Framehole:PageSpeed 6.0漏洞輕鬆滿分
已發表: 2020-05-29每個優秀的 Web 開發人員都知道,Google 的 PageSpeed Insights 和幕後使用的開源 Lighthouse 是幫助確定網站相對性能的最先進的工具。 它們還提供了有關您可以進行哪些更改以提高這種感知速度的關鍵見解。 PageSpeed 已成為衡量網絡快慢的黃金標準。
谷歌自己現在正在跟踪每個網站的 PageSpeed 分數並將其用作確定誰到達搜索結果頂部以及誰被流放到第 10 頁的煉獄的眾多輸入之一,這並沒有什麼壞處。
整個行業和數百萬美元的交易只是為了優化和提高這一分數,以期接近無法達到的完美分數 100。最新版本的 PageSpeed/Lighthouse 6.0 包括一組新的受世界各地開發人員青睞的指標進行優化。 這些新指標是:最大內容繪製 (LCP)、累積佈局偏移 (CLS) 和總阻塞時間 (TBT)。 谷歌有一整篇文章解釋了這些新的“Web Vitals”,它很好地詳細說明了它們是如何衡量的。
有了這個新版本,對於網絡性能行業來說,這是一個銷售更多服務的全新機會,因為網站現在需要新的和不同的變化來追求最高分。 好吧,不用花一分錢,我會告訴你一個簡單的改變,它會立即帶你從 60 分地獄的深處,一路上升到 100 分的天堂。
TLDR:PageSpeed 不再考慮 YouTube 和 Ads 等第 3 方嵌入對速度的影響
如果您只是想要其中的內容,答案是 Google 的最新更改將重心放在最大內容的繪製上。 這是加載網站時屏幕上最大元素出現所需時間的度量。 它可以很好地代表用戶對加載速度的看法。 問題是最大內容繪製不考慮任何嵌入的內容,即使該內容在技術上符合最大的首屏元素。
在不推測不暴露 3rd 方嵌入內容(如 YouTube 視頻和大型廣告嵌入)的性能影響的動機的情況下,我只想說它會激勵人們做出錯誤的改變以提高速度,並使網絡倒退。
例如,這似乎很荒謬,儘管考慮到 PageSpeed 分數變得多麼重要,這並非不可能。 我們將網站的 PageSpeed 分數從 60 一直提高到 100,只需對網站的原始慢速版本進行 iframe。 用於確認結果的快速命令在這裡,但請繼續閱讀下面的內容,以了解用戶如何優化他們的分數,從而獲得我們最終的 Framehole 解決方案。
# Verify you have the new Lighthouse 6.0 installed npm install -g lighthouse # This one should have a score somewhere around 60 :( lighthouse https://webvitalsfail.b-cdn.net/ --view # Instantly to 100 lighthouse https://webvitalsfail.b-cdn.net/anything-100.html --view貓舞 v1 - 鏈接
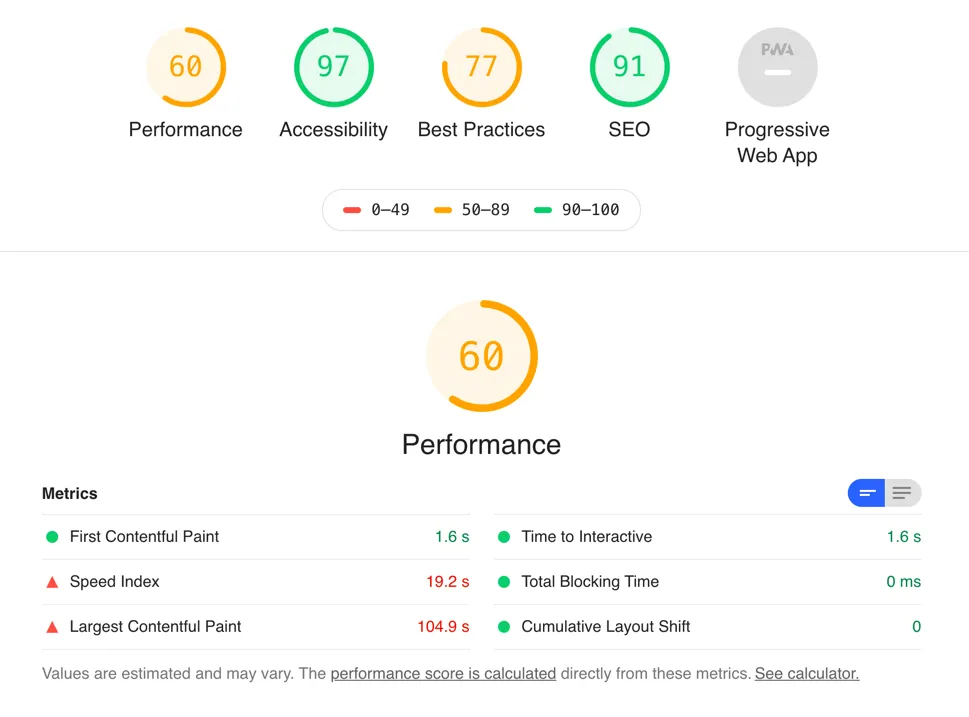
這是一個簡單的示例網站,展示了我們的移動應用程序“貓舞”的典型促銷頁面。 它有一個超酷的動畫 gif 來展示你在手機上安裝我們的熱門應用程序時得到的跳舞貓。 現在讓我們看看這個網站的 Lighthouse 6.0 分數:

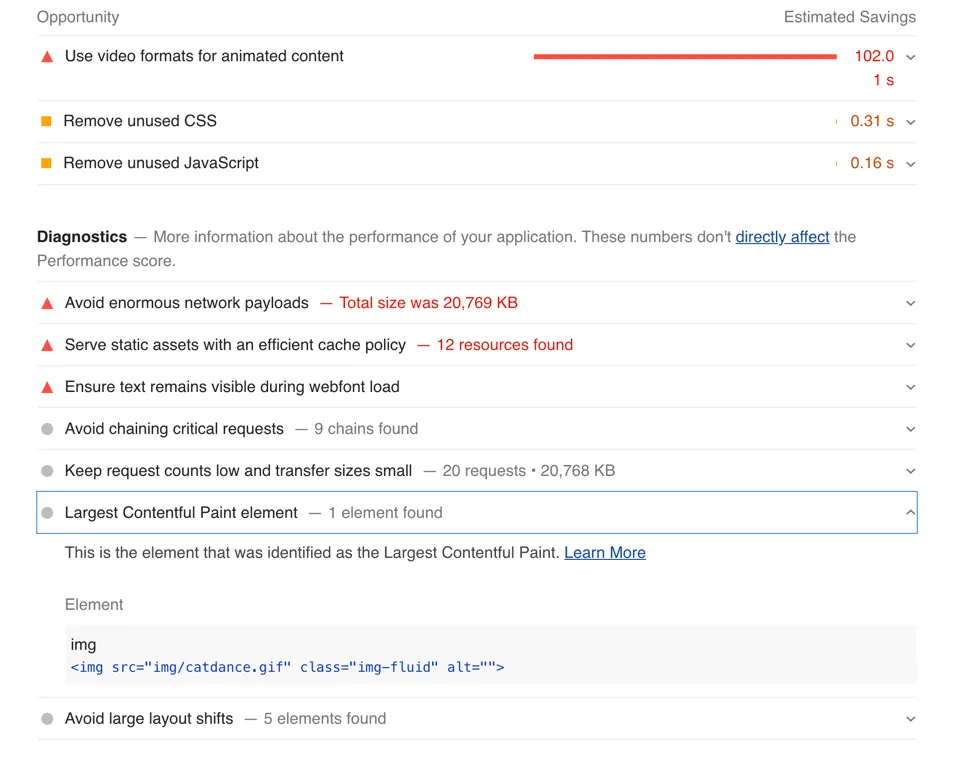
哇,60 分的成績對我們這種成績優異的人來說是痛苦的。 根據谷歌的說法,這個簡單的網站怎麼會這麼慢? 讓我們關注“最大的內容繪製”,因為這是此版本中引入的全新指標之一。

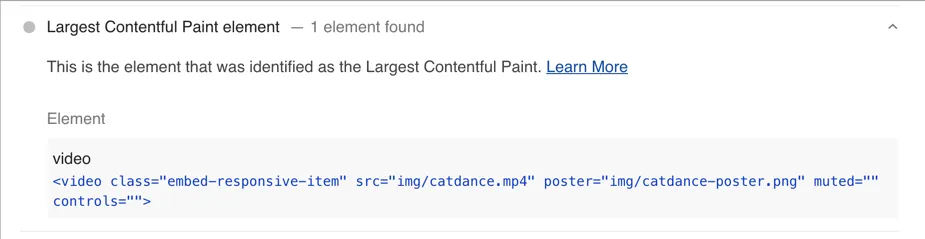
這非常有用,因為它建議使用視頻來製作動畫內容,並向我們展示最大的內容繪畫元素是我們跳舞貓的動畫 gif。 酷,讓我們繼續:
貓舞 v2 - 鏈接
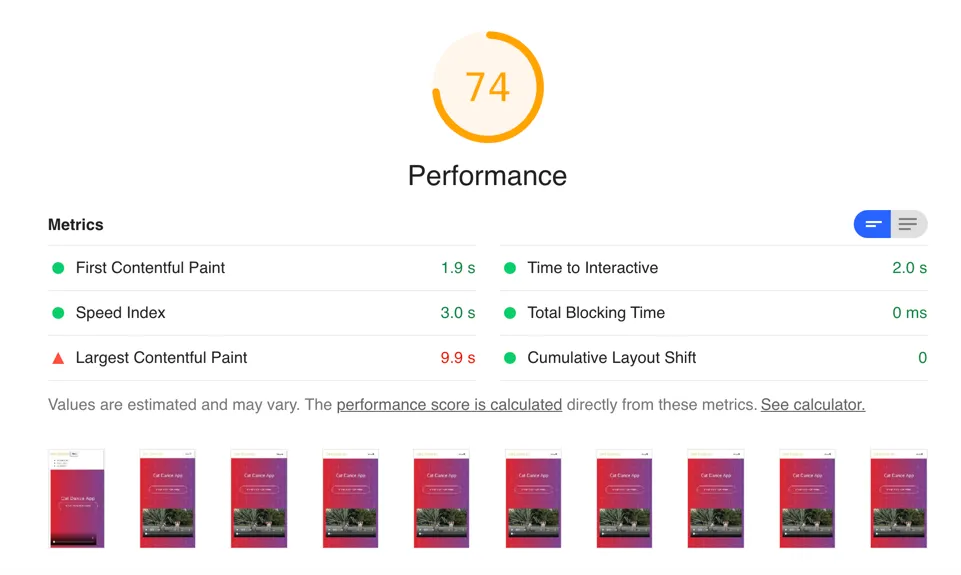
在這個版本中,我們將動畫 gif 替換為使用原生 HTML5 視頻元素播放的 mp4。 這應該會好得多,因為 mp4 確實是為動畫內容製作的,並且比可比較的動畫 gif 小得多。

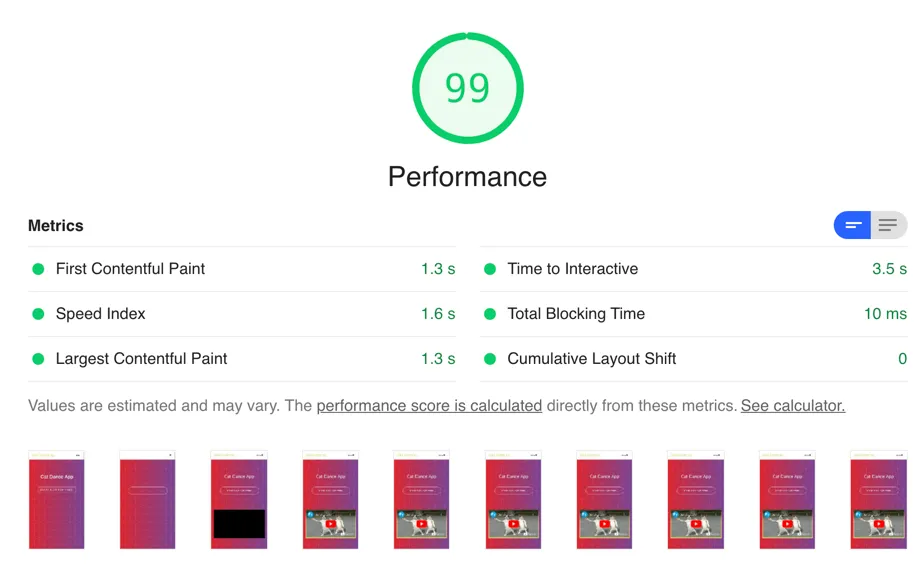
嗯,這肯定是朝著正確的方向發展。 僅通過切換到 mp4 來播放我們令人敬畏的跳舞貓的動畫,我們就提高了 14 分。 從 104.9s 到 9.9s 的 LCP 無疑是一個巨大的進步。 但我們對 74 分並不滿意。這就像一個“C”級,我們是一群 A+ 成就者。

看起來我們的 LCP 現在是由有意義的視頻生成的,而不是以前的動畫 gif。 但也許我們在編碼、海報圖像或其他方面做得很差,所以讓我們接下來玩一下。
貓舞 v3 - 鏈接
對於這個版本,我們將只使用 YouTube 來製作動畫貓視頻。 這樣,如果它與視頻編碼有關,這將有助於消除這種情況。 一般來說,也許我們幼稚的視頻編碼阻礙了我們,所以讓我們看看我們通過這種方式得到了什麼分數。

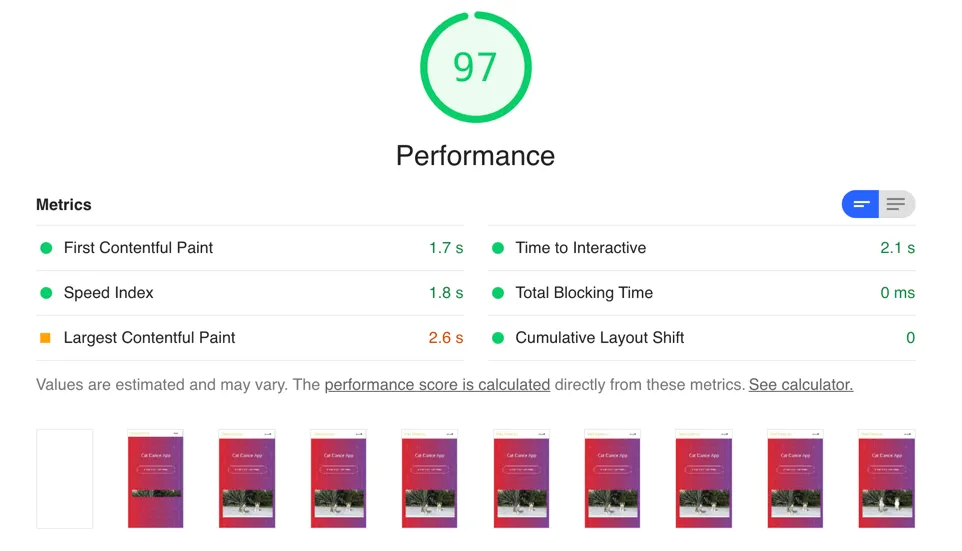
等一下,這些傢伙是天才,他們把我的 PageSpeed 分數提高到了 99。我們的視頻編碼一定是真的搞砸了,導致了 76 的分數,對吧?


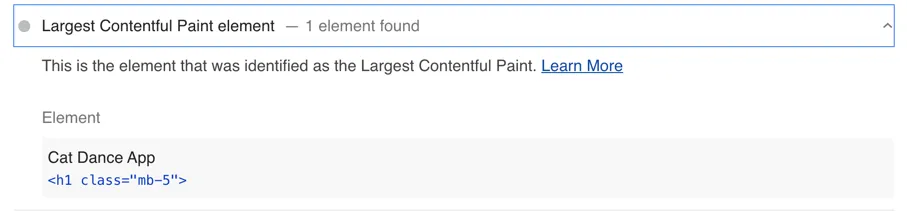
這裡有什麼問題嗎? 在之前的版本中,跳舞的貓一直是屏幕上最大的元素。 從這個測試的截圖來看,這個版本的視頻仍然是相同的大小。 那麼為什麼它聲稱我們的<h1>的文本是最大的元素呢? 答案在 Google 對最大內容繪製指標的描述中。 該指標包括最大的元素,包括視頻、圖像、SVG,但不包括 IFRAME
等等,什麼? 這不可能。 如果 iframe 是最大的元素並且像糖蜜一樣加載緩慢,那沒關係……不算! 所以 iframe 就像神奇的性能黑洞,我們可以在其中嵌入慢速或大型元素,它們不會影響我們的性能得分。 沒門! 讓我們試試這個。
貓舞 v4 - 鏈接
為了驗證我們的理論,我們將返回到我們的確切版本 1 站點,其中包含大型動畫 gif 和所有內容。 我們只會做一個改變。 讓我們將動畫 gif 加載到 iframe 中,看看我們的 PageSpeed 分數會發生什麼變化。

廢話……這真的是解決方案嗎? 我們只是採取任何導致網站速度得分下降的問題,將它們放入 iframe,然後 BOOM,沒有更多問題。 我的意思是我們知道這並沒有真正改變加載速度,因為它是相同的文件,相同的大小,只是加載到 iframe 中。 就像使用 YouTube 嵌入時發生的情況一樣,它實際上並沒有太大地改變速度。 iframe 似乎只是擊敗 PageSpeed 分數的神奇門戶。
但是不得不將我們所有的慢元素移動到 iframe 中,這有點讓人頭疼……
Cat Dance v5 - Framehole'd Link
我們需要一種更簡單的方法來立即提高任何網站的速度。 必須有選擇地用 iframed 版本替換元素非常複雜,從長遠來看可能不值得。 我們知道如何更聰明地工作而不是更努力地工作。
如果我們將整個網站放在一個 iframe 中會怎樣? 這樣,我們的解決方案將與網站的實際代碼庫分開。 我們甚至可以在邊緣或 NGINX 中做這種事情,完全將其與影響任何現有代碼分開。

我們的 v5 只是 v1 中的頁面,將 iframe 放入一個空包裝器中。 相同的大動畫 gif,沒有優化。 我們現在已經從 60 到 100。這是聖杯,無需對實際網站進行任何工作。
這是愚蠢的
如果您認為這是您見過的最大的蛇油,並且由於基本速度沒有改變一點,因此沒有頭腦正常的開發人員會關心這個分數變化,那麼我認為您是正確的蛇油前沿,但是在人們是否關心的問題上是非常錯誤的。
請記住,PageSpeed 是網絡性能的黃金標準。 谷歌甚至使用這個分數來提供他們的算法。 如果您從未從客戶那裡聽說過他們想了解您的產品如何影響他們的 PageSpeed 分數,那麼您就沒有與足夠多的客戶交談。 他們關心,因為谷歌關心,分數應該意味著什麼。 看看我用了多少字來解釋這一點,想像一下告訴客戶他們對您的產品減慢網站速度是錯誤的,而不是簡化、易於理解的 PageSpeed 分數,宣稱您是多麼錯誤。
無論原因是什麼,歸根結底,選擇從計算最重要的內容出現在網站上需要多長時間的計算中排除 iframe 是錯誤的!
使用最大元素的顯示時間作為網站速度的指標在世界範圍內都是有意義的。 即使加載到 iframe 中,它仍然會影響對速度的感知。 並且以不包括嵌入內容的分數向前發展,不利於使網絡更快的目標。 嵌入式內容不會獲得免費通行證,尤其是當它是加載時間緩慢的原因時。
如果評分與這些網絡指標一起推出,那麼我們將進入一個網絡,它會被激勵回到一個有大量廣告和第三方嵌入的拼湊網站,完全不考慮這些項目的速度成本。 毫無疑問,會有人準確地實施本文中提到的整個網站的 iframe,因為管理層想要盡可能高的 PageSpeed 分數。
行為取決於我們如何記分