意味著如果您在您的電子商務網站上進行購買後調查,最好的嵌入位置是感謝頁面,並且應該在購買完成幾秒鐘後顯示。
有關如何創建嵌入式表單的更多詳細信息,請查看表單設置指南
在 WordPress 中嵌入表單
注意:EmbedForms 適用於任何 WordPress 網站和 WordPress 頁面,無需安裝可能會降低您網站速度的額外插件或小部件。 這些步驟適用於每個表格,無論是反饋表、聯繫表、註冊表單、註冊表還是調查表
要為 WordPress 創建嵌入式表單,您無需安裝任何 WordPress 插件。 準備好將代碼粘貼到頁面或帖子中後,只需按照以下步驟操作即可。
首先,登錄您的 WordPress 網站並打開您需要嵌入表單的頁面。
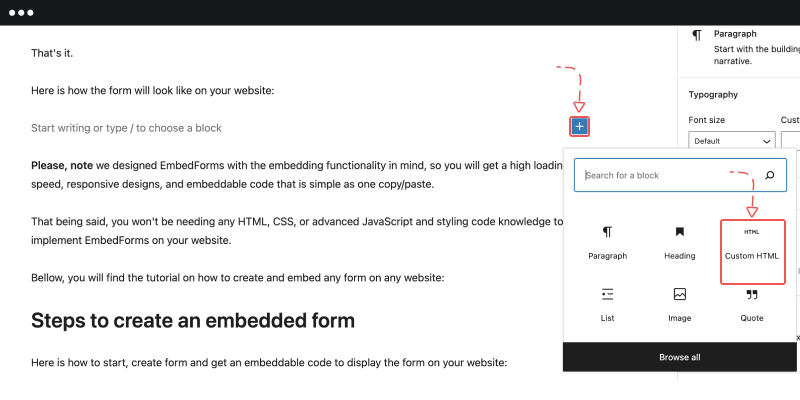
1.點擊編輯器中的+圖標並選擇HTML塊

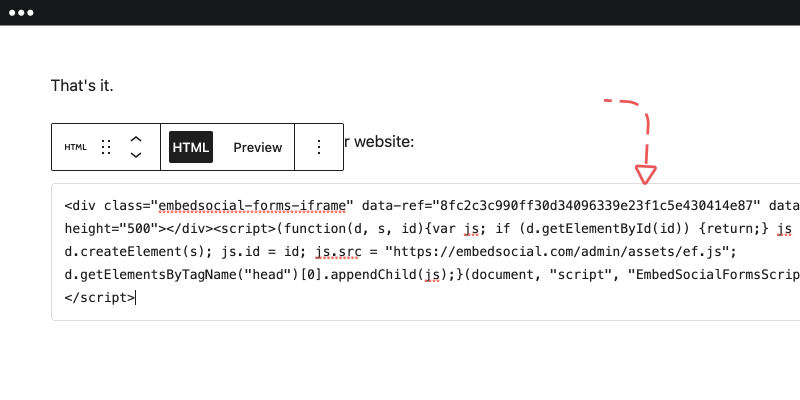
2.將嵌入代碼粘貼到塊的textarea中

3. 點擊“更新”
就是這樣。 此代碼適用於任何支持 JavaScript 或 iFrame 嵌入的平台。

使用 EmbedForms 做更多事情

EmbedForms 是一個完整的表單構建器,具有高級表單構建選項。 所有形式都具有響應性,並且非常適合移動設備。 此外,它還具有隱私政策選項,因此用戶可以遵守 GDPR 要求。
在以下文本中,您可以找到更多有助於嵌入最佳 Web 表單的選項:
1. 定制選項
當您打開特定的表單頁面時,您可以使用編輯器選擇不同的表單字段,如單選按鈕、段落、下拉菜單、評級、意見規模等,以創建全新的表單。 此外,您還可以使用其他格式選項,例如更改整個主題、更改標題背景圖像、上傳自己的徽標等。
2. 電子郵件通知
要打開電子郵件提醒,請轉到常規設置並單擊電子郵件通知,您將收到一封電子郵件,其中包含指向最新表單回复的鏈接。
3. 感謝留言
通過在常規設置上導航並寫下您的感謝信來添加您的感謝信息。
4.重定向鏈接
當用戶在填寫表單後單擊提交按鈕時,可以選擇添加重定向鏈接,通過在提交後在字段中添加重定向鏈接將您的客戶導航到特定的登錄頁面。
5. 響應共享和導出選項
在 Excel、Google 表格或任何其他電子表格應用程序中導出所有表單提交。 此外,您可以使用“共享”選項,讓您與其他團隊成員共享受訪者,以便他們查看從特定表單收集的回复。
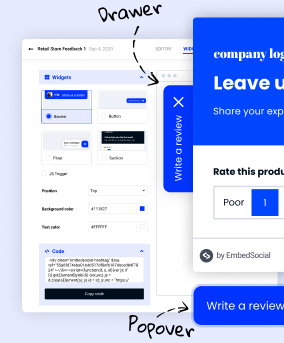
6. 創建並嵌入一個彈出表單
嵌入表單很簡單,但以不同的查看格式嵌入表單也應該很簡單。 因此,如果您想嵌入彈出式表單,EmbedForms 可以為您選擇。 它是一種表單小部件,具有在彈出窗口中顯示表單的功能。
您還可以探索其他嵌入選項,例如彈出框、按鈕、浮動框等。
獎勵:嵌入谷歌表單
使用 Google 表單,表單的嵌入與使用 EmbedForms 或任何其他 Web 表單構建器創建的嵌入表單非常相似。
以下是如何嵌入 Google 表單的步驟:
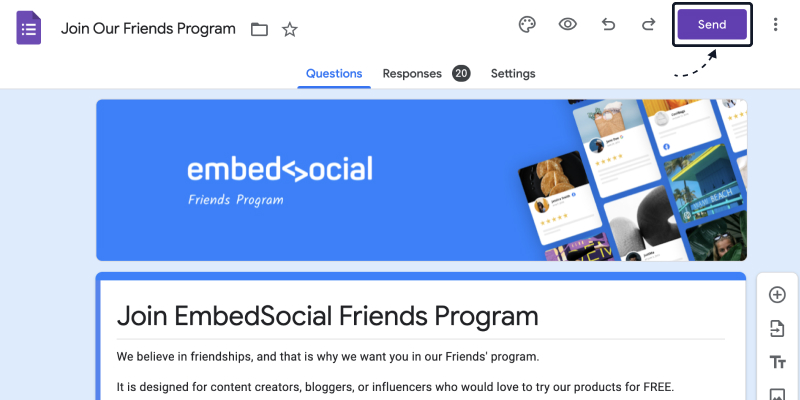
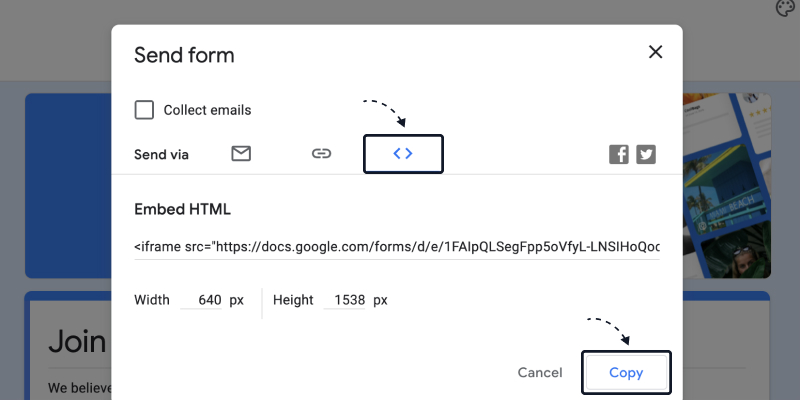
第 1 步:點擊右上角的“分享”選項

第 2 步:單擊帶有代碼圖標的選項卡,然後單擊“複製”按鈕

第3 步:將代碼粘貼到您希望表單出現的頁面 HTML 中
而已。
包起來
嵌入 Web 表單不再需要高級代碼知識。 現在,在線表單構建器的自動化大大簡化了表單的技術創建和問題的構建。
使用 EmbedForms,您所要做的就是明確您想了解客戶的目標,選擇合適的模板,然後將代碼複製粘貼到您的網站上。
立即註冊並獲得您永遠免費的交互式表單生成器
試用 EmbedForms 並在幾秒鐘內將引人入勝的 Web 表單嵌入您的網站。
永久免費 · 輕鬆設置