如何知道您的網站是否需要整容
已發表: 2019-07-29最後更新於 2019 年 8 月 15 日
第 1 部分:視覺識別
定期評估網站的視覺方面總是一個好主意。 這樣做的一個好方法是搜索您的網站並以陌生人的心態進入該網站。 您的目標網頁是消費者對您公司的第一視覺印象。 它確實可以決定會話的成敗以及您與消費者之間的潛在關係。 您希望給潛在消費者或客戶留下什麼樣的印象,您認為這與您實際描繪的形像有何不同? 如果您要客觀地看待您的網站,您的態度如何從一個頁面轉移到另一個頁面? 是否有任何特定的視覺元素看起來略微偏離或不合適? 顏色對你說了什麼? 恢復的第一步是承認你有問題。
接下來,研究您的競爭對手並確定他們擁有什麼樣的視覺形象。 他們是採用更簡約的方法,還是擁有充滿信息的頁面? 記下它們做得好的視覺元素以及為什麼你認為它們有效。
字體
字體確實為將要共享的信息設定了氛圍。 較長的段落通常使用襯線字體,因為每個字母上獨特的“腳”可以使其更容易以更快的速度閱讀。 襯線對我來說通常看起來更簡潔和統一,並且可以製作出很棒的複製字體。 San serif 字體具有更加開放和現代的普遍性,並且有時似乎包含更多的空白。 在為網站選擇字體時,刻板的內涵可能會傷害您或幫助您。 您會希望所有字體看起來都具有相同的美感,無論它們是否來自同一個字體系列。
那! 公司為世界各地的代理機構提供迷人而有效的網頁設計服務。 詳細了解我們的白標網頁設計服務以及我們如何幫助您和您的客戶創建或改善他們的網絡形象。 今天就開始吧!
我個人會為 H1 標籤選擇更獨特的字體,因為它們的字體更大並且在頁面上顯示得更顯眼。 對於較高的標題標籤,我會選擇與 H2-H6 相同字體的變體。 然後對於段落字體,我會選擇一種鼓勵高閱讀率並且非常易讀的字體。
如果您的段落看起來很擁擠且難以閱讀,您的訪問者會很快找到另一個不是的網站。 此外,選擇一種能吸引目標受眾並在專業意義上與您的品牌保持一致的字體。 銀行和政府網站通常不會像狗美容師或時髦冷釀初創公司那樣擁有相同的言論自由。 瀏覽幾頁谷歌字體,看看完全不同的字體在看似微小的差異的情況下是如何相互區別的。 如果您想獲得更大的圖景,還可以嘗試自定義短語和字體大小。 我最喜歡的一些字體包括 Lobster、Crimson Text 和 Raleway。
當您瀏覽字體選擇時,請注意所有讓您想起書籍封面、商業徽標或廣告的字體。 品牌識別是一種強大的工具,許多人沒有意識到它包含品牌的視覺識別。 品牌不僅可以通過其專門的標誌來識別,還可以通過它們的字體和典型顏色來識別。 例如,Amatic SC 字體讓我想起了家居用品品牌 Rae Dunn,Optima 字體讓人想起阿斯頓馬丁的標誌,而 Freckle Face 字體看起來就像海綿寶寶中使用的字體。
顏色
你值得信賴嗎? 你是一個激進的競爭對手嗎? 你關心這個星球嗎? 我可以在查看您的網站後的 30 秒內告訴您您要嘗試什麼樣的方向。色彩理論是一個強大的工具,在設計中非常重要。 它甚至出現在迪斯尼電影《Inside Out》中,其中所有描繪情感的角色都是與其相關顏色的不同深淺。 角色悲傷是深淺不一的藍色,厭惡是綠色並帶有一絲紫色,而憤怒是紅色。

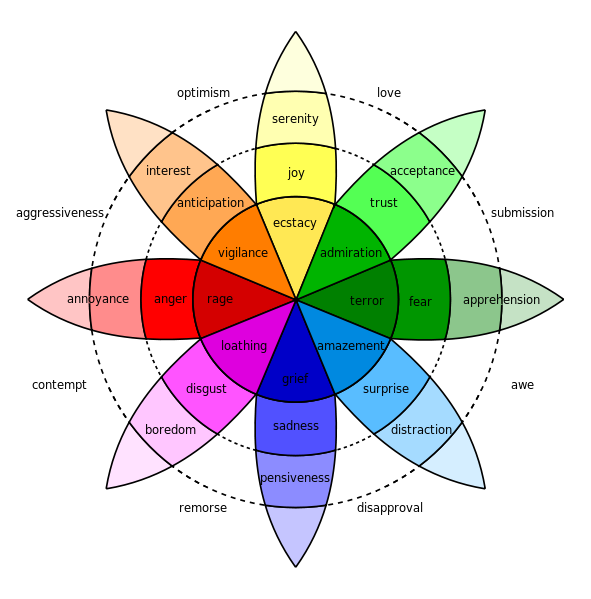
正如羅伯特·普拉奇克的情緒之輪所示,情緒的強度隨著顏色的強度而增加,從淺紅色的煩惱到深紅色的憤怒。 這些顏色與態度的聯繫已被企業使用和濫用,並且在今天很常見。


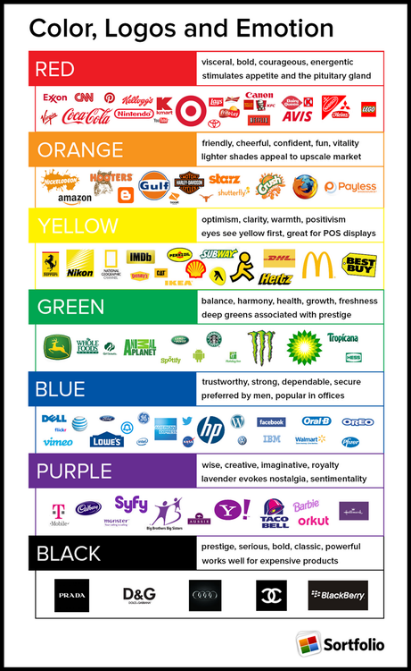
一個很好的圖片示例是來自 ConceptDrop 博客的這張信息圖,它有七種主要顏色用於商業標誌和廣告:

時尚的黑色和銀色配色可以轉化為雷克薩斯或梅賽德斯等豪華皮革跑車。 清新樸實的綠色為 Whole Foods 和 Tropicana 的品牌注入生機和生態平衡。 Nickelodeon 和 Crush 飲料是一種愚蠢而俏皮的橙色。 值得信賴和友好的 Lowe's 將始終幫助您滿足您的家居裝修需求。 可靠且安全的 IBM 以其傳統的可敬性讓您高枕無憂。
一旦你有了理想的顏色系列,就可以選擇特定的色調:
- 光明還是黑暗? 它是一種休閒、輕鬆、通風的感覺,還是一種更深、更成熟的環境?
- 充滿活力還是靜音? 你在你的觀眾面前,自信嗎? 還是你更沉默? 這可能意味著更精緻,或者即使顏色較深,也可以使顏色具有更淺的感覺。
- 冷色調還是暖色調? 這種細微的差別可以改變內涵。
- 這種顏色會更多地成為主要焦點還是微妙的口音?
您的品牌色彩可以創造和/或增強所有情感。 在任何成功公司的品牌宣傳材料中,真正的方向感和態度都可以在印象的前 10 秒內顯現出來。 例如,Panera Bread 的標誌和顏色對沒有經驗的人來說可能只是綠色和棕色。 然而,對我來說,我看到的是深沉、舒適的暖色調獵人綠色和輕鬆而別緻的米色,它們的組合等於休閒、舒適的氛圍。 當應用於他們的菜單選擇時,他們大力推銷他們新的完全乾淨的菜單以及他們新鮮出爐的麵包:不那麼簡單的綠色和不那麼簡單的棕色。
風格指南
具有凝聚力和視覺吸引力的網站設計的一個組成部分是包含樣式指南,以保持網站的單一方向。
風格指南將包括:
- H1-H6:字體、字號、十六進制代碼
- 頁面十六進制代碼
- 形容詞:您希望目標受眾在訪問您的網站時有什麼感受?
- 時髦的?
- 專業的?
- 好玩嗎?
- 古雅?
- 美學:
- 紋理
- 心情圖片
- 背景圖片
可以在此處找到我創建的簡單風格指南的示例。 創建這樣的視覺風格指南是一個好主意,以便了解顏色、紋理、字體和圖像的外觀。 重要的是所有元素都朝著相同的審美方向發展。 網站的理想方向將具有凝聚力,並以特定的感覺或態度包圍目標受眾,因此可以增加消費者對您的品牌的體驗。
空白空間
空白是網站的一個非常重要的元素,因為它表明網站看起來是多麼混亂或稀疏。 通常,只有很少空白空間的網站會讓訪問者感到雜亂和/或不堪重負,尤其是當它是登錄頁面時。 應該有一個健康的平衡,但更傾向於更多的空白。 這些頁面應該易於導航和閱讀,以便訪問者可以輕鬆找到他們的答案,或者他們的答案可能在他們訪問的任何頁面上。 當有大量的信息以及圖像和移動元素時,它肯定會嚇跑訪問者離開網站,僅僅是因為他們不想像眾所周知的大海撈針一樣花時間嘗試找到答案。
作者:凱利佩雷茲
